Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Tooltip no nome de usuario
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Tooltip no nome de usuario
Tooltip no nome de usuario
Detalhes da questão
Endereço do fórum: http://brnewgeneration.forumeiros.com/forum
Versão do fórum: phpBB3
Descrição
olá gostaria de saber como mostrar o rank do usuário quando eu passo por cima do nick exemplo abaixo obg

Última edição por ranzatti em 02.04.17 1:27, editado 1 vez(es)
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Olá autor, boa noite.
Veja: https://ajuda.forumeiros.com/t100396-
https://ajuda.forumeiros.com/t102340-
Até mais.
Veja: https://ajuda.forumeiros.com/t100396-
https://ajuda.forumeiros.com/t102340-
Até mais.
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
while escreveu:Olá autor, boa noite.
Veja: https://ajuda.forumeiros.com/t100396-
https://ajuda.forumeiros.com/t102340-
Até mais.
Obrigado por mostrar essas dicas porem eu não gostei muito nao tem como fazer igual o da foto ?
Tipo eu quero que mostre o rank quando passo o mouse em cima do nick entendeu ?
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Troque o código por este:
Duplique sempre o código para adicionar em outros usuarios, ou faça dessa forma:
Nota-se que o código citado acima eu adicionei a virgula e repeti a classe porém com o /u diferente, num está o número 2 e no outro o 3, cada usuario tem um valor de perfil, que corresponde á pagina de perfil dele que no caso se trata da posição de registro.
Espero que tenha entendido.
Até mais.
- Código:
a[href="/u2"] span strong {
position:relative; }
a[href="/u2"] span strong:hover::after {
background-color: #DA638D;
border-radius: 2px;
bottom: 15px;
color: #FFFFFF;
content: "Texto";
display: inline-block;
font-size: 10px;
font-style: normal;
font-weight: 700;
left: -5px;
padding: 3px;
position: absolute;
white-space: nowrap;
z-index: 1;
}
Duplique sempre o código para adicionar em outros usuarios, ou faça dessa forma:
- Código:
a[href="/u2"] span strong, a[href="/u3"] span strong {
position:relative; }
a[href="/u2"] span strong:hover::after, a[href="/u3"] span strong:hover::after {
background-color: #DA638D;
border-radius: 2px;
bottom: 15px;
color: #FFFFFF;
content: "Texto";
display: inline-block;
font-size: 10px;
font-style: normal;
font-weight: 700;
left: -5px;
padding: 3px;
position: absolute;
white-space: nowrap;
z-index: 1;
}
Nota-se que o código citado acima eu adicionei a virgula e repeti a classe porém com o /u diferente, num está o número 2 e no outro o 3, cada usuario tem um valor de perfil, que corresponde á pagina de perfil dele que no caso se trata da posição de registro.
Espero que tenha entendido.
Até mais.
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Ative o código passado pelo @while, que foi passado nesta mensagem.
Feito isso, adicione este CSS:
Basta que o senhor troque o "/u2" pelo número do usuário que você deseja que o efeito aconteça.
Para mudar o texto, basta modificar o texto que está entre as aspas ( " ), após o "content".
Até mais.
Feito isso, adicione este CSS:
- Código:
a[href="/u2"] span strong:hover::after {
content: "TEXTO À APARECER PARA O USUÁRIO 2"!important;
}
Basta que o senhor troque o "/u2" pelo número do usuário que você deseja que o efeito aconteça.
Para mudar o texto, basta modificar o texto que está entre as aspas ( " ), após o "content".
Até mais.

 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Gente eu acho que vcs nao estão entendendo eu nao quero um balao com o texto eu queria que mostrar o design como esta o rank entendeu?
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
O senhor diz a imagem do rank? Se sim:
- Código:
a[href="/u60563"] span strong {
position: relative;
display: inline-block;
}
a[href="/u60563"] span strong:hover:after {
content: ' ';
display: block;
position: absolute;
left: 50%;
background-image: url(https://2img.net/i/fa/fdf/rank-help.png); /* Imagem do rank */
width: 106px; /* Largura da imagem do rank */
height: 35px; /* Altura da imagem do rank */
margin-left: -53px; /* - Metade da largura da imagem */
top: -35px; /* - Altura da imagem do rank */
}
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Kyo Panda escreveu:O senhor diz a imagem do rank? Se sim:
- Código:
a[href="/u60563"] span strong {
position: relative;
display: inline-block;
}
a[href="/u60563"] span strong:hover:after {
content: ' ';
display: block;
position: absolute;
left: 50%;
background-image: url(https://2img.net/i/fa/fdf/rank-help.png); /* Imagem do rank */
width: 106px; /* Largura da imagem do rank */
height: 35px; /* Altura da imagem do rank */
margin-left: -53px; /* - Metade da largura da imagem */
top: -35px; /* - Altura da imagem do rank */
}
Tipo assim mais eu nao queria por imagem do rank e sim como esta o rank selecionado pro perfil entende?
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Olá,
Adicione este código em sua CSS:
Não se esqueça de remover todos os outros que lhe foram passado neste tópico.

Adicione este código em sua CSS:
- Código:
span[style*="#EBCD26"] strong {
position: relative;
}
span[style*="#EBCD26"] strong:before {
content: ' ⇨ Fundador do Servidor';
position: absolute;
width: 163px;
color: #fff;
font-size: 12px;
background-color: #d6bd40;
padding: 4px;
border-radius: 4px;
display: inline-block;
visibility: hidden;
top: -23px;
left: -60px;
z-index: 9999;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28);
}
span[style*="#EBCD26"] strong:hover:before {
visibility: visible;
}
Não se esqueça de remover todos os outros que lhe foram passado neste tópico.

 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Luiz~ escreveu:Olá,
Adicione este código em sua CSS:
- Código:
span[style*="#EBCD26"] strong {
position: relative;
}
span[style*="#EBCD26"] strong:before {
content: ' ⇨ Fundador do Servidor';
position: absolute;
width: 163px;
color: #fff;
font-size: 12px;
background-color: #d6bd40;
padding: 4px;
border-radius: 4px;
display: inline-block;
visibility: hidden;
top: -23px;
left: -60px;
z-index: 9999;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28);
}
span[style*="#EBCD26"] strong:hover:before {
visibility: visible;
}
Não se esqueça de remover todos os outros que lhe foram passado neste tópico.
acho que esta faltando algum codigo pq nao esta mostrando nada no usuario
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Olá.
Eu não vejo o código ativado em sua Folha de Estilo.
Certifique-se de que o senhor adicionou seu CSS em:
Visualização -> Cores -> Folha de Estilo CSS.
Leia este tópico para saber como usar/achar a Folha de Estilo:
-> https://ajuda.forumeiros.com/t49309-faq-folha-de-estilo-css

Eu não vejo o código ativado em sua Folha de Estilo.

Certifique-se de que o senhor adicionou seu CSS em:
Visualização -> Cores -> Folha de Estilo CSS.
- Código:
span[style*="#EBCD26"] strong {
position: relative;
}
span[style*="#EBCD26"] strong:before {
content: ' ⇨ Fundador do Servidor';
position: absolute;
width: 163px;
color: #fff;
font-size: 12px;
background-color: #d6bd40;
padding: 4px;
border-radius: 4px;
display: inline-block;
visibility: hidden;
top: -23px;
left: -60px;
z-index: 9999;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28);
}
span[style*="#EBCD26"] strong:hover:before {
visibility: visible!important;
}
Leia este tópico para saber como usar/achar a Folha de Estilo:
-> https://ajuda.forumeiros.com/t49309-faq-folha-de-estilo-css

 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Luiz~ escreveu:Olá.
Eu não vejo o código ativado em sua Folha de Estilo.
Certifique-se de que o senhor adicionou seu CSS em:
Visualização -> Cores -> Folha de Estilo CSS.
- Código:
span[style*="#EBCD26"] strong {
position: relative;
}
span[style*="#EBCD26"] strong:before {
content: ' ⇨ Fundador do Servidor';
position: absolute;
width: 163px;
color: #fff;
font-size: 12px;
background-color: #d6bd40;
padding: 4px;
border-radius: 4px;
display: inline-block;
visibility: hidden;
top: -23px;
left: -60px;
z-index: 9999;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28);
}
span[style*="#EBCD26"] strong:hover:before {
visibility: visible!important;
}
Leia este tópico para saber como usar/achar a Folha de Estilo:
-> https://ajuda.forumeiros.com/t49309-faq-folha-de-estilo-css
Luiz ta ativado sim mano olha abaixo

 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Boa tarde.
Troque os códigos acima por este: (aconselho que o código seja adicionado no ínicio da folha)
Com os melhores cumprimentos,
Fraise.
Troque os códigos acima por este: (aconselho que o código seja adicionado no ínicio da folha)
- Código:
span[style*="#EBCD26"] strong {
position: relative!important;
}
span[style*="#EBCD26"] strong:before {
content: ' ⇨ Fundador do Servidor'!important;
position: absolute!important;
width: 163px!important;
color: #fff!important;
font-size: 12px!important;
background-color: #d6bd40!important;
padding: 4px!important;
border-radius: 4px!important;
display: inline-block!important;
visibility: hidden!important;
top: -23px!important;
left: -60px!important;
z-index: 9999!important;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28)!important;
}
span[style*="#EBCD26"] strong:hover:before {
visibility: visible!important;
}
Com os melhores cumprimentos,
Fraise.
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Frize eu acho que esta faltando algum codigo do usuario pq eu ja puis seu codigo e nao mostra nada!
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Olá,
Novamente, eu entrei em seu fórum e não vi o código ativo.
Isso tudo pelo inspecionar elemento... Isso está um pouco estranho, não acha?
Vamos fazer diferente:
Crie um novo JavaScript, com investimento em todas as páginas, com o seguinte código:
Tenho a impressão de que não há um jeito do código acima ser falho.
Para saber mais sobre os JavaScripts:
-> https://ajuda.forumeiros.com/t42976-faq-paginas-js

Novamente, eu entrei em seu fórum e não vi o código ativo.
Isso tudo pelo inspecionar elemento... Isso está um pouco estranho, não acha?
Vamos fazer diferente:
Crie um novo JavaScript, com investimento em todas as páginas, com o seguinte código:
- Código:
(function ($) {
$(function () {
$('body')
.append([
'<style>',
' span[style*="#EBCD26"] strong {',
' position: relative!important;',
' }',
' span[style*="#EBCD26"] strong:before {',
' content: " ⇨ Fundador do Servidor"!important;',
' position: absolute!important;',
' width: 163px!important;',
' color: #fff!important;',
' font-size: 12px!important;',
' background-color: #d6bd40!important;',
' padding: 4px!important;',
' border-radius: 4px!important;',
' display: inline-block!important;',
' visibility: hidden!important;',
' top: -27px!important;',
' left: -60px!important;',
' z-index: 9999!important;',
' box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28)!important;',
' }',
' span[style*="#EBCD26"] strong:hover:before {',
' visibility: visible!important;',
' }',
'</style>',
].join('\n'))
;
});
}(jQuery));
Tenho a impressão de que não há um jeito do código acima ser falho.

Para saber mais sobre os JavaScripts:
-> https://ajuda.forumeiros.com/t42976-faq-paginas-js

