Data/hora atual: 26.04.24 17:53
214 resultados encontrados para 000000
[Botões] - Pequeno - Texto branco
Endereço do fórum : www.fsrequipe.forumeiros.comImagens a serem usadas :
Dimensões : x px
Cor do fundo : #000000
Cor da fonte : #FFFFFF
Fonte : Verdana
Animação : Não
Moldura : Não
Descrição do trabalho : Olá, estava precisando de uns botões urgente..
Exemplo assim:

Com fundo preto, e a cor da fonte/letra branca.
Botoes:
INICIO
PORTAL
BUSCAR
PILOTOS
GRUPOS
PERFIL
MP
REGISTRE-SE
LOGIN
SAIR
Altura: 20
Largura: Que for preciso!
Todas imagem separada...
Agradeço desde já!
- em 17.02.15 16:09
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Botões] - Pequeno - Texto branco
- Respostas: 5
- Vistos: 506
[Ranks] - Pequeno
Endereço do fórum : [url=fsrequipe.forumeiros.com]fsrequipe.forumeiros.com[/url]Imagens a serem usadas :
 ;
; Dimensões : x px
Cor do fundo : #FFFFFF
Cor da fonte : #FFFFFF
Fonte : Verdana
Animação : Não
Moldura : Não
Descrição do trabalho : Olá, queria uns rank's desse modelo

NOME DOS RANK'S E FUNDOS:
FUNDADOR #00FF09
COMANDANTE #FF8C00
ADMINISTRADOR #0022FF
MODERADOR #FF0033
TESTADOR #FF00E1
EXPERIENTE #F7FF00
DESIGNER #6F00FF
PILOTO #00FFEA
RECRUTAMENTO #000000
COR DA FONTE/LETRA:
Todos nomes citado acima, a cor da letra pode ser branca..
Só quero o fundo diferencie..
OBS: NO LUGAR DE Team Royal Racing
BOTE: Fast Street Running
AGRADEÇO DESDE JÁ !
- em 15.02.15 18:09
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Ranks] - Pequeno
- Respostas: 5
- Vistos: 1047
Bug geral no fórum
Olá,Acesse
Painel de Controle >Visualização>Imagens e Cores >Cores >Cores e tamanho do texto > Cor do Texto : altere para
Até mais!
- em 24.01.15 23:31
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Bug geral no fórum
- Respostas: 14
- Vistos: 1005
[Outros] Preto - Médio - Texto cinza
Endereço do fórum : www.vertigem.forumeiros.comImagens a serem usadas : http://www.laviniadesign.com.br/girassol/images/stories/arquivos/alimentacaoeSaude/orelhaDoLivro.png ; https://i.imgur.com/9ICPOlB.jpg ; https://i.imgur.com/bUmtPfc.jpg ; https://i.imgur.com/oGK7fLF.jpg ;
Dimensões : 7 x 21 px
Cor do fundo : #000000
Cor da fonte : #969696
Fonte : Across the Road ou alguma outra mais formal
Animação : Não
Moldura : Não
Descrição do trabalho : Olá, eu gostaria que me ajudassem a criar uma orelha para livro. A primeira imagem é um exemplo de como eu quero. o tamanho é 7 CM de largura X 21 CM altura. O fundo é preto, com a minha imagem no alto e a escrita na mesma cor que a escrita da segunda imagem, meio cinza.
" C. J. Silveira (Coromandel, 10 de julho de 1991) é um escritor mineiro de ficção, autor de “Vertigem”. Seu apetite literário brotou ainda cedo, quando o ainda criança Carlos enfiava-se nas obras de Sir. Arthur Conan Doyle, J. R. R. Tolkien e J. K. Rowling para se refugiar da solidão na qual sua timidez havia lhe trancado. Com o passar dos anos, Carlos Júnior acabou tomando caminhos muito distintos, chegando a estagiar durante um ano no Banco do Brasil até concluir seu curso de graduação em Administração de Empresas. No entanto, a inspiração literária voltou a bombear cargas muito positivas em seu mundo criativo. Vertigem surgiu da mais profunda visão do autor sobre a civilização atual, atirando sobre ela uma sombra de seus piores medos e transformando-a em uma obra completamente original. Atualmente, Carlos Júnior da Silveira está trabalhando em seu primeiro livro de terror, lançando seus dedos por boa parte da literatura nacional e exercendo a arte que mais lhe apaixona: a escrita."
Desde já agradeço a atenção!
- em 23.01.15 22:39
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Outros] Preto - Médio - Texto cinza
- Respostas: 5
- Vistos: 785
[Banner] Branco - Médio - Texto preto
Endereço do fórum : http://vixeki.forumeiros.comImagens a serem usadas : https://2img.net/h/i1102.photobucket.com/albums/g458/Joelsom/logo-vixeki.png ;
Dimensões : 120 x 60 px
Cor do fundo : #FFFFFF
Cor da fonte : #000000
Fonte :
Animação : passando todos os nomes piscando.
Moldura : Não
Descrição do trabalho : Com uma animação com alguns segundos de duração, a ser orientado pelo criador da imagem, peço que por favor seja feito banner com o seguinte texto:
Primeira tela: Fórum VIXEKI
Segunda tela: Concursos, notícias, cinema, jogos e muito +.
cada uma das palavras deverá se encontrar piscando passando uma por uma e no final aparece o nome vixeki.com com uma explosão de cores que tem como exemplo a imagem logo do fórum que está na descrição "imagens a serem usadas". As cores ficam a critério de quem criar a imagem, mas gostaria que elas tivessem o efeito de como se estivessem sendo jogadas na tela e acima de toda a bagunça das cores aparece o nome do fórum.
Qualquer dúvida só questionar que tentarei resolver o treco rsrsrs.
 .
.- em 12.01.15 19:31
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Banner] Branco - Médio - Texto preto
- Respostas: 12
- Vistos: 840
[Outros] Branco - Médio - Texto preto
Endereço do fórum : [url]csi-ea.forumeiros.com[/url]Imagens a serem usadas : https://i.imgur.com/kprkxU6.png ;
Dimensões : x px
Cor do fundo : #FFFFFF
Cor da fonte : #000000
Fonte : Cafe nero m54 || http://www.dafont.com/pt/cafe-nero-m54.font
Animação : Não
Moldura : Quadrada
Descrição do trabalho : Olá gostaria de um menu para meu forum com os seguintes nomes:
Forum Portal Buscar Agentes Patentes Meu perfil/Perfil MP Sair Entrar Registrar-se
Se puderem cortalos agradeceria, obrigado aqueles que tirarem um tempo para fazerem

