Colorir os fóruns com novas mensagens
Página 1 de 1 • Compartilhe
 Colorir os fóruns com novas mensagens
Colorir os fóruns com novas mensagens
|
 [/td][td]
[/td][td] Localização São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos Em todas as páginas.[/td][/tr][/table]
Localização São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos Em todas as páginas.[/td][/tr][/table][table class=table1][tr][td vAlign=top width="30px"]
 [/td][td]
[/td][td] Código JavaScript Campo destinado para receber os códigos JavaScript e jQuery.[/td][/tr][/table]
Código JavaScript Campo destinado para receber os códigos JavaScript e jQuery.[/td][/tr][/table][table class=table1][tr][td vAlign=top width="30px"]
 [/td][td]
[/td][td] Habilitar o gerenciamento dos códigos JavaScript Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.[/td][/tr][/table]
Habilitar o gerenciamento dos códigos JavaScript Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.[/td][/tr][/table]Em seguida, use os diferentes códigos para a versão usada em seu fórum.
 | PHPBB3 |
- Spoiler:
- Código:
$(function() {
$('dl.icon[style*="https://2img.net/i/fa/empty.gif"]').addClass('newpost');
$('dl.icon[style*="https://2img.net/i/fa/empty.gif"]').addClass('newpost');
});
 | PHPBB2 |  | PUNBB |  | INVISION |
- Spoiler:
- Código:
$(function() {
$('img[src="https://2img.net/i/fa/empty.gif"]').closest('tr').addClass('newpost');
$('img[src="https://2img.net/i/fa/empty.gif"]').closest('tr').addClass('newpost');
});
Alterações no código
Substitua "https://2img.net/i/fa/empty.gif" pela URL da imagem que indica uma nova mensagem. | Atenção! O script tem duas linhas similares, pois você deve incluir a URL da imagem das categorias e fóruns! |
Instalação do CSS
CSS na verdade significa "Cascading Style Sheets", sua principal função é personalizar um determinado conteúdo exibido, em um determinado lugar na página. Cada versão de fórum (phpbb2. phpbb3, punbb e invision) possuem uma classe diferente, e nessas classes podem ser adicionadas as “propriedades”. Caso queira conhecer alguns tipos de classes, poderá consultar mais informações no seguinte: Elaborar um código CSSPainel administrativo  Visualização Visualização  Imagens e Cores Imagens e Cores  Cores Cores  Folha de estilos CSS Folha de estilos CSS |
 |  Ver o CSS da base do seu fórum - Permite o administrador conferir o estilo padrão do CSS do fórum. Mesmo se você tiver aplicado algum código CSS na folha de estilo, esse CSS base não será alterado. Ele mostra os códigos que personalizam seu fórum sem a necessidade do CSS adicional, que no caso seria a da folha de estilo. Ver o CSS da base do seu fórum - Permite o administrador conferir o estilo padrão do CSS do fórum. Mesmo se você tiver aplicado algum código CSS na folha de estilo, esse CSS base não será alterado. Ele mostra os códigos que personalizam seu fórum sem a necessidade do CSS adicional, que no caso seria a da folha de estilo. |
 |  Procurar CSS - Com essa ferramenta, podemos fazer uma busca nos códigos existentes na folha de estilo CSS. Por exemplo, se você adicionou algum código na folha de estilo, e pelo fato dela ser muito grande você não estiver encontrando o código desejado, a partir do momento em que digitar o código no campo "Procurar CSS", o código será encontrado (se digitado corretamente). Procurar CSS - Com essa ferramenta, podemos fazer uma busca nos códigos existentes na folha de estilo CSS. Por exemplo, se você adicionou algum código na folha de estilo, e pelo fato dela ser muito grande você não estiver encontrando o código desejado, a partir do momento em que digitar o código no campo "Procurar CSS", o código será encontrado (se digitado corretamente). |
 |  Desativar o CSS de base - Caso desabilite essa opção, o CSS base do seu fórum será desativado, deixando apenas o CSS da folha de estilo. Desativar o CSS de base - Caso desabilite essa opção, o CSS base do seu fórum será desativado, deixando apenas o CSS da folha de estilo. |
 |  Melhorar seu CSS - Com essa função ativa, a capacidade de carregamento da página é aumentada, facilitando a navegação nas páginas de seu fórum. Mas é importante lembrar que, para que a função funcione normalmente como prometida, você terá que adicionar o código correto na folha de estilo. Melhorar seu CSS - Com essa função ativa, a capacidade de carregamento da página é aumentada, facilitando a navegação nas páginas de seu fórum. Mas é importante lembrar que, para que a função funcione normalmente como prometida, você terá que adicionar o código correto na folha de estilo. |
 | PHPBB3 |
Troque o valor em vermelho "COLOR" pela cor desejada, ou use o hexadecimal das cores.dl.newpost { background-color: COLOR !important }
 | PHPBB2 |  | PUNBB |  | INVISION |
Troque o valor em vermelho "COLOR" pela cor desejada, ou use o hexadecimal das cores.tr.newpost { background-color: COLOR !important }
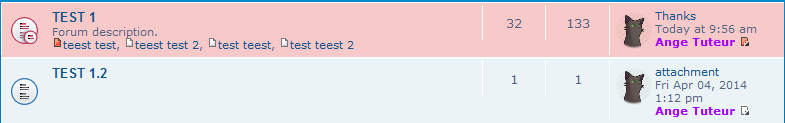
- Resultado;
[/td][/tr][/table]
| Se você tiver a respeito deste tutorial, queira criar um novo tópico com o título: Colorir os fóruns com novas mensagens |
 Tópicos semelhantes
Tópicos semelhantes» Novas mensagens em fóruns separados
» Adicionar texto no título de fóruns com novas mensagens
» Como retirar novas mensagens não há novas mensagens fórum bloqueado
» Icone "novas mensagens" não aparece mesmo com novas mensagens
» Retirar sem novas, novas mensagens, bloqueado
» Adicionar texto no título de fóruns com novas mensagens
» Como retirar novas mensagens não há novas mensagens fórum bloqueado
» Icone "novas mensagens" não aparece mesmo com novas mensagens
» Retirar sem novas, novas mensagens, bloqueado
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Kyo Panda 21.02.17 12:00
por Kyo Panda 21.02.17 12:00





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
