Fundo do Fórum Transparente
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Fundo do Fórum Transparente
Fundo do Fórum Transparente
Detalhes da dúvida
Versão do fórum : phpBB3
Nível de acesso : Fundador
Navegador usado : Google Chrome
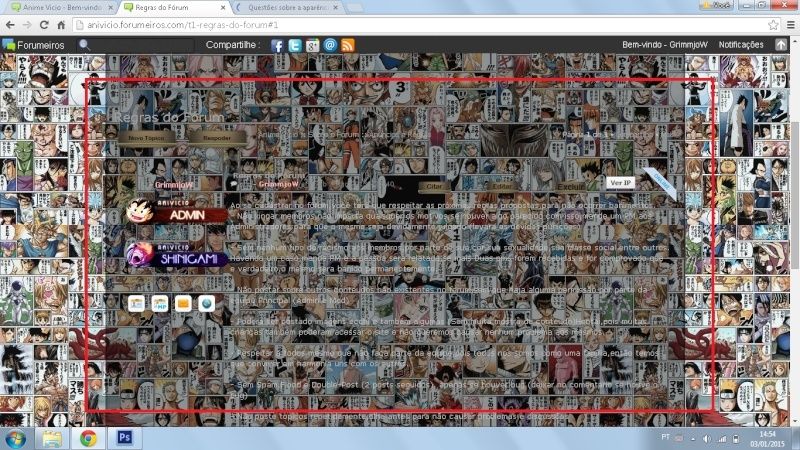
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : Desde que eu criei o fórum.
Endereço do fórum : http://anivicio.forumeiros.com/
Descrição do problema
Olá, estou com um problema aqui no meu fórum que é o seguinte, o fundo dos tópicos tá transparente, como eu faço pra deixar de ser transparente?Código CSS:
- Código:
- Código:
az, bl, azul, blue, .az {text-shadow: 0px 0px 5px blue;color: blue;}
v, vermelho, red, .v {text-shadow: 0px 0px 5px red;color: red;}
rx, roxo, purple, rox, .rx {text-shadow: 0px 0px 5px #b300ff;color: #b300ff;}
am, amarelo, yelow, .am {text-shadow: 0px 0px 5px #fbff00;color: #fbff00;}
c, ciano, cyan, .c {text-shadow: 0px 0px 5px #00e6ff;color: #00e6ff;}
r, rosa, pink, .r {text-shadow: 0px 0px 5px #ff7fee;color: #ff7fee;}
vr, verde, green, .vr {text-shadow: 0px 0px 5px #11ff00;color: #11ff00;}
l, laranja, orange, naruto, .l {text-shadow: 0px 0px 5px #ff9500;color: #ff9500;}
m, marron, brown, .m {text-shadow: 0px 0px 5px #7d4f0f;color: #7d4f0f;}
w, branco, white, .w {text-shadow: 0px 0px 5px #ffffff;}
pr, preto, black, .pr {text-shadow: 0px 0px 5px #000000;}
sp, .sp {text-shadow: 0px 0px 5px #0072ff;color: #0072ff !important;}
#text_editor_controls, .left-box{position:relative !important}
table.staff-{
box-shadow: 1px 1px 3px;
margin: auto;
width: 95%;
}
table.staff-list td {
font-weight: 700;
padding: 4px;
}
table.staff-list td.staff-rank {
font-weight: 400;
}
table.staff-list td.staff-rank div {
padding: 10px;
}
table.staff-list td.staff-rank img {
float: right;
}
table.staff-list img {
vertical-align: middle;
}
.module .h3{margin-top:-2.7em; padding:8px}
.navlinks li{position:relative;text-color:#FFF;text-decoration:#FFF}.ulhome{background-position:bottom;background-repeat:repeat!important;display:none;left:0;list-style:none;position:absolute!important;top:80px;z-index:999!important}.ulhome ul{-ms-transition:all .2s ease-in-out;-o-transition:all .2s ease-in-out;-webkit-transition:all .2s ease-in-out;background-color:#434849;border-bottom-left-radius:4px;border-bottom-right-radius:4px;padding:5px;text-align:left;top:29px;width:185px;z-index:999}.ulhome .limenup an{background-image:none!important;display:block;text-decoration:none;z-index:999}li:hover .ulhome{display:block;left:-25px;top:30px}
ul.topiclist li.header dl.icon dd.topics, ul.topiclist li.header dl.icon dd.posts, ul.topiclist li.header dl.icon dd.lastpost {display: none;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span a:first-child {position: relative;top: -20px;left: -20px;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span strong a span strong:before {content: 'Por: ';}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span strong a span strong {position: relative;top: 17px;left: 140px;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span {position: relative;top: -10px;border: none;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.posts:before {content: 'Mensagens: ';}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.posts {border: none;position: relative;width: 100px;top: 20px;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.topics:before {content: 'Tópicos: ';}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.topics {top: 20px;position: relative;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span .last-post-icon {display: none;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span {left: -20px;}
.forabg:nth-child(7) ul.forums dd {border: none !important;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.topics, .forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.posts {position: relative;left: 158px;font-size: 1.1em;}
#pwd_good { /*Nível de segurança*/
background:url('http://img52.imageshack.us/img52/2378/strong.png');
}
#pwd_middle {
background:url('http://img262.imageshack.us/img262/9555/medium.png');
}
#pwd_bad {
background:url('http://img264.imageshack.us/img264/5695/weakg.png');
}/*StafferGroupBR.StuninG.NeT*/
.alert{border:1px solid;margin:10px 0px;padding:15px 10px 15px 60px;color:#00529B;
background-repeat:no-repeat;background-position:10px center;background-color:#BDE5F8;
background-image:url('http://i42.servimg.com/u/f42/17/32/13/00/40px-i10.png')}
.alert2{border:1px solid;margin:10px 0px;padding:15px 10px 15px 60px;color:#00529B;
background-repeat:no-repeat;background-position:10px center;background-color:#ffcc00;
background-image:url('http://i42.servimg.com/u/f42/17/32/13/00/40px-a10.png')}
.alert3{border:1px solid;margin:10px 0px;padding:15px 10px 15px 60px;color:#00529B;
background-repeat:no-repeat;background-position:10px center;background-color:#ff5c5c;
background-image:url('http://i42.servimg.com/u/f42/17/32/13/00/120px-10.png')}
.msgHide {
background: #FFEA97 url("http://i50.tinypic.com/muen9v.png") no-repeat scroll 10px 10px;
padding:25px 10px 1.3em 68px;
margin: 1em !important;
color: #995F5B;
font: bold 16px Tahoma;
border: 1px solid #E2B500;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
box-shadow: 1px 1px 1px #666;
-moz-box-shadow: 1px 1px 1px #666;
-webkit-box-shadow: 1px 1px 1px #666;
-o-box-shadow: 1px 1px 1px #666;
text-align:center;
display:block;}
ul.topiclist.forums{
background:transparent;
}
.forabg{
margin: 10px;
border: 1px solid rgba(0,0,0,0.5);
border-radius: 10px 10px 2px 2px;
background: rgba(0,0,0,0.25);
box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-o-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-moz-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
}
li.row{margin-bottom:5px!Important;
border-radius:5px;
background: rgb(238,238,238); /* Old browsers */
background: -moz-linear-gradient(top, rgba(238,238,238,1) 0%, rgba(204,204,204,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,238,238,1)), color-stop(100%,rgba(204,204,204,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3e3e3e', endColorstr='#000000',GradientType=0 ); /* IE6-9 */
box-shadow:0px 0px 3px grey;
border: 1px solid #ffffff;
opacity:0.8;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp12.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/select10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp10.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp13.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp14.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp15.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp16.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp17.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp18.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp19.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/aceita10.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
dd.posts dfn, dd.topics dfn, dd.views dfn {
display: block!important;
margin-top: -10px;
}
/*www.rmbr.forumeiros.com*/
/*popup*/
#btn-e-p{
font-weight:bold;
cursor:pointer;
transition:all 0.2s;
}
#btn-e-p:hover{
color:#f0f0f0;
background:#ADADAD;
transition:all 0.2s;
}
#formulario-mp #username{
font-weight:bold
}
#formulario-mp #username, #formulario-mp input{
min-height:20px;
border:1px solid #333;
border-radius:4px;
}
#formulario-mp #text_editor_textarea{
border:1px solid #333;
border-radius:4px;
}
#mp-r:hover{
color:black;
transition:all 0.5s;
background: rgb(96,96,96); /* Old browsers */
background: -moz-linear-gradient(top, rgba(96,96,96,1) 0%, rgba(214,214,214,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(96,96,96,1)), color-stop(100%,rgba(214,214,214,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#606060', endColorstr='#d6d6d6',GradientType=0 ); /* IE6-9 */
}
#mp-r{
padding:6px;
transition:all 0.5s;
border:3px solid black;
border-radius:6px;
background: rgb(214,214,214); /* Old browsers */
background: -moz-linear-gradient(top, rgba(214,214,214,1) 0%, rgba(96,96,96,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(214,214,214,1)), color-stop(100%,rgba(96,96,96,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d6d6d6', endColorstr='#606060',GradientType=0 ); /* IE6-9 */
color:white;
font-weight:bold;cursor:pointer;
}
#popup{
eft:-100px!Important;
box-shadow:9px 8px 20px grey;
border-radius:9px;
height:auto;
cursor:pointer;
width:300px;
position:absolute;
right:420px;
padding:13px;
border:3px solid black;
color:#333;font-weight:bold;
background: rgb(214,214,214); /* Old browsers */
background: -moz-linear-gradient(top, rgba(214,214,214,1) 0%, rgba(96,96,96,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(214,214,214,1)), color-stop(100%,rgba(96,96,96,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d6d6d6', endColorstr='#606060',GradientType=0 ); /* IE6-9 */
}
#X{
color:white;
background: rgb(214,214,214); /* Old browsers */
background: -moz-linear-gradient(top, rgba(214,214,214,1) 0%, rgba(96,96,96,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(214,214,214,1)), color-stop(100%,rgba(96,96,96,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d6d6d6', endColorstr='#606060',GradientType=0 ); /* IE6-9 */
border:1px solid #0C5E03;
cursor:pointer;border-radius:3px;
width:8px;height:8px;padding-right:3px;
padding-left:3px;padding-bottom:8.5px;border:1px solid black;color:white;font-weight:bold
}
#X:hover{
color:black;
