Mudar aspecto da barra Forumeiros
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Mudar aspecto da barra Forumeiros
Mudar aspecto da barra Forumeiros
Detalhes da questão
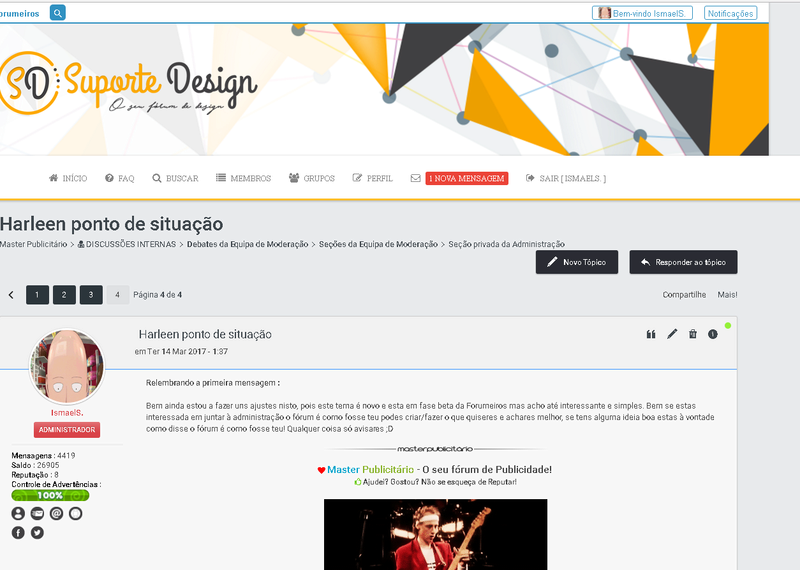
Endereço do fórum: http://master-publicitario.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Olá!
Eu queria deixar a barra de forumeiros de outra forma como, a borda de baixo em vez preta em azul as letras estão brancas queria deixar em preto, queria ocultar o "Compartilhe", já tentei com este código apenas deixou a barra em branco:
- Código:
#fa_toolbar {
background-color: #ffffff;
border-bottom: 3px solid #FDA900;
color: #FFF;
font-family: Helvetica,Verdana,Arial;
font-size: 16px;
}
Última edição por IsmaelS. em 25.03.17 1:01, editado 1 vez(es)

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Boa tarde.
Retire este CSS de lá, e acesse Módulos >> Barra de Ferramentas >> e defina a cor de fundo na caixa de cor Cor. Depois, salve.
Em seguida, na folha de estilos CSS, aplique este código:
Atenciosamente,
Shek
Retire este CSS de lá, e acesse Módulos >> Barra de Ferramentas >> e defina a cor de fundo na caixa de cor Cor. Depois, salve.
Em seguida, na folha de estilos CSS, aplique este código:
Troque o Gold pela cor hexadecimal ou o nome da cor em Inglês que desejar para a borda. O 10px representa o tamanho da borda.
Atenciosamente,
Shek

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Resultou mas a borda continua em preto, usei desta maneira:
- Código:
#fa_toolbar {
border-bottom: 10px solid #3091C1;
} fa_search {display: none !important;}
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Tenha certeza de colocar o código do @Shek Crowley no fim da sua folha de CSS, para não haver o risco de alguma outra regra de CSS sobrescrevê-la:
- Código:
#fa_toolbar {
border-bottom: 10px solid #3091C1;
}
#fa_search {
display: none !important;
}
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Eu não queria ocultar a caixa de buscar mas sim as redes sociais apenas e a borda aparece em preto.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
IsmaelS. escreveu:Eu não queria ocultar a caixa de buscar mas sim as redes sociais apenas e a borda aparece em preto.
Pois bem:
- Por favor, remova os códigos que fizeram tal efeito;
- Se puder, gostaria também que listasse todas as mudanças que o senhor deseja em sua barra de ferramentas, mas é claro, devem estar de acordo com nossas regras.
Até mais.

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Perfeito.
Adicione este código CSS ao final de sua Folha de Estilo:
Após aplicar, iremos prosseguir à barra de pesquisa.
Quando ao link da forumeiros, o mesmo só poderá ser alterado via créditos, como o senhor já deve saber.
Até mais.
Qualquer modificação no atual código, avise na mensagem a seguir.
Adicione este código CSS ao final de sua Folha de Estilo:
- Código:
div#fa_toolbar {
background-color: #2A2C33;
border-bottom: 3px solid #FDA900;
color: #FFF;
font-family: Helvetica,Verdana,Arial;
left: 0;
margin: auto;
z-index: 999;
position: absolute;
height: 55px;
padding-top: 10px;
}
div#fa_toolbar * {
color: #fff;
}
span#fa_share {
display: none!important;
}
a#fa_hide {
display: none!important;
}
a#fa_notifications, a#fa_welcome {
color: #fda900!important;
border: solid 1px #fda900;
}
a#fa_service {
color: #fda900!important;
font-weight: bold;
}
#logo > img {
margin-top: -115px!important;
}
a#fa_magnifier {
color: #fff!important;
background-color: #fda900;
border-radius: 5px;
width: 30px!important;
height: 30px!important;
margin-top: 4px;
}
#fa_magnifier:before {
margin-top: -2px;
}
Após aplicar, iremos prosseguir à barra de pesquisa.
Quando ao link da forumeiros, o mesmo só poderá ser alterado via créditos, como o senhor já deve saber.

Até mais.
Qualquer modificação no atual código, avise na mensagem a seguir.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Sim eu sei sobre os créditos, agora a barra eu queria deixar azul e não preta e se possível em vez de amarelo para esta cor "#3091C1".
E o fórum ficou por baixo do header também.
E o fórum ficou por baixo do header também.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Olá.
Altere todo o CSS que passei anteriormente por:
Até mais. =)
Agora, poderemos passar para a próxima parte, ou o senhor deseja mais alguma alteração em relação ao estilo (CSS)?
Altere todo o CSS que passei anteriormente por:
- Código:
body {
padding-top: 55px!important;
}
div#fa_toolbar {
background-color: #2c353b;
border-bottom: 3px solid #3091c1;
color: #FFF;
font-family: Helvetica,Verdana,Arial;
left: 0;
margin: auto;
z-index: 999;
position: absolute;
height: 55px;
padding-top: 10px;
top: 0!important;
}
div#fa_toolbar * {
color: #fff;
}
span#fa_share {
display: none!important;
}
a#fa_hide {
display: none!important;
}
a#fa_notifications, a#fa_welcome {
color: #3091c1!important;
border: solid 1px #3091c1;
}
a#fa_service {
color: #3091c1!important;
font-weight: bold;
}
#logo > img {
margin-top: -115px!important;
}
a#fa_magnifier {
color: #fff!important;
background-color: #3091c1;
border-radius: 5px;
width: 30px!important;
height: 30px!important;
margin-top: 4px;
}
#fa_magnifier:before {
margin-top: -2px;
}
Até mais. =)
Agora, poderemos passar para a próxima parte, ou o senhor deseja mais alguma alteração em relação ao estilo (CSS)?

