Como colocar a cor no nome correspondente ao grupo
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Como colocar a cor no nome correspondente ao grupo
Como colocar a cor no nome correspondente ao grupo
Detalhes da dúvida
Versão do fórum : PunBB
Nível de acesso : Administrador
Navegador usado : Opera
Membros afetados : Todos os membros do fórum
Endereço do fórum : http://mastergz.forumbrasil.net
Descrição do problema
Olá, os nomes estão com as letras tudo brancas, como colocar a cor correspondente ao grupo.http://prntscr.com/6x0wfp

 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Saudações,
Leia o tópico abaixo para auxilio em tua dúvida:
 https://ajuda.forumeiros.com/t12839-
https://ajuda.forumeiros.com/t12839-
Até amis.
Sennior
Leia o tópico abaixo para auxilio em tua dúvida:
 https://ajuda.forumeiros.com/t12839-
https://ajuda.forumeiros.com/t12839-Até amis.
Sennior
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre o painel de administração'
 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Olá , Sennior mas nesse tópico tem a resposta pra minha dúvida?

 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Vitor-Vicente escreveu:Olá , Sennior mas nesse tópico tem a resposta pra minha dúvida?
Saudações Vitor,
O senhor leu o tópico com atenção?

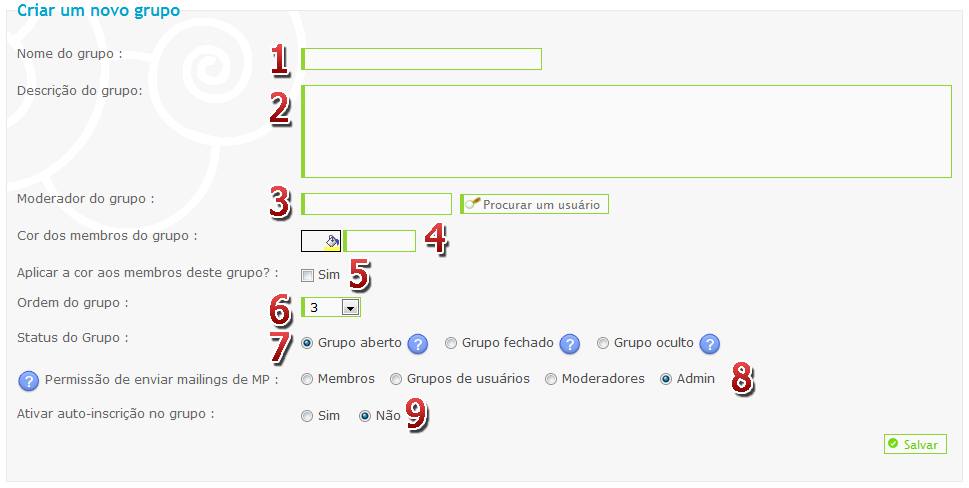
Veja esta imagem:

No numero 5 da imagem, temos a explicação:
Aplicar a cor aos membros deste grupo - Se você marcar esta opção como "sim" os membros pertencentes a este grupo irão ser mostrados com os seus respectivos nomes coloridos.
Quando nós lhe passarmos algo como um código, tópico ou um tutorial... por gentileza, antes leia, esta bem? Assim:positivo:
Abraços.
Sennior
 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Sennior vc viu a foto que eu enviei a respeito da dúvida?

 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Saudações novamente,
Meu navegador estava bloqueando imagens...
Peço que aceda em:
CPainel ->> Visualização ->> Gestão de imagens ->> Cores ->> Folha de Estilo CSS
Coloque o código no incio de teu CSS.
Abraços.
Sennior
Tópico movido de 'Questões sobre o painel de administração' para 'Questões sobre a aparência do fórum'
Meu navegador estava bloqueando imagens...

Peço que aceda em:
CPainel ->> Visualização ->> Gestão de imagens ->> Cores ->> Folha de Estilo CSS
- Código:
td.tcr > span > strong > a > span > strong {color: inherit!important;}
Coloque o código no incio de teu CSS.
Abraços.
Sennior
Tópico movido de 'Questões sobre o painel de administração' para 'Questões sobre a aparência do fórum'
 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Bom, ae vai ficar difícil mesmo , sem ver as imagens, não resultou nao.

 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Ué senhor... Com o código que eu mandei era pra ter funcionado.
Mande-me teu CSS por gentileza.
Até mais.
Mande-me teu CSS por gentileza.
Até mais.
 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
- Código:
td.tcr > span > strong > a > span > strong {color: inherit!important;}
/*stats*/
#statistics {
margin: 0 auto !important;
text-align: center !important;
display: table;
background: none;
}
.statHide{display:none !important;}
.statsPers li span a {
text-decoration: none !important;
color: #fff !important;
}
.statsPers li > span {
display: inline-block;
background: #C4411C;
color: #fff;
text-shadow: rgba(255, 255, 255, 0.6) 0px 1px 0px;
padding: 3px 7px;
font-weight: bold;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
margin-right: 3px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.3) 0px 1px 2px, rgba(255, 255, 255, 1) 0px 1px 0px;
-moz-box-shadow: inset rgba(0,0,0,0.3) 0px 1px 2px, rgba(255,255,255,1) 0px 1px 0px;
box-shadow: inset rgba(0, 0, 0, 0.3) 0px 1px 2px, rgba(255, 255, 255, 1) 0px 1px 0px;
}
.statsPers li {
float: left;
color:#fff;
margin: 2px 10px;
}
.statsPers {
list-style: none;
display: block;
margin: 0px auto;
width: 100%;
}
.points {
border: none !Important;
}
#pun-foot {
padding-top: 30px;
}
.reputation {
background-color: rgb(141, 177, 62)!important;
background-image: url(http://i38.servimg.com/u/f38/17/31/71/58/highli10.png);
border-radius: 3px;
color: rgb(255, 255, 255);
font-weight: bold;
display: block;
margin: 0 auto;
margin-bottom: 3px;
padding: 3px 7px;
max-width: 125px;
text-align: center;
text-shadow: rgba(0, 0, 0, 0.298039) 0px -1px 0px;
background-position: 0px 1px;
background-repeat: repeat no-repeat;
margin-top: 5px !important;
}
.reputation.zero {
background-color: rgb(16, 16, 16)!important;
color: rgb(255, 255, 255);
}
.fb_likebtn {
position: absolute;
top: 8pc;
}
.vote {
-moz-border-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
background-color: #eaeaea;
border: 1px solid #d4d6d5;
padding: 4px 1px;
text-align: center;
width: 20px;
height: 60px !important;
}
.vote .vote-button a[href*="plus"] {
background-image: url(http://i.imgur.com/RTp9RAI.png);
background-repeat: no-repeat;
background-size: 100%;
color: transparent;
display: block;
height: 21px;
margin-left: 0px!important;
position: relative;
top: -5px;
width: 22px;
border-bottom: 2px solid rgb(152, 152, 152);
}
.vote .vote-button a[href*="minus"] {
background-image: url(http://i.imgur.com/TO9BBnl.png);
background-repeat: no-repeat;
background-size: 100%;
color: transparent;
display: block;
height: 21px;
margin-left: 0px;
width: 22px;
margin-top: 1px !important;
border-top: 2px solid rgb(152, 152, 152);
}
.main-content.clearfix {
position: relative!important;
top: -5px!important;
}p.crumbs {background: url(http://i.imgur.com/5cds98J.png) repeat-x scroll 0 0 #E0E0E0 !important;border: 1px solid #D6D6D6 !important;
border-radius: 3px !important;box-shadow: 0 1px 2px rgba(0,0,0,0.05) !important;line-height: 37px !important;margin-bottom: 15px !important;overflow: hidden !important;text-shadow: 0 1px 0 #FFF !important;}.pun .crumbs a {background: url(http://i.imgur.com/F7sgCcz.png) no-repeat scroll 100% -1px transparent !important;color: #777!important !important;font-size: 10px !important;line-height: 30px !important;padding: 11px 17px 11px 4px !important;}
p.crumbs a:hover {background-position: 100% -43px !important;}#content-container div#container {position: relative !important;top: 2pc !important;}.pun .crumbs {
left: 0px!important;
max-width: 924px!important;
position: absolute!important;
top: -42px!important;
width: 930px!important;
margin-top: 5px;
height: 33px;
}
/*****PARCERIA*******/
#parceiros img {
height: 102px !Important;
width: 190px !Important;
opacity: .2;
border: 2px solid rgba(190, 184, 184, 0.64);
margin-bottom: 5px;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s;
-o-transition-duration: .8s;
transition-duration: .8s;
}
.webstore-button.webstore-A-B-C {
border-color: #909090 !Important;
background-color: #909090 !Important;
background-image: -moz-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#5689DB),color-stop(100%,#909090)) !Important;
background-image: -webkit-linear-gradient(top,#565252 0%,#626161 100%) !Important;
background-image: -o-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
background-image: -ms-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#5689db,endColorstr=#4d7bd6,GradientType=0) !Important;
border-radius: 5px !Important;
-webkit-border-radius: 5px !Important;
-moz-border-radius: 5px !Important;
-o-border-radius: 5px !Important;
padding-bottom: 4px !Important;
}
.webstore-button.webstore-A-B-C {
border-color: #909090 !Important;
background-color: #909090 !Important;
background-image: -moz-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#5689DB),color-stop(100%,#909090)) !Important;
background-image: -webkit-linear-gradient(top,#565252 0%,#626161 100%) !Important;
background-image: -o-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
background-image: -ms-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#5689db,endColorstr=#4d7bd6,GradientType=0) !Important;
border-radius: 5px !Important;
-webkit-border-radius: 5px !Important;
-moz-border-radius: 5px !Important;
-o-border-radius: 5px !Important;
padding-bottom: 4px !Important;
}
/****PARCERIA FIM****/
.pun .postmain {background: #141414!important;}
.pun .post {background: #141414!important;}
.pun .post .user {background: #2a2a2a!important;}
#alertGuest {background: #141414!important;}
tr {background: #141414!important;}
tr {
background: #313131;
border: 1px solid #292929;
}
.pun tbody.statused span.status img { margin-left: 7px !Important; margin-top: 25px !Important;}
.pun .main-content{background: #141414 !Important;}
.resizebox {background-color: transparent !Important;}
.resizebox .resize_border{border: none !Important;}
tr {
background: #313131;
border: 1px solid #292929;
}
.pun tbody.statused span.status img { margin-left: 7px !Important; margin-top: 25px !Important;}
.cp_geral { width:340px; padding-top:50px; transition:all 150ms linear; } .cp_box { width:340px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; -webkit-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); -moz-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); left:-120px; top:-13px; background:#fff; z-index:999; position:absolute; transition:all 150ms linear; margin:50px; } .cp_capa { background:#263340 url(http://i.imgur.com/6AnKAdN.png) right no-repeat; height:105px; -webkit-border-top-left-radius:10px; -webkit-border-top-right-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px; border-top-left-radius:10px; border-top-right-radius:10px; padding:5px 5px 0; } .cp_capa:before { content:""; display:inline-block; vertical-align:middle; margin-left:74px; width:0; height:0; position:absolute; top:-15px; border-left:15px solid transparent; border-right:15px solid transparent; border-bottom:15px solid #263340; } .cp_capa-avatar { -moz-border-radius:100%; -webkit-border-radius:100%; border-radius:100%; border:1px solid #d8d8d8; height:75px; width:75px; text-align:center; float:left; font-size:0; padding:7px; } .cp_capa-avatar img { -moz-border-radius:100%; -webkit-border-radius:100%; border:0 solid #d8d8d8; border-radius:100%; height:75px; width:75px; }.cp_capa-avatar img:nth-of-type(2){display:none} .cp_capa-nick { width:215px; height:75px; float:left; padding:25px 0 0 15px; } .cp_capa-nick strong { color:#fff!important; font-size:25px; font-weight:400!important; display:block; } .cp_info { text-align:center; padding:10px; } .cp_info-botoes { height:60px; width:320px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; text-decoration:none; } .cp_info-botoes a { text-decoration:none; } .cp_info-botoes-post { background:#ecf0f1; width:85px; height:53px; -webkit-border-top-left-radius:10px; -webkit-border-bottom-left-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-bottomleft:10px; border-top-left-radius:10px; border-bottom-left-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:left; } .cp_info-botoes-rep { background:#6bbd21; width:110px; height:53px; text-transform:uppercase; border-bottom:7px solid #68a72f; float:left; } .cp_info-botoes-rep strong { padding-top:8px; color:#fff; display:block; font-size:20px; } .cp_info-botoes-rep span { color:#fff; font-size:12px; } .cp_info-botoes-data strong { padding-top:8px; color:#666; display:block; font-size:15px; } .cp_info-botoes-data { background:#ecf0f1; width:125px; height:53px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-right-radius:10px; -moz-border-radius-topright:10px; -moz-border-radius-bottomright:10px; border-top-right-radius:10px; border-bottom-right-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:left; } .cp_info-botoes-post,.cp_info-botoes-rep,.cp_info-botoes-data { transition:all 150ms linear; } .cp_info-botoes-post:hover,.cp_info-botoes-rep:hover,.cp_info-botoes-data:hover { opacity:0.65; -moz-opacity:0.65; filter:alpha(opacity=65); } .cp_icones { background:#ecf0f1; -webkit-border-bottom-right-radius:10px; -webkit-border-bottom-left-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-bottomleft:10px; border-bottom-right-radius:10px; border-bottom-left-radius:10px; color:#bec3c7; height:20px; padding:5px; } .cp_icones a { font-size:12px; text-decoration:none; color:#666; } .cp_mp,.cp_perfil { float:left; padding-left:10px; transition:all 150ms linear; } .cp_mp:hover { float:left; padding-left:10px; color:#c1392b; } .cp_mp:before { content:"\f003"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:before { content:"\f007"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:hover { padding-left:10px; color:#6bbd21; } .cp_mais { width:100%; } .cp_capa-avatar br,.span_capa-nick img,.span_capa-nick br { display:none; } .cp_capa-nick span,.span_capa-nick { color:#fff!important; font-size:12px; line-height:22px; font-weight:400!important; float:none!important} .cp_info-botoes-post strong { padding-top:8px; color:#666; display:block; font-size:20px; } .cp_info-botoes-post span,.cp_info-botoes-data span { color:#868585; font-size:11px; }
.goog-te-gadget-simple .goog-te-menu-value span {color: black !Important;}
/*Destaque do mês*/
.destaque img.avatar_d {
width: 50px;
height: 50px;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.destaque h4 {font-weight: normal;}
.bs_badge {
background: #7ba60d;
display: inline-block;
height: 16px;
line-height: 16px;
padding: 0 5px;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
vertical-align: middle;
margin-right: 8px;
}
.bs_badge_lightgrey {
background: #b3b3b3;
}
.bs_badge, .bs_badge a {color: #fff !important;}
.reset_cursor {
cursor: default;
}
.destaque .main-content table {
background: #F6F8FA;
border: 1px solid #DCE2EC;
width: 100%;
}
/****************************************************
**Template Adaptado por Mindlezz, de SkinsDev.com,
**Visitanos :D
*****************************************************/
#pun-head {
display: none;
}
#pun-visit.clearfix {
display: none!important;
}
#pun-intro {
display: none;
}
/*----------[Borrar Subrayados]------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
/*----------------FIN---------------*/
img, .input_check, .input_radio {
vertical-align: middle;
}
body {
font: normal 13px helvetica,arial,sans-serif;
}
html, body {
background: #282828 url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
color: #5a5a5a;
}
#header_bar {
background: #3c3c3c url(http://demo.themetent.com/public/style_images/firebox/gradient_dark.png) repeat-x bottom;
border-bottom: 1px solid #000;
-webkit-box-shadow: 0px 1px 5px 0px rgba(0, 0, 0, 0.4);
box-shadow: 0px 1px 5px 0px rgba(0,0,0,0.4);
padding: 0;
text-align: right;
position: relative;
}
.main_width {
margin: 0 auto;
width: 87% !important;
min-width: 960px;
}
.main_width {
width: 80% !important;
}
#admin_bar {
font-size: 11px;
line-height: 36px;
}
.left {
float: left;
}
ol, ul {
list-style: none;
}
.ipsList_inline>li {
display: inline-block;
margin: 0 3px;
}
.ipsList_inline>li:first-child {
margin-left: 0;
}
#admin_bar a {
color: #8a8a8a;
}
#admin_bar a:hover {
color: white;
}
img, .input_check, .input_radio {
vertical-align: middle;
}
fieldset, img {
border: 0;
}
#user_navigation.not_logged_in {
height: 26px;
padding: 6px 0 4px;
}
#user_navigation a {
color: #fff;
font-size: 11px;
}
#user_navigation #register_link {
background: #C4411C;
color: #fff;
display: inline-block;
padding: 3px 8px;
border: 1px solid #BC3C18;
-webkit-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4);
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4);
text-shadow: 0px 1px 2px rgba(0,0,0,0.3);
}
/*CSS IMPORTANTE PARA CAMBIAR LA IMAGEN DEL BRANDING*/
#branding {
-moz-background-size: cover;
-ms-filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='myBackground.jpg',sizingMethod='scale');
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.myBackground.jpg',sizingMethod='scale');
min-height: 150px;
background: url('http://i.imgur.com/p5pGhmV.jpg');
