Widgets em Branco
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Widgets em Branco
Widgets em Branco
Detalhes da questão
Endereço do fórum: http://BestCode.forumeiros.com/
Versão do fórum: PunBB
Descrição
Bom, eu ativei os widgets em meu fórum estou botando top postadores staff online etc... em meu fórum porem os widgets fica sem conteúdo tudo em branco toda vez que tento adicionar um código ele não aparece.
Widgets em branco: https://i.imgur.com/3K83dRJ.jpg
Já estado tudo ativo as configurações dos widgets tudo certa etc...
tudo certinho porem o conteúdo não aparece.
Última edição por YouTube3 em 24.07.16 16:55, editado 4 vez(es)
 Re: Widgets em Branco
Re: Widgets em Branco
Olá, poderia me passar sua folha de estilo css por gentileza?
Até mais.
Até mais.
 Re: Widgets em Branco
Re: Widgets em Branco
Está aqui
- Código:
.pun .user .user-ident .user-basic-info {margin-bottom:-35px!important;}
.rank {font-size:11px!important;width:150px;max-width:150px!important;}
#right, #left {display: none;}
.module .main-head .h3, .module .main-head h3 {
font-size: 13px!important;
}
#lokodesc {display: none}
.statused tr td:hover #lokodesc {display: block !important}
/*fonts*/
@font-face {
font-family: 'Ubuntu';
font-style: normal;
font-weight: 300;
src: local('Ubuntu Light'), local('Ubuntu-Light'), url(http://fonts.gstatic.com/s/ubuntu/v7/_aijTyevf54tkVDLy-dlnFtXRa8TVwTICgirnJhmVJw.woff2) format('woff2'), url(http://fonts.gstatic.com/s/ubuntu/v7/_aijTyevf54tkVDLy-dlnD8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
@font-face {
font-family: 'Ubuntu';
font-style: normal;
font-weight: 400;
src: local('Ubuntu'), url(http://fonts.gstatic.com/s/ubuntu/v7/sDGTilo5QRsfWu6Yc11AXg.woff2) format('woff2'), url(http://fonts.gstatic.com/s/ubuntu/v7/_xyN3apAT_yRRDeqB3sPRg.woff) format('woff');
}
@font-face {
font-family: 'Ubuntu';
font-style: normal;
font-weight: 700;
src: local('Ubuntu Bold'), local('Ubuntu-Bold'), url(http://fonts.gstatic.com/s/ubuntu/v7/0ihfXUL2emPh0ROJezvraFtXRa8TVwTICgirnJhmVJw.woff2) format('woff2'), url(http://fonts.gstatic.com/s/ubuntu/v7/0ihfXUL2emPh0ROJezvraD8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
/*fonts*/
#branding .wrapper {
height: 100%;
position: relative;
z-index: 10;
}
*,
*:after,
*:before {
-webkit-transition: background 0.5s ease-out;
-moz-transition: background 0.5s ease-out;
-o-transition: background 0.5s ease-out;
-ms-transition: background 0.5s ease-out;
}
body {
background: #dedede;
color: #5A5A5A;
font-family: Ubuntu, sans-serif;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: normal;
padding-bottom: 12px;
}
.pun {
max-width: 1200px;
width: 90%;
background: white;
border-radius: 0;
padding: 10px;
}
.pun a,
.pun a:link,
.pun a:visited,
a {
color: #666;
text-decoration: none;
font-family: ubuntu;
}
.pun a:hover,
a:hover {
color: #444;
text-decoration: none font-family: Ubuntu;
}
#branding {
background: #3C414B url(http://i.imgur.com/dLLNhf4.jpg) repeat scroll center top / cover;
border-top: 3px solid #6485E2;
height: 200px;
line-height: 200px;
width: 90%;
padding: 10px;
margin: 20px auto 0;
}
#branding:hover {
background-position: center center;
}
.wrapper {
width: 90%;
max-width: 1200px;
margin: 0 auto;
}
#logo a {
color: #FFF;
display: block;
font-size: 31px;
font-weight: 800;
text-transform: uppercase;
letter-spacing: -2.1px;
}
div#logo {
float: left;
}
#pun-intro,
#pun-head,
ul#pun-legend,
ul.pun-legend,
#qjump {
display: none;
}
#community_app_menu {
float: right;
}
ol,
ul {
list-style: outside none none;
}
#community_app_menu > li {
margin: 0px 1px 0px 0px;
position: relative;
}
.ipsList_inline > li:first-child {
margin-left: 0px;
}
.ipsList_inline > li {
display: inline-block;
margin: 0px 3px;
}
#primary_nav {
font-size: 12px;
margin-top: -16px;
padding-left: 200px;
position: absolute;
right: 0px;
text-transform: uppercase;
top: 50%;
}
#community_app_menu > li > a {
border-radius: 3px;
color: rgba(255, 255, 255, 0.8);
display: block;
height: 32px;
line-height: 32px;
margin: 0px 0.5em;
outline: medium none;
padding: 0px 15px;
}
#community_app_menu > li > a.menu_active,
#community_app_menu > li > a:hover {
background: rgba(2, 1, 1, 0.1) none repeat scroll 0% 0%;
color: #FFF;
}
#user_navigation {
color: #9F9F9F;
font-size: 11px;
height: 36px;
line-height: 36px;
}
#user_navigation .ipsList_inline li {
float: left;
margin: 0px;
padding: 0;
}
#user_navigation a {
float: left;
height: 36px;
line-height: 36px;
outline: medium none;
padding: 0px 12px;
}
#user_bar {
padding: 5px 10px;
margin: 0px -10px;
background: #FFF none repeat scroll 0% 0%;
border-bottom: 1px solid#ddd;
}
/*cat*/
.main .main-head {
margin-top: 10px;
}
.main .main-foot,
.main .main-head {
background-color: #3C414B;
color: #FFF;
font-weight: 800 !important;
padding: 15px;
border-bottom: 2px solid #6789E9;
font-size: 14px;
font-family: Ubuntu, sans-serif;
}
.main .main-head .page-title {
font-size: 14px;
font-weight: 800;
font-family: ubuntu;
}
.pun .main table td.tc2,
.pun .main table td.tc3,
.pun table.table td {
background: transparent;
border: 0;
border: none;
color: #777
}
.pun table .tcr {
width: 30%;
text-align: left;
padding: 0px 0px 0px 0.5em !important;
overflow: hidden;
}
thead {
display: none;
}
input[type="text"],
input[type="email"],
input[type="password"] {