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
A barra esta é muito larga devia estar mais fina como no fórum que passei e também a barra de buscar ter o mesmo efeito da outra.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Olá.
Vamos deixar isso para fazer no final, pois desconfigura tudo. Recomendo até mesmo que o senhor prefira não "afiná-la" , pois ficaria demasiado estranho.
Quando ao mesmo efeito, vamos aos códigos:
Ao final da CSS, como sempre.
Até mais.
Vamos deixar isso para fazer no final, pois desconfigura tudo. Recomendo até mesmo que o senhor prefira não "afiná-la" , pois ficaria demasiado estranho.
Quando ao mesmo efeito, vamos aos códigos:
- Código:
input#fa_textarea {
height: 30px!important;
transition: linear 550ms all;
width: 0px!important;
border: solid 1px #3091c1!important;
margin-top: 4px!important;
margin-right: 20px;
border-radius: 5px 0 0 5px!important;
padding-left: 6px!important;
}
input#fa_textarea:hover,
a#fa_magnifier:hover + input#fa_textarea {
width: 200px!important;
}
Ao final da CSS, como sempre.

Até mais.

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Resultou mas eu preferia na mesma deixar mais fina se possível como está no outro fórum.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Olá.
Precisarei de sua Folha de Estilo CSS.
Até mais.
Precisarei de sua Folha de Estilo CSS.
Até mais.

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Aqui está:
- Código:
/* Ícones de navegação */
.navbar { background-color: #455A64;}
.navbar a.mainmenu::before {
content: "";
font-family: FontAwesome;
font-size: 115%;
padding-right: 4px;
padding-left: -4x;
}
.navbar a.mainmenu[href="/"]:before { content: " ";}
/**.navbar a.mainmenu[href="/"]:before { content: " ";}icone do portal, caso este esteja ativado e seja a página inicial **/
.navbar a.mainmenu[href="/faq"]:before { content: " ";}
.navbar a.mainmenu[href="/search"]:before { content: " ";}
.navbar a.mainmenu[href="/memberlist"]:before { content: " ";}
.navbar a.mainmenu[href="/groups"]:before { content: " ";}
.navbar a.mainmenu[href="/profile?mode=editprofile"]:before { content: " ";}
.navbar a.mainmenu[href="/privmsg?folder=inbox"]:before { content: " ";}
.navbar a.mainmenu[href="/login"]:before { content: " ";}
.navbar a.mainmenu[href^="/login?logout=1"]:before { content: " ";}
.navbar a.mainmenu[href="/register"]:before { content: " ";}
/* Header */
.navbar a:hover {height:90px!important;margin-top:-25px!important;line-height:70px!important;}
.headerbar {background-size:130%!important;}
.is-sticky#headerbar-top {display:none!important;}
.navbar a {margin-left:-190px!important;margin-right:180px!important;}
#logo > img {margin-top:-170px!important;}
.navbar {margin-top:180px!important;height:70px!important;}
.headerbar {height:250px!important;background-size:130%!important;margin-top:-5px!important;}
.navbar {
-moz-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
-o-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
-webkit-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
background: #FFF;
border-bottom: 3px solid #febe29;
height: 80px;
line-height: 60px;
width: 120%;
margin-left:-60px;
z-index: 999;
margin-top:151px;
}
.navbar a {
-moz-transition: color .2s ease;
-ms-transition: color .2s ease;
-o-transition: color .2s ease;
-webkit-transition: color .2s ease;
background-color: transparent;
color: #848484;
cursor: pointer;
float: left;
font-family: Ubuntu;
font-size: 13px;
height: 60px;
line-height: 60px;
list-style-type: none;
margin-left: 1px;
padding: 0 18px;
text-decoration: none;
text-transform: uppercase;
transition: color .2s ease;
margin-top:-20px;
margin-left:-20px;
}
.navbar a:hover {
background-color: #febe29;
color: #FFF;
margin-right: 5px;
margin-left:5px;
}
.navbar img {display:none;}
.headerbar {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url(http://i.imgur.com/oojYbxi.png);
background-position: right;
background-size: 100%;
box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
font-weight: 500;
margin-bottom: 0;
min-height: 200px;
}
.is-sticky .navbar {display:none;}
/* Categorias */
.forabg > .topiclist:first-child, .forumbg > .topiclist:first-child {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
.forabg.hidden { background-color: rgba(42, 44, 51, 0.71);}
.cat1:before{content:"\f015";font-family:FontAwesome;vertical-align:top;}
.cat2:before{content:"\f0a1";font-family:FontAwesome;vertical-align:top;}
.cat3:before{content:"\f085";font-family:FontAwesome;vertical-align:top;}
.cat4:before{content:"\f0c0";font-family:FontAwesome;vertical-align:top;}
.cat5:before{content:"\f0f0";font-family:FontAwesome;vertical-align:top;}
/* Chatbox */
#chatbox_header {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
/* Home Page */
.warn {
background: rgba(54, 138, 210, 0.46) url(http://i55.servimg.com/u/f55/18/71/50/00/highli10.png) repeat-x 0 0;
width: 65%;
margin: auto;
border: 1px solid rgba(54, 138, 210, 0.46);
border-radius: 20px;
padding: 8px;
text-align: center;
}
.home img {
margin-bottom: -3px;
}
/* Widgets */
.module .h3 {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
/* Tamanho da letra dos últimos assuntos */
.mod-recent-title { font-size: 1.3rem !important;}
/* Caixa de Respostas */
.sceditor-container textarea { background: url(https://i68.servimg.com/u/f68/16/43/60/45/s10.png) no-repeat 50% 50% transparent!important;}
/* Outros Códigos */
.lateral_navigation a:hover {color: #3091C1;}
#main-content > .linklist.top { display: none;}
#content-container #right {display:none;}
#content-container #container {margin-right: 0px !important;}
.quick-nav-topics a:last-child, .quick-nav-topics a {display:none;}
ul.linklist.bottom {display:none;}
/* Ranks .CSS */
.rank{-webkit-border-radius:3px;background-image:url(http://i58.servimg.com/u/f58/17/19/90/23/highli10.png);background-position:0 -1px;background-repeat:repeat-x;border-radius:3px;color:#fff;display:inline-block;font-size:11px;font-weight:700;line-height:17px;moz-border-radius:3px;padding:4px 8px;text-shadow:rgba(0,0,0,0.2) 0 -1px 0;text-transform:uppercase;margin-top:7px}
.admin{background-color:#D94348}
.admina{background-color:#D94348}
.mod{background-color:#07B87D}
.prog{background-color:#3192C2}
.des{background-color:#D69A45}
.mem{background-color:#617F9C}
.pub{background-color:#FF6600}
/* Quote e Code */
blockquote {
background: #e7edf3 none repeat scroll 0 0;
border-color: rgba(55, 147, 255, 0.52);
border-radius: 0 3px 3px 0;
border-style: solid;
border-width: 0 0 0 6px;
font-size: 1.2rem;
margin: 0 9px;
overflow: hidden;
padding: 18px;
position: relative;
}
blockquote cite {
background-color: transparent!important;
color: #000000!important