 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Pronto Luiz código JS criado pensei que esse codigo fosse posto na folha CSS mais continua a mesma coisa!
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Olá,
Novamente, não vejo o código JavaScript em seu fórum:
-> http://brnewgeneration.forumeiros.com/99547.js
Era para o JavaScript que te mandei anteriormente estar nestes códigos.
Vamos fazer o seguinte...
Em seu Painel de Controle, faça o seguinte:
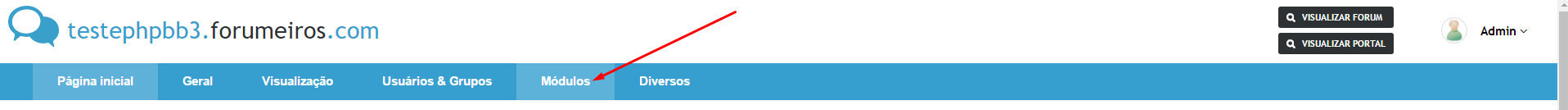
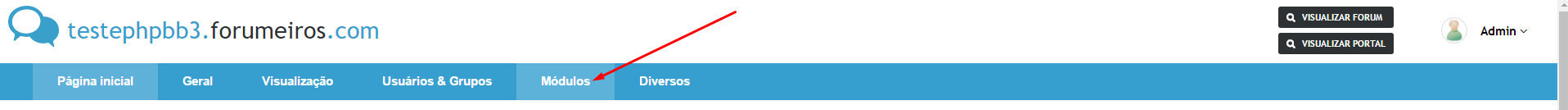
1. Procure por Módulos.

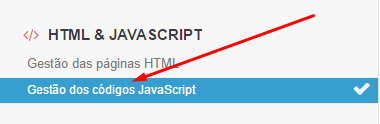
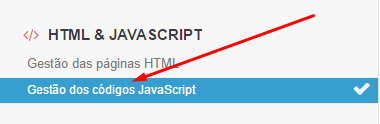
2. Procure por Gestão dos códigos JavaScript.

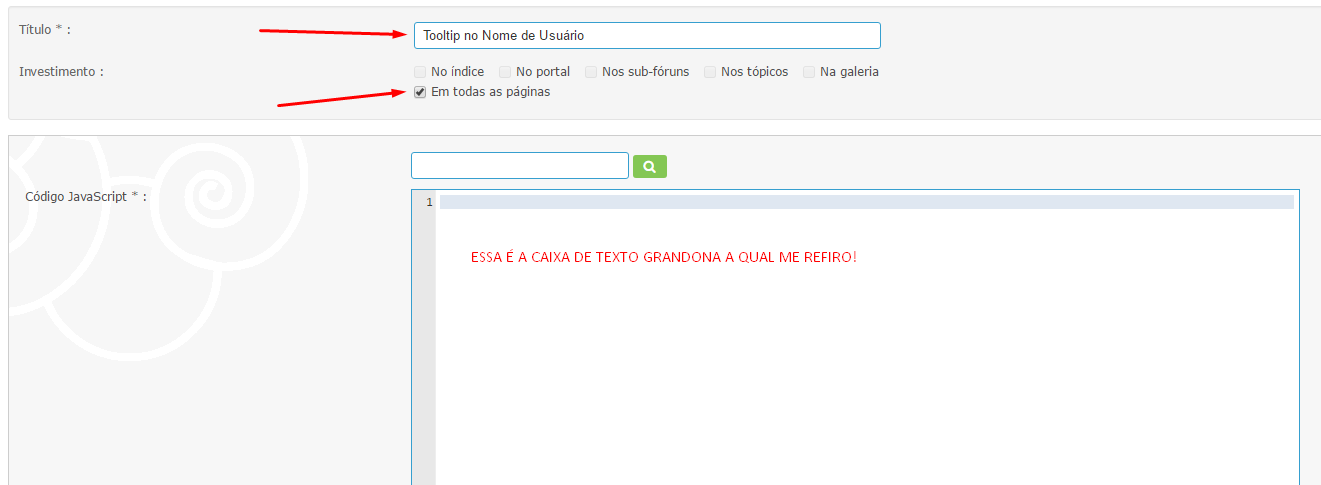
3. Procure por CRIAR UM NOVO JAVASCRIPT.

