Criar um menu igual esse
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Criar um menu igual esse
Criar um menu igual esse
Detalhes da questão
Endereço do fórum: http://www.criadoresdepassaros.com
Versão do fórum: phpBB2
Descrição
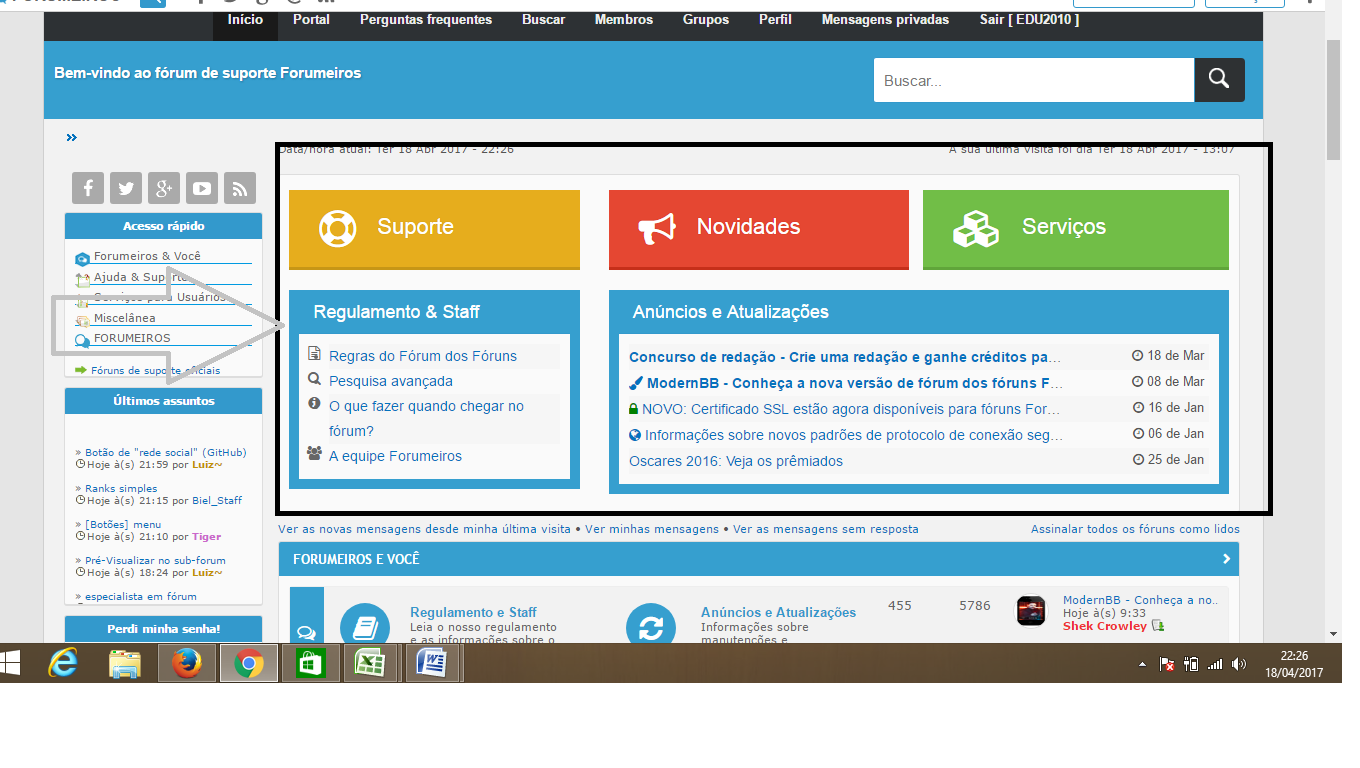
Criar um menu igual esse , claro eu vou editar pro meu Fórum


 Re: Criar um menu igual esse
Re: Criar um menu igual esse
Olá,
Não posso fazer igual, pois é um código exclusivo do FdF.
O resto, creio que o senhor poderá personalizar à seu gosto.
---
Coloque o código a seguir na mensagem da página inicial:
o/
Não posso fazer igual, pois é um código exclusivo do FdF.
O resto, creio que o senhor poderá personalizar à seu gosto.

---
Coloque o código a seguir na mensagem da página inicial:
- Código:
<div class="fa-main-menu">
<style type="text/css">
.fa-main-menu {
background-color: transparent;
border: solid 1px #ddd;
border-radius: 4px;
width: 90%;
margin: 0 auto;
padding: 20px;
margin: 0px;
}
.fa-main-menu * {
box-sizing: border-box;
}
.fa-main-menu .cards {
text-align: center;
}
.fa-main-menu .cards a {
background-color: #39c;
width: 30%;
height: 80px;
display: inline-block;
font-size: 30px;
color: #fff;
font-weight: bold;
line-height: 80px;
text-decoration: none;
}
.fa-main-menu .fa-box {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: distribute;
justify-content: space-around;
margin: 30px 0px;
}
.fa-main-menu .fa-box div.box-1,
.fa-main-menu .fa-box div.box-2 {
background-color: #39c;
color: #fff;
padding: 10px;
}
.fa-main-menu .fa-box div.box-1 ul,
.fa-main-menu .fa-box div.box-2 ul {
background-color: #fff;
color: #555;
margin: 10px;
}
.fa-main-menu .fa-box div.box-1 h1,
.fa-main-menu .fa-box div.box-2 h1 {
margin-left: 10px;
font-size: 22px;
}
.fa-main-menu .fa-box .box-1 {
width: 25%;
}
.fa-main-menu .fa-box .box-2 {
width: 65%;
float: left;
}
</style>
<div class="cards">
<a href="CARD_1_LINK">CARD 1</a>
<a href="CARD_2_LINK">CARD 2</a>
<a href="CARD_3_LINK">CARD 3</a>
</div>
<div class="fa-box">
<div class="box-1">
<h1>Título 01</h1>
<ul>
<li>Anúncio</li>
<li>Anúncio</li>
<li>Anúncio</li>
<li>Anúncio</li>
<li>Anúncio</li>
</ul>
</div>
<div class="box-2">
<h1>Título 02</h1>
<ul>
<li>Anúncio Anúncio Anúncio Anúncio</li>
<li>Anúncio Anúncio Anúncio Anúncio</li>
<li>Anúncio Anúncio Anúncio Anúncio</li>
<li>Anúncio Anúncio Anúncio Anúncio</li>
<li>Anúncio Anúncio Anúncio Anúncio</li>
</ul>
</div>
</div>
</div>
o/
 Re: Criar um menu igual esse
Re: Criar um menu igual esse
Entendo , poderia colocar as partes de cima com cores , do quadro onde esta CARD1 2 e 3 , e também onde esta oos escritos anuncios colocar como eu coloco linke nos anucios que irei fazer .
olha meu codigo atual
queria que ele fosse personalizado com estas melhorias
olha meu codigo atual
queria que ele fosse personalizado com estas melhorias
- Código:
<table style="padding: 3px 3px 0px; font-size: 0.9em; margin-bottom: 0px; width: 90%;">
<tbody>
<tr valign="top">
<td>
<strong>Ajuda aos Usuarios:</strong><br /><a href="http://www.criadoresdepassaros.com/t27897-tutorial-como-fazer-uma-pergunta-no-forum-criadores-de-passaros#218959"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Como criar um Tópico</a><br /><a href="http://www.criadoresdepassaros.com/t5-regras-de-conduta#214417"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Regras do fórum</a><br /><a href="http://www.criadoresdepassaros.com/t28062-como-perguntar-termos-a-serem-usados-leiam-com-atencao#220019"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Como perguntar </a><br /><a href="http://www.criadoresdepassaros.com/f35-artigos-tecnicos-referente-a-saude-dos-passarosi"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Artigos sobre criação e saúde</a><br /><a href="../t0-"><img src="http://2img.net/i/fa/empty.gif" /> </a>
</td>
<td>
<strong>Seções do fórum:</strong><br /><a href="http://www.criadoresdepassaros.com/f13-doencas-e-medicamentos"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Doenças e Medicamentos</a><br /><a href="http://www.criadoresdepassaros.com/f28-truques-e-dicas"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Dicas e Truques</a><br /> <a "="" href="http://www.criadoresdepassaros.com/t27920-participem-da-concurso-foto-e-video-do-mes#219030"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Fotos e Videos do Mes </a><br /><a "="" href="http://www.criadoresdepassaros.com/t21631-artigo-reproducao-de-aves-eduardo-machado#178429"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Como reproduzir Pássaros </a><br /><a href="../t0-"><img src="http://2img.net/i/fa/empty.gif" /> </a>
</td>
<td>
<strong>Antes de postar uma dúvida:</strong><br /><a href="http://www.criadoresdepassaros.com/search"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Função busca</a><br /><a href="http://www.criadoresdepassaros.com/f45-duvidas-frequentes-pesquise-aqui/-t23.htm"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Perguntas e respostas frequêntes</a><br /><a href="http://www.criadoresdepassaros.com/t27917-como-fazer-sua-apresentacao-nos-criadores-de-passaros#219019"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Faça sua apresentação</a><br /><a href="http://www.criadoresdepassaros.com/t2143-missao-visao-e-valores-do-forum"><img src="http://r21.imgfast.net/users/2612/28/77/07/smiles/633772.png" /> Missão ,Visão e Valores</a><br />
</td>
<td>
<a href="http://www.ibama.gov.br/" target="”new”"><img style="width: 100px; height: 100px; margin-right: -75px;" src="http://upload.wikimedia.org/wikipedia/commons/thumb/8/81/Logo_IBAMA.svg/2000px-Logo_IBAMA.svg.png" /></a>
</td>
</tr>
</tbody>
</table>
<div style="text-align: center;">
<br />
</div>
<script type="text/javascript" language="JavaScript" charset="iso-8859-1" src="http://www.devocionaldiario.com.br/versicle.js"></script>

