Como deixar meu logo assim
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Como deixar meu logo assim
Como deixar meu logo assim
Detalhes da dúvida
Versão do fórum : phpBB3
Nível de acesso : Fundador
Navegador usado : Google Chrome
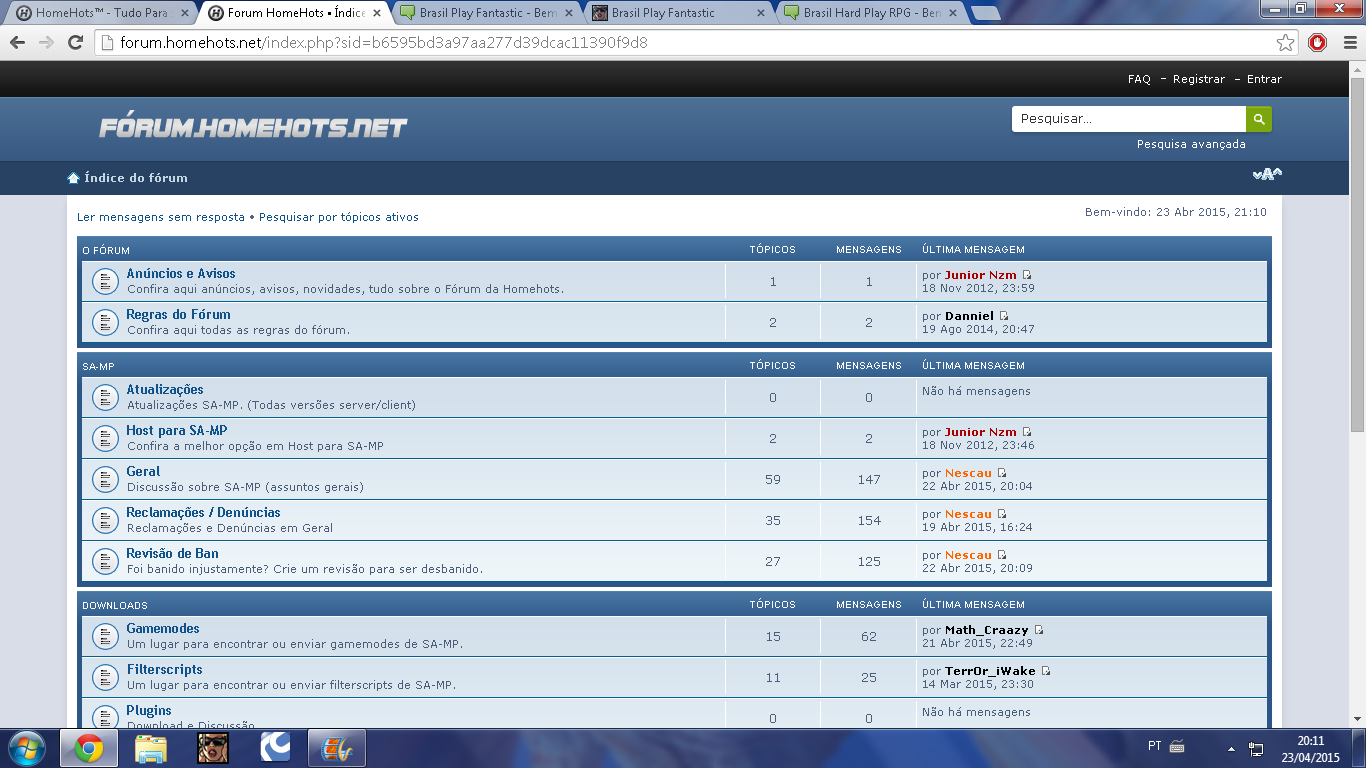
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : ...
Endereço do fórum : http://playfantastic.forumeiros.com/
Descrição do problema
eae blz?Bom queria saber como deixo o logo do meu forum desse jeito q mostra a imagem assima
 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
Poderia ser mais específico amigo? Não pude compreender o "Assim". 

 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
Queria saber como deixo meu logo desse jeito com a barra de " buscar " ingual a este
 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
Mas ainda não entendi, você quer toda a parte azul? Ou só a barra de buscar? 

 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
Barra Buscar
 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
Adicione em seu CSS:
- Código:
media="screen, projection"
#search-box fieldset #keywords {
font-size: 12px;
border: 0;
background: transparent;
outline: 0;
float: left;
padding: 5px;
width: 220px;
}
forum.homehots.net/media="screen, projection"
#search-box #keywords {
background-color: white;
}
forum.homehots.net/media="screen, projection"
#search-box #keywords {
width: 95px;
background-color: #FFF;
}
forum.homehots.net/media="screen, projection"
#search-box input {
border-color: #0075B0;
}
forum.homehots.net/media="screen, projection"
#search-box input {
border: 1px solid #b0b0b0;
}
forum.homehots.net/media="screen, projection"
.inputbox:hover {
border-color: #11A3EA;
}
forum.homehots.net/media="screen, projection"
.inputbox:hover {
border: 1px solid #eaeaea;
}
forum.homehots.net/media="screen, projection"
input.search {
background-image: url("./styles/prosilver/theme/images/icon_textbox_search.gif");
}
forum.homehots.net/media="screen, projection"
input.search {
background-image: none;
background-repeat: no-repeat;
background-position: left 1px;
padding-left: 17px;
}
forum.homehots.net/media="screen, projection"
input.inputbox {
width: 85%;
}
forum.homehots.net/media="screen, projection"
.inputbox {
background-color: #FFFFFF;
border-color: #B4BAC0;
color: #333333;
}
forum.homehots.net/media="screen, projection"
.inputbox {
background-color: #FFFFFF;
border: 1px solid #c0c0c0;
color: #333333;
padding: 2px;
cursor: text;
}
forum.homehots.net/media="screen, projection"
input {
font-weight: normal;
cursor: pointer;
vertical-align: middle;
padding: 0 3px;
font-size: 1em;
font-family: Verdana, Helvetica, Arial, sans-serif;
}
forum.homehots.net/media="screen, projection"
* {
margin: 0;
padding: 0;
}
user agent stylesheetinput:not([type]), input[type="email" i], input[type="number" i], input[type="password" i], input[type="tel" i], input[type="url" i], input[type="text" i] {
padding: 1px 0px;
}
user agent stylesheetinput, input[type="password" i], input[type="search" i] {
-webkit-appearance: textfield;
padding: 1px;
background-color: white;
border: 2px inset;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
-webkit-rtl-ordering: logical;
-webkit-user-select: text;
cursor: auto;
}
user agent stylesheetinput, textarea, keygen, select, button {
margin: 0em;
font: normal normal normal 13.3333330154419px/normal Arial;
color: initial;
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
}
user agent stylesheetinput, textarea, keygen, select, button, meter, progress {
-webkit-writing-mode: horizontal-tb;
}
Inherited from fieldset
forum.homehots.net/media="screen, projection"
#search-box fieldset {
position: relative;
background: white;
display: block;
padding: 0 26px 0 4px;
height: 26px;
line-height: 25px;
-moz-border-radius: 3px 4px 4px 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 3px;
border-radius: 3px 4px 4px 3px;
-webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
min-width: 230px;
}
forum.homehots.net/media="screen, projection"
fieldset {
border-width: 0;
font-family: Verdana, Helvetica, Arial, sans-serif;
font-size: 1.1em;
}
Inherited from div#search-box
forum.homehots.net/media="screen, projection"
#search-box {
color: #FFFFFF;
}
forum.homehots.net/media="screen, projection"
#search-box {
color: #FFFFFF;
position: relative;
margin-top: 30px;
margin-right: 5px;
display: block;
float: right;
text-align: right;
white-space: nowrap;
}
Inherited from div.headerbar
forum.homehots.net/media="screen, projection"
.headerbar {
background-color: #12A3EB;
background-image: url("./styles/prosilver/theme/images/bg_header.gif");
color: #FFFFFF;
}
forum.homehots.net/media="screen, projection"
.headerbar {
background: #ebebeb none repeat-x 0 0;
color: #FFFFFF;
margin-bottom: 4px;
padding: 0 5px;
}
Inherited from body#phpbb.section-index.ltr
forum.homehots.net/media="screen, projection"
html, body {
color: #536482;
background-color: #FFFFFF;
}
 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
n deu resultado
 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
Troque por este código:
- Código:
#search-box #keywords {
background-color: #fff;
width: 95px;
font-size: 12px;
border: 0;
outline: 0;
margin-bottom: 4px;
background: white;
position: relative;
margin-top: 30px;
margin-right: 5px;
float: right;
white-space: nowrap;
border-width: 0;
height: 26px;
line-height: 25px;
-moz-border-radius: 3px 4px 4px 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 3px;
border-radius: 3px 4px 4px 3px;
-webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
min-width: 230px;
margin: 0em;
font: normal normal normal 13.3333330154419px/normal Arial;
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
font-weight: normal;
-webkit-appearance: textfield;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
-webkit-rtl-ordering: logical;
-webkit-user-select: text;
vertical-align: middle;
font-size: 1em;
font-family: Verdana, Helvetica, Arial, sans-serif;
width: 220px;
border: 1px solid #c0c0c0;
padding: 2px;
cursor: text;
background-image: none;
background-repeat: no-repeat;
background-color: #FFFFFF;
border-color: #B4BAC0;
color: #333333;
background-position: left 1px;
padding-left: 17px;
}
 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
vlw pode closa

 Re: Como deixar meu logo assim
Re: Como deixar meu logo assim
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Como deixar assim?
» Como deixar assim
» Como deixar assim?
» Como deixar assim
» Como deixar o anuncio assim
» Como deixar assim
» Como deixar assim?
» Como deixar assim
» Como deixar o anuncio assim
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Luis_xD 24.04.15 0:13
por Luis_xD 24.04.15 0:13





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
