Como alinha a categoria?
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Como alinha a categoria?
Como alinha a categoria?
Detalhes da questão
Endereço do fórum: http://www.vidadeaquarista.com
Versão do fórum: PhpBB3
Descrição
Olá!
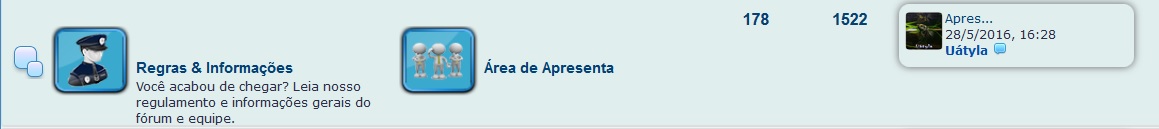
senhores eu gostaria de alinha as categorias duplas do meu fórum.
Olha como está https://2img.net/h/s20.postimg.cc/e409u5orh/categoria.jpg

Meu index_box está assim!
- Código:
<style>
.descri {
position: relative;
left: 48px;
top: 10px;
}h3.hierarchy {
position: relative;
left: 124px;
top: 9px;
}.descri img {
position: relative!important;
left: -5px!important;
top: -33px;
}</style>
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics">{L_TOPICS}</dd>
<dd class="posts">{L_POSTS}</dd>
<dd class="lastpost"><span>{L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin:0; margin-top: 25px; {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
<div class="descri">{catrow.forumrow.FORUM_DESC}</div>
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
o Código que uso nas categorias duplas é este aqui
- Código:
<span style="float: left; width: 50%;"><a href="http://vidadeaquarista.forumeiros.com/c10-regras-informacoes-do-forum" class="forumtitle"><img style="width: 80px; height: 70px;" src="http://i.imgur.com/vNYxXoi.png" "="" align="left" />Regras & Informações</a><br />Você acabou de chegar? Leia nosso regulamento e informações gerais do fórum e equipe.</span> <span style="float: right; width: 50%;"><a href="http://vidadeaquarista.forumeiros.com/f3-apresentacoes" class="forumtitle"><img style="width: 80px; height: 70px;" src="http://i.imgur.com/PnPNcVH.png" "="" align="left" />Área de Apresentação</a><br />Olá caro membro, chegando agora em nosso fórum? Conte-nos um pouco sobre você e seus peixes. </span>
Última edição por Uatyla em 28.06.16 21:20, editado 1 vez(es)
 Re: Como alinha a categoria?
Re: Como alinha a categoria?
Boas!
Troque o código da categoria pelo abaixo:
Até mais.
Troque o código da categoria pelo abaixo:
- Código:
<span style="margin-top: -26px; float: left; width: 50%;"><a href="http://vidadeaquarista.forumeiros.com/c10-regras-informacoes-do-forum" class="forumtitle"><img style=" margin-top: 25px; width: 80px; height: 70px;" src="http://i.imgur.com/vNYxXoi.png" "="" align="left" />Regras & Informações</a><br />Você acabou de chegar? Leia nosso regulamento e informações gerais do fórum e equipe.</span>
<span style="margin-top: -26px; float: right; width: 50%;"><a href="http://vidadeaquarista.forumeiros.com/f3-apresentacoes" class="forumtitle"><img style="margin-top: 25px;width: 80px; height: 70px;" src="http://i.imgur.com/PnPNcVH.png" "="" align="left" />Área de Apresentação</a><br />Olá caro membro, chegando agora em nosso fórum? Conte-nos um pouco sobre você e seus peixes. </span>
Até mais.
 Re: Como alinha a categoria?
Re: Como alinha a categoria?
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Á como criar uma categoria e nessa categoria,fóruns para somente um valor x de grupos?
» Menu não alinha
» Alinha ícones dos fóruns
» Alinha o menu do forum e codigo css poderia me passa
» Como criar uma categoria como Forumeiros e você
» Menu não alinha
» Alinha ícones dos fóruns
» Alinha o menu do forum e codigo css poderia me passa
» Como criar uma categoria como Forumeiros e você
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
