Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
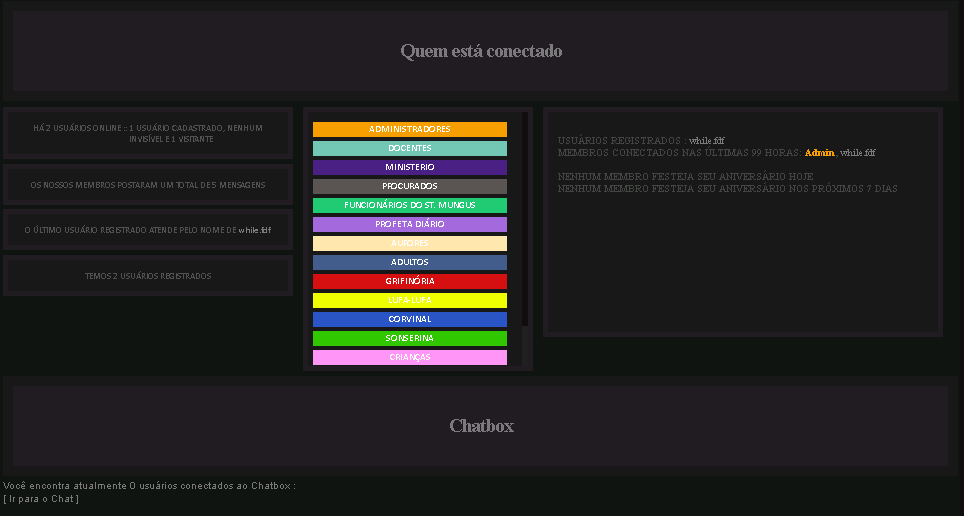
Quem está conectado
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Quem está conectado
Quem está conectado
Detalhes da questão
Endereço do fórum: testedeskins.forumeiros.com
Versão do fórum: PhpBB3
Descrição
Oi, gostaria de deixar o quem está conectado (grupos, estatísticas, pessoas online, etc) como nesse fórum http://wickedacademy.forumeiros.com/
Última edição por Annyka Franciszek em 16.06.16 8:12, editado 1 vez(es)
 Re: Quem está conectado
Re: Quem está conectado
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
 Re: Quem está conectado
Re: Quem está conectado
Olá, troque seu template por este:
Resulta?
Até mais.
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<p class="page-bottom1">
{TOTAL_USERS_ONLINE}
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
</p>
<p class="page-bottom2">
{TOTAL_POSTS}
</p>
<p class="page-bottom3">
{NEWEST_USER}
</p>
<p class="page-bottom4">
{TOTAL_USERS}
</p>
<div class="group_list"><a href="http://testedeskins.forumeiros.com/g2-moderadores"><font color="white">Moderadores</font></a></div>
<div class="i_whosonline">{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
<br />
<div class="clear"></div>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
<style>
div.group_list {margin-left:300px;margin-top:-150px;}
.i_whosonline {margin-left:430px;width:860px!important;margin-top:-45px;height:200px!important;}
#main .h3 {
background: #E2E1E2;
border: 10px solid #D6D6D6;
color: #000;
font-family: montserrat;
font-size: 20px;
font-weight: 700;
letter-spacing: -1px;
line-height: 100%;
margin-left: 0;
margin-top: 5px;
outline: 1px solid #C6C5C6;
outline-offset: -px;
padding: 30px;
text-align: center;
text-transform: uppercase;
}
#page-body p.page-bottom {
margin: 0;
}
.page-bottom1 {
background: #C4C4C4;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
}
.page-bottom4 {
background: #C4C4C4;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
}
.page-bottom2 {
background: #C4C4C4;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
}
.page-bottom3 {
background: #C4C4C4;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
}
.i_whosonline {
background: #F5F3F5;
border: 1px solid #D6D4D7;
color: #444;
display: inline-block;
font-family: calibri;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
text-align: justify;
text-transform: uppercase;
width: 370px;
}
div.group_list {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #00067A;
padding: 10px;
font-family: Roboto Condensed;
letter-spacing: -1px;
font-size: 15px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: white;
}
</style>
Resulta?
Até mais.
 Re: Quem está conectado
Re: Quem está conectado
Todos os grupos que eu tinha criado (e que, antes, estavam aparecendo) agora sumiram.
A barra onde diz "Quem está conectado" está mais curta que a que diz "Chatbox".
E queria tirar o efeito de texto dos grupos.
A barra onde diz "Quem está conectado" está mais curta que a que diz "Chatbox".
E queria tirar o efeito de texto dos grupos.
 Re: Quem está conectado
Re: Quem está conectado
Saudações!
Qual o link do fórum autora?
 http://prntscr.com/bgcksb
http://prntscr.com/bgcksb
Toda alteração que a senhorita faz em teu fórum eu não consigo visualizar.
Até mais.
Sennior
Qual o link do fórum autora?
 http://prntscr.com/bgcksb
http://prntscr.com/bgcksbToda alteração que a senhorita faz em teu fórum eu não consigo visualizar.
Até mais.
Sennior
 Re: Quem está conectado
Re: Quem está conectado
Em teoria, o link é esse: http://testesdeskins.forumeiros.com/ e alguns erros já consegui corrigir, mas a skin é essa


 Re: Quem está conectado
Re: Quem está conectado
Olá amigo, os grupos "desapareceram" pois eu tirei a variável na qual aparece todos os grupos, e adicionei apenas o "moderadores"
Por favor, me diga qual são os grupos que seu fórum tem e qual cor você quer de fundo, pois eu adiciono para você.
Alias, que erros você corrigiu? poderia me passar o seu template : index_body atualizado por favor? já que você mexeu no meu... pra que não precise fazer novamente as alterações.
Por favor, me diga qual são os grupos que seu fórum tem e qual cor você quer de fundo, pois eu adiciono para você.
Alias, que erros você corrigiu? poderia me passar o seu template : index_body atualizado por favor? já que você mexeu no meu... pra que não precise fazer novamente as alterações.
 Re: Quem está conectado
Re: Quem está conectado
Não tem algum código que, conforme a pessoa vá adicionando os grupos, eles vão aparecendo sozinhos? Consegui tirar a barra e o efeito dos grupos, mas na parte de usuários conectados, não consigo deixar em uppercase sem alterar todo o restante do fórum. Queria deixar em uppercase só ali, mas não pega se não altera em tudo.
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div style=" width: 875px; margin-bottom: 5px;" class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<p class="page-bottom1">
{TOTAL_USERS_ONLINE}
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
</p>
<p class="page-bottom2">
{TOTAL_POSTS}
</p>
<p class="page-bottom3">
{NEWEST_USER}
</p>
<p class="page-bottom4">
{TOTAL_USERS}
</p>
<div class="group_list"><a href="http://testedeskins.forumeiros.com/g2-moderadores"><font color="white">Moderadores</font></a></div>
<div class="i_whosonline">{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
<br />
<div class="clear"></div>
<!-- BEGIN switch_chatbox_activate -->
<div style="width: 875px;" class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
<style>
div.group_list {margin-left:300px;margin-top:-190px;}
.i_whosonline {margin-left:430px;width:870px!important;margin-top:-45px !important;height:200px!important; text-transform: uppercase !important;}
#main .h3 {
/*background: #E2E1E2;*/ background: #1e1e1e;
/*border: 10px solid #D6D6D6;*/ border: 10px solid #181818;
color: #000;
font-family: montserrat;
font-size: 20px;
font-weight: 700;
letter-spacing: -1px;
line-height: 100%;
margin-left: 0;
margin-top: 5px;
/*outline: 1px solid #C6C5C6;*/ outline: 1px solid #181818;
outline-offset: -px;
padding: 30px;
text-align: center;
text-transform: uppercase;
}
#page-body p.page-bottom {
margin: 0;
}
.page-bottom1 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom4 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom2 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom3 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.i_whosonline {
/*background: #F5F3F5;*/ background: #181818;
/*border: 1px solid #D6D4D7;*/ border: 5px solid #1e1e1e;
color: #444;
display: inline-block;
font-family: calibri;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
text-align: justify;
text-transform: uppercase;
width: 370px !important;
}
div.group_list {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #00067A;
padding: 10px;
font-family: calibri;
/*letter-spacing: -1px;*/
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
/*color: white;*/ color: #1c1c1c;
}
</style>
 Re: Quem está conectado
Re: Quem está conectado
Acho que você não leu o que eu lhe pedi :/
Me informe por favor quais os nomes dos grupos que deseja, e as cores de fundo por favor.
Até mais.
Me informe por favor quais os nomes dos grupos que deseja, e as cores de fundo por favor.
Até mais.
 Re: Quem está conectado
Re: Quem está conectado
Eu li sim, mas continuo querendo saber as perguntas que fiz. Até porque quero que vá adicionando sozinho conforme os grupos forem criados. E acho que você não leu o restante das minhas perguntas.
Administradores: #FA9E00
Docentes: #77C7B3
Ministério: #4D2285
Procurados: #575656
Funcionários do St. Mungus: #25CC73
Profeta Diário: #A869DB
Aurores: #FFE8AD
Adultos: #445D8A
Grifinória: #D40F0F
Lufa-lufa: #EEFF00
Corvinal: #2B56C4
Sonserina: #32C700
Crianças: #FC97F5
Fantasmas: #E0E0E0
Trouxas:#FFFFFF
Administradores: #FA9E00
Docentes: #77C7B3
Ministério: #4D2285
Procurados: #575656
Funcionários do St. Mungus: #25CC73
Profeta Diário: #A869DB
Aurores: #FFE8AD
Adultos: #445D8A
Grifinória: #D40F0F
Lufa-lufa: #EEFF00
Corvinal: #2B56C4
Sonserina: #32C700
Crianças: #FC97F5
Fantasmas: #E0E0E0
Trouxas:#FFFFFF
 Re: Quem está conectado
Re: Quem está conectado
Olá, tinha citado acima que retirei a variável que faz com que tenha os grupos do fórum, por que daria bug, e não ficaria igual ao fórum citado (com um fundo diferente em cada grupo).
Enfim, troque o código por este:
Observação: Fiz tudo o que foi pedido, faltou alguma coisa?
Até mais.
Enfim, troque o código por este:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div style=" width: 875px; margin-bottom: 5px;" class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<p class="page-bottom1">
{TOTAL_USERS_ONLINE}
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
</p>
<p class="page-bottom2">
{TOTAL_POSTS}
</p>
<p class="page-bottom3">
{NEWEST_USER}
</p>
<p class="page-bottom4">
{TOTAL_USERS}
</p>
<div class="group_1"><font color="white">Administradores</font></div>
<div class="group_2"><font color="white">Docentes</font></div>
<div class="group_3"><font color="white">Ministerio</font></div>
<div class="group_4"><font color="white">Procurados</font></div>
<div class="group_5"><font color="white">Funcionários do St. Mungus</font></div>
<div class="group_6"><font color="white">Profeta Diário</font></div>
<div class="group_7"><font color="white">Aurores</font></div>
<div class="group_8"><font color="white">Adultos</font></div>
<div class="group_9"><font color="white">Grifinória</font></div>
<div class="group_10"><font color="white">Lufa-lufa</font></div>
<div class="group_11"><font color="white">Corvinal</font></div>
<div class="group_12"><font color="white">Sonserina</font></div>
<div class="group_13"><font color="white">Crianças</font></div>
<div class="group_14"><font color="white">Fantasmas</font></div>
<div class="group_15"><font color="white">Trouxas</font></div>
<div class="i_whosonline">{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
<br />
<div class="clear"></div>
<!-- BEGIN switch_chatbox_activate -->
<div style="width: 875px;" class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
<style>
div.group_1 {margin-left:300px;margin-top:-190px;}
div.group_2 {margin-left:300px;margin-top:4px;}
div.group_3 {margin-left:300px;margin-top:4px;}
div.group_4 {margin-left:300px;margin-top:4px;}
div.group_5 {margin-left:300px;margin-top:4px;}
div.group_6 {margin-left:300px;margin-top:4px;}
div.group_7 {margin-left:300px;margin-top:4px;}
div.group_8 {margin-left:300px;margin-top:4px;}
div.group_9 {margin-left:300px;margin-top:4px;}
div.group_10 {margin-left:300px;margin-top:4px;}
div.group_11 {margin-left:300px;margin-top:4px;}
div.group_12 {margin-left:300px;margin-top:4px;}
div.group_13 {margin-left:300px;margin-top:4px;}
div.group_14 {margin-left:300px;margin-top:4px;}
div.group_15 {margin-left:300px;margin-top:4px;}
.i_whosonline {font-family:uppercase!important;text-transform:uppercase!important;margin-left:430px;width:870px!important;margin-top:-673px !important;position:absolute!important;height:200px!important; text-transform: uppercase !important;}
#main .h3 {
/*background: #E2E1E2;*/ background: #1e1e1e;
/*border: 10px solid #D6D6D6;*/ border: 10px solid #181818;
color: #000;
font-family: montserrat;
font-size: 20px;
font-weight: 700;
letter-spacing: -1px;
line-height: 100%;
margin-left: 0;
margin-top: 5px;
/*outline: 1px solid #C6C5C6;*/ outline: 1px solid #181818;
outline-offset: -px;
padding: 30px;
text-align: center;
text-transform: uppercase;
}
#page-body p.page-bottom {
margin: 0;
}
.page-bottom1 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom4 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom2 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom3 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.i_whosonline {
/*background: #F5F3F5;*/ background: #181818;
/*border: 1px solid #D6D4D7;*/ border: 5px solid #1e1e1e;
color: #444;
display: inline-block;
font-family: calibri;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
text-align: justify;
text-transform: uppercase;
width: 370px !important;
}
div.group_1 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #FA9E00;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_2 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #77C7B3;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_3 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #4D2285;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_4 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #575656;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_5 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #25CC73;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_6 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #A869DB;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_7 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #FFE8AD;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_8 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #445D8A;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_9 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #D40F0F;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_10 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #EEFF00;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_11 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #2B56C4;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_12 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #32C700;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_13 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #FC97F5;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_14 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #E0E0E0;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_15 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #FFFFFF;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
</style>
Observação: Fiz tudo o que foi pedido, faltou alguma coisa?
Até mais.
 Re: Quem está conectado
Re: Quem está conectado
Sim, gostaria de saber como deixar os grupos mais "finos" e "compridos", além dos uppercase que tinha citado de dúvida.
 Re: Quem está conectado
Re: Quem está conectado
Como assim "finos"?
Para deixar "comprido" basta você procurar no template por: div.groupX, esse X seria o numero do grupo... e alterar a propriedade width
Height seria a altura, e width é a largura.
Quanto á font uppercase, eu já adicionei, você não viu a diferença?
Até mais.
Para deixar "comprido" basta você procurar no template por: div.groupX, esse X seria o numero do grupo... e alterar a propriedade width
Height seria a altura, e width é a largura.
Quanto á font uppercase, eu já adicionei, você não viu a diferença?
Até mais.
 Re: Quem está conectado
Re: Quem está conectado
Vou fazer uma lista que dai não tem erro, enquanto isso, tento modificar a largura e altura dos grupos.
1. O uppercase calibri tamanho 10 que eu queria é aqui: https://i.imgur.com/di1eB0G.png porque, sempre que coloco uppercase nos usuários conectados, por exemplo, afeta todo o restante do fórum e não quero que afete.
2. O efeito que eu citei antes, é aqui: https://i.imgur.com/eYgxZGA.png sempre que passa o mouse, tanto em quem está conectado como no chat, dá letter-spacing. Não quero que dê.
3. Nos grupos, gostaria de saber como faço pra dar overflow, ficar com a barra de rolagem neles e editar eles em uma caixa, como nas duas dos lados que tem borda, etc.
1. O uppercase calibri tamanho 10 que eu queria é aqui: https://i.imgur.com/di1eB0G.png porque, sempre que coloco uppercase nos usuários conectados, por exemplo, afeta todo o restante do fórum e não quero que afete.
2. O efeito que eu citei antes, é aqui: https://i.imgur.com/eYgxZGA.png sempre que passa o mouse, tanto em quem está conectado como no chat, dá letter-spacing. Não quero que dê.
3. Nos grupos, gostaria de saber como faço pra dar overflow, ficar com a barra de rolagem neles e editar eles em uma caixa, como nas duas dos lados que tem borda, etc.
 Re: Quem está conectado
Re: Quem está conectado
Olá, acho que está tudo feito... troque seu template pra este:
Até mais.
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div style=" width: 875px; margin-bottom: 5px;" class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<p class="page-bottom1">
{TOTAL_USERS_ONLINE}
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
</p>
<p class="page-bottom2">
{TOTAL_POSTS}
</p>
<p class="page-bottom3">
{NEWEST_USER}
</p>
<p class="page-bottom4">
{TOTAL_USERS}
</p>
<div class="group_list">
<div class="group_1"><font color="white">Administradores</font></div>
<div class="group_2"><font color="white">Docentes</font></div>
<div class="group_3"><font color="white">Ministerio</font></div>
<div class="group_4"><font color="white">Procurados</font></div>
<div class="group_5"><font color="white">Funcionários do St. Mungus</font></div>
<div class="group_6"><font color="white">Profeta Diário</font></div>
<div class="group_7"><font color="white">Aurores</font></div>
<div class="group_8"><font color="white">Adultos</font></div>
<div class="group_9"><font color="white">Grifinória</font></div>
<div class="group_10"><font color="white">Lufa-lufa</font></div>
<div class="group_11"><font color="white">Corvinal</font></div>
<div class="group_12"><font color="white">Sonserina</font></div>
<div class="group_13"><font color="white">Crianças</font></div>
<div class="group_14"><font color="white">Fantasmas</font></div>
<div class="group_15"><font color="white">Trouxas</font></div>
</div>
<div class="i_whosonline">{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
<br />
<div class="clear"></div>
<!-- BEGIN switch_chatbox_activate -->
<div style="width: 875px;" class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
<style>
div.group_1 {margin-left:30px;margin-top:0px;}
div.group_2 {margin-left:30px;margin-top:4px;}
div.group_3 {margin-left:30px;margin-top:4px;}
div.group_4 {margin-left:30px;margin-top:4px;}
div.group_5 {margin-left:30px;margin-top:4px;}
div.group_6 {margin-left:30px;margin-top:4px;}
div.group_7 {margin-left:30px;margin-top:4px;}
div.group_8 {margin-left:30px;margin-top:4px;}
div.group_9 {margin-left:30px;margin-top:4px;}
div.group_10 {margin-left:30px;margin-top:4px;}
div.group_11 {margin-left:30px;margin-top:4px;}
div.group_12 {margin-left:30px;margin-top:4px;}
div.group_13 {margin-left:30px;margin-top:4px;}
div.group_14 {margin-left:30px;margin-top:4px;}
div.group_15 {margin-left:30px;margin-top:4px;}
.i_whosonline {font-family:uppercase!important;text-transform:uppercase!important;margin-left:10px;width:870px!important;margin-top:-192px !important;position:absolute!important;height:200px!important; text-transform: uppercase !important;}
#main .h3 {
background: #1e1e1e;
border: 10px solid #181818;
color: #000;
font-family: montserrat;
font-size: 20px;
font-weight: 700;
line-height: 100%;
margin-left: 0;
margin-top: 5px;
padding: 30px;
text-align: center;
}
#page-body p.page-bottom {
margin: 0;
}
.page-bottom1 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom4 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom2 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom3 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.i_whosonline {
/*background: #F5F3F5;*/ background: #181818;
/*border: 1px solid #D6D4D7;*/ border: 5px solid #1e1e1e;
color: #444;
display: inline-block;
font-family: calibri;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
text-align: justify;
text-transform: uppercase;
width: 370px !important;
}
div.group_1 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #FA9E00;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_2 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #77C7B3;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_3 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #4D2285;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_4 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #575656;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_5 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #25CC73;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_6 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #A869DB;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_7 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #FFE8AD;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_8 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #445D8A;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_9 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #D40F0F;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_10 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #EEFF00;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_11 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #2B56C4;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_12 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #32C700;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_13 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #FC97F5;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_14 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #E0E0E0;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_15 {
text-align: center;
position: relative;
width: 100px;
height: 21px;
background: #FFFFFF;
padding: 10px;
font-family: calibri;
font-size: 10px;
line-height: 20px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1c1c1c;
}
div.group_list {
background: #181818;
border: 5px solid #1e1e1e;
display: inline-block;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
width: 200px !important;
margin-left:300px;
margin-top:-192px;
}
</style>
Até mais.
 Re: Quem está conectado
Re: Quem está conectado
Não tem como me falar apenas as coisas que alterou? Demorei pra conseguir ajeitar o que você tinha mandado.
 Re: Quem está conectado
Re: Quem está conectado
Eita... fiz tudo que você me pediu naquela lista, mande-me seu index_body então que eu re-faço as alterações feitas.
Até mais.
Até mais.
