Colunas de categorias retangular
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Colunas de categorias retangular
Colunas de categorias retangular
Detalhes da questão
Endereço do fórum: http://artsmodern.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
Olá,
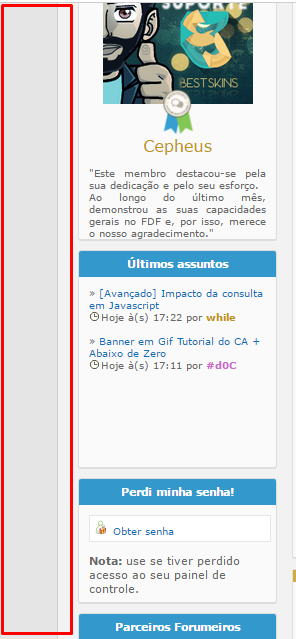
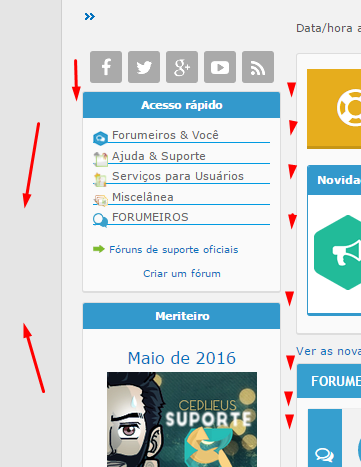
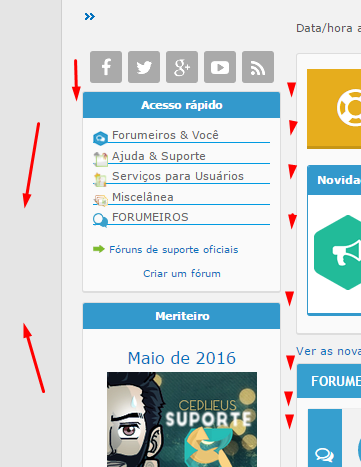
Minha dúvida e o seguinte, gostaria de saber como faço para deixa os widgets do meu fórum com as colunas retangular quadrado, é elas um pouco mais pro lado direito, as do meu fórum fica muito no canto esquerdo, e são muito redondas, gostaria de deixa-las igual da imagem abaixo se possível, e as barra das categorias também queria deixar retangular quadrado com cor de fundo.
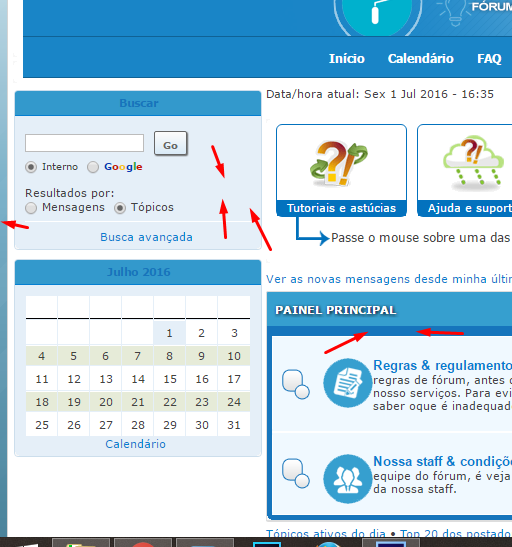
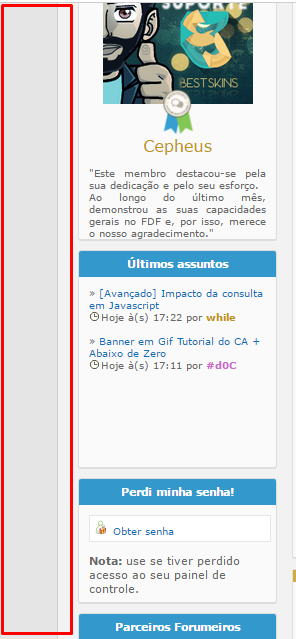
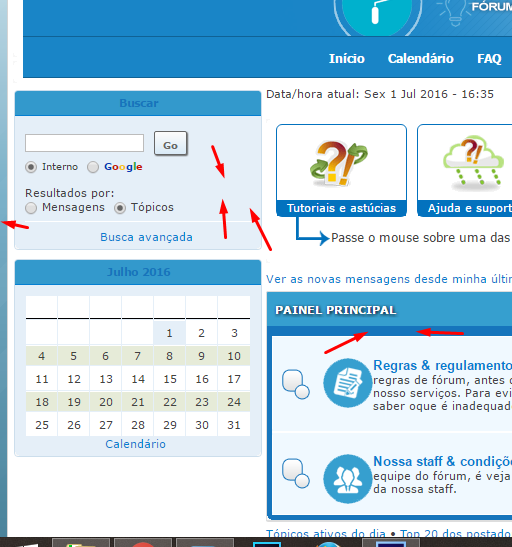
Como está;

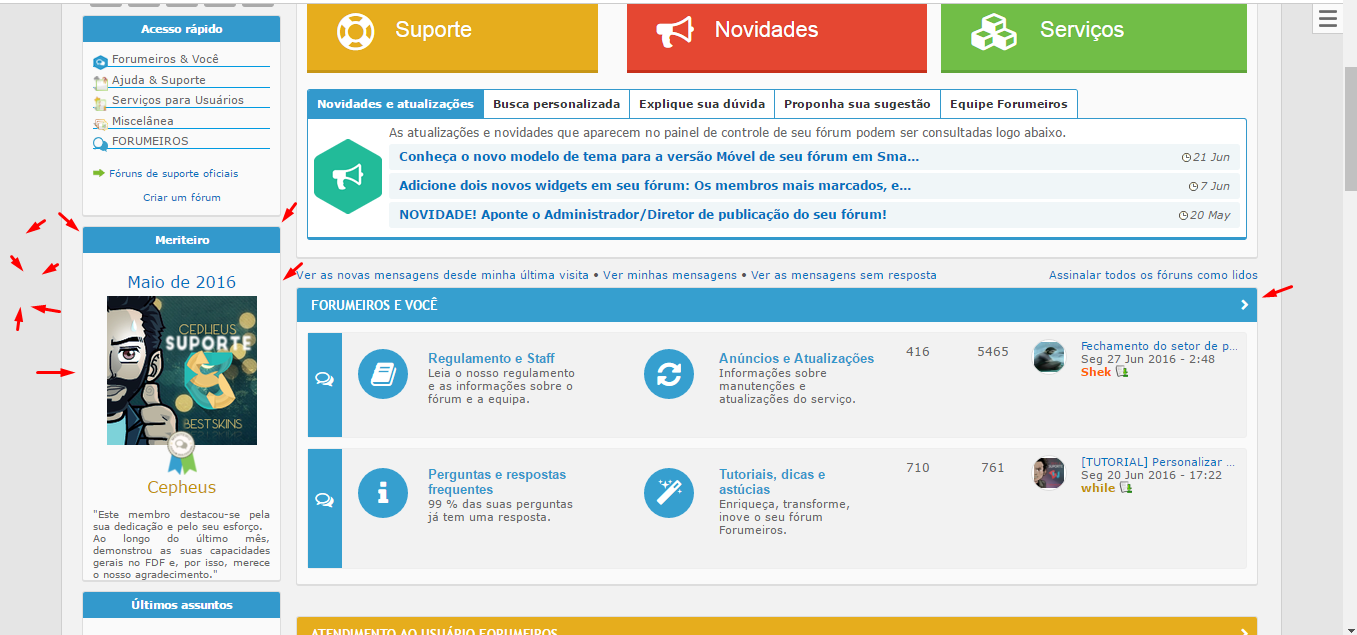
Como pretendo deixar

Se possível ficarei muito grato.
Até mais.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Olá, poderia tirar seu fórum da manuntenção por gentileza?
Para que eu possa prosseguir com seu tópico.
Até mais.
Para que eu possa prosseguir com seu tópico.
Até mais.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Olá,
Prontinho, já esta aberto.
Até!
Prontinho, já esta aberto.
Até!
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Olá, adicione esse código na sua folha de estilo css:
Seria assim? Até mais.
- Código:
.forabg, .forumbg {
border: 1px solid #DDD;
border-bottom-width: 2px;
border-radius: 2px;
margin-bottom: 0px;
overflow: hidden;
}
.forabg .header, .forumbg .header {
background: #369FCF!important;
margin: -5px -5px 10px;
padding: 6px 3px 3px;
}
.module .h3 {
background: #39C;
color: #FFF;
margin: 0 -10px 10px;
padding: 6px 3px;
text-align: center;
margin-top:-6px;
text-transform: none;
}
Seria assim? Até mais.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Olá,
Sim está quase ficando do modo que espero. Si reparar lá no fórum o widget tá com um fundo azul clarinho, pretendo deixar em branco é ele ainda está bastante largo, a cor do texto nos widgets estão azul escuro, dificultando enxergar, é tem um azul em baixo da coluna da categoria, um azul escuro, queria deixar em branco.

Eu gostaria de deixa a largura do meu fórum da largura desde, tem um espaço muito bom no canto esquerdo aonde fica os widgets no meu não tem espaço algum.

Até.
Sim está quase ficando do modo que espero. Si reparar lá no fórum o widget tá com um fundo azul clarinho, pretendo deixar em branco é ele ainda está bastante largo, a cor do texto nos widgets estão azul escuro, dificultando enxergar, é tem um azul em baixo da coluna da categoria, um azul escuro, queria deixar em branco.

