Chatbox retrátil no canto do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Chatbox retrátil no canto do fórum
Chatbox retrátil no canto do fórum
Qual é minha questão:
Bom estive observando um forum e vi que ele possui um chatbox localizado a direita do forum e gostaria de aplica-lo ao meu.
Forum: http://www.criadoresdepassaros.com/
Medidas que eu tomei para corrigir o problema:
...
Imagens do meu problema:
....
Endereço do meu fórum:
chaoticwarriorextrem.forumeiros.com
Versão do meu fórum:
PHPBB3
Bom estive observando um forum e vi que ele possui um chatbox localizado a direita do forum e gostaria de aplica-lo ao meu.
Forum: http://www.criadoresdepassaros.com/
Medidas que eu tomei para corrigir o problema:
...
Imagens do meu problema:
....
Endereço do meu fórum:
chaoticwarriorextrem.forumeiros.com
Versão do meu fórum:
PHPBB3
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Olá!
Vá em:
Painel de Controle Módulos
Módulos  Gestão dos códigos JavaScript.
Gestão dos códigos JavaScript.
Crie uma nova página, em seus campos coloque:
Título Como desejar.
Como desejar.
Investimento Em todas as páginas
Em todas as páginas
No campo Código JavaScript, coloque isto:
Salve e pronto!
Atenciosamente.
Vá em:
Painel de Controle
 Módulos
Módulos  Gestão dos códigos JavaScript.
Gestão dos códigos JavaScript.Crie uma nova página, em seus campos coloque:
Título
 Como desejar.
Como desejar.Investimento
 Em todas as páginas
Em todas as páginasNo campo Código JavaScript, coloque isto:
function chatoc(){jQuery('#chatboxpop').animate({width:'toggle'},1200);jQuery('#chatboxopen,#chatboxclose').toggle()};jQuery(document).ready(function(){jQuery('body').prepend('<div style="overflow:visible;position:fixed;bottom:30px;height:350px;right:0px;z-index:1000"><iframe
src="/chatbox" id="chatboxpop" scrolling="yes"
style="height:350px;float:right;overflow-x:visible;overflow-y:visible;display:none;width:700px"
marginwidth="0" marginheight="0"
frameborder="0"></iframe><div onclick="chatoc()"
style="margin-top:10px;cursor :pointer;float:left"><img
src="https://i.servimg.com/u/f34/16/04/51/75/open10.png"
id="chatboxopen" style="display:inline"><img
src="https://i.servimg.com/u/f34/16/04/51/75/close10.png"
id="chatboxclose"
style="cursor:pointer;display:none"></div></div>')});
Salve e pronto!
Atenciosamente.

Convidad- Convidado
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Olá! não resultou.
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Olá!

- TUTORIAL:

Chatbox retrátil no canto do fórum
Já pensou em tirar o chatbox do final da página, ou do início e colocar em outro local? Neste tutorial vamos aprender á colocar o chatbox em outro local do fórum de maneira simples.--> Tutoriais dicas, e astúcias <--
Chatbox retrátil no canto do fórum
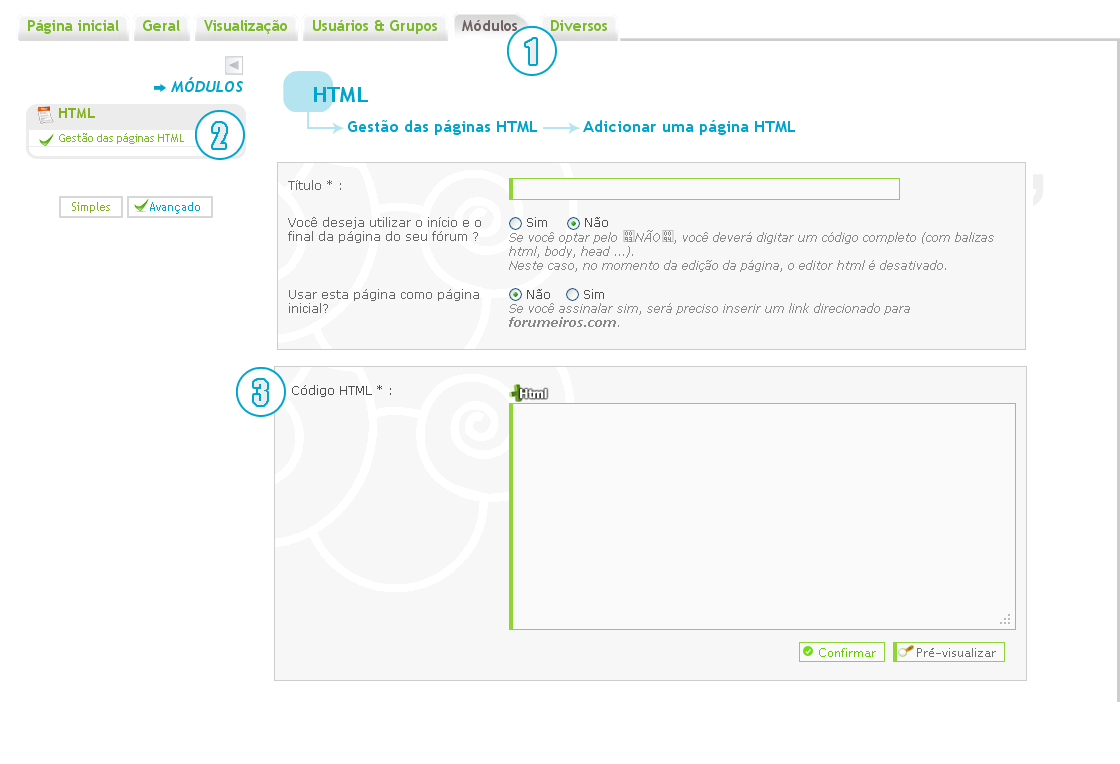
1º - Criar uma página HTML:
Vamos criar uma página personalizada, e colocar o código abaixo:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas HTML ->> Criar uma nova página HTML ->>(carregue na imagem para aumentar)
Vamos adicionar o código abaixo:- Código:
var cb_new=1;
var cbmp3='http://tinyurl.com/ma-musique-fa';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
$('body').append('<div style="border-top: 7px solid #000;border-left: 7px solid #000; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: #000; position: fixed; bottom: 0; right: 0;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',1,0); $(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:#22ec3a" id="chatbox_ret_online">?</span> & <span style="color:#ff4037" id="chatbox_ret_offline">?</span></div><iframe src="/chatbox/chatbox.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Logo mais, vamos ceder:
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Como de padrão, quando criamos uma página personalizada de HTML o fórum exibe um número, que também é o número da página no painel de controle como também o número externo (número do link externo). Vamos colocar esse código no campo da "Descrição do site":
Modificando o valor em "Vermelho", vamos colocar o número da página de HTML que seu fórum geriu. Desde já, poderemos visualizar o código parecido com o demonstrado abaixo:<script src=-hY.htm></script>- Código:
<script src=-h1.htm></script>
--> Tutoriais dicas, e astúcias <--
Mudar posição do chatbox- Tem algo de novo?
Geralmente no "MSN" quando alguém esta conversando com você ouvimos um som, neste chatbox é possível perceber um som mas não parecido com o do "MSN". Sua interface é mais moderna e aproveitável, porém não modificável.
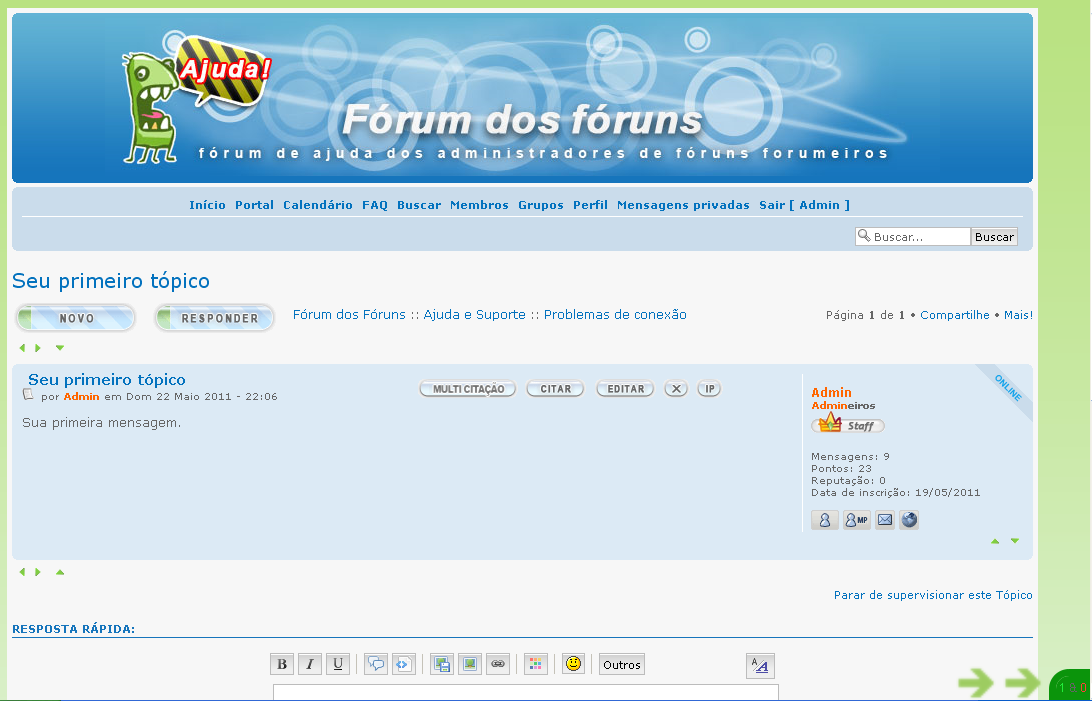
- Qual é o resultado?


© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Chatbox retrátil no canto do fórum

 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Resultou porém não consigo me conectar e desconectar do chatbox retrátil.
e eu gostaria de saber se por acaso se eu modificar o codigo para substituir os "?" de abrir e fechar o chatbox mudará em algo no funcionamento do chat.
e eu gostaria de saber se por acaso se eu modificar o codigo para substituir os "?" de abrir e fechar o chatbox mudará em algo no funcionamento do chat.
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Olá!
Veja se funciona:
Eu modifiquei os pontos de interrogação, veja se funciona.
Atenciosamente.
 Touks.
Touks.
Veja se funciona:
- Código:
var cb_new=1;
var cbmp3='http://tinyurl.com/ma-musique-fa';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
$('body').append('<div style="border-top: 7px solid #000;border-left: 7px solid #000; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: #000; position: fixed; bottom: 0; right: 0;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',1,0); $(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:#22ec3a" id="chatbox_ret_online">Sair.</span> & <span style="color:#ff4037" id="chatbox_ret_offline">Entrar.</span></div><iframe src="/chatbox/chatbox.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Eu modifiquei os pontos de interrogação, veja se funciona.
Atenciosamente.
 Touks.
Touks.
Convidad- Convidado
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Funcionou! Obrigado Mr. Helper e Touks
 Tópicos semelhantes
Tópicos semelhantes» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no fórum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por zHugh 27.10.11 23:43
por zHugh 27.10.11 23:43



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
