Como fazer isso na pagina inicial ?
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Como fazer isso na pagina inicial ?
Como fazer isso na pagina inicial ?
Qual é minha questão:
Tipo quando digita o fórum ele abre em uma pagina assim, como se faz isso ?

Link: https://i.servimg.com/u/f57/17/06/39/34/sem_ta10.jpg
Endereço do meu fórum:
http://bpa-rpg.forumais.com
Versão do fórum:
PHPBB3
Tipo quando digita o fórum ele abre em uma pagina assim, como se faz isso ?

Link: https://i.servimg.com/u/f57/17/06/39/34/sem_ta10.jpg
Endereço do meu fórum:
http://bpa-rpg.forumais.com
Versão do fórum:
PHPBB3

 Re: Como fazer isso na pagina inicial ?
Re: Como fazer isso na pagina inicial ?
Olá,
Aceda a Gestão das páginas HTML:

Título Escolha um título qualquer.
Escolha um título qualquer.
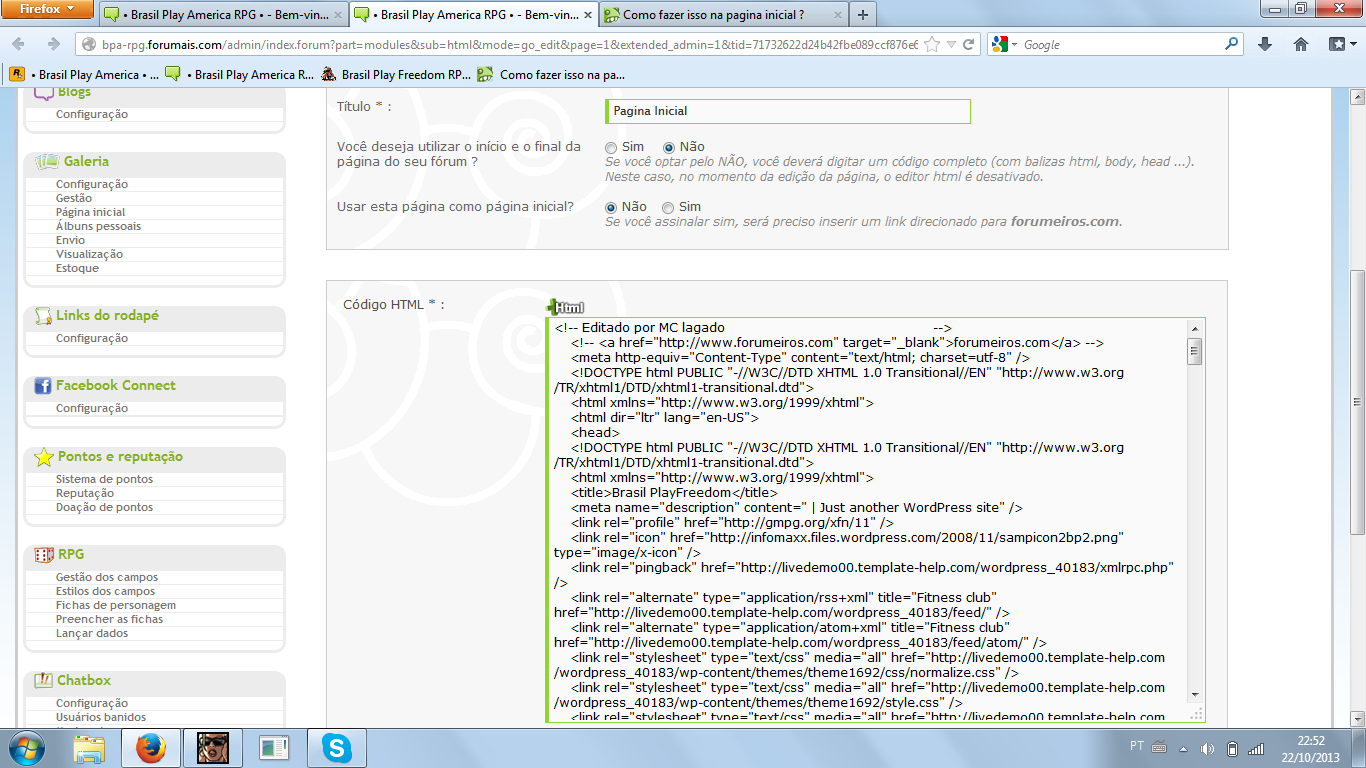
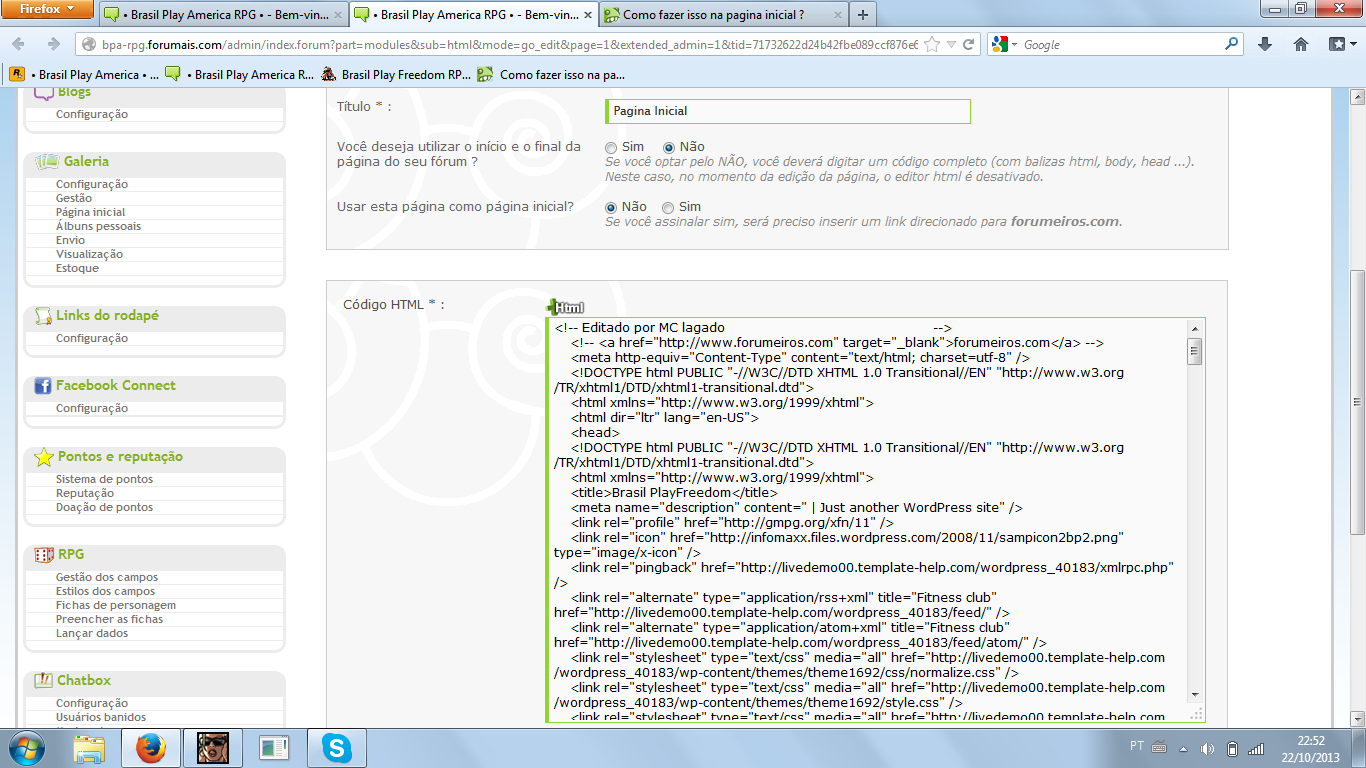
Você deseja utilizar o início e o final da página do seu fórum ? Marque não
Marque não
Usar esta página como página inicial? Marque sim
Marque sim
Código HTML:
Até mais.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