background-repeat: no-repeat;
background-size: cover;
}
#branding, #header_bar, #primary_nav {
min-width: 980px;
}
/*END CSS IMPORTANTE PARA CAMBIAR LA IMAGEN DEL BRANDING*/
#logo {
display: inline;
}
.logo {
color: #fff;
font: 35pt "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
float: left;
margin-top: 1em;
text-shadow: 0px 0px 10px #000;
filter: dropshadow(color=#000000,offx=0,offy=0);
}
#logo a {
opacity: 1;
filter: alpha(opacity=100);
-webkit-transition: opacity 1s linear;
text-shadow: 0px 0px 10px #000;
filter: dropshadow(color=#000000, offx=0, offy=0);
}
.logo span {
color: #c4411c;
margin-right: 0.2em;
}
.logo .sub {
font-size: 25pt;
margin-left: 0.5em;
color: #fff !important;
}
/*buscador*/
.search {
opacity: 0.5;
filter: alpha(opacity=50);
-webkit-transition: opacity 1s linear;
margin-top: 33px;
}
.search:hover {
opacity: 1;
}
.ipsBox, .ipsPad {
padding: 9px;
}
.ipsBox {
background: #313131;
-webkit-border-radius: 5px;
border-radius: 5px;
border: 1px solid #292929;
margin-bottom: 1em;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
}
.searchbox {
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
padding: 15px;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
.hide {
display: none;
}
#adv_search {
width: 16px;
height: 16px;
background: url(http://demo.themetent.com/public/style_images/firebox/advanced_search.png) no-repeat right 50%;
text-indent: -3000em;
display: inline-block;
margin: 4px 0 4px 4px;
}
#search_wrap {
position: relative;
background: #fff;
display: block;
padding: 0 26px 0 4px;
height: 26px;
line-height: 25px;
-moz-border-radius: 3px 4px 4px 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 3px;
border-radius: 3px 4px 4px 3px;
-webkit-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
min-width: 230px;
}
#main_search {
font-size: 12px;
border: 0;
padding: 0;
background: transparent;
width: 130px;
outline: 0;
line-height: 25px;
}
input, select {
font: normal 13px helvetica,arial,sans-serif;
}
#search_options {
font-size: 10px;
height: 20px;
line-height: 20px;
margin: 3px 3px 3px 0;
padding: 0 6px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
background: #eaeaea;
display: inline-block;
float: right;
max-width: 80px;
text-overflow: ellipsis;
overflow: hidden;
}
.clickable {
cursor: pointer;
}
#search .submit_input {
background: #C4411C url(http://demo.themetent.com/public/style_images/firebox/search_icon.png) no-repeat 50%;
text-indent: -3000em;
padding: 0;
border: 0;
border: 1px solid #BC3C18;
display: block;
width: 26px;
height: 26px;
position: absolute;
right: 0;
top: 0;
bottom: 0;
-moz-border-radius: 0 3px 3px 0;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
border-radius: 0 3px 3px 0;
-webkit-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
}
/*navbar*/
#primary_nav {
background: #414040 url(http://demo.themetent.com/public/style_images/firebox/gradient_nav.png) repeat-x bottom;
border-bottom: 1px solid #000;
-webkit-box-shadow: 0px 1px 5px 0px rgba(0, 0, 0, 0.4);
box-shadow: 0px 1px 5px 0px rgba(0,0,0,0.4);
border-top: 1px solid #292929;
border-bottom: 1px solid #1a1919;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
}
#community_app_menu>li {
margin: 0px 3px 0 0;
position: relative;
}
#community_app_menu>li>a {
color: #939393;
display: block;
padding: 10px 15px 8px;
}
#primary_nav #quickNavLaunch {
padding: 6px 8px 8px;
}
#quickNavLaunch span {
background: url(http://demo.themetent.com/public/style_images/firebox/icon_quicknav.png) no-repeat top;
width: 13px;
height: 13px;
display: inline-block;
}
#community_app_menu>li>a:hover, #community_app_menu>li>a.menu_active {
background: #414040 url(http://demo.themetent.com/public/style_images/firebox/gradient_nav_hover.png) repeat-x bottom;
color: #fff;
margin-top: 0;
text-shadow: none;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
}
#community_app_menu>li.active>a {
background: #414040 url(http://demo.themetent.com/public/style_images/firebox/gradient_nav_hover.png) repeat-x bottom;
color: #fff;
margin-top: 0;
text-shadow: none;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
border-left: 1px solid #292929;
border-right: 1px solid #292929;
}
#contenido {
width: 95% !important;
margin: 0 auto;
}
#contenido {
padding: 10px 10px;
line-height: 120%;
}
/*index_box*/
.adent_ {
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
padding: 15px;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
.pun .adent_ table.table td {
background: none!important;
border: 0;
}
.main .main-foot, .main .main-head {
background: #3c3c3c url(http://demo.themetent.com/public/style_images/firebox/gradient_dark.png) repeat-x bottom;
color: #fff;
padding: 10px 10px 11px;
font-size: 14px;
font-weight: 400;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
border-width: 1px 1px 0 1px;
border-color: #292929;
border-style: solid;
margin: 0 0 0.5em 0;
}
.main .main-head .page-title {
color: #fff;
font-size: 14px;
font-weight: 400;
}
.col_c_stats {
text-align: right;
width: 15%;
}
.ipsType_small {
font-size: 12px;
}
/*topic_body*/
div.subtopic {
border: 0;
background: #282828 url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
.pun .post {
border: 0;
}
.post_block {
margin: 1px 1px 1px 1px;
background: #313131;
border-top: 1px solid #282828;
color: #fff;
font-size: 16px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 1em;
}
.desc_post {
color: #777;
float: right;
font-size: 11px;
margin-right: 17px!important;
margin-top: -28px;
text-align: right;
}
.post_block span.creator a span {
color: #FFF!important;
font-weight: 400!important;
}
.post_block span.creator a span strong {
color: #FFF!important;
font-weight: 400!important;
}
.pun .posthead {
background: transparent;
border-bottom: 0;
color: #a4a4a4;
font-size: 12px!important;
font-weight: 400;
margin: 0 10px 0 0;
padding-top: 10px;
}
.pun .posthead h2 {
font-family: Arimo,sans-serif;
font-size: 12px;
}
.pun .postmain {
background-color: transparent;
border: 0;
margin-left: 15em;
}
.pun .post .user {
float: left;
margin-left: -174px;
margin-top: -1.8em;
position: relative;
font-size: 12px;
text-align: center;
width: 155px;
}
.postfoot {
border: 0;
clear: both;
margin-left: -15em;
padding: .5em 1em;
text-align: right;
opacity: 0;
transition: all 0.6s;
}
.pun .post:hover .postfoot {
opacity: 1;
}
.pun .main .main-content.message {
background-color: transparent;
}
.pun .main-content {
border: 1px solid #1B1B1B;
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
}
.pun .frm-form {
background: transparent;
border: none;
}
.main .frm-info #pun-visit, .main-box {
background: #181818;
border: 1px solid #2D2D2D;
}
.main .frm-info {
border: 1px solid #662411;
background: #c4411c;
color: #fff;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.1);
}
.pun .main .main-content p.message {
margin: 1.7em;
padding: 1em;
color: white;
background: #303030;
border: 1px solid #2D2D2D;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.1);
}
.pun .topic {
background: #313131;
-webkit-border-radius: 5px;
border-radius: 5px;
border: 1px solid #292929;
margin-bottom: 1em;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
padding: 9px;
}
#stats {
background-color: transparent;
line-height: 150%;
padding: .6em 1em;
color: white;
font-weight: normal!important;
font-size: 12px;
}
/*EditorNegroFA*/
#textarea_content {
width: 100%!important;
text-align: inherit!important;
}
#textarea_content .sceditor-container {
background: #3c3c3c url(http://demo.themetent.com/public/style_images/firebox/gradient_dark.png) repeat-x bottom!important;
border: none!important;
border-radius: 0!important;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.1)!important;
}
#textarea_content .sceditor-container .sceditor-toolbar {
background: none!important;
border: 0!important;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.1)!important;
}
#textarea_content .sceditor-group {
background: #2B2B2B!important;
border-radius: 3px!important;
border: 0!important;
}
#textarea_content .sceditor-group a:hover, #textarea_content .sceditor-group a.active, #textarea_content .sceditor-group a.hover {
background: #000!important;
box-shadow: 0 1px 0 #424242!important;
}
#textarea_content iframe ,#textarea_content .sceditor-container textarea {
width: 98%!important;
border-radius: 2px!important;
background: #292929!important;
border: 1px solid #2C2C2C!important;
box-shadow: inset rgba(0, 0, 0, 0.31) 0 2px 10px!important;
color: #B7B7B7!important; cursor: text!important; text-shadow: rgba(0, 0, 0, 0.3) 0 -1px 0!important;
padding: 0 5px!important;
}
#message-box #textarea_content .sceditor-container {
width: 100%!important;
}
#pun-qpost .frm-buttons {
border: 0;
margin-bottom: -.7em;
margin-top: .5em;
padding: .7em 0 0 17.5em;
text-align: right;
}
.user-basic-info a img {
max-width: 90px;
max-height: 90px;
-webkit-box-shadow: inset 1px 1px 5px 0px rgba(0, 0, 0, 0.2);
box-shadow: inset 1px 1px 5px 0px rgba(0, 0, 0, 0.2);
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
.pun .paged-foot, .pun .paged-head {
background: transparent;
border: 0;
padding: .6em 1.3em .3em;
}
.pun-crumbs p {
color: #666;
font-size: 1.11em;
line-height: 1.5;
color: #777;
padding: 0px 0px!important;
font-size: 12px;
font-weight: 400;
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 0 0 0.5em 0;
}
.pun-crumbs p a {
color: #777!important;
}
.pun .user .user-info {
color: #a4a4a4;
line-height: 1.8em;
font-size: 12px;
}
.pun a:hover {
color: #C4411C;
}
.pun a:visited {
color: #fff;
}
.pun a:link {
color: #fff;
}
.pun .table .tc2, .pun .table .tc3 {
text-align: center;
width: 10%;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: transparent;
}
.pun table.table td {
background-color: transparent;
border: 0;
}
.pun table.table th {
color: #fff;
padding: .5em 0;
background: #1a1a1a;
border-bottom: 1px solid #0f0f0f!important;
}
/*footer*/
#pun-about {
text-align: right;
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
padding: 15px;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
height: 16px;
}
#pun-foot div.ipsBox {
line-height: 4px;
}
/*index_body*/
.statround {
display: inline-block;
background: #c4411c;
color: #fff;
padding: 2px 6px;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin-right: 3px;
}
.statround a {
color: white!important;
}
div#my_nigga {
background: #3c3c3c url(http://demo.themetent.com/public/style_images/firebox/gradient_dark.png) repeat-x bottom;
color: #fff;
padding: 10px 10px 11px;
font-size: 12px;
font-weight: 400;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
border-width: 1px 1px 0 1px;
border-color: #292929;
border-style: solid;
margin: 0 0 0.5em 0;
}
span.ulet {
margin-right: 20px;
}
#alertGuest {
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
padding: 15px;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
ul#stat_links li a {
margin-right: 4px; }
.desc, .desc.blend_links a, p.posted_info {
font-size: 12px;
color: #777;
}
.statistics_head {
font-size: 14px;
font-weight: bold;
}
/*este CSS si se desea lo eliminan*/
#pun-visit, .main-box {
display: none!important;
}
/*END este CSS si se desea lo eliminan*/
#pun-about span.left a {
color: white!important;
}
.pun tbody.statused span.status img {
margin-left: -17px;
margin-top: 4px;
}
/*its all right? xD*/
.its_all_right {
margin-left: 24px;
}
a.forumtitle {
font-size: 15px;
font-weight: normal;
font-family: Arial;
color: white!important;
}
.mini_ava img {
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
-webkit-box-shadow: inset 1px 1px 5px 0px rgba(0, 0, 0, 0.2);
box-shadow: inset 1px 1px 5px 0px rgba(0, 0, 0, 0.2);
float: left;
height: 32px;
margin: 3px 10px;
padding: 1px;
width: 32px;
cursor: pointer;
}
.pun .posthead img, .pun table .tdtopics img {
vertical-align: middle;
margin: 0!important;
}
td.tcr span a:empty:before {
content: "No posts to view.";
cursor: default;
pointer-events: none;
text-align: center;
word-wrap: break-word;
margin: 1px 0px 4px 53px;
color: #a4a4a4;
font-style: italic;
}
td.tcr > span > strong > a > span > strong {
color: #fff!important;
font-weight: 400!important;
text-decoration: none;
}
/*logeado xD*/
#user_navigation .ipsList_inline li {
margin: 0;
}
#user_navigation.logged_in {
height: 26px;
padding: 6px 0 4px;
line-height: 25px;
}
#user_link_dd, .dropdownIndicator {
background: url(http://www.tibiaking.com/forum/public/style_images/gris/header_dropdown.png) no-repeat right;
display: inline-block;
height: 5px;
margin: 1px 0 1px 1px;
width: 9px;
}
#inbox_link, #notify_link {
height: 15px;
padding: 11px 24px 8px 12px;
position: relative;
vertical-align: middle;
width: 18px;
}
#inbox_link {
background: url(http://www.tibiaking.com/forum/public/style_images/gris/icon_inbox.png) no-repeat top;
}
#notify_link {
background: url(http://www.tibiaking.com/forum/public/style_images/gris/icon_notify.png) no-repeat top;
margin-right: 11px;
}
.ipsHasNotifications {
-moz-border-radius: 2px;
-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.1) inset;
-webkit-border-radius: 2px;
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.1) inset;
background: #cf2020;
border-radius: 2px;
box-shadow: 0 2px 4px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.1) inset;
color: #fff!important;
font-size: 9px;
height: 12px;
left: -5px;
line-height: 12px;
padding: 0 4px;
position: absolute;
text-align: center;
top: 4px;
}
#user_link {
margin-right: 15px;
}
#alertGuest h2 {
font-size: 14pt;
font-weight: 800;
margin-bottom: 1em;
}
/*tabs*/
#tabs ul li.activetab a {
background-color: #252524!important;
border: 1px solid #232222;
color: #FFFFFF;
text-decoration: none!important;
}
#tabs ul li a {
float: left;
font-size: 1.1em;
font-weight: 400;
line-height: 2em;
padding: 0 1em;
text-decoration: none;
background: #353535!important;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
border: 1px solid #232222;
margin-bottom: -1px;
border-radius: 5px 5px 0 0;
}
/*buttons*/
.pun .frm .frm-buttons input {
font-size: 1em;
line-height: 1.2;
margin-right: 1em;
overflow: visible;
padding: 1px .5em 2px;
vertical-align: middle;
}
input[type="button"], input[type="reset"], input[type="submit"] {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
background: #2C2B2B url(http://i.imgur.com/1bDIL9v.png) repeat-x 0 0;
border: 1px solid #2C2C2C;
border-radius: 2px;
color: #EBEBEB;
height: 24px;
line-height: 24px;
margin-left: 4px;
padding: 0 10px;
text-decoration: none;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
}
input[name="preview"] {
background: #646464 url('http://i.imgur.com/5IPGGOW.png') repeat-x 0 0;
border-color: #585858;
color: #fff;
text-shadow: #474747 0px -1px 0px;
-moz-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
}
/*hovers*/
input[name="preview"]:hover {
background-color: #6f6f6f;
color: #fff;
}
input[type="button"]:hover, input[type="reset"]:hover, input[type="submit"]:hover {
color: #fff;
background-repeat: repeat-x;
background-position: top;
}
/*active*/
input:active[type="button"], input:active[type="reset"], input:active[type="submit"] {
position: relative;
top: 1px;
}
/*END BUttons*/
/*css widgets*/
#content-container div#right .module.main {
background: url('http://demo.themetent.com/public/style_images/firebox/pattern_side.png') repeat scroll 0px 0px #3C3C3C;
border: 1px solid #292929;
border-radius: 5px;
box-shadow: 0px 1px 0px 0px rgba(255, 255, 255, 0.1) inset;
margin-bottom: 1em !important;
padding: 10px;
margin-left: 10px !important;
}
#right .module.main .main-head {
font: normal 14px helvetica, arial, sans-serif;
padding: 5px 10px;
background: #292929;
color: #fff;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
#right .module.main .main-content {
border-radius: 0;
background: transparent;
border: 0;
box-shadow: none;
}

 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Saudações,
Altere pelo abaixo Vitor:
Até mais.
Sennior
Altere pelo abaixo Vitor:
- Código:
td.tcr > span > strong > a > span > strong {color:inherit!important;}
/*stats*/
#statistics {
margin: 0 auto !important;
text-align: center !important;
display: table;
background: none;
}
.statHide{display:none !important;}
.statsPers li span a {
text-decoration: none !important;
color: #fff !important;
}
.statsPers li > span {
display: inline-block;
background: #C4411C;
color: #fff;
text-shadow: rgba(255, 255, 255, 0.6) 0px 1px 0px;
padding: 3px 7px;
font-weight: bold;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
margin-right: 3px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.3) 0px 1px 2px, rgba(255, 255, 255, 1) 0px 1px 0px;
-moz-box-shadow: inset rgba(0,0,0,0.3) 0px 1px 2px, rgba(255,255,255,1) 0px 1px 0px;
box-shadow: inset rgba(0, 0, 0, 0.3) 0px 1px 2px, rgba(255, 255, 255, 1) 0px 1px 0px;
}
.statsPers li {
float: left;
color:#fff;
margin: 2px 10px;
}
.statsPers {
list-style: none;
display: block;
margin: 0px auto;
width: 100%;
}
.points {
border: none !Important;
}
#pun-foot {
padding-top: 30px;
}
.reputation {
background-color: rgb(141, 177, 62)!important;
background-image: url(http://i38.servimg.com/u/f38/17/31/71/58/highli10.png);
border-radius: 3px;
color: rgb(255, 255, 255);
font-weight: bold;
display: block;
margin: 0 auto;
margin-bottom: 3px;
padding: 3px 7px;
max-width: 125px;
text-align: center;
text-shadow: rgba(0, 0, 0, 0.298039) 0px -1px 0px;
background-position: 0px 1px;
background-repeat: repeat no-repeat;
margin-top: 5px !important;
}
.reputation.zero {
background-color: rgb(16, 16, 16)!important;
color: rgb(255, 255, 255);
}
.fb_likebtn {
position: absolute;
top: 8pc;
}
.vote {
-moz-border-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
background-color: #eaeaea;
border: 1px solid #d4d6d5;
padding: 4px 1px;
text-align: center;
width: 20px;
height: 60px !important;
}
.vote .vote-button a[href*="plus"] {
background-image: url(http://i.imgur.com/RTp9RAI.png);
background-repeat: no-repeat;
background-size: 100%;
color: transparent;
display: block;
height: 21px;
margin-left: 0px!important;
position: relative;
top: -5px;
width: 22px;
border-bottom: 2px solid rgb(152, 152, 152);
}
.vote .vote-button a[href*="minus"] {
background-image: url(http://i.imgur.com/TO9BBnl.png);
background-repeat: no-repeat;
background-size: 100%;
color: transparent;
display: block;
height: 21px;
margin-left: 0px;
width: 22px;
margin-top: 1px !important;
border-top: 2px solid rgb(152, 152, 152);
}
.main-content.clearfix {
position: relative!important;
top: -5px!important;
}p.crumbs {background: url(http://i.imgur.com/5cds98J.png) repeat-x scroll 0 0 #E0E0E0 !important;border: 1px solid #D6D6D6 !important;
border-radius: 3px !important;box-shadow: 0 1px 2px rgba(0,0,0,0.05) !important;line-height: 37px !important;margin-bottom: 15px !important;overflow: hidden !important;text-shadow: 0 1px 0 #FFF !important;}.pun .crumbs a {background: url(http://i.imgur.com/F7sgCcz.png) no-repeat scroll 100% -1px transparent !important;color: #777!important !important;font-size: 10px !important;line-height: 30px !important;padding: 11px 17px 11px 4px !important;}
p.crumbs a:hover {background-position: 100% -43px !important;}#content-container div#container {position: relative !important;top: 2pc !important;}.pun .crumbs {
left: 0px!important;
max-width: 924px!important;
position: absolute!important;
top: -42px!important;
width: 930px!important;
margin-top: 5px;
height: 33px;
}
/*****PARCERIA*******/
#parceiros img {
height: 102px !Important;
width: 190px !Important;
opacity: .2;
border: 2px solid rgba(190, 184, 184, 0.64);
margin-bottom: 5px;
-webkit-transition-duration: .8s;
-moz-transition-duration: .8s;
-ms-transition-duration: .8s;
-o-transition-duration: .8s;
transition-duration: .8s;
}
.webstore-button.webstore-A-B-C {
border-color: #909090 !Important;
background-color: #909090 !Important;
background-image: -moz-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#5689DB),color-stop(100%,#909090)) !Important;
background-image: -webkit-linear-gradient(top,#565252 0%,#626161 100%) !Important;
background-image: -o-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
background-image: -ms-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#5689db,endColorstr=#4d7bd6,GradientType=0) !Important;
border-radius: 5px !Important;
-webkit-border-radius: 5px !Important;
-moz-border-radius: 5px !Important;
-o-border-radius: 5px !Important;
padding-bottom: 4px !Important;
}
.webstore-button.webstore-A-B-C {
border-color: #909090 !Important;
background-color: #909090 !Important;
background-image: -moz-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#5689DB),color-stop(100%,#909090)) !Important;
background-image: -webkit-linear-gradient(top,#565252 0%,#626161 100%) !Important;
background-image: -o-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
background-image: -ms-linear-gradient(top,#5689DB 0%,#4D7BD6 100%) !Important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#5689db,endColorstr=#4d7bd6,GradientType=0) !Important;
border-radius: 5px !Important;
-webkit-border-radius: 5px !Important;
-moz-border-radius: 5px !Important;
-o-border-radius: 5px !Important;
padding-bottom: 4px !Important;
}
/****PARCERIA FIM****/
.pun .postmain {background: #141414!important;}
.pun .post {background: #141414!important;}
.pun .post .user {background: #2a2a2a!important;}
#alertGuest {background: #141414!important;}
tr {background: #141414!important;}
tr {
background: #313131;
border: 1px solid #292929;
}
.pun tbody.statused span.status img { margin-left: 7px !Important; margin-top: 25px !Important;}
.pun .main-content{background: #141414 !Important;}
.resizebox {background-color: transparent !Important;}
.resizebox .resize_border{border: none !Important;}
tr {
background: #313131;
border: 1px solid #292929;
}
.pun tbody.statused span.status img { margin-left: 7px !Important; margin-top: 25px !Important;}
.cp_geral { width:340px; padding-top:50px; transition:all 150ms linear; } .cp_box { width:340px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; -webkit-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); -moz-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); left:-120px; top:-13px; background:#fff; z-index:999; position:absolute; transition:all 150ms linear; margin:50px; } .cp_capa { background:#263340 url(http://i.imgur.com/6AnKAdN.png) right no-repeat; height:105px; -webkit-border-top-left-radius:10px; -webkit-border-top-right-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px; border-top-left-radius:10px; border-top-right-radius:10px; padding:5px 5px 0; } .cp_capa:before { content:""; display:inline-block; vertical-align:middle; margin-left:74px; width:0; height:0; position:absolute; top:-15px; border-left:15px solid transparent; border-right:15px solid transparent; border-bottom:15px solid #263340; } .cp_capa-avatar { -moz-border-radius:100%; -webkit-border-radius:100%; border-radius:100%; border:1px solid #d8d8d8; height:75px; width:75px; text-align:center; float:left; font-size:0; padding:7px; } .cp_capa-avatar img { -moz-border-radius:100%; -webkit-border-radius:100%; border:0 solid #d8d8d8; border-radius:100%; height:75px; width:75px; }.cp_capa-avatar img:nth-of-type(2){display:none} .cp_capa-nick { width:215px; height:75px; float:left; padding:25px 0 0 15px; } .cp_capa-nick strong { color:#fff!important; font-size:25px; font-weight:400!important; display:block; } .cp_info { text-align:center; padding:10px; } .cp_info-botoes { height:60px; width:320px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; text-decoration:none; } .cp_info-botoes a { text-decoration:none; } .cp_info-botoes-post { background:#ecf0f1; width:85px; height:53px; -webkit-border-top-left-radius:10px; -webkit-border-bottom-left-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-bottomleft:10px; border-top-left-radius:10px; border-bottom-left-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:left; } .cp_info-botoes-rep { background:#6bbd21; width:110px; height:53px; text-transform:uppercase; border-bottom:7px solid #68a72f; float:left; } .cp_info-botoes-rep strong { padding-top:8px; color:#fff; display:block; font-size:20px; } .cp_info-botoes-rep span { color:#fff; font-size:12px; } .cp_info-botoes-data strong { padding-top:8px; color:#666; display:block; font-size:15px; } .cp_info-botoes-data { background:#ecf0f1; width:125px; height:53px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-right-radius:10px; -moz-border-radius-topright:10px; -moz-border-radius-bottomright:10px; border-top-right-radius:10px; border-bottom-right-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:left; } .cp_info-botoes-post,.cp_info-botoes-rep,.cp_info-botoes-data { transition:all 150ms linear; } .cp_info-botoes-post:hover,.cp_info-botoes-rep:hover,.cp_info-botoes-data:hover { opacity:0.65; -moz-opacity:0.65; filter:alpha(opacity=65); } .cp_icones { background:#ecf0f1; -webkit-border-bottom-right-radius:10px; -webkit-border-bottom-left-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-bottomleft:10px; border-bottom-right-radius:10px; border-bottom-left-radius:10px; color:#bec3c7; height:20px; padding:5px; } .cp_icones a { font-size:12px; text-decoration:none; color:#666; } .cp_mp,.cp_perfil { float:left; padding-left:10px; transition:all 150ms linear; } .cp_mp:hover { float:left; padding-left:10px; color:#c1392b; } .cp_mp:before { content:"\f003"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:before { content:"\f007"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:hover { padding-left:10px; color:#6bbd21; } .cp_mais { width:100%; } .cp_capa-avatar br,.span_capa-nick img,.span_capa-nick br { display:none; } .cp_capa-nick span,.span_capa-nick { color:#fff!important; font-size:12px; line-height:22px; font-weight:400!important; float:none!important} .cp_info-botoes-post strong { padding-top:8px; color:#666; display:block; font-size:20px; } .cp_info-botoes-post span,.cp_info-botoes-data span { color:#868585; font-size:11px; }
.goog-te-gadget-simple .goog-te-menu-value span {color: black !Important;}
/*Destaque do mês*/
.destaque img.avatar_d {
width: 50px;
height: 50px;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.destaque h4 {font-weight: normal;}
.bs_badge {
background: #7ba60d;
display: inline-block;
height: 16px;
line-height: 16px;
padding: 0 5px;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
vertical-align: middle;
margin-right: 8px;
}
.bs_badge_lightgrey {
background: #b3b3b3;
}
.bs_badge, .bs_badge a {color: #fff !important;}
.reset_cursor {
cursor: default;
}
.destaque .main-content table {
background: #F6F8FA;
border: 1px solid #DCE2EC;
width: 100%;
}
/****************************************************
**Template Adaptado por Mindlezz, de SkinsDev.com,
**Visitanos :D
*****************************************************/
#pun-head {
display: none;
}
#pun-visit.clearfix {
display: none!important;
}
#pun-intro {
display: none;
}
/*----------[Borrar Subrayados]------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
/*----------------FIN---------------*/
img, .input_check, .input_radio {
vertical-align: middle;
}
body {
font: normal 13px helvetica,arial,sans-serif;
}
html, body {
background: #282828 url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
color: #5a5a5a;
}
#header_bar {
background: #3c3c3c url(http://demo.themetent.com/public/style_images/firebox/gradient_dark.png) repeat-x bottom;
border-bottom: 1px solid #000;
-webkit-box-shadow: 0px 1px 5px 0px rgba(0, 0, 0, 0.4);
box-shadow: 0px 1px 5px 0px rgba(0,0,0,0.4);
padding: 0;
text-align: right;
position: relative;
}
.main_width {
margin: 0 auto;
width: 87% !important;
min-width: 960px;
}
.main_width {
width: 80% !important;
}
#admin_bar {
font-size: 11px;
line-height: 36px;
}
.left {
float: left;
}
ol, ul {
list-style: none;
}
.ipsList_inline>li {
display: inline-block;
margin: 0 3px;
}
.ipsList_inline>li:first-child {
margin-left: 0;
}
#admin_bar a {
color: #8a8a8a;
}
#admin_bar a:hover {
color: white;
}
img, .input_check, .input_radio {
vertical-align: middle;
}
fieldset, img {
border: 0;
}
#user_navigation.not_logged_in {
height: 26px;
padding: 6px 0 4px;
}
#user_navigation a {
color: #fff;
font-size: 11px;
}
#user_navigation #register_link {
background: #C4411C;
color: #fff;
display: inline-block;
padding: 3px 8px;
border: 1px solid #BC3C18;
-webkit-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4);
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2), 0px 1px 4px rgba(0,0,0,0.4);
text-shadow: 0px 1px 2px rgba(0,0,0,0.3);
}
/*CSS IMPORTANTE PARA CAMBIAR LA IMAGEN DEL BRANDING*/
#branding {
-moz-background-size: cover;
-ms-filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='myBackground.jpg',sizingMethod='scale');
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.myBackground.jpg',sizingMethod='scale');
min-height: 150px;
background: url('http://i.imgur.com/p5pGhmV.jpg');
background-repeat: no-repeat;
background-size: cover;
}
#branding, #header_bar, #primary_nav {
min-width: 980px;
}
/*END CSS IMPORTANTE PARA CAMBIAR LA IMAGEN DEL BRANDING*/
#logo {
display: inline;
}
.logo {
color: #fff;
font: 35pt "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
float: left;
margin-top: 1em;
text-shadow: 0px 0px 10px #000;
filter: dropshadow(color=#000000,offx=0,offy=0);
}
#logo a {
opacity: 1;
filter: alpha(opacity=100);
-webkit-transition: opacity 1s linear;
text-shadow: 0px 0px 10px #000;
filter: dropshadow(color=#000000, offx=0, offy=0);
}
.logo span {
color: #c4411c;
margin-right: 0.2em;
}
.logo .sub {
font-size: 25pt;
margin-left: 0.5em;
color: #fff !important;
}
/*buscador*/
.search {
opacity: 0.5;
filter: alpha(opacity=50);
-webkit-transition: opacity 1s linear;
margin-top: 33px;
}
.search:hover {
opacity: 1;
}
.ipsBox, .ipsPad {
padding: 9px;
}
.ipsBox {
background: #313131;
-webkit-border-radius: 5px;
border-radius: 5px;
border: 1px solid #292929;
margin-bottom: 1em;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
}
.searchbox {
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
padding: 15px;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
.hide {
display: none;
}
#adv_search {
width: 16px;
height: 16px;
background: url(http://demo.themetent.com/public/style_images/firebox/advanced_search.png) no-repeat right 50%;
text-indent: -3000em;
display: inline-block;
margin: 4px 0 4px 4px;
}
#search_wrap {
position: relative;
background: #fff;
display: block;
padding: 0 26px 0 4px;
height: 26px;
line-height: 25px;
-moz-border-radius: 3px 4px 4px 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 3px;
border-radius: 3px 4px 4px 3px;
-webkit-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
min-width: 230px;
}
#main_search {
font-size: 12px;
border: 0;
padding: 0;
background: transparent;
width: 130px;
outline: 0;
line-height: 25px;
}
input, select {
font: normal 13px helvetica,arial,sans-serif;
}
#search_options {
font-size: 10px;
height: 20px;
line-height: 20px;
margin: 3px 3px 3px 0;
padding: 0 6px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
background: #eaeaea;
display: inline-block;
float: right;
max-width: 80px;
text-overflow: ellipsis;
overflow: hidden;
}
.clickable {
cursor: pointer;
}
#search .submit_input {
background: #C4411C url(http://demo.themetent.com/public/style_images/firebox/search_icon.png) no-repeat 50%;
text-indent: -3000em;
padding: 0;
border: 0;
border: 1px solid #BC3C18;
display: block;
width: 26px;
height: 26px;
position: absolute;
right: 0;
top: 0;
bottom: 0;
-moz-border-radius: 0 3px 3px 0;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
border-radius: 0 3px 3px 0;
-webkit-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
-moz-box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
}
/*navbar*/
#primary_nav {
background: #414040 url(http://demo.themetent.com/public/style_images/firebox/gradient_nav.png) repeat-x bottom;
border-bottom: 1px solid #000;
-webkit-box-shadow: 0px 1px 5px 0px rgba(0, 0, 0, 0.4);
box-shadow: 0px 1px 5px 0px rgba(0,0,0,0.4);
border-top: 1px solid #292929;
border-bottom: 1px solid #1a1919;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
}
#community_app_menu>li {
margin: 0px 3px 0 0;
position: relative;
}
#community_app_menu>li>a {
color: #939393;
display: block;
padding: 10px 15px 8px;
}
#primary_nav #quickNavLaunch {
padding: 6px 8px 8px;
}
#quickNavLaunch span {
background: url(http://demo.themetent.com/public/style_images/firebox/icon_quicknav.png) no-repeat top;
width: 13px;
height: 13px;
display: inline-block;
}
#community_app_menu>li>a:hover, #community_app_menu>li>a.menu_active {
background: #414040 url(http://demo.themetent.com/public/style_images/firebox/gradient_nav_hover.png) repeat-x bottom;
color: #fff;
margin-top: 0;
text-shadow: none;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
}
#community_app_menu>li.active>a {
background: #414040 url(http://demo.themetent.com/public/style_images/firebox/gradient_nav_hover.png) repeat-x bottom;
color: #fff;
margin-top: 0;
text-shadow: none;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
border-left: 1px solid #292929;
border-right: 1px solid #292929;
}
#contenido {
width: 95% !important;
margin: 0 auto;
}
#contenido {
padding: 10px 10px;
line-height: 120%;
}
/*index_box*/
.adent_ {
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
padding: 15px;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
.pun .adent_ table.table td {
background: none!important;
border: 0;
}
.main .main-foot, .main .main-head {
background: #3c3c3c url(http://demo.themetent.com/public/style_images/firebox/gradient_dark.png) repeat-x bottom;
color: #fff;
padding: 10px 10px 11px;
font-size: 14px;
font-weight: 400;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
border-width: 1px 1px 0 1px;
border-color: #292929;
border-style: solid;
margin: 0 0 0.5em 0;
}
.main .main-head .page-title {
color: #fff;
font-size: 14px;
font-weight: 400;
}
.col_c_stats {
text-align: right;
width: 15%;
}
.ipsType_small {
font-size: 12px;
}
/*topic_body*/
div.subtopic {
border: 0;
background: #282828 url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
.pun .post {
border: 0;
}
.post_block {
margin: 1px 1px 1px 1px;
background: #313131;
border-top: 1px solid #282828;
color: #fff;
font-size: 16px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 1em;
}
.desc_post {
color: #777;
float: right;
font-size: 11px;
margin-right: 17px!important;
margin-top: -28px;
text-align: right;
}
.post_block span.creator a span {
color: #FFF!important;
font-weight: 400!important;
}
.post_block span.creator a span strong {
color: #FFF!important;
font-weight: 400!important;
}
.pun .posthead {
background: transparent;
border-bottom: 0;
color: #a4a4a4;
font-size: 12px!important;
font-weight: 400;
margin: 0 10px 0 0;
padding-top: 10px;
}
.pun .posthead h2 {
font-family: Arimo,sans-serif;
font-size: 12px;
}
.pun .postmain {
background-color: transparent;
border: 0;
margin-left: 15em;
}
.pun .post .user {
float: left;
margin-left: -174px;
margin-top: -1.8em;
position: relative;
font-size: 12px;
text-align: center;
width: 155px;
}
.postfoot {
border: 0;
clear: both;
margin-left: -15em;
padding: .5em 1em;
text-align: right;
opacity: 0;
transition: all 0.6s;
}
.pun .post:hover .postfoot {
opacity: 1;
}
.pun .main .main-content.message {
background-color: transparent;
}
.pun .main-content {
border: 1px solid #1B1B1B;
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
}
.pun .frm-form {
background: transparent;
border: none;
}
.main .frm-info #pun-visit, .main-box {
background: #181818;
border: 1px solid #2D2D2D;
}
.main .frm-info {
border: 1px solid #662411;
background: #c4411c;
color: #fff;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.1);
}
.pun .main .main-content p.message {
margin: 1.7em;
padding: 1em;
color: white;
background: #303030;
border: 1px solid #2D2D2D;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.1);
}
.pun .topic {
background: #313131;
-webkit-border-radius: 5px;
border-radius: 5px;
border: 1px solid #292929;
margin-bottom: 1em;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
padding: 9px;
}
#stats {
background-color: transparent;
line-height: 150%;
padding: .6em 1em;
color: white;
font-weight: normal!important;
font-size: 12px;
}
/*EditorNegroFA*/
#textarea_content {
width: 100%!important;
text-align: inherit!important;
}
#textarea_content .sceditor-container {
background: #3c3c3c url(http://demo.themetent.com/public/style_images/firebox/gradient_dark.png) repeat-x bottom!important;
border: none!important;
border-radius: 0!important;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.1)!important;
}
#textarea_content .sceditor-container .sceditor-toolbar {
background: none!important;
border: 0!important;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.1)!important;
}
#textarea_content .sceditor-group {
background: #2B2B2B!important;
border-radius: 3px!important;
border: 0!important;
}
#textarea_content .sceditor-group a:hover, #textarea_content .sceditor-group a.active, #textarea_content .sceditor-group a.hover {
background: #000!important;
box-shadow: 0 1px 0 #424242!important;
}
#textarea_content iframe ,#textarea_content .sceditor-container textarea {
width: 98%!important;
border-radius: 2px!important;
background: #292929!important;
border: 1px solid #2C2C2C!important;
box-shadow: inset rgba(0, 0, 0, 0.31) 0 2px 10px!important;
color: #B7B7B7!important; cursor: text!important; text-shadow: rgba(0, 0, 0, 0.3) 0 -1px 0!important;
padding: 0 5px!important;
}
#message-box #textarea_content .sceditor-container {
width: 100%!important;
}
#pun-qpost .frm-buttons {
border: 0;
margin-bottom: -.7em;
margin-top: .5em;
padding: .7em 0 0 17.5em;
text-align: right;
}
.user-basic-info a img {
max-width: 90px;
max-height: 90px;
-webkit-box-shadow: inset 1px 1px 5px 0px rgba(0, 0, 0, 0.2);
box-shadow: inset 1px 1px 5px 0px rgba(0, 0, 0, 0.2);
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
.pun .paged-foot, .pun .paged-head {
background: transparent;
border: 0;
padding: .6em 1.3em .3em;
}
.pun-crumbs p {
color: #666;
font-size: 1.11em;
line-height: 1.5;
color: #777;
padding: 0px 0px!important;
font-size: 12px;
font-weight: 400;
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 0 0 0.5em 0;
}
.pun-crumbs p a {
color: #777!important;
}
.pun .user .user-info {
color: #a4a4a4;
line-height: 1.8em;
font-size: 12px;
}
.pun a:hover {
color: #C4411C;
}
.pun a:visited {
color: #fff;
}
.pun a:link {
color: #fff;
}
.pun .table .tc2, .pun .table .tc3 {
text-align: center;
width: 10%;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: transparent;
}
.pun table.table td {
background-color: transparent;
border: 0;
}
.pun table.table th {
color: #fff;
padding: .5em 0;
background: #1a1a1a;
border-bottom: 1px solid #0f0f0f!important;
}
/*footer*/
#pun-about {
text-align: right;
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
padding: 15px;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
height: 16px;
}
#pun-foot div.ipsBox {
line-height: 4px;
}
/*index_body*/
.statround {
display: inline-block;
background: #c4411c;
color: #fff;
padding: 2px 6px;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin-right: 3px;
}
.statround a {
color: white!important;
}
div#my_nigga {
background: #3c3c3c url(http://demo.themetent.com/public/style_images/firebox/gradient_dark.png) repeat-x bottom;
color: #fff;
padding: 10px 10px 11px;
font-size: 12px;
font-weight: 400;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
border-width: 1px 1px 0 1px;
border-color: #292929;
border-style: solid;
margin: 0 0 0.5em 0;
}
span.ulet {
margin-right: 20px;
}
#alertGuest {
background: #2c2c2c url(http://demo.themetent.com/public/style_images/firebox/background.png) repeat;
padding: 15px;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
ul#stat_links li a {
margin-right: 4px; }
.desc, .desc.blend_links a, p.posted_info {
font-size: 12px;
color: #777;
}
.statistics_head {
font-size: 14px;
font-weight: bold;
}
/*este CSS si se desea lo eliminan*/
#pun-visit, .main-box {
display: none!important;
}
/*END este CSS si se desea lo eliminan*/
#pun-about span.left a {
color: white!important;
}
.pun tbody.statused span.status img {
margin-left: -17px;
margin-top: 4px;
}
/*its all right? xD*/
.its_all_right {
margin-left: 24px;
}
a.forumtitle {
font-size: 15px;
font-weight: normal;
font-family: Arial;
color: white!important;
}
.mini_ava img {
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
-webkit-box-shadow: inset 1px 1px 5px 0px rgba(0, 0, 0, 0.2);
box-shadow: inset 1px 1px 5px 0px rgba(0, 0, 0, 0.2);
float: left;
height: 32px;
margin: 3px 10px;
padding: 1px;
width: 32px;
cursor: pointer;
}
.pun .posthead img, .pun table .tdtopics img {
vertical-align: middle;
margin: 0!important;
}
td.tcr span a:empty:before {
content: "No posts to view.";
cursor: default;
pointer-events: none;
text-align: center;
word-wrap: break-word;
margin: 1px 0px 4px 53px;
color: #a4a4a4;
font-style: italic;
}
td.tcr > span > strong > a > span > strong {
font-weight: 400!important;
text-decoration: none;
}
/*logeado xD*/
#user_navigation .ipsList_inline li {
margin: 0;
}
#user_navigation.logged_in {
height: 26px;
padding: 6px 0 4px;
line-height: 25px;
}
#user_link_dd, .dropdownIndicator {
background: url(http://www.tibiaking.com/forum/public/style_images/gris/header_dropdown.png) no-repeat right;
display: inline-block;
height: 5px;
margin: 1px 0 1px 1px;
width: 9px;
}
#inbox_link, #notify_link {
height: 15px;
padding: 11px 24px 8px 12px;
position: relative;
vertical-align: middle;
width: 18px;
}
#inbox_link {
background: url(http://www.tibiaking.com/forum/public/style_images/gris/icon_inbox.png) no-repeat top;
}
#notify_link {
background: url(http://www.tibiaking.com/forum/public/style_images/gris/icon_notify.png) no-repeat top;
margin-right: 11px;
}
.ipsHasNotifications {
-moz-border-radius: 2px;
-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.1) inset;
-webkit-border-radius: 2px;
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.1) inset;
background: #cf2020;
border-radius: 2px;
box-shadow: 0 2px 4px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.1) inset;
color: #fff!important;
font-size: 9px;
height: 12px;
left: -5px;
line-height: 12px;
padding: 0 4px;
position: absolute;
text-align: center;
top: 4px;
}
#user_link {
margin-right: 15px;
}
#alertGuest h2 {
font-size: 14pt;
font-weight: 800;
margin-bottom: 1em;
}
/*tabs*/
#tabs ul li.activetab a {
background-color: #252524!important;
border: 1px solid #232222;
color: #FFFFFF;
text-decoration: none!important;
}
#tabs ul li a {
float: left;
font-size: 1.1em;
font-weight: 400;
line-height: 2em;
padding: 0 1em;
text-decoration: none;
background: #353535!important;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.1);
border: 1px solid #232222;
margin-bottom: -1px;
border-radius: 5px 5px 0 0;
}
/*buttons*/
.pun .frm .frm-buttons input {
font-size: 1em;
line-height: 1.2;
margin-right: 1em;
overflow: visible;
padding: 1px .5em 2px;
vertical-align: middle;
}
input[type="button"], input[type="reset"], input[type="submit"] {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
background: #2C2B2B url(http://i.imgur.com/1bDIL9v.png) repeat-x 0 0;
border: 1px solid #2C2C2C;
border-radius: 2px;
color: #EBEBEB;
height: 24px;
line-height: 24px;
margin-left: 4px;
padding: 0 10px;
text-decoration: none;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
}
input[name="preview"] {
background: #646464 url('http://i.imgur.com/5IPGGOW.png') repeat-x 0 0;
border-color: #585858;
color: #fff;
text-shadow: #474747 0px -1px 0px;
-moz-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
-webkit-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
}
/*hovers*/
input[name="preview"]:hover {
background-color: #6f6f6f;
color: #fff;
}
input[type="button"]:hover, input[type="reset"]:hover, input[type="submit"]:hover {
color: #fff;
background-repeat: repeat-x;
background-position: top;
}
/*active*/
input:active[type="button"], input:active[type="reset"], input:active[type="submit"] {
position: relative;
top: 1px;
}
/*END BUttons*/
/*css widgets*/
#content-container div#right .module.main {
background: url('http://demo.themetent.com/public/style_images/firebox/pattern_side.png') repeat scroll 0px 0px #3C3C3C;
border: 1px solid #292929;
border-radius: 5px;
box-shadow: 0px 1px 0px 0px rgba(255, 255, 255, 0.1) inset;
margin-bottom: 1em !important;
padding: 10px;
margin-left: 10px !important;
}
#right .module.main .main-head {
font: normal 14px helvetica, arial, sans-serif;
padding: 5px 10px;
background: #292929;
color: #fff;
border: 1px solid #232222;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
-webkit-border-radius: 5px;
border-radius: 5px;
}
#right .module.main .main-content {
border-radius: 0;
background: transparent;
border: 0;
box-shadow: none;
}
Até mais.
Sennior
 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
Agora sim, agora deu certo, vlw

 Re: Como colocar a cor no nome correspondente ao grupo
Re: Como colocar a cor no nome correspondente ao grupo
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Como colocar cores no nome de um grupo?
» Como colocar símbolos antes do nome do usuário e do grupo?
» Rank no perfil dos usuários consoante o grupo correspondente
» Colocar imagem antes do nome do grupo
» Queria colocar nome de grupo brilhando !
» Como colocar símbolos antes do nome do usuário e do grupo?
» Rank no perfil dos usuários consoante o grupo correspondente
» Colocar imagem antes do nome do grupo
» Queria colocar nome de grupo brilhando !
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Vitor-Vicente 22.04.15 22:55
por Vitor-Vicente 22.04.15 22:55





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
