Dimensão incorrecta do widget
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Dimensão incorrecta do widget
Dimensão incorrecta do widget
Olá a todos!
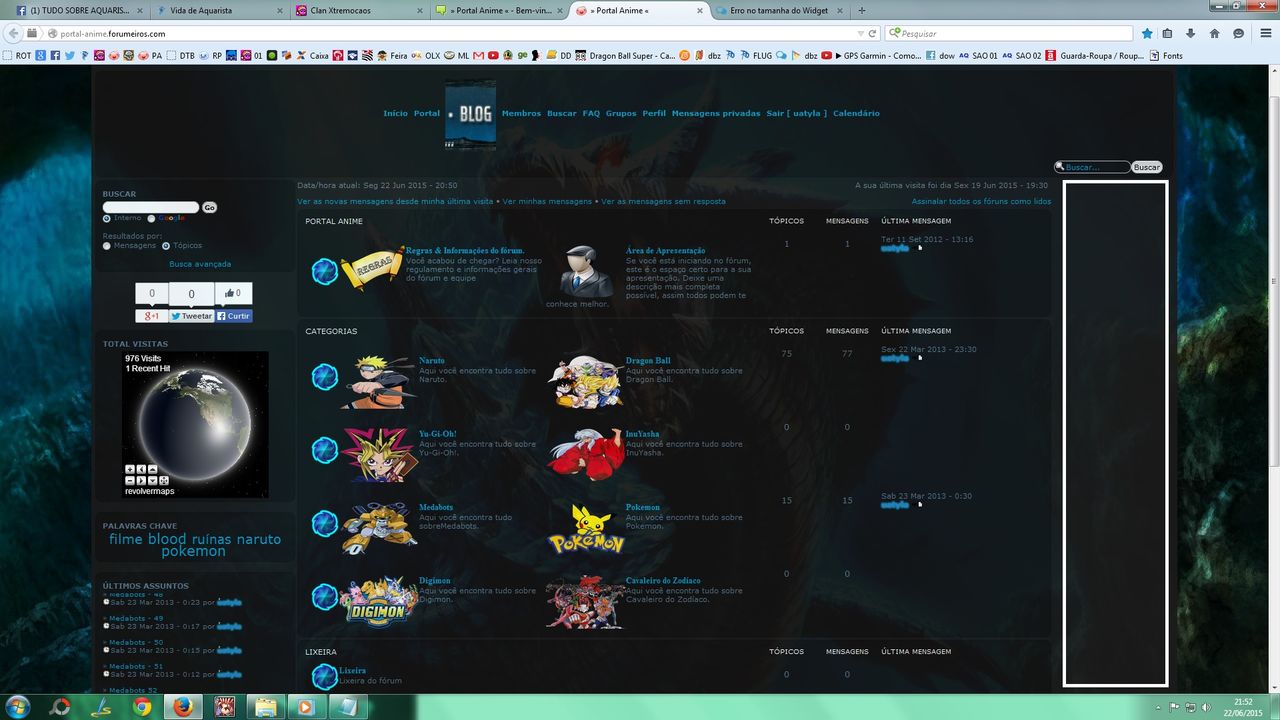
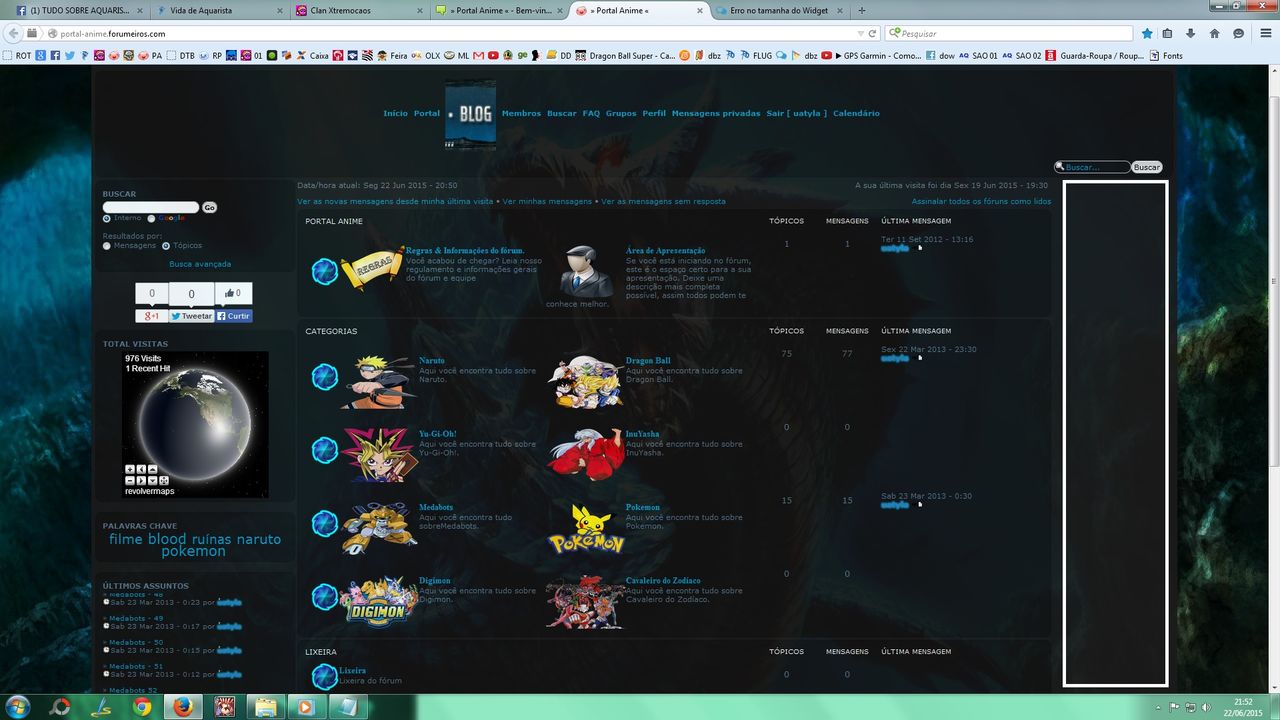
Estou retomando um dos meus fóruns, e encontrei um tema bem bacana, porem os widgets estão bem estreitos, eu já tentei configura-lo mais ele permanece do mesmo tamanho!