Estarei no aguardo
- em 10.01.15 21:07
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Outros] Branco - Médio - Texto preto
- Respostas: 3
- Vistos: 620
[Botões] Preto - Pequeno - Texto branco
Endereço do fórum : [url=sampplayon3.forumeiros.com]sampplayon3.forumeiros.com[/url]Imagens a serem usadas :
Dimensões : 120 x 28 px
Cor do fundo : #000000
Cor da fonte : #FFFFFF
Fonte : Arial
Animação : Não
Moldura : Não
Descrição do trabalho : Olá Gostaria dos Botões iguais a Esses
https://i.servimg.com/u/f38/19/10/62/85/ephwk510.png
OBS: Exatamente nos Tamanhos 120x28 Por gentileza
Inicio
Calendário
Galeria
Portal
Faq
Buscar
Membros
Grupos
Perfil
Mensagem
Nova MP
Cadastrar
Entrar
Sair
- em 06.01.15 16:51
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Botões] Preto - Pequeno - Texto branco
- Respostas: 6
- Vistos: 706
[Ranks] escuro - Pequeno escuro
Endereço do fórum : http://www.metodopua.com/Imagens a serem usadas :
Dimensões : 154x50
Cor do fundo : #FFFFFF
Cor da fonte : #FFFFFF
Fonte : Arial
Animação : Não
Moldura : Não
Descrição do trabalho : Olá, gostaria que fosse parecida com essa - > https://i.servimg.com/u/f38/18/79/74/29/admini10.png
Porem cada uma de um cor com o texto sempre branco.
Administrador -> #FF0000
Moderador -> #FF0000
Membro Lendário -> #57034A
Usuário Intermediário -> #876E0B
Usuário Avançado -> #044006
Pick UP Artist'S - > #3300FF
Master Pick Up Artist'S -> #810E8C
Female Pick up Artist'S -> #D10490
Esses com a cor branca ( #FFFFFF ) e texto preto ( #000000).
Aprendiz
PEGADOR
Usuário em Desenvolvimento
SEDUTOR NÍVEL 1
SEDUTOR NÍVEL 2
SEDUTOR NÍVEL 3
Membro de Honra
Desde já agradeço!
- em 05.01.15 18:51
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Ranks] escuro - Pequeno escuro
- Respostas: 12
- Vistos: 989
Mudar a cor de algumas partes do fórum.
Painel de Controle >Visualização>Imagens e Cores> CoresCores e tamanho do texto
Cor do Texto :
Você altera #000000
Até Mais!
- em 04.01.15 19:06
- Procurar em: Questões resolvidas sobre a aparência do fórum
- Tópico: Mudar a cor de algumas partes do fórum.
- Respostas: 11
- Vistos: 1119
[Ícones] Preto - Pequeno - Texto branco
Endereço do fórum : http://365diasaganhar.ativoforum.com/Imagens a serem usadas :
Dimensões : x px
Cor do fundo : #000000
Cor da fonte : #FFFFFF
Fonte :
Animação :
Moldura :
Descrição do trabalho : Boas, basicamente preciso de vários icones:
1- Preciso de um icone para as categorias
2- Preciso de um icone para os assuntos
3- Preciso de um icone para os assuntos novos
4- Preciso de um icone para os assuntos bloqueados
5- Preciso de um icone para os anuncios
Sinceramente não sei que imagens colocar nesses icone... gostaria que alguem me ajudasse e fizesse uns icones com imagens esxolhidas pelo proprio... (em tons de preto e branco (fundo preto))
Obrigado
- em 16.12.14 18:25
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Ícones] Preto - Pequeno - Texto branco
- Respostas: 5
- Vistos: 1408
[Botões] Preto - Médio - Texto preto
Endereço do fórum : http://trr-nwd.forumeiros.comImagens a serem usadas :
Dimensões : 720 x 55 px
Cor do fundo : #FFFFFF
Cor da fonte : #000000
Fonte : American Captain
Animação : Não
Moldura : Borda arredondada
Descrição do trabalho : Gostaria de uma borda arrendondada com a fonte que sitei acima, gostaria que ela ficasse +/- igual a essa ai abaixo, não precisar ser o mesmo efeito nas fontes, mais que fique +/- assim :
- img:

E os botões serão os seguintes
- Botões:


Isso é pra por no alto do forum
Obrigado a aqueles que fizerem
- em 10.12.14 16:21
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Botões] Preto - Médio - Texto preto
- Respostas: 7
- Vistos: 601
[Banner] - Médio
Endereço do fórum : http://trr-nwd.forumeiros.comImagens a serem usadas :
Dimensões : 800 x 450 px
Cor do fundo : #FFFFFF
Cor da fonte : #000000
Fonte : Impact
Animação : Não
Moldura : Não
Descrição do trabalho : Olá gostaria de um banner sem bordas, com o texto preto e com alguma coisa que tenha aver com carros, motores, rodas etc mais isso como incone essa parte do logotipo ficara a criterio do criador, eu gostaria que o banner contesse o seguinte texto com um banner base que fiz:
- IMG:

Porém como eu disse gostaria que contesse algum simbolo como carros, motorores etc... Qualquer simbolo que tenha aver com o tema automobilismo.
OBS: Cor da fonte preta;
OBS²: Fundo branco;
Agradeço a quem fizer !

- em 09.12.14 18:27
- Procurar em: Arquivos de Pedidos finalizados
- Tópico: [Banner] - Médio
- Respostas: 6
- Vistos: 1151
Elaborar um código CSS3 - Vol. 1 Efeitos
 | CSS3 Efeitos |
O Cascading Style Sheets (CSS) é uma "folha de estilo" composta por “camadas” e utilizada para definir a apresentação (aparência) em páginas da internet que adotam para o seu desenvolvimento linguagens de marcação (como XML, HTML e XHTML). O CSS define como serão exibidos os elementos contidos no código de uma página da internet e sua maior vantagem é efetuar a separação entre o formato e o conteúdo de um documento. CSS3 é a mais nova versão da famosa da linguagem utilizada para personalização do layout de páginas da web, CSS, onde se define estilos para páginas web com efeitos de transição, imagem, e outros, que dão um estilo novo às páginas.
 | Border Radius |
1. Estrutura das propriedades:
Classe {
Propriedades;
}
No local de vermelho é de extrema importância o preenchimento, este local implica em dizer a todo o código que será num determinado local que todas as propriedades serão aplicadas. Para mais informações sobre elaboração de novos códigos, consulte o tutorial: Elaborar um código CSS
Código | |
Propriedades para cada navegador | |
| Mozilla, Gecko |
|
| Safari, Chrome, Android, Internet 9+ |
|
Vermelho -> Aonde irá ser definido se será modificado a parte de cima (top) ou a parte de baixo (bottom) da div ou de outros códigos html que definam uma classe css.
Verde -> Poderá ser o valor left (Esquerda) ou right (Direita), este será aonde a borda será modificado, no caso acima será modificada a parte de cima da borda (top) no lado esquerdo.
Laranja -> Local aonde terá de adicionar a quantidade que a borda ficará redonda, quanto maior o valor, maior será o arredondamento.
 | Box Shadow |
Código | |
Propriedades para cada navegador | |
| Mozilla, Gecko |
|
| Safari, Chrome, Android, Internet 9+ |
|
| Comum a todos |
|
Vermelho -> Local aonde irá definir o valor do comprimento horizontal, quanto maior o valor mais a sombra da classe irá para a direita e quanto menor for o valor mais a sombra irá para a esquerda.
