Formulário que não gera mensagem
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Formulário que não gera mensagem
Formulário que não gera mensagem
Detalhes da questão
Endereço do fórum: http://master-publicitario.forumeiros.com/
Versão do fórum: PunBB
Descrição
Olá!
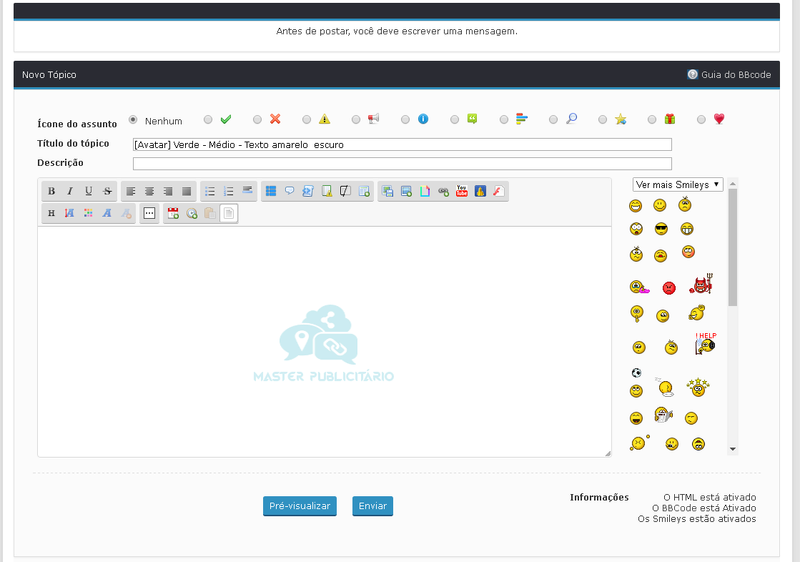
Tenho um formulário que ao preencher tudo e fazer enviar ele não gera ou seja aparece assim:

Código:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" id="min-width" lang="pt" xml:lang="pt" ><head><title>Pedido gráfico</title>
<style>
.previsu {
background: url('http://sd-1.archive-host.com/membres/images/142586199450897653/LFD/vide.png');
border: 1px solid #1675BC;
display: none;
position: absolute;
top: 350px;
margin: auto;
margin-left: 150px !important;
}
.module.main {
float: right;
overflow: hidden;
width: 0px!important;
display:none!important;
}
#content-container div#content {
margin-right: 0px;
}
div.main {width:100%;}
div#container {background:#fff!important;height:100%;padding-left:30px;padding-right:30px;margin-top:-18px;margin-left:-30px;}
.pun {background:none;-webkit-box-shadow: none;}
.previsuimg {
position: relative;
}
.previsuimg div {
position: absolute; top: 30px; left: -10px; border: 3px double #E0E0E0; background: rgba(250, 250, 250, 0.9);
}
#addimage .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#addimage .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
.image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
.image .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image .previsualise { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -50px -436px; margin-left: 5px; padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image { width: 300px; }
</style>
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script>
function gerartitulo() {
var tipo = document.getElementById("tipo").value;
switch(tipo) {
case '[Avatar] ':
tipob = 'Avatar';
jQuery('input[name="f"]').val('13');
break;
case '[Assinatura] ':
tipob = 'Assinatura';
jQuery('input[name="f"]').val('13');
break;
case '[Userbar] ':
tipob = 'Userbar';
jQuery('input[name="f"]').val('13');
break;
case '[Banner] ':
tipob = 'Banner';
jQuery('input[name="f"]').val('13');
break;
case '[Logo] ':
tipob = 'Logo';
jQuery('input[name="f"]').val('13');
break;
case '[Menu] ':
case '[Botões] ':
case '[Ícones] ':
case '[Ranks] ':
jQuery('input[name="f"]').val('13');
break;
case '[Outros] ':
case '[Imagem] ':
jQuery('input[name="f"]').val('13');
break;
}
var cor = document.getElementById("cor").value;
var tamanho = document.getElementById("tamanho").value;
var texto = document.getElementById("texto").value;
var textotonalidade = document.getElementById("textotonalidade").value;
var cortonalidade = document.getElementById("cortonalidade").value;
jQuery("input[name=subject]").attr('value', tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
jQuery("#titlecode").html(tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
if(tipo == "[Avatar] " || tipo == "[Assinatura] " || tipo == "[Userbar] " || tipo == "[Banner] " || tipo == "[Logo] ") {
jQuery('#size_extra optgroup').css('display','block');
jQuery('#size_extra optgroup[label!=' + tipob + ']').css('display','none');
jQuery('#size_extra_span').css('display','block');
}
else {
jQuery('#size_extra_span').css('display','none');
}
}
imagensdopedido = '';
function gerarpedido() {
gerartitulo();
var cordofundo = document.getElementById("fundo").value;
var cordafonte = document.getElementById("fontecor").value;
var nomedafonte = (document.getElementById("fonte").value == '') ? document.getElementById("fonteNome").value : document.getElementById("fonte").value;
var tipodeanimacao = (document.getElementById("animacao").value == '') ? document.getElementById("animacaoNome").value : document.getElementById("animacao").value;
var tipodemoldura = (document.getElementById("moldura").value == '') ? document.getElementById("molduraNome").value : document.getElementById("moldura").value;
var descricaodopedido = document.getElementById("adicionais").innerHTML;
var descricaodopedido = document.getElementById("adicionais").value;
var dimensaoA = document.getElementById("dimensoesA").value;
var dimensaoL = document.getElementById("dimensoesL").value;
var dimensaof = (document.getElementById("size_extra").value == '') ? dimensaoA + ' x ' + dimensaoL + ' px' : document.getElementById("size_extra").value;
var urlforum = document.getElementById("urlforum").value;
finalmessage = '[b]Endereço do fórum :[/b] [url]'+ urlforum + '[/url]\n[b]Imagens a serem usadas :[/b] ' + imagensdopedido + '\n [b]Dimensões :[/b] ' + dimensaof +' \n[b]Cor do fundo :[/b] #' + cordofundo + '\n[b]Cor da fonte :[/b] #' + cordafonte + '\n[b]Fonte :[/b] ' + nomedafonte + '\n[b]Animação :[/b] ' + tipodeanimacao + '\n[b]Moldura :[/b] ' + tipodemoldura + '\n[b]Descrição do trabalho :[/b] ' + descricaodopedido;
jQuery("input[name=message]").attr('value', finalmessage);
}
function outra(id) {
var inputID = id+"Nome";
(document.getElementById(id).value == '') ? document.getElementById(inputID).style.display = 'inline' : document.getElementById(inputID).style.display = 'none';
document.getElementById(inputID).focus();
}
function removeimg(obj) {
obj.parent().parent().remove();
update_img();
}
function addimg() {
$('#addimage').before('<tr class=image><td class=part></td><td><input style="float:left; display: inline; background-color: #ffffff;border: 1px solid #BCBCBC;color: #666666;padding: 2px;cursor: text;" type=text name=images onchange="update_img_list()" /> <div class="previsualise"></div> <div class="remove" onClick="removeimg($(this))"></div><div class="previsuimg"><div></div></div></td></tr>');
$('#addimage').prev().find('.previsualise').hover(
function () {
$(this).parent().find('.previsuimg').html('<div><img src="'+encodeURI($(this).parent().find('input').attr('value'))+'" /></div>').find('div').css('display','block');
},
function () {
$(this).parent().find('.previsuimg div').css('display','none');
}
);
update_img();
}
function update_img() {
if($('.image').length<2) $('.image .remove').hide();
else $('.image .remove').show();
update_img_list();
}
function update_img_list() {
imagensdopedido = '';
jQuery('input[name=images]').each( function(index) {
if($(this).val() != '') {
imagensdopedido = imagensdopedido + $(this).val() + ' ; ';
}
});
gerarpedido();
}
gerartitulo();
gerarpedido();
</script><div class="main"><div class="main-head">
<div class="page-title">Informações Gerais</div>
</div><div class="main-content">
<form action="/posting.forum" method="post" enctype="multipart/form-data" id="fa_form" onSubmit="fa_cookie();">
<fieldset class="fields1">
<dl><dt>
<label>Tipo de pedido :</label></dt>
<dd><select id="tipo" tabindex="1" onChange="gerartitulo();">
<option value=""></option>
<option value="[Avatar] ">Avatar</option>
<option value="[Assinatura] ">Assinatura</option>
<option value="[Userbar] ">Userbar</option>
<option value="[Banner] ">Banner</option>
<option value="[Logo] ">Logo</option>
<option value="[Botões] ">Botões</option>
<option value="[Ícones] ">Ícones</option>
<option value="[Menu] ">Menu de navegação</option>
<option value="[Ranks] ">Ranks</option>
<option value="[Outros] ">Outros</option>
<option value="[Imagem] ">Imagem em geral</option>
</select></dd></dl>
<dl><dt><br>
<label>Cor geral :</label></dt><dd><select id="cor" tabindex="2" onChange="gerartitulo();">
<option value=" "></option>
<option value="Vermelho">Vermelho</option>
<option value="Verde">Verde</option>
<option value="Amarelo">Amarelo</option>
<option value="Azul">Azul</option>
<option value="Roxo">Roxo</option>
<option value="Rosa">Rosa</option>
<option value="Laranja">Laranja</option>
<option value="Branco">Branco</option>
<option value="Preto">Preto</option>
<option value="Cinza">Cinza</option>
<option value="Marrom">Marrom</option>
<option value="Transparente">Transparente</option>
<option value="">Nenhuma da lista</option></select> <select id="cortonalidade" onChange="gerartitulo();">