Fórum é: http://portal-anime.forumeiros.com/
Estou retomando um dos meus fóruns, e encontrei um tema bem bacana, porem os widgets estão bem estreitos, eu já tentei configura-lo mais ele permanece do mesmo tamanho!
Fórum é: http://portal-anime.forumeiros.com/
Última edição por Uatyla em 23.06.15 13:21, editado 1 vez(es)
 Re: Dimensão incorrecta do widget
Re: Dimensão incorrecta do widget
Boa noite,
O senhor diz a largura? Poderá utilizar este código:
Se não for isso, poderia explicar mais detalhadamente o que deseja?
Abraços.
Sennior
O senhor diz a largura? Poderá utilizar este código:
- Código:
#content-container div#left {width: 182px!important;}
Se não for isso, poderia explicar mais detalhadamente o que deseja?
Abraços.
Sennior
 Re: Dimensão incorrecta do widget
Re: Dimensão incorrecta do widget
Blz achei o div#left no próprio css e o corrigir para evita erros, e deu certo! Mais poderia me dizer como tiro esse espaço inutilizável? Eu até achei que era uma segunda aba de widget fiz o teste e não é.
https://2img.net/h/s20.postimg.cc/6k38210yk/0001.jpg

@edite
Essa é o css da página...
https://2img.net/h/s20.postimg.cc/6k38210yk/0001.jpg

@edite
Essa é o css da página...
- Código:
/* Begin CSS for print media */
@mediaprint{
* {
background-image: none;
background-color: #1a1a1a;
color: #1a1a1a;}
body {
padding: 0;
margin: 0;
font-size: 10pt;}
body#phpbb div#wrap {
width: 85%;
margin: 0;}
span.corners-top,span.corners-bottom {
display: none;}
/* Header */
#wrap #logo-desc p,#wrap #logo-desc img,div#page-header div.navbar,div#page-header div.navbar ul.linklist {
display: none !important;}
#wrap div.headerbar {
margin: 0;
border-bottom: 1px solid #1a1a1a;}
#wrap div#page-body h2 {
font-weight: bolder;
border-bottom: 1px solid #1a1a1a;
margin-bottom: 1em;}
/* Footer */
div.noprint {display: none;}
#wrap div#page-footer,#wrap div#page-footer ul.linklist {display: none;} }
/* End CSS for print media */
#min-width {
min-width: 750px;}
body {
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #708090;
background-color: #000000;
background-image: url(http://i.imgur.com/dpMlYw8.jpg);
background-attachment: fixed;
font-size: 10px;
height: auto;
padding: 10px 0px;
filter:alpha(opacity=92);
/* CSS3 standard */
opacity:0.92;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;}
* html .conteneur_minwidth_IE {
/* Hack IE min-width */
height: 1px;}
#wrap {
width: 85%;
margin: 0px auto;
background-color: #1a1a1a;
border: 1px solid #1a1a1a;
padding: 5px;
min-width: 1134px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;}
#simple-wrap {padding: 6px 10px;}
/* **************************************************************************Most stable Standards-compliant 3-column layout by Ryan Brillhttp://www.alistapart.com/articles/negativemargins
/************************************************************************** */
#content-container div#container {
width: 100%;
float: left;
margin-right: -183px;
}
#content-container div#content {
margin-right: 183px;
}
#content-container div#main {
margin-bottom: 1em;
overflow: hidden;
/* Fixes 3-column negative margins float clearing bug: http://archivist.incutio.com/viewlist/css-discuss/97678 Thanks Georg! */
}
*+ html #content-container div#main {
margin-left: 183px;
}
#content-container div#left {
width: 290x;
float: left;
margin-right: 3px;
overflow: hidden;
}
#content-container div#right {
width: 180px;
float: right;
overflow: hidden;
}
* html #content-container #main-content {
/* FIX for IE6... For some reason, if we insert comment before this series, the star html hack don\'t work no more... ?? */
overflow: visible;
margin-right: 183px;
}
* html #content-container div#main {
/* FIX for IE6 */
margin-right: -99%;
width: 100%;
float: left;
}
#page-body {
margin: 4px 0;
width: 100%;
}
#page-body p.page-bottom {
margin: 0;
}
#page-footer {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#page-footer .linklist strong {
font-weight: normal;
}
/* Tags-------------------------------------------------*/
h1.page-title {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
color: #368ad2;
font-size: 2em;
margin: 0.8em 0 0.2em 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
h1.gallery-title {
display: inline;
font-size: 11px;
text-align: center;
font-weight: bold;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
h2 {
/* Keeping old styles for h2 for legacy */
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
color: #368ad2;
font-size: 2em;
margin: 0.8em 0 0.2em 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
h1.solo {
margin-bottom: 1em;
}
h3, .h3 {
