Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Detalhes da questão
Endereço do fórum: http://acripta.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
Olá, boa noite!
Gostaria de saber se há maneira de remover a coluna "Últimas mensagens", esta da imagem abaixo;

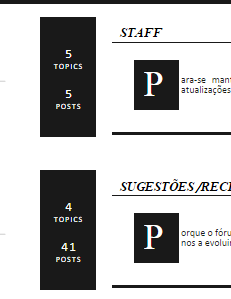
...e se possível, gostaria de saber como deixar as outras duas colunas (Tópicos e Mensagens) tal como o deste fórum (http://cupcakegraphics.forumeiros.com/) e imagem:

Desde já agradeço!

Última edição por Karol Marinho em 04.01.16 15:33, editado 1 vez(es)
 Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Adicione esse codigo CSS em sua folha de estilo:
- Código:
dd.lastpost span {display:none}
ul.forums dd {border:none}
.forabg li.row dd.topics {
background-color: #191919;
text-align: center;
color: #FFF;
float: left;
font-family: calibri;
font-size: 13px;
height: 24px;
letter-spacing: 1px;
line-height: 100%;
margin-left: -670px;
padding: 30px 10px 10px;
margin-top:30px;
text-transform: uppercase;
width: 35px;
}
.forabg li.row dd.posts {
background-color: #191919;
color: #fcfcfc;
text-align: center;
float: left;
font-family: calibri;
font-size: 13px;
height: 40px;
letter-spacing: 1px;
line-height: 100%;
margin-left: -670px;
margin-top: -5px;
padding: 15px 10px 10px;
text-transform: uppercase;
width: 35px;
}
ul.topiclist.forums {margin-left: 50px;}
 Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
- Código:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Aqui está. Funcionou, falta apenas os escritos como disse ^^
 Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Altere o template pra este:
- Código:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics">{L_TOPICS}</dd>
<dd class="posts">{L_POSTS}</dd>
<dd class="lastpost"><span>{L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>Topicos</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>Posts</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
- Código:
ul.topiclist dfn {display:inline;text-align:center;font-size:8px;margin-left:-8px;}
 Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Apareceram os escritos, mas ficaram meio bugados... como na imagem.
Há maneira de consertar? :/

Há maneira de consertar? :/

 Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Sabe esse css que te passei por ultimo? substitua por este:
Agora ficará perfeito e desculpe pela demora.
- Código:
ul.topiclist dfn {
display: inline;
font-size: 8px;
text-align: center;}
Agora ficará perfeito e desculpe pela demora.
 Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Ficou mesmo perfeito!! Muito obrigada *-*
Tópico resolvido!
Tópico resolvido!
 Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
Re: Remover coluna "Últimas Mensagens" e personalizar "Tópicos" e "Mensagens"
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Mostrar avatar na coluna "Ultimas Mensagens"
» Tirar Tópicos, Mensagens e Ultimas Mensagens?
» Como por efeito hover nas celulas "Fórum, Tópicos, Mensagens e Últimas mensagens"? no Pun PHP?
» Excluir linha que separa o titulo do tópicos, mensagens e últimas mensagens
» Remover coluna vazia na lista de tópicos
» Tirar Tópicos, Mensagens e Ultimas Mensagens?
» Como por efeito hover nas celulas "Fórum, Tópicos, Mensagens e Últimas mensagens"? no Pun PHP?
» Excluir linha que separa o titulo do tópicos, mensagens e últimas mensagens
» Remover coluna vazia na lista de tópicos
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Karol Marinho 04.01.16 5:37
por Karol Marinho 04.01.16 5:37


