Aspeto na barra de forumeiros
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Aspeto na barra de forumeiros
Aspeto na barra de forumeiros
Detalhes da questão
Endereço do fórum: http://master-publicitario.forumeiros.com/
Versão do fórum: PunBB
Descrição
Olá!
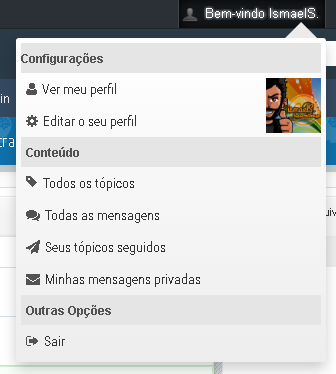
Queria deixar o meu aba de "Bem Vindo" da barra de forumeiros com este aspeto:

Fórum do efeito:
- http://www.bestskins.net/
Última edição por IsmaelS. em 29.03.17 1:29, editado 1 vez(es)
 Re: Aspeto na barra de forumeiros
Re: Aspeto na barra de forumeiros
Olá autor, boa tarde.
Adicione esse código em sua folha de estilo css:
Até mais.
Adicione esse código em sua folha de estilo css:
- Código:
body #fa_menulist li:nth-child(9)::before {
content: "Outras Opções";
margin-left: 5px;
}
body #fa_menulist li:nth-child(4)::before {
content: "Conteúdo";
margin-left: 5px;
}
body #fa_menulist li:nth-child(2)::before {
color: rgb(82, 82, 82);
content: " Configurações";
display: block;
font-size: 12px;
font-weight: 700;
height: 30px;
width: 100%;
background: rgb(229, 229, 229) !important;
margin: 0px !important;
padding: 0px !important;
}
#fa_menulist li a[href*="admin"]:before {
content: "\f013";
}
body #fa_menulist a:hover {
background: #f0f0f0!important;
color: #333!important;
}
body #fa_usermenu img {
float: right!important;
max-width: 55px!important;
}
body #fa_usermenu {
border-radius: 5px;
float: right;
font-size: 10px!important;
margin-left: 185px;
margin-top: 35px;
padding: 0!important;
text-align: right!important;
}
#fa_usermenu {
position: absolute;
left: 0px;
width: 120px;
padding: 10px 20px 10px 10px;
color: #333333;
font-size: 12px;
text-align: center;
}
#fa_menu:hover :visited, #fa_toolbar > #fa_right.notification > #fa_notifications {
color: #333333;
background-color: #FFFFFF;
}
body #fa_menulist a:link, body #fa_menulist a:visited {
color: #333!important;
display: block!important;
font-family: 'Roboto Condensed', Arial!important;
font-size: 14px;
font-weight: 300;
}
#fa_menulist li a[href*="/sta"]:before {
content: "\f02b";
}
#fa_menulist li a:before {
color: #525252!important;
font-family: FontAwesome;
font-size: 14px;
margin: 0 5px;
}
body #fa_menulist {
background-color: #fff!important;
margin-left: 150px!important;
padding: 5px!important;
width: 300px!important;
}
#fa_menulist{
left: 732.5px!important;
}
#fa_ranktitle {display:none!important;}
#fa_usermenu td {display:none!important;}
#fa_menulist li a[href*="/u"]:before {
content: "\f007";
}
#fa_menulist li a[href*="preference"]:before {
content: "\f013";
}
#fa_menulist li a[href*="/spa"]:before {
content: "\f086";
}
#fa_menulist li a[href*="watchsearch"]:before {
content: "\f1d8";
}
#fa_menulist li a[href*="inbox"]:before {
content: "\f0e0";
}
#fa_menulist li a[href*="logout"]:before {
content: "\f08b";}
Até mais.
 Re: Aspeto na barra de forumeiros
Re: Aspeto na barra de forumeiros
Obrigado resolvido!

 Re: Aspeto na barra de forumeiros
Re: Aspeto na barra de forumeiros
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Barra forumeiros
» Barra da forumeiros
» Barra interativa forumeiros
» Desaparecimento da barra da Forumeiros
» Barra de ferramentas da forumeiros
» Barra da forumeiros
» Barra interativa forumeiros
» Desaparecimento da barra da Forumeiros
» Barra de ferramentas da forumeiros
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 27.03.17 23:12
por IsmaelS. 27.03.17 23:12




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