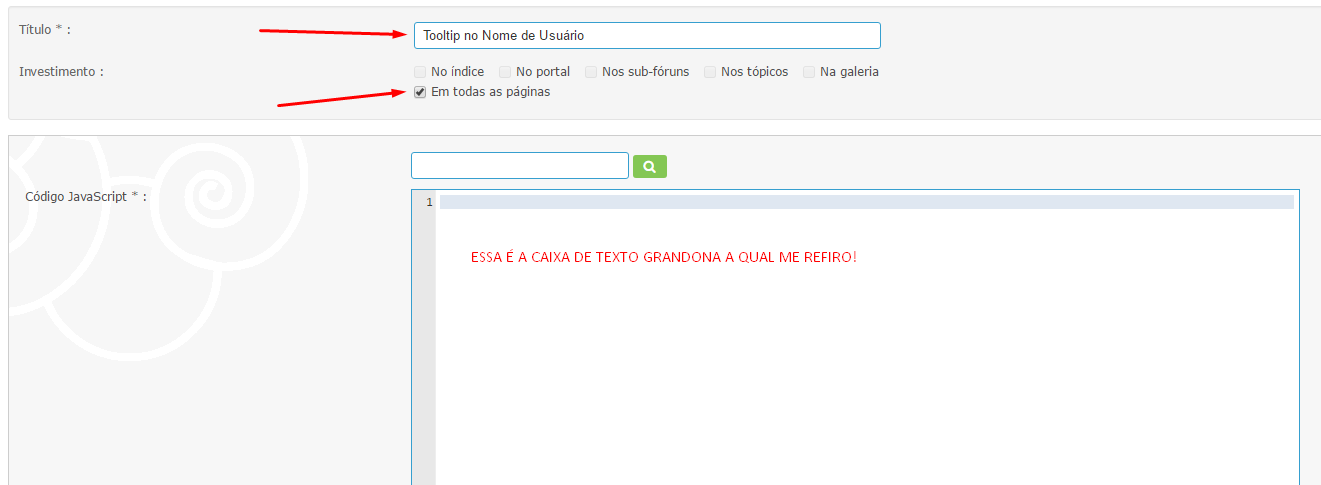
4. Configure a nova página conforme a imagem:

E na caixa grandona de texto, cole o seguinte código:

Novamente, não vejo o código JavaScript em seu fórum:
-> http://brnewgeneration.forumeiros.com/99547.js
Era para o JavaScript que te mandei anteriormente estar nestes códigos.
Vamos fazer o seguinte...
Em seu Painel de Controle, faça o seguinte:
1. Procure por Módulos.

2. Procure por Gestão dos códigos JavaScript.

3. Procure por CRIAR UM NOVO JAVASCRIPT.

4. Configure a nova página conforme a imagem:

E na caixa grandona de texto, cole o seguinte código:
- Código:
(function ($) {
$(function () {
$('body')
.append([
'<style>',
' span[style*="#EBCD26"] strong {',
' position: relative!important;',
' }',
' span[style*="#EBCD26"] strong:before {',
' content: " ⇨ Fundador do Servidor"!important;',
' position: absolute!important;',
' width: 163px!important;',
' color: #fff!important;',
' font-size: 12px!important;',
' background-color: #d6bd40!important;',
' padding: 4px!important;',
' border-radius: 4px!important;',
' display: inline-block!important;',
' visibility: hidden!important;',
' top: -27px!important;',
' left: -60px!important;',
' z-index: 9999!important;',
' box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28)!important;',
' }',
' span[style*="#EBCD26"] strong:hover:before {',
' visibility: visible!important;',
' }',
'</style>',
].join('\n'))
;
console.log('tooltip-in-the-user-name loaded!');
});
}(jQuery));

 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Ué...
Vamos analisar o código que te mandei acima:
Note que eu coloquei este trecho, ao final
. Esse comando nunca falha, só se tiver um erro de sintaxe gravíssimo no código, o que não é o caso, pois eu testei uma vez em todos os meus fóruns de teste.
Agora, analisando o console de seu fórum:
-> http://prntscr.com/erc4ry
Não vejo a log que programei para estar lá...
Você fez tudo o que pedi nesta mensagem?