display: block;
font-size: 13px!important;
font-style: normal;
font-weight: 700;
margin: 0 0 1em;
}
dl.codebox:not(.spoiler) {background-color: #272822!important;padding-right: 0!important;text-shadow: 1px 1px 0 #1B1C18;}
dl.codebox .fa.fa-clipboard {color: #fff;cursor: pointer;float: right;left: -35px;position: relative;}
.fa-paste:before, .fa-clipboard:before {content: "\f0ea";}
dl.codebox code {color:#fff;font-size: 12pt;font-style: normal;font-variant: normal;font-weight: normal;font-family: monospace;max-height: 200px;overflow: auto;display: block;}
dl.codebox:not(.spoiler) dt {display: none;}
dl.codebox:before {color:#fff!important;}
dl.codebox .fa.fa-clipboard {margin-right:25px!important;}
/* Widget Acesso Rápido */
.ucptitle {
position: relative;
margin-left: 12px;
}
.ucptitle .fa {
font-size: 10px;
position: absolute;
top: 3px;
left: -12px
}
/* Icones Grupos */
a.gensmall[style="color: #D94348"]:before{content:'\f005 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #07B87D"]:before{content:'\f085 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #3192C2"]:before{content:'\f0ad \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #D69A45"]:before{content:'\f1fc \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #FF6600"]:before{content:'\f0a1 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #617F9C"]:before{content:'\f007 \00A0';font-family:'fontawesome'}
/* Aviso de 0 mensagens */
.message-guest {
background: #F5FFF6 url(http://i.imgur.com/g3NBjqp.png) repeat-x;
margin: 5px 0;
border: 1px solid #D3EED5;
color: rgba(211, 17, 65, 0.75);
display: block;
font-size: 12px;
line-height: 1.6;
padding: 10px;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
}
/* Top postadores */
#main-content .mod-top-row {
padding-left: 72px;
margin-bottom: 10px;
position: relative;
}
#main-content .mod-top-row:nth-child(-n + 3) {
padding-left: 72px;
}
.fa-custom-mod-top-avatar {
display: block;
padding: 2px;
border: 1px #333 solid;
position: absolute;
left: 40px;
}
.fa-custom-mod-top-avatar img {
width: 32px;
height: 32px;
}
.mod-top-row:nth-child(-n + 3) .fa-custom-mod-top-avatar {
left: 20px;
}
.mod-top-row:nth-child(-n + 3) .fa-custom-mod-top-avatar img {
width: 38px;
height: 38px;
}
/* Barra de forumeiros */
body {
padding-top: 55px!important;
}
div#fa_toolbar {
background-color: #2c353b;
border-bottom: 3px solid #3091c1;
color: #FFF;
font-family: Helvetica,Verdana,Arial;
left: 0;
margin: auto;
z-index: 999;
position: absolute;
height: 55px;
padding-top: 10px;
top: 0!important;
}
div#fa_toolbar * {
color: #fff;
}
span#fa_share {
display: none!important;
}
a#fa_hide {
display: none!important;
}
a#fa_notifications, a#fa_welcome {
color: #3091c1!important;
border: solid 1px #3091c1;
}
a#fa_service {
color: #3091c1!important;
font-weight: bold;
}
#logo > img {
margin-top: -115px!important;
}
a#fa_magnifier {
color: #fff!important;
background-color: #3091c1;
border-radius: 5px;
width: 30px!important;
height: 30px!important;
margin-top: 4px;
}
#fa_magnifier:before {
margin-top: -2px;
}
input#fa_textarea {
height: 30px!important;
transition: linear 550ms all;
width: 0px!important;
border: solid 1px #3091c1!important;
margin-top: 4px!important;
margin-right: 20px;
border-radius: 5px 0 0 5px!important;
padding-left: 6px!important;
}
input#fa_textarea:hover,
a#fa_magnifier:hover + input#fa_textarea {
width: 200px!important;
}
/* test */
.navbar {text-align:center!important;}
ul.navbar.navlinks {
visibility: hidden;
}
ul.navbar.navlinks.second {
visibility: visible!important;
position: absolute;
top: 40px;
}
ul.navbar.navlinks.second {
margin-top: 0px!important;
margin-left: 0px!important;
top: 240px!important;
overflow: hidden;
}
div#page-body {
margin-top: 55px;
}
.navbar a {
border-radius: 0px!important;
}
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Olá.
Altere todo o conteúdo por esta:
Até mais.
Altere todo o conteúdo por esta:
- Código:
/* Ícones de navegação */
.navbar { background-color: #455A64;}
.navbar a.mainmenu::before {
content: "";
font-family: FontAwesome;
font-size: 115%;
padding-right: 4px;
padding-left: -4x;
}
.navbar a.mainmenu[href="/"]:before { content: " ";}
/**.navbar a.mainmenu[href="/"]:before { content: " ";}icone do portal, caso este esteja ativado e seja a página inicial **/
.navbar a.mainmenu[href="/faq"]:before { content: " ";}
.navbar a.mainmenu[href="/search"]:before { content: " ";}
.navbar a.mainmenu[href="/memberlist"]:before { content: " ";}
.navbar a.mainmenu[href="/groups"]:before { content: " ";}
.navbar a.mainmenu[href="/profile?mode=editprofile"]:before { content: " ";}
.navbar a.mainmenu[href="/privmsg?folder=inbox"]:before { content: " ";}
.navbar a.mainmenu[href="/login"]:before { content: " ";}
.navbar a.mainmenu[href^="/login?logout=1"]:before { content: " ";}
.navbar a.mainmenu[href="/register"]:before { content: " ";}
/* Header */
.navbar a:hover {height:90px!important;margin-top:-25px!important;line-height:70px!important;}
.headerbar {background-size:130%!important;}
.is-sticky#headerbar-top {display:none!important;}
.navbar a {margin-left:-190px!important;margin-right:180px!important;}
#logo > img {margin-top:-170px!important;}
.navbar {margin-top:180px!important;height:70px!important;}
.headerbar {height:250px!important;background-size:130%!important;margin-top:-5px!important;}
.navbar {
-moz-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
-o-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
-webkit-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
background: #FFF;
border-bottom: 3px solid #febe29;
height: 80px;
line-height: 60px;
width: 120%;
margin-left:-60px;
z-index: 999;
margin-top:151px;
}
.navbar a {
-moz-transition: color .2s ease;
-ms-transition: color .2s ease;
-o-transition: color .2s ease;
-webkit-transition: color .2s ease;
background-color: transparent;
color: #848484;
cursor: pointer;
float: left;
font-family: Ubuntu;
font-size: 13px;
height: 60px;
line-height: 60px;
list-style-type: none;
margin-left: 1px;
padding: 0 18px;
text-decoration: none;
text-transform: uppercase;
transition: color .2s ease;
margin-top:-20px;
margin-left:-20px;
}
.navbar a:hover {
background-color: #febe29;
color: #FFF;
margin-right: 5px;
margin-left:5px;
}
.navbar img {display:none;}
.headerbar {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url(http://i.imgur.com/oojYbxi.png);
background-position: right;
background-size: 100%;
box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
font-weight: 500;
margin-bottom: 0;
min-height: 200px;
}
.is-sticky .navbar {display:none;}
/* Categorias */
.forabg > .topiclist:first-child, .forumbg > .topiclist:first-child {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
