Efeito no menu de navegação
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Efeito no menu de navegação
Efeito no menu de navegação
Qual é minha questão:
Gostaria do efeito que se encontra na seguinte página html
http://staffergroupbr.stuning.net/h15-demonstracao
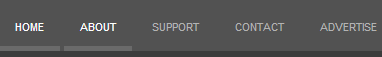
O Primeiro menú, note que ao passar o mouse sobre as opções um tipo de Underline passa por eles acompanhando o mouse!
Links e imagens do meu problema:
Não é necessário.
Endereço do meu fórum:
http://staffergroupbr.stuning.net/portal
Versão do meu fórum:
PHPBB3
Gostaria do efeito que se encontra na seguinte página html
http://staffergroupbr.stuning.net/h15-demonstracao
O Primeiro menú, note que ao passar o mouse sobre as opções um tipo de Underline passa por eles acompanhando o mouse!
Links e imagens do meu problema:
Não é necessário.
Endereço do meu fórum:
http://staffergroupbr.stuning.net/portal
Versão do meu fórum:
PHPBB3
 Re: Efeito no menu de navegação
Re: Efeito no menu de navegação
Não compreendi com sua questão , Poderia explicar melhor ? !
 Re: Efeito no menu de navegação
Re: Efeito no menu de navegação
lool entendii nada tem possibilidade de manda outro ae?
 Re: Efeito no menu de navegação
Re: Efeito no menu de navegação
Gostaria do efeito deste menú

Entre na página do link e passe o mouse no mesmo menu da imagem, ele fica bem em cima, do lado direito!
http://staffergroupbr.stuning.net/h15-demonstracao

Entre na página do link e passe o mouse no mesmo menu da imagem, ele fica bem em cima, do lado direito!
http://staffergroupbr.stuning.net/h15-demonstracao

 Re: Efeito no menu de navegação
Re: Efeito no menu de navegação
Tente o CSS abaixo:
Até mais.
- Código:
.mainmenu {
color: #B3B3B3 !important;
padding: 15px 16px 12px 16px;
margin-right: 4px;
text-decoration: none;
font: 11px Arial,Helvetica,Sans-serif;
text-transform: uppercase;
border-bottom: 5px solid #525252;
}
Até mais.
 Re: Efeito no menu de navegação
Re: Efeito no menu de navegação
Faça uma nova Pagina JS.
Com o seguinte codigo abaixo.
Si não funciona tente este.
Com o seguinte codigo abaixo.
- Código:
<div id="container-top">
<div class="span-24">
<div class="span-16">
<div class="menu-primary-wrap">
<div class="pagelistmenusblog section" id="pagelistmenusblog"><div class="widget PageList" id="PageList14">
<div class="widget-content">
<ul class="menus menu-primary sf-js-enabled">
<li class="current_page_item"><a href="http://technet-btheme.blogspot.com.br/">Home</a></li>
<li><a href="http://technet-btheme.blogspot.com.br/p/about.html">About</a></li>
<li><a href="http://technet-btheme.blogspot.com.br/p/support.html">Support</a></li>
<li><a href="http://technet-btheme.blogspot.com.br/p/contact.html">Contact</a></li>
<li class="sfHover"><a href="http://technet-btheme.blogspot.com.br/p/advertise.html">Advertise</a></li>
</ul>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=7547898549051314400&widgetType=PageList&widgetId=PageList14&action=editWidget&sectionId=pagelistmenusblog" onclick="return _WidgetManager._PopupConfig(document.getElementById("PageList14"));" target="configPageList14" title="Edit">
<img alt="" src="http://img1.blogblog.com/img/icon18_wrench_allbkg.png" height="18" width="18">
</a>
</span>
</span>
<div class="clear"></div>
</div>
</div></div>
</div>
</div>
<div class="span-8 last">
<div class="topsearch">
Si não funciona tente este.
- Código:
<div id="wrap2">
<div id="container-top">
<div class="span-24">
<div class="span-16">
<div class="menu-primary-wrap">
<div class="pagelistmenusblog section" id="pagelistmenusblog"><div class="widget PageList" id="PageList14">
<div class="widget-content">
<ul class="menus menu-primary sf-js-enabled">
<li class="current_page_item"><a href="http://technet-btheme.blogspot.com.br/">Home</a></li>
<li><a href="http://technet-btheme.blogspot.com.br/p/about.html">About</a></li>
<li><a href="http://technet-btheme.blogspot.com.br/p/support.html">Support</a></li>
<li><a href="http://technet-btheme.blogspot.com.br/p/contact.html">Contact</a></li>
<li class="sfHover"><a href="http://technet-btheme.blogspot.com.br/p/advertise.html">Advertise</a></li>
</ul>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=7547898549051314400&widgetType=PageList&widgetId=PageList14&action=editWidget&sectionId=pagelistmenusblog" onclick="return _WidgetManager._PopupConfig(document.getElementById("PageList14"));" target="configPageList14" title="Edit">
<img alt="" src="http://img1.blogblog.com/img/icon18_wrench_allbkg.png" height="18" width="18">
</a>
</span>
</span>
<div class="clear"></div>
</div>
</div></div>
</div>
</div>

iPatrão™- *
- Membro desde : 01/10/2012
Mensagens : 47
Pontos : 56
 Re: Efeito no menu de navegação
Re: Efeito no menu de navegação
Não Obtive Resultado, Mas pode Fechar!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por D'Leandro™ 30.09.12 3:35
por D'Leandro™ 30.09.12 3:35





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
