Limitações numéricas na barra
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Limitações numéricas na barra
Limitações numéricas na barra
Detalhes da questão
Endereço do fórum: http://kings1.forumeiros.com
Versão do fórum: phpBB3
Descrição
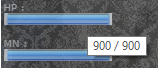
Boa tarde dependendo do horário,A duvida em questão que ser encontra no meu fórum e sobre uma limitação numérica quando ser criar uma ''barra'' a qual fica no perfil do usuário ela ser encontra limita a 3 dígitos,A minha questão e existe uma forma de aumenta os dígitos de 3 para 10 ou menos
Aonde foi criado:
Painel de Controle/Usuários & Grupos/Perfis
OBS: Não encontrei nenhum tópico com semelhança a minha questão
imagem a baixo retrata um pouco a minha questão.

 Re: Limitações numéricas na barra
Re: Limitações numéricas na barra
Eu fiz alguns testes e realmente não há como passar esse limite, mesmo quando alterando o HTML no painel. O mesmo acaba limitado a 999.
Mas é possível faze-lo com um campo tipo texto e scripts. Não será tão intuitivo quanto o de barra, mas deve servir. Poderia ativar a visualização das barras para convidados?
Mas é possível faze-lo com um campo tipo texto e scripts. Não será tão intuitivo quanto o de barra, mas deve servir. Poderia ativar a visualização das barras para convidados?
 Re: Limitações numéricas na barra
Re: Limitações numéricas na barra
Pronto coloquei tanto HP quanto MN,Esta para convidados verem.
 Re: Limitações numéricas na barra
Re: Limitações numéricas na barra
Crie um novo campo de perfil personalizado do tipo texto, e adicione a um novo JavaScript com investimento em Nos tópicos:
Nessa parte o senhor pode configurar os novos valores da barra:
name é o nome que definiu para o campo, min o valor mínimo e max o valor máximo. Quando for atribuir os valores no perfil do usuário, apenas coloque o número no campo de texto.
- Código:
(function($) {
'use strict';
var settings = {
bar: {
left: 'http://2img.net/i/fa/i/left_bar_bleue.jpg',
right: 'http://2img.net/i/fa/i/right_bar_bleue.jpg',
full: 'http://2img.net/i/fa/i/full_bar_bleue.jpg',
empty: 'http://2img.net/i/fa/i/empty_bar_bleue.jpg'
},
fields: [
{
name: 'HP',
min: 0,
max: 5000
},
{
name: 'MN',
min: 0,
max: 5000
},
]
};
$(function() {
var $left = $('<img />', { src: settings.bar.left, height: '12px', width: '4px' });
var $right = $('<img />', { src: settings.bar.right, height: '12px', width: '4px' });
var $full = $('<img />', { src: settings.bar.full, height: '12px' });
var $empty = $('<img />', { src: settings.bar.empty, height: '12px' });
$.each(settings.fields, function() {
var field = this;
$('.postprofile .label:contains("' + field.name + '")').each(function() {
var $this = $(this);
var elem = $this.get(0).nextSibling;
var value = Math.min(field.max, Math.max(field.min, Number($.trim(elem.textContent)) || 0));
var fullWidth = value / field.max * 100;
var emptyWidth = 100 - fullWidth;
var title = value + ' / ' + field.max;
elem.parentElement.removeChild(elem);
$('<div>', {
style: 'white-space: nowrap;',
html: [
$left.prop('outerHTML'),
$full.attr({ title: title, width: fullWidth + 'px' }).prop('outerHTML'),
$empty.attr({ title: title, width: emptyWidth + 'px' }).prop('outerHTML'),
$right.prop('outerHTML')
].join('')
}).insertAfter($this);
});
});
});
})(jQuery);
Nessa parte o senhor pode configurar os novos valores da barra:
- Código:
fields: [
{
name: 'HP',
min: 0,
max: 5000
},
{
name: 'MN',
min: 0,
max: 5000
},
]
name é o nome que definiu para o campo, min o valor mínimo e max o valor máximo. Quando for atribuir os valores no perfil do usuário, apenas coloque o número no campo de texto.
 Re: Limitações numéricas na barra
Re: Limitações numéricas na barra
No começo o code a qual você mandou bugou com a barra que estava anteriormente,Mais eu recriei um campo de texto como você descreveu ele funcionou,Agradeço muito.
 Re: Limitações numéricas na barra
Re: Limitações numéricas na barra
o/
---
---
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Try 22.09.17 19:29
por Try 22.09.17 19:29


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