background: #FCFCFC none repeat scroll 0% 0%;
border: 1px solid #D4D4D4;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1) inset;
color: #9F9F9F;
padding: 6px;
text-shadow: 0px 1px 0px #FFF;
}
.pun .statused tr {
background: #f7f7f7;
border: 1px solid #ddd;
}
/*post*/
.user-basic-info img:first-child {
background: #FFF;
border: 1px solid #ddd;
padding: 2px;
max-width: 100px;
margin-bottom: 5px;
}
.pun .postmain {
background: #fff;
border: 1px solid #ddd;
border-radius: 3px;
position: relative
}
.pun .post .user:after {
border-left-color: #f7f7f7;
border-width: 7px;
margin-left: 2px;
margin-top: 1px
}
.pun .post .user {
line-height: 150%;
margin-left: -17em!important;
margin-top: -3.3em;
padding-top: 0;
text-align: center;
width: 15em;
background: white;
border: 1px solid #ddd;
border-radius: 3px;
}
.pun .username a span strong {
font-weight: 400!important
}
.pun .user .user-ident .user-basic-info {
margin-top: 15px;
margin-bottom: -20px;
}
#first-post-br {
border: 0
}
.pun .posthead,
.pun .username {
background-color: #f7f7f7;
border-bottom: 1px solid #ddd;
font-size: 13px;
font-weight: 400;
padding: 10px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.6)
}
.pun .user-ident .username {
margin: 0 auto;
position: relative
}
.pun .posthead a {
color: #444;
font-size: 13px
}
.pun .posthead h2 {
color: #444;
font-weight: 400
}
.pun .posthead h2 strong {
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal
}
.pun .posthead h2 strong:before {
content: '#'
}
.posthead[id] + .postbody .entry-content div + p:not(:empty) {
background: #ffebc8 url(http://imgur.com/PIQA4LA.png) no-repeat 6px 10px;
border: 1px solid #ecc272;
color: #ac6328;
font-family: "Trebuchet MS", tahoma, helvetica, arial, sans-serif;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: 700;
line-height: 18px;
margin-top: 15px;
padding: 8px 8px 8px 28px;
text-shadow: #fffaf1 0 1px 0
}
.posthead[id] + .postbody .entry-content div + p:not(:empty) > br {
display: none;
}
.pun .post,
.pun .postbody,
.pun .postmain {
background-color: #fff!important
}
.pun .post {
border: 0;
margin: 5px
}
.postfoot {
background: #f7f7f7;
border-top: 1px solid #ddd;
margin: 0;
padding: 10px;
}
.pun .topic {
border: 0;
box-shadow: none;
background: white;
margin: 0
}
.pun .entry-content {
font-size: 13px;
line-height: 1.6
}
.pun .paged-foot,
.pun .paged-head {
background-color: transparent;
border: 0
}
.paged-head h1 {
display: none
}
/*post*/
.pun-crumbs {
background: #fff;
border: 1px solid #ddd;
border-radius: 3px;
line-height: 34px;
margin: 0px 1px 10px;
overflow: hidden;
padding: 0.2em 1em;
}
.pun .pun-crumbs .crumbs {
color: transparent;
}
p.crumbs a {
background: transparent url("http://i39.servimg.com/u/f39/11/55/08/10/pun-cr10.png") no-repeat scroll 100% -1px;
color: #757575 !important;
line-height: 30px;
margin-left: -14px;
padding: 10px 20px 10px 25px;
position: relative;
text-shadow: 0px 1px 0px #FFF;
transition: none 0s ease 0s;
}
p.crumbs a:hover {
background-position: 100% -44px;
}
.pun .postfoot .user-contact {
display: none;
}
#pun-visit,
.main-box {
width: 0;
height: 0;
overflow: hidden;
background: transparent;
border: none;
display: none;
}
/*ranks*/
.rank {
background: transparent none repeat scroll 0% 0%;
color: #fefefe;
padding: 2px 0 !important;
display: block;
margin: 5px auto;
width: 110px;
border-radius: 2px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.38);
border-top: 1px solid rgba(0, 0, 0, 0.15);
}
.rank.admin {
background: rgb(209, 39, 39) none repeat scroll 0% 0%;
}
.rank.staff {
background: #34365F;
}
.rank.mem {
background: #454545;
}
.BS_done {
opacity: 0.5;
cursor: default;
}
.BS_like {
background: rgb(0, 159, 255) none repeat scroll 0% 0%;
padding: 6px 10px;
color: white;
border-radius: 3px;
text-transform: uppercase;
font-size: 11px;
font-weight: bold;
cursor: pointer;
}
.BS_count {
padding: 6px 10px;
margin: 0 5px;
border-radius: 3px;
font-weight: bold;
}
.BS_vote {
padding: 10px 5px;
float: right;
border-radius: 3px;
margin-top: 100px;
background: rgb(238, 238, 238) none repeat scroll 0% 0%;
}
input[type="button"],
input[type="reset"],
input[type="submit"] {
background: rgb(60, 65, 75) none repeat scroll 0px 0px;
border-radius: 3px;
color: #FFFAFA !important;
cursor: pointer;
font-family: Ubuntu;
font-size: 10px;
font-weight: 700;
text-decoration: none;
display: inline-block;
text-transform: uppercase;
margin: 0px 2px;
padding: 7px 11px !important;
border: 0 solid #FFF;
}
input[type="button"]:hover,
input[type="reset"]:hover,
input[type="submit"]:hover {
background: rgb(100, 133, 226)
}
.pun .main-content {
background-color: #FFF;
border: 1px solid #ddd;
}
.main .main-content {
background: #FFF;
border: 1px solid #ddd;
margin: 0px;
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.1);
padding: 6px;
}
.frm-buttons {
border-top: none !important;
margin-bottom: 0;
margin-top: 0;
padding: 10px 0;
}
.forumtitle {
font-size: 13px;
}
.status > img {
display: none;
}
.status:before {
content: '\f086';
font-family: FontAwesome;
font-size: 24px;
line-height: 120%;
}
.dev {
float: right;
font-weight: bold;
}
footer {
background: #3B404A none repeat scroll 0px 0px;
border-bottom: 3px solid #6687E7;
color: #FFF;
font-size: 13px;
font-weight: 100;
height: 100px;
line-height: 100px;
padding: 10px;
width: 90%;
margin: 0 auto 20px;
}
.about {
float: left;
}
#stats {
background-color: white;
line-height: 100%;
padding: 10px;
border: 1px solid #ddd;
}
#onlinelist {
background-color: white;
padding: 10px;
border: 1px solid #ddd;
border-top: none;
}
.stats_text {
color: #737C8D;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
text-align: center;
font-weight: bold;
text-transform: uppercase;
}
.stats_number {
color: #737C8D;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: 700;
overflow: hidden;
position: relative;
text-align: center;
}
.reputation {
color: #5F7A47 !important;
font-size: 13px;
font-weight: bold;
}
.pun .user .user-info {
color: #9c9c9c;
line-height: 1.5em;
}
.fa-plus-circle::before {
display: inline-block;
margin: 0 2px;
}
.main-head h2,
.main-head h3 {
font-weight: 800;
font-size: 14px !important;
font-family: Ubuntu, sans-serif;
}
#onlinechat {
display: none;
}
.mp-local {
background: #bbb;
color: white !important;
border-radius: 50%;
height: 25px !important;
line-height: 25px !important;
width: 25px !important;
text-align: center !important;
padding: 0 !important;
margin-top: 5px;
font-weight: bold;
}
#groupLegend {
font-size: 0
}
#groupLegend b {
font-size: 11px
}
#groupLegend b:after {
content: " • "
}
#groupLegend b:last-child:after {
content: ""
}
.lastpost-avatar img {
height: 38px;
width: 38px;
background: #FFF none repeat scroll 0% 0%;
border: 1px solid #DDD;
border-radius: 4px;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
padding: 2px;
margin: -3px 5px;
}
.arrow-u2 {
border-left-color: #ddd!important;
z-index: 99!important;
left: -22px!important;
border-left-width: 8px!important;
}
.arrow-u,
.arrow-u2 {
width: 0;
height: 0;
z-index: 999;
border: 7px solid;
border-color: transparent transparent transparent #f7f7f7;
position: absolute;
left: -23px;
margin-top: -25px;
}
.minicode {
background-color: #F9F2F4;
border-radius: 4px;
color: #C7254E;
display: inline-block;
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
font-size: 90%;
margin: 3px 0px;
padding: 2px 4px;
white-space: nowrap;
}
pre.highlight {
background-color: #FAFAFA !important;
border: 1px solid #C9C9C9 !important;
color: #000000;
font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;
font-size: 11px !important;
line-height: 110% !important;
max-height: 250px !important;
overflow: auto !important;
padding: 5px !important;
white-space: pre-wrap !important;
width: auto !important;
.cp_geral { width:340px; padding-top:50px; transition:all 150ms linear; } .cp_box { width:340px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; -webkit-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); -moz-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); left:-120px; top:-13px; background:#fff; z-index:999; position:absolute; transition:all 150ms linear; margin:50px; } .cp_capa { background:#263340 url(http://i.imgur.com/6AnKAdN.png) right no-repeat; height:105px; -webkit-border-top-left-radius:10px; -webkit-border-top-right-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px; border-top-left-radius:10px; border-top-right-radius:10px; padding:5px 5px 0; } .cp_capa:before { content:""; display:inline-block; vertical-align:middle; margin-left:74px; width:0; height:0; position:absolute; top:-15px; border-left:15px solid transparent; border-right:15px solid transparent; border-bottom:15px solid #263340; } .cp_capa-avatar { -moz-border-radius:100%; -webkit-border-radius:100%; border-radius:100%; border:1px solid #d8d8d8; height:75px; width:75px; text-align:center; float:left; font-size:0; padding:7px; } .cp_capa-avatar img { -moz-border-radius:100%; -webkit-border-radius:100%; border:0 solid #d8d8d8; border-radius:100%; height:75px; width:75px; }.cp_capa-avatar img:nth-of-type(2){display:none} .cp_capa-nick { width:215px; height:75px; float:left; padding:25px 0 0 15px; } .cp_capa-nick strong { color:#fff!important; font-size:25px; font-weight:400!important; display:block; } .cp_info { text-align:center; padding:10px; } .cp_info-botoes { height:60px; width:320px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; text-decoration:none; } .cp_info-botoes a { text-decoration:none; } .cp_info-botoes-post { background:#ecf0f1; width:85px; height:53px; -webkit-border-top-left-radius:10px; -webkit-border-bottom-left-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-bottomleft:10px; border-top-left-radius:10px; border-bottom-left-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:left; } .cp_info-botoes-rep { background:#6bbd21; width:110px; height:53px; text-transform:uppercase; border-bottom:7px solid #68a72f; float:left; } .cp_info-botoes-rep strong { padding-top:8px; color:#fff; display:block; font-size:20px; } .cp_info-botoes-rep span { color:#fff; font-size:12px; } .cp_info-botoes-data strong { padding-top:8px; color:#666; display:block; font-size:15px; } .cp_info-botoes-data { background:#ecf0f1; width:125px; height:53px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-right-radius:10px; -moz-border-radius-topright:10px; -moz-border-radius-bottomright:10px; border-top-right-radius:10px; border-bottom-right-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:left; } .cp_info-botoes-post,.cp_info-botoes-rep,.cp_info-botoes-data { transition:all 150ms linear; } .cp_info-botoes-post:hover,.cp_info-botoes-rep:hover,.cp_info-botoes-data:hover { opacity:0.65; -moz-opacity:0.65; filter:alpha(opacity=65); } .cp_icones { background:#ecf0f1; -webkit-border-bottom-right-radius:10px; -webkit-border-bottom-left-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-bottomleft:10px; border-bottom-right-radius:10px; border-bottom-left-radius:10px; color:#bec3c7; height:20px; padding:5px; } .cp_icones a { font-size:12px; text-decoration:none; color:#666; } .cp_mp,.cp_perfil { float:left; padding-left:10px; transition:all 150ms linear; } .cp_mp:hover { float:left; padding-left:10px; color:#c1392b; } .cp_mp:before { content:"\f003"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:before { content:"\f007"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:hover { padding-left:10px; color:#6bbd21; } .cp_mais { width:100%; } .cp_capa-avatar br,.span_capa-nick img,.span_capa-nick br { display:none; } .cp_capa-nick span,.span_capa-nick { color:#fff!important; font-size:12px; line-height:22px; font-weight:400!important; float:none!important} .cp_info-botoes-post strong { padding-top:8px; color:#666; display:block; font-size:20px; } .cp_info-botoes-post span,.cp_info-botoes-data span { color:#868585; font-size:11px; }
}
.prettyprint ol.linenums {
padding-left: 5px !important;
}
.pun{color:#666!important}
.topic_buttons {
background-color: rgb(60, 65, 75)!important;
padding: 10px 15px!important;
border: none!important;
cursor: pointer!important;
color: white!important;
font-weight: bold!important;
text-transform: uppercase!important;
border-radius: 4px!important;
font-size: 11px!important;
font-family: Open Sans,cursive;
text-shadow: 0 1px 1px black;
}
.topic_buttons.important{background: darkred!important;}
.wraparound {
background: #f7f7f7;
border: 1px solid #ddd;
padding: 8px;
margin:10px 0;
}
.ipsUserPhotoLink img {
float: left;
width: 40px;
height: 40px;
border: 1px solid #ddd;
padding: 2px;
background: white;
}
.ftoggle {
background: #E2E2E2;
padding: 10px 15px;
display:block;
border-radius: 3px;
}
.ipsBox_withphoto {
margin-left: 65px;
}
.ipsType_pagetitle, .ipsType_subtitle {
font: 300 23px/1.3 Helvetica,Arial,sans-serif;
color: #413f3c;
}
.desc.lighter, .desc.lighter.blend_links a, .desc.lighter.blend_links span a strong {
color: #a49f98!important;
font-weight: normal;
}
.pun .user .user-ident .user-basic-info {font-size: 0px!important;}
a.gensmall[style="color: #F55151"]:before {
content: '\f013 \00A0';
font-family: 'fontawesome';
}
.pun .user .user-ident .user-basic-info {font-size: 0px!important;}
a.gensmall[style="color: #5482D1"]:before {
content: '\f0ad \00A0';
font-family: 'fontawesome';
}
.pun .user .user-ident .user-basic-info {font-size: 0px!important;}
a.gensmall[style="color: #1BC25B"]:before {
content: '\f1fb \00A0';
font-family: 'fontawesome';
}
.pun .user .user-ident .user-basic-info {font-size: 0px!important;}
a.gensmall[style="color: #EDBE00"]:before {
content: '\f1fc \00A0';
font-family: 'fontawesome';
}
a.gensmall[style="color: #0EDEED"]:before {
content: '\f000 \00A0';
font-family: 'fontawesome';
}
a.gensmall[style="color: #FF0505"]:before {
content: '\f209 \00A0';
font-family: 'fontawesome';
}
#fa_share {
display: none !important;
}
#fa_toolbar #fa_icon {
display: none !important;
}
#fa_toolbar #fa_service {
margin-left: 16px !important;
}
#fa_right a.rightHeaderLink #fa_service {
font-family: "Lato","Arial","Helvetica",sans-serif;
font-weight: normal !important;
}
.user-info dd:nth-child(1) .post_field .label, .user-info dd:nth-child(3) .post_field .label{font-size:0px;}
.user-info dd:nth-child(1) .post_field:after, .user-info dd:nth-child(3) .post_field:after{content:" posts"}
.user-info dd:nth-child(1) .post_field br, .user-info dd:nth-child(3) .post_field br {display:none}
/***quote superinfo - mshas/artic/diapt***/
.postmain cite {
background-color: transparent!important;
background-image: none!important;
color: #009FF2!important;
display: block;
font-size: 1vw!important;
font-style: normal;
font-weight: 700;
margin: 0 0 1em;
}
.postmain cite {
display: block;
font-style: normal;
font-weight: 700;
margin: 0 0 1em;
}
blockquote cite {
background-color: #E4EAF2;
background-image: url(http://2img.net/i/fa/invision/css_img_quote.gif);
background-position: top right;
background-repeat: no-repeat;
color: #000;
display: block;
font-size: 11px;
font-style: normal;
margin: -8px -8px 8px;
padding: 3px;
}
* {
margin: 0;
padding: 0;
}
user agent stylesheeti, cite, em, var, address, dfn {
font-style: italic;
}
blockquote {
background: rgba(250,250,250,0.22)!important;
border-bottom: none!important;
border-left: 3px solid #009FF2!important;
border-right: none!important;
border-top: none!important;
display: block;
line-height: 1.5vw!important;
padding: .8vw!important;
}
body #fa_toolbar #fa_right .fa_separator {
background: #e5e5e5!important;
color: #525252;
display: block!important;
font-size: 12px!important;
font-weight: 700!important;
height: 30px!important;
margin: 0!important;
padding: 0!important;
text-align: left!important;
width: 100%!important;
}
body #fa_menulist li:nth-child(9)::before {
content: "Outras Opções";
margin-left: 5px;
}
body #fa_menulist li:nth-child(4)::before {
content: "Conteúdo";
margin-left: 5px;
}