font-family: Verdana,Arial,Helvetica,sans-serif;
text-transform: uppercase;
border-bottom: 1px solid #;
margin-bottom: 3px;
padding-bottom: 2px;
font-size: 1.05em;
color: #;
margin-top: 20px;
}
.h3 {
font-weight: bold;
}
.module .h3,.postbody .h3,.introduction .h3 {
margin-top: 8px;
}
.table-title, .table-title h2 {
display: inline;
font-size: 1em;
color: #fcfcfc;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
input {
font-weight: normal;
cursor: pointer;
vertical-align: middle;
padding: 0 3px;
font-size: 1em;
font-family: Verdana,Arial,Helvetica,sans-serif;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
select {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
cursor: pointer;
vertical-align: middle;
border: 1px solid #368ad2;
padding: 1px;
background-color: #b8b8b8;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
option {
padding-right: 1em;
}
textarea {
font-family: Verdana,Arial,Helvetica,sans-serif;
width: 60%;
padding: 2px;
font-size: 1em;
line-height: 1.4em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
p {
line-height: 1.3em;
font-size: 1.1em;
margin-bottom: 0.5em;
}
p.right {
text-align: right;
}
p.right img {
vertical-align: middle;
}
p.center {
text-align: center;
margin: 0px;
}
p.author {
margin: 0 15em 0.6em 0;
padding: 0 0 5px 0;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1em;
line-height: 1.2em;
}
p.nomargin {
line-height: 1.3em;
font-size: 1.1em;
margin-bottom: 0em;
}
p.path {
margin-left: 10px;
clear: left;
}
fieldset {
border-width: 0;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1.1em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
fieldset.jumpbox {
text-align: right;
margin-top: 15px;
height: 2.5em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
fieldset.quickmod {
width: 50%;
float: right;
text-align: right;
height: 2.5em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
label {
cursor: default;
padding-right: 5px;
color: #5c758c;
}
label input {
vertical-align: middle;
}
label img {
vertical-align: middle;
}
hr {
border: 0 none transparent;
border-top: 1px solid transparent;
height: 1px;
margin: 5px 0;
display: block;
clear: both;
}
hr.dashed {
border-top: 1px dashed transparent;
margin: 5px 0;
}
img {
border-width: 0;
}
blockquote {
margin: 1em 1px 1em 25px;
padding: 5px;
background: #b8b8b8 url("http://2img.net/i/fa/prosilver/quote.gif") 6px 8px no-repeat;
border: 1px solid #DBDBCE;
font-size: 0.95em;
margin: 1em 1px 1em 25px;
overflow: hidden;
}
blockquote div {
margin-left: 20px;
}
blockquote blockquote {
background-color: #EFEED9;
font-size: 1em;
margin: 0.5em 1px 0pt 15px;
}
blockquote blockquote blockquote {
background-color: #b8b8b8;
}
blockquote cite {
font-style: normal;
font-weight: bold;
display: block;
font-size: 0.9em;
}
blockquote cite cite {
font-size: 1em;
}
blockquote.uncited {
padding-top: 25px;
}
ul {
list-style-type: none;
}
ul.ul-icons {
float: left;
margin: 0 10px;
}
* html table, * html select, * html input {
font-size: 100%;
}
* html hr {
margin: 0;
}
/* Header-------------------------------------------------*/
.headerbar {
background-color: #;
background-image: url(\'http://2img.net/i/fa/empty.gif\');
margin-bottom: 4px;
padding: 0pt 5px;
background-repeat: repeat-x;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
* html .headerbar {
height: 1%;
/* Hack IE layout */
}
*+ html .headerbar {
min-height: 1px;
}
#logo-desc {
margin: 0px;
padding: 0px;
text-align: center;
}
#logo {
float: none;
padding: 5px;
}
a#logo:hover {
text-decoration: none;
}
#site-title,#site-title h1 {
font-family: ;
color: #;
font-size: 20px;
font-weight: bold;
padding-top: 15px;
}
#site-title h1 {
padding-top: 0;
}
#logo-desc p {
margin: 0px;
padding: 0px;
color: #;
}
/* Menu-------------------------------------------------*/
.navbar {
clear: both;
background-color: #131313;
padding:0px 10px;
background-image: url(\'http://i30.servimg.com/u/f30/14/70/09/25/gradie12.png\') ;
background-repeat: repeat-x;
background-position: 0 0;
border: 1px solid #101010;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
ul.navlinks {
border-bottom: 1px solid transparent;
font-weight: bold;
text-align: center;
}
ul.borderless {
border-bottom: 0;
}
ul.linklist li {
list-style-type: none;
width: auto;
font-size: 1.1em;
line-height: 2.2em;
display: inline;
}
ul.linklist li a img {
vertical-align: middle;
}
.search-box {
margin-top: 3px;
margin-left: 5px;
float: left;
}
#search-box {
margin-top: 10px;
margin-right: 5px;
float: right;
white-space: nowrap;}
/* Table this is important*/
.forabg {
margin-bottom: 4px;
clear: both;
background-color: #131313;