 Re: Criar um menu igual esse
Re: Criar um menu igual esse
Não entendi muito bem o que o senhor pediu acima.EDU2010 escreveu:Entendo , poderia colocar as partes de cima com cores [...]
Para mudar os links, procure por:
- Código:
<a href="CARD_1_LINK">CARD 1</a>
<a href="CARD_2_LINK">CARD 2</a>
<a href="CARD_3_LINK">CARD 3</a>
E altere o link, entre as aspas do atributo
| href |
o/
 Re: Criar um menu igual esse
Re: Criar um menu igual esse
eu queria apenas esta parte dele .
Segue imagem

Segue imagem


 Re: Criar um menu igual esse
Re: Criar um menu igual esse
Troque por:
o/
- Código:
<div class="fa-main-menu">
<style type="text/css">
.fa-main-menu {
background-color: transparent;
border: solid 1px #ddd;
border-radius: 4px;
width: 90%;
margin: 0 auto;
padding: 20px;
margin: 0px;
}
.fa-main-menu * {
box-sizing: border-box;
}
.fa-main-menu .cards {
text-align: center;
}
.fa-main-menu .cards a {
background-color: #39c;
width: 30%;
height: 80px;
display: inline-block;
font-size: 30px;
color: #fff;
font-weight: bold;
line-height: 80px;
text-decoration: none;
}
.fa-main-menu .fa-box {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: distribute;
justify-content: space-around;
margin: 30px 0px;
}
.fa-main-menu .fa-box div.box-1,
.fa-main-menu .fa-box div.box-2 {
background-color: #39c;
color: #fff;
padding: 10px;
}
.fa-main-menu .fa-box div.box-1 ul,
.fa-main-menu .fa-box div.box-2 ul {
background-color: #fff;
color: #555;
margin: 10px;
}
.fa-main-menu .fa-box div.box-1 h1,
.fa-main-menu .fa-box div.box-2 h1 {
margin-left: 10px;
font-size: 22px;
}
.fa-main-menu .fa-box .box-1 {
width: 25%;
}
.fa-main-menu .fa-box .box-2 {
width: 65%;
float: left;
}
</style>
<div class="cards">
<a href="CARD_2_LINK">CARD 2</a>
<a href="CARD_3_LINK">CARD 3</a>
</div>
<div class="fa-box">
<div class="box-2">
<h1>Título 02</h1>
<ul>
<li>Anúncio Anúncio Anúncio Anúncio</li>
<li>Anúncio Anúncio Anúncio Anúncio</li>
<li>Anúncio Anúncio Anúncio Anúncio</li>
<li>Anúncio Anúncio Anúncio Anúncio</li>
<li>Anúncio Anúncio Anúncio Anúncio</li>
</ul>
</div>
</div>
</div>
o/

 Re: Criar um menu igual esse
Re: Criar um menu igual esse
| Questão abandonada pelo autor, mas considerada resolvida por ter solução para o problema. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Menu igual ou semelhante a esse
» Gostaria de um menu igual a esse
» Slide igual a esse
» Como criar esse menu
» Como criar um menu semelhante á esse utilizando css
» Gostaria de um menu igual a esse
» Slide igual a esse
» Como criar esse menu
» Como criar um menu semelhante á esse utilizando css
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por EDU2010 19.04.17 2:32
por EDU2010 19.04.17 2:32


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