Verde -> Local aonde irá definir o valor do comprimento vertical, quanto maior o valor mais a sombra da classe irá para baixo e quanto menor for o valor mais a sombra irá para cima.
Laranja -> Definirá neste local o desfoque da sombra, quanto maior for o valor maior desfoque a sombra terá, sendo assim, se espalhando mais, obviamente, quanto menor for o valor menos desfoque a sombra terá.
Violeta -> Local aonde irá definir a cor de fundo da sombra (em hexadecimal).
 | Text Shadow |
Código | |
Propriedades para cada navegador | |
| Comum a todos |
|
Vermelho -> Local aonde irá definir o valor do comprimento horizontal, quanto maior o valor mais a sombra da classe irá para a direita e quanto menor for o valor mais a sombra irá para a esquerda.
Verde -> Local aonde irá definir o valor do comprimento vertical, quanto maior o valor mais a sombra da classe irá para baixo e quanto menor for o valor mais a sombra irá para cima.
Laranja -> Definirá neste local o desfoque da sombra, quanto maior for o valor maior desfoque a sombra terá, sendo assim, se espalhando mais, obviamente, quanto menor for o valor menos desfoque a sombra terá.
Violeta -> Local aonde irá definir a cor de fundo da sombra (em hexadecimal).
 | Text Rotation |
Código | |
Propriedades para cada navegador | |
| Mozilla, Gecko |
|
| Safari, Chrome, Android, Internet 9+ |
|
| Comum a todos |
|
 | Background RBGA |
Antes de aprendermos sobre o código, há algo interessante a se adquirir como conhecimento, o título RBG já dá o nome do que iremos trabalhar no código, observe: R -> red, G -> Green e B -> Blue.
Código | |
Propriedades para cada navegador | |
| Comum a todos |
|
Vermelho -> Será definido um número de 0 a 255 que estará relacionado com a intensidade da cor vermelha.
Verde -> Será definido um número de 0 a 255 que estará relacionado com a intensidade da cor verde.
Azul -> Será definido um número de 0 a 255 que estará relacionado com a intensidade da cor azul.
Laranja -> Será definido um número de 0 a 1 (passando por 0.1, enfim...) que estará relacionado com a opacidade do fundo da classe.
 | @Fonte Face |
Este código não precisa ser adicionado no lugar de propriedades como foi dito no começo do tópico, ele por si só em uma folha estilo CSS já fará o efeito.
Código | |
Propriedades para cada navegador | |
| Comum a todos |
|
Laranja -> Neste local irá adicionar simplesmente o nome da fonte que irá utilizar.
Vermelho -> Modifique adicionando o link da onde a fonte estará hospedada. Lembre-se, não é para colocar o link para download da fonte e sim ela já baixada e extraída, normalmente em um formato .otf.
 | Outline Offset |
Código | |
Propriedades para cada navegador | |
| Comum a todos | |
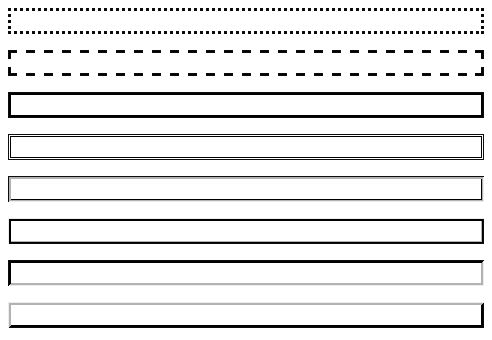
Vermelho -> Será a textura da borda, pode ser substituído por dotted, dashed, solid, double, groove, ridge,inset, hidden (Oculta), outset, none (Sem definição), inherit (Este valor será o valor herdado de seu elemento pai), cada uma com estilos diferentes.