.forabg.hidden { background-color: rgba(42, 44, 51, 0.71);}
.cat1:before{content:"\f015";font-family:FontAwesome;vertical-align:top;}
.cat2:before{content:"\f0a1";font-family:FontAwesome;vertical-align:top;}
.cat3:before{content:"\f085";font-family:FontAwesome;vertical-align:top;}
.cat4:before{content:"\f0c0";font-family:FontAwesome;vertical-align:top;}
.cat5:before{content:"\f0f0";font-family:FontAwesome;vertical-align:top;}
/* Chatbox */
#chatbox_header {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
/* Home Page */
.warn {
background: rgba(54, 138, 210, 0.46) url(http://i55.servimg.com/u/f55/18/71/50/00/highli10.png) repeat-x 0 0;
width: 65%;
margin: auto;
border: 1px solid rgba(54, 138, 210, 0.46);
border-radius: 20px;
padding: 8px;
text-align: center;
}
.home img {
margin-bottom: -3px;
}
/* Widgets */
.module .h3 {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
/* Tamanho da letra dos últimos assuntos */
.mod-recent-title { font-size: 1.3rem !important;}
/* Caixa de Respostas */
.sceditor-container textarea { background: url(https://i68.servimg.com/u/f68/16/43/60/45/s10.png) no-repeat 50% 50% transparent!important;}
/* Outros Códigos */
.lateral_navigation a:hover {color: #3091C1;}
#main-content > .linklist.top { display: none;}
#content-container #right {display:none;}
#content-container #container {margin-right: 0px !important;}
.quick-nav-topics a:last-child, .quick-nav-topics a {display:none;}
ul.linklist.bottom {display:none;}
/* Ranks .CSS */
.rank{-webkit-border-radius:3px;background-image:url(http://i58.servimg.com/u/f58/17/19/90/23/highli10.png);background-position:0 -1px;background-repeat:repeat-x;border-radius:3px;color:#fff;display:inline-block;font-size:11px;font-weight:700;line-height:17px;moz-border-radius:3px;padding:4px 8px;text-shadow:rgba(0,0,0,0.2) 0 -1px 0;text-transform:uppercase;margin-top:7px}
.admin{background-color:#D94348}
.admina{background-color:#D94348}
.mod{background-color:#07B87D}
.prog{background-color:#3192C2}
.des{background-color:#D69A45}
.mem{background-color:#617F9C}
.pub{background-color:#FF6600}
/* Quote e Code */
blockquote {
background: #e7edf3 none repeat scroll 0 0;
border-color: rgba(55, 147, 255, 0.52);
border-radius: 0 3px 3px 0;
border-style: solid;
border-width: 0 0 0 6px;
font-size: 1.2rem;
margin: 0 9px;
overflow: hidden;
padding: 18px;
position: relative;
}
blockquote cite {
background-color: transparent!important;
color: #000000!important
display: block;
font-size: 13px!important;
font-style: normal;
font-weight: 700;
margin: 0 0 1em;
}
dl.codebox:not(.spoiler) {background-color: #272822!important;padding-right: 0!important;text-shadow: 1px 1px 0 #1B1C18;}
dl.codebox .fa.fa-clipboard {color: #fff;cursor: pointer;float: right;left: -35px;position: relative;}
.fa-paste:before, .fa-clipboard:before {content: "\f0ea";}
dl.codebox code {color:#fff;font-size: 12pt;font-style: normal;font-variant: normal;font-weight: normal;font-family: monospace;max-height: 200px;overflow: auto;display: block;}
dl.codebox:not(.spoiler) dt {display: none;}
dl.codebox:before {color:#fff!important;}
dl.codebox .fa.fa-clipboard {margin-right:25px!important;}
/* Widget Acesso Rápido */
.ucptitle {
position: relative;
margin-left: 12px;
}
.ucptitle .fa {
font-size: 10px;
position: absolute;
top: 3px;
left: -12px
}
/* Icones Grupos */
a.gensmall[style="color: #D94348"]:before{content:'\f005 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #07B87D"]:before{content:'\f085 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #3192C2"]:before{content:'\f0ad \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #D69A45"]:before{content:'\f1fc \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #FF6600"]:before{content:'\f0a1 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #617F9C"]:before{content:'\f007 \00A0';font-family:'fontawesome'}
/* Aviso de 0 mensagens */
.message-guest {
background: #F5FFF6 url(http://i.imgur.com/g3NBjqp.png) repeat-x;
margin: 5px 0;
border: 1px solid #D3EED5;
color: rgba(211, 17, 65, 0.75);
display: block;
font-size: 12px;
line-height: 1.6;
padding: 10px;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
}
/* Top postadores */
#main-content .mod-top-row {
padding-left: 72px;
margin-bottom: 10px;
position: relative;
}
#main-content .mod-top-row:nth-child(-n + 3) {
padding-left: 72px;
}
.fa-custom-mod-top-avatar {
display: block;
padding: 2px;
border: 1px #333 solid;
position: absolute;
left: 40px;
}
.fa-custom-mod-top-avatar img {
width: 32px;
height: 32px;
}
.mod-top-row:nth-child(-n + 3) .fa-custom-mod-top-avatar {
left: 20px;
}
.mod-top-row:nth-child(-n + 3) .fa-custom-mod-top-avatar img {
width: 38px;
height: 38px;
}
/* Barra de forumeiros */
body {
padding-top: 33px!important;
overflow-x: hidden
}
div#fa_toolbar {
background-color: #2c353b;
border-bottom: 3px solid #3091c1;
color: #FFF;
font-family: Helvetica,Verdana,Arial;
left: 0;
margin: auto;
z-index: 999;
position: absolute;
height: 33px;
padding-top: 10px;
top: 0!important;
}
div#fa_toolbar * {
color: #fff;
}
span#fa_share {
display: none!important;
}
a#fa_hide {
display: none!important;
}
a#fa_notifications,
a#fa_welcome {
color: #3091c1!important;
border: solid 1px #3091c1;
height: 22px!important;
position: relative;
top: -8px;
line-height: 22px!important;
transition: all ease-in 350ms;
}
a#fa_notifications:hover,
a#fa_welcome:hover {
text-decoration: none;
color: #fff!important;
background-color: #3091c1;
display: inline-block;
}
a#fa_service {
color: #3091c1!important;
font-weight: bold;
}
#logo > img {
margin-top: -115px!important;
}
a#fa_magnifier {
color: #fff!important;
background-color: #3091c1;
border-radius: 5px;
width: 25px!important;
height: 25px!important;
margin-top: 4px;
}
#fa_magnifier:before {
margin-top: -4px;
}
input#fa_textarea {
height: 25px!important;
transition: linear 550ms all;
width: 0px!important;
border: solid 1px #3091c1!important;
margin-top: 4px!important;
margin-right: 26px!important;
border-radius: 5px 0 0 5px!important;
padding-left: 6px!important;
}
input#fa_textarea:hover,
a#fa_magnifier:hover + input#fa_textarea {
width: 200px!important;
}
/* test */
.navbar {text-align:center!important;}
ul.navbar.navlinks {
visibility: hidden;
}
ul.navbar.navlinks.second {
visibility: visible!important;
position: absolute;
top: 40px;
z-index: 8888;
}
#fa_menulist {z-index: 9999!important;}
ul.navbar.navlinks.second {
margin-top: 0px!important;
margin-left: 0px!important;
top: 240px!important;
overflow: hidden;
}
div#page-body {
margin-top: 55px;
}
.navbar a {
border-radius: 0px!important;
}
span#fa_left {
margin-top: -21px;
}
div#fa_search {
position: relative;
top: -11px;
}
Até mais.

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Esta quase só falta deixar em branco a barra e a caixa de buscar esta meio estranha e tem aquela problema ao clicar em Bem Vindo ficar por detrás do menu.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Olá.
01. Arrumar a barra de busca:
Procure por:
Feito isso, procure o trecho:
---
02. Deixar a barra branca:
Procure por:
---
03. Problema com a barra e o menu da barra de ferramentas:
Adicione este código ao final de sua CSS:
Até mais.
01. Arrumar a barra de busca:
Procure por:
- Código:
input#fa_textarea {
height: 25px!important;
transition: linear 550ms all;
width: 0px!important;
border: solid 1px #3091c1!important;
margin-top: 4px!important;
margin-right: 26px!important;
border-radius: 5px 0 0 5px!important;
padding-left: 6px!important;
}
Feito isso, procure o trecho:
- Código:
margin-right: 26px!important;
- Código:
margin-right: 14px!important;
---
02. Deixar a barra branca:
Procure por:
- Código:
div#fa_toolbar {
background-color: #2c353b;
border-bottom: 3px solid #3091c1;
color: #FFF;
font-family: Helvetica,Verdana,Arial;
left: 0;
margin: auto;
z-index: 999;
position: absolute;
height: 33px;
padding-top: 10px;
top: 0!important;
}
- Código:
background-color: #2c353b;
---
03. Problema com a barra e o menu da barra de ferramentas:
Adicione este código ao final de sua CSS:
- Código:
#fa_menulist {
z-index: 9999!important;
}
ul.navbar.navlinks.second {
z-index: 888!important;
}
Até mais.

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Adicione o código a seguir ao final de sua CSS:
Até mais.
- Código:
input#fa_textarea {
color: #3091c1!important;
}
a#fa_welcome,
a#fa-welcome * {
color: #3091c1!important;
}
a#fa_notifications,
a#fa_notifications * {
color: #3091c1!important;
}
ul#fa_menulist:before {
content: '';
z-index: 887;
background-color: white;
width: 15px;
height: 15px;
position: absolute;
top: -8px;
border: solid 1px #bcbcbc;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
border-right: none;
border-bottom: none;
left: 262px;
}
Até mais.

 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Olá.
Em sua Folha CSS, deve ter um trecho com esta linha:
Remova esta linha, e veja se resulta.
---
Nota:
Ela deve estar estilizando a TAG body, por exemplo:
Até mais.
Em sua Folha CSS, deve ter um trecho com esta linha:
- Código:
overflow-x: hidden;
Remova esta linha, e veja se resulta.
---
Nota:
Ela deve estar estilizando a TAG body, por exemplo:
- Código:
body {
overflow-x: hidden;
}
Até mais.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Não encontrei tal código na folha .CSS
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Poderia anexá-la neste tópico, por gentileza?
Até mais.
Até mais.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Aqui está:
- Código:
/* Ícones de navegação */
.navbar { background-color: #455A64;}
.navbar a.mainmenu::before {
content: "";
font-family: FontAwesome;
font-size: 115%;
padding-right: 4px;
padding-left: -4x;
}
.navbar a.mainmenu[href="/"]:before { content: " ";}
/**.navbar a.mainmenu[href="/"]:before { content: " ";}icone do portal, caso este esteja ativado e seja a página inicial **/
.navbar a.mainmenu[href="/faq"]:before { content: " ";}
.navbar a.mainmenu[href="/search"]:before { content: " ";}
.navbar a.mainmenu[href="/memberlist"]:before { content: " ";}
.navbar a.mainmenu[href="/groups"]:before { content: " ";}
.navbar a.mainmenu[href="/profile?mode=editprofile"]:before { content: " ";}
.navbar a.mainmenu[href="/privmsg?folder=inbox"]:before { content: " ";}
.navbar a.mainmenu[href="/login"]:before { content: " ";}
.navbar a.mainmenu[href^="/login?logout=1"]:before { content: " ";}
.navbar a.mainmenu[href="/register"]:before { content: " ";}
/* Header */
.navbar a:hover {height:90px!important;margin-top:-25px!important;line-height:70px!important;}
.headerbar {background-size:130%!important;}
.is-sticky#headerbar-top {display:none!important;}
.navbar a {margin-left:-190px!important;margin-right:180px!important;}
#logo > img {margin-top:-170px!important;}
.navbar {margin-top:180px!important;height:70px!important;}
.headerbar {height:250px!important;background-size:130%!important;margin-top:-5px!important;}
.navbar {
-moz-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
-o-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
-webkit-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
background: #FFF;
border-bottom: 3px solid #febe29;
height: 80px;
line-height: 60px;
width: 120%;
margin-left:-60px;
z-index: 999;
margin-top:151px;
}
.navbar a {
-moz-transition: color .2s ease;
-ms-transition: color .2s ease;
-o-transition: color .2s ease;
-webkit-transition: color .2s ease;
background-color: transparent;
color: #848484;
cursor: pointer;
float: left;
font-family: Ubuntu;
font-size: 13px;
height: 60px;
line-height: 60px;
list-style-type: none;
margin-left: 1px;
padding: 0 18px;
text-decoration: none;
text-transform: uppercase;
transition: color .2s ease;
margin-top:-20px;
margin-left:-20px;
}
.navbar a:hover {
background-color: #febe29;
color: #FFF;
margin-right: 5px;
margin-left:5px;
}
.navbar img {display:none;}
.headerbar {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url(http://i.imgur.com/oojYbxi.png);
background-position: right;
background-size: 100%;
box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
font-weight: 500;
margin-bottom: 0;
min-height: 200px;
}
.is-sticky .navbar {display:none;}
/* Categorias */
.forabg > .topiclist:first-child, .forumbg > .topiclist:first-child {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
.forabg.hidden { background-color: rgba(42, 44, 51, 0.71);}
.cat1:before{content:"\f015";font-family:FontAwesome;vertical-align:top;}
.cat2:before{content:"\f0a1";font-family:FontAwesome;vertical-align:top;}
.cat3:before{content:"\f085";font-family:FontAwesome;vertical-align:top;}
.cat4:before{content:"\f0c0";font-family:FontAwesome;vertical-align:top;}
.cat5:before{content:"\f0f0";font-family:FontAwesome;vertical-align:top;}
/* Chatbox */
#chatbox_header {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
/* Home Page */
.warn {
background: rgba(54, 138, 210, 0.46) url(http://i55.servimg.com/u/f55/18/71/50/00/highli10.png) repeat-x 0 0;
width: 65%;
margin: auto;
border: 1px solid rgba(54, 138, 210, 0.46);
border-radius: 20px;
padding: 8px;
text-align: center;
}
.home img {
margin-bottom: -3px;
}
/* Widgets */
.module .h3 {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
/* Tamanho da letra dos últimos assuntos */
.mod-recent-title { font-size: 1.3rem !important;}
/* Caixa de Respostas */
.sceditor-container textarea { background: url(https://i68.servimg.com/u/f68/16/43/60/45/s10.png) no-repeat 50% 50% transparent!important;}
/* Outros Códigos */
.lateral_navigation a:hover {color: #3091C1;}
#main-content > .linklist.top { display: none;}
#content-container #right {display:none;}
#content-container #container {margin-right: 0px !important;}
.quick-nav-topics a:last-child, .quick-nav-topics a {display:none;}
ul.linklist.bottom {display:none;}
/* Ranks .CSS */
.rank{-webkit-border-radius:3px;background-image:url(http://i58.servimg.com/u/f58/17/19/90/23/highli10.png);background-position:0 -1px;background-repeat:repeat-x;border-radius:3px;color:#fff;display:inline-block;font-size:11px;font-weight:700;line-height:17px;moz-border-radius:3px;padding:4px 8px;text-shadow:rgba(0,0,0,0.2) 0 -1px 0;text-transform:uppercase;margin-top:7px}
.admin{background-color:#D94348}
.admina{background-color:#D94348}
.mod{background-color:#07B87D}
.prog{background-color:#3192C2}
.des{background-color:#D69A45}
.mem{background-color:#617F9C}
.pub{background-color:#FF6600}
/* Quote e Code */
blockquote {
background: #e7edf3 none repeat scroll 0 0;
border-color: rgba(55, 147, 255, 0.52);
border-radius: 0 3px 3px 0;
border-style: solid;
border-width: 0 0 0 6px;
font-size: 1.2rem;
margin: 0 9px;
overflow: hidden;
padding: 18px;
position: relative;
}
blockquote cite {
background-color: transparent!important;
color: #000000!important
display: block;
font-size: 13px!important;
font-style: normal;
font-weight: 700;
margin: 0 0 1em;
}
dl.codebox:not(.spoiler) {background-color: #272822!important;padding-right: 0!important;text-shadow: 1px 1px 0 #1B1C18;}
dl.codebox .fa.fa-clipboard {color: #fff;cursor: pointer;float: right;left: -35px;position: relative;}
.fa-paste:before, .fa-clipboard:before {content: "\f0ea";}
dl.codebox code {color:#fff;font-size: 12pt;font-style: normal;font-variant: normal;font-weight: normal;font-family: monospace;max-height: 200px;overflow: auto;display: block;}
dl.codebox:not(.spoiler) dt {display: none;}
dl.codebox:before {color:#fff!important;}
dl.codebox .fa.fa-clipboard {margin-right:25px!important;}
/* Widget Acesso Rápido */
.ucptitle {
position: relative;
margin-left: 12px;
}
.ucptitle .fa {
font-size: 10px;
position: absolute;
top: 3px;
left: -12px
}
/* Icones Grupos */
a.gensmall[style="color: #D94348"]:before{content:'\f005 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #07B87D"]:before{content:'\f085 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #3192C2"]:before{content:'\f0ad \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #D69A45"]:before{content:'\f1fc \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #FF6600"]:before{content:'\f0a1 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #617F9C"]:before{content:'\f007 \00A0';font-family:'fontawesome'}
/* Aviso de 0 mensagens */
.message-guest {
background: #F5FFF6 url(http://i.imgur.com/g3NBjqp.png) repeat-x;
margin: 5px 0;
border: 1px solid #D3EED5;
color: rgba(211, 17, 65, 0.75);
display: block;
font-size: 12px;
line-height: 1.6;
padding: 10px;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
}
/* Top postadores */
#main-content .mod-top-row {
padding-left: 72px;
margin-bottom: 10px;
position: relative;
}
#main-content .mod-top-row:nth-child(-n + 3) {
padding-left: 72px;
}
.fa-custom-mod-top-avatar {
display: block;
padding: 2px;
border: 1px #333 solid;
position: absolute;
left: 40px;
}
.fa-custom-mod-top-avatar img {
width: 32px;
height: 32px;
}
.mod-top-row:nth-child(-n + 3) .fa-custom-mod-top-avatar {
left: 20px;
}
.mod-top-row:nth-child(-n + 3) .fa-custom-mod-top-avatar img {
width: 38px;
height: 38px;
}
/* Barra de forumeiros */
body {
padding-top: 33px!important;
overflow-x: hidden
}
div#fa_toolbar {
background-color: #FFF;
border-bottom: 2px solid #3091c1;
color: #FFF;
font-family: Helvetica,Verdana,Arial;
left: 0;
margin: auto;
z-index: 999;
position: absolute;
height: 33px;
padding-top: 10px;
top: 0!important;
}
div#fa_toolbar * {
color: #fff;
}
span#fa_share {
display: none!important;
}
a#fa_hide {
display: none!important;
}
a#fa_notifications,
a#fa_welcome {
color: #3091c1!important;
border: solid 1px #3091c1;
height: 22px!important;
position: relative;
top: -8px;
line-height: 22px!important;
transition: all ease-in 350ms;
}
a#fa_notifications:hover,
a#fa_welcome:hover {
text-decoration: none;
color: #fff!important;
background-color: #3091c1;
display: inline-block;
}
a#fa_service {
color: #3091c1!important;
font-weight: bold;
}
#logo > img {
margin-top: -115px!important;
}
a#fa_magnifier {
color: #fff!important;
background-color: #3091c1;
border-radius: 5px;
width: 25px!important;
height: 25px!important;
margin-top: 4px;
}
#fa_magnifier:before {
margin-top: -4px;
}
input#fa_textarea {
height: 25px!important;
transition: linear 550ms all;
width: 0px!important;
border: solid 1px #3091c1!important;
margin-top: 4px!important;
margin-right: 14px!important;
border-radius: 5px 0 0 5px!important;
padding-left: 6px!important;
}
input#fa_textarea:hover,
a#fa_magnifier:hover + input#fa_textarea {
width: 200px!important;
}
/* test */
.navbar {text-align:center!important;}
ul.navbar.navlinks {
visibility: hidden;
}
ul.navbar.navlinks.second {
visibility: visible!important;
position: absolute;
top: 40px;
z-index: 999;
}
#fa_menulist {z-index: 9999!important;}
ul.navbar.navlinks.second {
margin-top: 0px!important;
margin-left: 0px!important;
top: 240px!important;
overflow: hidden;
}
div#page-body {
margin-top: 55px;
}
.navbar a {
border-radius: 0px!important;
}
span#fa_left {
margin-top: -21px;
}
div#fa_search {
position: relative;
top: -11px;
}
#fa_menulist {
z-index: 9999!important;
}
ul.navbar.navlinks.second {
z-index: 888!important;
}
input#fa_textarea {
color: #3091c1!important;
}
a#fa_welcome,
a#fa-welcome * {
color: #3091c1!important;
}
a#fa_notifications,
a#fa_notifications * {
color: #3091c1!important;
}
ul#fa_menulist:before {
content: '';
z-index: 887;
background-color: white;
width: 15px;
height: 15px;
position: absolute;
top: -8px;
border: solid 1px #bcbcbc;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
border-right: none;
border-bottom: none;
left: 262px;
}
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Troque por essa, e veja se o problema resulta:
Até mais.
- Código:
/* Ícones de navegação */
.navbar { background-color: #455A64;}
.navbar a.mainmenu::before {
content: "";
font-family: FontAwesome;
font-size: 115%;
padding-right: 4px;
padding-left: -4x;
}
.navbar a.mainmenu[href="/"]:before { content: " ";}
/**.navbar a.mainmenu[href="/"]:before { content: " ";}icone do portal, caso este esteja ativado e seja a página inicial **/
.navbar a.mainmenu[href="/faq"]:before { content: " ";}
.navbar a.mainmenu[href="/search"]:before { content: " ";}
.navbar a.mainmenu[href="/memberlist"]:before { content: " ";}
.navbar a.mainmenu[href="/groups"]:before { content: " ";}
.navbar a.mainmenu[href="/profile?mode=editprofile"]:before { content: " ";}
.navbar a.mainmenu[href="/privmsg?folder=inbox"]:before { content: " ";}
.navbar a.mainmenu[href="/login"]:before { content: " ";}
.navbar a.mainmenu[href^="/login?logout=1"]:before { content: " ";}
.navbar a.mainmenu[href="/register"]:before { content: " ";}
/* Header */
.navbar a:hover {height:90px!important;margin-top:-25px!important;line-height:70px!important;}
.headerbar {background-size:130%!important;}
.is-sticky#headerbar-top {display:none!important;}
.navbar a {margin-left:-190px!important;margin-right:180px!important;}
#logo > img {margin-top:-170px!important;}
.navbar {margin-top:180px!important;height:70px!important;}
.headerbar {height:250px!important;background-size:130%!important;margin-top:-5px!important;}
.navbar {
-moz-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
-o-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
-webkit-box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
background: #FFF;
border-bottom: 3px solid #febe29;
height: 80px;
line-height: 60px;
width: 120%;
margin-left:-60px;
z-index: 999;
margin-top:151px;
}
.navbar a {
-moz-transition: color .2s ease;
-ms-transition: color .2s ease;
-o-transition: color .2s ease;
-webkit-transition: color .2s ease;
background-color: transparent;
color: #848484;
cursor: pointer;
float: left;
font-family: Ubuntu;
font-size: 13px;
height: 60px;
line-height: 60px;
list-style-type: none;
margin-left: 1px;
padding: 0 18px;
text-decoration: none;
text-transform: uppercase;
transition: color .2s ease;
margin-top:-20px;
margin-left:-20px;
}
.navbar a:hover {
background-color: #febe29;
color: #FFF;
margin-right: 5px;
margin-left:5px;
}
.navbar img {display:none;}
.headerbar {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url(http://i.imgur.com/oojYbxi.png);
background-position: right;
background-size: 100%;
box-shadow: rgba(0,0,0,0.3) 0 1px 5px;
font-weight: 500;
margin-bottom: 0;
min-height: 200px;
}
.is-sticky .navbar {display:none;}
/* Categorias */
.forabg > .topiclist:first-child, .forumbg > .topiclist:first-child {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
.forabg.hidden { background-color: rgba(42, 44, 51, 0.71);}
.cat1:before{content:"\f015";font-family:FontAwesome;vertical-align:top;}
.cat2:before{content:"\f0a1";font-family:FontAwesome;vertical-align:top;}
.cat3:before{content:"\f085";font-family:FontAwesome;vertical-align:top;}
.cat4:before{content:"\f0c0";font-family:FontAwesome;vertical-align:top;}
.cat5:before{content:"\f0f0";font-family:FontAwesome;vertical-align:top;}
/* Chatbox */
#chatbox_header {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
/* Home Page */
.warn {
background: rgba(54, 138, 210, 0.46) url(http://i55.servimg.com/u/f55/18/71/50/00/highli10.png) repeat-x 0 0;
width: 65%;
margin: auto;
border: 1px solid rgba(54, 138, 210, 0.46);
border-radius: 20px;
padding: 8px;
text-align: center;
}
.home img {
margin-bottom: -3px;
}
/* Widgets */
.module .h3 {
border-bottom: 1px solid #3091C1;
box-shadow: #3091C1 0 -2px 0 inset;
}
/* Tamanho da letra dos últimos assuntos */
.mod-recent-title { font-size: 1.3rem !important;}
/* Caixa de Respostas */
.sceditor-container textarea { background: url(https://i68.servimg.com/u/f68/16/43/60/45/s10.png) no-repeat 50% 50% transparent!important;}
/* Outros Códigos */
.lateral_navigation a:hover {color: #3091C1;}
#main-content > .linklist.top { display: none;}
#content-container #right {display:none;}
#content-container #container {margin-right: 0px !important;}
.quick-nav-topics a:last-child, .quick-nav-topics a {display:none;}
ul.linklist.bottom {display:none;}
/* Ranks .CSS */
.rank{-webkit-border-radius:3px;background-image:url(http://i58.servimg.com/u/f58/17/19/90/23/highli10.png);background-position:0 -1px;background-repeat:repeat-x;border-radius:3px;color:#fff;display:inline-block;font-size:11px;font-weight:700;line-height:17px;moz-border-radius:3px;padding:4px 8px;text-shadow:rgba(0,0,0,0.2) 0 -1px 0;text-transform:uppercase;margin-top:7px}
.admin{background-color:#D94348}
.admina{background-color:#D94348}
.mod{background-color:#07B87D}
.prog{background-color:#3192C2}
.des{background-color:#D69A45}
.mem{background-color:#617F9C}
.pub{background-color:#FF6600}
/* Quote e Code */
blockquote {
background: #e7edf3 none repeat scroll 0 0;
border-color: rgba(55, 147, 255, 0.52);
border-radius: 0 3px 3px 0;
border-style: solid;
border-width: 0 0 0 6px;
font-size: 1.2rem;
margin: 0 9px;
overflow: hidden;
padding: 18px;
position: relative;
}
blockquote cite {
background-color: transparent!important;
color: #000000!important
display: block;
font-size: 13px!important;
font-style: normal;
font-weight: 700;
margin: 0 0 1em;
}
dl.codebox:not(.spoiler) {background-color: #272822!important;padding-right: 0!important;text-shadow: 1px 1px 0 #1B1C18;}
dl.codebox .fa.fa-clipboard {color: #fff;cursor: pointer;float: right;left: -35px;position: relative;}
.fa-paste:before, .fa-clipboard:before {content: "\f0ea";}
dl.codebox code {color:#fff;font-size: 12pt;font-style: normal;font-variant: normal;font-weight: normal;font-family: monospace;max-height: 200px;overflow: auto;display: block;}
dl.codebox:not(.spoiler) dt {display: none;}
dl.codebox:before {color:#fff!important;}
dl.codebox .fa.fa-clipboard {margin-right:25px!important;}
/* Widget Acesso Rápido */
.ucptitle {
position: relative;
margin-left: 12px;
}
.ucptitle .fa {
font-size: 10px;
position: absolute;
top: 3px;
left: -12px
}
/* Icones Grupos */
a.gensmall[style="color: #D94348"]:before{content:'\f005 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #07B87D"]:before{content:'\f085 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #3192C2"]:before{content:'\f0ad \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #D69A45"]:before{content:'\f1fc \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #FF6600"]:before{content:'\f0a1 \00A0';font-family:'fontawesome'}
a.gensmall[style="color: #617F9C"]:before{content:'\f007 \00A0';font-family:'fontawesome'}
/* Aviso de 0 mensagens */
.message-guest {
background: #F5FFF6 url(http://i.imgur.com/g3NBjqp.png) repeat-x;
margin: 5px 0;
border: 1px solid #D3EED5;
color: rgba(211, 17, 65, 0.75);
display: block;
font-size: 12px;
line-height: 1.6;
padding: 10px;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
}
/* Top postadores */
#main-content .mod-top-row {
padding-left: 72px;
margin-bottom: 10px;
position: relative;
}
#main-content .mod-top-row:nth-child(-n + 3) {
padding-left: 72px;
}
.fa-custom-mod-top-avatar {
display: block;
padding: 2px;
border: 1px #333 solid;
position: absolute;
left: 40px;
}
.fa-custom-mod-top-avatar img {
width: 32px;
height: 32px;
}
.mod-top-row:nth-child(-n + 3) .fa-custom-mod-top-avatar {
left: 20px;
}
.mod-top-row:nth-child(-n + 3) .fa-custom-mod-top-avatar img {
width: 38px;
height: 38px;
}
/* Barra de forumeiros */
body {
padding-top: 33px!important;
}
div#fa_toolbar {
background-color: #FFF;
border-bottom: 2px solid #3091c1;
color: #FFF;
font-family: Helvetica,Verdana,Arial;
left: 0;
margin: auto;
z-index: 999;
position: absolute;
height: 33px;
padding-top: 10px;
top: 0!important;
}
div#fa_toolbar * {
color: #fff;
}
span#fa_share {
display: none!important;
}
a#fa_hide {
display: none!important;
}
a#fa_notifications,
a#fa_welcome {
color: #3091c1!important;
border: solid 1px #3091c1;
height: 22px!important;
position: relative;
top: -8px;
line-height: 22px!important;
transition: all ease-in 350ms;
}
a#fa_notifications:hover,
a#fa_welcome:hover {
text-decoration: none;
color: #fff!important;
background-color: #3091c1;
display: inline-block;
}
a#fa_service {
color: #3091c1!important;
font-weight: bold;
}
#logo > img {
margin-top: -115px!important;
}
a#fa_magnifier {
color: #fff!important;
background-color: #3091c1;
border-radius: 5px;
width: 25px!important;
height: 25px!important;
margin-top: 4px;
}
#fa_magnifier:before {
margin-top: -4px;
}
input#fa_textarea {
height: 25px!important;
transition: linear 550ms all;
width: 0px!important;
border: solid 1px #3091c1!important;
margin-top: 4px!important;
margin-right: 14px!important;
border-radius: 5px 0 0 5px!important;
padding-left: 6px!important;
}
input#fa_textarea:hover,
a#fa_magnifier:hover + input#fa_textarea {
width: 200px!important;
}
/* test */
.navbar {text-align:center!important;}
ul.navbar.navlinks {
visibility: hidden;
}
ul.navbar.navlinks.second {
visibility: visible!important;
position: absolute;
top: 40px;
z-index: 999;
}
#fa_menulist {z-index: 9999!important;}
ul.navbar.navlinks.second {
margin-top: 0px!important;
margin-left: 0px!important;
top: 240px!important;
overflow: hidden;
}
div#page-body {
margin-top: 55px;
}
.navbar a {
border-radius: 0px!important;
}
span#fa_left {
margin-top: -21px;
}
div#fa_search {
position: relative;
top: -11px;
}
#fa_menulist {
z-index: 9999!important;
}
ul.navbar.navlinks.second {
z-index: 888!important;
}
input#fa_textarea {
color: #3091c1!important;
}
a#fa_welcome,
a#fa-welcome * {
color: #3091c1!important;
}
a#fa_notifications,
a#fa_notifications * {
color: #3091c1!important;
}
ul#fa_menulist:before {
content: '';
z-index: 887;
background-color: white;
width: 15px;
height: 15px;
position: absolute;
top: -8px;
border: solid 1px #bcbcbc;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
border-right: none;
border-bottom: none;
left: 262px;
}
Até mais.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Agora aparece nos tópicos e sub-categorias para fazer scroll para a direita e não queria isso.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Adicione ao CSS:
- Código:
body {
overflow-x: hidden;
}
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
Resolvido obrigado.
 Re: Mudar aspecto da barra Forumeiros
Re: Mudar aspecto da barra Forumeiros
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Mudar aspecto com javascript
» Barra da forumeiros
» Barra forumeiros
» Alterações na barra forumeiros
» Barra interativa forumeiros
» Barra da forumeiros
» Barra forumeiros
» Alterações na barra forumeiros
» Barra interativa forumeiros
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 18.03.17 16:00
por IsmaelS. 18.03.17 16:00









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
