Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Personalizar SCeditor
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Personalizar SCeditor
Personalizar SCeditor
Detalhes da questão
Endereço do fórum: http://pokebrisarpg.forumeiros.com/
Versão do fórum: PunBB3
Descrição
Eu quero deixar a minha caixa de mensagem assim:

Caixa da Mensagem e a Barra de Ferramentas #000
Borda #440000 e a Borda do Botão #8F0000
Grupo de Funções #474747
Última edição por RyukBRisa em 07.06.16 20:09, editado 2 vez(es)
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
Olá amigo, adicione esse código em sua folha de estilo:
Atenciosamente,
While.
- Código:
div.sceditor-container.ltr.sourceMode {border: 1px solid #440000!important;}
div.sceditor-toolbar {background:#000!important;border: 1px solid #440000!important;}
.sceditor-button {border-bottom:2px solid #8F0000!important;}
div.sceditor-group {background:#474747!important;}
Atenciosamente,
While.
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
Olá, troque o código passado acima por este:
Resulta agora?
Atenciosamente,
While.
- Código:
div.sceditor-container.ltr.sourceMode {border: 1px solid #440000!important;}
div.sceditor-toolbar {background:#000!important;border: 1px solid #440000!important;}
div.sceditor-group {background:#474747!important;border-bottom:2px solid #8F0000!important;}
Resulta agora?
Atenciosamente,
While.
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
Seguinte, troque o código por este:
Porém adicione esse código no TOPO de sua folha de estilo css (em cima de todos os códigos)
Atenciosamente,
While.
- Código:
div.sceditor-container.ltr.sourceMode {border: 1px solid #440000!important;}
div.sceditor-toolbar {background:#000!important;border: 1px solid #440000!important;}
div.sceditor-group {background:#474747!important;border-bottom:2px solid #8F0000!important;}
.sceditor-button {background:#474747!important;}
Porém adicione esse código no TOPO de sua folha de estilo css (em cima de todos os códigos)
Atenciosamente,
While.
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
Eu não sei se isso vai mudar alguma coisa mais eu tinha esquecido de colocar a versão como PunBB3 antes.
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
Olá amigo, é proibido o double-post, quando tiver que repostar algo apenas edite sua mensagem.
Quanto a questão, não é necessário de uma conta, até porque, não é aconselhável e jamais iremos pedir seus dados.
Vi seu fórum e está exatamente como você pediu, as alterações funcionaram sim!
Seria esse seu fórum? http://pokebrisarpg.forumeiros.com/t2-mewtwo-do-professor
Se não é assim, me diga o que deve ser mudado.
Atenciosamente,
While.
Quanto a questão, não é necessário de uma conta, até porque, não é aconselhável e jamais iremos pedir seus dados.
Vi seu fórum e está exatamente como você pediu, as alterações funcionaram sim!
Seria esse seu fórum? http://pokebrisarpg.forumeiros.com/t2-mewtwo-do-professor
Se não é assim, me diga o que deve ser mudado.
Atenciosamente,
While.
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
Estranho... não vejo essa borda aqui, e não vejo o SCeditor dessa forma na qual está aparecendo para você, qual é a url do seu fórum?
Já estranhava que não estais no fórum citado no tópico, devido que o fórum citado é PhpBB3 e você citou que é PunBB a sua versão.
Continuo com o suporte logo após da url , fico no aguardo.
Atenciosamente,
While.
Já estranhava que não estais no fórum citado no tópico, devido que o fórum citado é PhpBB3 e você citou que é PunBB a sua versão.
Continuo com o suporte logo após da url , fico no aguardo.
Atenciosamente,
While.
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
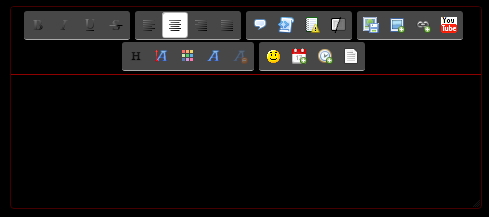
Você ta vendo dessa forma né:

Eu tava com preguiça de entrar la e ai peguei uma imagem de antes só mostrar o q tava faltando mesmo.