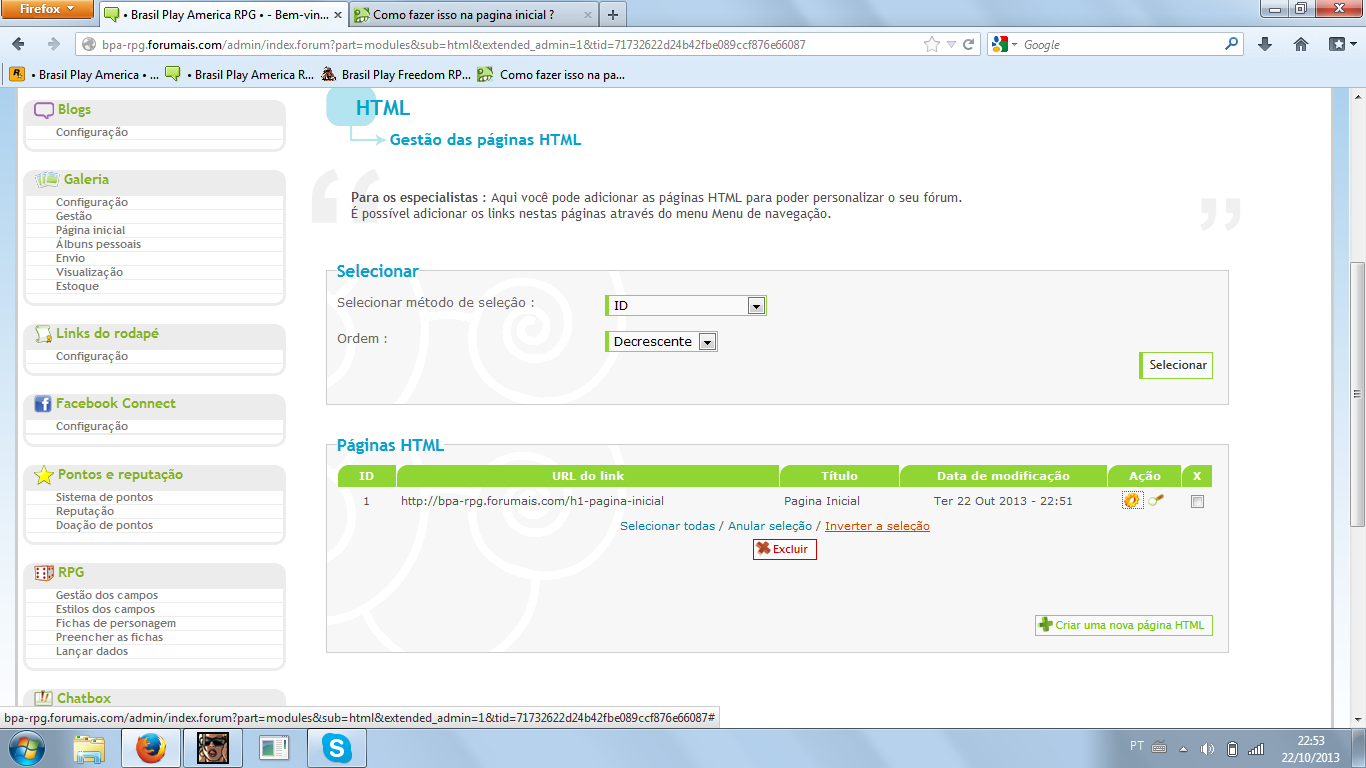
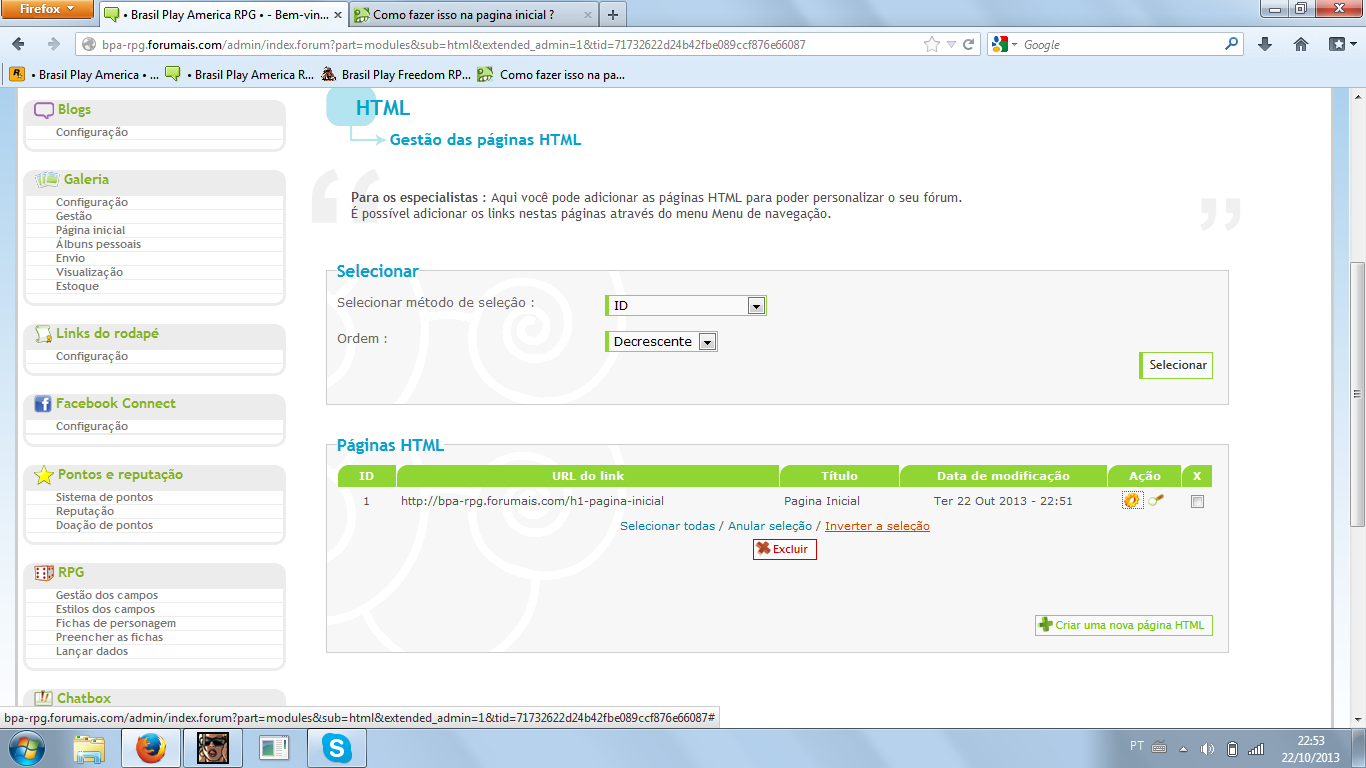
Aceda a Gestão das páginas HTML:
Painel de ControleMódulos
HTML e JavaScript
Gestão das páginas HTML

Título
 Escolha um título qualquer.
Escolha um título qualquer.Você deseja utilizar o início e o final da página do seu fórum ?
 Marque não
Marque nãoUsar esta página como página inicial?
 Marque sim
Marque simCódigo HTML:
- Código:
<!-- Editado por MC lagado -->
<!-- <a href="http://www.forumeiros.com" target="_blank">forumeiros.com</a> -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html dir="ltr" lang="en-US">
<head>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<title>Brasil PlayFreedom</title>
<meta name="description" content=" | Just another WordPress site" />
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="icon" href="http://infomaxx.files.wordpress.com/2008/11/sampicon2bp2.png" type="image/x-icon" />
<link rel="pingback" href="http://livedemo00.template-help.com/wordpress_40183/xmlrpc.php" />
<link rel="alternate" type="application/rss+xml" title="Fitness club" href="http://livedemo00.template-help.com/wordpress_40183/feed/" />
<link rel="alternate" type="application/atom+xml" title="Fitness club" href="http://livedemo00.template-help.com/wordpress_40183/feed/atom/" />
<link rel="stylesheet" type="text/css" media="all" href="http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/css/normalize.css" />
<link rel="stylesheet" type="text/css" media="all" href="http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/style.css" />
<link rel="stylesheet" type="text/css" media="all" href="http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/css/prettyPhoto.css" />
<link rel="stylesheet" type="text/css" media="all" href="http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/css/grid.css" />
<link rel="stylesheet" type="text/css" media="all" href="http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/css/colorstheme.css" />
<link rel="alternate" type="application/rss+xml" title="Fitness club » Feed" href="http://livedemo00.template-help.com/wordpress_40183/feed/" />
<link rel="alternate" type="application/rss+xml" title="Fitness club » Comments Feed" href="http://livedemo00.template-help.com/wordpress_40183/comments/feed/" />
<link rel="alternate" type="application/rss+xml" title="Fitness club » Home Comments Feed" href="http://livedemo00.template-help.com/wordpress_40183/home/feed/" />
<link rel='stylesheet' id='wp-postratings-css' href='http://livedemo00.template-help.com/wordpress_40183/wp-content/plugins/wp-postratings/postratings-css.css?ver=1.63' type='text/css' media='all' />
<link rel='stylesheet' id='contact-form-7-css' href='http://livedemo00.template-help.com/wordpress_40183/wp-content/plugins/contact-form-7/styles.css?ver=3.0' type='text/css' media='all' />
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery-1.6.4.min.js?ver=1.6.4'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/modernizr.js?ver=2.0.6'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/superfish.js?ver=1.4.8'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.easing.1.3.js?ver=1.3'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.prettyPhoto.js?ver=3.1.4'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.nivo.slider.js?ver=2.5.2'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.tools.min.js?ver=1.2.6'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.loader.js?ver=1.0'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-includes/js/swfobject.js?ver=2.2-20120417'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.cycle.all.js?ver=2.99'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.twitter.js?ver=1.0'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.flickrush.js?ver=1.0'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/audiojs/audio.js?ver=1.0'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/jquery.equalheights.js?ver=1.0'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-content/themes/theme1692/js/custom.js?ver=1.0'></script>
<script type='text/javascript' src='http://livedemo00.template-help.com/wordpress_40183/wp-includes/js/comment-reply.js?ver=3.4'></script>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://livedemo00.template-help.com/wordpress_40183/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://livedemo00.template-help.com/wordpress_40183/wp-includes/wlwmanifest.xml" />
<link rel='prev' title='Privacy Policy' href='http://livedemo00.template-help.com/wordpress_40183/privacy-policy/' />
<link rel='next' title='Testimonials' href='http://livedemo00.template-help.com/wordpress_40183/about/testimonials/' />
<meta name="generator" content="WordPress 3.4" />
<link rel='canonical' href='http://livedemo00.template-help.com/wordpress_40183/' />
<script type="text/javascript">
jQuery(function(){
jQuery('ul.sf-menu').superfish({
delay: 1000,
animation: {opacity:'show',height:'show'},
speed: 'normal',
autoArrows: false,
dropShadows: false
});
jQuery("a[data-gal^='prettyPhoto']").prettyPhoto({
animation_speed:'normal',
slideshow:5000,
autoplay_slideshow: false
});
});
audiojs.events.ready(function() {
var as = audiojs.createAll();
});
</script>
<script type="text/javascript">
jQuery(window).load(function() {
jQuery('#slider').nivoSlider({
effect: 'fade',
slices:10,
boxCols:10,
boxRows:5,
animSpeed:500,
pauseTime:7000,
directionNav:false,
directionNavHide:false,
controlNav:true,
captionOpacity:1 });
});
</script>
<style type="text/css">
/* Body styling options */
/* Header styling options */
/* Links and buttons color */
/* Body typography */
body {font-family:Arial, Helvetica, sans-serif; color:#6f6d6f}#main {font-size:12px; font-style:normal;} </style>
</head>
<body class="home page page-id-203 page-template page-template-page-home-php"><div class="cont"><div id="main">
<header id="header"><div class="logo">
<a href="/" id="logo"><img src="http://i.minus.com/jeArXvMYhX85q.png" alt="Brasil PlayFreedom" title="Brasil PlayFreedom"></a>
</div><div class="special-list">
<a href="/register">Registrar</a>
<a href="/login">Logar</a>
<a href="samp://64.31.31.21:7788">Jogar</a>
</div><div class="clear"></div><div id="widget-header">
</div><div class="clear"></div><div class="row-top">
<nav class="primary">
<ul id="topnav" class="sf-menu">
<li id="menu-item-205" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-18"><a href="http://brasilplayfreedom.forumeiros.com/forum">Fórum</a>
<ul class="sub-menu">
<li id="menu-item-1" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-18"><a href="http://brasilplayfreedom.forumeiros.com/f1-administracao-quadro-de-avisos">Administração</a></li>
<li id="menu-item-2" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-18"><a href=".">Regras</a></li>
<li id="menu-item-3" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-18"><a href="http://brasilplayfreedom.forumeiros.com/f14-organizacoes-e-gang-s-noticiasmanuais">Manuais</a></li>
<li id="menu-item-4" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-18"><a href="http://brasilplayfreedom.forumeiros.com/f10-discussoes-gerais">Assuntos em Geral</a></li>
</ul>
</li>
<li id="menu-item-20" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-20"><a href="http://brasilplayfreedom.forumeiros.com/portal">Portal</a></li>
<li id="menu-item-20" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-20"><a href="/search">Buscar</a></li>
<li id="menu-item-19" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-19"><a href="/memberlist">Membros</a>
<ul class="sub-menu">
<li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href="memberlist?mode=lastvisit&order=DESC&submit=Ok&username">Última Visita</a></li>
<li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href="memberlist?mode=joined&order=DESC&submit=Ok&username">Data de inscrição</a></li>
<li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href="memberlist?mode=username&order=DESC&submit=Ok&username">Nome de usuário</a></li>
<li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href="memberlist?mode=interests&order=DESC&submit=Ok&username">Humor</a></li>
<li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href="memberlist?mode=posts&order=DESC&submit=Ok&username">Mensagens</a></li>
<li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href="memberlist?mode=website&order=DESC&submit=Ok&username">Web Site</a></li>
<li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href="memberlist?mode=groups&order=DESC&submit=Ok&username">Grupo</a></li>
</ul>
</li>
<li id="menu-item-105" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-105"><a href="groups">Grupos</a></li>
<ul>
<li>
<a class="menu-item menu-item-type-post_type menu-item-object-page menu-item-105" href="http://brasilplayfreedom.forumeiros.com//memberlist?mode=overall_posters">Postadores do fórum</a>
</li>
<li>
<a class="menu-item menu-item-type-post_type menu-item-object-page menu-item-105" href="http://brasilplayfreedom.forumeiros.com//memberlist?mode=today_posters">Postadores do dia</a>
</li>
<li>
<a class="menu-item menu-item-type-post_type menu-item-object-page menu-item-105" href="http://brasilplayfreedom.forumeiros.com//search?search_id=activetopics">Tópicos ativos do dia</a>
</li>
</ul>
</li>
</ul></nav><div id="top-search">
</div> <div class="clear"></div>
</div>
</header>
<section id="slider-wrapper"><div id="slider" class="nivoSlider">
<img src='http://i.imgur.com/ksTCd.png' alt='' title='#sliderCaption1' />
<img src='http://i.imgur.com/cX9V5.jpg' alt='' title='#sliderCaption2' />
<img src='http://i.imgur.com/anDh1.png' alt='' title='#sliderCaption3' />
<img src='http://i.imgur.com/ifxXr.png' alt='' title='#sliderCaption4' />
<img src='http://i.imgur.com/oNuB0.jpg' alt='' title='#sliderCaption5' />
<img src='http://i.imgur.com/bCUxB.png' alt='' title='#sliderCaption6' />
</div><div id="sliderCaption1" class="nivo-html-caption">
<p><strong>Sobre nós</strong><em><div style="text-align: justify;">
<span style="color: white;">Olá player, venho lhe falar um pouco sobre o nosso servidor Brasil PlayFreedom, bom pra começar nosso principal objetivo é lhe agradar e proporcionar felicidade a todos e claro estar entre os server's de SA-MP mais acessados, pois com o conhecimento e qualidade de aperfeiçoar que temos, com certeza estaremos alcançando nosso objetivo, isso me deu entusiasmo para criar este servidor para que possamos lhe agradar melhor pedimos que comentem e deem sua opinião.</span></div><div style="text-align: justify;">
<span style="color: white;">A equipe do Brasil PlayFreedom agradece sua presença.</span></div><div style="text-align: justify;">
<span style="color: white;">Agradecimentos: Aos players.</span></div>
</em></a></p>
</div><div id="sliderCaption2" class="nivo-html-caption">
<p><strong>Eventos</strong><em><div style="text-align: justify;">
<span style="color: white;">Olá player, venho lhe falar um pouco sobre os eventos do Brasil PlayFreedom, bom nossos eventos são feitos diariamente e cada evento tem um prêmio diferente.</span></div><div style="text-align: justify;">
<span style="color: white;">A equipe do Brasil PlayFreedom agradece sua presença.</span></div><div style="text-align: justify;">
<span style="color: white;">Agradecimentos: Aos players.</span></div>
</em><div id="sliderCaption3" class="nivo-html-caption">
<p><strong>Admins e Helpers</strong><em><div style="text-align: justify;">
<span style="color: white;">Olá player, venho lhe falar um pouco sobre os Admins e Helpers do Brasil PlayFreedom, bom os membros da STAFF estão fazendo de tudo para lhe agradar e deixar o servidor mais organizado.<br /></span></div><div style="text-align: justify;">
<span style="color: white;">A equipe do Brasil PlayFreedom agradece sua presença.</span></div><div style="text-align: justify;">
<span style="color: white;">Agradecimentos: Aos players.</span></div></em><div id="sliderCaption4" class="nivo-html-caption">
<p><strong>Regras</strong><em><div style="text-align: justify;">
<span style="color: white;">Olá player, venho lhe falar um pouco sobre as nossas regras, fique ligado em nossas regras do servidor e do fórum, para não ser punido, ou até mesmo banido.</span></div><div style="text-align: justify;">
<span style="color: white;">A equipe do Brasil PlayFreedomc agradece sua presença.</span></div><div style="text-align: justify;">
<span style="color: white;">Agradecimentos: Aos players.</span></div></em><div id="sliderCaption5" class="nivo-html-caption">
<p><strong>Novidades</strong><em><div style="text-align: justify;">
<span style="color: white;">Olá player, venho lhe falar um pouco sobre as nossas novidades, fique ligado em nosso fórum para novidades e atualizações, do server e até mesmo do fórum.</span></div><div style="text-align: justify;">
<span style="color: white;">A equipe do Brasil PlayFreedom agradece sua presença.</span></div><div style="text-align: justify;">
<span style="color: white;">Agradecimentos: Aos players.</span></div></em><div id="sliderCaption6" class="nivo-html-caption">
<p><strong>Créditos</strong><em><div style="text-align: justify;">
<span style="color: white;">Olá player, venho lhe falar um pouco sobre nosso créditos, a página foi desenvolvida por MC LAGADO. Créditos à o Brasil PlayFreedom.</span></div><div style="text-align: justify;">
<span style="color: white;">A equipe do Brasil PlayFreedom agradece sua presença.</span></div><div style="text-align: justify;">
<span style="color: white;">Agradecimentos: Aos players.</span></div></em>
</section>
<span style="color: lime;">Brasil</span> <span style="color: blue;">Play</span><span style="color: yellow;"><b>Freedom</b></span>, Copyright (c) 2013 - 2014 | Página Desenvolvida por <a href="http://http://brasilplayfreedom.forumeiros.com/u44" target="NuT_ShoT" alt="Web Designer .">MC_lon</a> | Hospedado por <a href="http://www.forumeiros.com" target="_Blank" alt="Forumeiros">Forumeiros</a>.
