Problema da nova caixa de bbcode
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Problema da nova caixa de bbcode
Problema da nova caixa de bbcode
Qual é minha questão:
Olá,
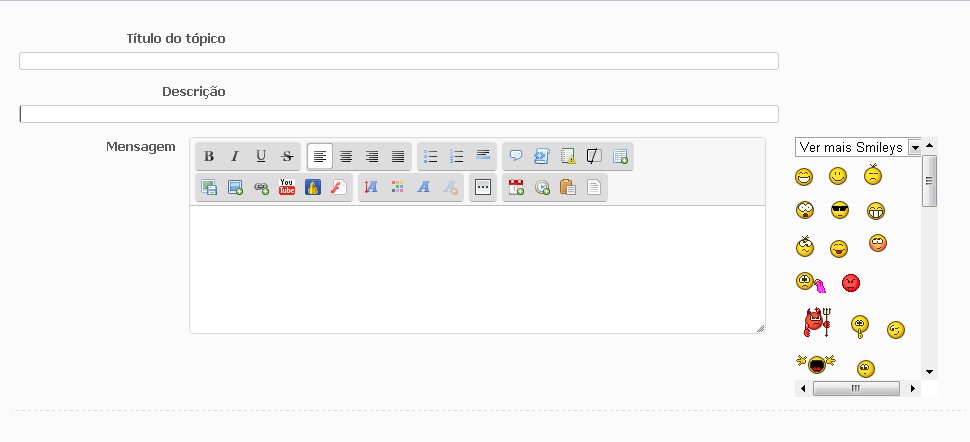
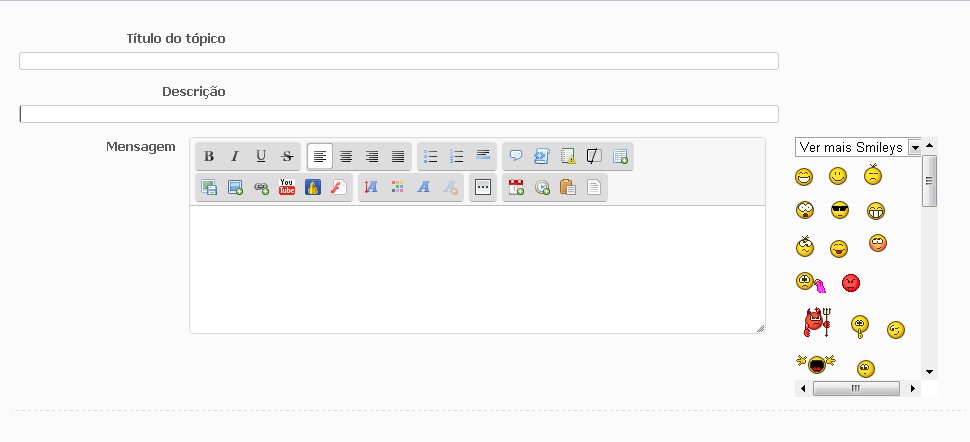
Estou a montar um tema, num fórum de testes e reparei um problema:
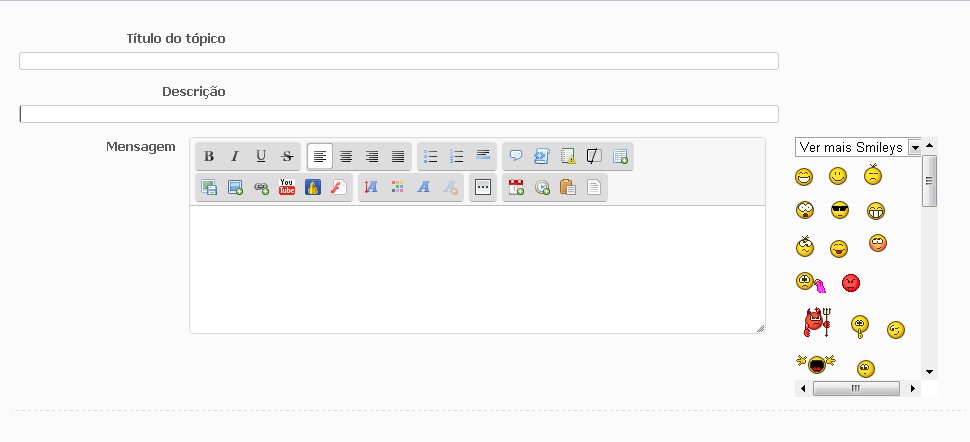
[print]https://i.servimg.com/u/f73/16/43/60/45/1_bmp12.jpg[/img]
A caixa de resposta rápida está perfeita, agora quando clico em Novo Tópico aparece como esta nessa print.
Endereço do meu fórum:
http://suportedesign.forumeiros.com
Versão do fórum:
PUNBB
Olá,
Estou a montar um tema, num fórum de testes e reparei um problema:
[print]https://i.servimg.com/u/f73/16/43/60/45/1_bmp12.jpg[/img]
A caixa de resposta rápida está perfeita, agora quando clico em Novo Tópico aparece como esta nessa print.
Endereço do meu fórum:
http://suportedesign.forumeiros.com
Versão do fórum:
PUNBB
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Olá!
Aceda á "Folha de Estilos CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilos CSS
Folha de Estilos CSS
Adicione o seguinte código no inicio da sua "Folha de Estilos CSS"
Valide e veja o resultado.
Atenciosamente,
Crazy.
Aceda á "Folha de Estilos CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilos CSS
Folha de Estilos CSSAdicione o seguinte código no inicio da sua "Folha de Estilos CSS"
- Código:
#textarea_content {
left: -50px !important;
position : relative !important;
}
Valide e veja o resultado.

Atenciosamente,
Crazy.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
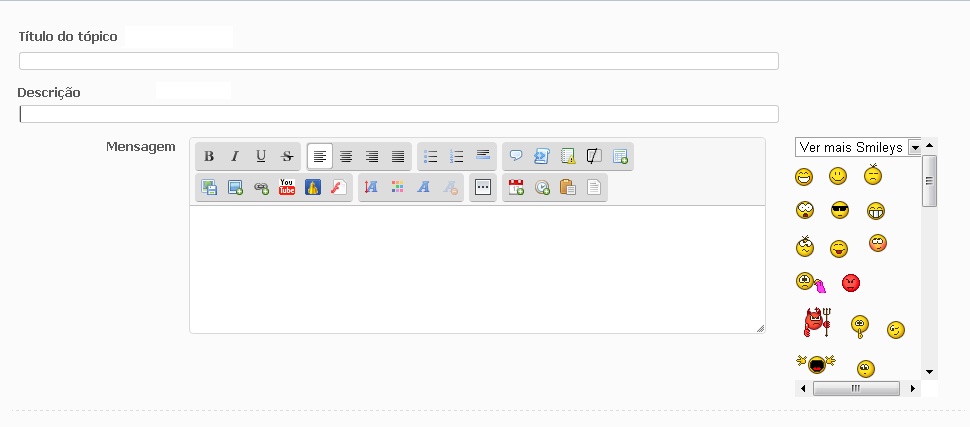
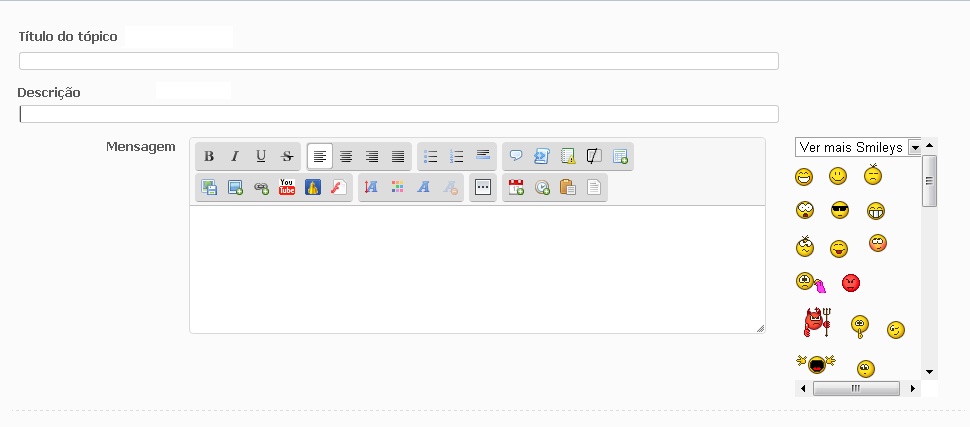
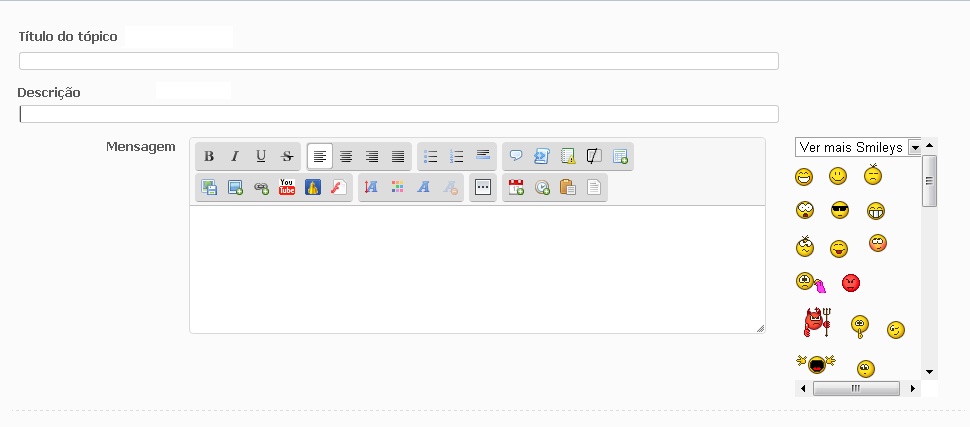
Já ficou melhor, mas veja como estão os títulos das caixas estão muito para a esquerda:

Gostava que fica-se como mostra nesta print os títulos:

E se pode-se a caixa da resposta, colocar como aqui no FdF, mais larga e retirar o título Mensagem:


Gostava que fica-se como mostra nesta print os títulos:

E se pode-se a caixa da resposta, colocar como aqui no FdF, mais larga e retirar o título Mensagem:

 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Olá!
Aceda á "Folha de Estilos CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilos CSS
Folha de Estilos CSS
Adicione o seguinte código no inicio da sua "Folha de Estilos CSS"
Valide e veja o resultado.
Atenciosamente,
Crazy.
Aceda á "Folha de Estilos CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilos CSS
Folha de Estilos CSSAdicione o seguinte código no inicio da sua "Folha de Estilos CSS"
- Código:
.frm-set dl dt label {
position: relative !important;
left: -50px !important;
}
#textarea_content {
width: 100% !important;
}
#text_editor_textarea dl dt label {
display: none !important;
}
Valide e veja o resultado.

Atenciosamente,
Crazy.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
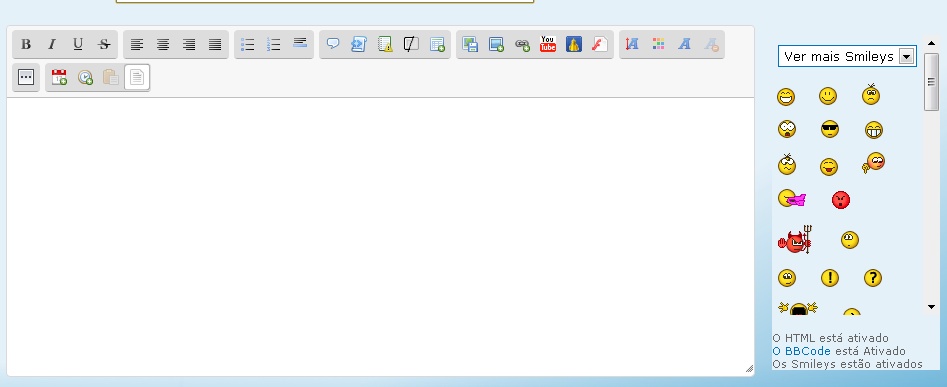
Continua igual.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Olá!
Funciona perfeitamente, pelo menos em meu fórum de teste.
Poderia verificar se o senhor adicionou no inicio da sua CSS?
Até mais.
Funciona perfeitamente, pelo menos em meu fórum de teste.
Poderia verificar se o senhor adicionou no inicio da sua CSS?
Até mais.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Sim adicionei e continua na mesma :s
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Olá!
Poderia me fornecer a sua Folha de Estilos CSS?
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilos CSS
Folha de Estilos CSS
Até mais.
Poderia me fornecer a sua Folha de Estilos CSS?
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilos CSS
Folha de Estilos CSSAté mais.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Aqui está:
- Código:
.frm-set dl dt label {
position: relative !important;
left: -50px !important;
}
#textarea_content {
width: 100% !important;
}
#text_editor_textarea dl dt label {
display: none !important;
}
#textarea_content {
left: -50px !important;
position : relative !important;
}
#mudda {background-color: #000;
border: 3px dotted #444!important;
border-radius: 15px 15px 15px 15px;
cursor: pointer;
float: left;
margin-top:3px;
padding:4px;
margin-right:5px}
#mudda:hover{
background-color: #FFF;
}
#mudda:active{
background-color: #E71E7B;
}
.popupWrapper {
background-color: rgba(70, 70, 70, 0.6);
border-radius: 4px 4px 4px 4px;
box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);
left: 300px;
margin: 0 auto !important;
max-height: 400px;
max-width: 700px;
overflow: auto;
padding: 4px;
position: fixed !important;
top: 200px;
}
.user-basic-info img{ max-height: 250px; max-width: 300px;}
.vote {
float: right;
width: 16px;
margin-left: 4px;
}
input.button1, input.button2, button.button2, a.button1, input.button1, a.button2, input.button2, button.button2, a.button1, input.button1, a.button2, input.button2, button.button2, body:last-child a.button1, input.button1, a.button2, input.button2, button.button2, input, button {
-webkit-border-radius: 3px;
background-color: white;
border: 1px solid #CCC;
border-radius: 3px;
color: #515151;
cursor: text;
display: inline-block;
font-size: 13px;
line-height: 15px;
outline: 0;
}
input.button1:hover, input.button2:hover, button.button2:hover, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, body:last-child a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, input:hover, button:hover{
-webkit-border-radius: 3px;
background-color: white;
border: 1px solid #CCC;
border-radius: 3px;
color: #515151;
cursor: text;
display: inline-block;
font-size: 13px;
line-height: 15px;
outline: 0;
}
button.button2, input.button2 {
color: #444;
border: 1px solid gainsboro;
background-color: whiteSmoke;
cursor: pointer;
padding: 4px 6px;
margin-top: 1px;
border-radius: 3px;
background-image: none !important;
background-image: -moz-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -ms-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -o-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -webkit-linear-gradient(top,whiteSmoke,#F1F1F1);
}
#respostarapidarb >#pun-qpost >.main-head{border-top:2px solid #009DDA !important; background:whiteSmoke !important; font:bold 15px/10px arial !important; color:#2087CC !important; text-shadow:0px 0px 1px white !important; padding:15px 10px !important; border-bottom:0px !important; -webkit-border-radius:0px !important; border-radius:0px !important; -webkit-box-shadow:none !important; box-shadow:none !important}
#respostarapidarb #text_editor_controls{margin-top:100px; position:absolute; margin-left:365px; max-width:570px}
#respostarapidarb #quick_reply .frm-buttons{padding:40px 0px 0px 0px !important}
#respostarapidarb #text_editor_textarea{border:1px solid #C4C4C4; padding:8px 4px; position:relative; box-shadow:inset 0 1px 2px #DDD; background-color:white; height:60px!important; resize:none; width:99% !important}
button.button2:hover, input.button2:hover{border:1px solid #B8B8B8; box-shadow:0 0 1px #BDBDBD}
button.button2, input.button2{background-image:-webkit-linear-gradient(top,whiteSmoke,#F1F1F1)}
button.button2, input.button2{color:#444; border:1px solid gainsboro; background-color:whiteSmoke; cursor:pointer; padding:4px 6px; margin-top:1px; border-radius:3px; background-image:-moz-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:-ms-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:-o-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:linear-gradient(top,whiteSmoke,#F1F1F1)}
#respostarapidarb #quick_reply .frm-buttons {
padding: 45px 0 0!important;
width: 798px;
margin-right: 3px !important;
margin: 0 auto;
background: #EEE;
border-radius: 0px !important;
height: 35px;
border: solid 1px #CCC;
}
.pun .frm .frm-buttons input, input[type="reset"], input[type="submit"] {
background-image: url(http://i.imgur.com/Qt4G6.png);
border: 1px solid #CCC;
border-bottom: 1px solid #BBB;
border-radius: 4px;
box-shadow: 0 1px 2px #CCC;
color: #333;
margin-left: 140px;
margin-right: -140px;
}
#quick-avatar img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 50px;
margin-left: 175px;
margin-right: -205px;
margin-top: 50px;
padding: 1px;
width: 50px;
}
body {
background: #7aa39d url(http://wallpaperspoints.com/wp-content/uploads/2013/05/Cool-Windows-8-pc-wallpaper.jpg) repeat-x fixed;
background-repeat: repeat !important;
color: #5A5A5A;
font-family: tahoma,helvetica,arial,sans-serif;
font-size: 13px;
margin: 0;
padding: 0;
}
.pun {
background-color: #fff;
border: 1px solid rgb(119, 119, 119);
overflow: hidden;
width: 1000px!important;
margin-top: 10px;
}
#pun_out {
background:url("http://i43.servimg.com/u/f43/14/53/79/27/matti10.png") repeat;background:rgba(0,0,0,0.18);
border:1px solid #0b2337;
border:1px solid rgba(0,0,0,0.35);
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
padding:8px;
position:relative;
width: 990px;
margin-left: auto;
margin-right: auto;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#pun-intro {
background: url(http://wallpaperspoints.com/wp-content/uploads/2013/05/Cool-Windows-8-pc-wallpaper.jpg) center 30%;
background-repeat: repeat-x;
border-bottom: 6px solid #76bd27 ;
border-top: 6px solid #e2ab05;
height: 85px;
margin-left: -5px;
margin-top: 20px;
padding: 1.5em 1em 1em;
text-align: left;
width: 100%;
}
.main .main-head {
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 8px no-repeat;
padding-left: 30px;
box-shadow: 0 0 0 1px rgba(0,0,0,0.25) inset, 0 1px 3px rgba(0,0,0,0.3), 0 2px 0 rgba(255,255,255,0.2) inset;
font-size: 12px;
font-weight: 700!important;
margin-top: 15px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
}
.pun .main-content {
background-color: #FBFBFB;
border: 1px solid #B9C4CD;
}
.pun table.table td {
background: none !important;
border: none !important;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background: none !important;
border: none !important;
}
.pun table.table th {
background: #d9d9d9 url(http://i43.servimg.com/u/f43/14/53/79/27/gradie10.png) repeat-x 0 50%;
color: #333333;
padding-bottom: 0.5em;
padding-left: 0;
padding-right: 0;
padding-top: 0.5em;
}
#pun-logo {
margin-left: 25px;
margin-top: 5px;
}
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #1C6916;
font-size: 10px;
}
.for_posts {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_posts span {
display: block;
color: #1C6916;
font-size: 10px;
}
.page-title h2, .page-title span {
color: #FFFFFF !important;
font-size: 14px;
font-weight: bold;
}
.pun .paged-head, .pun .paged-foot {
border: 0px solid !important;
background-color: !important;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.pun .frm-form {
background: !important;
border: none;
}
#pun-head #pun-navlinks {
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.2) inset;
background-color: #000000;
border: 1px solid #1E2831;
height: 28px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#pun-navlinks ul {
text-align: center;
}
#pun-navlinks li {
display: inline;
font-size: 15px;
line-height: 30px;
}
#pun-navlinks li a {
margin-left: -8px;
margin-right: -8px;
color: #fff;
font-family: tahoma,helvetica,arial,sans-serif
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.8);
padding-top: 12px;
padding-left: 14px;
padding-right: 14px;
padding-bottom: 10px;
}
#pun-navlinks a, #pun-navlinks a:visited {
text-decoration: none;
}
#pun-navlinks a:active, #pun-navlinks a:focus, #pun-navlinks a:hover {
text-decoration: none;
color: #fff;
text-shadow: 0 0 4px rgba(255, 255, 255, 0.7);
padding-top: 12px;
padding-left: 14px;
padding-right: 14px;
padding-bottom: 10px;
background-color: rgba(0, 0, 0, 0.2);
}
.main .main-foot{
background-color: #fff;
color: #666;
font-weight: 400;
padding-bottom: 0.7em;
padding-left: 1.3em;
padding-right: 1.3em;
padding-top: 0.7em;
}
.pun a:link { color: #06C;text-decoration: none;}
.pun a:visited { color: #06C;}
.pun a:hover { color: #F60; text-decoration: none;}
.pun a:active { color: #00000;}
#pun-title {
display: none;
}
.pun .post {
border: 1px solid #CBDAEA;
margin: 10px;
background: #FDFEFF;
}
.postfoot {
border-top: 1px solid #CBDAEA;
clear: both;
margin-left: -17em;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
text-align: right;
background: #F4FAFF;
}
.pun .postmain {
background-color: #FDFEFF;
border-left: 1px solid #CBDAEA;
margin-left: 17em;
}
.pun .posthead {
background-color: #F4FAFF;
border-bottom: 1px solid #CBDAEA;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1.3em;
padding-top: 0.5em;
}
.entry-content {
font-family: Verdana,Helvetica,Arial,sans-serif;
font-size: 13px;
}
.user-contact a {
background-color: #2e425a;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding: 3px;
box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-webkit-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-moz-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-khtml-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
}
.codebox {
background-color: #E4EAF2;
margin-bottom: 1em;
margin-left: 1em;
margin-right: 1em;
margin-top: 1em;
border: 1px solid #8394B2;
border-left: 4px solid #8394B2;
}
.codebox dt {
border-bottom: 1px solid #8394B2;
padding-bottom: 0.25em;
padding-left: 0.25em;
padding-right: 0.25em;
padding-top: 0.25em;
font-weight: bold;
color: #8394B2;
}
.codebox dd {
background-color: #fff;
color: #435C7A;
margin-bottom: 1px;
margin-left: 1px;
margin-right: 1px;
margin-top: 1px;
padding-bottom: 4px;
padding-left: 4px;
padding-right: 4px;
padding-top: 4px;
}
.postmain blockquote {
background-color: #FFFFFF;
border: 1px solid #4E6A97;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px;
}
#pun-about {
background-color: #F4F4F4;
border: 1px solid #DDDDDD;
line-height: 150%;
padding-bottom: 0.6em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.6em;
text-align: right;
}
#pun-about ul {
list-style-type: none;
}
#pun-about ul li {
display: inline;
}
#pun-about ul li a {
font-weight: normal;
text-decoration: none;
}
#pun-about #qjump {
display: none;
}
#pun-visit, .main-box {
background-color: #F4F4F4;
border: 1px solid #B9C4CD;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0.6em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.6em;
}
div * {margin: 0;padding: 0;}
.conteneur-menu {font-family: Arial;}
.conteneur-menu .onglets li {float: left;list-style: none;}
li {display: list-item;
text-align: -webkit-match-parent;}
.conteneur-menu .onglets li a {
-moz-text-shadow: 1px 1px 1px #fff;
-webkit-text-shadow: 1px 1px 1px #fff;
background: #E9E9E9 url(IMAGEM-DO-BOTÃO-AQUI) repeat-x bottom;
border-bottom: 1px solid #F3F5F7;
border: 1px solid #EEE;
color: #6B6B6B;
display: block;
font-family: Arial;
font-size: 12px;
font-weight: 700;
padding: 7px 0;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px 1px white;width: 150px;}
.conteneur-menu .onglets li a.active {
background: #D0E1F7 url(IMAGEM-DO-BOTÃO-AQUI) repeat-x bottom;
border: 1px solid white;color: #222;}
.texte_1 {color: #485470;font-family: Arial;font-size: 13px;font-style: italic;}
.titre_4 {color: #24478E;margin-bottom: 5px;
font-family: Arial;font-size: 14px;font-style: italic;font-weight: 700;}
.chatbox-title, .chatbox-title a.chat-title {
color: white!important;
}
.inputbox {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
.pun table th.tc2, .pun table th.tc3, .pun table th.tc4, .pun table th.tcl, .pun table th.tcr {
margin-right: -20px !important;
}
.tcr {
margin-right: -20px !important;
}
form[action='/privmsg?mode=post'] h1.page-title:after{
content:"Afim de aproveitar o sistema de contato por Mensagem Privada, notificamos que não oferecemos suporte via mensagem privada. Contate á Equipe só em casos extremos sobre o Fórum!";
display:block;
}
/*banner flutuante*/
#popup {
position: absolute;
top: 30%;
left: 30%;
width: 300px;
height: 150px;
padding: 20px 20px 20px 20px;
border-width: 2px;
border-style: solid;
background: #ffffa0;
display: none;
}
#content-container div#content {
margin-right: 320px;
}
.module .main-head {
color: rgb(255, 255, 255) !important;
font-size: 12px !important;
font-weight: bold !important;
text-transform: uppercase !important;
margin-top: 15px !important;
padding: 10px 0px 10px 40px !important;
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 10px no-repeat;
}
#footer-bg {
background: #f8f8f8 url(http://www.gamemaxx.com.br/wp-content/themes/gamemaxx/i/gm-footer-bg.gif) 0 0 repeat-x;
margin: 30px 0 0 0;
padding-top: 10px;
border-top: 6px solid #2baae0;
}
#footer-bg .footer {
width: 985px;
margin: 0 auto;
padding: 0;
overflow: hidden;
text-align: center;
}
#footer-bg .footer .t {
background: url(http://www.gamemaxx.com.br/wp-content/themes/gamemaxx/i/gm-f-t.png) no-repeat;
width: 985px;
height: 59px;
}
#footer-bg .footer .fmenus {
overflow: hidden;
text-align: left;
width: 925px;
margin: 0 auto;
padding: 30px 30px 0 30px;
}
#footer-bg .footer .fmenus .f1 {
float: left;
width: 185px;
padding-bottom: 30px;
}
#footer-bg .footer .fmenus h3 {
height: 29px;
font: bold 14px/1 Arial, Verdana, sans-serif;
color: #333;
}
#footer-bg .footer .fmenus ul {
list-style: none;
margin: 0;
padding: 0;
}
#footer-bg .footer .fmenus li a {
line-height: 17px;
color: #666;
text-decoration: none;
}
#footer-bg .footer .fmenus li a:hover {
text-decoration: underline;
}
#footer-bg .footer .copy {
background: url(http://cdn2.iconfinder.com/data/icons/fatcow/32/game_monitor.png) 15px 15px no-repeat;
border-top: 1px solid #e1e1e1;
height: 27px;
margin: 10px 30px;
padding: 25px 0 0 55px;
text-align: left;
width: 930px;
}
#footer-bg .footer .copy p {
color: #b5b4b4;
font-size: 11px;
margin: 0;
padding: 0;
}
#footer-bg .footer .copy p a {
color: #bcbcbc;
}
.pun .post .user {
-moz-box-shadow: 1px 1px 5px gray;
-o-box-shadow: 1px 1px 5px gray;
border-left: 10px solid gray;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dddddd',endColorstr='#bfbfbf',GradientType=0);
font-size: 12px;
margin-left: -220px;
margin-bottom: 7px;
padding: 7px;
text-align: center;
min-height: 350px;
}
.module.main {
margin-right: 5px !important;
}
/*chatbox*/
#chatbox, #chatbox_footer, #chatbox_members {
background: white !important;
}
.boxOut_chatbox {
background: white;
border: 1px solid #D2D2D2;
border-radius: 4px;
padding: 8px;
}
body.chatbox{background-color:#fff;background-image:none;margin:0;padding:0}
#chatbox_header{
height:40px;
padding-bottom:0px;
}
.chatbox-title,.chatbox-title a.chat-title{color:#dedfdf;text-decoration:none;}
.chatbox-title{float:left;margin:0;padding:2px 5px 0;width:15em}
.chat-title{display:none;}
.chatbox-title:before
{
content: "RBChat";
font-family: 'Trebuchet MS';font-size: 20px;color: #ffffff;
}
.chatbox-options{float:right;font-size:11px;list-style:none;margin:.7em .5em .5em}
.chatbox-options li{display:inline}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label{color:#dedfdf}
#chatbox_messenger_form{margin:10px 0 0;padding: 6px;}
#chatbox_members{border-right:1px dashed #ccc;bottom:30px;position:absolute;top:30px;width:180px;height: 220px !important;}
#chatbox_members .member-title{
}
#chatbox_members .online, #chatbox_members .away{font-size: 0px;}
#chatbox_members .online:before{
content: "RB's Onlines";
background-image:none;
color:#1A95B8;
font-family: 'Trebuchet MS';
font-size:17px;
padding:10px;
text-align:center;
display: block;
border-bottom: 2px solid #5DB0C8;
z-index: 999;
}
#chatbox_members .away:before{
content: "RB's AFKS";
background-image:none;
color:#E51212;
font-family: 'Trebuchet MS';
font-size:17px;
padding:10px;
text-align:center;
display: block;
border-bottom: 2px solid #E51212;
z-index: 999;
}
#chatbox_members ul{list-style:none;margin:0 0 0 1em}
#chatbox_members ul li{margin:.5em .5em .5em 0}
#chatbox{bottom:51px;left:181px;line-height:10px;overflow:auto;position:absolute;right:0;top:30px; overflow-x: hidden !important;}
#chatbox p{line-height:1.2em}.chatbox_row_1{background-color:#fbfbfb;padding:4px}.chatbox_row_2{background-color:#f4f4f4;padding:4px}.chatbox_row_3{background-color:#f4f9fd;padding:4px}#chatbox .user{font-weight:700}.memberlist_row_1{background-color:#fbfbfb}
#chatbox_footer{border-top:1px dashed #ccc;bottom:0;left:0;position:absolute;right:0;padding-bottom: 8px;display: block !important; border-radius: 0px !important;}
#message,#submit_button{border-width:1px}.fontbutton{background:#E1E1E2 none repeat scroll 0;border:medium none;color:#000;cursor:pointer;float:left;margin-right:10px;padding:1px;text-align:left}.fontbutton_normal{background:#E1E1E2}.fontbutton_selected{background:#BBC7CE;border:1px solid #22229C}.fontbutton_clicked{background:#959595;border:1px solid #22229C}.fontbutton_hover{background:#E1E1E2;border:1px solid #22229C}* html #chatbox-members{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}* html #chatbox{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px);width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 1.3) ) + px)}* html
#chatbox-footer{width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}#chatbox_contextmenu{background-color:#f4f9fd;border:2px solid #000}#chatbox_contextmenu p{background:#fbfbfb;border-bottom:1px solid #777;font-family:verdana, arial, sans-serif;margin:0;padding:1px 4px}#chatbox_contextmenu p.hover{background:#f4f4f4}#chatbox_contextmenu p.close{background:url();color:#fff;font-size:95%;padding:1px}#chatbox_contextmenu p.close img{padding-left:20px;vertical-align:middle}#chatbox_contextmenu a{color:#00569c;font-size:95%;text-decoration:none}
.module{overflow:hidden!important}
h2.chatbox-title a.chat-title{color:#fff;font-size:1.2em;font-weight:700;line-height:1.1em;text-align:center;text-shadow:0 1px 0 #CCC,0 2px 0 #C9C9C9,0 3px 0 #BBB,0 3px 0 #B9B9B9,0 4px 0 #AAA,0 5px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15)}
#chatbox_header{height:30px}
.aviso_normas{background:none repeat scroll 0 0 #F0E8E0;border:1px solid #C00000;font-family:Tahoma,Arial;font-size:11px;height:24px;line-height:24px;margin-bottom:3px;text-align:center}
#chatbox_members .member-title{background:none;border-bottom:none;color:#A30000;text-shadow:none}
#chatbox_members{background:#F1F1F1;border-right:1px solid #C2C2C2}
#chatbox_footer{background:#E9E9E9;border-top:1px solid #CACACA; height: 30px;padding-bottom: 20px;font-family: 'Trebuchet MS';}
#chatbox p{border-bottom:1px solid #DDD;border-top:1px solid #fff}
.chatbox_row_1{background-color:#F8F8F8}
#chatbox a,#chatbox_members a{color:#006B6B}#chatbox_messenger_form div.right img{visibility:hidden}
#chatbox_header.main-head {
background: #1A95B8 url(http://www.ipbforumskins.com/skindemo/public/style_images/marble34x/noise.png) repeat;
height:40px;
opacity: 0.7;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
}
#chatbox p {
line-height: 1.2em;
}
#divsmilies img + img{visibility:visible!important}#divbold,#divcolor,#divitalic,#divsmilies,#divstrike,#divunderline{background-position:center;background-repeat:no-repeat;border:1px solid #383838;border-radius:5px}#divbold{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/bold10.png)}#divitalic{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/italic10.png)}#divunderline{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/underl10.png)}#divstrike{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/strike10.png)}#divcolor{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png)}#divsmilies{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png)}#código_creado_por_welmy{background:#E6E6E6;border:1px solid #222;border-radius:3px;font-family:arial;margin:auto;padding:5px;text-shadow:1px 1px #fff;width:228px}#th_avarx{background-image:url(http://i.imgur.com/EkPsC.png);background-size:100%;border:1px solid #1A1A1A;border-radius:2px;box-shadow:0 1px 2px #000;height:70px;width:70px}#th_avarx img{border-radius:2px;height:70px;width:70px}.lnk a{margin-left:5px;margin-right:5px}
#simple-wrap {
background:white;
}
#chatbox_messenger_form input#message {
min-width: 330px;
padding: 3px;
background: #ffffff;
border: 1px solid #CCC;
color: #000000;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
cursor: auto;
}
#message, #submit_button {
border-width: 1px;
padding: 3px;
background: #60B3CB;
color: #ffffff;
font-family: 'Trebuchet MS';
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
cursor: pointer;
}
#message, #submit_button {
border-width: 1px;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
border-radius: 0px;
border: 1px solid rgb(189, 189, 189);
}
.topicViewIcons{float:left;margin:-3px 10px -5px 0;overflow:hidden;padding-bottom:1px;position:relative}.topicViewIcons a{-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;cursor:pointer;float:left;height:22px;margin-right:5px;opacity:.6;outline:none;text-align:center;text-decoration:none;width:22px}.topicViewIcons a:hover{background:rgba(0,0,0,0.1);opacity:.8}.topicViewIcons #topicViewRegular.active img{background-position:0 -16px}.topicViewIcons a.active{-moz-box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;-webkit-box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;background:rgba(0,0,0,0.5);box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;opacity:1}.topicViewIcons #topicViewRegular img{background-position:0 0}.topicViewIcons img{background:url(http://i72.servimg.com/u/f72/18/07/42/17/topicv10.png) no-repeat;height:16px;margin-top:4px;opacity:1!important;vertical-align:top;width:16px}.topicViewIcons #topicViewBasic.active img{background-position:-16px -16px}
.avt-r img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
height: 36px;
margin: 3px;
padding: 1px;
width: 36px;
margin-top: -2px;
margin-right: 10px;
float: left;
}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
padding: 4px 7px 4px 7px;
margin-top: -4px;
}
#content-container div#right {
margin-top: -15px;
}
@import url(http://fonts.googleapis.com/css?family=Oxygen+Mono);
/* Starter CSS for Menu */
#cssmenu {
padding: 0;
margin: 0;
border: 0; }
#cssmenu ul, #cssmenu li {
list-style: none;
margin: 0;
padding: 0; }
#cssmenu ul {
position: relative;
z-index: 597; }
#cssmenu ul li {
float: left;
min-height: 1px;
vertical-align: middle; }
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default; }
#cssmenu ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%; }
#cssmenu ul ul li {
float: none; }
#cssmenu ul ul ul {
top: 0;
left: auto;
right: -99.5%; }
#cssmenu ul li:hover > ul {
visibility: visible; }
#cssmenu ul ul {
bottom: 0;
left: 0; }
#cssmenu ul ul {
margin-top: 0; }
#cssmenu ul ul li {
font-weight: normal; }
#cssmenu a {
display: block;
line-height: 1em;
text-decoration: none; }
/* Custom CSS Styles */
#cssmenu {
background: #333;
border-bottom: 4px solid #1b9bff;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
font-size: 12px;
width: 102%;
margin-left: -5px; }
#cssmenu > ul {
*display: inline-block; }
#cssmenu:after, #cssmenu ul:after {
content: '';
display: block;
clear: both; }
#cssmenu ul {
text-transform: uppercase; }
#cssmenu ul ul {
border-top: 4px solid #1b9bff;
text-transform: none;
min-width: 190px; }
#cssmenu ul ul a {
background: #1b9bff;
color: #FFF;
border: 1px solid #0082e7;
border-top: 0 none;
line-height: 150%;
padding: 16px 20px; }
#cssmenu ul ul ul {
border-top: 0 none; }
#cssmenu ul ul li {
position: relative; }
#cssmenu ul ul li:first-child > a {
border-top: 1px solid #0082e7; }
#cssmenu ul ul li:hover > a {
background: #35a6ff; }
#cssmenu ul ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-moz-box-shadow: 0 1px 0 #1b9bff;
-webkit-box-shadow: 0 1px 0 #1b9bff;
box-shadow: 0 1px 0 #1b9bff; }
#cssmenu ul ul li:last-child:hover > a {
-moz-border-radius: 0 0 0 3px;
-webkit-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box; }
#cssmenu ul ul li.has-sub > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -8px; }
#cssmenu ul li:hover > a, #cssmenu ul li.active > a {
background: #1b9bff;
color: #FFF; }
#cssmenu ul li.has-sub > a:after {
content: '+';
margin-left: 5px; }
#cssmenu ul li.last ul {
left: auto;
right: 0; }
#cssmenu ul li.last ul ul {
left: auto;
right: 99.5%; }
#cssmenu a {
background: #333;
color: #CBCBCB;
padding: 0 20px; }
#cssmenu > ul > li > a {
line-height: 48px; }
/*like*/
.LGlike {
background: url(http://i11.servimg.com/u/f11/18/07/42/17/ok12.png) no-repeat left;
background-color: #326A94;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1),0 1px 0 rgba(255, 255, 255, 0.3) inset;
color: white;
cursor: pointer;
display: inline-block;
font-size: 11px;
height: 22px;
line-height: 22px;
padding: 0 18px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
white-space: nowrap;
margin-right: 5px;
margin-top: 30px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
#cat-des {
background: rgba(233,231,231,0.38);
display: block;
border-radius: 4px;
margin: -5px 0px 10px 10px;
padding: 2px 5px;
font-family: arial;
font-size: 11px;
text-shadow: 0 1px 1px #fff;
min-height: 37px;
}
#titlecat {
background: #F1F1F1;
border: solid #CCC;
display: block;
margin-top: -8px;
padding: 2px 7px 1px 5px;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
margin-left: 10px;
border-radius: 0 0 3px 3px;
border-width: 0 1px 1px 0px;
}
#cat-des img {
position: relative;
margin-left: 1px;
margin-top: 5px;
margin-right: 10px;
width: 32px !important;
height: 32px !important;
}
.lastpost {
background: #fff;
border: 1px solid #DDD;
border-radius: 3px 0 0 3px;
border-right: none;
height: 50px;
padding-bottom: 10px;
padding-left: 10px;
}
.cat-status {
font-style: italic;
margin-right: -20px;
padding-bottom: 3px;
padding-left: 60px;
}
.mini_ava img {
border: 1px solid gray;
float: left;
height: 40px;
margin-right: 10px;
margin-top: 10px;
width: 40px;
}
#pun-visit {
display: none !important;
}
.pun .user-ident .username {
position: relative !important;
margin-bottom: 5px !important;
}
.userRank {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #65a830;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
#profile-advanced-layout #tabs {
position: relative !important;
}
dd.frm-textarea #text_editor_textarea {
width: 575px !important;
float: left !important;
position: relative !important;
margin-left: -227px !important;
}
.pun .frm dd.frm-input {
width: 97% !important;
margin-left: 0px !important;
}
a.linkparceiro, a.linkparceiro:visited {
font-weight: bold;
background: url(http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png) no-repeat left 0px;
padding-left: 20px;
padding-top: 2px;
color: #666 !important;
}
#chatbox_footer #message, #submit_button {
margin-left: 0px;
margin-right: 0px;
}
#pun-announcement {
overflow: hidden !important;
}
.colorpicker {
top: 220px !important;
}
#estilo a img {
width: 40px;
height: 40px;
display: inline;
margin-right: 10px;
margin-top: 15px;
border: 2px solid #EEE;
}
.titulomudatema {
color: #FFF;
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 10px no-repeat;
padding: 10px 0px 10px 40px !important;
text-transform: uppercase !important;
font-family: Verdana,Arial,sans-serif;
box-shadow: 0 0 0 1px rgba(0,0,0,0.25) inset, 0 1px 3px rgba(0,0,0,0.3), 0 2px 0 rgba(255,255,255,0.2) inset;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
border-radius: 17px;
margin-bottom: 10px;
}
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Olá!
Qual a versão do vosso fórum de testes?
Até mais.
Qual a versão do vosso fórum de testes?
Até mais.

 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Boa tarde,
Me conceda teu CSS por gentileza.
Até mais.
Me conceda teu CSS por gentileza.
Até mais.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Aqui está:
- Código:
.userBanned, .userClient, .userDesigner, .userManagement, .userMember, .userMemberactive, .userModerator, .userStaff, .vipBS {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #65a830;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.userManagement {
background: #881418;
}
.userModerator {
background: #2ba303;
}
.userMember {
background: #919191;
}
.userStaff {
background: #8859e6;
}
.userBanned {
background: #00a1ba;
}
.pun .post .user {
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dddddd',endColorstr='#bfbfbf',GradientType=0);
font-size: 12px;
margin-left: -220px;
margin-bottom: 7px;
padding: 7px;
text-align: center;
min-height: 350px;
}
.module.main {
margin-right: 5px !important;
}
#userbar {
background: #fafafa;
border-bottom: 1px solid #ddd;
clear: both;
font-family: Oxygen, sans-serif;
height: 56px;
padding: 0 10px;
text-transform: uppercase;
}
#quicknav {
float: left;
margin-top: 12px;
}
#quicknav li, #quicknav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
ul, menu, dir {
display: block;
list-style-type: disc;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 40px;
}
li {
display: list-item;
text-align: -webkit-match-parent;
}
#quicknav .social_icon {
background: url(http://demo.dzinerstudio.com/smf2/Themes/vivanto_20/images/custom/social-icons.png) no-repeat;
height: 36px;
padding: 0;
width: 36px;
}
#quicknav .facebook {
background-position: 0 0;
}
#quicknav a {
color: #444;
display: block;
line-height: 36px;
padding-left: 15px;
}
#quicknav .twitter {
background-position: 0 -78px;
}
#quicknav .googleplus {
background-position: 0 -156px;
}
#quicknav .rss {
background-position: 0 -468px;
}
#search {
float: right;
margin-top: 13px;
}
#search input {
float: left;
}
#keywords {
background: #fff;
border: 1px solid #e3e3e3;
border-radius: 0;
color: #888;
height: 20px;
line-height: 1;
margin-right: -145px;
outline: none;
padding: 6px 8px;
width: 250px;
}
#search input.search-button {
background: url(http://demo.dzinerstudio.com/smf2/Themes/vivanto_20/images/custom/search-button.png) 0 0 no-repeat!important;
border: none!important;
border-color: transparent!important;
box-shadow: none;
cursor: pointer;
float: right;
height: 35px!important;
margin-right: 0;
position: relative;
width: 46px!important;
}
#quicknav .twitter:hover {
background-position: 0 -117px;
}
#quicknav .googleplus:hover {
background-position: 0 -195px;
}
#quicknav .facebook:hover{background-position:0 -39px}
#quicknav .rss:hover {
background-position: 0 -507px;
}
/*like*/
.LGlike {
background: url(http://i11.servimg.com/u/f11/18/07/42/17/ok12.png) no-repeat left;
background-color: #326A94;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1),0 1px 0 rgba(255, 255, 255, 0.3) inset;
color: white;
cursor: pointer;
display: inline-block;
font-size: 11px;
height: 22px;
line-height: 22px;
padding: 0 18px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
white-space: nowrap;
margin-right: 5px;
margin-top: 30px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
/* PostBitBy : WebZoneTeam
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/
.post_field {
background: white none;
color: #414141;
border: 1px solid #B9C4CD;
padding: 3px 0 3px 0;
margin: 0;
margin-top: 2px;
}
.pun table .tdtopics .status{margin-left:-48px}
tbody.statused tr{border-top: 1px solid #E7E7E7}
.pun {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
.frm-set dl dt label {
position: relative !important;
left: -50px !important;
}
#textarea_content {
width: 100% !important;
}
#text_editor_textarea dl dt label {
display: none !important;
}
#textarea_content {
left: -50px !important;
position : relative !important;
}
#mudda {background-color: #000;
border: 3px dotted #444!important;
border-radius: 15px 15px 15px 15px;
cursor: pointer;
float: left;
margin-top:3px;
padding:4px;
margin-right:5px}
#mudda:hover{
background-color: #FFF;
}
#mudda:active{
background-color: #E71E7B;
}
.popupWrapper {
background-color: rgba(70, 70, 70, 0.6);
border-radius: 4px 4px 4px 4px;
box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);
left: 300px;
margin: 0 auto !important;
max-height: 400px;
max-width: 700px;
overflow: auto;
padding: 4px;
position: fixed !important;
top: 200px;
}
.user-basic-info img{ max-height: 250px; max-width: 300px;}
.vote {
float: right;
width: 16px;
margin-left: 4px;
}
input.button1, input.button2, button.button2, a.button1, input.button1, a.button2, input.button2, button.button2, a.button1, input.button1, a.button2, input.button2, button.button2, body:last-child a.button1, input.button1, a.button2, input.button2, button.button2, input, button {
-webkit-border-radius: 3px;
background-color: white;
border: 1px solid #CCC;
border-radius: 3px;
color: #515151;
cursor: text;
display: inline-block;
font-size: 13px;
line-height: 15px;
outline: 0;
}
input.button1:hover, input.button2:hover, button.button2:hover, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, body:last-child a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, input:hover, button:hover{
-webkit-border-radius: 3px;
background-color: white;
border: 1px solid #CCC;
border-radius: 3px;
color: #515151;
cursor: text;
display: inline-block;
font-size: 13px;
line-height: 15px;
outline: 0;
}
button.button2, input.button2 {
color: #444;
border: 1px solid gainsboro;
background-color: whiteSmoke;
cursor: pointer;
padding: 4px 6px;
margin-top: 1px;
border-radius: 3px;
background-image: none !important;
background-image: -moz-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -ms-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -o-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -webkit-linear-gradient(top,whiteSmoke,#F1F1F1);
}
#respostarapidarb >#pun-qpost >.main-head{border-top:2px solid #009DDA !important; background:whiteSmoke !important; font:bold 15px/10px arial !important; color:#2087CC !important; text-shadow:0px 0px 1px white !important; padding:15px 10px !important; border-bottom:0px !important; -webkit-border-radius:0px !important; border-radius:0px !important; -webkit-box-shadow:none !important; box-shadow:none !important}
#respostarapidarb #text_editor_controls{margin-top:100px; position:absolute; margin-left:365px; max-width:570px}
#respostarapidarb #quick_reply .frm-buttons{padding:40px 0px 0px 0px !important}
#respostarapidarb #text_editor_textarea{border:1px solid #C4C4C4; padding:8px 4px; position:relative; box-shadow:inset 0 1px 2px #DDD; background-color:white; height:60px!important; resize:none; width:99% !important}
button.button2:hover, input.button2:hover{border:1px solid #B8B8B8; box-shadow:0 0 1px #BDBDBD}
button.button2, input.button2{background-image:-webkit-linear-gradient(top,whiteSmoke,#F1F1F1)}
button.button2, input.button2{color:#444; border:1px solid gainsboro; background-color:whiteSmoke; cursor:pointer; padding:4px 6px; margin-top:1px; border-radius:3px; background-image:-moz-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:-ms-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:-o-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:linear-gradient(top,whiteSmoke,#F1F1F1)}
#respostarapidarb #quick_reply .frm-buttons {
padding: 45px 0 0!important;
width: 798px;
margin-right: 3px !important;
margin: 0 auto;
background: #EEE;
border-radius: 0px !important;
height: 35px;
border: solid 1px #CCC;
}
.pun .frm .frm-buttons input, input[type="reset"], input[type="submit"] {
background-image: url(http://i.imgur.com/Qt4G6.png);
border: 1px solid #CCC;
border-bottom: 1px solid #BBB;
border-radius: 4px;
box-shadow: 0 1px 2px #CCC;
color: #333;
margin-left: 140px;
margin-right: -140px;
}
#quick-avatar img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 50px;
margin-left: 175px;
margin-right: -205px;
margin-top: 50px;
padding: 1px;
width: 50px;
}
body {
background: #7aa39d url(http://wallpaperspoints.com/wp-content/uploads/2013/05/Cool-Windows-8-pc-wallpaper.jpg) repeat-x fixed;
background-repeat: repeat !important;
color: #5A5A5A;
font-family: tahoma,helvetica,arial,sans-serif;
font-size: 13px;
margin: 0;
padding: 0;
}
.pun {
background-color: #fff;
border: 1px solid rgb(119, 119, 119);
overflow: hidden;
width: 1000px!important;
margin-top: 10px;
}
#pun_out {
background:url("http://i43.servimg.com/u/f43/14/53/79/27/matti10.png") repeat;background:rgba(0,0,0,0.18);
border:1px solid #0b2337;
border:1px solid rgba(0,0,0,0.35);
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
padding:8px;
position:relative;
width: 990px;
margin-left: auto;
margin-right: auto;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#pun-intro {
background: url(http://wallpaperspoints.com/wp-content/uploads/2013/05/Cool-Windows-8-pc-wallpaper.jpg) center 30%;
background-repeat: repeat-x;
border-bottom: 6px solid #76bd27 ;
border-top: 6px solid #e2ab05;
height: 85px;
margin-left: -5px;
margin-top: 20px;
padding: 1.5em 1em 1em;
text-align: left;
width: 100%;
}
.main .main-head {
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 8px no-repeat;
padding-left: 30px;
box-shadow: 0 0 0 1px rgba(0,0,0,0.25) inset, 0 1px 3px rgba(0,0,0,0.3), 0 2px 0 rgba(255,255,255,0.2) inset;
font-size: 12px;
font-weight: 700!important;
margin-top: 15px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
}
.pun .main-content {
background-color: #FBFBFB;
border: 1px solid #B9C4CD;
}
.pun table.table td {
background: none !important;
border: none !important;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background: none !important;
border: none !important;
}
.pun table.table th {
background: #d9d9d9 url(http://i43.servimg.com/u/f43/14/53/79/27/gradie10.png) repeat-x 0 50%;
color: #333333;
padding-bottom: 0.5em;
padding-left: 0;
padding-right: 0;
padding-top: 0.5em;
}
#pun-logo {
margin-left: 25px;
margin-top: 5px;
}
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #1C6916;
font-size: 10px;
}
.for_posts {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_posts span {
display: block;
color: #1C6916;
font-size: 10px;
}
.page-title h2, .page-title span {
color: #FFFFFF !important;
font-size: 14px;
font-weight: bold;
}
.pun .paged-head, .pun .paged-foot {
border: 0px solid !important;
background-color: !important;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.pun .frm-form {
background: !important;
border: none;
}
#pun-head #pun-navlinks {
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.2) inset;
background-color: #000000;
border: 1px solid #1E2831;
height: 28px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#pun-navlinks ul {
text-align: center;
}
#pun-navlinks li {
display: inline;
font-size: 15px;
line-height: 30px;
}
#pun-navlinks li a {
margin-left: -8px;
margin-right: -8px;
color: #fff;
font-family: tahoma,helvetica,arial,sans-serif
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.8);
padding-top: 12px;
padding-left: 14px;
padding-right: 14px;
padding-bottom: 10px;
}
#pun-navlinks a, #pun-navlinks a:visited {
text-decoration: none;
}
#pun-navlinks a:active, #pun-navlinks a:focus, #pun-navlinks a:hover {
text-decoration: none;
color: #fff;
text-shadow: 0 0 4px rgba(255, 255, 255, 0.7);
padding-top: 12px;
padding-left: 14px;
padding-right: 14px;
padding-bottom: 10px;
background-color: rgba(0, 0, 0, 0.2);
}
.main .main-foot{
background-color: #fff;
color: #666;
font-weight: 400;
padding-bottom: 0.7em;
padding-left: 1.3em;
padding-right: 1.3em;
padding-top: 0.7em;
}
.pun a:link { color: #06C;text-decoration: none;}
.pun a:visited { color: #06C;}
.pun a:hover { color: #F60; text-decoration: none;}
.pun a:active { color: #00000;}
#pun-title {
display: none;
}
.pun .post {
border: 1px solid #CBDAEA;
margin: 10px;
background: #FDFEFF;
}
.postfoot {
border-top: 1px solid #CBDAEA;
clear: both;
margin-left: -17em;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
text-align: right;
background: #F4FAFF;
}
.pun .postmain {
background-color: #FDFEFF;
border-left: 1px solid #CBDAEA;
margin-left: 17em;
}
.pun .posthead {
background-color: #F4FAFF;
border-bottom: 1px solid #CBDAEA;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1.3em;
padding-top: 0.5em;
}
.entry-content {
font-family: Verdana,Helvetica,Arial,sans-serif;
font-size: 13px;
}
.user-contact a {
background-color: #2e425a;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding: 3px;
box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-webkit-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-moz-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-khtml-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
}
.codebox {
background-color: #E4EAF2;
margin-bottom: 1em;
margin-left: 1em;
margin-right: 1em;
margin-top: 1em;
border: 1px solid #8394B2;
border-left: 4px solid #8394B2;
}
.codebox dt {
border-bottom: 1px solid #8394B2;
padding-bottom: 0.25em;
padding-left: 0.25em;
padding-right: 0.25em;
padding-top: 0.25em;
font-weight: bold;
color: #8394B2;
}
.codebox dd {
background-color: #fff;
color: #435C7A;
margin-bottom: 1px;
margin-left: 1px;
margin-right: 1px;
margin-top: 1px;
padding-bottom: 4px;
padding-left: 4px;
padding-right: 4px;
padding-top: 4px;
}
.postmain blockquote {
background-color: #FFFFFF;
border: 1px solid #4E6A97;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px;
}
#pun-about {
background-color: #F4F4F4;
border: 1px solid #DDDDDD;
line-height: 150%;
padding-bottom: 0.6em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.6em;
text-align: right;
}
#pun-about ul {
list-style-type: none;
}
#pun-about ul li {
display: inline;
}
#pun-about ul li a {
font-weight: normal;
text-decoration: none;
}
#pun-about #qjump {
display: none;
}
#pun-visit, .main-box {
background-color: #F4F4F4;
border: 1px solid #B9C4CD;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0.6em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.6em;
}
div * {margin: 0;padding: 0;}
.conteneur-menu {font-family: Arial;}
.conteneur-menu .onglets li {float: left;list-style: none;}
li {display: list-item;
text-align: -webkit-match-parent;}
.conteneur-menu .onglets li a {
-moz-text-shadow: 1px 1px 1px #fff;
-webkit-text-shadow: 1px 1px 1px #fff;
background: #E9E9E9 url(IMAGEM-DO-BOTÃO-AQUI) repeat-x bottom;
border-bottom: 1px solid #F3F5F7;
border: 1px solid #EEE;
color: #6B6B6B;
display: block;
font-family: Arial;
font-size: 12px;
font-weight: 700;
padding: 7px 0;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px 1px white;width: 150px;}
.conteneur-menu .onglets li a.active {
background: #D0E1F7 url(IMAGEM-DO-BOTÃO-AQUI) repeat-x bottom;
border: 1px solid white;color: #222;}
.texte_1 {color: #485470;font-family: Arial;font-size: 13px;font-style: italic;}
.titre_4 {color: #24478E;margin-bottom: 5px;
font-family: Arial;font-size: 14px;font-style: italic;font-weight: 700;}
.chatbox-title, .chatbox-title a.chat-title {
color: white!important;
}
.inputbox {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
.pun table th.tc2, .pun table th.tc3, .pun table th.tc4, .pun table th.tcl, .pun table th.tcr {
margin-right: -20px !important;
}
.tcr {
margin-right: -20px !important;
}
form[action='/privmsg?mode=post'] h1.page-title:after{
content:"Afim de aproveitar o sistema de contato por Mensagem Privada, notificamos que não oferecemos suporte via mensagem privada. Contate á Equipe só em casos extremos sobre o Fórum!";
display:block;
}
/*banner flutuante*/
#popup {
position: absolute;
top: 30%;
left: 30%;
width: 300px;
height: 150px;
padding: 20px 20px 20px 20px;
border-width: 2px;
border-style: solid;
background: #ffffa0;
display: none;
}
#content-container div#content {
margin-right: 320px;
}
.module .main-head {
color: rgb(255, 255, 255) !important;
font-size: 12px !important;
font-weight: bold !important;
text-transform: uppercase !important;
margin-top: 15px !important;
padding: 10px 0px 10px 40px !important;
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 10px no-repeat;
}
#footer-bg {
background: #f8f8f8 url(http://www.gamemaxx.com.br/wp-content/themes/gamemaxx/i/gm-footer-bg.gif) 0 0 repeat-x;
margin: 30px 0 0 0;
padding-top: 10px;
border-top: 6px solid #2baae0;
}
#footer-bg .footer {
width: 985px;
margin: 0 auto;
padding: 0;
overflow: hidden;
text-align: center;
}
#footer-bg .footer .t {
background: url(http://www.gamemaxx.com.br/wp-content/themes/gamemaxx/i/gm-f-t.png) no-repeat;
width: 985px;
height: 59px;
}
#footer-bg .footer .fmenus {
overflow: hidden;
text-align: left;
width: 925px;
margin: 0 auto;
padding: 30px 30px 0 30px;
}
#footer-bg .footer .fmenus .f1 {
float: left;
width: 185px;
padding-bottom: 30px;
}
#footer-bg .footer .fmenus h3 {
height: 29px;
font: bold 14px/1 Arial, Verdana, sans-serif;
color: #333;
}
#footer-bg .footer .fmenus ul {
list-style: none;
margin: 0;
padding: 0;
}
#footer-bg .footer .fmenus li a {
line-height: 17px;
color: #666;
text-decoration: none;
}
#footer-bg .footer .fmenus li a:hover {
text-decoration: underline;
}
#footer-bg .footer .copy {
background: url(http://cdn2.iconfinder.com/data/icons/fatcow/32/game_monitor.png) 15px 15px no-repeat;
border-top: 1px solid #e1e1e1;
height: 27px;
margin: 10px 30px;
padding: 25px 0 0 55px;
text-align: left;
width: 930px;
}
#footer-bg .footer .copy p {
color: #b5b4b4;
font-size: 11px;
margin: 0;
padding: 0;
}
#footer-bg .footer .copy p a {
color: #bcbcbc;
}
/*chatbox*/
#chatbox, #chatbox_footer, #chatbox_members {
background: white !important;
}
.boxOut_chatbox {
background: white;
border: 1px solid #D2D2D2;
border-radius: 4px;
padding: 8px;
}
body.chatbox{background-color:#fff;background-image:none;margin:0;padding:0}
#chatbox_header{
height:40px;
padding-bottom:0px;
}
.chatbox-title,.chatbox-title a.chat-title{color:#dedfdf;text-decoration:none;}
.chatbox-title{float:left;margin:0;padding:2px 5px 0;width:15em}
.chat-title{display:none;}
.chatbox-title:before
{
content: "Suporte Design - Chatbox";
font-family: 'Trebuchet MS';font-size: 20px;color: #ffffff;
}
.chatbox-options{float:right;font-size:11px;list-style:none;margin:.7em .5em .5em}
.chatbox-options li{display:inline}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label{color:#dedfdf}
#chatbox_messenger_form{margin:10px 0 0;padding: 6px;}
#chatbox_members{border-right:1px dashed #ccc;bottom:30px;position:absolute;top:30px;width:180px;height: 220px !important;}
#chatbox_members .member-title{
}
#chatbox_members .online, #chatbox_members .away{font-size: 0px;}
#chatbox_members .online:before{
content: "Online";
background-image:none;
color:#1A95B8;
font-family: 'Trebuchet MS';
font-size:17px;
padding:10px;
text-align:center;
display: block;
border-bottom: 2px solid #5DB0C8;
z-index: 999;
}
#chatbox_members .away:before{
content: "Offline";
background-image:none;
color:#E51212;
font-family: 'Trebuchet MS';
font-size:17px;
padding:10px;
text-align:center;
display: block;
border-bottom: 2px solid #E51212;
z-index: 999;
}
#chatbox_members ul{list-style:none;margin:0 0 0 1em}
#chatbox_members ul li{margin:.5em .5em .5em 0}
#chatbox{bottom:51px;left:181px;line-height:10px;overflow:auto;position:absolute;right:0;top:30px; overflow-x: hidden !important;}
#chatbox p{line-height:1.2em}.chatbox_row_1{background-color:#fbfbfb;padding:4px}.chatbox_row_2{background-color:#f4f4f4;padding:4px}.chatbox_row_3{background-color:#f4f9fd;padding:4px}#chatbox .user{font-weight:700}.memberlist_row_1{background-color:#fbfbfb}
#chatbox_footer{border-top:1px dashed #ccc;bottom:0;left:0;position:absolute;right:0;padding-bottom: 8px;display: block !important; border-radius: 0px !important;}
#message,#submit_button{border-width:1px}.fontbutton{background:#E1E1E2 none repeat scroll 0;border:medium none;color:#000;cursor:pointer;float:left;margin-right:10px;padding:1px;text-align:left}.fontbutton_normal{background:#E1E1E2}.fontbutton_selected{background:#BBC7CE;border:1px solid #22229C}.fontbutton_clicked{background:#959595;border:1px solid #22229C}.fontbutton_hover{background:#E1E1E2;border:1px solid #22229C}* html #chatbox-members{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}* html #chatbox{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px);width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 1.3) ) + px)}* html
#chatbox-footer{width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}#chatbox_contextmenu{background-color:#f4f9fd;border:2px solid #000}#chatbox_contextmenu p{background:#fbfbfb;border-bottom:1px solid #777;font-family:verdana, arial, sans-serif;margin:0;padding:1px 4px}#chatbox_contextmenu p.hover{background:#f4f4f4}#chatbox_contextmenu p.close{background:url();color:#fff;font-size:95%;padding:1px}#chatbox_contextmenu p.close img{padding-left:20px;vertical-align:middle}#chatbox_contextmenu a{color:#00569c;font-size:95%;text-decoration:none}
.module{overflow:hidden!important}
h2.chatbox-title a.chat-title{color:#fff;font-size:1.2em;font-weight:700;line-height:1.1em;text-align:center;text-shadow:0 1px 0 #CCC,0 2px 0 #C9C9C9,0 3px 0 #BBB,0 3px 0 #B9B9B9,0 4px 0 #AAA,0 5px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15)}
#chatbox_header{height:30px}
.aviso_normas{background:none repeat scroll 0 0 #F0E8E0;border:1px solid #C00000;font-family:Tahoma,Arial;font-size:11px;height:24px;line-height:24px;margin-bottom:3px;text-align:center}
#chatbox_members .member-title{background:none;border-bottom:none;color:#A30000;text-shadow:none}
#chatbox_members{background:#F1F1F1;border-right:1px solid #C2C2C2}
#chatbox_footer{background:#E9E9E9;border-top:1px solid #CACACA; height: 30px;padding-bottom: 20px;font-family: 'Trebuchet MS';}
#chatbox p{border-bottom:1px solid #DDD;border-top:1px solid #fff}
.chatbox_row_1{background-color:#F8F8F8}
#chatbox a,#chatbox_members a{color:#006B6B}#chatbox_messenger_form div.right img{visibility:hidden}
#chatbox_header.main-head {
background: #1A95B8 url(http://www.ipbforumskins.com/skindemo/public/style_images/marble34x/noise.png) repeat;
height:40px;
opacity: 0.7;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
}
#chatbox p {
line-height: 1.2em;
}
#divsmilies img + img{visibility:visible!important}#divbold,#divcolor,#divitalic,#divsmilies,#divstrike,#divunderline{background-position:center;background-repeat:no-repeat;border:1px solid #383838;border-radius:5px}#divbold{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/bold10.png)}#divitalic{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/italic10.png)}#divunderline{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/underl10.png)}#divstrike{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/strike10.png)}#divcolor{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png)}#divsmilies{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png)}#código_creado_por_welmy{background:#E6E6E6;border:1px solid #222;border-radius:3px;font-family:arial;margin:auto;padding:5px;text-shadow:1px 1px #fff;width:228px}#th_avarx{background-image:url(http://i.imgur.com/EkPsC.png);background-size:100%;border:1px solid #1A1A1A;border-radius:2px;box-shadow:0 1px 2px #000;height:70px;width:70px}#th_avarx img{border-radius:2px;height:70px;width:70px}.lnk a{margin-left:5px;margin-right:5px}
#simple-wrap {
background:white;
}
#chatbox_messenger_form input#message {
min-width: 330px;
padding: 3px;
background: #ffffff;
border: 1px solid #CCC;
color: #000000;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
cursor: auto;
}
#message, #submit_button {
border-width: 1px;
padding: 3px;
background: #60B3CB;
color: #ffffff;
font-family: 'Trebuchet MS';
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
cursor: pointer;
}
#message, #submit_button {
border-width: 1px;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
border-radius: 0px;
border: 1px solid rgb(189, 189, 189);
}
.topicViewIcons{float:left;margin:-3px 10px -5px 0;overflow:hidden;padding-bottom:1px;position:relative}.topicViewIcons a{-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;cursor:pointer;float:left;height:22px;margin-right:5px;opacity:.6;outline:none;text-align:center;text-decoration:none;width:22px}.topicViewIcons a:hover{background:rgba(0,0,0,0.1);opacity:.8}.topicViewIcons #topicViewRegular.active img{background-position:0 -16px}.topicViewIcons a.active{-moz-box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;-webkit-box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;background:rgba(0,0,0,0.5);box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;opacity:1}.topicViewIcons #topicViewRegular img{background-position:0 0}.topicViewIcons img{background:url(http://i72.servimg.com/u/f72/18/07/42/17/topicv10.png) no-repeat;height:16px;margin-top:4px;opacity:1!important;vertical-align:top;width:16px}.topicViewIcons #topicViewBasic.active img{background-position:-16px -16px}
.avt-r img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
height: 36px;
margin: 3px;
padding: 1px;
width: 36px;
margin-top: -2px;
margin-right: 10px;
float: left;
}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
padding: 4px 7px 4px 7px;
margin-top: -4px;
}
#content-container div#right {
margin-top: -15px;
}
@import url(http://fonts.googleapis.com/css?family=Oxygen+Mono);
/* Starter CSS for Menu */
#cssmenu {
padding: 0;
margin: 0;
border: 0; }
#cssmenu ul, #cssmenu li {
list-style: none;
margin: 0;
padding: 0; }
#cssmenu ul {
position: relative;
z-index: 597; }
#cssmenu ul li {
float: left;
min-height: 1px;
vertical-align: middle; }
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default; }
#cssmenu ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%; }
#cssmenu ul ul li {
float: none; }
#cssmenu ul ul ul {
top: 0;
left: auto;
right: -99.5%; }
#cssmenu ul li:hover > ul {
visibility: visible; }
#cssmenu ul ul {
bottom: 0;
left: 0; }
#cssmenu ul ul {
margin-top: 0; }
#cssmenu ul ul li {
font-weight: normal; }
#cssmenu a {
display: block;
line-height: 1em;
text-decoration: none; }
/* Custom CSS Styles */
#cssmenu {
background: #333;
border-bottom: 4px solid #1b9bff;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
font-size: 12px;
width: 102%;
margin-left: -5px; }
#cssmenu > ul {
*display: inline-block; }
#cssmenu:after, #cssmenu ul:after {
content: '';
display: block;
clear: both; }
#cssmenu ul {
text-transform: uppercase; }
#cssmenu ul ul {
border-top: 4px solid #1b9bff;
text-transform: none;
min-width: 190px; }
#cssmenu ul ul a {
background: #1b9bff;
color: #FFF;
border: 1px solid #0082e7;
border-top: 0 none;
line-height: 150%;
padding: 16px 20px; }
#cssmenu ul ul ul {
border-top: 0 none; }
#cssmenu ul ul li {
position: relative; }
#cssmenu ul ul li:first-child > a {
border-top: 1px solid #0082e7; }
#cssmenu ul ul li:hover > a {
background: #35a6ff; }
#cssmenu ul ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-moz-box-shadow: 0 1px 0 #1b9bff;
-webkit-box-shadow: 0 1px 0 #1b9bff;
box-shadow: 0 1px 0 #1b9bff; }
#cssmenu ul ul li:last-child:hover > a {
-moz-border-radius: 0 0 0 3px;
-webkit-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box; }
#cssmenu ul ul li.has-sub > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -8px; }
#cssmenu ul li:hover > a, #cssmenu ul li.active > a {
background: #1b9bff;
color: #FFF; }
#cssmenu ul li.has-sub > a:after {
content: '+';
margin-left: 5px; }
#cssmenu ul li.last ul {
left: auto;
right: 0; }
#cssmenu ul li.last ul ul {
left: auto;
right: 99.5%; }
#cssmenu a {
background: #333;
color: #CBCBCB;
padding: 0 20px; }
#cssmenu > ul > li > a {
line-height: 48px; }
/*like*/
.LGlike {
background: url(http://i11.servimg.com/u/f11/18/07/42/17/ok12.png) no-repeat left;
background-color: #326A94;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1),0 1px 0 rgba(255, 255, 255, 0.3) inset;
color: white;
cursor: pointer;
display: inline-block;
font-size: 11px;
height: 22px;
line-height: 22px;
padding: 0 18px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
white-space: nowrap;
margin-right: 5px;
margin-top: 30px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
#cat-des {
background: rgba(233,231,231,0.38);
display: block;
border-radius: 4px;
margin: -5px 0px 10px 10px;
padding: 2px 5px;
font-family: arial;
font-size: 11px;
text-shadow: 0 1px 1px #fff;
min-height: 37px;
}
#titlecat {
background: #F1F1F1;
border: solid #CCC;
display: block;
margin-top: -8px;
padding: 2px 7px 1px 5px;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
margin-left: 10px;
border-radius: 0 0 3px 3px;
border-width: 0 1px 1px 0px;
}
#cat-des img {
position: relative;
margin-left: 1px;
margin-top: 5px;
margin-right: 10px;
width: 32px !important;
height: 32px !important;
}
.lastpost {
background: #fff;
border: 1px solid #DDD;
border-radius: 3px 0 0 3px;
border-right: none;
height: 50px;
padding-bottom: 10px;
padding-left: 10px;
}
.cat-status {
font-style: italic;
margin-right: -20px;
padding-bottom: 3px;
padding-left: 60px;
}
.mini_ava img {
border: 1px solid gray;
float: left;
height: 40px;
margin-right: 10px;
margin-top: 10px;
width: 40px;
}
#pun-visit {
display: none !important;
}
.pun .user-ident .username {
position: relative !important;
margin-bottom: 5px !important;
}
.userRank {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #65a830;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
#profile-advanced-layout #tabs {
position: relative !important;
}
dd.frm-textarea #text_editor_textarea {
width: 575px !important;
float: left !important;
position: relative !important;
margin-left: -227px !important;
}
.pun .frm dd.frm-input {
width: 97% !important;
margin-left: 0px !important;
}
a.linkparceiro, a.linkparceiro:visited {
font-weight: bold;
background: url(http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png) no-repeat left 0px;
padding-left: 20px;
padding-top: 2px;
color: #666 !important;
}
#chatbox_footer #message, #submit_button {
margin-left: 0px;
margin-right: 0px;
}
#pun-announcement {
overflow: hidden !important;
}
.colorpicker {
top: 220px !important;
}
#estilo a img {
width: 40px;
height: 40px;
display: inline;
margin-right: 10px;
margin-top: 15px;
border: 2px solid #EEE;
}
.titulomudatema {
color: #FFF;
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 10px no-repeat;
padding: 10px 0px 10px 40px !important;
text-transform: uppercase !important;
font-family: Verdana,Arial,sans-serif;
box-shadow: 0 0 0 1px rgba(0,0,0,0.25) inset, 0 1px 3px rgba(0,0,0,0.3), 0 2px 0 rgba(255,255,255,0.2) inset;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
border-radius: 17px;
margin-bottom: 10px;
}

 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Boa tarde,
Tente altera-lo por este:
Até mais.
Tente altera-lo por este:
- Código:
.userBanned, .userClient, .userDesigner, .userManagement, .userMember, .userMemberactive, .userModerator, .userStaff, .vipBS {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #65a830;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.userManagement {
background: #881418;
}
.userModerator {
background: #2ba303;
}
.userMember {
background: #919191;
}
.userStaff {
background: #8859e6;
}
.userBanned {
background: #00a1ba;
}
.pun .post .user {
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dddddd',endColorstr='#bfbfbf',GradientType=0);
font-size: 12px;
margin-left: -220px;
margin-bottom: 7px;
padding: 7px;
text-align: center;
min-height: 350px;
}
.module.main {
margin-right: 5px !important;
}
#userbar {
background: #fafafa;
border-bottom: 1px solid #ddd;
clear: both;
font-family: Oxygen, sans-serif;
height: 56px;
padding: 0 10px;
text-transform: uppercase;
}
#quicknav {
float: left;
margin-top: 12px;
}
#quicknav li, #quicknav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
ul, menu, dir {
display: block;
list-style-type: disc;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 40px;
}
li {
display: list-item;
text-align: -webkit-match-parent;
}
#quicknav .social_icon {
background: url(http://demo.dzinerstudio.com/smf2/Themes/vivanto_20/images/custom/social-icons.png) no-repeat;
height: 36px;
padding: 0;
width: 36px;
}
#quicknav .facebook {
background-position: 0 0;
}
#quicknav a {
color: #444;
display: block;
line-height: 36px;
padding-left: 15px;
}
#quicknav .twitter {
background-position: 0 -78px;
}
#quicknav .googleplus {
background-position: 0 -156px;
}
#quicknav .rss {
background-position: 0 -468px;
}
#search {
float: right;
margin-top: 13px;
}
#search input {
float: left;
}
#keywords {
background: #fff;
border: 1px solid #e3e3e3;
border-radius: 0;
color: #888;
height: 20px;
line-height: 1;
margin-right: -145px;
outline: none;
padding: 6px 8px;
width: 250px;
}
#search input.search-button {
background: url(http://demo.dzinerstudio.com/smf2/Themes/vivanto_20/images/custom/search-button.png) 0 0 no-repeat!important;
border: none!important;
border-color: transparent!important;
box-shadow: none;
cursor: pointer;
float: right;
height: 35px!important;
margin-right: 0;
position: relative;
width: 46px!important;
}
#quicknav .twitter:hover {
background-position: 0 -117px;
}
#quicknav .googleplus:hover {
background-position: 0 -195px;
}
#quicknav .facebook:hover{background-position:0 -39px}
#quicknav .rss:hover {
background-position: 0 -507px;
}
/*like*/
.LGlike {
background: url(http://i11.servimg.com/u/f11/18/07/42/17/ok12.png) no-repeat left;
background-color: #326A94;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1),0 1px 0 rgba(255, 255, 255, 0.3) inset;
color: white;
cursor: pointer;
display: inline-block;
font-size: 11px;
height: 22px;
line-height: 22px;
padding: 0 18px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
white-space: nowrap;
margin-right: 5px;
margin-top: 30px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
/* PostBitBy : WebZoneTeam
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/
.post_field {
background: white none;
color: #414141;
border: 1px solid #B9C4CD;
padding: 3px 0 3px 0;
margin: 0;
margin-top: 2px;
}
.pun table .tdtopics .status{margin-left:-48px}
tbody.statused tr{border-top: 1px solid #E7E7E7}
.pun {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
.frm-set dl dt label {
position: relative !important;
left: -50px !important;
}
#mudda {background-color: #000;
border: 3px dotted #444!important;
border-radius: 15px 15px 15px 15px;
cursor: pointer;
float: left;
margin-top:3px;
padding:4px;
margin-right:5px}
#mudda:hover{
background-color: #FFF;
}
#mudda:active{
background-color: #E71E7B;
}
.popupWrapper {
background-color: rgba(70, 70, 70, 0.6);
border-radius: 4px 4px 4px 4px;
box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);
left: 300px;
margin: 0 auto !important;
max-height: 400px;
max-width: 700px;
overflow: auto;
padding: 4px;
position: fixed !important;
top: 200px;
}
.user-basic-info img{ max-height: 250px; max-width: 300px;}
.vote {
float: right;
width: 16px;
margin-left: 4px;
}
input.button1, input.button2, button.button2, a.button1, input.button1, a.button2, input.button2, button.button2, a.button1, input.button1, a.button2, input.button2, button.button2, body:last-child a.button1, input.button1, a.button2, input.button2, button.button2, input, button {
-webkit-border-radius: 3px;
background-color: white;
border: 1px solid #CCC;
border-radius: 3px;
color: #515151;
cursor: text;
display: inline-block;
font-size: 13px;
line-height: 15px;
outline: 0;
}
input.button1:hover, input.button2:hover, button.button2:hover, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, body:last-child a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, input:hover, button:hover{
-webkit-border-radius: 3px;
background-color: white;
border: 1px solid #CCC;
border-radius: 3px;
color: #515151;
cursor: text;
display: inline-block;
font-size: 13px;
line-height: 15px;
outline: 0;
}
button.button2, input.button2 {
color: #444;
border: 1px solid gainsboro;
background-color: whiteSmoke;
cursor: pointer;
padding: 4px 6px;
margin-top: 1px;
border-radius: 3px;
background-image: none !important;
background-image: -moz-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -ms-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -o-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -webkit-linear-gradient(top,whiteSmoke,#F1F1F1);
}
#respostarapidarb >#pun-qpost >.main-head{border-top:2px solid #009DDA !important; background:whiteSmoke !important; font:bold 15px/10px arial !important; color:#2087CC !important; text-shadow:0px 0px 1px white !important; padding:15px 10px !important; border-bottom:0px !important; -webkit-border-radius:0px !important; border-radius:0px !important; -webkit-box-shadow:none !important; box-shadow:none !important}
button.button2:hover, input.button2:hover{border:1px solid #B8B8B8; box-shadow:0 0 1px #BDBDBD}
button.button2, input.button2{background-image:-webkit-linear-gradient(top,whiteSmoke,#F1F1F1)}
button.button2, input.button2{color:#444; border:1px solid gainsboro; background-color:whiteSmoke; cursor:pointer; padding:4px 6px; margin-top:1px; border-radius:3px; background-image:-moz-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:-ms-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:-o-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:linear-gradient(top,whiteSmoke,#F1F1F1)}
#respostarapidarb #quick_reply .frm-buttons {
padding: 45px 0 0!important;
width: 798px;
margin-right: 3px !important;
margin: 0 auto;
background: #EEE;
border-radius: 0px !important;
height: 35px;
border: solid 1px #CCC;
}
.pun .frm .frm-buttons input, input[type="reset"], input[type="submit"] {
background-image: url(http://i.imgur.com/Qt4G6.png);
border: 1px solid #CCC;
border-bottom: 1px solid #BBB;
border-radius: 4px;
box-shadow: 0 1px 2px #CCC;
color: #333;
margin-left: 140px;
margin-right: -140px;
}
#quick-avatar img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 50px;
margin-left: 175px;
margin-right: -205px;
margin-top: 50px;
padding: 1px;
width: 50px;
}
body {
background: #7aa39d url(http://wallpaperspoints.com/wp-content/uploads/2013/05/Cool-Windows-8-pc-wallpaper.jpg) repeat-x fixed;
background-repeat: repeat !important;
color: #5A5A5A;
font-family: tahoma,helvetica,arial,sans-serif;
font-size: 13px;
margin: 0;
padding: 0;
}
.pun {
background-color: #fff;
border: 1px solid rgb(119, 119, 119);
overflow: hidden;
width: 1000px!important;
margin-top: 10px;
}
#pun_out {
background:url("http://i43.servimg.com/u/f43/14/53/79/27/matti10.png") repeat;background:rgba(0,0,0,0.18);
border:1px solid #0b2337;
border:1px solid rgba(0,0,0,0.35);
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
padding:8px;
position:relative;
width: 990px;
margin-left: auto;
margin-right: auto;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#pun-intro {
background: url(http://wallpaperspoints.com/wp-content/uploads/2013/05/Cool-Windows-8-pc-wallpaper.jpg) center 30%;
background-repeat: repeat-x;
border-bottom: 6px solid #76bd27 ;
border-top: 6px solid #e2ab05;
height: 85px;
margin-left: -5px;
margin-top: 20px;
padding: 1.5em 1em 1em;
text-align: left;
width: 100%;
}
.main .main-head {
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 8px no-repeat;
padding-left: 30px;
box-shadow: 0 0 0 1px rgba(0,0,0,0.25) inset, 0 1px 3px rgba(0,0,0,0.3), 0 2px 0 rgba(255,255,255,0.2) inset;
font-size: 12px;
font-weight: 700!important;
margin-top: 15px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
}
.pun .main-content {
background-color: #FBFBFB;
border: 1px solid #B9C4CD;
}
.pun table.table td {
background: none !important;
border: none !important;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background: none !important;
border: none !important;
}
.pun table.table th {
background: #d9d9d9 url(http://i43.servimg.com/u/f43/14/53/79/27/gradie10.png) repeat-x 0 50%;
color: #333333;
padding-bottom: 0.5em;
padding-left: 0;
padding-right: 0;
padding-top: 0.5em;
}
#pun-logo {
margin-left: 25px;
margin-top: 5px;
}
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #1C6916;
font-size: 10px;
}
.for_posts {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_posts span {
display: block;
color: #1C6916;
font-size: 10px;
}
.page-title h2, .page-title span {
color: #FFFFFF !important;
font-size: 14px;
font-weight: bold;
}
.pun .paged-head, .pun .paged-foot {
border: 0px solid !important;
background-color: !important;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.pun .frm-form {
background: !important;
border: none;
}
#pun-head #pun-navlinks {
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.2) inset;
background-color: #000000;
border: 1px solid #1E2831;
height: 28px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#pun-navlinks ul {
text-align: center;
}
#pun-navlinks li {
display: inline;
font-size: 15px;
line-height: 30px;
}
#pun-navlinks li a {
margin-left: -8px;
margin-right: -8px;
color: #fff;
font-family: tahoma,helvetica,arial,sans-serif
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.8);
padding-top: 12px;
padding-left: 14px;
padding-right: 14px;
padding-bottom: 10px;
}
#pun-navlinks a, #pun-navlinks a:visited {
text-decoration: none;
}
#pun-navlinks a:active, #pun-navlinks a:focus, #pun-navlinks a:hover {
text-decoration: none;
color: #fff;
text-shadow: 0 0 4px rgba(255, 255, 255, 0.7);
padding-top: 12px;
padding-left: 14px;
padding-right: 14px;
padding-bottom: 10px;
background-color: rgba(0, 0, 0, 0.2);
}
.main .main-foot{
background-color: #fff;
color: #666;
font-weight: 400;
padding-bottom: 0.7em;
padding-left: 1.3em;
padding-right: 1.3em;
padding-top: 0.7em;
}
.pun a:link { color: #06C;text-decoration: none;}
.pun a:visited { color: #06C;}
.pun a:hover { color: #F60; text-decoration: none;}
.pun a:active { color: #00000;}
#pun-title {
display: none;
}
.pun .post {
border: 1px solid #CBDAEA;
margin: 10px;
background: #FDFEFF;
}
.postfoot {
border-top: 1px solid #CBDAEA;
clear: both;
margin-left: -17em;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
text-align: right;
background: #F4FAFF;
}
.pun .postmain {
background-color: #FDFEFF;
border-left: 1px solid #CBDAEA;
margin-left: 17em;
}
.pun .posthead {
background-color: #F4FAFF;
border-bottom: 1px solid #CBDAEA;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1.3em;
padding-top: 0.5em;
}
.entry-content {
font-family: Verdana,Helvetica,Arial,sans-serif;
font-size: 13px;
}
.user-contact a {
background-color: #2e425a;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding: 3px;
box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-webkit-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-moz-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-khtml-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
}
.codebox {
background-color: #E4EAF2;
margin-bottom: 1em;
margin-left: 1em;
margin-right: 1em;
margin-top: 1em;
border: 1px solid #8394B2;
border-left: 4px solid #8394B2;
}
.codebox dt {
border-bottom: 1px solid #8394B2;
padding-bottom: 0.25em;
padding-left: 0.25em;
padding-right: 0.25em;
padding-top: 0.25em;
font-weight: bold;
color: #8394B2;
}
.codebox dd {
background-color: #fff;
color: #435C7A;
margin-bottom: 1px;
margin-left: 1px;
margin-right: 1px;
margin-top: 1px;
padding-bottom: 4px;
padding-left: 4px;
padding-right: 4px;
padding-top: 4px;
}
.postmain blockquote {
background-color: #FFFFFF;
border: 1px solid #4E6A97;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px;
}
#pun-about {
background-color: #F4F4F4;
border: 1px solid #DDDDDD;
line-height: 150%;
padding-bottom: 0.6em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.6em;
text-align: right;
}
#pun-about ul {
list-style-type: none;
}
#pun-about ul li {
display: inline;
}
#pun-about ul li a {
font-weight: normal;
text-decoration: none;
}
#pun-about #qjump {
display: none;
}
#pun-visit, .main-box {
background-color: #F4F4F4;
border: 1px solid #B9C4CD;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0.6em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.6em;
}
div * {margin: 0;padding: 0;}
.conteneur-menu {font-family: Arial;}
.conteneur-menu .onglets li {float: left;list-style: none;}
li {display: list-item;
text-align: -webkit-match-parent;}
.conteneur-menu .onglets li a {
-moz-text-shadow: 1px 1px 1px #fff;
-webkit-text-shadow: 1px 1px 1px #fff;
background: #E9E9E9 url(IMAGEM-DO-BOTÃO-AQUI) repeat-x bottom;
border-bottom: 1px solid #F3F5F7;
border: 1px solid #EEE;
color: #6B6B6B;
display: block;
font-family: Arial;
font-size: 12px;
font-weight: 700;
padding: 7px 0;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px 1px white;width: 150px;}
.conteneur-menu .onglets li a.active {
background: #D0E1F7 url(IMAGEM-DO-BOTÃO-AQUI) repeat-x bottom;
border: 1px solid white;color: #222;}
.texte_1 {color: #485470;font-family: Arial;font-size: 13px;font-style: italic;}
.titre_4 {color: #24478E;margin-bottom: 5px;
font-family: Arial;font-size: 14px;font-style: italic;font-weight: 700;}
.chatbox-title, .chatbox-title a.chat-title {
color: white!important;
}
.inputbox {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
.pun table th.tc2, .pun table th.tc3, .pun table th.tc4, .pun table th.tcl, .pun table th.tcr {
margin-right: -20px !important;
}
.tcr {
margin-right: -20px !important;
}
form[action='/privmsg?mode=post'] h1.page-title:after{
content:"Afim de aproveitar o sistema de contato por Mensagem Privada, notificamos que não oferecemos suporte via mensagem privada. Contate á Equipe só em casos extremos sobre o Fórum!";
display:block;
}
/*banner flutuante*/
#popup {
position: absolute;
top: 30%;
left: 30%;
width: 300px;
height: 150px;
padding: 20px 20px 20px 20px;
border-width: 2px;
border-style: solid;
background: #ffffa0;
display: none;
}
#content-container div#content {
margin-right: 320px;
}
.module .main-head {
color: rgb(255, 255, 255) !important;
font-size: 12px !important;
font-weight: bold !important;
text-transform: uppercase !important;
margin-top: 15px !important;
padding: 10px 0px 10px 40px !important;
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 10px no-repeat;
}
#footer-bg {
background: #f8f8f8 url(http://www.gamemaxx.com.br/wp-content/themes/gamemaxx/i/gm-footer-bg.gif) 0 0 repeat-x;
margin: 30px 0 0 0;
padding-top: 10px;
border-top: 6px solid #2baae0;
}
#footer-bg .footer {
width: 985px;
margin: 0 auto;
padding: 0;
overflow: hidden;
text-align: center;
}
#footer-bg .footer .t {
background: url(http://www.gamemaxx.com.br/wp-content/themes/gamemaxx/i/gm-f-t.png) no-repeat;
width: 985px;
height: 59px;
}
#footer-bg .footer .fmenus {
overflow: hidden;
text-align: left;
width: 925px;
margin: 0 auto;
padding: 30px 30px 0 30px;
}
#footer-bg .footer .fmenus .f1 {
float: left;
width: 185px;
padding-bottom: 30px;
}
#footer-bg .footer .fmenus h3 {
height: 29px;
font: bold 14px/1 Arial, Verdana, sans-serif;
color: #333;
}
#footer-bg .footer .fmenus ul {
list-style: none;
margin: 0;
padding: 0;
}
#footer-bg .footer .fmenus li a {
line-height: 17px;
color: #666;
text-decoration: none;
}
#footer-bg .footer .fmenus li a:hover {
text-decoration: underline;
}
#footer-bg .footer .copy {
background: url(http://cdn2.iconfinder.com/data/icons/fatcow/32/game_monitor.png) 15px 15px no-repeat;
border-top: 1px solid #e1e1e1;
height: 27px;
margin: 10px 30px;
padding: 25px 0 0 55px;
text-align: left;
width: 930px;
}
#footer-bg .footer .copy p {
color: #b5b4b4;
font-size: 11px;
margin: 0;
padding: 0;
}
#footer-bg .footer .copy p a {
color: #bcbcbc;
}
/*chatbox*/
#chatbox, #chatbox_footer, #chatbox_members {
background: white !important;
}
.boxOut_chatbox {
background: white;
border: 1px solid #D2D2D2;
border-radius: 4px;
padding: 8px;
}
body.chatbox{background-color:#fff;background-image:none;margin:0;padding:0}
#chatbox_header{
height:40px;
padding-bottom:0px;
}
.chatbox-title,.chatbox-title a.chat-title{color:#dedfdf;text-decoration:none;}
.chatbox-title{float:left;margin:0;padding:2px 5px 0;width:15em}
.chat-title{display:none;}
.chatbox-title:before
{
content: "Suporte Design - Chatbox";
font-family: 'Trebuchet MS';font-size: 20px;color: #ffffff;
}
.chatbox-options{float:right;font-size:11px;list-style:none;margin:.7em .5em .5em}
.chatbox-options li{display:inline}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label{color:#dedfdf}
#chatbox_messenger_form{margin:10px 0 0;padding: 6px;}
#chatbox_members{border-right:1px dashed #ccc;bottom:30px;position:absolute;top:30px;width:180px;height: 220px !important;}
#chatbox_members .member-title{
}
#chatbox_members .online, #chatbox_members .away{font-size: 0px;}
#chatbox_members .online:before{
content: "Online";
background-image:none;
color:#1A95B8;
font-family: 'Trebuchet MS';
font-size:17px;
padding:10px;
text-align:center;
display: block;
border-bottom: 2px solid #5DB0C8;
z-index: 999;
}
#chatbox_members .away:before{
content: "Offline";
background-image:none;
color:#E51212;
font-family: 'Trebuchet MS';
font-size:17px;
padding:10px;
text-align:center;
display: block;
border-bottom: 2px solid #E51212;
z-index: 999;
}
#chatbox_members ul{list-style:none;margin:0 0 0 1em}
#chatbox_members ul li{margin:.5em .5em .5em 0}
#chatbox{bottom:51px;left:181px;line-height:10px;overflow:auto;position:absolute;right:0;top:30px; overflow-x: hidden !important;}
#chatbox p{line-height:1.2em}.chatbox_row_1{background-color:#fbfbfb;padding:4px}.chatbox_row_2{background-color:#f4f4f4;padding:4px}.chatbox_row_3{background-color:#f4f9fd;padding:4px}#chatbox .user{font-weight:700}.memberlist_row_1{background-color:#fbfbfb}
#chatbox_footer{border-top:1px dashed #ccc;bottom:0;left:0;position:absolute;right:0;padding-bottom: 8px;display: block !important; border-radius: 0px !important;}
#message,#submit_button{border-width:1px}.fontbutton{background:#E1E1E2 none repeat scroll 0;border:medium none;color:#000;cursor:pointer;float:left;margin-right:10px;padding:1px;text-align:left}.fontbutton_normal{background:#E1E1E2}.fontbutton_selected{background:#BBC7CE;border:1px solid #22229C}.fontbutton_clicked{background:#959595;border:1px solid #22229C}.fontbutton_hover{background:#E1E1E2;border:1px solid #22229C}* html #chatbox-members{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}* html #chatbox{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px);width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 1.3) ) + px)}* html
#chatbox-footer{width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}#chatbox_contextmenu{background-color:#f4f9fd;border:2px solid #000}#chatbox_contextmenu p{background:#fbfbfb;border-bottom:1px solid #777;font-family:verdana, arial, sans-serif;margin:0;padding:1px 4px}#chatbox_contextmenu p.hover{background:#f4f4f4}#chatbox_contextmenu p.close{background:url();color:#fff;font-size:95%;padding:1px}#chatbox_contextmenu p.close img{padding-left:20px;vertical-align:middle}#chatbox_contextmenu a{color:#00569c;font-size:95%;text-decoration:none}
.module{overflow:hidden!important}
h2.chatbox-title a.chat-title{color:#fff;font-size:1.2em;font-weight:700;line-height:1.1em;text-align:center;text-shadow:0 1px 0 #CCC,0 2px 0 #C9C9C9,0 3px 0 #BBB,0 3px 0 #B9B9B9,0 4px 0 #AAA,0 5px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15)}
#chatbox_header{height:30px}
.aviso_normas{background:none repeat scroll 0 0 #F0E8E0;border:1px solid #C00000;font-family:Tahoma,Arial;font-size:11px;height:24px;line-height:24px;margin-bottom:3px;text-align:center}
#chatbox_members .member-title{background:none;border-bottom:none;color:#A30000;text-shadow:none}
#chatbox_members{background:#F1F1F1;border-right:1px solid #C2C2C2}
#chatbox_footer{background:#E9E9E9;border-top:1px solid #CACACA; height: 30px;padding-bottom: 20px;font-family: 'Trebuchet MS';}
#chatbox p{border-bottom:1px solid #DDD;border-top:1px solid #fff}
.chatbox_row_1{background-color:#F8F8F8}
#chatbox a,#chatbox_members a{color:#006B6B}#chatbox_messenger_form div.right img{visibility:hidden}
#chatbox_header.main-head {
background: #1A95B8 url(http://www.ipbforumskins.com/skindemo/public/style_images/marble34x/noise.png) repeat;
height:40px;
opacity: 0.7;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
}
#chatbox p {
line-height: 1.2em;
}
#divsmilies img + img{visibility:visible!important}#divbold,#divcolor,#divitalic,#divsmilies,#divstrike,#divunderline{background-position:center;background-repeat:no-repeat;border:1px solid #383838;border-radius:5px}#divbold{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/bold10.png)}#divitalic{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/italic10.png)}#divunderline{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/underl10.png)}#divstrike{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/strike10.png)}#divcolor{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png)}#divsmilies{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png)}#código_creado_por_welmy{background:#E6E6E6;border:1px solid #222;border-radius:3px;font-family:arial;margin:auto;padding:5px;text-shadow:1px 1px #fff;width:228px}#th_avarx{background-image:url(http://i.imgur.com/EkPsC.png);background-size:100%;border:1px solid #1A1A1A;border-radius:2px;box-shadow:0 1px 2px #000;height:70px;width:70px}#th_avarx img{border-radius:2px;height:70px;width:70px}.lnk a{margin-left:5px;margin-right:5px}
#simple-wrap {
background:white;
}
#chatbox_messenger_form input#message {
min-width: 330px;
padding: 3px;
background: #ffffff;
border: 1px solid #CCC;
color: #000000;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
cursor: auto;
}
#message, #submit_button {
border-width: 1px;
padding: 3px;
background: #60B3CB;
color: #ffffff;
font-family: 'Trebuchet MS';
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
cursor: pointer;
}
#message, #submit_button {
border-width: 1px;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
border-radius: 0px;
border: 1px solid rgb(189, 189, 189);
}
.topicViewIcons{float:left;margin:-3px 10px -5px 0;overflow:hidden;padding-bottom:1px;position:relative}.topicViewIcons a{-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;cursor:pointer;float:left;height:22px;margin-right:5px;opacity:.6;outline:none;text-align:center;text-decoration:none;width:22px}.topicViewIcons a:hover{background:rgba(0,0,0,0.1);opacity:.8}.topicViewIcons #topicViewRegular.active img{background-position:0 -16px}.topicViewIcons a.active{-moz-box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;-webkit-box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;background:rgba(0,0,0,0.5);box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;opacity:1}.topicViewIcons #topicViewRegular img{background-position:0 0}.topicViewIcons img{background:url(http://i72.servimg.com/u/f72/18/07/42/17/topicv10.png) no-repeat;height:16px;margin-top:4px;opacity:1!important;vertical-align:top;width:16px}.topicViewIcons #topicViewBasic.active img{background-position:-16px -16px}
.avt-r img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
height: 36px;
margin: 3px;
padding: 1px;
width: 36px;
margin-top: -2px;
margin-right: 10px;
float: left;
}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
padding: 4px 7px 4px 7px;
margin-top: -4px;
}
#content-container div#right {
margin-top: -15px;
}
@import url(http://fonts.googleapis.com/css?family=Oxygen+Mono);
/* Starter CSS for Menu */
#cssmenu {
padding: 0;
margin: 0;
border: 0; }
#cssmenu ul, #cssmenu li {
list-style: none;
margin: 0;
padding: 0; }
#cssmenu ul {
position: relative;
z-index: 597; }
#cssmenu ul li {
float: left;
min-height: 1px;
vertical-align: middle; }
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default; }
#cssmenu ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%; }
#cssmenu ul ul li {
float: none; }
#cssmenu ul ul ul {
top: 0;
left: auto;
right: -99.5%; }
#cssmenu ul li:hover > ul {
visibility: visible; }
#cssmenu ul ul {
bottom: 0;
left: 0; }
#cssmenu ul ul {
margin-top: 0; }
#cssmenu ul ul li {
font-weight: normal; }
#cssmenu a {
display: block;
line-height: 1em;
text-decoration: none; }
/* Custom CSS Styles */
#cssmenu {
background: #333;
border-bottom: 4px solid #1b9bff;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
font-size: 12px;
width: 102%;
margin-left: -5px; }
#cssmenu > ul {
*display: inline-block; }
#cssmenu:after, #cssmenu ul:after {
content: '';
display: block;
clear: both; }
#cssmenu ul {
text-transform: uppercase; }
#cssmenu ul ul {
border-top: 4px solid #1b9bff;
text-transform: none;
min-width: 190px; }
#cssmenu ul ul a {
background: #1b9bff;
color: #FFF;
border: 1px solid #0082e7;
border-top: 0 none;
line-height: 150%;
padding: 16px 20px; }
#cssmenu ul ul ul {
border-top: 0 none; }
#cssmenu ul ul li {
position: relative; }
#cssmenu ul ul li:first-child > a {
border-top: 1px solid #0082e7; }
#cssmenu ul ul li:hover > a {
background: #35a6ff; }
#cssmenu ul ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-moz-box-shadow: 0 1px 0 #1b9bff;
-webkit-box-shadow: 0 1px 0 #1b9bff;
box-shadow: 0 1px 0 #1b9bff; }
#cssmenu ul ul li:last-child:hover > a {
-moz-border-radius: 0 0 0 3px;
-webkit-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box; }
#cssmenu ul ul li.has-sub > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -8px; }
#cssmenu ul li:hover > a, #cssmenu ul li.active > a {
background: #1b9bff;
color: #FFF; }
#cssmenu ul li.has-sub > a:after {
content: '+';
margin-left: 5px; }
#cssmenu ul li.last ul {
left: auto;
right: 0; }
#cssmenu ul li.last ul ul {
left: auto;
right: 99.5%; }
#cssmenu a {
background: #333;
color: #CBCBCB;
padding: 0 20px; }
#cssmenu > ul > li > a {
line-height: 48px; }
/*like*/
.LGlike {
background: url(http://i11.servimg.com/u/f11/18/07/42/17/ok12.png) no-repeat left;
background-color: #326A94;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1),0 1px 0 rgba(255, 255, 255, 0.3) inset;
color: white;
cursor: pointer;
display: inline-block;
font-size: 11px;
height: 22px;
line-height: 22px;
padding: 0 18px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
white-space: nowrap;
margin-right: 5px;
margin-top: 30px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
#cat-des {
background: rgba(233,231,231,0.38);
display: block;
border-radius: 4px;
margin: -5px 0px 10px 10px;
padding: 2px 5px;
font-family: arial;
font-size: 11px;
text-shadow: 0 1px 1px #fff;
min-height: 37px;
}
#titlecat {
background: #F1F1F1;
border: solid #CCC;
display: block;
margin-top: -8px;
padding: 2px 7px 1px 5px;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
margin-left: 10px;
border-radius: 0 0 3px 3px;
border-width: 0 1px 1px 0px;
}
#cat-des img {
position: relative;
margin-left: 1px;
margin-top: 5px;
margin-right: 10px;
width: 32px !important;
height: 32px !important;
}
.lastpost {
background: #fff;
border: 1px solid #DDD;
border-radius: 3px 0 0 3px;
border-right: none;
height: 50px;
padding-bottom: 10px;
padding-left: 10px;
}
.cat-status {
font-style: italic;
margin-right: -20px;
padding-bottom: 3px;
padding-left: 60px;
}
.mini_ava img {
border: 1px solid gray;
float: left;
height: 40px;
margin-right: 10px;
margin-top: 10px;
width: 40px;
}
#pun-visit {
display: none !important;
}
.pun .user-ident .username {
position: relative !important;
margin-bottom: 5px !important;
}
.userRank {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #65a830;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
#profile-advanced-layout #tabs {
position: relative !important;
}
.pun .frm dd.frm-input {
width: 97% !important;
margin-left: 0px !important;
}
a.linkparceiro, a.linkparceiro:visited {
font-weight: bold;
background: url(http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png) no-repeat left 0px;
padding-left: 20px;
padding-top: 2px;
color: #666 !important;
}
#chatbox_footer #message, #submit_button {
margin-left: 0px;
margin-right: 0px;
}
#pun-announcement {
overflow: hidden !important;
}
.colorpicker {
top: 220px !important;
}
#estilo a img {
width: 40px;
height: 40px;
display: inline;
margin-right: 10px;
margin-top: 15px;
border: 2px solid #EEE;
}
.titulomudatema {
color: #FFF;
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 10px no-repeat;
padding: 10px 0px 10px 40px !important;
text-transform: uppercase !important;
font-family: Verdana,Arial,sans-serif;
box-shadow: 0 0 0 1px rgba(0,0,0,0.25) inset, 0 1px 3px rgba(0,0,0,0.3), 0 2px 0 rgba(255,255,255,0.2) inset;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
border-radius: 17px;
margin-bottom: 10px;
}
Até mais.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Não consegue colocar os títulos no mais pa esquerda ? Como isto:



 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Boa tarde,
Não compreendi bem, deseja que coloque assim?:
<li> https://i.servimg.com/u/f73/16/43/60/45/2_bmp10.jpg
Até mais.
Não compreendi bem, deseja que coloque assim?:
<li> https://i.servimg.com/u/f73/16/43/60/45/2_bmp10.jpg
Até mais.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Sim se reparar os meus estão assim:

Queria que fica-se como esta:


Queria que fica-se como esta:


 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Boa tarde,
Altere agora teu CSS pelo abaixo:
Até mais.
Altere agora teu CSS pelo abaixo:
- Código:
.userBanned, .userClient, .userDesigner, .userManagement, .userMember, .userMemberactive, .userModerator, .userStaff, .vipBS {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #65a830;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.userManagement {
background: #881418;
}
.userModerator {
background: #2ba303;
}
.userMember {
background: #919191;
}
.userStaff {
background: #8859e6;
}
.userBanned {
background: #00a1ba;
}
.pun .post .user {
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dddddd',endColorstr='#bfbfbf',GradientType=0);
font-size: 12px;
margin-left: -220px;
margin-bottom: 7px;
padding: 7px;
text-align: center;
min-height: 350px;
}
.module.main {
margin-right: 5px !important;
}
#userbar {
background: #fafafa;
border-bottom: 1px solid #ddd;
clear: both;
font-family: Oxygen, sans-serif;
height: 56px;
padding: 0 10px;
text-transform: uppercase;
}
#quicknav {
float: left;
margin-top: 12px;
}
#quicknav li, #quicknav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
ul, menu, dir {
display: block;
list-style-type: disc;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 40px;
}
li {
display: list-item;
text-align: -webkit-match-parent;
}
#quicknav .social_icon {
background: url(http://demo.dzinerstudio.com/smf2/Themes/vivanto_20/images/custom/social-icons.png) no-repeat;
height: 36px;
padding: 0;
width: 36px;
}
#quicknav .facebook {
background-position: 0 0;
}
#quicknav a {
color: #444;
display: block;
line-height: 36px;
padding-left: 15px;
}
#quicknav .twitter {
background-position: 0 -78px;
}
#quicknav .googleplus {
background-position: 0 -156px;
}
#quicknav .rss {
background-position: 0 -468px;
}
#search {
float: right;
margin-top: 13px;
}
#search input {
float: left;
}
#keywords {
background: #fff;
border: 1px solid #e3e3e3;
border-radius: 0;
color: #888;
height: 20px;
line-height: 1;
margin-right: -145px;
outline: none;
padding: 6px 8px;
width: 250px;
}
#search input.search-button {
background: url(http://demo.dzinerstudio.com/smf2/Themes/vivanto_20/images/custom/search-button.png) 0 0 no-repeat!important;
border: none!important;
border-color: transparent!important;
box-shadow: none;
cursor: pointer;
float: right;
height: 35px!important;
margin-right: 0;
position: relative;
width: 46px!important;
}
#quicknav .twitter:hover {
background-position: 0 -117px;
}
#quicknav .googleplus:hover {
background-position: 0 -195px;
}
#quicknav .facebook:hover{background-position:0 -39px}
#quicknav .rss:hover {
background-position: 0 -507px;
}
/*like*/
.LGlike {
background: url(http://i11.servimg.com/u/f11/18/07/42/17/ok12.png) no-repeat left;
background-color: #326A94;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1),0 1px 0 rgba(255, 255, 255, 0.3) inset;
color: white;
cursor: pointer;
display: inline-block;
font-size: 11px;
height: 22px;
line-height: 22px;
padding: 0 18px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
white-space: nowrap;
margin-right: 5px;
margin-top: 30px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
/* PostBitBy : WebZoneTeam
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/
.post_field {
background: white none;
color: #414141;
border: 1px solid #B9C4CD;
padding: 3px 0 3px 0;
margin: 0;
margin-top: 2px;
}
.pun table .tdtopics .status{margin-left:-48px}
tbody.statused tr{border-top: 1px solid #E7E7E7}
.pun {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
#mudda {background-color: #000;
border: 3px dotted #444!important;
border-radius: 15px 15px 15px 15px;
cursor: pointer;
float: left;
margin-top:3px;
padding:4px;
margin-right:5px}
#mudda:hover{
background-color: #FFF;
}
#mudda:active{
background-color: #E71E7B;
}
.popupWrapper {
background-color: rgba(70, 70, 70, 0.6);
border-radius: 4px 4px 4px 4px;
box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);
left: 300px;
margin: 0 auto !important;
max-height: 400px;
max-width: 700px;
overflow: auto;
padding: 4px;
position: fixed !important;
top: 200px;
}
.user-basic-info img{ max-height: 250px; max-width: 300px;}
.vote {
float: right;
width: 16px;
margin-left: 4px;
}
input.button1, input.button2, button.button2, a.button1, input.button1, a.button2, input.button2, button.button2, a.button1, input.button1, a.button2, input.button2, button.button2, body:last-child a.button1, input.button1, a.button2, input.button2, button.button2, input, button {
-webkit-border-radius: 3px;
background-color: white;
border: 1px solid #CCC;
border-radius: 3px;
color: #515151;
cursor: text;
display: inline-block;
font-size: 13px;
line-height: 15px;
outline: 0;
}
input.button1:hover, input.button2:hover, button.button2:hover, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, body:last-child a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover, input:hover, button:hover{
-webkit-border-radius: 3px;
background-color: white;
border: 1px solid #CCC;
border-radius: 3px;
color: #515151;
cursor: text;
display: inline-block;
font-size: 13px;
line-height: 15px;
outline: 0;
}
button.button2, input.button2 {
color: #444;
border: 1px solid gainsboro;
background-color: whiteSmoke;
cursor: pointer;
padding: 4px 6px;
margin-top: 1px;
border-radius: 3px;
background-image: none !important;
background-image: -moz-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -ms-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -o-linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: linear-gradient(top,whiteSmoke,#F1F1F1);
background-image: -webkit-linear-gradient(top,whiteSmoke,#F1F1F1);
}
#respostarapidarb >#pun-qpost >.main-head{border-top:2px solid #009DDA !important; background:whiteSmoke !important; font:bold 15px/10px arial !important; color:#2087CC !important; text-shadow:0px 0px 1px white !important; padding:15px 10px !important; border-bottom:0px !important; -webkit-border-radius:0px !important; border-radius:0px !important; -webkit-box-shadow:none !important; box-shadow:none !important}
button.button2:hover, input.button2:hover{border:1px solid #B8B8B8; box-shadow:0 0 1px #BDBDBD}
button.button2, input.button2{background-image:-webkit-linear-gradient(top,whiteSmoke,#F1F1F1)}
button.button2, input.button2{color:#444; border:1px solid gainsboro; background-color:whiteSmoke; cursor:pointer; padding:4px 6px; margin-top:1px; border-radius:3px; background-image:-moz-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:-ms-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:-o-linear-gradient(top,whiteSmoke,#F1F1F1); background-image:linear-gradient(top,whiteSmoke,#F1F1F1)}
#respostarapidarb #quick_reply .frm-buttons {
padding: 45px 0 0!important;
width: 798px;
margin-right: 3px !important;
margin: 0 auto;
background: #EEE;
border-radius: 0px !important;
height: 35px;
border: solid 1px #CCC;
}
.pun .frm .frm-buttons input, input[type="reset"], input[type="submit"] {
background-image: url(http://i.imgur.com/Qt4G6.png);
border: 1px solid #CCC;
border-bottom: 1px solid #BBB;
border-radius: 4px;
box-shadow: 0 1px 2px #CCC;
color: #333;
margin-left: 140px;
margin-right: -140px;
}
#quick-avatar img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 50px;
margin-left: 175px;
margin-right: -205px;
margin-top: 50px;
padding: 1px;
width: 50px;
}
body {
background: #7aa39d url(http://wallpaperspoints.com/wp-content/uploads/2013/05/Cool-Windows-8-pc-wallpaper.jpg) repeat-x fixed;
background-repeat: repeat !important;
color: #5A5A5A;
font-family: tahoma,helvetica,arial,sans-serif;
font-size: 13px;
margin: 0;
padding: 0;
}
.pun {
background-color: #fff;
border: 1px solid rgb(119, 119, 119);
overflow: hidden;
width: 1000px!important;
margin-top: 10px;
}
#pun_out {
background:url("http://i43.servimg.com/u/f43/14/53/79/27/matti10.png") repeat;background:rgba(0,0,0,0.18);
border:1px solid #0b2337;
border:1px solid rgba(0,0,0,0.35);
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
padding:8px;
position:relative;
width: 990px;
margin-left: auto;
margin-right: auto;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#pun-intro {
background: url(http://wallpaperspoints.com/wp-content/uploads/2013/05/Cool-Windows-8-pc-wallpaper.jpg) center 30%;
background-repeat: repeat-x;
border-bottom: 6px solid #76bd27 ;
border-top: 6px solid #e2ab05;
height: 85px;
margin-left: -5px;
margin-top: 20px;
padding: 1.5em 1em 1em;
text-align: left;
width: 100%;
}
.main .main-head {
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 8px no-repeat;
padding-left: 30px;
box-shadow: 0 0 0 1px rgba(0,0,0,0.25) inset, 0 1px 3px rgba(0,0,0,0.3), 0 2px 0 rgba(255,255,255,0.2) inset;
font-size: 12px;
font-weight: 700!important;
margin-top: 15px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
}
.pun .main-content {
background-color: #FBFBFB;
border: 1px solid #B9C4CD;
}
.pun table.table td {
background: none !important;
border: none !important;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background: none !important;
border: none !important;
}
.pun table.table th {
background: #d9d9d9 url(http://i43.servimg.com/u/f43/14/53/79/27/gradie10.png) repeat-x 0 50%;
color: #333333;
padding-bottom: 0.5em;
padding-left: 0;
padding-right: 0;
padding-top: 0.5em;
}
#pun-logo {
margin-left: 25px;
margin-top: 5px;
}
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #1C6916;
font-size: 10px;
}
.for_posts {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_posts span {
display: block;
color: #1C6916;
font-size: 10px;
}
.page-title h2, .page-title span {
color: #FFFFFF !important;
font-size: 14px;
font-weight: bold;
}
.pun .paged-head, .pun .paged-foot {
border: 0px solid !important;
background-color: !important;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.pun .frm-form {
background: !important;
border: none;
}
#pun-head #pun-navlinks {
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.2) inset;
background-color: #000000;
border: 1px solid #1E2831;
height: 28px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#pun-navlinks ul {
text-align: center;
}
#pun-navlinks li {
display: inline;
font-size: 15px;
line-height: 30px;
}
#pun-navlinks li a {
margin-left: -8px;
margin-right: -8px;
color: #fff;
font-family: tahoma,helvetica,arial,sans-serif
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.8);
padding-top: 12px;
padding-left: 14px;
padding-right: 14px;
padding-bottom: 10px;
}
#pun-navlinks a, #pun-navlinks a:visited {
text-decoration: none;
}
#pun-navlinks a:active, #pun-navlinks a:focus, #pun-navlinks a:hover {
text-decoration: none;
color: #fff;
text-shadow: 0 0 4px rgba(255, 255, 255, 0.7);
padding-top: 12px;
padding-left: 14px;
padding-right: 14px;
padding-bottom: 10px;
background-color: rgba(0, 0, 0, 0.2);
}
.main .main-foot{
background-color: #fff;
color: #666;
font-weight: 400;
padding-bottom: 0.7em;
padding-left: 1.3em;
padding-right: 1.3em;
padding-top: 0.7em;
}
.pun a:link { color: #06C;text-decoration: none;}
.pun a:visited { color: #06C;}
.pun a:hover { color: #F60; text-decoration: none;}
.pun a:active { color: #00000;}
#pun-title {
display: none;
}
.pun .post {
border: 1px solid #CBDAEA;
margin: 10px;
background: #FDFEFF;
}
.postfoot {
border-top: 1px solid #CBDAEA;
clear: both;
margin-left: -17em;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
text-align: right;
background: #F4FAFF;
}
.pun .postmain {
background-color: #FDFEFF;
border-left: 1px solid #CBDAEA;
margin-left: 17em;
}
.pun .posthead {
background-color: #F4FAFF;
border-bottom: 1px solid #CBDAEA;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1.3em;
padding-top: 0.5em;
}
.entry-content {
font-family: Verdana,Helvetica,Arial,sans-serif;
font-size: 13px;
}
.user-contact a {
background-color: #2e425a;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding: 3px;
box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-webkit-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-moz-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
-khtml-box-shadow: rgba(0,0,0,0.6) 0px 0px 2px;
}
.codebox {
background-color: #E4EAF2;
margin-bottom: 1em;
margin-left: 1em;
margin-right: 1em;
margin-top: 1em;
border: 1px solid #8394B2;
border-left: 4px solid #8394B2;
}
.codebox dt {
border-bottom: 1px solid #8394B2;
padding-bottom: 0.25em;
padding-left: 0.25em;
padding-right: 0.25em;
padding-top: 0.25em;
font-weight: bold;
color: #8394B2;
}
.codebox dd {
background-color: #fff;
color: #435C7A;
margin-bottom: 1px;
margin-left: 1px;
margin-right: 1px;
margin-top: 1px;
padding-bottom: 4px;
padding-left: 4px;
padding-right: 4px;
padding-top: 4px;
}
.postmain blockquote {
background-color: #FFFFFF;
border: 1px solid #4E6A97;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px;
}
#pun-about {
background-color: #F4F4F4;
border: 1px solid #DDDDDD;
line-height: 150%;
padding-bottom: 0.6em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.6em;
text-align: right;
}
#pun-about ul {
list-style-type: none;
}
#pun-about ul li {
display: inline;
}
#pun-about ul li a {
font-weight: normal;
text-decoration: none;
}
#pun-about #qjump {
display: none;
}
#pun-visit, .main-box {
background-color: #F4F4F4;
border: 1px solid #B9C4CD;
margin-left: 0;
margin-right: 0;
margin-top: 0;
padding-bottom: 0.6em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.6em;
}
div * {margin: 0;padding: 0;}
.conteneur-menu {font-family: Arial;}
.conteneur-menu .onglets li {float: left;list-style: none;}
li {display: list-item;
text-align: -webkit-match-parent;}
.conteneur-menu .onglets li a {
-moz-text-shadow: 1px 1px 1px #fff;
-webkit-text-shadow: 1px 1px 1px #fff;
background: #E9E9E9 url(IMAGEM-DO-BOTÃO-AQUI) repeat-x bottom;
border-bottom: 1px solid #F3F5F7;
border: 1px solid #EEE;
color: #6B6B6B;
display: block;
font-family: Arial;
font-size: 12px;
font-weight: 700;
padding: 7px 0;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px 1px white;width: 150px;}
.conteneur-menu .onglets li a.active {
background: #D0E1F7 url(IMAGEM-DO-BOTÃO-AQUI) repeat-x bottom;
border: 1px solid white;color: #222;}
.texte_1 {color: #485470;font-family: Arial;font-size: 13px;font-style: italic;}
.titre_4 {color: #24478E;margin-bottom: 5px;
font-family: Arial;font-size: 14px;font-style: italic;font-weight: 700;}
.chatbox-title, .chatbox-title a.chat-title {
color: white!important;
}
.inputbox {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
.pun table th.tc2, .pun table th.tc3, .pun table th.tc4, .pun table th.tcl, .pun table th.tcr {
margin-right: -20px !important;
}
.tcr {
margin-right: -20px !important;
}
form[action='/privmsg?mode=post'] h1.page-title:after{
content:"Afim de aproveitar o sistema de contato por Mensagem Privada, notificamos que não oferecemos suporte via mensagem privada. Contate á Equipe só em casos extremos sobre o Fórum!";
display:block;
}
/*banner flutuante*/
#popup {
position: absolute;
top: 30%;
left: 30%;
width: 300px;
height: 150px;
padding: 20px 20px 20px 20px;
border-width: 2px;
border-style: solid;
background: #ffffa0;
display: none;
}
#content-container div#content {
margin-right: 320px;
}
.module .main-head {
color: rgb(255, 255, 255) !important;
font-size: 12px !important;
font-weight: bold !important;
text-transform: uppercase !important;
margin-top: 15px !important;
padding: 10px 0px 10px 40px !important;
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 10px no-repeat;
}
#footer-bg {
background: #f8f8f8 url(http://www.gamemaxx.com.br/wp-content/themes/gamemaxx/i/gm-footer-bg.gif) 0 0 repeat-x;
margin: 30px 0 0 0;
padding-top: 10px;
border-top: 6px solid #2baae0;
}
#footer-bg .footer {
width: 985px;
margin: 0 auto;
padding: 0;
overflow: hidden;
text-align: center;
}
#footer-bg .footer .t {
background: url(http://www.gamemaxx.com.br/wp-content/themes/gamemaxx/i/gm-f-t.png) no-repeat;
width: 985px;
height: 59px;
}
#footer-bg .footer .fmenus {
overflow: hidden;
text-align: left;
width: 925px;
margin: 0 auto;
padding: 30px 30px 0 30px;
}
#footer-bg .footer .fmenus .f1 {
float: left;
width: 185px;
padding-bottom: 30px;
}
#footer-bg .footer .fmenus h3 {
height: 29px;
font: bold 14px/1 Arial, Verdana, sans-serif;
color: #333;
}
#footer-bg .footer .fmenus ul {
list-style: none;
margin: 0;
padding: 0;
}
#footer-bg .footer .fmenus li a {
line-height: 17px;
color: #666;
text-decoration: none;
}
#footer-bg .footer .fmenus li a:hover {
text-decoration: underline;
}
#footer-bg .footer .copy {
background: url(http://cdn2.iconfinder.com/data/icons/fatcow/32/game_monitor.png) 15px 15px no-repeat;
border-top: 1px solid #e1e1e1;
height: 27px;
margin: 10px 30px;
padding: 25px 0 0 55px;
text-align: left;
width: 930px;
}
#footer-bg .footer .copy p {
color: #b5b4b4;
font-size: 11px;
margin: 0;
padding: 0;
}
#footer-bg .footer .copy p a {
color: #bcbcbc;
}
/*chatbox*/
#chatbox, #chatbox_footer, #chatbox_members {
background: white !important;
}
.boxOut_chatbox {
background: white;
border: 1px solid #D2D2D2;
border-radius: 4px;
padding: 8px;
}
body.chatbox{background-color:#fff;background-image:none;margin:0;padding:0}
#chatbox_header{
height:40px;
padding-bottom:0px;
}
.chatbox-title,.chatbox-title a.chat-title{color:#dedfdf;text-decoration:none;}
.chatbox-title{float:left;margin:0;padding:2px 5px 0;width:15em}
.chat-title{display:none;}
.chatbox-title:before
{
content: "Suporte Design - Chatbox";
font-family: 'Trebuchet MS';font-size: 20px;color: #ffffff;
}
.chatbox-options{float:right;font-size:11px;list-style:none;margin:.7em .5em .5em}
.chatbox-options li{display:inline}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label{color:#dedfdf}
#chatbox_messenger_form{margin:10px 0 0;padding: 6px;}
#chatbox_members{border-right:1px dashed #ccc;bottom:30px;position:absolute;top:30px;width:180px;height: 220px !important;}
#chatbox_members .member-title{
}
#chatbox_members .online, #chatbox_members .away{font-size: 0px;}
#chatbox_members .online:before{
content: "Online";
background-image:none;
color:#1A95B8;
font-family: 'Trebuchet MS';
font-size:17px;
padding:10px;
text-align:center;
display: block;
border-bottom: 2px solid #5DB0C8;
z-index: 999;
}
#chatbox_members .away:before{
content: "Offline";
background-image:none;
color:#E51212;
font-family: 'Trebuchet MS';
font-size:17px;
padding:10px;
text-align:center;
display: block;
border-bottom: 2px solid #E51212;
z-index: 999;
}
#chatbox_members ul{list-style:none;margin:0 0 0 1em}
#chatbox_members ul li{margin:.5em .5em .5em 0}
#chatbox{bottom:51px;left:181px;line-height:10px;overflow:auto;position:absolute;right:0;top:30px; overflow-x: hidden !important;}
#chatbox p{line-height:1.2em}.chatbox_row_1{background-color:#fbfbfb;padding:4px}.chatbox_row_2{background-color:#f4f4f4;padding:4px}.chatbox_row_3{background-color:#f4f9fd;padding:4px}#chatbox .user{font-weight:700}.memberlist_row_1{background-color:#fbfbfb}
#chatbox_footer{border-top:1px dashed #ccc;bottom:0;left:0;position:absolute;right:0;padding-bottom: 8px;display: block !important; border-radius: 0px !important;}
#message,#submit_button{border-width:1px}.fontbutton{background:#E1E1E2 none repeat scroll 0;border:medium none;color:#000;cursor:pointer;float:left;margin-right:10px;padding:1px;text-align:left}.fontbutton_normal{background:#E1E1E2}.fontbutton_selected{background:#BBC7CE;border:1px solid #22229C}.fontbutton_clicked{background:#959595;border:1px solid #22229C}.fontbutton_hover{background:#E1E1E2;border:1px solid #22229C}* html #chatbox-members{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}* html #chatbox{height:expression((document.documentElement.clientHeight?document.documentElement.clientHeight:document.body.clientHeight) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px);width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 1.3) ) + px)}* html
#chatbox-footer{width:expression((document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth) - ((parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333px * 2px * 0) ) + px)}#chatbox_contextmenu{background-color:#f4f9fd;border:2px solid #000}#chatbox_contextmenu p{background:#fbfbfb;border-bottom:1px solid #777;font-family:verdana, arial, sans-serif;margin:0;padding:1px 4px}#chatbox_contextmenu p.hover{background:#f4f4f4}#chatbox_contextmenu p.close{background:url();color:#fff;font-size:95%;padding:1px}#chatbox_contextmenu p.close img{padding-left:20px;vertical-align:middle}#chatbox_contextmenu a{color:#00569c;font-size:95%;text-decoration:none}
.module{overflow:hidden!important}
h2.chatbox-title a.chat-title{color:#fff;font-size:1.2em;font-weight:700;line-height:1.1em;text-align:center;text-shadow:0 1px 0 #CCC,0 2px 0 #C9C9C9,0 3px 0 #BBB,0 3px 0 #B9B9B9,0 4px 0 #AAA,0 5px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15)}
#chatbox_header{height:30px}
.aviso_normas{background:none repeat scroll 0 0 #F0E8E0;border:1px solid #C00000;font-family:Tahoma,Arial;font-size:11px;height:24px;line-height:24px;margin-bottom:3px;text-align:center}
#chatbox_members .member-title{background:none;border-bottom:none;color:#A30000;text-shadow:none}
#chatbox_members{background:#F1F1F1;border-right:1px solid #C2C2C2}
#chatbox_footer{background:#E9E9E9;border-top:1px solid #CACACA; height: 30px;padding-bottom: 20px;font-family: 'Trebuchet MS';}
#chatbox p{border-bottom:1px solid #DDD;border-top:1px solid #fff}
.chatbox_row_1{background-color:#F8F8F8}
#chatbox a,#chatbox_members a{color:#006B6B}#chatbox_messenger_form div.right img{visibility:hidden}
#chatbox_header.main-head {
background: #1A95B8 url(http://www.ipbforumskins.com/skindemo/public/style_images/marble34x/noise.png) repeat;
height:40px;
opacity: 0.7;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
}
#chatbox p {
line-height: 1.2em;
}
#divsmilies img + img{visibility:visible!important}#divbold,#divcolor,#divitalic,#divsmilies,#divstrike,#divunderline{background-position:center;background-repeat:no-repeat;border:1px solid #383838;border-radius:5px}#divbold{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/bold10.png)}#divitalic{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/italic10.png)}#divunderline{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/underl10.png)}#divstrike{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/strike10.png)}#divcolor{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png)}#divsmilies{background-image:url(http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png)}#código_creado_por_welmy{background:#E6E6E6;border:1px solid #222;border-radius:3px;font-family:arial;margin:auto;padding:5px;text-shadow:1px 1px #fff;width:228px}#th_avarx{background-image:url(http://i.imgur.com/EkPsC.png);background-size:100%;border:1px solid #1A1A1A;border-radius:2px;box-shadow:0 1px 2px #000;height:70px;width:70px}#th_avarx img{border-radius:2px;height:70px;width:70px}.lnk a{margin-left:5px;margin-right:5px}
#simple-wrap {
background:white;
}
#chatbox_messenger_form input#message {
min-width: 330px;
padding: 3px;
background: #ffffff;
border: 1px solid #CCC;
color: #000000;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
cursor: auto;
}
#message, #submit_button {
border-width: 1px;
padding: 3px;
background: #60B3CB;
color: #ffffff;
font-family: 'Trebuchet MS';
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
cursor: pointer;
}
#message, #submit_button {
border-width: 1px;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
border-radius: 0px;
border: 1px solid rgb(189, 189, 189);
}
.topicViewIcons{float:left;margin:-3px 10px -5px 0;overflow:hidden;padding-bottom:1px;position:relative}.topicViewIcons a{-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;cursor:pointer;float:left;height:22px;margin-right:5px;opacity:.6;outline:none;text-align:center;text-decoration:none;width:22px}.topicViewIcons a:hover{background:rgba(0,0,0,0.1);opacity:.8}.topicViewIcons #topicViewRegular.active img{background-position:0 -16px}.topicViewIcons a.active{-moz-box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;-webkit-box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;background:rgba(0,0,0,0.5);box-shadow:inset rgba(0,0,0,0.6) 0 1px 3px, rgba(255,255,255,0.3) 0 1px 0;opacity:1}.topicViewIcons #topicViewRegular img{background-position:0 0}.topicViewIcons img{background:url(http://i72.servimg.com/u/f72/18/07/42/17/topicv10.png) no-repeat;height:16px;margin-top:4px;opacity:1!important;vertical-align:top;width:16px}.topicViewIcons #topicViewBasic.active img{background-position:-16px -16px}
.avt-r img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
height: 36px;
margin: 3px;
padding: 1px;
width: 36px;
margin-top: -2px;
margin-right: 10px;
float: left;
}
.pun .posthead h2 strong {
background-color: #6F8F52;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: #fff;
padding: 4px 7px 4px 7px;
margin-top: -4px;
}
#content-container div#right {
margin-top: -15px;
}
@import url(http://fonts.googleapis.com/css?family=Oxygen+Mono);
/* Starter CSS for Menu */
#cssmenu {
padding: 0;
margin: 0;
border: 0; }
#cssmenu ul, #cssmenu li {
list-style: none;
margin: 0;
padding: 0; }
#cssmenu ul {
position: relative;
z-index: 597; }
#cssmenu ul li {
float: left;
min-height: 1px;
vertical-align: middle; }
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default; }
#cssmenu ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%; }
#cssmenu ul ul li {
float: none; }
#cssmenu ul ul ul {
top: 0;
left: auto;
right: -99.5%; }
#cssmenu ul li:hover > ul {
visibility: visible; }
#cssmenu ul ul {
bottom: 0;
left: 0; }
#cssmenu ul ul {
margin-top: 0; }
#cssmenu ul ul li {
font-weight: normal; }
#cssmenu a {
display: block;
line-height: 1em;
text-decoration: none; }
/* Custom CSS Styles */
#cssmenu {
background: #333;
border-bottom: 4px solid #1b9bff;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
font-size: 12px;
width: 102%;
margin-left: -5px; }
#cssmenu > ul {
*display: inline-block; }
#cssmenu:after, #cssmenu ul:after {
content: '';
display: block;
clear: both; }
#cssmenu ul {
text-transform: uppercase; }
#cssmenu ul ul {
border-top: 4px solid #1b9bff;
text-transform: none;
min-width: 190px; }
#cssmenu ul ul a {
background: #1b9bff;
color: #FFF;
border: 1px solid #0082e7;
border-top: 0 none;
line-height: 150%;
padding: 16px 20px; }
#cssmenu ul ul ul {
border-top: 0 none; }
#cssmenu ul ul li {
position: relative; }
#cssmenu ul ul li:first-child > a {
border-top: 1px solid #0082e7; }
#cssmenu ul ul li:hover > a {
background: #35a6ff; }
#cssmenu ul ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-moz-box-shadow: 0 1px 0 #1b9bff;
-webkit-box-shadow: 0 1px 0 #1b9bff;
box-shadow: 0 1px 0 #1b9bff; }
#cssmenu ul ul li:last-child:hover > a {
-moz-border-radius: 0 0 0 3px;
-webkit-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box; }
#cssmenu ul ul li.has-sub > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -8px; }
#cssmenu ul li:hover > a, #cssmenu ul li.active > a {
background: #1b9bff;
color: #FFF; }
#cssmenu ul li.has-sub > a:after {
content: '+';
margin-left: 5px; }
#cssmenu ul li.last ul {
left: auto;
right: 0; }
#cssmenu ul li.last ul ul {
left: auto;
right: 99.5%; }
#cssmenu a {
background: #333;
color: #CBCBCB;
padding: 0 20px; }
#cssmenu > ul > li > a {
line-height: 48px; }
/*like*/
.LGlike {
background: url(http://i11.servimg.com/u/f11/18/07/42/17/ok12.png) no-repeat left;
background-color: #326A94;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1),0 1px 0 rgba(255, 255, 255, 0.3) inset;
color: white;
cursor: pointer;
display: inline-block;
font-size: 11px;
height: 22px;
line-height: 22px;
padding: 0 18px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
white-space: nowrap;
margin-right: 5px;
margin-top: 30px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
#cat-des {
background: rgba(233,231,231,0.38);
display: block;
border-radius: 4px;
margin: -5px 0px 10px 10px;
padding: 2px 5px;
font-family: arial;
font-size: 11px;
text-shadow: 0 1px 1px #fff;
min-height: 37px;
}
#titlecat {
background: #F1F1F1;
border: solid #CCC;
display: block;
margin-top: -8px;
padding: 2px 7px 1px 5px;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
margin-left: 10px;
border-radius: 0 0 3px 3px;
border-width: 0 1px 1px 0px;
}
#cat-des img {
position: relative;
margin-left: 1px;
margin-top: 5px;
margin-right: 10px;
width: 32px !important;
height: 32px !important;
}
.lastpost {
background: #fff;
border: 1px solid #DDD;
border-radius: 3px 0 0 3px;
border-right: none;
height: 50px;
padding-bottom: 10px;
padding-left: 10px;
}
.cat-status {
font-style: italic;
margin-right: -20px;
padding-bottom: 3px;
padding-left: 60px;
}
.mini_ava img {
border: 1px solid gray;
float: left;
height: 40px;
margin-right: 10px;
margin-top: 10px;
width: 40px;
}
#pun-visit {
display: none !important;
}
.pun .user-ident .username {
position: relative !important;
margin-bottom: 5px !important;
}
.userRank {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #65a830;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
#profile-advanced-layout #tabs {
position: relative !important;
}
.pun .frm dd.frm-input {
width: 97% !important;
margin-left: 0px !important;
}
a.linkparceiro, a.linkparceiro:visited {
font-weight: bold;
background: url(http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png) no-repeat left 0px;
padding-left: 20px;
padding-top: 2px;
color: #666 !important;
}
#chatbox_footer #message, #submit_button {
margin-left: 0px;
margin-right: 0px;
}
#pun-announcement {
overflow: hidden !important;
}
.colorpicker {
top: 220px !important;
}
#estilo a img {
width: 40px;
height: 40px;
display: inline;
margin-right: 10px;
margin-top: 15px;
border: 2px solid #EEE;
}
.titulomudatema {
color: #FFF;
background: #76bd27 url(http://i.imgur.com/bP5kiRJ.png) 10px 10px no-repeat;
padding: 10px 0px 10px 40px !important;
text-transform: uppercase !important;
font-family: Verdana,Arial,sans-serif;
box-shadow: 0 0 0 1px rgba(0,0,0,0.25) inset, 0 1px 3px rgba(0,0,0,0.3), 0 2px 0 rgba(255,255,255,0.2) inset;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
border-radius: 17px;
margin-bottom: 10px;
}
Até mais.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Continua na mesma

 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Olá amigo,
Adicione este código no inicio de teu CSS e modifique o valor até o esperado:
Até mais.
Adicione este código no inicio de teu CSS e modifique o valor até o esperado:
- Código:
.frm-set dl dt label {
position: relative !important;
left: 0px !important;
}
Até mais.
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Não resultou e mudei o valor
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Olá!
Utilize esse código CSS:
Utilize esse código CSS:
- Código:
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea{width:57.1%}.frm-set dl dt label{left:-1px!important}

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Problema da nova caixa de bbcode
Re: Problema da nova caixa de bbcode
Perfeito resolvido, obrigado Today !
 Tópicos semelhantes
Tópicos semelhantes» Fixar caixa bbcode
» Caixa bbcode com tamanho fixo
» Adicionar nova bbcode
» Bug com caixa bbcode
» Bug com caixa bbcode
» Caixa bbcode com tamanho fixo
» Adicionar nova bbcode
» Bug com caixa bbcode
» Bug com caixa bbcode
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 07.08.13 14:49
por IsmaelS. 07.08.13 14:49





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