 Re: Quem está conectado
Re: Quem está conectado
Obrigada. Desculpa. E não se preocupa que, se não bugar, é só isso que falta. kkkkkkkk
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div style=" width: 875px; margin-bottom: 5px;" class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<p class="page-bottom1">
{TOTAL_USERS_ONLINE}
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
</p>
<p class="page-bottom2">
{TOTAL_POSTS}
</p>
<p class="page-bottom3">
{NEWEST_USER}
</p>
<p class="page-bottom4">
{TOTAL_USERS}
</p>
<div class="group_1"><font color="white">Administradores</font></div>
<div class="group_2"><font color="white">Docentes</font></div>
<div class="group_3"><font color="white">Ministerio</font></div>
<div class="group_4"><font color="white">Procurados</font></div>
<div class="group_5"><font color="white">Funcionários do St. Mungus</font></div>
<div class="group_6"><font color="white">Profeta Diário</font></div>
<div class="group_7"><font color="white">Aurores</font></div>
<div class="group_8"><font color="white">Adultos</font></div>
<div class="group_9"><font color="white">Grifinória</font></div>
<div class="group_10"><font color="white">Lufa-lufa</font></div>
<div class="group_11"><font color="white">Corvinal</font></div>
<div class="group_12"><font color="white">Sonserina</font></div>
<div class="group_13"><font color="white">Crianças</font></div>
<div class="group_14"><font color="white">Fantasmas</font></div>
<div class="group_15"><font color="white">Trouxas</font></div>
<div class="i_whosonline">{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
<br />
<div class="clear"></div>
<!-- BEGIN switch_chatbox_activate -->
<div style="width: 875px;" class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
<style>
div.group_1 {margin-left:300px;margin-top:-190px;}
div.group_2 {margin-left:300px;margin-top:4px;}
div.group_3 {margin-left:300px;margin-top:4px;}
div.group_4 {margin-left:300px;margin-top:4px;}
div.group_5 {margin-left:300px;margin-top:4px;}
div.group_6 {margin-left:300px;margin-top:4px;}
div.group_7 {margin-left:300px;margin-top:4px;}
div.group_8 {margin-left:300px;margin-top:4px;}
div.group_9 {margin-left:300px;margin-top:4px;}
div.group_10 {margin-left:300px;margin-top:4px;}
div.group_11 {margin-left:300px;margin-top:4px;}
div.group_12 {margin-left:300px;margin-top:4px;}
div.group_13 {margin-left:300px;margin-top:4px;}
div.group_14 {margin-left:300px;margin-top:4px;}
div.group_15 {margin-left:300px;margin-top:4px;}
.i_whosonline {font-family:calibri!important;text-transform:uppercase!important;margin-left:540px;width:870px!important;/*margin-top:-673px !important;*/ margin-top: -282px !important;position:absolute!important;height:200px!important; text-transform: uppercase !important;}
#main .h3 {
/*background: #E2E1E2;*/ background: #1e1e1e;
/*border: 10px solid #D6D6D6;*/ border: 10px solid #181818;
color: #000;
font-family: montserrat;
font-size: 20px;
font-weight: 700;
letter-spacing: -1px;
line-height: 100%;
margin-left: 0;
margin-top: 5px;
/*outline: 1px solid #C6C5C6;*/ outline: 1px solid #181818;
outline-offset: -px;
padding: 30px;
text-align: center;
text-transform: uppercase;
}
#page-body p.page-bottom {
margin: 0;
}
.page-bottom1 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom4 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom2 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom3 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.i_whosonline {
/*background: #F5F3F5;*/ background: #181818;
/*border: 1px solid #D6D4D7;*/ border: 5px solid #1e1e1e;
color: #444;
display: inline-block;
font-family: calibri;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
text-align: justify;
text-transform: uppercase;
width: 370px !important;
}
div.group_1 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #FA9E00;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_2 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #77C7B3;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_3 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #4D2285;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_4 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #575656;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_5 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #25CC73;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_6 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #A869DB;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_7 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #FFE8AD;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_8 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #445D8A;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_9 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #D40F0F;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_10 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #EEFF00;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_11 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #2B56C4;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_12 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #32C700;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_13 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #FC97F5;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_14 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #E0E0E0;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_15 {
text-align: center;
position: relative;
width: 220px;
height: 3px;
background: #FFFFFF;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e !important;
}
div.group_list {
background: #181818;
border: 5px solid #1e1e1e;
display: inline-block;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
width: 200px !important;
margin-left:300px;
margin-top:-192px;
}
</style>
 Re: Quem está conectado
Re: Quem está conectado
Olá, desculpe a demora... troque o código por este:
Resultou tudo da forma como queres?
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<!-- BEGIN switch_viewonline_link -->
<div style=" width: 875px; margin-bottom: 5px;" class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<p class="page-bottom1">
{TOTAL_USERS_ONLINE}
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
</p>
<p class="page-bottom2">
{TOTAL_POSTS}
</p>
<p class="page-bottom3">
{NEWEST_USER}
</p>
<p class="page-bottom4">
{TOTAL_USERS}
</p>
<div class="group_list">
<div class="group_1"><font color="white">Administradores</font></div>
<div class="group_2"><font color="white">Docentes</font></div>
<div class="group_3"><font color="white">Ministerio</font></div>
<div class="group_4"><font color="white">Procurados</font></div>
<div class="group_5"><font color="white">Funcionários do St. Mungus</font></div>
<div class="group_6"><font color="white">Profeta Diário</font></div>
<div class="group_7"><font color="white">Aurores</font></div>
<div class="group_8"><font color="white">Adultos</font></div>
<div class="group_9"><font color="white">Grifinória</font></div>
<div class="group_10"><font color="white">Lufa-lufa</font></div>
<div class="group_11"><font color="white">Corvinal</font></div>
<div class="group_12"><font color="white">Sonserina</font></div>
<div class="group_13"><font color="white">Crianças</font></div>
<div class="group_14"><font color="white">Fantasmas</font></div>
<div class="group_15"><font color="white">Trouxas</font></div>
</div>
<div class="i_whosonline">{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
<br />
<div class="clear"></div>
<!-- BEGIN switch_chatbox_activate -->
<div style="width: 875px;" class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
<style>
div.group_1 {margin-left:-5px;margin-top:0px;}
div.group_2 {margin-left:-5px;margin-top:4px;}
div.group_3 {margin-left:-5px;margin-top:4px;}
div.group_4 {margin-left:-5px;margin-top:4px;}
div.group_5 {margin-left:-5px;margin-top:4px;}
div.group_6 {margin-left:-5px;margin-top:4px;}
div.group_7 {margin-left:-5px;margin-top:4px;}
div.group_8 {margin-left:-5px;margin-top:4px;}
div.group_9 {margin-left:-5px;margin-top:4px;}
div.group_10 {margin-left:-5px;margin-top:4px;}
div.group_11 {margin-left:-5px;margin-top:4px;}
div.group_12 {margin-left:-5px;margin-top:4px;}
div.group_13 {margin-left:-5px;margin-top:4px;}
div.group_14 {margin-left:-5px;margin-top:4px;}
div.group_15 {margin-left:-5px;margin-top:4px;}
.i_whosonline {font-family:uppercase!important;text-transform:uppercase!important;margin-left:10px;width:870px!important;margin-top:-192px !important;position:absolute!important;height:200px!important; text-transform: uppercase !important;}
#main .h3 {
/*background: #E2E1E2;*/ background: #1e1e1e;
/*border: 10px solid #D6D6D6;*/ border: 10px solid #181818;
color: #000;
font-family: montserrat;
font-size: 20px;
font-weight: 700;
letter-spacing: -1px;
line-height: 100%;
margin-left: 0;
margin-top: 5px;
padding: 30px;
text-align: center;
}
#page-body p.page-bottom {
margin: 0;
}
.page-bottom1 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom4 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom2 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.page-bottom3 {
/*background: #C4C4C4;*/ background: #181818;
color: #505050;
font-family: calibri;
font-size: 9px;
margin-bottom: px;
padding: 10px;
position: relative;
text-align: center;
text-transform: uppercase;
top: 1px;
width: 260px;
border: 5px solid #1e1e1e;
}
.i_whosonline {
/*background: #F5F3F5;*/ background: #181818;
/*border: 1px solid #D6D4D7;*/ border: 5px solid #1e1e1e;
color: #444;
display: inline-block;
font-family: calibri;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
text-align: justify;
text-transform: uppercase;
width: 370px !important;
}
div.group_1 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #FA9E00;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_2 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #77C7B3;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_3 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #4D2285;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_4 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #575656;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_5 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #25CC73;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_6 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #A869DB;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_7 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #FFE8AD;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_8 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #445D8A;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_9 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #D40F0F;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_10 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #EEFF00;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_11 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #2B56C4;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_12 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #32C700;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_13 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #FC97F5;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_14 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #E0E0E0;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e;
}
div.group_15 {
text-align: center;
position: relative;
width: 190px;
height: 3px;
background: #FFFFFF;
padding: 2px;
padding-bottom: 10px;
font-family: calibri;
font-size: 10px;
line-height: 10px;
display: block;
font-weight: 400;
text-transform: uppercase;
color: #1e1e1e !important;
}
div.group_list {
background: #181818;
border: 5px solid #1e1e1e;
display: inline-block;
font-size: 10px;
height: 234px;
overflow: auto;
padding: 10px;
width: 200px !important;
margin-left:300px;
margin-top:-192px;
}
</style>
Resultou tudo da forma como queres?