background-image: url(\'http://i30.servimg.com/u/f30/14/70/09/25/gradie12.png\');
background-repeat: repeat-x;
background-position: 0 0;
border: 2px solid #;
padding: 0px 5px;
border: 1px solid #101010;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
* html .forabg {
position: relative;
height: 1%;
}
*+ html .forabg {
min-height: 1px;
}
.forumbg {
background-color: #131313;
background-image: url(\'http://i30.servimg.com/u/f30/14/70/09/25/gradie12.png\');
background-repeat: repeat-x;
background-position: 0 0;
border: 2px solid #;
padding: 0px 5px;
margin-bottom: 4px;
clear: both;
border: 1px solid #101010;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
* html .forumbg {
height: 1%;
}
*+ html .forumbg {
min-height: 1px;
}
.forumbg table.table1 {
margin: 0 -2px -1px -1px;
}
ul.topiclist {
list-style-type: none;
margin: 0;
background-image: url("http://2img.net/i/fa/empty.gif");
background-repeat: repeat-x;
color: #5c758c;
}
* html ul.topiclist {
height: 1%;
}
*+ html ul.topiclist {
min-height: 1px;
}
ul.topiclist li {
display: block;
margin: 0;
}
* html ul.topiclist li {
position: relative;
}
ul.topiclist li.row dl {
padding: 2px 0;
}
ul.forums li.row dl {
min-height: 42px;
}
* html ul.forums li.row dl {
height: 42px;
}
ul.topiclist dt,ul.topiclist dd.dterm {
display: block;
float: left;
width: 60%;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
}
ul.topiclist dfn {
display: none;
}
ul.topics li.header dl.icon dt {
padding-right: 50px;
}
ul.topics dt,ul.topics dd.dterm {
padding-left: 45px;
display: block;
float: left;
width: 50%;
}
ul.topics dd {
display: block;
float: left;
}
ul.forums {
background-color: #131313;
background-image: none;
}
li.header dl.icon {
min-height: 0;
}
li.header dl.icon dt {
padding-left: 0;
}
li.header dt {
font-weight: bold;
}
li.header dd {
margin-left: 1px;
}
dl.icon {
min-height: 35px;
background-position: 10px 50%;
background-repeat: no-repeat;
height: auto !important;
height: 35px;
}
dl.icon dt,dl.icon dd.dterm {
background-repeat: no-repeat;
background-position: 5px 50%;}
/* Panel----------------------------------------------*/
.panel {
margin-bottom: 4px;
padding: 0px 10px;
background-color: #131313;
color: #5c758c;
border: 1px solid #101010;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
* html .panel {
height: 1%;
}
*+ html .panel {
min-height: 1px;
}
.content h2, .panel h2 {
color: #;
border-bottom: 1px solid #;
font-weight: normal;
font-size: 1.6em;
margin-top: 0.5em;
margin-bottom: 0.5em;
padding-bottom: 0.5em;
}
.content h2.h3 , .panel h2.h3 {
font-size: 1.05em;
font-weight: bold;
}
.content h1, .panel h1 {
color: #;
border-bottom: 1px solid #;
font-weight: normal;
font-size: 1.6em;
margin-top: 0.5em;
margin-bottom: 0.5em;
padding-bottom: 0.5em;
}
.panel h3 {
margin: 0.5em 0;
}
.panel-left {
float: left;
width: 47%;
}
.panel-right {
float: right;
width: 47%;
}
.panel p, .panel div.mes-txt {
font-size: 1.2em;
margin-bottom: 1em;
line-height: 1.4em;
}
/* Message-box-------------------------------------------------*/
#message-box textarea {
color: #5c758c;
font-family: Verdana,Arial,Helvetica,sans-serif;
width: 80%;
font-size: 1.2em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#textarea_content {
margin-top: 2px;
}
#textarea_content textarea#text_editor_textarea {
width: 100% !important;
height: 250px;
}
#textarea_content iframe#text_editor_iframe {
width: 100%;
height: 100%;
}
form#quick_reply #textarea_content textarea#text_editor_textarea {
width: 100% !important;
height: 150px;
}
form#quick_reply #textarea_content iframe#text_editor_iframe {
width: 100%;
height: 100%;
}
/* Modules-------------------------------------------------*/
.module {
margin-bottom: 4px;
padding: 0 10px;
background-color: #131313;
//color: #5c758c;
overflow: hidden;
background-image: url(\'http://i30.servimg.com/u/f30/14/70/09/25/gradie12.png\') ;
background-repeat: repeat-x;
background-position: 0 0;
border: 1px solid #101010;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.module span.corners-top, .module span.corners-bottom {
margin: 0 -10px;
}
.module h3 {
margin: 0.5em 0;
color: #5c758c;
border-bottom: 1px solid #5c758c;
text-align:center;
}
* html .module h3 {
height: 1%;
}
*+ html .module h3 {
min-height: 1px;
}
.module ul, .module ol {
list-style-position: inside;
}
.module dl.details dt {
/*width: 10em;
*/
text-align: left;
margin-left: 5px;
}
.module dl.details dd {
margin-left: 0px;
}
.module table.mod-top-posters {
table-layout: fixed;
}
.module .fields1 dd {
margin-left: 0;
}
.module .poll-opt-result {
white-space: nowrap;
}
.module .poll dl {
margin-top: 1em;
}
.module .poll dt {
width: 40%;
float: left;
}
.module .poll dd {
margin-left: 41%;
}
*+ html #left .module,*+ html #right .module {
word-wrap: break-word;
}
/* Signature-------------------------------------------------*/
.signature {
font-size: 1.1em;
border-top: 1px solid #CCCCCC;
line-height: 140%;
overflow: hidden;
margin-top: 1.5em;
color: #5c758c;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
/* Buttons-------------------------------------------------*/
.buttons {
float: left;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.buttons div {
float: left;
margin: 0 5px 0 0;
background-position: 0 100%;
}
.buttons div a {
display: block;
width: 100%;
height: 100%;
background-position: 0 0;
}
.buttons div.post-icon {
width: auto;
height: auto;
}
.buttons div span{
display: none;
}
.buttons div a:hover{
background-image: none;
}
#cp-main .buttons {
margin-left: 0;
}
/* Chatbox-------------------------------------------------*/
body.chatbox {
filter:alpha(opacity=80);
/* CSS3 standard */
opacity:0.8;
background-image: url(imgur);
}
.chatbox {
background-color: #131313;
}
#chatbox_header {
height: 30px;
background-color: #131313;
}
.chatbox .forabg {
margin: 0;
border: none;
padding: 0;
margin: 0;
background-color: #131313;
}
.chatbox-title,.chatbox-title a.chat-title {
color: #fcfcfc !important;
}
.chatbox-title {
float: left;
margin: 0;
padding: 2px 5px 0 5px;
width: 15em;
}
.chatbox-options {
float: right;
list-style: none;
font-size: 11px;
margin: 0.7em 0.5em 0.5em 0.5em;
}
.chatbox-options li {
display:inline;
}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label {
color: #fcfcfc;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px solid ;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #131313;
color : #368ad2;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 1em;
}
#chatbox_members ul li {
margin: 0.5em 0.5em 0.5em 0;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
.chatbox_row_1 {
padding: 4px;
background-color: #131313;
}
.chatbox_row_2 {
padding: 4px;
background-color: #131313;
}
.chatbox_row_3 {
padding: 4px;
background-color: #131313;
}
.memberlist_row_1 {
background-color: #131313;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 5px;
}
#chatbox_footer label {
color: #fcfcfc;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #E1E1E2;
}
.fontbutton_selected {
background: #BBC7CE;
border: 1px solid #22229C;
}
.fontbutton_clicked {
background: #959595;
border: 1px solid #22229C;
}
.fontbutton_hover {
background: #E1E1E2;
border: 1px solid #22229C;
}
#chatbox_contextmenu {
border: 2px solid black;
background-color: #131313;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #131313;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #131313;
}
#chatbox_contextmenu p.close {
background: #ddd;
padding: 1px;
font-size: 95%;
color:#fff;
background: url(\'\');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #368ad2;
text-decoration: none;
font-size: 95%;
}
#chatbox_contextmenu a:hover {
color: ;
}
.fontbutton {
background:#E1E1E2 none repeat scroll 0%;
border:medium none;
color:#000000;
float:left;
margin-right:10px;
padding:1px;
}
#chatbox .user {
font-weight: bold;
}
* html #chatbox-members
/* Various-------------------------------------------------*/
.row1{
background-color: #131313;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.row2{
background-color: #131313;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.row3{
background-color: #131313;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.img-whois {
float: left;
margin-right: 5px;
}
.topic-actions {
margin-bottom: 5px;
margin-top: 1em;
font-size: 1.1em;
height: auto;
}
*+html .topic-actions {
margin-top: 1em;
}
.column1 {
float: left;
clear: left;
width: 46%;
margin-left: 3%;
border-right: 1px solid transparent;
}
.column2 {
float: right;
clear: right;
width: 46%;
margin-left: 3%;
}
* html .column1, * html .column2 {
width: 45%;
}
.left-box {
float: left;
width: auto;
text-align: left;
}
.right-box {
float: right;
width: auto;
text-align: right;
}
.center {
margin-left: auto;
margin-right: auto;
text-align: center;
}
.clear {
display: block;
clear: both;
font-size: 1px;
line-height: 1px;
background: transparent;
}
* html .clear {
height: 1%;
}
*+ html .clear {
min-height: 1px;
}
.online {
background-image: url("http://i30.servimg.com/u/f30/14/70/09/25/online10.png");
background-position: right 0;
background-repeat: no-repeat;
}
/*hover commands by niquon715*/
a:link {
text-decoration: none;
text-shadow: none;
-webkit-transition: 200ms linear 0s;
-moz-transition: 200ms linear 0s;
-o-transition: 200ms linear 0s;
transition: 200ms linear 0s;
outline: 0 none;
}
a:link:hover, a:link:focus
{
color: #00ffff
f;
text-shadow: -1px 1px 8px #00ffff, 1px -1px 8px #330099;
}
/*glowcommands by niquon715*/
a[href="/u1"]{
text-decoration: none !important;
text-shadow: 0 0 0.2em #007A99, 0 0 0.2em #00FFFF, 0 0 0.2em #00FFFF;
}
.chatbox-username[data-user="1"] {
text-shadow: 0 0 0.2em #007A99, 0 0 0.2em #00FFFF, 0 0 0.2em #00FFFF;
}
.chatbox-username[data-user="1"] {
background: url(http://forum.ragezone.com/images/backround6.gif) repeat-x;
}
.chatbox-username[data-user="3"] {
background: url(http://forum.ragezone.com/images/backround6.gif) repeat-x;
}
a[href="/u1"] {
background: url(http://forum.ragezone.com/images/backround6.gif) repeat-x;
}
a[href="/u83"]{
text-decoration: none !important;
text-shadow: 0 0 0.3em #0F658A, 0 0 0.3em #0F658A, 0 0 0.3em #0F658A;
}.chatbox-username[data-user="83"] {
text-shadow: 0 0 0.3em #0F658A, 0 0 0.3em #0F658A, 0 0 0.3em #0F658A;
}
a[href="/u173"]{
text-decoration: none !important;
text-shadow: 0 0 0.3em #1464F4, 0 0 0.3em #1464F4, 0 0 0.3em #1464F4;}
.chatbox-username[data-user="173"] {
text-shadow: 0 0 0.3em #1464F4, 0 0 0.3em #1464F4, 0 0 0.4em #1464F4;
}
a[href="/u564"]{
text-decoration: none !important;
text-shadow: 0 0 0.3em #00c32f, 0 0 0.3em #00c32f, 0 0 0.3em #00c32f;
}
a[href="/u25"]{
text-decoration: none !important;
text-shadow: 0 0 0.3em #0000FF, 0 0 0.3em #0000FF, 0 0 0.3em #0000FF;
}.chatbox-username[data-user="25"] {
text-shadow: 0 0 0.2em #0000FF, 0 0 0.2em #0000FF, 0 0 0.2em #0000FF;
}
a[href="/u3"], a[href="/u3"] span, a[href="/u3"] span strong {
color: #000000;
font-weight: bold;
text-shadow: 0px 0px 0px #000000;
transition: 5s;
background: url(" ")
}
a[href="/u411"]{
text-decoration: none !important;
text-shadow: 0 0 0.3em #0000FF, 0 0 0.3em #0000FF, 0 0 0.3em #0000FF;
}.chatbox-username[data-user="411"] {
text-shadow: 0 0 0.3em #0000FF, 0 0 0.3em #0000FF, 0 0 0.3em #0000FF;
}
a[href="/u742"]{
text-decoration: none !important;
text-shadow: 0 0 0.3em #FFAA00, 0 0 0.3em #FFAA00, 0 0 0.3em #FFAA00;
}
.chatbox-username[data-user="742"] {
text-shadow: 0 0 0.2em #FFAA00, 0 0 0.2em #FFAA00, 0 0 0.2em #FFAA00;
}
a[href="/u485"]{
text-decoration: none !important;
text-shadow: 0 0 0.3em #4D4DFF, 0 0 0.3em #4D4DFF, 0 0 0.3em #4D4DFF;
}
a[href="/u351"]{
text-decoration: none !important;
text-shadow: 0 0 0.6em #4B0082, 0 0 0.6em #4B0082, 0 0 0.6em #4B0082;
}
.chatbox-username[data-user="351"] {
text-shadow: 0 0 0.6em #4B0082, 0 0 0.6em #4B0082, 0 0 0.6em #4B0082;
}
/*multicolor for chatbox by niquon715*/
span[data-user="173"]
span[data-user="173"]:before {
content:"[Finalpain] ";
color:#00FFFF;}
span[data-user="173"]:after {
content:"Alpha";
color:#000000;}
span[data-user="341"] { font-size:0 }
span[data-user="341"]:before {
font-size:11px;
content:"puzzel ";
color:#00FF00;}
span[data-user="341"]:after {
font-size:11px;
content:"master";
color:#FF8400;}
/*affiliates box*/
#affiliate_box {
text-align:center;
background:#EEE;
border:1px solid #CCC;
margin:6px 0;
padding:3px;
}
#affiliate_title {
color:#666;
font-size:14px;
font-weight:bold;
border-bottom:1px solid #CCC;
margin-bottom:6px;
padding-bottom:3px;
}
/*slideshow*/
.accordion {
text-align:left;
font:\'Helvetica Neue\', Verdana, Arial, sans-serif;
}
.accordion ol {
position: relative;
overflow: hidden;
height: 100%;
margin: 0;
padding: 0;
list-style-type: none;
}
.accordion li > h2 {
color: black;
font-weight: normal;
margin: 0;
z-index: 2;
position: absolute;
top: 0;
left: 0;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
-ms-transform: translateX(-100%) rotate(-90deg);
-ms-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.accordion li > h2 span { display: block; padding-right: 8%; text-align: right; height: 90%; margin-top: 5px; }
.accordion li > h2 b { display: inline-block; position: absolute; top: 10%; top: 42%9; left: 10%; left: 5%9; text-align: center; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); }
.accordion li > h2:hover { cursor: pointer; }
.accordion li > div { height: 100%; position: absolute; top: 0; z-index: 1; overflow: hidden; background: white; }
.accordion noscript p { padding: 10px; margin: 0; background: white; }
/****************************************** Basic */
.basic li > h2 { background: #333; color: white; line-height: 1.8em; }
.basic li > div h3 { margin: 15px 10px; }
.basic li > div p { margin: 10px; font-size: 14px; }
/****************************************** Dark */
.dark { border: 9px solid #353535; border-bottom-width: 8px; padding: 5px 5px 6px 0; background: #030303; -webkit-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4); -moz-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4); -o-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4); }
.dark li > h2 { background: #030303; font-size: 16px; line-height: 2.7em; text-shadow: 0 -1px 0 #030303; }
.dark li > h2 span { background: #353535; color: white; }
.dark li > h2 b { background: #353535; color: #030303; font-size: 20px; text-shadow: -1px 1px 0 #5b5b5b; }
.dark h2.selected span, .dark h2.selected span:hover { background: #434343; background: -webkit-gradient(linear, left top, right top, color-stop(0, #353535), color-stop(1, #555555)); background: -moz-linear-gradient(top left, #353535 0%, #555555 100%); }
.dark h2.selected b { background: #434343; }
.dark li > div { background: #030303; margin-left: 5px; }
/*************************************** Rounded */
.rounded { -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; }
.rounded li > h2 span { -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
/***************************************** Light */
/**************************************** Stitch */
#s1 {
background:url("http://i.imgur.com/bv8ZFCK.gif") no-repeat #030303;
}
#s2 {
background:url("http://i38.servimg.com/u/f38/18/42/64/56/introd10.jpg") no-repeat #030303;
}
#s3 {
background:url("http://i38.servimg.com/u/f38/18/42/64/56/tornom10.jpg") no-repeat #030303;
}
#s4 {
background:url("http://i38.servimg.com/u/f38/18/42/64/56/testin10.jpg") no-repeat #030303;
}
#s5 {
background:url("http://i38.servimg.com/u/f38/18/42/64/56/staffa10.jpg") no-repeat #030303;
}
/*toolbar background */
#fa_toolbar{background-image: url(http://i.imgur.com/Lf9ykK6.jpg)!important;}
#fa_share:after{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-right: 30px solid transparent!important;
display:inline-block!important;
margin-top:-3px!important;
}
#fa_share:before{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
left:-29px !important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-left: 30px solid transparent!important;
display:inline-block!important;
margin-top:-3px !important;
}
#fa_share{
margin-left:450px!important;
background-color: rgba(0,0,0, 0.5)!important;
position:absolute!important;
border-radius: 0px 0px 2px 2px!important;
}
#fa_search:after{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-right: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px!important;
}
#fa_left:before{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
left:-30px !important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-left: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px !important;
}
#fa_search{
margin-left:151px!important;
background-color: rgba(0,0,0, 0.5)!important;
position:absolute!important;
}
#fa_left{
margin-left:40px!important;
background-color: rgba(0,0,0, 0.5)!important;
position:absolute !important;
}
#fa_toolbar{
background-color:transparent!important;
}
#fa_right:after{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-right: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px!important;
}
#fa_right:before{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
left:-30px !important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-left: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px !important;
}
#fa_right{
margin-left:780px!important;
background-color: rgba(0,0,0, 0.5) !important;
position:absolute !important;
border-radius: 0px 0px 2px 2px!important;
}
#fa_toolbar_hidden:after{
border-radius: 0px 0px 5px 5px!important;
content:""!important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-right: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px!important;
}
#fa_toolbar_hidden:before{
border-radius: 0px 0px 5px 5px!important;
content:"";left:-30px !important;
position:absolute!important;
border-top: 35px solid rgba(0,0,0, 0.5)!important;
border-left: 30px solid transparent!important;
display:inline-block!important;
margin-top:-5px !important;
}
#fa_toolbar_hidden{
margin-right:30px!important;
background-color: rgba(0,0,0, 0.5)!important;
border-radius: 0px 0px 2px 2px!important;
}
#fa_menulist{
float:right!important;
margin-left: -210px !important;
background-color: rgba(0,0,0, 0.5)!important;
position: absolute !important;
border-radius: 0px 0px 2px 2px!important;
border:none;
}
#fa_toolbar #fa_right #notif_list li.see_all {
color:white !important;
background-color: rgba(0,0,0, 0.5)!important;
}
#fa_menulist:after{
content:""!important;
position:absolute!important;
top:-2px!important;
border-bottom: 270px solid rgba(0,0,0, 0.5) !important;
right:-20px!important;