<option value=""></option>
<option value="">Normal</option>
<option value=" claro">Claro</option>
<option value=" escuro">Escuro</option></select></dd></dl>
<dl><dt><br>
<label>Tamanho geral :</label></dt><dd><select id="tamanho" tabindex="3" onChange="gerartitulo();">
<option value=" "></option>
<option value=" - Pequeno ">Pequeno</option>
<option value=" - Médio ">Médio</option>
<option value=" - Grande ">Grande</option></select></dd></dl>
<dl><dt><br>
<label>Cor geral do texto :</label></dt><dd><select id="texto" tabindex="4" onChange="gerartitulo();">
<option value=" "></option>
<option value="- Texto vermelho ">Vermelho</option>
<option value="- Texto verde ">Verde</option>
<option value="- Texto amarelo ">Amarelo</option>
<option value="- Texto azul ">Azul</option>
<option value="- Texto roxo ">Roxo</option>
<option value="- Texto rosa ">Rosa</option>
<option value="- Texto laranja ">Laranja</option>
<option value="- Texto branco ">Branco</option>
<option value="- Texto preto ">Preto</option>
<option value="- Texto cinza ">Cinza</option>
<option value="- Texto marrom ">Marrom</option>
<option value="">Nenhuma da lista</option></select> <select id="textotonalidade" onChange="gerartitulo();">
<option value=""></option>
<option value="">Normal</option>
<option value=" claro">Claro</option>
<option value=" escuro">Escuro</option></select></dd></dl>
</fieldset>
</div>
<div class="clear" style="height: 6px;"></div>
<div class="main-head">
<div class="page-title">Informações Específicas</div>
</div><div class="main-content">
<fieldset class="fields1">
<dl><dt>
<label>Imagens a serem usadas :</label></dt>
<dd>Indique o endereço da imagem a usar. Caso necessite de mais imagens, carregue em +, para que o endereço seja validado. Este irá desaparecer, e poderá então adicionar outro endereço.
<table>
<tr id="addimage">
<td class="part"></td>
<td>
<div class="more" onClick="addimg()"></div>
</td>
</tr>
</table>
<script type="text/javascript">addimg()</script>
</dd></dl><br>
<dl><dt>
<label>Dimensões :</label></dt>
<dd> <input class="inputbox" type="text" id="dimensoesL" tabindex="6" onChange="gerarpedido();" style="width: 30px; clear: both;" />
px (largura) X
<input class="inputbox" type="text" id="dimensoesA" tabindex="7" onChange="gerarpedido();" style="width: 30px;" /> px (altura) </dd><dd> <span id="size_extra_span" style="display: none;"> Tamanhos padrões do tipo de pedido escolhido : <select id="size_extra">
<option value=""></option>
<optgroup label="Avatar">
<option value="120 x 120 px">120 x 120 px</option>
<option value="100 x 120 px">100 x 120 px</option>
<option value="120 x 160 px">120 x 160 px</option>
<option value="140 x 180 px">140 x 180 px</option>
<option value="140 x 200 px">140 x 200 px</option>
<option value="150 x 180 px">150 x 180 px</option>
<option value="150 x 200 px">150 x 200 px</option>
</optgroup>
<optgroup label="Assinatura">
<option value="400 x 120 px">400 x 120 px</option>
<option value="400 x 150 px">400 x 150 px</option>
<option value="450 x 150 px">450 x 150 px</option>
</optgroup>
<optgroup label="Userbar">
<option value="350 x 19 px">350 x 19 px</option>
</optgroup>
<optgroup label="Banner">
<option value="70 x 30 px">70 x 30 px</option>
<option value="90 x 15 px">90 x 15 px</option>
<option value="120 x 60 px">120 x 60 px</option>
<option value="150 x 50 px">150 x 50 px</option>
<option value="468 x 60 px">468 x 60 px</option>
</optgroup>
<optgroup label="Logo">
<option value="600 x 200 px">600 x 200 px</option>
<option value="750 x 200 px">750 x 200 px</option>
<option value="800 x 220 px">800 x 220 px</option>
<option value="150 x 50 px">830 x 200 px</option>
</optgroup>
</select></span>
</dd></dl>
<dl><dt><br>
<label>Cor do fundo :</label></dt>
<dd>Código hexadecimal da cor que deverá ser usada :<br />
<input type="text" tabindex="9" onChange="gerarpedido();" class="inputbox color champ" id="fundo" name="couleur_fond" maxlength="7" />
</dd></dl>
<dl><dt><br>
<label>Cor da fonte :</label></dt>
<dd>Código hexadecimal da cor que deverá ser usada :<br />
<input type="text" tabindex="10" onChange="gerarpedido();" class="inputbox color champ" id="fontecor" name="couleur_fond" maxlength="7" />
</dd></dl>
<dl><dt><br>
<label>Fonte :</label></dt><dd><select id="fonte" tabindex="11" onChange="outra('fonte'); gerarpedido();">
<option value=" "></option>
<option value="Arial" style="font-family: Arial;">Arial</option>
<option value="Arial Black" style="font-family: Arial Black;">Arial Black</option>
<option value="Comic Sans MS" style="font-family: Comic Sans MS;">Comic Sans MS</option>
<option value="Courier New" style="font-family: Courier New;">Courier New</option>
<option value="Georgia" style="font-family: Georgia;">Georgia</option>
<option value="Times New Roman" style="font-family: Times New Roman;">Times New Roman</option>
<option value="Calibri" style="font-family: Calibri;">Calibri</option>
<option value="Trebuchet MS" style="font-family: Trebuchet MS;">Trebuchet MS</option>
<option value="Verdana" style="font-family: Verdana;">Verdana</option>
<option value="Visitor TTK 2" style="font-family: Visitor TTK 2;">Visitor TTK 2 (usada em Userbars)</option>
<option value="">Outra</option>
</select> <input id="fonteNome" style="display: none; width: 400px;" class="inputbox" value="Qual?" onclick="if (this.value == 'Qual?') this.value = '';" onblur="if (this.value == '') this.value = 'Qual?';" onChange="gerarpedido();" onfocus="if (this.value == 'Qual?') this.value = '';" onblur="if (this.value == '') this.value = 'Qual?';" /></dd></dl>
<dl><dt><br>
<label>Animação :</label></dt><dd><select id="animacao" tabindex="12" onChange="outra('animacao'); gerarpedido();">
<option value=" "></option>
<option value="Não">Não</option>
<option value="">Sim</option>
</select> <input id="animacaoNome" style="display: none; width: 400px;" class="inputbox" value="Como?" onclick="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" onChange="gerarpedido();" onfocus="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';"></dd></dl>
<dl><dt><br>
<label>Moldura :</label></dt><dd><select id="moldura" tabindex="13" onChange="outra('moldura'); gerarpedido();">
<option value=" "></option>
<option value="Não">Não</option>
<option value="">Sim</option>
</select> <input id="molduraNome" style="display: none; width: 400px;" class="inputbox" value="Como?" onclick="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" onChange="gerarpedido();" onfocus="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" /></dd></dl>
<dl><dt><br>
<label>Descrição do trabalho :</label></dt>
<dd><textarea class="inputbox" id="adicionais" tabindex="14" onChange="gerarpedido();" style="clear: both; height: 100px; width: 500px;"></textarea></dd></dl>
</fieldset>
<input type="hidden" name="message" />
<input type="hidden" name="subject" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="26" />
<input type="hidden" name="lt" value="0" />
</div>
<div class="main-content">
<fieldset class="submit-buttons"><input value="Enviar seu pedido gráfico" type="submit" class="button1" name="post" /></fieldset>
</div>
</form>
</div>
<script>gerartitulo();</script></div></div></div></div></div></body></html>
Última edição por IsmaelS. em 30.03.17 22:49, editado 1 vez(es)
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Olá.
Qual é o link do formulário em questão?
O senhor já pensou em refazê-lo usando o gerador?
Até mais.
Qual é o link do formulário em questão?
O senhor já pensou em refazê-lo usando o gerador?

Até mais.
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Ele devia gerar para aqui:
- http://master-publicitario.forumeiros.com/f13-criacoes-graficas
Eu queria manter este formulário pois já esta formado e tudo se possível
- http://master-publicitario.forumeiros.com/f13-criacoes-graficas
Eu queria manter este formulário pois já esta formado e tudo se possível

 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Luiz~ escreveu:Olá.
Qual é o link do formulário em questão?
Me desculpe se me expressei mal.

Eu gostaria era do link do formulário, não para onde ele posta.
Até!

 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Tente trocar por este:
Até!
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" id="min-width" lang="pt" xml:lang="pt" ><head><title>Pedido gráfico</title>
<style>
.previsu {
background: url('http://sd-1.archive-host.com/membres/images/142586199450897653/LFD/vide.png');
border: 1px solid #1675BC;
display: none;
position: absolute;
top: 350px;
margin: auto;
margin-left: 150px !important;
}
.module.main {
float: right;
overflow: hidden;
width: 0px!important;
display:none!important;
}
#content-container div#content {
margin-right: 0px;
}
div.main {width:100%;}
div#container {background:#fff!important;height:100%;padding-left:30px;padding-right:30px;margin-top:-18px;margin-left:-30px;}
.pun {background:none;-webkit-box-shadow: none;}
.previsuimg {
position: relative;
}
.previsuimg div {
position: absolute; top: 30px; left: -10px; border: 3px double #E0E0E0; background: rgba(250, 250, 250, 0.9);
}
#addimage .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#addimage .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
.image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
.image .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image .previsualise { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -50px -436px; margin-left: 5px; padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image { width: 300px; }
</style>
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script>
function gerartitulo() {
var tipo = document.getElementById("tipo").value;
switch(tipo) {
case '[Avatar] ':
tipob = 'Avatar';
jQuery('input[name="f"]').val('13');
break;
case '[Assinatura] ':
tipob = 'Assinatura';
jQuery('input[name="f"]').val('13');
break;
case '[Userbar] ':
tipob = 'Userbar';
jQuery('input[name="f"]').val('13');
break;
case '[Banner] ':
tipob = 'Banner';
jQuery('input[name="f"]').val('13');
break;
case '[Logo] ':
tipob = 'Logo';
jQuery('input[name="f"]').val('13');
break;
case '[Menu] ':
case '[Botões] ':
case '[Ícones] ':
case '[Ranks] ':
jQuery('input[name="f"]').val('13');
break;
case '[Outros] ':
case '[Imagem] ':
jQuery('input[name="f"]').val('13');
break;
}
var cor = document.getElementById("cor").value;
var tamanho = document.getElementById("tamanho").value;
var texto = document.getElementById("texto").value;
var textotonalidade = document.getElementById("textotonalidade").value;
var cortonalidade = document.getElementById("cortonalidade").value;
jQuery("input[name=subject]").attr('value', tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
jQuery("#titlecode").html(tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
if(tipo == "[Avatar] " || tipo == "[Assinatura] " || tipo == "[Userbar] " || tipo == "[Banner] " || tipo == "[Logo] ") {
jQuery('#size_extra optgroup').css('display','block');
jQuery('#size_extra optgroup[label!=' + tipob + ']').css('display','none');
jQuery('#size_extra_span').css('display','block');
}
else {
jQuery('#size_extra_span').css('display','none');
}
}
imagensdopedido = '';
function gerarpedido() {
gerartitulo();
var cordofundo = document.getElementById("fundo").value;
var cordafonte = document.getElementById("fontecor").value;
var nomedafonte = (document.getElementById("fonte").value == '') ? document.getElementById("fonteNome").value : document.getElementById("fonte").value;
var tipodeanimacao = (document.getElementById("animacao").value == '') ? document.getElementById("animacaoNome").value : document.getElementById("animacao").value;
var tipodemoldura = (document.getElementById("moldura").value == '') ? document.getElementById("molduraNome").value : document.getElementById("moldura").value;
var descricaodopedido = document.getElementById("adicionais").innerHTML;
var descricaodopedido = document.getElementById("adicionais").value;
var dimensaoA = document.getElementById("dimensoesA").value;
var dimensaoL = document.getElementById("dimensoesL").value;
var dimensaof = (document.getElementById("size_extra").value == '') ? dimensaoA + ' x ' + dimensaoL + ' px' : document.getElementById("size_extra").value;
var urlforum = document.getElementById("urlforum").value;
finalmessage = '[b]Endereço do fórum :[/b] [url]'+ urlforum + '[/url]\n[b]Imagens a serem usadas :[/b] ' + imagensdopedido + '\n [b]Dimensões :[/b] ' + dimensaof +' \n[b]Cor do fundo :[/b] #' + cordofundo + '\n[b]Cor da fonte :[/b] #' + cordafonte + '\n[b]Fonte :[/b] ' + nomedafonte + '\n[b]Animação :[/b] ' + tipodeanimacao + '\n[b]Moldura :[/b] ' + tipodemoldura + '\n[b]Descrição do trabalho :[/b] ' + descricaodopedido;
jQuery("input[name=message]").attr('value', finalmessage);
}
function outra(id) {
var inputID = id+"Nome";
(document.getElementById(id).value == '') ? document.getElementById(inputID).style.display = 'inline' : document.getElementById(inputID).style.display = 'none';
document.getElementById(inputID).focus();
}
function removeimg(obj) {
obj.parent().parent().remove();
update_img();
}
function addimg() {
$('#addimage').before('<tr class=image><td class=part></td><td><input style="float:left; display: inline; background-color: #ffffff;border: 1px solid #BCBCBC;color: #666666;padding: 2px;cursor: text;" type=text name=images onchange="update_img_list()" /> <div class="previsualise"></div> <div class="remove" onClick="removeimg($(this))"></div><div class="previsuimg"><div></div></div></td></tr>');
$('#addimage').prev().find('.previsualise').hover(
function () {
$(this).parent().find('.previsuimg').html('<div><img src="'+encodeURI($(this).parent().find('input').attr('value'))+'" /></div>').find('div').css('display','block');
},
function () {
$(this).parent().find('.previsuimg div').css('display','none');
}
);
update_img();
}
function update_img() {
if($('.image').length<2) $('.image .remove').hide();
else $('.image .remove').show();
update_img_list();
}
function update_img_list() {
imagensdopedido = '';
jQuery('input[name=images]').each( function(index) {
if($(this).val() != '') {
imagensdopedido = imagensdopedido + $(this).val() + ' ; ';
}
});
gerarpedido();
}
gerartitulo();
gerarpedido();
</script><div class="main"><div class="main-head">
<div class="page-title">Informações Gerais</div>
</div><div class="main-content">
<form action="/posting.forum" method="post" enctype="multipart/form-data" id="fa_form" onSubmit="fa_cookie();">
<fieldset class="fields1">
<dl><dt>
<label>Tipo de pedido :</label></dt>
<dd><select id="tipo" tabindex="1" onChange="gerartitulo();">
<option value=""></option>
<option value="[Avatar] ">Avatar</option>
<option value="[Assinatura] ">Assinatura</option>
<option value="[Userbar] ">Userbar</option>
<option value="[Banner] ">Banner</option>
<option value="[Logo] ">Logo</option>
<option value="[Botões] ">Botões</option>
<option value="[Ícones] ">Ícones</option>
<option value="[Menu] ">Menu de navegação</option>
<option value="[Ranks] ">Ranks</option>
<option value="[Outros] ">Outros</option>
<option value="[Imagem] ">Imagem em geral</option>
</select></dd></dl>
<dl><dt><br>
<label>Cor geral :</label></dt><dd><select id="cor" tabindex="2" onChange="gerartitulo();">
<option value=" "></option>
<option value="Vermelho">Vermelho</option>
<option value="Verde">Verde</option>
<option value="Amarelo">Amarelo</option>
<option value="Azul">Azul</option>
<option value="Roxo">Roxo</option>
<option value="Rosa">Rosa</option>
<option value="Laranja">Laranja</option>
<option value="Branco">Branco</option>
<option value="Preto">Preto</option>
<option value="Cinza">Cinza</option>
<option value="Marrom">Marrom</option>
<option value="Transparente">Transparente</option>
<option value="">Nenhuma da lista</option></select> <select id="cortonalidade" onChange="gerartitulo();">
<option value=""></option>
<option value="">Normal</option>
<option value=" claro">Claro</option>
<option value=" escuro">Escuro</option></select></dd></dl>
<dl><dt><br>
<label>Tamanho geral :</label></dt><dd><select id="tamanho" tabindex="3" onChange="gerartitulo();">
<option value=" "></option>
<option value=" - Pequeno ">Pequeno</option>
<option value=" - Médio ">Médio</option>
<option value=" - Grande ">Grande</option></select></dd></dl>
<dl><dt><br>
<label>Cor geral do texto :</label></dt><dd><select id="texto" tabindex="4" onChange="gerartitulo();">
<option value=" "></option>
<option value="- Texto vermelho ">Vermelho</option>
<option value="- Texto verde ">Verde</option>
<option value="- Texto amarelo ">Amarelo</option>
<option value="- Texto azul ">Azul</option>
<option value="- Texto roxo ">Roxo</option>
<option value="- Texto rosa ">Rosa</option>
<option value="- Texto laranja ">Laranja</option>
<option value="- Texto branco ">Branco</option>
<option value="- Texto preto ">Preto</option>
<option value="- Texto cinza ">Cinza</option>
<option value="- Texto marrom ">Marrom</option>
<option value="">Nenhuma da lista</option></select> <select id="textotonalidade" onChange="gerartitulo();">
<option value=""></option>
<option value="">Normal</option>
<option value=" claro">Claro</option>
<option value=" escuro">Escuro</option></select></dd></dl>
</fieldset>
</div>
<div class="clear" style="height: 6px;"></div>
<div class="main-head">
<div class="page-title">Informações Específicas</div>
</div><div class="main-content">
<fieldset class="fields1">
<dl><dt>
<label>Imagens a serem usadas :</label></dt>
<dd>Indique o endereço da imagem a usar. Caso necessite de mais imagens, carregue em +, para que o endereço seja validado. Este irá desaparecer, e poderá então adicionar outro endereço.
<table>
<tr id="addimage">
<td class="part"></td>
<td>
<div class="more" onClick="addimg()"></div>
</td>
</tr>
</table>
<script type="text/javascript">addimg()</script>
</dd></dl><br>
<dl><dt>
<label>Dimensões :</label></dt>
<dd> <input class="inputbox" type="text" id="dimensoesL" tabindex="6" onChange="gerarpedido();" style="width: 30px; clear: both;" />
px (largura) X
<input class="inputbox" type="text" id="dimensoesA" tabindex="7" onChange="gerarpedido();" style="width: 30px;" /> px (altura) </dd><dd> <span id="size_extra_span" style="display: none;"> Tamanhos padrões do tipo de pedido escolhido : <select id="size_extra">
<option value=""></option>
<optgroup label="Avatar">
<option value="120 x 120 px">120 x 120 px</option>
<option value="100 x 120 px">100 x 120 px</option>
<option value="120 x 160 px">120 x 160 px</option>
<option value="140 x 180 px">140 x 180 px</option>
<option value="140 x 200 px">140 x 200 px</option>
<option value="150 x 180 px">150 x 180 px</option>
<option value="150 x 200 px">150 x 200 px</option>
</optgroup>
<optgroup label="Assinatura">
<option value="400 x 120 px">400 x 120 px</option>
<option value="400 x 150 px">400 x 150 px</option>
<option value="450 x 150 px">450 x 150 px</option>
</optgroup>
<optgroup label="Userbar">
<option value="350 x 19 px">350 x 19 px</option>
</optgroup>
<optgroup label="Banner">
<option value="70 x 30 px">70 x 30 px</option>
<option value="90 x 15 px">90 x 15 px</option>
<option value="120 x 60 px">120 x 60 px</option>
<option value="150 x 50 px">150 x 50 px</option>
<option value="468 x 60 px">468 x 60 px</option>
</optgroup>
<optgroup label="Logo">
<option value="600 x 200 px">600 x 200 px</option>
<option value="750 x 200 px">750 x 200 px</option>
<option value="800 x 220 px">800 x 220 px</option>
<option value="150 x 50 px">830 x 200 px</option>
</optgroup>
</select></span>
</dd></dl>
<dl><dt><br>
<label>Cor do fundo :</label></dt>
<dd>Código hexadecimal da cor que deverá ser usada :<br />
<input type="text" tabindex="9" onChange="gerarpedido();" class="inputbox color champ" id="fundo" name="couleur_fond" maxlength="7" />
</dd></dl>
<dl><dt><br>
<label>Cor da fonte :</label></dt>
<dd>Código hexadecimal da cor que deverá ser usada :<br />
<input type="text" tabindex="10" onChange="gerarpedido();" class="inputbox color champ" id="fontecor" name="couleur_fond" maxlength="7" />
</dd></dl>
<dl><dt><br>
<label>Fonte :</label></dt><dd><select id="fonte" tabindex="11" onChange="outra('fonte'); gerarpedido();">
<option value=" "></option>
<option value="Arial" style="font-family: Arial;">Arial</option>
<option value="Arial Black" style="font-family: Arial Black;">Arial Black</option>
<option value="Comic Sans MS" style="font-family: Comic Sans MS;">Comic Sans MS</option>
<option value="Courier New" style="font-family: Courier New;">Courier New</option>
<option value="Georgia" style="font-family: Georgia;">Georgia</option>
<option value="Times New Roman" style="font-family: Times New Roman;">Times New Roman</option>
<option value="Calibri" style="font-family: Calibri;">Calibri</option>
<option value="Trebuchet MS" style="font-family: Trebuchet MS;">Trebuchet MS</option>
<option value="Verdana" style="font-family: Verdana;">Verdana</option>
<option value="Visitor TTK 2" style="font-family: Visitor TTK 2;">Visitor TTK 2 (usada em Userbars)</option>
<option value="">Outra</option>
</select> <input id="fonteNome" style="display: none; width: 400px;" class="inputbox" value="Qual?" onclick="if (this.value == 'Qual?') this.value = '';" onblur="if (this.value == '') this.value = 'Qual?';" onChange="gerarpedido();" onfocus="if (this.value == 'Qual?') this.value = '';" onblur="if (this.value == '') this.value = 'Qual?';" /></dd></dl>
<dl><dt><br>
<label>Animação :</label></dt><dd><select id="animacao" tabindex="12" onChange="outra('animacao'); gerarpedido();">
<option value=" "></option>
<option value="Não">Não</option>
<option value="">Sim</option>
</select> <input id="animacaoNome" style="display: none; width: 400px;" class="inputbox" value="Como?" onclick="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" onChange="gerarpedido();" onfocus="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';"></dd></dl>
<dl><dt><br>
<label>Moldura :</label></dt><dd><select id="moldura" tabindex="13" onChange="outra('moldura'); gerarpedido();">
<option value=" "></option>
<option value="Não">Não</option>
<option value="">Sim</option>
</select> <input id="molduraNome" style="display: none; width: 400px;" class="inputbox" value="Como?" onclick="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" onChange="gerarpedido();" onfocus="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" /></dd></dl>
<dl><dt><br>
<label>Descrição do trabalho :</label></dt>
<dd><textarea class="inputbox" id="adicionais" tabindex="14" onChange="gerarpedido();" style="clear: both; height: 100px; width: 500px;"></textarea></dd></dl>
</fieldset>
<input type="hidden" name="message" />
<input type="hidden" name="subject" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="13" />
<input type="hidden" name="lt" value="0" />
</div>
<div class="main-content">
<fieldset class="submit-buttons"><input value="Enviar seu pedido gráfico" type="submit" class="button1" name="post" /></fieldset>
</div>
</form>
</div>
<script>gerartitulo();</script></div></div></div></div></div></body></html>
Até!