 Re: Quem está conectado
Re: Quem está conectado
Nos usuários registrados e nos membros conectados nas últimas 99 horas ainda não está em uppercase. ç.ç e a fonte nas caixas da esquerda e da direita dos grupos ainda não está em calibri.
 Re: Quem está conectado
Re: Quem está conectado
Olá amiga, pelo que estou há ver, está certo...
Última edição por while em 15.06.16 1:43, editado 1 vez(es)
 Re: Quem está conectado
Re: Quem está conectado
AmigA* (Outro exemplo onde você me tirou pra macho kkk)
Se importaria em me mostrar um print de como está pra você?
Se importaria em me mostrar um print de como está pra você?
 Re: Quem está conectado
Re: Quem está conectado
Exatamente e olha como eu pedi:
Não tem nenhuma das mudanças que eu tinha dito que queria. Entendeu? x.x Os indicativos são as mudanças que eu quero.
*Edit: O restante da caixa, consegui ajeitar. Mas os usuários conectados dela não.
Annyka Franciszek escreveu:1. O uppercase calibri tamanho 10 que eu queria é aqui: https://i.imgur.com/di1eB0G.png porque, sempre que coloco uppercase nos usuários conectados, por exemplo, afeta todo o restante do fórum e não quero que afete.
Não tem nenhuma das mudanças que eu tinha dito que queria. Entendeu? x.x Os indicativos são as mudanças que eu quero.
*Edit: O restante da caixa, consegui ajeitar. Mas os usuários conectados dela não.
 Re: Quem está conectado
Re: Quem está conectado
Consegui colocar os usuários como eu queria, mas agora o "Quem está conectado" e o "Chatbox" estão em uppercase também, teria como tirar eles do mode link? Tipo, não acontecer nada quando se clica neles, @while ?
 Re: Quem está conectado
Re: Quem está conectado
Pode fechar o tópico, porque consegui! Pra quem está tendo a mesma dificuldade que eu, aqui está a solução:
Tudo no index_body.
- Código:
<!-- BEGIN switch_viewonline_link -->
<div style=" width: 875px; margin-bottom: 5px;color: #7d787a; font-family: montserrat; font-size: 25px; font-weight: 700; letter-spacing: -1px; line-height: 100%; margin-left: 0; margin-top: 5px; padding: 30px; text-align: center; text-transform: none!important;" class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_link -->
- Código:
<div style=" width: 875px; margin-bottom: 5px;color: #7d787a; font-family: montserrat; font-size: 25px; font-weight: 700; letter-spacing: -1px; line-height: 100%; margin-left: 0; margin-top: 5px; padding: 30px; text-align: center; text-transform: none!important;" class="h3">{L_WHO_IS_ONLINE}</div>
- Código:
a:link:hover {
letter-spacing: 0px;
}
a:link {
letter-spacing: 0px;
text-transform: uppercase;
}
.linklist+.h3 {
color: transparent;
font-family: Dosis;
font-size: 0;
font-style: none;
margin: 25px auto 0;
padding-bottom: 10px;
padding-top: 10px;
text-align: center;
text-transform: none !important;
width: 90%;
}
.h3 {
font-weight: 700;
text-transform: none !important;
}
Tudo no index_body.
 Tópicos semelhantes
Tópicos semelhantes» Pode ser que o quem esta conectado está com erro?
» Quem está conectado
» Quem esta conectado
» Quem esta conectado..."
» Quem esta conectado
» Quem está conectado
» Quem esta conectado
» Quem esta conectado..."
» Quem esta conectado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com