Violeta -> Neste local irá definir a cor da borda, lembre-se sempre que o valor a ser definido será um valor hexadecimal.
Verde -> Quanto maior for o valor maior será o espaço da borda em relação a classe escolhida.
 | Transitions |
Código | |
Propriedades para cada navegador | |
| Mozilla, Gecko |
|
| Safari, Chrome, Android, Internet 9+ |
|
| Navegador MS IE 8 |
|
| Comum a todos |
|
Estes serão os atributos em modo normal, este tipo de efeito se relaciona com o seletor :hover, ou seja a propriedade transition diz como a classe irá passar para o modo hover.
- Modo hover
Código | |
Propriedades para cada navegador | |
| Mozilla, Gecko |
|
| Safari, Chrome, Android, Internet 9+ |
|
| Navegador MS IE 8 |
|
| Comum a todos |
|
Vermelho -> Estará literalmente relacionado a velocidade e o modo como será executado a animação, poderá ser trocado por: linear, ease, ease-in, ease-out, ease-in-out, veja mais abaixo para que serve qualquer uma.
Negrito -> Rotate: O quanto a classe irá rodar, Scale: O tamanho da classe, Skew: O quanto a classe irá se distorcer, Translate: Localização da classe - quanto maior for o valor mais para a direita ela irá, quanto menor mais para a esquerda.
Laranja -> Valor do cúbico-bezier, entenda mais...
| Linear | Especifica um efeito de transição com a mesma velocidade do início ao fim (equivalente ao cúbico-bezier(0,0,1,1)) |
| Ease | Especifica um efeito de transição com um início lento, em seguida, rapidamente, em seguida, acabar lentamente (equivalente a cúbico-bezier(0.25,0.1,0.25,1)) |
| Ease-in | Especifica um efeito de transição com um início lento (equivalente a cúbico-bezier(0.42,0,1,1)) |
| Ease-out | Especifica um efeito de transição com uma extremidade lenta (equivalente a cúbic-bezier(0,0,0.58,1)) |
| Ease-in-out | Especifica um efeito de transição com um início lento e no final (equivalente ao cúbico bezier(0.42,0,0.58,1)) |
| cubic-bezier(n,n,n,n) | O cúbico bezier defini seus próprios valores, que são valores numéricos possíveis de 0 a 1. |
 | CSS Gradient |
Este código não precisa ser adicionado no lugar de propriedades como foi dito no começo do tópico, ele por si só em uma folha estilo CSS já fará o efeito.
Código | |
Propriedades para cada navegador | |
| Comum a todos | |
Vermelho -> Local aonde a cor primária irá começar, quanto menor for o valor mais para esquerda e quanto maior mais para a direita.
Verde -> Local aonde a cor secundária irá começar, este valor só fará diferença caso a cor primária esteja em 98%, dai caso o valor de verde for diminuído prevalecerá a cor secundária.
Laranja -> Será o angulo que o efeito será reproduzido.
Rosa -> Cor primária.
Preto -> Cor secundária.
Azeitona -> O quanto a cor secundária ficará esfumassada.
O local em negrito irá definir se o fundo será reproduzido com o efeito radial ou linear, veja a imagem para entender melhor:

 | CSS Transform |
Código | |
Propriedades para cada navegador | |
| Mozilla, Gecko |
|
| Safari, Chrome, Android, Internet 9+ |
|
| Navegador MS IE 8 |
|
| Comum a todos |
|
Negrito -> Rotate: O quanto a classe irá rodar, Scale: O tamanho da classe, Skew: O quanto a classe irá se distorcer, Translate: Localização da classe - quanto maior for o valor mais para a direita ela irá, quanto menor mais para a esquerda.
Considerações finais: É importante ressaltar que é imprescindível que tenha plenos conhecimentos sobre a estrutura de códigos css, veja o tutorial: Elaborar um código CSS.
 Fórum dos Fóruns
Fórum dos Fóruns | Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: Apostila CSS3 - Vol. 1 |
- em 31.12.12 21:44
- Procurar em: Questões sobre a aparência do fórum
- Tópico: Elaborar um código CSS3 - Vol. 1 Efeitos
- Respostas: 0
- Vistos: 11861
[TUTORIAL] Arredondar as bordas das categorias do fórum
 | Arredondar as bordas das categorias do fórum |
Este tutorial ensina como editar as bordas das categorias do seu fórum para quem deseja ter o visual do seu fórum mais arredondado ou até mesmo mais personalizado através dos códigos CSS.
--> Tutoriais, dicas e astúcias <--
Arredondar as bordas das categorias do fórum
Arredondar as bordas das categorias do fórum
1º - Folha de estilos CSS:
Para que a função seja ativa em teu fórum, precisaremos que aceda a teu painel administrativo e assim ir até a sua Folha de Estilo CSS como mostraremos abaixo:
Painel de controle  Visualização Visualização  Cores Cores  "Aba" Folha CSS. "Aba" Folha CSS. |

 |  Ver o CSS da base do seu fórum - Permite o administrador conferir o estilo padrão do CSS do fórum. Mesmo se você tiver aplicado algum código CSS na folha de estilo, esse CSS base não será alterado. Ele mostra os códigos que personalizam seu fórum sem a necessidade do CSS adicional, que no caso seria a da folha de estilo. Ver o CSS da base do seu fórum - Permite o administrador conferir o estilo padrão do CSS do fórum. Mesmo se você tiver aplicado algum código CSS na folha de estilo, esse CSS base não será alterado. Ele mostra os códigos que personalizam seu fórum sem a necessidade do CSS adicional, que no caso seria a da folha de estilo. |
 |  Procurar CSS - Com essa ferramenta, podemos fazer uma busca nos códigos existentes na folha de estilo CSS. Por exemplo, se você adicionou algum código na folha de estilo, e pelo fato dela ser muito grande você não estiver encontrando o código desejado, a partir do momento em que digitar o código no campo "Procurar CSS", o código será encontrado (se digitado corretamente). Procurar CSS - Com essa ferramenta, podemos fazer uma busca nos códigos existentes na folha de estilo CSS. Por exemplo, se você adicionou algum código na folha de estilo, e pelo fato dela ser muito grande você não estiver encontrando o código desejado, a partir do momento em que digitar o código no campo "Procurar CSS", o código será encontrado (se digitado corretamente). |
 |  Desativar o CSS de base - Caso desabilite essa opção, o CSS base do seu fórum será desativado, deixando apenas o CSS da folha de estilo. Desativar o CSS de base - Caso desabilite essa opção, o CSS base do seu fórum será desativado, deixando apenas o CSS da folha de estilo. |
 |  Melhorar seu CSS - Com essa função ativa, a capacidade de carregamento da página é aumentada, facilitando a navegação nas páginas de seu fórum. Mas é importante lembrar que, para que a função funcione normalmente como prometida, você terá que adicionar o código correto na folha de estilo. Melhorar seu CSS - Com essa função ativa, a capacidade de carregamento da página é aumentada, facilitando a navegação nas páginas de seu fórum. Mas é importante lembrar que, para que a função funcione normalmente como prometida, você terá que adicionar o código correto na folha de estilo.
|
|
Resultado:

© Fórum dos Fóruns & Profile
 | Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: Arredondar as bordas das categorias do fórum |
- em 07.07.11 1:14
- Procurar em: Categorias e Sub-fóruns
- Tópico: [TUTORIAL] Arredondar as bordas das categorias do fórum
- Respostas: 0
- Vistos: 10712
Página 5 de 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5

 Início
Início




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
