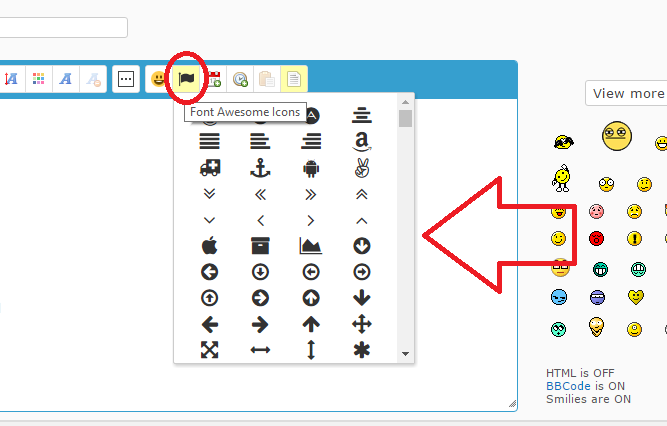
Botão com ícones do font awesome
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Botão com ícones do font awesome
Botão com ícones do font awesome
Detalhes da questão
Endereço do fórum: rhc-forumteste.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
Olá, gostaria de saber como faço esse menu de ícones.
Observação: Somente para administradores usarem.

Última edição por luuuiiiz em 01.10.16 1:53, editado 1 vez(es)
 Re: Botão com ícones do font awesome
Re: Botão com ícones do font awesome
bom, eu gostaria de um que só tem os da font-awesome (e todos), que nem na print.
eu vi aquele efeito no fórum de suporte inglês.
eu vi aquele efeito no fórum de suporte inglês.
 Re: Botão com ícones do font awesome
Re: Botão com ícones do font awesome
Olá,
Crie um novo javascript com investimento em todas as páginas:
Adicione também no seu CSS:
Até mais!
Crie um novo javascript com investimento em todas as páginas:
- Código:
$(function(){
if (!$.sceditor) return;
var defaultSize = 18, // default icon size
autoClose = 1, // closes drop down after an icon is clicked, if enabled
// icon list
fa = ['','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','',''],
A = '', O = A;
// if the size is above 0 we'll format a default size for the icons
if (defaultSize) {
A += '[size=' + defaultSize + ']';
O += '[/size]';
}
// create sceditor button and drop down
$.sceditor.command.set('fontawesome', {
dropDown : function(editor, caller, callback) {
var a, b = '', c = document.createElement('DIV'), i = 0, j = fa.length;
for (; i<j; i++) b += '<i class="fa">' + fa[i] + '</i>';
c.innerHTML = b;
for (a = c.getElementsByTagName('I'), i = 0, j = a.length; i<j; i++) {
a[i].onclick = function() {
callback(this.innerHTML);
autoClose && editor.closeDropDown(true);
};
}
editor.createDropDown(caller, 'fontawesome', c);
},
// wysiwyg
exec : function(c) {
var e = this;
$.sceditor.command.get('fontawesome').dropDown(e, c, function(icon) {
e.insert(' [font=FontAwesome]' + A + icon + O + '[/font] ', '', true, true, true);
});
},
// source
txtExec : function(c) {
var e = this;
$.sceditor.command.get('fontawesome').dropDown(e, c, function(icon) {
e.insert(' [font=FontAwesome]' + A + icon + O + '[/font] ', '');
});
},
tooltip : 'Font Awesome Icons'
});
toolbar = toolbar.replace(/date,/,'fontawesome,date,'); // add the button to the toolbar
});
Adicione também no seu CSS:
- Código:
/* Add fontawesome to textarea font-family so the icons are visible */
.sceditor-container textarea { font-family:Verdana, Arial, Helvetica, sans-serif, FontAwesome !important }
/* button image */
.sceditor-button-fontawesome div { background:url(http://i19.servimg.com/u/f19/19/06/98/92/fa-f10.png) !important }
/* drop down */
.sceditor-fontawesome {
width:220px;
height:250px;
overflow-y:auto;
}
/* icons */
.sceditor-fontawesome i {
color:#333;
font-size:20px;
text-align:center;
cursor:pointer;
padding:3px 0;
width:25%;
}
.sceditor-fontawesome i:hover { color:#666 }
Até mais!
 Re: Botão com ícones do font awesome
Re: Botão com ícones do font awesome
muito obrigado, funcionou! 
mas...
como faço para colocar o botão dentro daqueles 3 pontinhos?
aqueles que ao clicar aparecem botões adicionais?

mas...
como faço para colocar o botão dentro daqueles 3 pontinhos?
aqueles que ao clicar aparecem botões adicionais?
 Re: Botão com ícones do font awesome
Re: Botão com ícones do font awesome
Olá autor,
Não entendi, para isto parecer os botões é obrigatório você ter o fontawesome instalado no seu fórum, veja esse tópico para saber como instalar: https://ajuda.forumeiros.com/t103208-
Troque o código JS por este:
Restringi a visualização apenas para administradores (no SCeditor o botão só aparece a admins)
Até mais.
Não entendi, para isto parecer os botões é obrigatório você ter o fontawesome instalado no seu fórum, veja esse tópico para saber como instalar: https://ajuda.forumeiros.com/t103208-
Troque o código JS por este:
- Código:
$(function(){
if (_userdata.user_level >= 1) {
if (!$.sceditor) return;
var defaultSize = 18, // default icon size
autoClose = 1, // closes drop down after an icon is clicked, if enabled
// icon list
fa = ['','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','','',''],
A = '', O = A;
// if the size is above 0 we'll format a default size for the icons
if (defaultSize) {
A += '[size=' + defaultSize + ']';
O += '[/size]';
}
// create sceditor button and drop down
$.sceditor.command.set('fontawesome', {
dropDown : function(editor, caller, callback) {
var a, b = '', c = document.createElement('DIV'), i = 0, j = fa.length;
for (; i<j; i++) b += '<i class="fa">' + fa[i] + '</i>';
c.innerHTML = b;
for (a = c.getElementsByTagName('I'), i = 0, j = a.length; i<j; i++) {
a[i].onclick = function() {
callback(this.innerHTML);
autoClose && editor.closeDropDown(true);
};
}
editor.createDropDown(caller, 'fontawesome', c);
},
// wysiwyg
exec : function(c) {
var e = this;
$.sceditor.command.get('fontawesome').dropDown(e, c, function(icon) {
e.insert(' [font=FontAwesome]' + A + icon + O + '[/font] ', '', true, true, true);
});
},
// source
txtExec : function(c) {
var e = this;
$.sceditor.command.get('fontawesome').dropDown(e, c, function(icon) {
e.insert(' [font=FontAwesome]' + A + icon + O + '[/font] ', '');
});
},
tooltip : 'Font Awesome Icons'
});
toolbar = toolbar.replace(/date,/,'fontawesome,date,'); // add the button to the toolbar
}});
Restringi a visualização apenas para administradores (no SCeditor o botão só aparece a admins)
Até mais.
 Re: Botão com ícones do font awesome
Re: Botão com ícones do font awesome
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Ícones do menu com Font Awesome
» Erro nos ícones do font awesome
» Icones font awesome bugou nos usuários.
» Colocar ícones da Font Awesome nos subfóruns
» Adicionar icones font-awesome no SCeditor
» Erro nos ícones do font awesome
» Icones font awesome bugou nos usuários.
» Colocar ícones da Font Awesome nos subfóruns
» Adicionar icones font-awesome no SCeditor
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Luiz 01.10.16 0:57
por Luiz 01.10.16 0:57





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
