Diminuir a altura das barras dos fóruns e tópicos
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Diminuir a altura das barras dos fóruns e tópicos
Diminuir a altura das barras dos fóruns e tópicos
Detalhes da questão
Endereço do fórum: https://29hungergames.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Boa tarde,
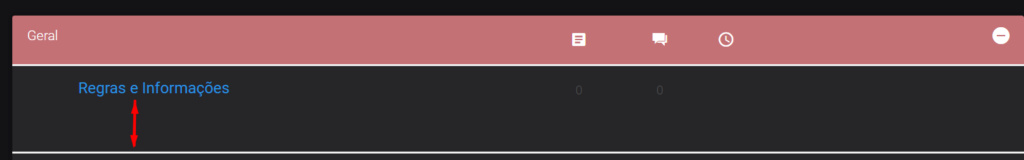
Gostaria de saber se há alguma forma de diminuir a altura da "barra" de cada categoria. Não sei muito bem como explicar isto
 mais fácil ver pela imagem:
mais fácil ver pela imagem: 
Esse espaço que eu assinalei com a seta parece-me estar a mais, não há necessidade de ter tanto espaço vazio. Deixa as categorias muito maiores do que eu gostaria... há algum código que as torne mais curtas?
Agradeço desde já a atenção


 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Olá,
Adiciona esse código na sua Folha de estilo CSS
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
a.forumtitle {
margin-top: 8px!important;
}
ul.topiclist dd.dterm, ul.topiclist dt {
padding: 0px!important;
}
.table-title h2 {
line-height: 51px!important;
}
Até mais!
 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Olá Roevs,
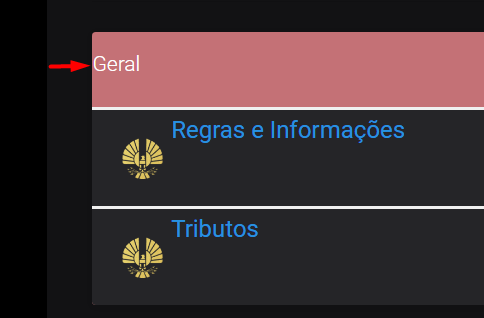
Obrigada pela ajuda! Está quase perfeito, mas com o código surgiu outro problema, agora o título da categoria fica muito perto da borda:

Há alguma forma de a afastar?
Aproveito para perguntar também, caso seja permitido (como está um pouco relacionado com o tópico, acho que não fazia sentido criar outro só para isso) - sabe se há alguma forma de deixar o ícone do fórum com o tamanho original? Da forma que está agora, eles diminuem muito o tamanho da imagem e deixam uma borda invisível ao redor desta - eu gostaria de ter ou o tamanho original sem essa borda, ou de uma forma em que o título do fórum ficasse centralizado com a imagem, não muito acima desta como está de momento.
Agradeço mais uma vez!
Obrigada pela ajuda! Está quase perfeito, mas com o código surgiu outro problema, agora o título da categoria fica muito perto da borda:

Há alguma forma de a afastar?
Aproveito para perguntar também, caso seja permitido (como está um pouco relacionado com o tópico, acho que não fazia sentido criar outro só para isso) - sabe se há alguma forma de deixar o ícone do fórum com o tamanho original? Da forma que está agora, eles diminuem muito o tamanho da imagem e deixam uma borda invisível ao redor desta - eu gostaria de ter ou o tamanho original sem essa borda, ou de uma forma em que o título do fórum ficasse centralizado com a imagem, não muito acima desta como está de momento.
Agradeço mais uma vez!

 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Olá,
Substitua o código que eu passei por esse e me disponibilize a sua Folha de estilo CSS
Até mais!
Substitua o código que eu passei por esse e me disponibilize a sua Folha de estilo CSS
- Código:
a.forumtitle {
margin-top: 8px!important;
}
ul.topiclist dd.dterm, ul.topiclist dt {
padding: 0px!important;
}
.table-title h2 {
line-height: 51px!important;
padding-left: 14px!important;
}
Até mais!
 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Olá,
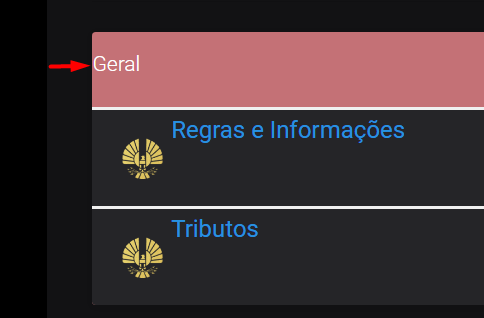
fiz como disse e resolveu o problema do título ficar muito perto da borda, mas o nome do fórum permanece a uma altura superior à do ícone.
Também reparei entretanto que ao criar um tópico, o nome fica sobreposto ao ícone:

Como pedido, fica aqui a folha de estilo CSS:
Obrigada pela paciência!
fiz como disse e resolveu o problema do título ficar muito perto da borda, mas o nome do fórum permanece a uma altura superior à do ícone.
Também reparei entretanto que ao criar um tópico, o nome fica sobreposto ao ícone:

Como pedido, fica aqui a folha de estilo CSS:
- Código:
/* HEADER_MOD - begin */
#site-desc {
text-align: center !important;
position: sticky !important;
margin-top: 75px !important;
}
div#site-title h1 {
text-transform: uppercase;
-moz-transform: scale(1);
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
-moz-transition: -moz-transform 0.5s ease, opacity 0.5s ease;
-webkit-transition: -webkit-transform 0.5s ease, opacity 0.5s ease;
-ms-transition: -ms-transform 0.5s ease, opacity 0.5s ease;
transition: transform 0.5s ease, opacity 0.5s ease;
display: inline-block;
font-size: 1.75em;
opacity: 1;
padding: 0.35em 0em;
position: relative;
z-index: 1;
}
div#site-title h1:after, div#site-title h1:before {
-moz-transition: width 0.85s ease;
-webkit-transition: width 0.85s ease;
-ms-transition: width 0.85s ease;
transition: width 0.85s ease;
-moz-transition-delay: 0.25s;
-webkit-transition-delay: 0.25s;
-ms-transition-delay: 0.25s;
transition-delay: 0.25s;
background: #fff;
content: '';
display: block;
height: 2px;
position: absolute;
width: 100%;
}
div#site-desc > p {
letter-spacing: 0.225em;
text-transform: uppercase;
}
.is-sticky#headerbar-top {
background-color: #21b2a6 !important;
}
/* HEADER_MOD end */
/* WRAP_BODY begin */
.module .h3 {
background-color: #505393 !important;
}
.module .h3 {
background-color: #C47176!important;
}
.postprofile-avatar img {
max-width: 170px;
max-height: 225px;
height: 225px;
width: 170px;
border-radius: 0px!important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/privmsg?folder=inbox"] { display : none; }
.mainmenu img {
width: 100% !important;
height: auto !important;
filter: invert(0%);
}
.mainmenu,
.mainmenu img {
margin: 0 !important;
padding: 0!important;
}
.mainmenu:hover {
background: transparent !important;
box-shadow: none !important;
}
span.corners-top+div.postbody+div.postprofile dl>dt+dd {
font-size: 0pt !important;
padding-top: 10px;
}
.postprofile{text-align:center}
a.forumtitle {
margin-top: 8px!important;
}
ul.topiclist dd.dterm, ul.topiclist dt {
padding: 0px!important;
}
.table-title h2 {
line-height: 51px!important;
padding-left: 14px!important;
}
/* WRAP_BODY end */
Obrigada pela paciência!

 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Olá,
Você ainda vai querer que o ícone fique do tamanho nativo dele? Que ele não seja redimensionado automaticamente?
Até mais!
Você ainda vai querer que o ícone fique do tamanho nativo dele? Que ele não seja redimensionado automaticamente?
Até mais!
 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Se for possível, sim. Agradecia muito!

 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Olá,
Substitua a sua Folha de estilo CSS por esse
Até mais!
Substitua a sua Folha de estilo CSS por esse
- Código:
/* HEADER_MOD - begin */
#site-desc {
text-align: center !important;
position: sticky !important;
margin-top: 75px !important;
}
div#site-title h1 {
text-transform: uppercase;
-moz-transform: scale(1);
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
-moz-transition: -moz-transform 0.5s ease, opacity 0.5s ease;
-webkit-transition: -webkit-transform 0.5s ease, opacity 0.5s ease;
-ms-transition: -ms-transform 0.5s ease, opacity 0.5s ease;
transition: transform 0.5s ease, opacity 0.5s ease;
display: inline-block;
font-size: 1.75em;
opacity: 1;
padding: 0.35em 0em;
position: relative;
z-index: 1;
}
div#site-title h1:after, div#site-title h1:before {
-moz-transition: width 0.85s ease;
-webkit-transition: width 0.85s ease;
-ms-transition: width 0.85s ease;
transition: width 0.85s ease;
-moz-transition-delay: 0.25s;
-webkit-transition-delay: 0.25s;
-ms-transition-delay: 0.25s;
transition-delay: 0.25s;
background: #fff;
content: '';
display: block;
height: 2px;
position: absolute;
width: 100%;
}
div#site-desc > p {
letter-spacing: 0.225em;
text-transform: uppercase;
}
.is-sticky#headerbar-top {
background-color: #21b2a6 !important;
}
/* HEADER_MOD end */
/* WRAP_BODY begin */
.module .h3 {
background-color: #505393 !important;
}
.module .h3 {
background-color: #C47176!important;
}
.postprofile-avatar img {
max-width: 170px;
max-height: 225px;
height: 225px;
width: 170px;
border-radius: 0px!important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/privmsg?folder=inbox"] { display : none; }
.mainmenu img {
width: 100% !important;
height: auto !important;
filter: invert(0%);
}
.mainmenu,
.mainmenu img {
margin: 0 !important;
padding: 0!important;
}
.mainmenu:hover {
background: transparent !important;
box-shadow: none !important;
}
span.corners-top+div.postbody+div.postprofile dl>dt+dd {
font-size: 0pt !important;
padding-top: 10px;
}
.postprofile{text-align:center}
a.forumtitle {
margin-top: 8px!important;
padding-left: 43px!important;
}
ul.topiclist dd.dterm, ul.topiclist dt {
padding: 0px!important;
}
.table-title h2 {
line-height: 51px!important;
padding-left: 14px!important;
}
ul.forums li.row dl {
background-size: auto!important;
}
dl.icon {
background-size: auto!important;
}
a.topictitle {
padding-left: 109px!important;
padding-top: 8px!important;
}
span.topic-author {
padding-left: 104px!important;
}
/* WRAP_BODY end */
Até mais!
 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Agora ficou ótimo! Muito obrigada!

 Re: Diminuir a altura das barras dos fóruns e tópicos
Re: Diminuir a altura das barras dos fóruns e tópicos
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Diminuir a altura do cabeçalho
» Diminuir altura da categoria
» Diminuir altura do fórum
» Diminuir o espaço dos status e a altura da categoria
» Diminuir barras das categorias
» Diminuir altura da categoria
» Diminuir altura do fórum
» Diminuir o espaço dos status e a altura da categoria
» Diminuir barras das categorias
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Lunafox 03.09.20 13:45
por Lunafox 03.09.20 13:45




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
