Tem como??
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Tem como??
Tem como??
Detalhes da questão
Endereço do fórum: http://www.vidadeaquarista.com
Versão do fórum: PhpBB3
Descrição
Olá a todos!
Pessoal,tem como colocar os últimos assuntos do fórum em uma janela flutuante? Tipo essa do Facebook que uno neste fórum http://www.vidadeaquarista.com/forum
Última edição por Uatyla em 02.05.16 1:35, editado 2 vez(es)

 Re: Tem como??
Re: Tem como??
Bom dia!
Sim, eu presumo que seja possível com o uso de um IFRAME + Página HTML + Script incorporado na página HTML, porém, deixo-vos avisado que isso causará uma lentidão para usuários que tem computador fraco, ou que a internet não é tão rápida!!
Siga os passos deste tutorial: https://ajuda.forumeiros.com/t49688-
Depois de criar a página HTML com seu script do Feedburner, basta incluir um iframe no widget do fórum:
Até mais!
Sim, eu presumo que seja possível com o uso de um IFRAME + Página HTML + Script incorporado na página HTML, porém, deixo-vos avisado que isso causará uma lentidão para usuários que tem computador fraco, ou que a internet não é tão rápida!!
Siga os passos deste tutorial: https://ajuda.forumeiros.com/t49688-
Depois de criar a página HTML com seu script do Feedburner, basta incluir um iframe no widget do fórum:
- Código:
<iframe src='NUMERO_DA_PAGINA' style='position: fixed;height: 100%;width: 15%;border: none;top: 10px;left: 2px;'></iframe>
Até mais!
 Re: Tem como??
Re: Tem como??
como ficaria na página?

