Topo do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Topo do fórum
Topo do fórum
Detalhes da questão
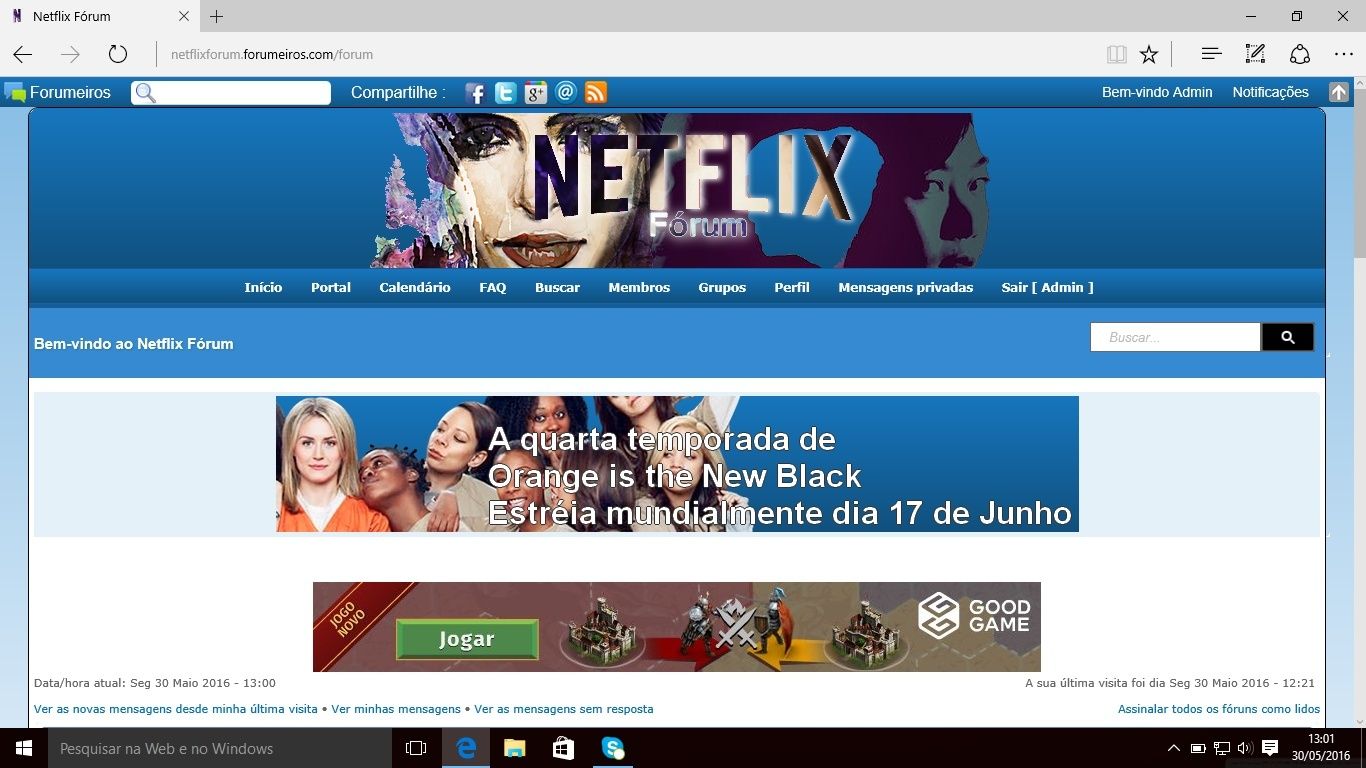
Endereço do fórum: http://netflixforum.forumeiros.com/forum
Versão do fórum: PhpBB3
Descrição
Meu fórum é assim:
- 1:

- 2:

Sei que pode ser complicado mas eu gostaria muito que ficasse desse geito.
Última edição por Tiaguu em 30.05.16 18:12, editado 1 vez(es)

 Re: Topo do fórum
Re: Topo do fórum
Olá,
Adiciona este código na sua Folha de estilo CSS
Até
Adiciona este código na sua Folha de estilo CSS
- Código:
#page-header .navbar ul.navlinks {
margin-left: -5px!important;
width: 100.1%!important;
}
ul.linklist.navlinks {
border-bottom-left-radius: 0px!important;
border-bottom-right-radius: 0px!important;
}
.headerbar {
margin-bottom: 4px!important;
margin-left: -5px!important;
border-radius: 10px 10px!important;
width: 100%!important;
margin-top: -4px!important;
}
Até
 Re: Topo do fórum
Re: Topo do fórum
Quakeline escreveu:Olá,
Adiciona este código na sua Folha de estilo CSS
- Código:
#page-header .navbar ul.navlinks {
margin-left: -5px!important;
width: 100.1%!important;
}
ul.linklist.navlinks {
border-bottom-left-radius: 0px!important;
border-bottom-right-radius: 0px!important;
}
.headerbar {
margin-bottom: 4px!important;
margin-left: -5px!important;
border-radius: 10px 10px!important;
width: 100%!important;
margin-top: -4px!important;
}
Até
Funcionou.
Muito obrigado.
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Tiaguu 30.05.16 17:15
por Tiaguu 30.05.16 17:15





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
