Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Alinhar nas Categorias, o título "Última Mensagem"
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Alinhar nas Categorias, o título "Última Mensagem"
Alinhar nas Categorias, o título "Última Mensagem"
Detalhes da questão
Endereço do fórum: http://projetolde.forumeiros.com
Versão do fórum: phpBB3
Descrição
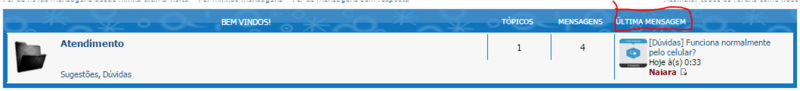
Conforme a imagem, todos os títulos estão centralizados, menos o última mensagem, gostaria que ele tbm fosse centralizado.
Última edição por LDE em 20.03.17 2:25, editado 1 vez(es)
 Re: Alinhar nas Categorias, o título "Última Mensagem"
Re: Alinhar nas Categorias, o título "Última Mensagem"
Olá Convidado, no seu CSS procure por:
E adicione:
- Código:
li.header dd, li.header dt {
E adicione:
- Código:
text-align: center;
 Re: Alinhar nas Categorias, o título "Última Mensagem"
Re: Alinhar nas Categorias, o título "Última Mensagem"
Mas isso deve ser colocado na folha de estilo CSS?
Se for, saca ai a minha folha, ela não consta esse codigo que passastes não...
Como procedo agora?
Se for, saca ai a minha folha, ela não consta esse codigo que passastes não...
- Código:
.h3 {text: 1px 3px 2px #000 !important;text-align: center !important;font-weight: 900 !important;}
.module {
background-image: url(http://2img.net/i/fa/optimisation_fdf/fr/bg_post_staff.png);
background-position: 50% 100%;
background-repeat: repeat-x;
border: 1px solid rgb(195, 224, 241);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 4px;
margin: 3px 1px;
padding-bottom: 8px;
padding-top: 4px;
}
#search-box{display:none}
div#left {margin-top: 54px!important;}
.header .icon .dterm .table-title h2 {
text-align: center !important;
margin: 0 !important;
display: block;
width: 100%;
}
.postprofile {text-align: center !important}
Como procedo agora?
 Re: Alinhar nas Categorias, o título "Última Mensagem"
Re: Alinhar nas Categorias, o título "Última Mensagem"
Então basta adicionar:
Irá funcionar normalmente.
- Código:
li.header dd, li.header dt {
text-align: center;}
Irá funcionar normalmente.
 Re: Alinhar nas Categorias, o título "Última Mensagem"
Re: Alinhar nas Categorias, o título "Última Mensagem"
iScroll escreveu:Então basta adicionar:
- Código:
li.header dd, li.header dt {
text-align: center;}
Irá funcionar normalmente.
Ok Amigo, deu certo normalmente, obrigado, pode fechar.
 Re: Alinhar nas Categorias, o título "Última Mensagem"
Re: Alinhar nas Categorias, o título "Última Mensagem"
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» [Invision] Como colocar o titulo do topico no forum das categorias Ultima mensagem
» Como ver o título da última mensagem
» Mover titulo "ultima mensagem"
» Centrar o título do tópico da última mensagem
» Exibir o título do tópico da última mensagem
» Como ver o título da última mensagem
» Mover titulo "ultima mensagem"
» Centrar o título do tópico da última mensagem
» Exibir o título do tópico da última mensagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos