Personalizar o cursor do mouse
Página 1 de 1 • Compartilhe

 Personalizar o cursor do mouse
Personalizar o cursor do mouse
 | Cursor personalizado |
Com este tutorial aprenderemos a modificar o cursor do mouse nos nossos fóruns. Para alguns o cursor padrão do computador não agrada, por isso existe a possibilidade de o modificar por meio de códigos. Somente tenha atenção pois terá de tê-lo salvo em alguns formatos diferentes para que possa funcionar com todos os navegadores.
--> Tutoriais, dicas e astúcias <--
Personalizar o cursor do mouse
Personalizar o cursor do mouse
1º - Aceder à "Folha de estilo CSS":
Para que possamos personalizar o cursor do fórum, teremos de aceder a:
Painel administrativo -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS
2º - Iremos trabalhar o código:
o código é semelhante para todos, apenas irá se distinguir nas URL's das imagens dos cursores, que iremos ver de seguida.
Neste tutorial iremos abordar as duas situações mais frequentes da utilização dos cursores, que é a personalização do cursor normal (setinha) e do cursor quando sobreposto a um link (mãosinha).
Para personalizar o cursor normal:
Para personalizar o cursor sobre os links:body {
cursor: url('URL CURSOR ANI/CUR'), url('URL CURSOR GIF/PNG'), auto;
}
vermelho - Terá de ser o link de uma imagem no formato .ani ou .cur, pois são as imagens aceites pelo Internet Explorer, e é também a imagem normal do cursor;a:hover {
cursor: url('URL CURSOR ANI/CUR'), url('URL CURSOR GIF/PNG'), auto;
}
vermelho escuro - É também uma imagem no formato .ani ou .cur, mas desta vez é a imagem que o mouse terá quando estiver sobre um link;
verde - Terá de ser o link de uma imagem no formato .gif ou .png, pois são as imagens aceites pelo Mozilla Firefox, e é também a imagem normal do cursor;
verde escuro - É também uma imagem no formato .gif ou .png, mas desta vez é a imagem que o mouse terá quando estiver sobre um link;
3º - Hospedar imagens dos cursores:
Para o grupo dos verdes, poderá utilizar o Servimg, ou outros serviços de hospedagem de imagens, uma vez que são formatos comuns nos sites de armazenamento de imagens.
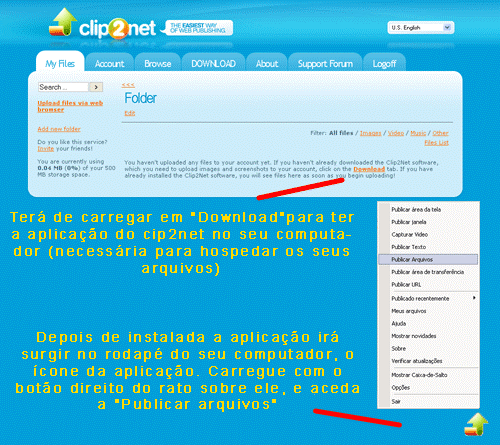
Já para o grupo dos vermelhos, é um pouco complicado, pois estes ficheiros são normalmente hospedados em servidores de ficheiros normais, no entanto fizemos a escolha por um método de hospedagem, o único até agora experimentado, não é o único, pois poderá utilizar outros métodos. Bom a nossa escolha recaiu em: clip2net
- Terão de efectuar um registo;
- Fazer download do programa de hospedagem de arquivo;
- Mas antes de carregar, acedam ás opções, e preencham os campos de membro registado no serviço clip2net;
- Agora façam a publicação do arquivo;
- Acedam aos vossos ficheiros hospedados e vejam o vosso cursor na lista e carreguem na imagem:

- Na nova página, no link "Download File", carregam com o botão direito do rato, sobre o link, e acedam a "Propriedades";
- Copiem o endereço de ligação;
- No endereço copiado, comecem a apagar o que não interessa, começando do fim, até ás letras do formato do ficheiro:
Vejam um exemplo: o endereço:http://clip2net.com/clip/m13084/1231778635-hnodrop-766b.cur?nocache=1
A vermelho, está o que não interessa;
A azul, está o parte final do que não pode ser eliminado, ora, eu chegeui a .cur, e não eliminei mais;
No final teria o endereço do meu cursor:
http://clip2net.com/clip/m13084/1231778635-hnodrop-766b.cur
--> FAQ do Tutorial <--
Modificar o cursor do mouse
Modificar o cursor do mouse
- Posso pedir meu cursor aqui no FdF?
Sim, claro que pode! Não temos uma área específica para este tipo de criação!
Mas poderá fazer o seu pedido basta criar um tópico que esteja dentro das regras, no fórum "Outros pedidos".
- Onde poderei hospedar minha imagem?
Há vários sites onde o poderá fazer, tais como: - Servimg
- ImageShack
- Photobucket
- Tinypic
:copyright: Fórum dos Fóruns
 | Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: Modificar o cursor do mouse |
 Tópicos semelhantes
Tópicos semelhantes» Personalizar cursor do mouse
» Personalizar o cursor do mouse
» Personalizar cursor do mouse
» Personalizar o cursor do mouse
» Personalizar o cursor do mouse
» Personalizar o cursor do mouse
» Personalizar cursor do mouse
» Personalizar o cursor do mouse
» Personalizar o cursor do mouse
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por seender 12.08.09 22:59
por seender 12.08.09 22:59






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