 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Continua igual amigo.
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Poderia enviar a URL da página de erro?
Da imagem que o senhor mostrou aqui:
-> https://ajuda.forumeiros.com/t108546-formulario-que-nao-gera-mensagem#760437
Até mais.
Da imagem que o senhor mostrou aqui:
-> https://ajuda.forumeiros.com/t108546-formulario-que-nao-gera-mensagem#760437
Até mais.

 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
A página é essa mesmo ele apenas não posta o formulário quando preenchemos.
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Sim, eu sei.
Só gostaria da URL da página para qual o formulário vai (de forma errada), para eu fazer uns testes.
Obrigado desde já.
Atenciosamente,
Luiz~
Só gostaria da URL da página para qual o formulário vai (de forma errada), para eu fazer uns testes.
Obrigado desde já.
Atenciosamente,
Luiz~
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Ele vai para a página correta amigo, só apenas ele não envia o formulário ou seja não gera a mensagem, de resto ele está na direção certa que é o /f13-
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Opa, desculpe.
Troque por:
Até!
Troque por:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" id="min-width" lang="pt" xml:lang="pt" ><head><title>Pedido gráfico</title>
<style>
.previsu {
background: url('http://sd-1.archive-host.com/membres/images/142586199450897653/LFD/vide.png');
border: 1px solid #1675BC;
display: none;
position: absolute;
top: 350px;
margin: auto;
margin-left: 150px !important;
}
.module.main {
float: right;
overflow: hidden;
width: 0px!important;
display:none!important;
}
#content-container div#content {
margin-right: 0px;
}
div.main {width:100%;}
div#container {background:#fff!important;height:100%;padding-left:30px;padding-right:30px;margin-top:-18px;margin-left:-30px;}
.pun {background:none;-webkit-box-shadow: none;}
.previsuimg {
position: relative;
}
.previsuimg div {
position: absolute; top: 30px; left: -10px; border: 3px double #E0E0E0; background: rgba(250, 250, 250, 0.9);
}
#addimage .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#addimage .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
.image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
.image .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image .previsualise { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -50px -436px; margin-left: 5px; padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image { width: 300px; }
</style>
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script>
function gerartitulo() {
var tipo = document.getElementById("tipo").value;
switch(tipo) {
case '[Avatar] ':
tipob = 'Avatar';
jQuery('input[name="f"]').val('13');
break;
case '[Assinatura] ':
tipob = 'Assinatura';
jQuery('input[name="f"]').val('13');
break;
case '[Userbar] ':
tipob = 'Userbar';
jQuery('input[name="f"]').val('13');
break;
case '[Banner] ':
tipob = 'Banner';
jQuery('input[name="f"]').val('13');
break;
case '[Logo] ':
tipob = 'Logo';
jQuery('input[name="f"]').val('13');
break;
case '[Menu] ':
case '[Botões] ':
case '[Ícones] ':
case '[Ranks] ':
jQuery('input[name="f"]').val('13');
break;
case '[Outros] ':
case '[Imagem] ':
jQuery('input[name="f"]').val('13');
break;
}
var cor = document.getElementById("cor").value;
var tamanho = document.getElementById("tamanho").value;
var texto = document.getElementById("texto").value;
var textotonalidade = document.getElementById("textotonalidade").value;
var cortonalidade = document.getElementById("cortonalidade").value;
jQuery("input[name=subject]").attr('value', tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
jQuery("#titlecode").html(tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
if(tipo == "[Avatar] " || tipo == "[Assinatura] " || tipo == "[Userbar] " || tipo == "[Banner] " || tipo == "[Logo] ") {
jQuery('#size_extra optgroup').css('display','block');
jQuery('#size_extra optgroup[label!=' + tipob + ']').css('display','none');
jQuery('#size_extra_span').css('display','block');
}
else {
jQuery('#size_extra_span').css('display','none');
}
}
imagensdopedido = '';
function gerarpedido() {
gerartitulo();
var cordofundo = document.getElementById("fundo").value;
var cordafonte = document.getElementById("fontecor").value;
var nomedafonte = (document.getElementById("fonte").value == '') ? document.getElementById("fonteNome").value : document.getElementById("fonte").value;
var tipodeanimacao = (document.getElementById("animacao").value == '') ? document.getElementById("animacaoNome").value : document.getElementById("animacao").value;
var tipodemoldura = (document.getElementById("moldura").value == '') ? document.getElementById("molduraNome").value : document.getElementById("moldura").value;
var descricaodopedido = document.getElementById("adicionais").innerHTML;
var descricaodopedido = document.getElementById("adicionais").value;
var dimensaoA = document.getElementById("dimensoesA").value;
var dimensaoL = document.getElementById("dimensoesL").value;
var dimensaof = (document.getElementById("size_extra").value == '') ? dimensaoA + ' x ' + dimensaoL + ' px' : document.getElementById("size_extra").value;
var urlforum = document.getElementById("urlforum").value;
finalmessage = '[b]Endereço do fórum :[/b] [url]'+ urlforum + '[/url]\n[b]Imagens a serem usadas :[/b] ' + imagensdopedido + '\n [b]Dimensões :[/b] ' + dimensaof +' \n[b]Cor do fundo :[/b] #' + cordofundo + '\n[b]Cor da fonte :[/b] #' + cordafonte + '\n[b]Fonte :[/b] ' + nomedafonte + '\n[b]Animação :[/b] ' + tipodeanimacao + '\n[b]Moldura :[/b] ' + tipodemoldura + '\n[b]Descrição do trabalho :[/b] ' + descricaodopedido;
jQuery("input[name=message]").attr('value', finalmessage);
}
function outra(id) {
var inputID = id+"Nome";
(document.getElementById(id).value == '') ? document.getElementById(inputID).style.display = 'inline' : document.getElementById(inputID).style.display = 'none';
document.getElementById(inputID).focus();
}
function removeimg(obj) {
obj.parent().parent().remove();
update_img();
}
function addimg() {
$('#addimage').before('<tr class=image><td class=part></td><td><input style="float:left; display: inline; background-color: #ffffff;border: 1px solid #BCBCBC;color: #666666;padding: 2px;cursor: text;" type=text name=images onchange="update_img_list()" /> <div class="previsualise"></div> <div class="remove" onClick="removeimg($(this))"></div><div class="previsuimg"><div></div></div></td></tr>');
$('#addimage').prev().find('.previsualise').hover(
function () {
$(this).parent().find('.previsuimg').html('<div><img src="'+encodeURI($(this).parent().find('input').attr('value'))+'" /></div>').find('div').css('display','block');
},
function () {
$(this).parent().find('.previsuimg div').css('display','none');
}
);
update_img();
}
function update_img() {
if($('.image').length<2) $('.image .remove').hide();
else $('.image .remove').show();
update_img_list();
}
function update_img_list() {
imagensdopedido = '';
jQuery('input[name=images]').each( function(index) {
if($(this).val() != '') {
imagensdopedido = imagensdopedido + $(this).val() + ' ; ';
}
});
gerarpedido();
}
gerartitulo();
gerarpedido();
</script><div class="main"><div class="main-head">
<div class="page-title">Informações Gerais</div>
</div><div class="main-content">
<form action="/posting.forum" method="post" enctype="multipart/form-data" id="fa_form" onSubmit="fa_cookie();">
<fieldset class="fields1">
<dl><dt>
<label>Tipo de pedido :</label></dt>
<dd><select id="tipo" tabindex="1" onChange="gerartitulo();">
<option value=""></option>
<option value="[Avatar] ">Avatar</option>
<option value="[Assinatura] ">Assinatura</option>
<option value="[Userbar] ">Userbar</option>
<option value="[Banner] ">Banner</option>
<option value="[Logo] ">Logo</option>
<option value="[Botões] ">Botões</option>
<option value="[Ícones] ">Ícones</option>
<option value="[Menu] ">Menu de navegação</option>
<option value="[Ranks] ">Ranks</option>
<option value="[Outros] ">Outros</option>
<option value="[Imagem] ">Imagem em geral</option>
</select></dd></dl>
<dl><dt><br>
<label>Cor geral :</label></dt><dd><select id="cor" tabindex="2" onChange="gerartitulo();">
<option value=" "></option>
<option value="Vermelho">Vermelho</option>
<option value="Verde">Verde</option>
<option value="Amarelo">Amarelo</option>
<option value="Azul">Azul</option>
<option value="Roxo">Roxo</option>
<option value="Rosa">Rosa</option>
<option value="Laranja">Laranja</option>
<option value="Branco">Branco</option>
<option value="Preto">Preto</option>
<option value="Cinza">Cinza</option>
<option value="Marrom">Marrom</option>
<option value="Transparente">Transparente</option>
<option value="">Nenhuma da lista</option></select> <select id="cortonalidade" onChange="gerartitulo();">
<option value=""></option>
<option value="">Normal</option>
<option value=" claro">Claro</option>
<option value=" escuro">Escuro</option></select></dd></dl>
<dl><dt><br>
<label>Tamanho geral :</label></dt><dd><select id="tamanho" tabindex="3" onChange="gerartitulo();">
<option value=" "></option>
<option value=" - Pequeno ">Pequeno</option>
<option value=" - Médio ">Médio</option>
<option value=" - Grande ">Grande</option></select></dd></dl>
<dl><dt><br>
<label>Cor geral do texto :</label></dt><dd><select id="texto" tabindex="4" onChange="gerartitulo();">
<option value=" "></option>
<option value="- Texto vermelho ">Vermelho</option>
<option value="- Texto verde ">Verde</option>
<option value="- Texto amarelo ">Amarelo</option>
<option value="- Texto azul ">Azul</option>
<option value="- Texto roxo ">Roxo</option>
<option value="- Texto rosa ">Rosa</option>
<option value="- Texto laranja ">Laranja</option>
<option value="- Texto branco ">Branco</option>
<option value="- Texto preto ">Preto</option>
<option value="- Texto cinza ">Cinza</option>
<option value="- Texto marrom ">Marrom</option>
<option value="">Nenhuma da lista</option></select> <select id="textotonalidade" onChange="gerartitulo();">
<option value=""></option>
<option value="">Normal</option>
<option value=" claro">Claro</option>
<option value=" escuro">Escuro</option></select></dd></dl>
</fieldset>
</div>
<div class="clear" style="height: 6px;"></div>
<div class="main-head">
<div class="page-title">Informações Específicas</div>
</div><div class="main-content">
<fieldset class="fields1">
<dl><dt>
<label>Imagens a serem usadas :</label></dt>
<dd>Indique o endereço da imagem a usar. Caso necessite de mais imagens, carregue em +, para que o endereço seja validado. Este irá desaparecer, e poderá então adicionar outro endereço.
<table>
<tr id="addimage">
<td class="part"></td>
<td>
<div class="more" onClick="addimg()"></div>
</td>
</tr>
</table>
<script type="text/javascript">addimg()</script>
</dd></dl><br>
<dl><dt>
<label>Dimensões :</label></dt>
<dd> <input class="inputbox" type="text" id="dimensoesL" tabindex="6" onChange="gerarpedido();" style="width: 30px; clear: both;" />
px (largura) X
<input class="inputbox" type="text" id="dimensoesA" tabindex="7" onChange="gerarpedido();" style="width: 30px;" /> px (altura) </dd><dd> <span id="size_extra_span" style="display: none;"> Tamanhos padrões do tipo de pedido escolhido : <select id="size_extra">
<option value=""></option>
<optgroup label="Avatar">
<option value="120 x 120 px">120 x 120 px</option>
<option value="100 x 120 px">100 x 120 px</option>
<option value="120 x 160 px">120 x 160 px</option>
<option value="140 x 180 px">140 x 180 px</option>
<option value="140 x 200 px">140 x 200 px</option>
<option value="150 x 180 px">150 x 180 px</option>
<option value="150 x 200 px">150 x 200 px</option>
</optgroup>
<optgroup label="Assinatura">
<option value="400 x 120 px">400 x 120 px</option>
<option value="400 x 150 px">400 x 150 px</option>
<option value="450 x 150 px">450 x 150 px</option>
</optgroup>
<optgroup label="Userbar">
<option value="350 x 19 px">350 x 19 px</option>
</optgroup>
<optgroup label="Banner">
<option value="70 x 30 px">70 x 30 px</option>
<option value="90 x 15 px">90 x 15 px</option>
<option value="120 x 60 px">120 x 60 px</option>
<option value="150 x 50 px">150 x 50 px</option>
<option value="468 x 60 px">468 x 60 px</option>
</optgroup>
<optgroup label="Logo">
<option value="600 x 200 px">600 x 200 px</option>
<option value="750 x 200 px">750 x 200 px</option>
<option value="800 x 220 px">800 x 220 px</option>
<option value="150 x 50 px">830 x 200 px</option>
</optgroup>
</select></span>
</dd></dl>
<dl><dt><br>
<label>Cor do fundo :</label></dt>
<dd>Código hexadecimal da cor que deverá ser usada :<br />
<input type="text" tabindex="9" onChange="gerarpedido();" class="inputbox color champ" id="fundo" name="couleur_fond" maxlength="7" />
</dd></dl>
<dl><dt><br>
<label>Cor da fonte :</label></dt>
<dd>Código hexadecimal da cor que deverá ser usada :<br />
<input type="text" tabindex="10" onChange="gerarpedido();" class="inputbox color champ" id="fontecor" name="couleur_fond" maxlength="7" />
</dd></dl>
<dl><dt><br>
<label>Fonte :</label></dt><dd><select id="fonte" tabindex="11" onChange="outra('fonte'); gerarpedido();">
<option value=" "></option>
<option value="Arial" style="font-family: Arial;">Arial</option>
<option value="Arial Black" style="font-family: Arial Black;">Arial Black</option>
<option value="Comic Sans MS" style="font-family: Comic Sans MS;">Comic Sans MS</option>
<option value="Courier New" style="font-family: Courier New;">Courier New</option>
<option value="Georgia" style="font-family: Georgia;">Georgia</option>
<option value="Times New Roman" style="font-family: Times New Roman;">Times New Roman</option>
<option value="Calibri" style="font-family: Calibri;">Calibri</option>
<option value="Trebuchet MS" style="font-family: Trebuchet MS;">Trebuchet MS</option>
<option value="Verdana" style="font-family: Verdana;">Verdana</option>
<option value="Visitor TTK 2" style="font-family: Visitor TTK 2;">Visitor TTK 2 (usada em Userbars)</option>
<option value="">Outra</option>
</select> <input id="fonteNome" style="display: none; width: 400px;" class="inputbox" value="Qual?" onclick="if (this.value == 'Qual?') this.value = '';" onblur="if (this.value == '') this.value = 'Qual?';" onChange="gerarpedido();" onfocus="if (this.value == 'Qual?') this.value = '';" onblur="if (this.value == '') this.value = 'Qual?';" /></dd></dl>
<dl><dt><br>
<label>Animação :</label></dt><dd><select id="animacao" tabindex="12" onChange="outra('animacao'); gerarpedido();">
<option value=" "></option>
<option value="Não">Não</option>
<option value="">Sim</option>
</select> <input id="animacaoNome" style="display: none; width: 400px;" class="inputbox" value="Como?" onclick="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" onChange="gerarpedido();" onfocus="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';"></dd></dl>
<dl><dt><br>
<label>Moldura :</label></dt><dd><select id="moldura" tabindex="13" onChange="outra('moldura'); gerarpedido();">
<option value=" "></option>
<option value="Não">Não</option>
<option value="">Sim</option>
</select> <input id="molduraNome" style="display: none; width: 400px;" class="inputbox" value="Como?" onclick="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" onChange="gerarpedido();" onfocus="if (this.value == 'Como?') this.value = '';" onblur="if (this.value == '') this.value = 'Como?';" /></dd></dl>
<dl><dt><br>
<label>Descrição do trabalho :</label></dt>
<dd><textarea class="inputbox" id="adicionais" tabindex="14" onChange="gerarpedido();" style="clear: both; height: 100px; width: 500px;"></textarea></dd></dl>
</fieldset>
<textarea name="message" style="display:none"><script>finalmessage</script></textarea>
<textarea id="message-template-bbcode-0" style="display:none"><script>finalmessage</script></textarea>
<input type="hidden" name="message" />
<input type="hidden" name="subject" value="O script não enviou o título" template="">
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="13" />
<input type="hidden" name="lt" value="0" />
</div>
<div class="main-content">
<fieldset class="submit-buttons"><input value="Enviar seu pedido gráfico" type="submit" class="button1" name="post" /></fieldset>
</div>
</form>
</div>
<script>gerartitulo();</script></div></div></div></div></div></body></html>
Até!