background: #a1dbff; /* Old browsers */
background: rgb(96,96,96); /* Old browsers */
background: -moz-linear-gradient(top, rgba(96,96,96,1) 0%, rgba(214,214,214,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(96,96,96,1)), color-stop(100%,rgba(214,214,214,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#606060', endColorstr='#d6d6d6',GradientType=0 ); /* IE6-9 */
}
.h{
background:F7F7F7;box-shadow:0px 0px 5px grey inset;width:auto;padding:3px;border:1px solid grey; border-radius:3px;color:#b01c1c;text-shadow:2px 0.5px 2px #ff0000
}
body#phpbb {
font: 11px tahoma,helvetica,arial,sans-serif;
background: #363636 url(http://i.imgur.com/yttSH.jpg) repeat;
color: #c2c2c2;
padding: 0px;}
.conteneur_minwidth_IE {
background: url(http://i.imgur.com/WqyDk.jpg) no-repeat center 0;
}
.conteneur_layout_IE {
background: url(http://i.imgur.com/qPIe8.png) repeat-x 0 top;
}
.conteneur_container_IE {
background: url(http://i.imgur.com/zDoNS.png) repeat-x 0 bottom;
}
#wrap {
padding: 0;
margin: auto;
width: 990px;
}
#site-title h1 {display: none;}
#site-title, #site-title h1{display: none;}
#logo-desc p {display: none;}
#page-body {
margin: auto;
width: auto;
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.4);
box-shadow: 0 1px 8px rgba(0, 0, 0, 0.9) inset, 0 2px 8px rgba(255, 255, 255, 0.1);
line-height: 120%;
padding: 10px 15px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
overflow: hidden;
}
#page-header .navbar {
margin: 5px 0 15px;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.8);
background: url(http://i.imgur.com/BLynG.png) repeat-x top;
border-color: #111;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
line-height: 34px;
padding: 2px 5px 5px 5px;
text-shadow: 0 1px 0 #111;
box-shadow: 0 2px 6px #222;
-webkit-box-shadow: 0 2px 6px #222;
-moz-box-shadow: 0 2px 6px #222;
}
ul.navlinks li a {
padding: 7px 7px 8px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
font: 13px tahoma,helvetica,arial,sans-serif;
}
ul.navlinks li a:hover {
color: #fff;
box-shadow: 0 1px 0 rgba(255,255,255, 0.1), inset 0 5px 10px rgba(0,0,0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255, 0.1), inset 0 5px 10px rgba(0,0,0, 0.3);
-moz-box-shadow: 0 1px 0 rgba(255,255,255, 0.1), inset 0 5px 10px rgba(0,0,0, 0.3);
position: relative;
background: rgba(0,0,0, 0.1);
}
#fa_ticker_block .module , .module{
background: #353535;
box-shadow: 0 5px 10px #111;
-webkit-box-shadow: 0 5px 10px #111;
-moz-box-shadow: 0 5px 10px #111;
margin-bottom: 20px;
padding: 0px 10px 10px 10px;
border: 1px solid black;
}
.module span.corners-top {
height: 29px;
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border-bottom: 1px solid #111;
}
.panel {
border: 1px solid black;
background: #272727 url(http://i.imgur.com/dnkF9.png) repeat-x 0 0 !important;
padding: 10px;
}
.forabg , .forumbg{
padding: 0;
border-color: #111;
border-style: solid;
border-width: 1px;
background: url(http://i.imgur.com/qP5wM.png) repeat-x top;
color: white;
-webkit-border-radius: 3px 3px 0 0;
-moz-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
box-shadow: 0 5px 10px #111;
-webkit-box-shadow: 0 5px 10px #111;
-moz-box-shadow: 0 5px 10px #111;
}
module span.corners-top {
height: 29px;
background: url(http://codegame.net/public/style_images/cgn/user_navigation.png) repeat-x top;
border-bottom: 1px solid #111;
}
ul.forums li.row dl { min-height: 50px; }
span.corners-bottom {display:none;}
.header {
margin-top: 1px!important;
padding-bottom: 2px!important;
border-bottom: 1px solid #111;
padding-left: 4px;
}
ul.topiclist.forums , ul.topiclist.bg_none{
background: #272727 url(http://i.imgur.com/dnkF9.png) repeat-x 0 0 !important;
}
#profile-advanced-layout {
background: #272727 url(http://i.imgur.com/yttSH.jpg) repeat 0 0!important;
}
#search-box {
display:none;
}
#search-box #keywords {
width: 130px;
background: transparent;
color: #6C6C6D;margin-left: 15px;
font-family: Verdana;margin-top:5px;
font-style: normal;
font-size: 12px;}
#search-box input {
border: none !important;
background: none;}
#search-box input.search {
background: none;
margin-left: 0px;
margin-top: 0;}
#search-box input.button2 {visibility: hidden;
}
#search_menu {
background: #ffffff;
font-size: 11px !important;
position: relative;
width: 350px;
top: 160px!important;
left: 200px!important;
}
#search_menu .title-overview {
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border-bottom: 1px solid #111;
}
#search_menu a{color:#000!important;}
#plus_menu .title-overview {
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border-bottom: 1px solid #111;
}
.postprofile dl dt a img:hover {
border: 1px solid rgb(58, 58, 58);
}
.postprofile dl dt a img {
border: 1px solid rgb(46, 46, 46);