body #fa_menulist li:nth-child(2)::before {
color: rgb(82, 82, 82);
content: " Configurações";
display: block;
font-size: 12px;
font-weight: 700;
height: 30px;
width: 100%;
background: rgb(229, 229, 229) !important;
margin: 0px !important;
padding: 0px !important;
}
#fa_menulist li a[href*="admin"]:before {
content: "\f013";
}
body #fa_menulist a:hover {
background: #f0f0f0!important;
color: #333!important;
}
body #fa_usermenu img {
float: right!important;
max-width: 55px!important;
}
body #fa_usermenu {
border-radius: 5px;
float: right;
font-size: 10px!important;
margin-left: 185px;
margin-top: 35px;
padding: 0!important;
text-align: right!important;
}
#fa_usermenu {
position: absolute;
left: 0px;
width: 120px;
padding: 10px 20px 10px 10px;
color: #333333;
font-size: 12px;
text-align: center;
}
#fa_menu:hover :visited, #fa_toolbar > #fa_right.notification > #fa_notifications {
color: #333333;
background-color: #FFFFFF;
}
body #fa_menulist a:link, body #fa_menulist a:visited {
color: #333!important;
display: block!important;
font-family: 'Roboto Condensed', Arial!important;
font-size: 14px;
font-weight: 300;
}
#fa_menulist li a[href*="/sta"]:before {
content: "\f02b";
}
#fa_menulist li a:before {
color: #525252!important;
font-family: FontAwesome;
font-size: 14px;
margin: 0 5px;
}
body #fa_menulist {
background-color: #fff!important;
margin-left: 150px!important;
padding: 5px!important;
width: 300px!important;
}
#fa_menulist{
left: 732.5px!important;
}
#fa_ranktitle {display:none!important;}
#fa_usermenu td {display:none!important;}
#fa_menulist li a[href*="/u"]:before {
content: "\f007";
}
#fa_menulist li a[href*="preference"]:before {
content: "\f013";
}
#fa_menulist li a[href*="/spa"]:before {
content: "\f086";
}
#fa_menulist li a[href*="watchsearch"]:before {
content: "\f1d8";
}
#fa_menulist li a[href*="inbox"]:before {
content: "\f0e0";
}
#fa_menulist li a[href*="logout"]:before {
content: "\f08b";
}
.module table[style="table-layout:auto;"] tbody tr td > table tbody tr td img {
content: "";
}
.module table[style="table-layout:auto;"] tbody tr td[width="4px"] {
width: 0px
}
.module table[style="table-layout:auto;"] tbody tr td > table tbody tr td[style="overflow:hidden;"] {
background: url('http://i.imgur.com/gGg8bgb.png') no-repeat;
background-position: -0px -54px;
overflow: hidden;
text-indent: -9999px;
text-align: left;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(1) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -0px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(2) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -0px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(3) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -0px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(4) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -18px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(5) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -18px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(6) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -18px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(7) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -36px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(8) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -36px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(9) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -54px;
}
.module table[style="table-layout:auto;"] tbody tr:nth-child(10) td > table tbody tr td[style="overflow:hidden;"] {
background-position: -0px -54px;
}
.module .main-content table[style="table-layout:fixed"] {
background: #fafafa;
background-image: linear-gradient(45deg, rgba(255, 255, 255, .1)25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .1)50%, rgba(255, 255, 255, .1)75%, transparent 75%, transparent);
background-size: 10px 10px;
border: #e1e1e1 1px solid;
border-radius: 5px;
overflow: hidden;
-webkit-box-shadow: inset 1px -1px 9px -1px rgba(181, 181, 181, 1);
-moz-box-shadow: inset 1px -1px 9px -1px rgba(181, 181, 181, 1);
box-shadow: inset 1px -1px 9px -1px rgba(181, 181, 181, 1);
}
dl.codebox > dt {background:url(//i83.servimg.com/u/f83/16/58/89/73/page_w10.png) no-repeat scroll 10px center black!important;}
dl.codebox > dt {background:url(//i83.servimg.com/u/f83/16/58/89/73/page_w10.png) no-repeat scroll 10px center black!important;}
dl.codebox code {overflow: auto!important;max-height: 1900px!important;}
div.lineNumber {max-height:1900px!important;}
.module .main-head .h3:before, .module .main-head h3:before {
color: #C8D2D8;
content: "\f0c9";
display: inline-block;
font-family: FontAwesome;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: 400;
line-height: 1;
padding-right: 10px;
}
.module .main-head {
background: #fff;
border-bottom: 1px solid #E1E5EB!important;
color: #727272;
padding: 10px;
text-shadow: rgba(255,255,255,0.8) 0 1px 0;
}
.module .main-head .h3, .module .main-head h3 {
color: #757575;
font-weight: 700;
margin: 0;
text-transform: uppercase;
}
.module .main-head {border:1px solid #ddd;}
.avt-r img{
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5 !important;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
float: left;
height: 35px;
margin: 3px;
padding: 1px;
width: 30px;
}
/******STAFF ONLINE**********/
.monAva img {
height: 40px;
width: 40px;
margin-right: 5px;
background: none repeat scroll 0 0 #FFF;
border: 1px solid #d5d1c8;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
padding: 1px;
}
.monAva img:hover {
border: 1px solid black;
}
.myStaff a {
display:inline-block;
vertical-align:top;
margin-top:.75em;
}
/*******FIM STAFF ONLINE********/
.rank {
background: url();
border-radius: 3px;
box-shadow: 1px 2px 11px rgba(0,0,0,0.29);
color: #fff;
font-family: 'Roboto Condensed'!important;
font-size: 13px;
font-weight: 400;
height: 25px;
line-height: 25px;
margin: 10px auto 0;
max-width: 120px;
padding: 0;
position: relative;
text-shadow: 1px -1px rgba(0,0,0,0.29);
text-transform: uppercase;
width:150px!important;
}
div.rank.adm {
background-color: #F55151!important;
text-align:center;
}
div.rank.mod {
background-color: #6658CC!important;
text-align:center;
}
div.rank.modf {
background-color: #8400FF!important;
text-align:center;
}
div.rank.design {
background-color: #FF9900!important;
text-align:center;
}
div.rank.lider {
background-color: #A1D104!important;
text-align:center;
}
div.rank.membro {
background-color: #000000!important;
text-align:center;
}
.rank:before {
border-right: 1px solid rgba(255,255,255,0.55);
content: "BPU";
float: left;
margin-top: -5px;
padding: 5px 5px 0;
}

 Re: Widgets em Branco
Re: Widgets em Branco
Boas!
Isso ocorre só neste Widget?
Já tentou criar outro? Se estiver usando algum tipo de código para cria-los mande-os por gentileza.
Até mais.
Isso ocorre só neste Widget?
Já tentou criar outro? Se estiver usando algum tipo de código para cria-los mande-os por gentileza.
Até mais.
 Re: Widgets em Branco
Re: Widgets em Branco
Opá sennior, isso acontece apenas quando crios novos widgets. quando eu boto os widgets já do fórum ele fica normal quando eu crio um ele fica sem conteúdo em branco.
olhe: https://i.imgur.com/LWOSRnB.jpg
Bom Staff Online uso este código:
No css uso este:
E Top Postadores uso este que eu vi no BS:
olhe: https://i.imgur.com/LWOSRnB.jpg
Bom Staff Online uso este código:
- Código:
<script type="text/javascript">
myStaff = ['/u1'];
staff_cache_time = 4*60*1000; // mm*ss*ms;
</script>
<div id="theStaff">
</div>
<div id="theContent" style="display:none">
</div><script type="text/javascript">
if (localStorage.staffOn && localStorage.staffEx > +new Date - staff_cache_time) jQuery('#theStaff').html(localStorage.staffOn);
else loadStaff();
function loadStaff() {
jQuery('#theContent').load('/viewonline #main-content a, a.gen', function() {
for (i=0; i<myStaff.length; i++) jQuery('#theContent a').filter(function() { return jQuery(this).attr('href') === myStaff[i] }).appendTo('#theStaff').wrap('<div class="myStaff">');
if (!jQuery('#theStaff .myStaff').length) jQuery('#theStaff').html('No staff online');
jQuery('.myStaff a').each(function() {
var href = jQuery(this).attr('href');
jQuery(this).before('<span class="monAva"></span>').prev().load(href + ' #profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', function() {
if (window.localStorage) {
localStorage.staffOn = jQuery('#theStaff').html();
localStorage.staffEx = +new Date;
}
});
});
});
}
</script>
No css uso este:
- Código:
/******STAFF ONLINE**********/
.monAva img {
height: 40px;
width: 40px;
margin-right: 5px;
background: none repeat scroll 0 0 #FFF;
border: 1px solid #d5d1c8;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
padding: 1px;
}
.monAva img:hover {
border: 1px solid black;
}
.myStaff a {
display:inline-block;
vertical-align:top;
margin-top:.75em;
}
/*******FIM STAFF ONLINE********/
E Top Postadores uso este que eu vi no BS:
- Código:
<script>
jQuery(document).ready(function() {
var members_top_posters = sessionStorage.getItem('members_top_posters');
if(members_top_posters) {
jQuery('#members_top_posters').html(members_top_posters);
} else {
jQuery.get('/memberlist?mode=posts&order=DESC&submit=Ok&username', function(d) {
var members = jQuery('.table a[href^="/u"]:lt(5)', d);
jQuery('#members_top_posters').html(members);
jQuery('#members_top_posters').find('a[href^="/u"]').each(function() {
jQuery(this).wrap('<div class="m_b"></div>');
var post = jQuery(this).attr('href');
jQuery(this).after('<span class="posts"></span>');
jQuery(this).next().load(post+' .main #field_id-6 dd div', function() {
jQuery(this).text(jQuery(this).text());
sessionStorage.setItem('members_top_posters', jQuery('#members_top_posters').html());
});
});
});
}
});
</script>
<div id="members_top_posters"></div>
<style>
#members_top_posters .m_b {
margin: 4px 0;
}
#members_top_posters .m_b:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
#members_top_posters a span {text-decoration: none;}
#members_top_posters .m_b img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5!important;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 32px;
margin: 0 3px;
padding: 1px;
width: 32px;
}
#members_top_posters .m_b img:hover {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.5);
border-color: #666;
box-shadow: 0 2px 2px rgba(0,0,0,0.5);
}
#members_top_posters .posts {
display: block;
margin-top: 5px;
margin-left: 45px;
font: 11px helvetica, arial, sans-serif;
color: #777777;
}
#members_top_posters .posts:after {
content: ' posts';
}
</style>

 Re: Widgets em Branco
Re: Widgets em Branco
Boas!