Vamos analisar o código que te mandei acima:
- Código:
(function ($) {
$(function () {
$('body')
.append([
'<style>',
' span[style*="#EBCD26"] strong {',
' position: relative!important;',
' }',
' span[style*="#EBCD26"] strong:before {',
' content: " ⇨ Fundador do Servidor"!important;',
' position: absolute!important;',
' width: 163px!important;',
' color: #fff!important;',
' font-size: 12px!important;',
' background-color: #d6bd40!important;',
' padding: 4px!important;',
' border-radius: 4px!important;',
' display: inline-block!important;',
' visibility: hidden!important;',
' top: -27px!important;',
' left: -60px!important;',
' z-index: 9999!important;',
' box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28)!important;',
' }',
' span[style*="#EBCD26"] strong:hover:before {',
' visibility: visible!important;',
' }',
'</style>',
].join('\n'))
;
console.log('tooltip-in-the-user-name loaded!');
});
}(jQuery));
Note que eu coloquei este trecho, ao final
| console.log('tooltip-in-the-user-name loaded!'); |
Agora, analisando o console de seu fórum:
-> http://prntscr.com/erc4ry
Não vejo a log que programei para estar lá...

Você fez tudo o que pedi nesta mensagem?

 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
O código do Luiz~ está aplicado (mas sem o console.log) e aparentemente está funcionando:

Questão resolvida?

Questão resolvida?
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
Kyo Panda escreveu:O código do Luiz~ está aplicado (mas sem o console.log) e aparentemente está funcionando:
Questão resolvida?
é possivel mostrar pra todos de um derterminado grupo ?
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
O script não faz distinção de "para quem ele mostrará".
Agora se disse no sentido "adicionar o efeito para todos os usuários de certo grupo", ele já o faz. Ele utiliza a cor do usuário nome do usuário para determinar se mostrará ou não o tooltip. Como as cores são definidas pelo grupo, acredito que já esteja coberto neste sentido.
Agora se disse no sentido "adicionar o efeito para todos os usuários de certo grupo", ele já o faz. Ele utiliza a cor do usuário nome do usuário para determinar se mostrará ou não o tooltip. Como as cores são definidas pelo grupo, acredito que já esteja coberto neste sentido.
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
O script foi feito para exibir "apenas" para aquele grupo de usuário. Qualquer outro grupo, em qualquer fórum, não funcionará.
Para cada grupo do seu fórum o senhor terá que adicionar o código mais uma vez, trocando as cores de #EBCD26 para a cor de grupo desejado e content: " ⇨ Fundador do Servidor"!important;' para o nome do grupo.
Exemplo do grupo com a cor #FF0000 de nome Grupo Especial:
Para cada grupo do seu fórum o senhor terá que adicionar o código mais uma vez, trocando as cores de #EBCD26 para a cor de grupo desejado e content: " ⇨ Fundador do Servidor"!important;' para o nome do grupo.
Exemplo do grupo com a cor #FF0000 de nome Grupo Especial:
- Código:
(function ($) {
$(function () {
$('body')
.append([
'<style>',
' span[style*="#FF0000"] strong {',
' position: relative!important;',
' }',
' span[style*="#FF0000"] strong:before {',
' content: " ⇨ Grupo Especial"!important;',
' position: absolute!important;',
' width: 163px!important;',
' color: #fff!important;',
' font-size: 12px!important;',
' background-color: #d6bd40!important;',
' padding: 4px!important;',
' border-radius: 4px!important;',
' display: inline-block!important;',
' visibility: hidden!important;',
' top: -27px!important;',
' left: -60px!important;',
' z-index: 9999!important;',
' box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.28)!important;',
' }',
' span[style^="#FF0000"] strong:hover:before {',
' visibility: visible!important;',
' }',
'</style>',
].join('\n'))
;
console.log('tooltip-in-the-user-name loaded!');
});
}(jQuery));
 Re: Tooltip no nome de usuario
Re: Tooltip no nome de usuario
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Tooltip no nome de usuário
» Tooltip no nome de usuário
» Tooltip no nome do usuário
» Tooltip no nome do usuário
» Efeito tooltip no nome do usuário
» Tooltip no nome de usuário
» Tooltip no nome do usuário
» Tooltip no nome do usuário
» Efeito tooltip no nome do usuário
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos
