Mudar de sitio campo nas estatísticas
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Mudar de sitio campo nas estatísticas
Mudar de sitio campo nas estatísticas
- Descrição:
No meu fórum onde estão as estatísticas tem lá uma parte que diz "Você encontra atualmente 0 usuários conectados ao Chatbox" seria possível colocar esse campo por cima de "Membros conectados nas últimas 24 horas:" ?
Aqui fica o index_body:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="board_stats">
<ul class="ipsType_small ipsList_inline">
<li class="clear">
<span class="value FORUMCOUNTPOST">{FORUMCOUNTPOST}</span>
Mensagens
</li>
<li class="clear">
<span class="value FORUMCOUNTUSER">{FORUMCOUNTUSER}</span>
Membros
</li>
<li class="clear">
<span class="value FORUMLASTUSERLINK">{FORUMLASTUSERLINK}</span>
Sou o Membro Novo
</li>
<li class="clear">
<span class="value FORUMONLINEUSER">{FORUMONLINEUSER} </span>
Recorde de Utilizadores Online
</li>
</ul>
</div>
<br />
<br />
<div id="pun-info" class="main">
<div class="main-head" style="margin-top: 13px; background-image: none;">Estatísticas Gerais do Master Publicitário - O seu fórum de Publicidade!</div>
<div class="main-content">
<div id="shek_fa">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p><br />
</div>
<div id="onlinelist" class="shek_fa5" style="background: transparent !important; border: 0px solid #e5e5e5 !important; padding: 0 0px 10px!important;">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
</br>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p><br />
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<div id="shek_fa2">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE}
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
- Informações:
| Fórum: | www.master-publicitario.forumeiros.com | Versão: | PUNBB |
| Tipo: | Pedido de código | Tags: | Mudar,sitio,campo,estatísticas |
Última edição por IsmaelS. em 31.07.14 4:25, editado 1 vez(es)

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Saudações,
Altere teu código pelo abaixo:
Abraços,
Sennior.
Altere teu código pelo abaixo:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="board_stats">
<ul class="ipsType_small ipsList_inline">
<li class="clear">
<span class="value FORUMCOUNTPOST">{FORUMCOUNTPOST}</span>
Mensagens
</li>
<li class="clear">
<span class="value FORUMCOUNTUSER">{FORUMCOUNTUSER}</span>
Membros
</li>
<li class="clear">
<span class="value FORUMLASTUSERLINK">{FORUMLASTUSERLINK}</span>
Sou o Membro Novo
</li>
<li class="clear">
<span class="value FORUMONLINEUSER">{FORUMONLINEUSER} </span>
Recorde de Utilizadores Online
</li>
</ul>
</div>
<br />
<br />
<div id="pun-info" class="main">
<div class="main-head" style="margin-top: 13px; background-image: none;">Estatísticas Gerais do Master Publicitário - O seu fórum de Publicidade!</div>
<div class="main-content">
<div id="shek_fa">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p><br />
</div>
<div id="onlinelist" class="shek_fa5" style="background: transparent !important; border: 0px solid #e5e5e5 !important; padding: 0 0px 10px!important;">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
</br>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p><br />
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<div id="shek_fa2">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE}
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Abraços,
Sennior.

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Olá,
Veja como ficou: http://master-publicitario.forumeiros.com/forum
Queria como antes mas apenas mudar a posição de campo, o seu código colocou um fundo em azul e um tracejado!
Veja como ficou: http://master-publicitario.forumeiros.com/forum
Queria como antes mas apenas mudar a posição de campo, o seu código colocou um fundo em azul e um tracejado!

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Boas,
Altere ao teu Template original e use este código CSS:
Veja se resulta.
Abraços.
Altere ao teu Template original e use este código CSS:
- Código:
div#shek_fa2 {position: relative;top: -147px;}
Veja se resulta.
Abraços.
 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
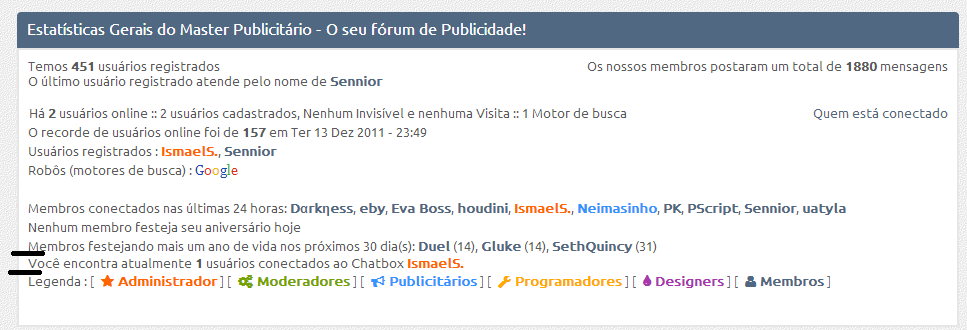
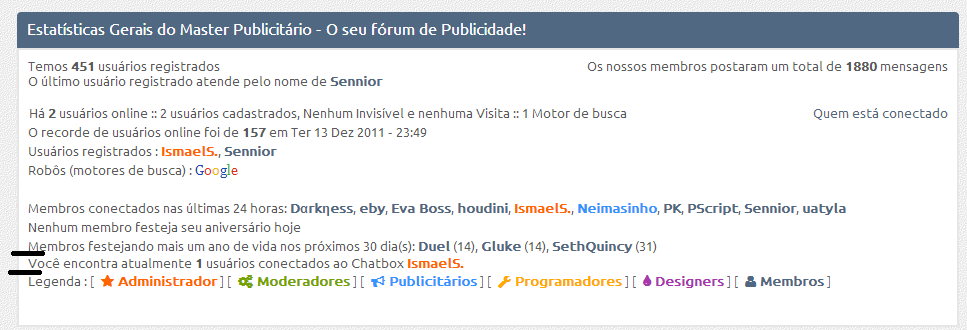
Bem resultou e já coloquei onde queria, mas queria dar uns espaços veja esta print:

Onde estão os traços em preto é onde quero dar os espaços em branco se possível, outra coisa que queria se possível era colocar assim:
Quando ninguém está conectado no chatbox: "Você encontra atualmente 0 usuários conectados ao Chatbox: Nenhum"
Quando está conectado no chatbox: "Você encontra atualmente 0 usuários conectados ao Chatbox: IsmaelS. Sennior Shek FdF"
O que está a negrito é o que quero colocar, penso que percebe o que desejo na primeira apenas colocar o ": Nenhum" e na segunda colocar apenas ":" se conseguir isto ficava contente!

Onde estão os traços em preto é onde quero dar os espaços em branco se possível, outra coisa que queria se possível era colocar assim:
Quando ninguém está conectado no chatbox: "Você encontra atualmente 0 usuários conectados ao Chatbox: Nenhum"
Quando está conectado no chatbox: "Você encontra atualmente 0 usuários conectados ao Chatbox: IsmaelS. Sennior Shek FdF"
O que está a negrito é o que quero colocar, penso que percebe o que desejo na primeira apenas colocar o ": Nenhum" e na segunda colocar apenas ":" se conseguir isto ficava contente!

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Bom dia!
Substitua seu código por este:
Até mais!
Substitua seu código por este:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="board_stats">
<ul class="ipsType_small ipsList_inline">
<li class="clear">
<span class="value FORUMCOUNTPOST">{FORUMCOUNTPOST}</span>
Mensagens
</li>
<li class="clear">
<span class="value FORUMCOUNTUSER">{FORUMCOUNTUSER}</span>
Membros
</li>
<li class="clear">
<span class="value FORUMLASTUSERLINK">{FORUMLASTUSERLINK}</span>
Sou o Membro Novo
</li>
<li class="clear">
<span class="value FORUMONLINEUSER">{FORUMONLINEUSER} </span>
Recorde de Utilizadores Online
</li>
</ul>
</div>
<br />
<br />
<div id="pun-info" class="main">
<div class="main-head" style="margin-top: 13px; background-image: none;">Estatísticas Gerais do Master Publicitário - O seu fórum de Publicidade!</div>
<div class="main-content">
<div id="shek_fa">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p><br />
</div>
<div id="onlinelist" class="shek_fa5" style="background: transparent !important; border: 0px solid #e5e5e5 !important; padding: 0 0px 10px!important;">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
</br>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p><br />
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<br> <div id="shek_fa2">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE}
{CHATTERS_LIST}<br><br>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Até mais!
 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Amigo veja o resultado:
http://master-publicitario.forumeiros.com/forum
Ficou com um fundo em azul, e um tracejado e aparece outro "Você encontra atualmente 0 usuários conectados ao Chatbox" seria possível ajustar?
http://master-publicitario.forumeiros.com/forum
Ficou com um fundo em azul, e um tracejado e aparece outro "Você encontra atualmente 0 usuários conectados ao Chatbox" seria possível ajustar?

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Saudações! 
Aceda à tua "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Melhores cumprimentos,
Sennior.

Aceda à tua "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
- Código:
div#shek_fa2 {display: none!important;}div#onlinechat {background-color: transparent!important;border-top: transparent!important;padding: initial!important;}
Melhores cumprimentos,
Sennior.

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
É possível retirar aquela parte que diz [ Ir para o Chat ]?

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Saudações! 
Aceda à tua "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Melhores cumprimentos,
Sennior.

Aceda à tua "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
- Código:
div#chatbox_popup {display: none!important;}
Melhores cumprimentos,
Sennior.

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Só uma coisa no footer o texto "Fórum grátis | © PunBB | Fórum grátis de ajuda | Estatísticas | Assinalar uma queixa" e "Painel de Controlo" ficaram com um azul muito diferente do que tinha antes, dá para voltar como antes?

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Saudações! 
Aceda à tua "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Na cor "rgb(90, 90, 90)" altere para qualquer cor desejada pelo senhor.
Melhores cumprimentos,
Sennior.

Aceda à tua "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
- Código:
a {color: rgb(90, 90, 90)!important;}
Na cor "rgb(90, 90, 90)" altere para qualquer cor desejada pelo senhor.
Melhores cumprimentos,
Sennior.

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Retirei o código, pois também mudou as cores dos grupos da legenda das estatísticas

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Saudações! 
Aceda à tua "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Na cor "rgb(90, 90, 90)" altere para qualquer cor desejada pelo senhor.
Melhores cumprimentos,
Sennior.

Aceda à tua "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
- Código:
#pun-about ul li a {color: rgb(90, 90, 90)!important;}
Na cor "rgb(90, 90, 90)" altere para qualquer cor desejada pelo senhor.
Melhores cumprimentos,
Sennior.

 Re: Mudar de sitio campo nas estatísticas
Re: Mudar de sitio campo nas estatísticas
Perfeito amigo, resolvido!
 Tópicos semelhantes
Tópicos semelhantes» Mudar a chatbox de sítio
» Mudar Cor do Campo
» [TUTORIAL] Mudar sítio do botão Curtir nos tópicos
» Mudar estatísticas do fórum
» Mudar cor das Estatísticas
» Mudar Cor do Campo
» [TUTORIAL] Mudar sítio do botão Curtir nos tópicos
» Mudar estatísticas do fórum
» Mudar cor das Estatísticas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 30.07.14 5:33
por IsmaelS. 30.07.14 5:33





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
