Últimos temas no fórum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Últimos temas no fórum
Últimos temas no fórum
Detalhes da questão
Endereço do fórum: http://darkholerpg.forumeiros.com/
Versão do fórum: PhpBB3
Descrição
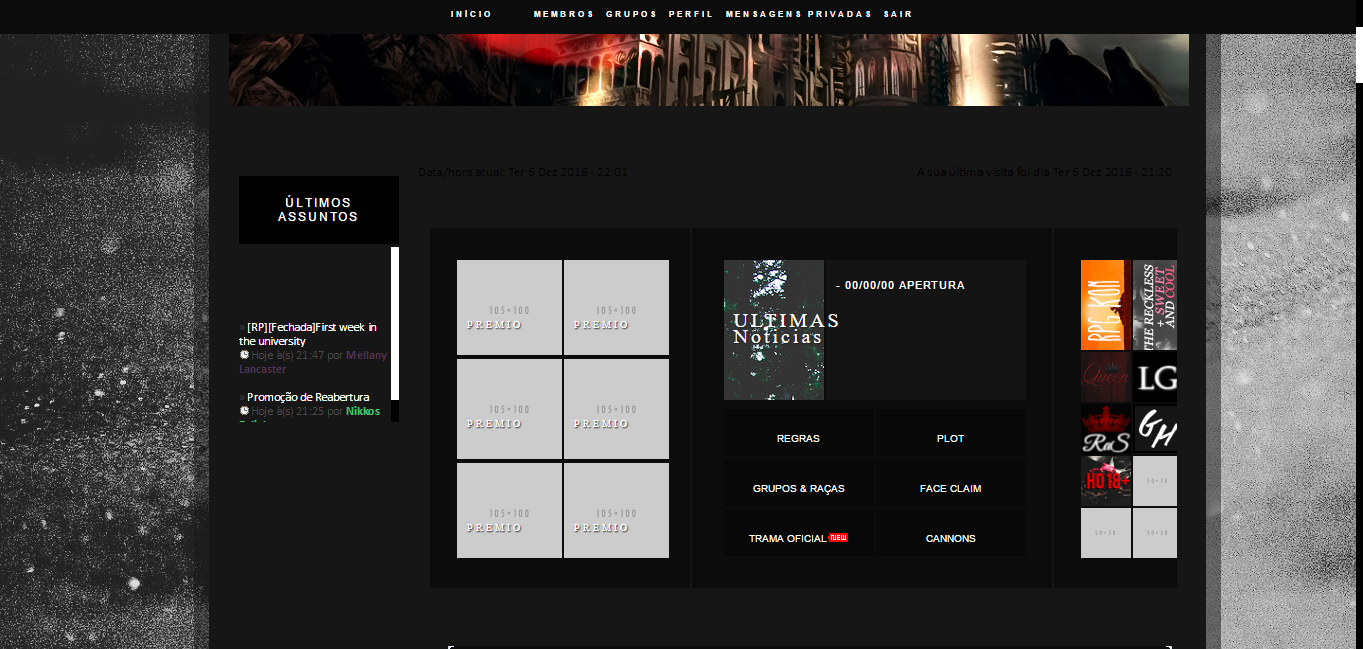
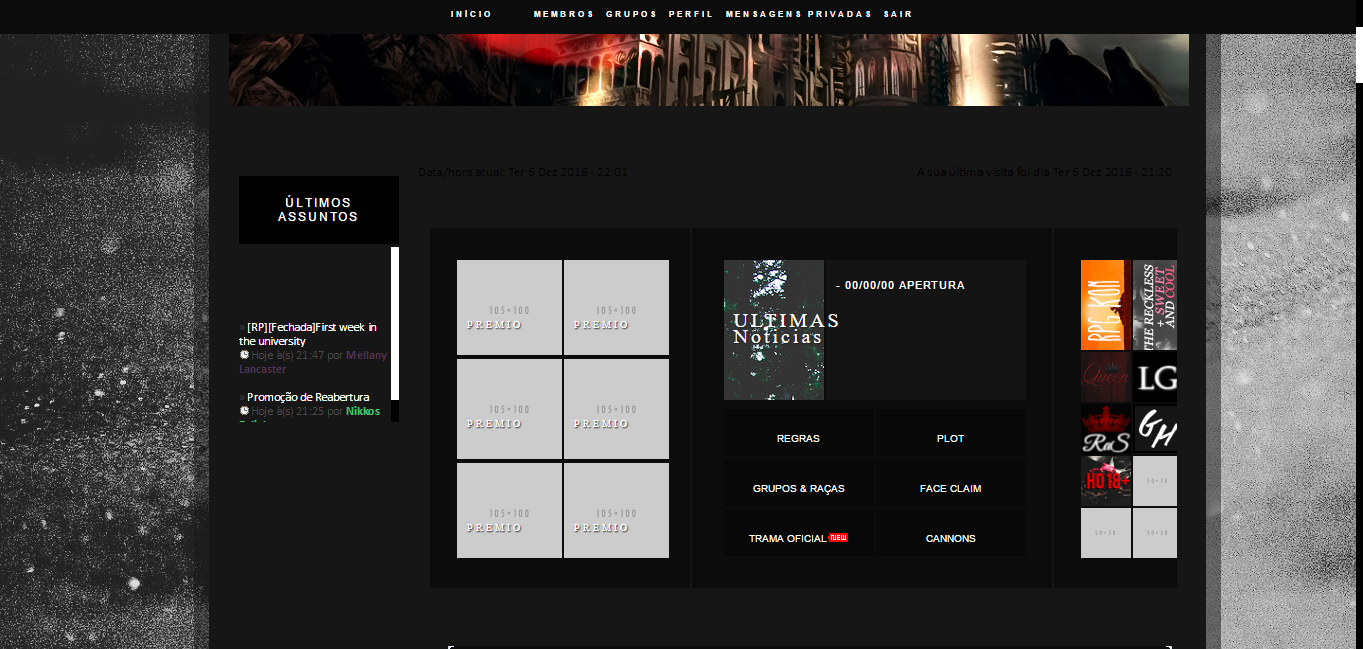
Existe um fórum espanhol que utiliza a mesma skin que estou utilizando, porém há uma detalhe que quero colocar no meu e não estou conseguindo que é o último tema no quadro de anúncio.
Segue o print do quadro de anúncios com o últimos temas funcionando. E aqui o link do fórum espanhol: http://legeremensrpg.foroactivo.com/

Se eu precisar de passar alguns de meus codes, só pedir.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Up
@"kyo panda"
@"kyo panda"
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Yo,
Seguindo as orientações desse tópico, em Painel de Controle Visualização
Visualização  Templates
Templates  Geral, por favor, passe-nos o conteúdo do index_body.
Geral, por favor, passe-nos o conteúdo do index_body.
Acredito que o código dessa peça esteja lá.
Seguindo as orientações desse tópico, em Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral, por favor, passe-nos o conteúdo do index_body.
Geral, por favor, passe-nos o conteúdo do index_body.Acredito que o código dessa peça esteja lá.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Aqui está o code do inder_body:
Vou passar também a parte que contem o css dos últimos temas.
E os javas do ultimos temas e dos widgets
Ultimos temas:
Widgets
Sei que é mais do que pediu, só quero adiantar o processo, caso o que você procura não estiver no index_body.
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="cajamayor"><div class="estadis-h3">Criaturas conectadas</div>
<table> <tr>
<td> <div id="leyenda-ori">
<div class="g0"> Ancestors </div>
<table><tr><td>
<div class="g1"> <a href="http://darkholerpg.forumeiros.com/g3-vampyrs">Vampyrs</a> </div></td><td>
<div class="g2"> <a href="http://darkholerpg.forumeiros.com/g14-warlocks">Warlocks</a> </div></td><td><div class="g3"> <a href="http://darkholerpg.forumeiros.com/g2-lycans">Lycans</a> </div> </td></tr></table>
<table><tr><td>
<div class="g4"> <a href="http://darkholerpg.forumeiros.com/g5-pures">Pures</a> </div></td><td>
<div class="g5"> <a href="http://darkholerpg.forumeiros.com/g4-hybrids">Hybrids</a> </div></td><td><div class="g6"> <a href="http://darkholerpg.forumeiros.com/g11-mooners">Mooners</a> </div> </td></tr></table>
<table><tr><td>
<div class="g7"> <a href="http://darkholerpg.forumeiros.com/g16-destroyers">Destroyers</a> </div></td><td>
<div class="g8"> <a href="http://darkholerpg.forumeiros.com/g17-fae">Faes</a> </div></td><td><div class="g9"> <a href="http://darkholerpg.forumeiros.com/g18-kitsune">Kitsunes</a> </div> </td></tr></table>
<table><tr><td>
<div class="g10"> <a href="http://darkholerpg.forumeiros.com/g19-nogitsue">Nogitsunes</a> </div></td><td>
<div class="g11"> <a href="http://darkholerpg.forumeiros.com/g20-sirens">Sirens</a> </div></td><td><div class="g12"> <a href="http://darkholerpg.forumeiros.com/g21-darach">Darachs</a> </div> </td></tr></table>
</div></td>
<td><div id="conect">{TOTAL_USERS_ONLINE}<br />{RECORD_USERS}
<br /> <br />{LOGGED_IN_USER_LIST} <br /> {L_CONNECTED_MEMBERS}</div></td>
<td>
<p class="page-bottom">
{TOTAL_POSTS}
</p><p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
</div> </tr></table>
<br />
</p>
<div class="clear"></div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
Vou passar também a parte que contem o css dos últimos temas.
- Código:
/*Últimos temas*/
.forabg dd.lastpost {
width: 120px!important;
color: #565656;
font-family: arial;
font-size: 10px;
font-weight: 700;
font-style: normal;
text-align: center;
text-transform: uppercase;
text-decoration: none;
letter-spacing: 0px;
padding:29px;
word-spacing: 1px;
line-height: 100%;
margin-top:80px!important;
margin-left:-430px!important;
}
a.forumtitle {
width: 375px;
height: 27px;
padding: 10px;
text-transform: uppercase;
margin-top: 34px!important;
border-bottom:1px solid #fff;
margin-left: 500px!important;
line-height: 20px;
font-size: 12px;
letter-spacing: 2px;
color: #fff;
font-family: 'roboto';
text-align: right;
text-decoration: none;
font-weight: lighter;
display: block;
-moz-transition: all 2.2s ease;
-webkit-transition: all 2.2s ease;
transition: all 2.2s ease;
}
a.forumtitle:hover {
text-decoration: none;
-moz-transition: all 2.2s ease;
-webkit-transition: all 2.2s ease;
transition: all 2.2s ease;
}
/* fin */
E os javas do ultimos temas e dos widgets
Ultimos temas:
- Código:
<script>
jQuery(function() {
var a = jQuery("#comments_scroll_div").clone();
var c = [];
jQuery('.module .h3:contains("Últimos temas")').closest('.inner').find('script').each(function() {
if (!jQuery(this).attr('src')) c.push('<script>'+ jQuery(this).html() + '</' + 'script>');
});
jQuery("#contenedor-UltimosTemas").replaceWith('<div id="comments_scroll_div">' + a.html() + '</div>' + c.join(" "));
jQuery(".module .inner #comments_scroll_div ").remove()
});
</script>
Widgets
- Código:
$(document).ready(function () {
$(".Sb").click(function () {
var mid = $(this).attr("id").replace(/\D/g, '');
$(".Sb").removeClass("selected");
$(".Sc:not(#c" + mid + ")").hide();
$("#Sc" + mid).fadeIn();
$("#Sb" + mid).addClass("selected");
});
});
Sei que é mais do que pediu, só quero adiantar o processo, caso o que você procura não estiver no index_body.

 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Boa tarde.
Mas, esse negócio que você menciona não está na mensagem da página inicial? Painel >> Visualização >> Mensagem da página inicial >> Geral >> ? Se sim, por favor, considere este tutorial: https://ajuda.forumeiros.com/t49688- É mais prático e fácil de controlar.
Mas, esse negócio que você menciona não está na mensagem da página inicial? Painel >> Visualização >> Mensagem da página inicial >> Geral >> ? Se sim, por favor, considere este tutorial: https://ajuda.forumeiros.com/t49688- É mais prático e fácil de controlar.

 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Não Shek, não é isso. É o widget mesmo, só que quero por ele no quadro de anuncios, como está no meu primeiro Topico.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Seguindo as indicações do script, primeiro teríamos que, seguindo as orientações deste tópico, adicionar um widget de Tópicos recentes no seu fórum.
O script pega o conteúdo do widget e joga dentro do últimos temas. Como ele não encontra um, o mesmo não funciona.
Verifique se consegue solucionar essa e já partimos para o "hover" na imagem.
O script pega o conteúdo do widget e joga dentro do últimos temas. Como ele não encontra um, o mesmo não funciona.
Verifique se consegue solucionar essa e já partimos para o "hover" na imagem.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Kyo Panda,
Anteriormente eu havia feito o exatamente o que manda o tutorial e ficou da seguinte forma:

O Widget aparece a esquerda e empurra todo o corpo do fórum cortando boa parte, como dá pra ver na imagem.
Atualmente o widget está ativo, porém eu segue essa configuração:

O que deixa o widget "invisível".
Acredito também que haja algum componente css ou alguma div que eu deva por no meu code do quadro de anuncios. O mesmo é muito grande para eu por inteiro aqui, mas irei colocar a parte sobre os últimos temas.
E sobre o hover na imagem, eu não faço questão que exista, minha prioridade mesmo é 'últimos temas' funcionar.
Anteriormente eu havia feito o exatamente o que manda o tutorial e ficou da seguinte forma:

O Widget aparece a esquerda e empurra todo o corpo do fórum cortando boa parte, como dá pra ver na imagem.
Atualmente o widget está ativo, porém eu segue essa configuração:

O que deixa o widget "invisível".
Acredito também que haja algum componente css ou alguma div que eu deva por no meu code do quadro de anuncios. O mesmo é muito grande para eu por inteiro aqui, mas irei colocar a parte sobre os últimos temas.
- Código:
<div style="width:300px;height:300px;padding:30px;background:#0c0c0c;">
<table>
<tbody>
<tr>
<td>
<div class="cubonoti">
<div class="noticiastextito">
<br /><br /> ULTIMAS <br /> Noticias
</div>
</div>
</td>
<td>
<div style="width:180px;height:120px;padding:10px;background:#141414;">
<div style=" margin-top:10px;letter-spacing: 1px;
line-height: 100%;font-size:11px;font-family:arial;color:#fff;text-transform:uppercase;">
- 00/00/00 Apertura
</div>
</div>
</td>
</tr>
</tbody>
</table>
<table>
E sobre o hover na imagem, eu não faço questão que exista, minha prioridade mesmo é 'últimos temas' funcionar.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
No caso, quando define a largura da coluna para 0, o mesmo não fica invisível, ele é removido por completo do HTML. O elemento HTML que deveria conter os módulos se torna:
E nada mais.
---
Logo, para solucionarmos essa salamandra, o senhor terá que ativar a coluna (aumentando a largura) e então aplicaremos um CSS para corrigir as distorções.
- Código:
<div id="emptyidleft"></div>
E nada mais.
---
Logo, para solucionarmos essa salamandra, o senhor terá que ativar a coluna (aumentando a largura) e então aplicaremos um CSS para corrigir as distorções.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
O widget está a esquerda com largura de 180 pixel.
Qual é o próximo passo?
Qual é o próximo passo?
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Adicione ao CSS:
E tente aplicar o Javascript de últimos temas.
- Código:
#left {
display: none;
}
E tente aplicar o Javascript de últimos temas.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
O code no css funcionou e o javaS já está ativo, porém não funciona.
Não sei se por alguma coisa no code que lhe mandei anteriormente (quadro de anuncios).
Não sei se por alguma coisa no code que lhe mandei anteriormente (quadro de anuncios).
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
O senhor acabou inserindo a tag <script></script> no código, e ela está causando erros. Adicione o código Javascript sem a mesma:
- Código:
jQuery(function() {
var a = jQuery("#comments_scroll_div").clone();
var c = [];
jQuery('.module .h3:contains("Últimos temas")').closest('.inner').find('script').each(function() {
if (!jQuery(this).attr('src')) c.push('<script>' + jQuery(this).html() + '</' + 'script>');
});
jQuery("#contenedor-UltimosTemas").replaceWith('<div id="comments_scroll_div">' + a.html() + '</div>' + c.join(" "));
jQuery(".module .inner #comments_scroll_div ").remove()
});
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Coloquei o codigo informado no javaS porém continua sem funcionar.
No código do quadro de anúncios, quando eu comparo o meu ao do forum em questão, eu vejo que no meu há uma linha de texto, onde está escrito: - 00/00/00 APERTURA, bem como Ultimos Temas.
No código do fórum espanhol há uma div id chamada "caja-cnt", será que é algo relacionado a isso? Por não haver essa classe no meu css o java e o quadro não conseguem 'conversar' e os ultimos temas aparecerem no lugar correto?
No código do quadro de anúncios, quando eu comparo o meu ao do forum em questão, eu vejo que no meu há uma linha de texto, onde está escrito: - 00/00/00 APERTURA, bem como Ultimos Temas.
No código do fórum espanhol há uma div id chamada "caja-cnt", será que é algo relacionado a isso? Por não haver essa classe no meu css o java e o quadro não conseguem 'conversar' e os ultimos temas aparecerem no lugar correto?
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Parece que se o módulo de Tópicos recentes não carrega se ele não estiver visível...
Troque o CSS que te passei anteriorment (o com o #left) por esse:
Troque o CSS que te passei anteriorment (o com o #left) por esse:
- Código:
#left {
position: absolute;
left: -9999px;
}
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Trocado, mas sem funcionar os ultimos temas, como no forum espanhol.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
O problema é o:
Quando ele tenta achar essa DIV, ele não o encontra, pois aparentemente o código não carrega.
Tente remover o CSS passado, apenas para verificar se o listagem vai para o lugar certo.
- Código:
var a = jQuery("#comments_scroll_div").clone();
Quando ele tenta achar essa DIV, ele não o encontra, pois aparentemente o código não carrega.
Tente remover o CSS passado, apenas para verificar se o listagem vai para o lugar certo.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Sem o CSS, um novo problema aparece, além é claro do fórum ficar desconfigurado.

O quadro de últimos temas criado a direito não carrega mais os ultimos temas.

O quadro de últimos temas criado a direito não carrega mais os ultimos temas.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
OK... Readicione esse CSS:
E remova o script. Eu refarei ele. (ง ͠° ͟ʖ ͡°)ง
- Código:
#left {
display: none;
}
E remova o script. Eu refarei ele. (ง ͠° ͟ʖ ͡°)ง
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Adicionei o code ao CSS e removi o java.
Aguardo seu novo script, se possível leve em consideração meus apontamentos a respeito da comparação que fiz entre o meu codigo e o codigo do forum espanhol.
Aguardo seu novo script, se possível leve em consideração meus apontamentos a respeito da comparação que fiz entre o meu codigo e o codigo do forum espanhol.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Utilize esse Javascript:
---
E não pense que não considerei. Cada ponto que levantava, eu questionava três dos meus. Apoio é sempre bem-vindo.
- Código:
; (function ($) {
'use script';
$(function () {
var parent;
if ($('.cubonoti').length === 0) {
return;
}
parent = $('.cubonoti').closest('tr').find('div:last').parent();
parent
.html('')
.css('overflow', 'hidden');
$('#comments_scroll_div .marquee')
.marquee('destroy')
.css('height', '180px')
.appendTo(parent)
.marquee();
});
})(jQuery);
---
E não pense que não considerei. Cada ponto que levantava, eu questionava três dos meus. Apoio é sempre bem-vindo.

 Re: Últimos temas no fórum
Re: Últimos temas no fórum
Kyo, funcionou! Obrigado pelo seu tempo e sua dedicação.
Pode marcar o tópico como resolvido.
Pode marcar o tópico como resolvido.
 Re: Últimos temas no fórum
Re: Últimos temas no fórum
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Java Ultimos Temas
» Widget de "Últimos Temas" no quadro de anúncios
» Temas do fórum
» Temas do Fórum
» Administrar os temas do fórum
» Widget de "Últimos Temas" no quadro de anúncios
» Temas do fórum
» Temas do Fórum
» Administrar os temas do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por giancamposm 29.11.16 23:14
por giancamposm 29.11.16 23:14





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