-webkit-box-shadow: 0px 2px 8px #111;
-moz-box-shadow: 0px 2px 8px #111;
box-shadow: 0px 2px 8px #111;
width: 100px;
height: 100px;
margin-bottom: 5px;
}
/*------------------------------------------------*/
/*-------------[Borrar el subrayado de los enlaces]------------*/
/*------------------------------------------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
#main-content a.cgu-buttons:hover, button.button2:hover, input.button1:hover, input.button2:hover {
border: 1px solid rgb(0, 0, 0);
}
#main-content a.cgu-buttons, button.button2, input.button1, input.button2 {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 3px;
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border: 1px solid #111;
cursor: pointer;
color: #c2c2c2;
}
.postbody .content {
font-size: 13px;
color: #c2c2c2;
}
.postprofile {
width: 18%;
text-align: center;
}
.user_login_form input[type="text"], .user_login_form input[type="password"]{
position:relative;
top:7px;
}
.postbody .topic-title {
font-size:1.2em;}
.postbody {
width: 80%;
}
fieldset.fields1 div {
margin: 0px;
}
input[type="text"], textarea {
background: rgb(51, 51, 51) url("http://i.imgur.com/yttSH.jpg")!important;
border: 1px solid rgb(17, 17, 17)!important;
color: #c1c1c1!important;
box-shadow: inset 0 1px 3px rgba(0,0,0,0.1);
}
blockquote {
background: rgb(43, 43, 43);
padding: 5px;
border: 1px solid rgb(15, 15, 15);
border-radius: 4px;
}
.codebox dd {
padding: 0px 5px;
}
dl.codebox dt, .codebox dt {
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border-bottom: 1px solid #111;
padding: 4px;
}
dl.codebox, .codebox {
background: rgb(41, 41, 41);
border: 1px solid rgb(10, 10, 10);
}
blockquote blockquote {
border: 1px solid rgb(2, 2, 2);
background: rgb(31, 31, 31);
}
.vote .vote-bar {
border: 1px solid rgb(0, 0, 0);
}
.post inner{position: relative;}
.postprofile dl dd.info{position: absolute;display: none;margin-bottom: 5px;
margin-left: 160px;padding: 8px 5px 9px;top: 11px;
font-weight: bold;
color: #333;
border: 1px dashed #333;
width: 290px;z-index: 999;background:rgba(255, 255, 255, 0.9);;}
.postprofile dl:hover dd.info{display:block !important;}
/*quem esta online - inicio*/
#stats, #stats2, #stats3, #stats4{
margin-bottom:8px;
padding:10px;
border:1px solid #7D7D7D;border-radius:5px;
box-shadow:0px 3px 2px #C9C9C9;
max-height:200px;
overflow:auto;
background: rgb(249,252,247); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(249,252,247,1) 0%, rgba(245,249,240,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(249,252,247,1)), color-stop(100%,rgba(245,249,240,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* IE10+ */
background: linear-gradient(135deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9fcf7', endColorstr='#f5f9f0',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
#box{
padding:11px;
padding-top:18px;
padding-bottom:7px;
border:2px solid #888;
border-radius:9px;
background: rgb(226,226,226); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(226,226,226,1) 0%, rgba(219,219,219,1) 50%, rgba(209,209,209,1) 51%, rgba(254,254,254,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(226,226,226,1)), color-stop(50%,rgba(219,219,219,1)), color-stop(51%,rgba(209,209,209,1)), color-stop(100%,rgba(254,254,254,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* IE10+ */
background: linear-gradient(135deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
#s1,#s2,#s3,#s4{
cursor:pointer;
padding:5px;
background: rgb(232,255,255);
background: -moz-linear-gradient(top, rgba(232,255,255,1) 0%, rgba(221,241,249,1) 35%, rgba(189,223,237,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(232,255,255,1)), color-stop(35%,rgba(221,241,249,1)), color-stop(100%,rgba(189,223,237,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e8ffff', endColorstr='#bddfed',GradientType=0 ); /* IE6-9 */
border:1px solid #6F92B0;
border-radius:5px;
font-size:13px;
box-shadow:0px 0px 2px #000000;
margin-right:6px;
}
#s1:hover,#s2:hover,#s3:hover,#s4:hover{
font-weight:bold;
color:#088CC4;
border:1px solid #088CC4;
}
/*quem esta online - fim*/
.icon, .status {
margin-left: -16px!important;
}
.forabg .topiclist .header .icon dd.dterm{text-align:center;font-weight:bold}
.conteneur_minwidth_IE {
background: url(http://3.bp.blogspot.com/-VmM-NmmXsfc/Trm3STNu-AI/AAAAAAAAAC4/bB9lJKbqXXQ/s1600/Shone-Jump.jpg);
}
/*lastpost*/
.mini_ava {
float: left;
}
.mini_ava img {
width: 36px;
height: 36px;
margin: 0 5px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.mini_ava img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
Última edição por DovahKiiNor em 03.01.15 18:14, editado 1 vez(es)

 Re: Fundo do Fórum Transparente
Re: Fundo do Fórum Transparente
Boa tarde!
Troque o seu código por este:
Atenciosamente,
Shek
Troque o seu código por este:
- Código:
az, bl, azul, blue, .az {text-shadow: 0px 0px 5px blue;color: blue;}
v, vermelho, red, .v {text-shadow: 0px 0px 5px red;color: red;}
rx, roxo, purple, rox, .rx {text-shadow: 0px 0px 5px #b300ff;color: #b300ff;}
am, amarelo, yelow, .am {text-shadow: 0px 0px 5px #fbff00;color: #fbff00;}
c, ciano, cyan, .c {text-shadow: 0px 0px 5px #00e6ff;color: #00e6ff;}
r, rosa, pink, .r {text-shadow: 0px 0px 5px #ff7fee;color: #ff7fee;}
vr, verde, green, .vr {text-shadow: 0px 0px 5px #11ff00;color: #11ff00;}
l, laranja, orange, naruto, .l {text-shadow: 0px 0px 5px #ff9500;color: #ff9500;}
m, marron, brown, .m {text-shadow: 0px 0px 5px #7d4f0f;color: #7d4f0f;}
w, branco, white, .w {text-shadow: 0px 0px 5px #ffffff;}
pr, preto, black, .pr {text-shadow: 0px 0px 5px #000000;}
sp, .sp {text-shadow: 0px 0px 5px #0072ff;color: #0072ff !important;}
#text_editor_controls, .left-box{position:relative !important}
table.staff-{
box-shadow: 1px 1px 3px;
margin: auto;
width: 95%;
}
table.staff-list td {
font-weight: 700;
padding: 4px;
}
table.staff-list td.staff-rank {
font-weight: 400;
}
table.staff-list td.staff-rank div {
padding: 10px;
}
table.staff-list td.staff-rank img {
float: right;
}
table.staff-list img {
vertical-align: middle;
}
.module .h3{margin-top:-2.7em; padding:8px}
.navlinks li{position:relative;text-color:#FFF;text-decoration:#FFF}.ulhome{background-position:bottom;background-repeat:repeat!important;display:none;left:0;list-style:none;position:absolute!important;top:80px;z-index:999!important}.ulhome ul{-ms-transition:all .2s ease-in-out;-o-transition:all .2s ease-in-out;-webkit-transition:all .2s ease-in-out;background-color:#434849;border-bottom-left-radius:4px;border-bottom-right-radius:4px;padding:5px;text-align:left;top:29px;width:185px;z-index:999}.ulhome .limenup an{background-image:none!important;display:block;text-decoration:none;z-index:999}li:hover .ulhome{display:block;left:-25px;top:30px}
ul.topiclist li.header dl.icon dd.topics, ul.topiclist li.header dl.icon dd.posts, ul.topiclist li.header dl.icon dd.lastpost {display: none;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span a:first-child {position: relative;top: -20px;left: -20px;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span strong a span strong:before {content: 'Por: ';}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span strong a span strong {position: relative;top: 17px;left: 140px;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span {position: relative;top: -10px;border: none;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.posts:before {content: 'Mensagens: ';}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.posts {border: none;position: relative;width: 100px;top: 20px;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.topics:before {content: 'Tópicos: ';}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.topics {top: 20px;position: relative;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span .last-post-icon {display: none;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.lastpost span {left: -20px;}
.forabg:nth-child(7) ul.forums dd {border: none !important;}
.forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.topics, .forabg:nth-child(7) ul.topiclist.forums li.row:first-child dl.icon dd.posts {position: relative;left: 158px;font-size: 1.1em;}
#pwd_good { /*Nível de segurança*/
background:url('http://img52.imageshack.us/img52/2378/strong.png');
}
#pwd_middle {
background:url('http://img262.imageshack.us/img262/9555/medium.png');
}
#pwd_bad {
background:url('http://img264.imageshack.us/img264/5695/weakg.png');
}/*StafferGroupBR.StuninG.NeT*/
.alert{border:1px solid;margin:10px 0px;padding:15px 10px 15px 60px;color:#00529B;
background-repeat:no-repeat;background-position:10px center;background-color:#BDE5F8;
background-image:url('http://i42.servimg.com/u/f42/17/32/13/00/40px-i10.png')}
.alert2{border:1px solid;margin:10px 0px;padding:15px 10px 15px 60px;color:#00529B;
background-repeat:no-repeat;background-position:10px center;background-color:#ffcc00;
background-image:url('http://i42.servimg.com/u/f42/17/32/13/00/40px-a10.png')}
.alert3{border:1px solid;margin:10px 0px;padding:15px 10px 15px 60px;color:#00529B;
background-repeat:no-repeat;background-position:10px center;background-color:#ff5c5c;
background-image:url('http://i42.servimg.com/u/f42/17/32/13/00/120px-10.png')}
.msgHide {
background: #FFEA97 url("http://i50.tinypic.com/muen9v.png") no-repeat scroll 10px 10px;
padding:25px 10px 1.3em 68px;
margin: 1em !important;
color: #995F5B;
font: bold 16px Tahoma;
border: 1px solid #E2B500;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
box-shadow: 1px 1px 1px #666;
-moz-box-shadow: 1px 1px 1px #666;
-webkit-box-shadow: 1px 1px 1px #666;
-o-box-shadow: 1px 1px 1px #666;
text-align:center;
display:block;}
ul.topiclist.forums{
background:transparent;
}
.forabg{
margin: 10px;
border: 1px solid rgba(0,0,0,0.5);
border-radius: 10px 10px 2px 2px;
background: rgba(0,0,0,0.25);
box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-o-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-moz-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
}
li.row{margin-bottom:5px!Important;
border-radius:5px;
background: rgb(238,238,238); /* Old browsers */
background: -moz-linear-gradient(top, rgba(238,238,238,1) 0%, rgba(204,204,204,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,238,238,1)), color-stop(100%,rgba(204,204,204,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3e3e3e', endColorstr='#000000',GradientType=0 ); /* IE6-9 */
box-shadow:0px 0px 3px grey;
border: 1px solid #ffffff;
opacity:0.8;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp12.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/select10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp10.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp13.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp14.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp15.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp16.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp17.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp18.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp19.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/aceita10.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
dd.posts dfn, dd.topics dfn, dd.views dfn {
display: block!important;
margin-top: -10px;
}
/*www.rmbr.forumeiros.com*/
/*popup*/
#btn-e-p{
font-weight:bold;
cursor:pointer;
transition:all 0.2s;
}
#btn-e-p:hover{
color:#f0f0f0;
background:#ADADAD;
transition:all 0.2s;
}
#formulario-mp #username{
font-weight:bold
}
#formulario-mp #username, #formulario-mp input{
min-height:20px;
border:1px solid #333;
border-radius:4px;
}
#formulario-mp #text_editor_textarea{
border:1px solid #333;
border-radius:4px;
}
#mp-r:hover{
color:black;
transition:all 0.5s;
background: rgb(96,96,96); /* Old browsers */
background: -moz-linear-gradient(top, rgba(96,96,96,1) 0%, rgba(214,214,214,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(96,96,96,1)), color-stop(100%,rgba(214,214,214,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#606060', endColorstr='#d6d6d6',GradientType=0 ); /* IE6-9 */
}
#mp-r{
padding:6px;
transition:all 0.5s;
border:3px solid black;
border-radius:6px;
background: rgb(214,214,214); /* Old browsers */
background: -moz-linear-gradient(top, rgba(214,214,214,1) 0%, rgba(96,96,96,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(214,214,214,1)), color-stop(100%,rgba(96,96,96,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d6d6d6', endColorstr='#606060',GradientType=0 ); /* IE6-9 */
color:white;
font-weight:bold;cursor:pointer;
}
#popup{
eft:-100px!Important;
box-shadow:9px 8px 20px grey;
border-radius:9px;
height:auto;
cursor:pointer;
width:300px;
position:absolute;
right:420px;
padding:13px;
border:3px solid black;
color:#333;font-weight:bold;
background: rgb(214,214,214); /* Old browsers */
background: -moz-linear-gradient(top, rgba(214,214,214,1) 0%, rgba(96,96,96,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(214,214,214,1)), color-stop(100%,rgba(96,96,96,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d6d6d6', endColorstr='#606060',GradientType=0 ); /* IE6-9 */
}
#X{
color:white;
background: rgb(214,214,214); /* Old browsers */
background: -moz-linear-gradient(top, rgba(214,214,214,1) 0%, rgba(96,96,96,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(214,214,214,1)), color-stop(100%,rgba(96,96,96,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(214,214,214,1) 0%,rgba(96,96,96,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d6d6d6', endColorstr='#606060',GradientType=0 ); /* IE6-9 */
border:1px solid #0C5E03;
cursor:pointer;border-radius:3px;
width:8px;height:8px;padding-right:3px;
padding-left:3px;padding-bottom:8.5px;border:1px solid black;color:white;font-weight:bold
}
#X:hover{
color:black;
background: #a1dbff; /* Old browsers */
background: rgb(96,96,96); /* Old browsers */
background: -moz-linear-gradient(top, rgba(96,96,96,1) 0%, rgba(214,214,214,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(96,96,96,1)), color-stop(100%,rgba(214,214,214,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(96,96,96,1) 0%,rgba(214,214,214,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#606060', endColorstr='#d6d6d6',GradientType=0 ); /* IE6-9 */
}
.h{
background:F7F7F7;box-shadow:0px 0px 5px grey inset;width:auto;padding:3px;border:1px solid grey; border-radius:3px;color:#b01c1c;text-shadow:2px 0.5px 2px #ff0000
}
body#phpbb {
font: 11px tahoma,helvetica,arial,sans-serif;
background: #363636 url(http://i.imgur.com/yttSH.jpg) repeat;
color: #c2c2c2;
padding: 0px;}
.conteneur_minwidth_IE {
background: url(http://i.imgur.com/WqyDk.jpg) no-repeat center 0;
}
.conteneur_layout_IE {
background: url(http://i.imgur.com/qPIe8.png) repeat-x 0 top;
}
.conteneur_container_IE {
background: url(http://i.imgur.com/zDoNS.png) repeat-x 0 bottom;
}
#wrap {
padding: 0;
margin: auto;
width: 990px;
}
#site-title h1 {display: none;}
#site-title, #site-title h1{display: none;}
#logo-desc p {display: none;}
#page-body {
background: none repeat scroll 0px 0px rgba(0, 0, 0, 0.95);
border-radius: 5px;
box-shadow: 0px 1px 8px rgba(0, 0, 0, 0.9) inset, 0px 2px 8px rgba(255, 255, 255, 0.1);
line-height: 120%;
margin: auto;
overflow: hidden;
padding: 10px 15px;
width: auto;
}
#page-header .navbar {
margin: 5px 0 15px;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.8);
background: url(http://i.imgur.com/BLynG.png) repeat-x top;
border-color: #111;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
line-height: 34px;
padding: 2px 5px 5px 5px;
text-shadow: 0 1px 0 #111;
box-shadow: 0 2px 6px #222;
-webkit-box-shadow: 0 2px 6px #222;
-moz-box-shadow: 0 2px 6px #222;
}
ul.navlinks li a {
padding: 7px 7px 8px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
font: 13px tahoma,helvetica,arial,sans-serif;
}
ul.navlinks li a:hover {
color: #fff;
box-shadow: 0 1px 0 rgba(255,255,255, 0.1), inset 0 5px 10px rgba(0,0,0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255, 0.1), inset 0 5px 10px rgba(0,0,0, 0.3);
-moz-box-shadow: 0 1px 0 rgba(255,255,255, 0.1), inset 0 5px 10px rgba(0,0,0, 0.3);
position: relative;
background: rgba(0,0,0, 0.1);
}
#fa_ticker_block .module , .module{
background: #353535;
box-shadow: 0 5px 10px #111;
-webkit-box-shadow: 0 5px 10px #111;
-moz-box-shadow: 0 5px 10px #111;
margin-bottom: 20px;
padding: 0px 10px 10px 10px;
border: 1px solid black;
}
.module span.corners-top {
height: 29px;
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border-bottom: 1px solid #111;
}
.panel {
border: 1px solid black;
background: #272727 url(http://i.imgur.com/dnkF9.png) repeat-x 0 0 !important;
padding: 10px;
}
.forabg , .forumbg{
padding: 0;
border-color: #111;
border-style: solid;
border-width: 1px;
background: url(http://i.imgur.com/qP5wM.png) repeat-x top;
color: white;
-webkit-border-radius: 3px 3px 0 0;
-moz-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
box-shadow: 0 5px 10px #111;
-webkit-box-shadow: 0 5px 10px #111;
-moz-box-shadow: 0 5px 10px #111;
}
module span.corners-top {
height: 29px;
background: url(http://codegame.net/public/style_images/cgn/user_navigation.png) repeat-x top;
border-bottom: 1px solid #111;
}
ul.forums li.row dl { min-height: 50px; }
span.corners-bottom {display:none;}
.header {
margin-top: 1px!important;
padding-bottom: 2px!important;
border-bottom: 1px solid #111;
padding-left: 4px;
}
ul.topiclist.forums , ul.topiclist.bg_none{
background: #272727 url(http://i.imgur.com/dnkF9.png) repeat-x 0 0 !important;
}
#profile-advanced-layout {
background: #272727 url(http://i.imgur.com/yttSH.jpg) repeat 0 0!important;
}
#search-box {
display:none;
}
#search-box #keywords {
width: 130px;
background: transparent;
color: #6C6C6D;margin-left: 15px;
font-family: Verdana;margin-top:5px;
font-style: normal;
font-size: 12px;}
#search-box input {
border: none !important;
background: none;}
#search-box input.search {
background: none;
margin-left: 0px;
margin-top: 0;}
#search-box input.button2 {visibility: hidden;
}
#search_menu {
background: #ffffff;
font-size: 11px !important;
position: relative;
width: 350px;
top: 160px!important;
left: 200px!important;
}
#search_menu .title-overview {
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border-bottom: 1px solid #111;
}
#search_menu a{color:#000!important;}
#plus_menu .title-overview {
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border-bottom: 1px solid #111;
}
.postprofile dl dt a img:hover {
border: 1px solid rgb(58, 58, 58);
}
.postprofile dl dt a img {
border: 1px solid rgb(46, 46, 46);
-webkit-box-shadow: 0px 2px 8px #111;
-moz-box-shadow: 0px 2px 8px #111;
box-shadow: 0px 2px 8px #111;
width: 100px;
height: 100px;
margin-bottom: 5px;
}
/*------------------------------------------------*/
/*-------------[Borrar el subrayado de los enlaces]------------*/
/*------------------------------------------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
#main-content a.cgu-buttons:hover, button.button2:hover, input.button1:hover, input.button2:hover {
border: 1px solid rgb(0, 0, 0);
}
#main-content a.cgu-buttons, button.button2, input.button1, input.button2 {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 3px;
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border: 1px solid #111;
cursor: pointer;
color: #c2c2c2;
}
.postbody .content {
font-size: 13px;
color: #c2c2c2;
}
.postprofile {
width: 18%;
text-align: center;
}
.user_login_form input[type="text"], .user_login_form input[type="password"]{
position:relative;
top:7px;
}
.postbody .topic-title {
font-size:1.2em;}
.postbody {
width: 80%;
}
fieldset.fields1 div {
margin: 0px;
}
input[type="text"], textarea {
background: rgb(51, 51, 51) url("http://i.imgur.com/yttSH.jpg")!important;
border: 1px solid rgb(17, 17, 17)!important;
color: #c1c1c1!important;
box-shadow: inset 0 1px 3px rgba(0,0,0,0.1);
}
blockquote {
background: rgb(43, 43, 43);
padding: 5px;
border: 1px solid rgb(15, 15, 15);
border-radius: 4px;
}
.codebox dd {
padding: 0px 5px;
}
dl.codebox dt, .codebox dt {
background: url(http://i.imgur.com/kVSS8.png) repeat-x top;
border-bottom: 1px solid #111;
padding: 4px;
}
dl.codebox, .codebox {
background: rgb(41, 41, 41);
border: 1px solid rgb(10, 10, 10);
}
blockquote blockquote {
border: 1px solid rgb(2, 2, 2);
background: rgb(31, 31, 31);
}
.vote .vote-bar {
border: 1px solid rgb(0, 0, 0);
}
.post inner{position: relative;}
.postprofile dl dd.info{position: absolute;display: none;margin-bottom: 5px;
margin-left: 160px;padding: 8px 5px 9px;top: 11px;
font-weight: bold;
color: #333;
border: 1px dashed #333;
width: 290px;z-index: 999;background:rgba(255, 255, 255, 0.9);;}
.postprofile dl:hover dd.info{display:block !important;}
/*quem esta online - inicio*/
#stats, #stats2, #stats3, #stats4{
margin-bottom:8px;
padding:10px;
border:1px solid #7D7D7D;border-radius:5px;
box-shadow:0px 3px 2px #C9C9C9;
max-height:200px;
overflow:auto;
background: rgb(249,252,247); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(249,252,247,1) 0%, rgba(245,249,240,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(249,252,247,1)), color-stop(100%,rgba(245,249,240,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* IE10+ */
background: linear-gradient(135deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9fcf7', endColorstr='#f5f9f0',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
#box{
padding:11px;
padding-top:18px;
padding-bottom:7px;
border:2px solid #888;
border-radius:9px;
background: rgb(226,226,226); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(226,226,226,1) 0%, rgba(219,219,219,1) 50%, rgba(209,209,209,1) 51%, rgba(254,254,254,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(226,226,226,1)), color-stop(50%,rgba(219,219,219,1)), color-stop(51%,rgba(209,209,209,1)), color-stop(100%,rgba(254,254,254,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* IE10+ */
background: linear-gradient(135deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
#s1,#s2,#s3,#s4{
cursor:pointer;
padding:5px;
background: rgb(232,255,255);
background: -moz-linear-gradient(top, rgba(232,255,255,1) 0%, rgba(221,241,249,1) 35%, rgba(189,223,237,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(232,255,255,1)), color-stop(35%,rgba(221,241,249,1)), color-stop(100%,rgba(189,223,237,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e8ffff', endColorstr='#bddfed',GradientType=0 ); /* IE6-9 */
border:1px solid #6F92B0;
border-radius:5px;
font-size:13px;
box-shadow:0px 0px 2px #000000;
margin-right:6px;
}
#s1:hover,#s2:hover,#s3:hover,#s4:hover{
font-weight:bold;
color:#088CC4;
border:1px solid #088CC4;
}
/*quem esta online - fim*/
.icon, .status {
margin-left: -16px!important;
}
.forabg .topiclist .header .icon dd.dterm{text-align:center;font-weight:bold}
.conteneur_minwidth_IE {
background: url(http://3.bp.blogspot.com/-VmM-NmmXsfc/Trm3STNu-AI/AAAAAAAAAC4/bB9lJKbqXXQ/s1600/Shone-Jump.jpg);
}
/*lastpost*/
.mini_ava {
float: left;
}
.mini_ava img {
width: 36px;
height: 36px;
margin: 0 5px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.mini_ava img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
Atenciosamente,
Shek
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por DovahKiiNor 03.01.15 17:00
por DovahKiiNor 03.01.15 17:00



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