Eu testei todos os códigos acima em um de de teste e obtive resultado.
De duas uma, deve estar havendo algum erro nos JavaScripts existentes em teu fórum, ou o senhor esta com algum código nos Widgets, ou Home page ou até mesmo qualquer outro campo que aceite Script e esta ocasionando em erros.
Peço que retire todos os Scripts existentes em teu fórum e volte a tentar apenas os dos Widgets.
Até mais.
Eu testei todos os códigos acima em um de de teste e obtive resultado.
De duas uma, deve estar havendo algum erro nos JavaScripts existentes em teu fórum, ou o senhor esta com algum código nos Widgets, ou Home page ou até mesmo qualquer outro campo que aceite Script e esta ocasionando em erros.
Peço que retire todos os Scripts existentes em teu fórum e volte a tentar apenas os dos Widgets.
Até mais.
 Re: Widgets em Branco
Re: Widgets em Branco
Desativei todos javascripts do fórum, tentei novamente porem sem resultado.
 Re: Widgets em Branco
Re: Widgets em Branco
Olá,
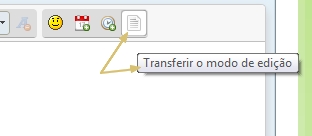
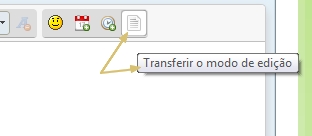
Os códigos estão incorretos, você provavelmente esqueceu de transferir o modo de edição para o tipo código na hora de colocar o código no widget.
Quando falo de transferir o modo de edição, falo de fazer como nesta imagem:

Os códigos estão incorretos, você provavelmente esqueceu de transferir o modo de edição para o tipo código na hora de colocar o código no widget.
Quando falo de transferir o modo de edição, falo de fazer como nesta imagem:

 Re: Widgets em Branco
Re: Widgets em Branco
Caramba  Desativei o Ativar o modo WYSIWYG para todas as mensagens : eu botei NÃO adicionei o código novamente no widget staff online ele funcionou. porem Top Postadores sem resultado algum.
Desativei o Ativar o modo WYSIWYG para todas as mensagens : eu botei NÃO adicionei o código novamente no widget staff online ele funcionou. porem Top Postadores sem resultado algum.
Como pode ver funcionou apenas o Staff Online: https://i.imgur.com/9ZbzroR.jpg
Se é possível poderia deixar os avatares dos widgets do mesmo tamanho? se for ver na imagem ta um maior que o outro na print acima.
 Desativei o Ativar o modo WYSIWYG para todas as mensagens : eu botei NÃO adicionei o código novamente no widget staff online ele funcionou. porem Top Postadores sem resultado algum.
Desativei o Ativar o modo WYSIWYG para todas as mensagens : eu botei NÃO adicionei o código novamente no widget staff online ele funcionou. porem Top Postadores sem resultado algum.Como pode ver funcionou apenas o Staff Online: https://i.imgur.com/9ZbzroR.jpg
Se é possível poderia deixar os avatares dos widgets do mesmo tamanho? se for ver na imagem ta um maior que o outro na print acima.
 Re: Widgets em Branco
Re: Widgets em Branco
Adicione o seguinte código na sua folha de estilo:
Se o segundo Widget não funciona, é porquê existe alguma falha no código, ou você não entendeu seu funcionamento.
- Código:
.monAva img {
height: 34px;
width: 34px;
}
Se o segundo Widget não funciona, é porquê existe alguma falha no código, ou você não entendeu seu funcionamento.
 Re: Widgets em Branco
Re: Widgets em Branco
Bom o código que me forneceu funciona porem os avatares não estão do mesmo tamanho ainda.
2° Código que utilizo para o widget Top Postadores é esse porem não sei oque há de errado com ele pois peguei ele em um tutorial na BS:
2° Código que utilizo para o widget Top Postadores é esse porem não sei oque há de errado com ele pois peguei ele em um tutorial na BS:
- Código:
<script>
jQuery(document).ready(function() {
var members_top_posters = sessionStorage.getItem('members_top_posters');
if(members_top_posters) {
jQuery('#members_top_posters').html(members_top_posters);
} else {
jQuery.get('/memberlist?mode=posts&order=DESC&submit=Ok&username', function(d) {
var members = jQuery('.table a[href^="/u"]:lt(5)', d);
jQuery('#members_top_posters').html(members);
jQuery('#members_top_posters').find('a[href^="/u"]').each(function() {
jQuery(this).wrap('<div class="m_b"></div>');
var post = jQuery(this).attr('href');
jQuery(this).after('<span class="posts"></span>');
jQuery(this).next().load(post+' .main #field_id-6 dd div', function() {
jQuery(this).text(jQuery(this).text());
sessionStorage.setItem('members_top_posters', jQuery('#members_top_posters').html());
});
});
});
}
});
</script>
<div id="members_top_posters"></div>
<style>
#members_top_posters .m_b {
margin: 4px 0;
}
#members_top_posters .m_b:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
#members_top_posters a span {text-decoration: none;}
#members_top_posters .m_b img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5!important;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 32px;
margin: 0 3px;
padding: 1px;
width: 32px;
}
#members_top_posters .m_b img:hover {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.5);
border-color: #666;
box-shadow: 0 2px 2px rgba(0,0,0,0.5);
}
#members_top_posters .posts {
display: block;
margin-top: 5px;
margin-left: 45px;
font: 11px helvetica, arial, sans-serif;
color: #777777;
}
#members_top_posters .posts:after {
content: ' posts';
}
</style>
 Re: Widgets em Branco
Re: Widgets em Branco
Bom o widget Staff online consegui arrumar com ajuda do terabin sobre Top Postadores eu botei código mais ele não aparece. #UP
 Re: Widgets em Branco
Re: Widgets em Branco
#UP Preciso de ajuda ainda alguém?
 Re: Widgets em Branco
Re: Widgets em Branco
Preciso de algum código Top Postadores alguém tem? #UP
 Re: Widgets em Branco
Re: Widgets em Branco
Ao invés de botar o Top Postadores que indiquei no índice do tópico quero mudar para esse se for possível.
Top 5 Postadores: https://i.imgur.com/1ksOIAj.jpg
Fórum onde vi: http://suportedesign.forumeiros.com/
Obrigado, desde já até mais.
Top 5 Postadores: https://i.imgur.com/1ksOIAj.jpg
Fórum onde vi: http://suportedesign.forumeiros.com/
Obrigado, desde já até mais.
 Re: Widgets em Branco
Re: Widgets em Branco
Olá, crie um novo widget com esse código:
Resulta?
Até mais.
- Código:
<script>
jQuery(document).ready(function(){
jQuery.get('/memberlist?mode=posts&order=DESC&submit=Ok&username', function(d) {
var members = jQuery('td.tcl:lt(5)', d);
jQuery('#members_top_posters').html(members);
jQuery('#members_top_posters').find('a[href^="/u"]').each(function() {
var post = jQuery(this).attr('href');
jQuery(this).after('<div class="posts"></div>');
jQuery(this).next().load(post+'#field_id-6 dd div');
});
});
});
</script>
<div id="members_top_posters">
</div><style>
#members_top_posters td {
margin: 4px 0;
display: block;
}
#members_top_posters td:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
#members_top_posters a span {text-decoration: none;}
#members_top_posters td img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5!important;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 32px;
margin: 0 3px;
padding: 1px;
width: 32px;
}
#members_top_posters .posts {
margin: 3px 0 0 45px;
font: 11px helvetica, arial, sans-serif;
color: #777777;
}
#members_top_posters .field_uneditable:after {
content: ' posts';
}
</style>
Resulta?
Até mais.
 Re: Widgets em Branco
Re: Widgets em Branco
Opá, ficou bugado olhe: https://i.imgur.com/P7xY3VG.jpg
 Re: Widgets em Branco
Re: Widgets em Branco
Troque por este:
Resulta?
Até mais.
- Código:
<script>
jQuery(document).ready(function() {
var membros_top_postadores = sessionStorage.getItem('membros_top_postadores');
if(membros_top_postadores) {
jQuery('#membros_top_postadores').html(membros_top_postadores);
} else {
jQuery.get('/memberlist?mode=posts&order=DESC&submit=Ok&username', function(d) {
var membros = jQuery('.table a[href^="/u"]:lt(5)', d);
jQuery('#membros_top_postadores').html(membros);
jQuery('#membros_top_postadores').find('a[href^="/u"]').each(function() {
jQuery(this).wrap('<div class="m_b"></div>');
var post = jQuery(this).attr('href');
jQuery(this).after('<span class="posts"></span>');
jQuery(this).next().load(post+' .main #field_id-6 dd div', function() {
jQuery(this).text(jQuery(this).text());
sessionStorage.setItem('membros_top_postadores', jQuery('#membros_top_postadores').html());
});
});
});
}
});
</script>
<div id="membros_top_postadores"></div>
<style>
#membros_top_postadores .m_b {
margin: 4px 0;
}
#membros_top_postadores .m_b:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
#membros_top_postadores a span {text-decoration: none;}
#membros_top_postadores .m_b img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: #fff;
border: 1px solid #D5D5D5!important;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 32px;
margin: 0 3px;
padding: 1px;
width: 32px;
}
#membros_top_postadores .m_b img:hover {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.5);
border-color: #666;
box-shadow: 0 2px 2px rgba(0,0,0,0.5);
}
#membros_top_postadores .posts {
display: block;
margin-top: 5px;
margin-left: 45px;
font: 11px helvetica, arial, sans-serif;
color: #777777;
}
#membros_top_postadores .posts:after {
content: ' mensagens';
}
</style>
Resulta?
Até mais.
 Re: Widgets em Branco
Re: Widgets em Branco
Resolvido obg.
 Re: Widgets em Branco
Re: Widgets em Branco
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por YouTube3 26.06.16 14:59
por YouTube3 26.06.16 14:59






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