</span>
</div>
</footer>
</div>
</div>
</body>
</html>
Até mais.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
 Re: Como fazer isso na pagina inicial ?
Re: Como fazer isso na pagina inicial ?
Aqui não funcionou ! Pelo meu forum ser .forumais.com interfere em algo ?


Link1: https://i.servimg.com/u/f57/17/06/39/34/0111.png
Link2: https://i.servimg.com/u/f57/17/06/39/34/0211.png


Link1: https://i.servimg.com/u/f57/17/06/39/34/0111.png
Link2: https://i.servimg.com/u/f57/17/06/39/34/0211.png

 Re: Como fazer isso na pagina inicial ?
Re: Como fazer isso na pagina inicial ?
Olá,
Marque a opção que está desativada, vejo pela imagem acima, esta:
Usar esta página como página inicial? Marque sim
Marque sim
Até mais.
Marque a opção que está desativada, vejo pela imagem acima, esta:
Usar esta página como página inicial?
 Marque sim
Marque simAté mais.
 Re: Como fazer isso na pagina inicial ?
Re: Como fazer isso na pagina inicial ?
Fera aqui não pegou ainda, versão do fórum phpBB3
vê se tem algo errado :
 https://i.servimg.com/u/f57/17/06/39/34/0112.png " alt="" />
https://i.servimg.com/u/f57/17/06/39/34/0112.png " alt="" />
Link: https://i.servimg.com/u/f57/17/06/39/34/0112.png
vê se tem algo errado :
Link: https://i.servimg.com/u/f57/17/06/39/34/0112.png

 Re: Como fazer isso na pagina inicial ?
Re: Como fazer isso na pagina inicial ?
Olá,
Pronto! Agora, o senhor ativou também outra opção ao qual não deveria ter ativada, esta:
Você deseja utilizar o início e o final da página do seu fórum ? Deixe na opção não
Deixe na opção não
Até mais.
Pronto! Agora, o senhor ativou também outra opção ao qual não deveria ter ativada, esta:
Você deseja utilizar o início e o final da página do seu fórum ?
 Deixe na opção não
Deixe na opção nãoAté mais.
 Re: Como fazer isso na pagina inicial ?
Re: Como fazer isso na pagina inicial ?
aaaah, foi mesmo, desculpa !
Consegui, obrigado pela ajuda !
Consegui, obrigado pela ajuda !
 Tópicos semelhantes
Tópicos semelhantes» Fazer pagina inicial em html
» Como fazer um resumo na pagina inicial
» [Resolvido] Como fazer uma Página inicial???
» Como fazer os widgets do meu fórum ficarem na página inicial e etc?
» Como fazer os "shares" serem padrao para a página inicial?
» Como fazer um resumo na pagina inicial
» [Resolvido] Como fazer uma Página inicial???
» Como fazer os widgets do meu fórum ficarem na página inicial e etc?
» Como fazer os "shares" serem padrao para a página inicial?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Davi_xD 23.10.13 1:41
por Davi_xD 23.10.13 1:41




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