Url é isso? http://pokebrisarpg.forumeiros.com/

Eu tava com preguiça de entrar la e ai peguei uma imagem de antes só mostrar o q tava faltando mesmo.
Url é isso? http://pokebrisarpg.forumeiros.com/
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
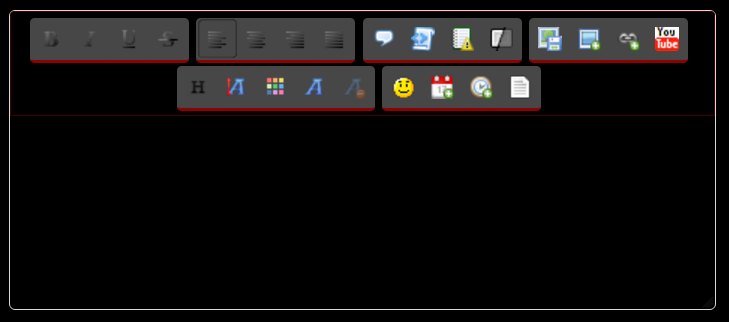
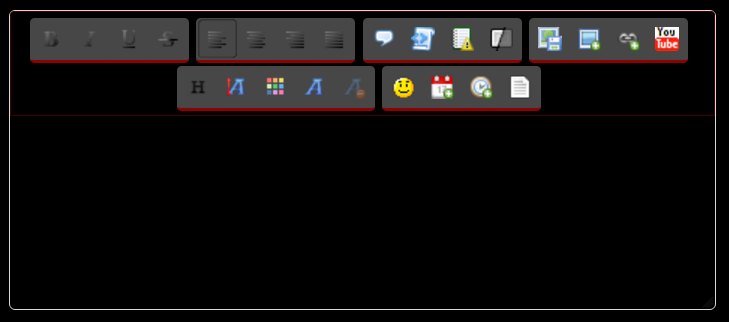
Estou vendo assim:

Enfim, me passe sua folha de estilo css, para resolvermos isto.
Atenciosamente,
While.

Enfim, me passe sua folha de estilo css, para resolvermos isto.
Atenciosamente,
While.
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
- Código:
div.sceditor-container.ltr.sourceMode {border: 1px solid #440000!important;}
div.sceditor-toolbar {background:#000!important;border: 1px solid #440000!important;}
div.sceditor-group {background:#474747!important;border-bottom:2px solid #8F0000!important;}
.sceditor-button {background:#474747!important;}
div.maintitle h2 {font-size:15px!important;}
thead {font-size:14px!important;}
#logo-desc p{display: none !important;}
#stats, #stats2, #stats3, #stats4 {
margin-bottom:8px;
padding:10px;
border:2px solid #440000;border-radius:5px;
box-shadow:0px 3px 5px #440000;
max-height:200px;
overflow:auto;
background: rgb(249,252,247); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(249,252,247,1) 0%, rgba(245,249,240,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(249,252,247,1)), color-stop(100%,rgba(245,249,240,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* IE10+ */
background: linear-gradient(135deg,rgb(0, 0, 0) 0%,rgb(0, 0, 0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9fcf7', endColorstr='#f5f9f0',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
#box {
padding:11px;
padding-top:18px;
padding-bottom:7px;
border:6px solid #8F0000;
border-radius:35px 35px 15px 15px;
background: rgb(226,226,226); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(226,226,226,1) 0%, rgba(219,219,219,1) 50%, rgba(209,209,209,1) 51%, rgba(254,254,254,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(226,226,226,1)), color-stop(50%,rgba(219,219,219,1)), color-stop(51%,rgba(209,209,209,1)), color-stop(100%,rgba(254,254,254,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* IE10+ */
background: linear-gradient(135deg,rgb(0, 0, 0) 0%,#000000 50%,rgb(0, 0, 0) 51%,rgb(0, 0, 0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
#s1,#s2,#s3,#s4 {
cursor:pointer;
padding:5px;
background: rgb(232,255,255);
background: -moz-linear-gradient(top, rgba(232,255,255,1) 0%, rgba(221,241,249,1) 35%, rgba(189,223,237,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(232,255,255,1)), color-stop(35%,rgba(221,241,249,1)), color-stop(100%,rgba(189,223,237,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e8ffff', endColorstr='#bddfed',GradientType=0 ); /* IE6-9 */
border:1px solid #333333;
border-radius:5px;
font-size:13px;
box-shadow:0px 0px 2px #a8a8a8;
margin-right:6px;
}
#s1:hover,#s2:hover,#s3:hover,#s4:hover {
font-weight:bold;
color:#FAA732;
border:1px solid #FAA732;
}
#profile-advanced-add a[href^="/profile?friend"] {
background: #8B5;
border-color: #693;
}
#profile-advanced-add a[href^="/profile?foe"] {
background: #E53;
border-color: #C31;
}
#profile-advanced-add a {
height: auto !important;
border: none;
border-bottom: 2px solid #17A;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal!important;
margin: 2px;
padding: 6px 9px!important;
transition: 300ms;
}
#profile-advanced-add a:hover {
background: #333;
border: none;
border-bottom: 2px solid #111;
color: #FFF;
}
.row2 {
background-color: black;
}
.table-title h2 {
text-align: center !important; margin: 0 !important; display: block; width: 113%;
}
dd.dterm {
text-align: center;
}
.topiclist .header {
text-align: center;
}
.postprofile dt img {
margin: 0px 10px 5px 0;
}
#wrap {
margin-top: 6px !important;
margin-left: *espacio para widgets*px;
padding-right: 0px !important;
margin-bottom: 0px !important;
padding: 10px !important;
min-width: 940px!important;
max-width: 940px !important;
box-shadow: 0 0px 20px #FF0000;
-webkit-box-shadow : 4 14px 45px #000000;
border-radius: 145px 145px 40px 40px;
font-size: 10.5px;
border-left: 23px groove rgba(255, 0, 0, 0.4);
border-right: 23px ridge rgba(255, 0, 0, 0.4);
}
.forabg {border-radius:35px 35px 15px 15px;
border: 7px solid #8F0000;
border-botom: 12px groove #61121E;
}
.headerbar {
background-color: transparent!important;
}
li.header {
background: url() repeat;
border-bottom: 12px groove #440000;
border-radius:35px 35px 15px 15px;
font-size: 15px;
font-weight: 700;
padding: 0px 0 1px;
height: 35px;
text-shadow:0px -2px 0px #505050;
text-transform: none;
vertical-align: middle;}
.table-title h2, li.header dl.icon dd.dterm {
font-weight:none;
text-align:center;
text-transform: none;
font-size: 30px;
text-transform: initial;
font-family: Grand Hotel, Consolas;
color: #9E061A}
 Re: Personalizar SCeditor
Re: Personalizar SCeditor
Aah sim, entendi!, você estava vendo o SCeditor como WYSIMYGMODE... e eu fiz o código para SourceMode.. por isto!!
Troque seu css por este e estará tudo resolvido:
Perdão pela insistencia amigo.
Atenciosamente,
While.
Troque seu css por este e estará tudo resolvido:
- Código:
div.sceditor-container.ltr.wysiwygMode {border:1px solid #440000!important;}
div.sceditor-container.ltr.sourceMode {border: 1px solid #440000!important;}
div.sceditor-toolbar {background:#000!important;border: 1px solid #440000!important;}
div.sceditor-group {background:#474747!important;border-bottom:2px solid #8F0000!important;}
.sceditor-button {background:#474747!important;}
div.maintitle h2 {font-size:15px!important;}
thead {font-size:14px!important;}
#logo-desc p{display: none !important;}
#stats, #stats2, #stats3, #stats4 {
margin-bottom:8px;
padding:10px;
border:2px solid #440000;border-radius:5px;
box-shadow:0px 3px 5px #440000;
max-height:200px;
overflow:auto;
background: rgb(249,252,247); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(249,252,247,1) 0%, rgba(245,249,240,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(249,252,247,1)), color-stop(100%,rgba(245,249,240,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(249,252,247,1) 0%,rgba(245,249,240,1) 100%); /* IE10+ */
background: linear-gradient(135deg,rgb(0, 0, 0) 0%,rgb(0, 0, 0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9fcf7', endColorstr='#f5f9f0',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
#box {
padding:11px;
padding-top:18px;
padding-bottom:7px;
border:6px solid #8F0000;
border-radius:35px 35px 15px 15px;
background: rgb(226,226,226); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(226,226,226,1) 0%, rgba(219,219,219,1) 50%, rgba(209,209,209,1) 51%, rgba(254,254,254,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(226,226,226,1)), color-stop(50%,rgba(219,219,219,1)), color-stop(51%,rgba(209,209,209,1)), color-stop(100%,rgba(254,254,254,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(226,226,226,1) 0%,rgba(219,219,219,1) 50%,rgba(209,209,209,1) 51%,rgba(254,254,254,1) 100%); /* IE10+ */
background: linear-gradient(135deg,rgb(0, 0, 0) 0%,#000000 50%,rgb(0, 0, 0) 51%,rgb(0, 0, 0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
#s1,#s2,#s3,#s4 {
cursor:pointer;
padding:5px;
background: rgb(232,255,255);
background: -moz-linear-gradient(top, rgba(232,255,255,1) 0%, rgba(221,241,249,1) 35%, rgba(189,223,237,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(232,255,255,1)), color-stop(35%,rgba(221,241,249,1)), color-stop(100%,rgba(189,223,237,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(232,255,255,1) 0%,rgba(221,241,249,1) 35%,rgba(189,223,237,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e8ffff', endColorstr='#bddfed',GradientType=0 ); /* IE6-9 */
border:1px solid #333333;
border-radius:5px;
font-size:13px;
box-shadow:0px 0px 2px #a8a8a8;
margin-right:6px;
}
#s1:hover,#s2:hover,#s3:hover,#s4:hover {
font-weight:bold;
color:#FAA732;
border:1px solid #FAA732;
}
#profile-advanced-add a[href^="/profile?friend"] {
background: #8B5;
border-color: #693;
}
#profile-advanced-add a[href^="/profile?foe"] {
background: #E53;
border-color: #C31;
}
#profile-advanced-add a {
height: auto !important;
border: none;
border-bottom: 2px solid #17A;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal!important;
margin: 2px;
padding: 6px 9px!important;
transition: 300ms;
}
#profile-advanced-add a:hover {
background: #333;
border: none;
border-bottom: 2px solid #111;
color: #FFF;
}
.row2 {
background-color: black;
}
.table-title h2 {
text-align: center !important; margin: 0 !important; display: block; width: 113%;
}
dd.dterm {
text-align: center;
}
.topiclist .header {
text-align: center;
}
.postprofile dt img {
margin: 0px 10px 5px 0;
}
#wrap {
margin-top: 6px !important;
margin-left: *espacio para widgets*px;
padding-right: 0px !important;
margin-bottom: 0px !important;
padding: 10px !important;
min-width: 940px!important;
max-width: 940px !important;
box-shadow: 0 0px 20px #FF0000;
-webkit-box-shadow : 4 14px 45px #000000;
border-radius: 145px 145px 40px 40px;
font-size: 10.5px;
border-left: 23px groove rgba(255, 0, 0, 0.4);
border-right: 23px ridge rgba(255, 0, 0, 0.4);
}
.forabg {border-radius:35px 35px 15px 15px;
border: 7px solid #8F0000;
border-botom: 12px groove #61121E;
}
.headerbar {
background-color: transparent!important;
}
li.header {
background: url() repeat;
border-bottom: 12px groove #440000;
border-radius:35px 35px 15px 15px;
font-size: 15px;
font-weight: 700;
padding: 0px 0 1px;
height: 35px;
text-shadow:0px -2px 0px #505050;
text-transform: none;
vertical-align: middle;}
.table-title h2, li.header dl.icon dd.dterm {
font-weight:none;
text-align:center;
text-transform: none;
font-size: 30px;
text-transform: initial;
font-family: Grand Hotel, Consolas;
color: #9E061A}
Perdão pela insistencia amigo.
Atenciosamente,
While.
 Tópicos semelhantes
Tópicos semelhantes» Personalizar SCEDITOR
» Personalizar SCeditor
» Personalizar SCeditor
» Personalizar ícones SCEditor
» [TUTORIAL] Personalizar a paleta de cores do SCEditor
» Personalizar SCeditor
» Personalizar SCeditor
» Personalizar ícones SCEditor
» [TUTORIAL] Personalizar a paleta de cores do SCEditor
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com

