Adicionar últimos assuntos no footer
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Adicionar últimos assuntos no footer
Adicionar últimos assuntos no footer
Detalhes da questão
Endereço do fórum: https://soulfulbrmusic.forumeiros.com/
Versão do fórum: PunBB
Descrição
Boa noite à todos.
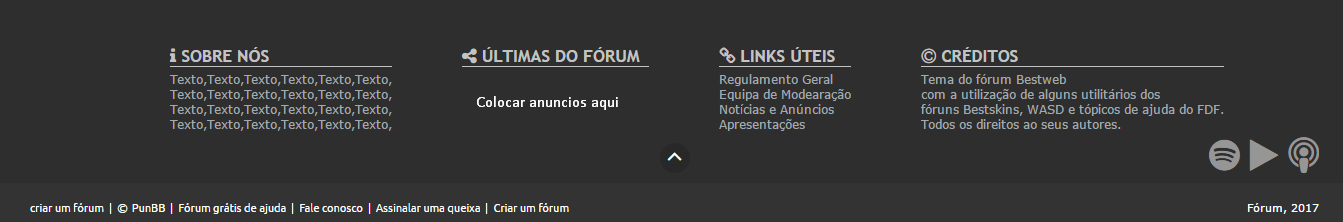
Gostaria de uma ajuda com a personalização do footer, que é adicionar o wiget de últimos assuntos nessa parte do fórum

Códigos que estou usando no overall_footer_begin.
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="pun-foot">
<div id='subscribers'>
<div class="num1" id='catalog1'>
<h3> SOBRE NÓS</h3>
<p><font color="#A3AAAE">
Texto,Texto,Texto,Texto,Texto,Texto,<br/>
Texto,Texto,Texto,Texto,Texto,Texto,<br/>
Texto,Texto,Texto,Texto,Texto,Texto,<br/>
Texto,Texto,Texto,Texto,Texto,Texto,</font>
</p>
</div>
<div class="num2" id='catalog2'>
<h3> Últimas do Fórum</h3>
<div id="micontenedor">
</div>
</div>
<div class="num3" id='catalog3'>
<h3> LINKS ÚTEIS</h3>
<font color="#A3AAAE">Regulamento Geral<br/>Equipa de Modearação<br/>Notícias e Anúncios<br/>Apresentações</font>
</div>
<div class="num4" id='catalog2'>
<h3> CRÉDITOS</h3>
<font color="#A3AAAE">
<p>Tema do fórum Bestweb<br/>
com a utilização de alguns utilitários dos<br/>
fóruns Bestskins, WASD e tópicos de ajuda do FDF.<br/>
Todos os direitos ao seus autores.</p></font>
</div>
<style>
.num1 h3::before {
content: "\f129 ";
font-family: "fontawesome";
font-weight: 100;
}
.num2 h3::before {
content: "\f1e0 ";
font-family: "fontawesome";
font-weight: 100;
}
.num3 h3::before {
content: "\f0c1 ";
font-family: "fontawesome";
font-weight: 100;
}
.num4 h3::before {
content: "\f1f9 ";
font-family: "fontawesome";
font-weight: 100;
}
#subscribers {padding-left: 170px !important;}
#subscribers h3 {
padding: 10px 10px 0px 0px;
color: #C3C3C3;
display: block;
font-family: "Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 17px;
text-transform: uppercase;
border-bottom: 1px solid;
margin-bottom: 5px;
}
#catalog3 {
float: left;
margin-left: 20px;
padding-right: 50px;
height: 100px;}
#catalog2 {
float: left;
margin-left: 20px;
padding-right: 50px;
height: 100px;
}
#catalog1 {
float: left;
padding-right: 50px;
height: 100px;
}
#subscribers {
height: 100px;
width: auto;
padding: 20px;
background: #2e2e2e;
border-top: 3px solid #3091c1;
}
#subbox {
padding: 10px;
border: 1px solid #D2D2D3;
color: #d2d2d2;
}
#subbutton {
padding: 10px;
color: #fff;
font-weight: 800;
background: #0091d6;
}
div#catalog2 img {
width: 241px;
height: 100px;
}
.teammembers { padding: 0px; margin: 0px; }
ul.teammembers li img { height: 60px;
width: 63px;
border-radius: 50%;
-moz-border-radius: 50%;}
ul.teammembers li {
display: block;
padding: 0px;
margin: 0px;
float: left;
margin-right: 22px;
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); /* Firefox 10+, Firefox on Android */
filter: gray; /* IE6-9 */
-webkit-filter: grayscale(100%); /* Chrome 19+, Safari 6+, Safari 6+ iOS */
}
ul.teammembers li img:hover {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0\'/></filter></svg>#grayscale");
-webkit-filter: grayscale(0%);}
.post-body h2 {
font-size: 30px;
font-weight: 600;
color: #0091d6;
margin: 0px;
line-height: 35px;
}
</style>
<a id="pun-return" href="#"><i class="fa fa-angle-up"></i></a>
<ul id="pun-social">
<li><a href="javascript:void(0)" target="_blank"><i class="fa fa-spotify" aria-hidden="true"></i></a></li>
<li><a href="javascript:void(0)" target="_blank"><i class="fa fa-play" aria-hidden="true"></i></a></li>
<li><a href="javascript:void(0)" target="_blank"><i class="fa fa-podcast" aria-hidden="true"></i></a></li>
</ul>
<div id="pun-about" class="clearfix">
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}"
id="qjump">
<fieldset>
<p><label>{L_JUMP_TO}: </label></p>
{S_JUMPBOX_SELECT} <input type="submit" value="{L_GO}" />
</fieldset>
</form>
<ul>
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
<script>
jQuery("#micontenedor").replaceWith(jQuery("#comments_scroll_div"));
</script>
Quero que funcione com o scroll desligado, pois com o código atual, só funciona com a ativação da rolagem.
Agradeço desde já.
Última edição por Harleen em 09.02.17 23:13, editado 1 vez(es)
 Re: Adicionar últimos assuntos no footer
Re: Adicionar últimos assuntos no footer
Olá,
Tente trocar essa última linha de código:
Por:
A senhora vai precisar dar um tapa no CSS para acertar as colunas do rodapé.
o/
---
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Tente trocar essa última linha de código:
- Código:
jQuery("#micontenedor").replaceWith(jQuery("#comments_scroll_div"));
Por:
- Código:
var elem = jQuery(".main-head:contains('Últimos assuntos') + div");
var module = elem.closest('.module');
elem.appendTo('#catalog2');
module.remove();
A senhora vai precisar dar um tapa no CSS para acertar as colunas do rodapé.
o/
---
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
 Re: Adicionar últimos assuntos no footer
Re: Adicionar últimos assuntos no footer
Kyo Panda escreveu:A senhora vai precisar dar um tapa no CSS para acertar as colunas do rodapé.
o/
Muito obrigada pela ajuda
 , agora que "dei uma surra" no CSS
, agora que "dei uma surra" no CSS  , seria possível conter apenas o título?
, seria possível conter apenas o título?Eu tentei mexer no template, mas ficou tudo bagunçado, mais uma vez agradeço.
Editado 12:56
Consegui personalizar com o título, agora estou tentando retirar a data da postagem...
Editado 2
A questão da data e hora da postagem está resolvido, só para finalizar o tópico, teria como remover o espaço que ficou no lugar do widget?

 Re: Adicionar últimos assuntos no footer
Re: Adicionar últimos assuntos no footer
Tenho a impressão que se deixasse o tópico rolando mais um pouco, a senhora resolveria o problema da margem. 
Adicione ao CSS:
Se a senhora quiser colocar algum Widget na barra lateral esquerda no futuro, é só remover essa regra.
o/

Adicione ao CSS:
- Código:
#content-container div#left {
display: none;
}
Se a senhora quiser colocar algum Widget na barra lateral esquerda no futuro, é só remover essa regra.
o/
 Re: Adicionar últimos assuntos no footer
Re: Adicionar últimos assuntos no footer
Kyo Panda escreveu:Tenho a impressão que se deixasse o tópico rolando mais um pouco, a senhora resolveria o problema da margem.
Tá lindo, se melhorar estraga
 , mais uma vez muito obrigada pela ajuda.
, mais uma vez muito obrigada pela ajuda.Até a próxima
 Re: Adicionar últimos assuntos no footer
Re: Adicionar últimos assuntos no footer
o/
---
---
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Adicionar widget "Últimos Assuntos"
» Adicionar widget últimos assuntos no portal
» Personalizar e adicionar avatar no widget últimos assuntos
» Como adicionar um menu de últimos assuntos na Página Inicial?
» Como adicionar uma linha separando cada topico no ultimos assuntos.
» Adicionar widget últimos assuntos no portal
» Personalizar e adicionar avatar no widget últimos assuntos
» Como adicionar um menu de últimos assuntos na Página Inicial?
» Como adicionar uma linha separando cada topico no ultimos assuntos.
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Harleen 08.02.17 21:10
por Harleen 08.02.17 21:10



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