 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Continua igual infelizmente 

 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
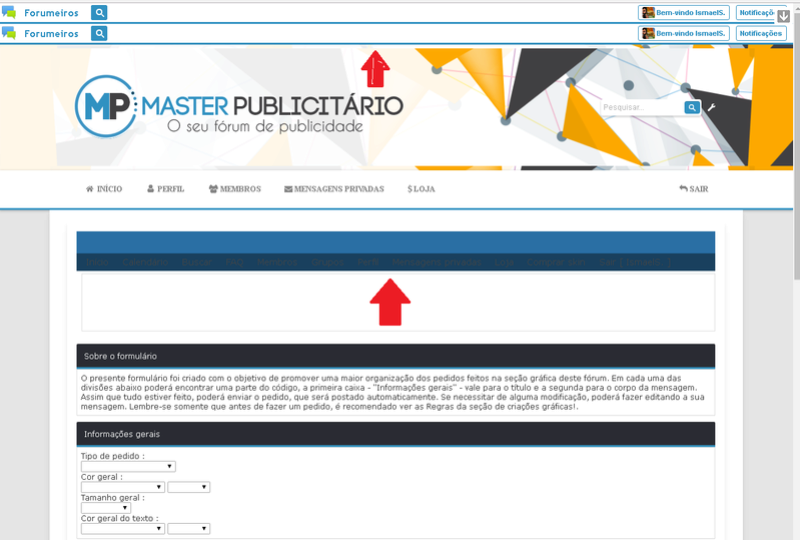
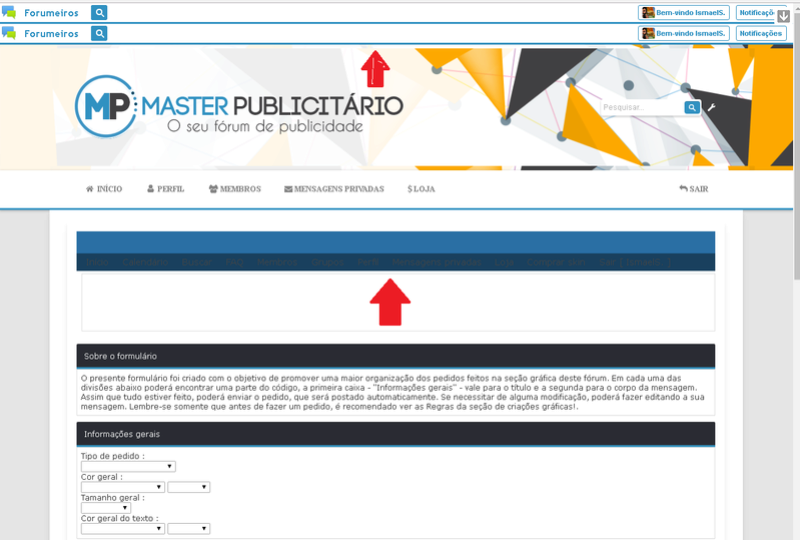
Afinal já consegui um a funcionar só que tem 2 problemas:

Onde as setas vermelhas apontam são os problemas é que aparece 2x a barra de forumeiros e no corpo do formulário aparece um menu, seria possível deixar direito? Código que uso agora é:
- https://pastebin.com/NjpfnBZH
- http://master-publicitario.forumeiros.com/h4-

Onde as setas vermelhas apontam são os problemas é que aparece 2x a barra de forumeiros e no corpo do formulário aparece um menu, seria possível deixar direito? Código que uso agora é:
- https://pastebin.com/NjpfnBZH
- http://master-publicitario.forumeiros.com/h4-
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Olá, tudo bem?
Troque por esse:
-> Clique aqui.
Clique em raw para copiar o código com mais facilidade. (Ctrl A, na página raw-code).

Troque por esse:
-> Clique aqui.
Clique em raw para copiar o código com mais facilidade. (Ctrl A, na página raw-code).

 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Resultou mas só tem uma coisa que ao ocultar a barra de forumeiros, ocultastes as 2 é possível deixar 1?
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Perfeito obrigado amigo, resolvido!!
 Re: Formulário que não gera mensagem
Re: Formulário que não gera mensagem
Às ordens. 
---

---
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Sistema de "Compra" de Ranking através de Formulário/Mensagem Privada
» Formulário título mensagem
» Erro ao enviar mensagem com formulário
» Formulário HTML não posta mensagem
» Formulário não envia mensagem privada
» Formulário título mensagem
» Erro ao enviar mensagem com formulário
» Formulário HTML não posta mensagem
» Formulário não envia mensagem privada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 28.03.17 1:02
por IsmaelS. 28.03.17 1:02



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