Eu gostaria de deixa a largura do meu fórum da largura desde, tem um espaço muito bom no canto esquerdo aonde fica os widgets no meu não tem espaço algum.

Até.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Excelentes explicações... ai se todos fossem assim! '-'
Adicione esse código em sua folha de estilo css:
Até mais.
Adicione esse código em sua folha de estilo css:
- Código:
.forabg {background-color:#fff!important;}
li.row {background-color:#fff!important;border:1px solid #ddd;}
#wrap {
border: 1px solid #000;
max-width: 90%;
padding: 20px 5px 0;
min-width: 979px;
margin: 0 auto;
width:90%;
}
#logo > img {width:100%;margin-left:2px;}
body { background-attachment: fixed;
background-color: grey;
background-image: url(http://2img.net/i/fa/empty.gif)!important;
}
.h3 {color:#fff!important;}
.module, .module .box-content, .module .main-content {width:74%;background:#fff!important;}
Até mais.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Olá,
tamos chegando lá, falta poucos detalhes.
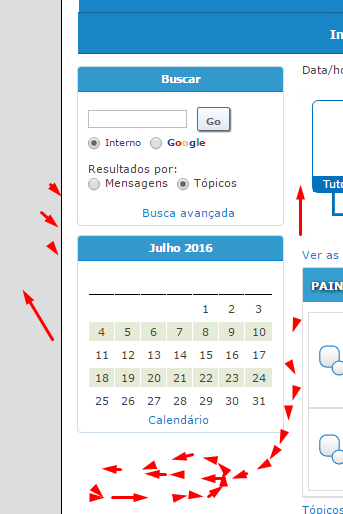
Fundo secundário do meu fórum está todo branco, gostaria de coloca um cinza clarinho pro cinza um pouco escuro tipo do FdF
Como está;

Como pretendo;

Até mais.
tamos chegando lá, falta poucos detalhes.
Fundo secundário do meu fórum está todo branco, gostaria de coloca um cinza clarinho pro cinza um pouco escuro tipo do FdF
Como está;

Como pretendo;

Até mais.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Troque o ultimo código que te passei por este:
Até mais.
- Código:
.forabg {background-color:#fff!important;}
li.row {background-color:#fff!important;border:1px solid #ddd;}
#wrap {
border: 1px solid #000;
max-width: 90%;
padding: 20px 5px 0;
min-width: 979px;
margin: 0 auto;
width:90%;
}
#logo > img {width:100%;margin-left:2px;}
body { background-attachment: fixed;
background-color: #ddd;
background-image: url(http://2img.net/i/fa/empty.gif)!important;
}
.h3 {color:#fff!important;}
.module, .module .box-content, .module .main-content {width:74%;background:#fff!important;margin-left:10px;border-right:1px solid #ddd;}
#content-container div#left {margin-right:-15px;}
Até mais.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Boa noite,
Mudo apenas o fundo primário, o fundo secundário ainda continua sendo branco

Até mais.
Mudo apenas o fundo primário, o fundo secundário ainda continua sendo branco

Até mais.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Olá, troque o css que te passei por este:
Seria isto?
- Código:
.forabg {background-color:#fff!important;}
li.row {background-color:#fff!important;border:1px solid #ddd;}
#wrap {
border: 1px solid rgba(0,0,0,0.1);
background: #F2F2F2;
background-clip: padding-box;
max-width: 90%;
padding: 20px 5px 0;
min-width: 979px;
margin: 0 auto;
width:90%;
}
#logo > img {width:100%;margin-left:2px;}
body { background-attachment: fixed;
background-color: #ddd;
background-image: url(http://2img.net/i/fa/empty.gif)!important;
}
.h3 {color:#fff!important;}
.module, .module .box-content, .module .main-content {width:74%;background:#fff!important;margin-left:10px;border-right:1px solid #ddd;}
#content-container div#left {margin-right:-15px;}
Seria isto?
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
Bom dia,
Muito obrigado while, funciono direitinho.
Até mais.
Muito obrigado while, funciono direitinho.
Até mais.
 Re: Colunas de categorias retangular
Re: Colunas de categorias retangular
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Alinhar colunas das categorias
» [Dúvida] Deletando colunas das categorias
» Avatar retangular na versão ModernBB
» Incluir colunas de Widgets ao lado das categorias e foruns
» Como por imagem em retangular
» [Dúvida] Deletando colunas das categorias
» Avatar retangular na versão ModernBB
» Incluir colunas de Widgets ao lado das categorias e foruns
» Como por imagem em retangular
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por REVIEW 01.07.16 21:01
por REVIEW 01.07.16 21:01



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
