Como alinhar essa parte?
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Como alinhar essa parte?
Como alinhar essa parte?
Olá caros colegas!
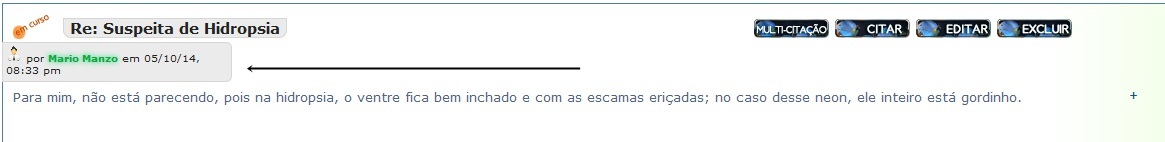
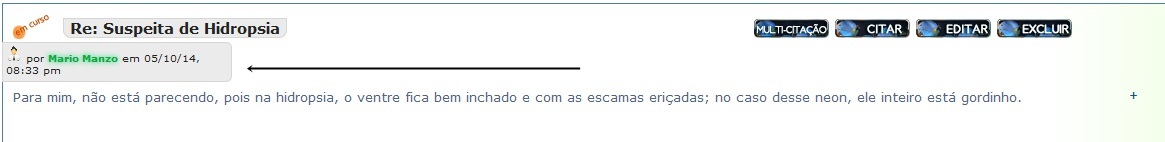
Estou com uma pequena dificuldade em meu fórum, na parte aonde fica as informações de que postou a mensagem e a hora estão desalinhados, é como si tivesse dado "enter", pois quando a pessoa tem um nome grande mesmo tendo espaço a uma quebra de linha, e para que os senhores entendam melhor olhem na imagem.

Estou com uma pequena dificuldade em meu fórum, na parte aonde fica as informações de que postou a mensagem e a hora estão desalinhados, é como si tivesse dado "enter", pois quando a pessoa tem um nome grande mesmo tendo espaço a uma quebra de linha, e para que os senhores entendam melhor olhem na imagem.

Última edição por uatyla em 08.10.14 13:29, editado 1 vez(es)
 Re: Como alinhar essa parte?
Re: Como alinhar essa parte?
Olá Uatyla, eu acessei o seu fórum no seguinte tópico: http://vidadeaquarista.forumeiros.com/t1097-suspeita-de-hidropsia
E todos estão em uma linha, creio que seja a resolução de cada computador!
E todos estão em uma linha, creio que seja a resolução de cada computador!
 Re: Como alinhar essa parte?
Re: Como alinhar essa parte?
Oi,
Veja se este código muda algo:
Ou mude o "left" por "auto" e salve, espero que dê certo.
Até mais.
Veja se este código muda algo:
- Código:
p.author {text-align: -webkit-left;}
Ou mude o "left" por "auto" e salve, espero que dê certo.
Até mais.


Faker- **
- Membro desde : 03/10/2014
Mensagens : 61
Pontos : 76
 Re: Como alinhar essa parte?
Re: Como alinhar essa parte?
Não resolveu não, esse código. E Alex provavelmente tenha visto com a data abreviada, porque tenho 2 PC um com 17' e um com 23' e ambos está igual.

 Re: Como alinhar essa parte?
Re: Como alinhar essa parte?
Saudações,
Tente adicionando este código CSS no inicio da tua Folha:
Resulta?
Até mais.
Tente adicionando este código CSS no inicio da tua Folha:
- Código:
p.author {width: 16pc;}
Resulta?
Até mais.
 Re: Como alinhar essa parte?
Re: Como alinhar essa parte?
Não resolveu não colega!
 Re: Como alinhar essa parte?
Re: Como alinhar essa parte?
Veja o código que está aplicado em seu fórum:
Procure por:
* Altere por um valor maior e ajuste o quanto quiser que senha o tamanho do quadro que exibe as informações.
Att,
JPAM
- Código:
p.author {
background: none repeat scroll 0% 0% #EBEBEB;
border: 1px solid #D7D7D7;
border-bottom-right-radius: 6px;
border-top-right-radius: 6px;
color: #232323;
left: -11px;
padding-left: 3px;
padding-top: 3px;
position: relative;
width: 225px; /*<~~ Tamanho do quadro de exibição*/
}
Procure por:
- Código:
width: 225px;
* Altere por um valor maior e ajuste o quanto quiser que senha o tamanho do quadro que exibe as informações.
Att,
JPAM
 Re: Como alinhar essa parte?
Re: Como alinhar essa parte?
I Am Legend escreveu:Veja o código que está aplicado em seu fórum:
- Código:
p.author {
background: none repeat scroll 0% 0% #EBEBEB;
border: 1px solid #D7D7D7;
border-bottom-right-radius: 6px;
border-top-right-radius: 6px;
color: #232323;
left: -11px;
padding-left: 3px;
padding-top: 3px;
position: relative;
width: 225px; /*<~~ Tamanho do quadro de exibição*/
}
Procure por:
- Código:
width: 225px;
* Altere por um valor maior e ajuste o quanto quiser que senha o tamanho do quadro que exibe as informações.
Att,
JPAM
Ahhhh garoto vlw mesmo, resolvido aqui, muitoo abrigado, ganhou 4 pontos na reputação.
 Tópicos semelhantes
Tópicos semelhantes» Como alinhar essa parte da categoria
» Como arredondo essa parte do meu forum
» Como esconder essa parte?
» Como tirar essa parte
» Como curvar essa parte?
» Como arredondo essa parte do meu forum
» Como esconder essa parte?
» Como tirar essa parte
» Como curvar essa parte?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Uatyla 07.10.14 13:59
por Uatyla 07.10.14 13:59




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