 Re: Tem como??
Re: Tem como??
Desculpe, não entendi. Você no mínimo, testou o código que passei com o auxílio do tutorial?  ?
?
 ?
? Re: Tem como??
Re: Tem como??
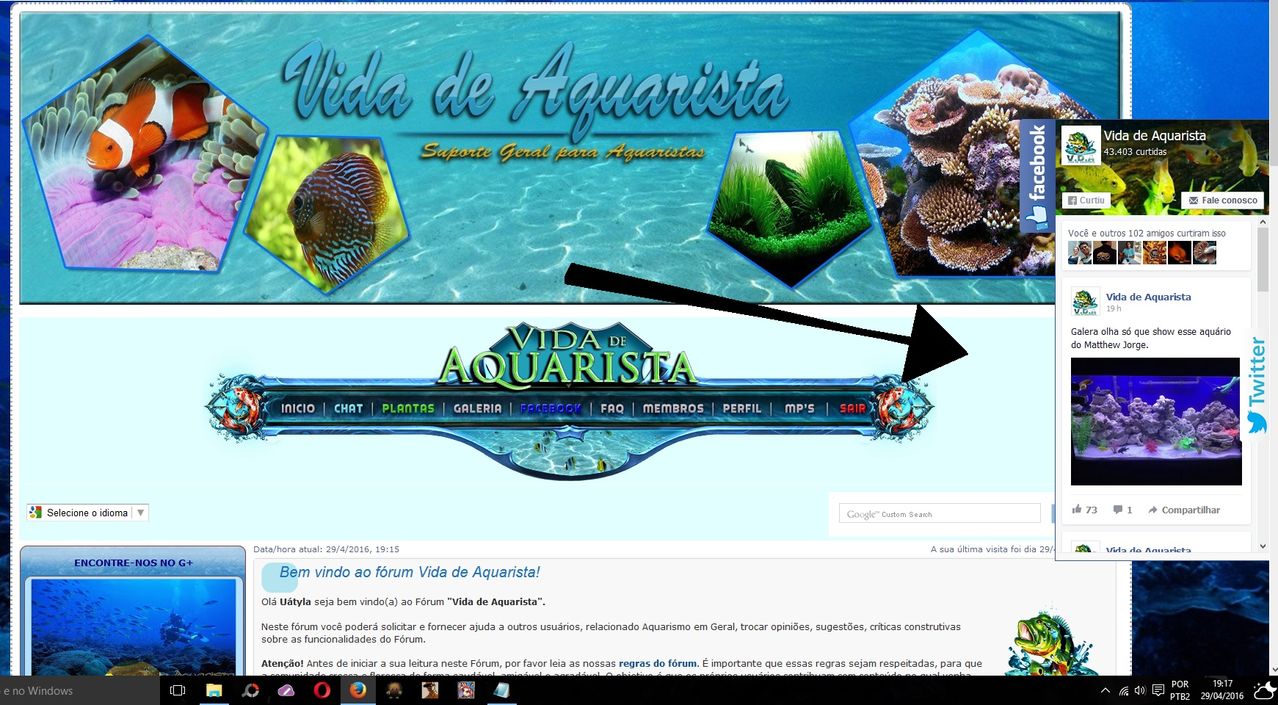
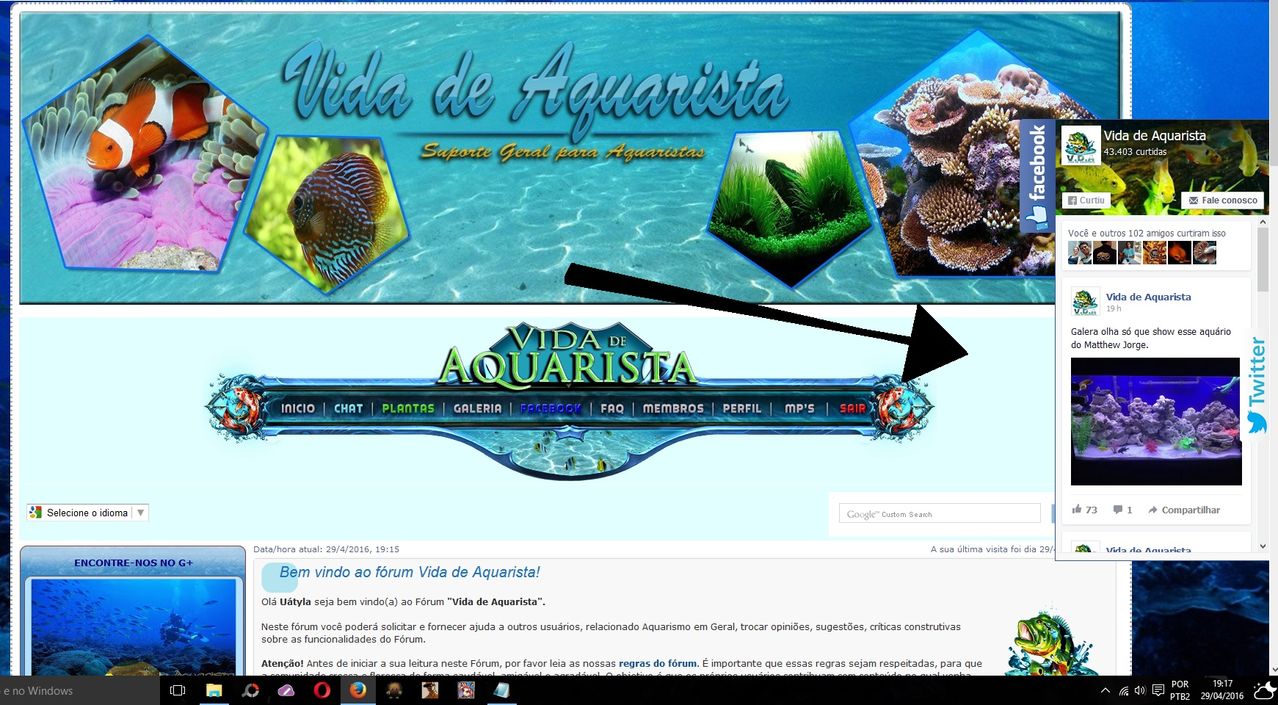
Me referia algo assim Shek


 Re: Tem como??
Re: Tem como??
Bom dia!
Sinto muitíssimo, Uatyla, porém a imagem que citou não nos denota absolutamente nada:

 http://prntscr.com/ayp2ks
http://prntscr.com/ayp2ks
Até mais.
Sinto muitíssimo, Uatyla, porém a imagem que citou não nos denota absolutamente nada:

 http://prntscr.com/ayp2ks
http://prntscr.com/ayp2ksAté mais.
 Re: Tem como??
Re: Tem como??
Puts olha o postimage me trollando d'novo!
segue o link da imagem https://2img.net/h/s20.postimg.cc/o2k1aplb0/assim_tem_como.jpg
segue o link da imagem https://2img.net/h/s20.postimg.cc/o2k1aplb0/assim_tem_como.jpg
 Re: Tem como??
Re: Tem como??
Painel de Controle > Visualização > Templates > Portal > mod_recent_topics
no inicio do código você encontrará:
troque por:
Agora crie um novo JS com investimento em todas as paginas:
Agora vamos para o segundo passo,
vou precisar do código da janela flutuante usada em seu fórum para adaptar com a janela "Tópicos recentes".
OBS: também deixe a imagem que será usada na janela, assim como a do facebook e twitter.
no inicio do código você encontrará:
- Código:
<div class="module">
troque por:
- Código:
<div class="module recent">
Agora crie um novo JS com investimento em todas as paginas:
- Código:
$(document).ready(function() {
$( "#left .module.recent" ).clone().appendTo( ".rcCP" );
});
Agora vamos para o segundo passo,
vou precisar do código da janela flutuante usada em seu fórum para adaptar com a janela "Tópicos recentes".
OBS: também deixe a imagem que será usada na janela, assim como a do facebook e twitter.
 Re: Tem como??
Re: Tem como??
@Cepheus está aqui neste tópico https://ajuda.forumeiros.com/t94716-facebook-e-twitter-aba-lateral
si fosse possível queria na aba esquerda para não ter conflito com as abas do face e Twitter
si fosse possível queria na aba esquerda para não ter conflito com as abas do face e Twitter
 Re: Tem como??
Re: Tem como??
Não esqueça de fazer o que mencionei acima,
depois troque seu atual código da janela flutuante por esse:
depois troque seu atual código da janela flutuante por esse:
- Código:
<style type="text/css">
#FBSlideLikeBox_left {background: url(http://i.imgur.com/IQqkVba.png) 0 0 no-repeat; float: right; height: 168px; position: fixed; right: -300px; padding-left: 48px; top: 50%; width: 292px; z-index: 2000;}
#recents_cp {background: url(http://i.imgur.com/zx3ZARU.png) right top no-repeat; float: left; height: 168px; position: fixed; left: -300px; padding-right: 48px; top: 20%; width: 292px; z-index: 2000;}
#FBSlideLikeBox_left #FBSlideLikeBox3_left {height: 400px; right: 0; position: absolute; border: 1px solid #3B5998; width: 292px; background: #f8f8f8;}
#FBSlideLikeBox_right {background: url(http://4.bp.blogspot.com/-mMtB2ANqowQ/T6es-PuSR2I/AAAAAAAAAjM/LDamrUnMJJc/s320/fb1-right.png) 0 0 no-repeat; float: right; height: 168px; position: fixed; right: -300px; padding-left: 48px; top: 20%; width: 292px; z-index: 2000;}
#FBSlideLikeBox_right #FBSlideLikeBox3_right {height: 600px; left: 0; position: absolute; border: 1px solid #3B5998; width: 300px; background: #f8f8f8;}
#FBSlideLikeBox_right #FBSlideLikeBox2_right {position: relative; clear: both; width: auto;}
</style> <script type="text/javascript">
jQuery(document).ready(function(jQuery) {
jQuery("#FBSlideLikeBox_right, #FBSlideLikeBox_left").mouseenter(function() {
jQuery(this).stop().animate({right: 0}, "normal");
}).mouseleave(function() {
jQuery(this).stop().animate({right: -300}, "normal");
});
jQuery("#recents_cp").mouseenter(function() {
jQuery(this).stop().animate({left: 0}, "normal");
}).mouseleave(function() {
jQuery(this).stop().animate({left: -300}, "normal");
});
});
</script>
<div title="Vida de Aquarista" id="FBSlideLikeBox_right" style="right: -300px;">
<div id="FBSlideLikeBox2_right">
<div id="FBSlideLikeBox3_right">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FMinhaVidadeAquarista&width=292&height=590&colorscheme=light&show_faces=true&header=true&stream=true&show_border=true" scrolling="no" style="border:none; overflow:hidden; width:292px; height:590px;" allowtransparency="true" frameborder="0"></iframe>
<!-- Iframe -->
</div>
</div>
</div>
<div title="Vida de Aquarista" id="FBSlideLikeBox_left" style="right: -300px;">
<div id="FBSlideLikeBox2_right">
<div id="FBSlideLikeBox3_right">
<a class="twitter-timeline" href="https://twitter.com/VidadeAquarista" data-widget-id="502201588262256640">Tweets de @VidadeAquarista</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<!-- Iframe -->
</div>
</div>
</div>
<div title="Vida de Aquarista" id="recents_cp" style="left: -300px;">
<div id="FBSlideLikeBox2_right">
<div id="FBSlideLikeBox3_right">
<div class="rcCP"></div>
<!-- Iframe -->
</div>
</div>
</div>
 Re: Tem como??
Re: Tem como??
Show de Bola! Você é o cara... Muito obrigado meu chapa.

 Re: Tem como??
Re: Tem como??
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Uatyla 25.04.16 0:44
por Uatyla 25.04.16 0:44





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