border-right: 20px solid transparent!important;
display:inline-block!important;
margin-top:-0px!important;
}
#fa_menulist:before{
content:""!important;
left:-20px !important;
position:absolute!important;
border-top: 270px solid rgba(0,0,0, 0.5)!important;
border-left: 20px solid transparent!important;
display:inline-block!important;
margin-top:6!important!;
}
#fa_welcome,#fa_toolbar #fa_right #notif_list,#fa_notifications,
#fa_toolbar #fa_menulist li a,#fa_menulist #fa_ranktitle,#fa_menulist td{
background-color:transparent !important;
color:white !important;
}
#notif_list li { background:#CCC !important }
ul.drop {
background: #dee8fc;
border: 1px solid #94afdd;
border-radius: 5px;
display: none;
margin-top: 20px;
padding: 5px;
position: absolute;
width: 200px;
z-index: 999;
}
ul.drop li {
float: none;
}
ul.drop li a {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
color: #082c51 !important;
display: block;
font-family: Tahoma,Geneva,sans-serif;
font-size: 13px;
font-weight: normal;
letter-spacing: normal;
margin: 0;
padding: 3px;
}
ul.drop li a:hover {
background: none repeat scroll 0 0 #ffffff;
border-radius: 3px;
text-decoration: none;
}
/*advanced profile*/
.viewing a, .viewing .lastactive { color:#999; text-shadow:1px 1px 0 #FFF; text-decoration:none; text-align:center; font-size:11px; font-weight:bold; background:#EEE; border:1px solid #CCC; border-radius:3px; display:block; padding:5px 3px; margin:5px 0; }
.viewing a { color:#696 !important }
.viewing a.loading { color:#996 !important }
.viewing a.inactive { color:#C66 !important }
/* control panel */
.ucpbase{
padding:10px;
}
.ucptitle{
font-size:14px;
font-weight:bold;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
}
.ucpoption{
font-size:10px;
transition:0.5s;
}
.ucpoption:hover{
margin-left:10px;
}
/* Administration link */
p.copyright strong a { color:#007FFF;
background:url(http://i38.servimg.com/u/f38/18/21/41/30/couron11.png) no-repeat 3px center #B9D3EE;
border:1px solid #007FFF;
border-radius:3px;
display:inline-block;
padding:4px 6px 4px 25px;}
p.copyright strong a:hover {color:#007FFF; background-color:#B9D3EE; border-color:#007FFF;}
/*sidebar needs gfx */
#scroller img { height: 48px; width: 48px;}
#scroller img:hover {height: 50px; width: 50px;}
#scroller {display: inline-block; float: left; position: fixed; top: 48px; width: 48px;}
/* pop up content */
#layer {
background: black;
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
z-index: 999;
opacity: 0.1;}
#box {
width: 500px;
height: 250px;
position: fixed;
z-index: 999;
padding: 5px;
left: 33%;
top: 30%;
border-radius: 4px;
background: white;
font-size: 15px!Important;}
/*select content*/
.selectCode { float:right; text-transform: uppercase; cursor:pointer; } div.cont_code { clear: right; }
 Re: Dimensão incorrecta do widget
Re: Dimensão incorrecta do widget
Saudações,
Creio que isso possa ser alterado no próprio painel autor:
Cpainel ->> Portal & Widgets ->> Opções gerais dos widgets do fórum
Depois disso, procure por "Largura coluna 3 (direita)" e coloque 0.
E depois adicione este código CSS ou procure ele e altere por este:
Abraços.
Sennior
Creio que isso possa ser alterado no próprio painel autor:
Cpainel ->> Portal & Widgets ->> Opções gerais dos widgets do fórum
Depois disso, procure por "Largura coluna 3 (direita)" e coloque 0.
E depois adicione este código CSS ou procure ele e altere por este:
- Código:
#content-container div#content {
margin-right: auto!important;
}
Abraços.
Sennior
 Re: Dimensão incorrecta do widget
Re: Dimensão incorrecta do widget
Saudações!
Há um CSS que faz isto também! Aqui está o código:
O caminho é: CPainel >> Visualização >> Imagens e Cores > Cores >>> Folha de estilo CSS
Até!
Há um CSS que faz isto também! Aqui está o código:
- Código:
#content-container div#right {
display: none !important;
}
O caminho é: CPainel >> Visualização >> Imagens e Cores > Cores >>> Folha de estilo CSS
Até!

 Re: Dimensão incorrecta do widget
Re: Dimensão incorrecta do widget
ahh garoto!Sennior escreveu:Saudações,
Creio que isso possa ser alterado no próprio painel autor:
Cpainel ->> Portal & Widgets ->> Opções gerais dos widgets do fórum
Depois disso, procure por "Largura coluna 3 (direita)" e coloque 0.
E depois adicione este código CSS ou procure ele e altere por este:
- Código:
#content-container div#content {
margin-right: auto!important;
}
Abraços.
Sennior
Resolveu aqui muito obrigado...
 Re: Dimensão incorrecta do widget
Re: Dimensão incorrecta do widget
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Uatyla 23.06.15 1:26
por Uatyla 23.06.15 1:26




