Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Formulário de postagem personalizado
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Formulário de postagem personalizado
Formulário de postagem personalizado
Detalhes da questão
Endereço do fórum: http://meucursodeingles.forumeiros.com
Versão do fórum: ModernBB
Descrição
ola amigos
tenho algumas dúvidas.... na verdade andei lendo este fórum ( que é um espetáculo ) graças as pessoas envolvidas



bom, vamos lá...
imaginemos que eu tenha algumas informações do tipo....
resposta1 = "yes"
resposta2 = "no"
resposta3 = "dog"
e por ai vai... pensei que estes valores poderiam ser armazenados em variaveis hidden num formulário...
dai, este formulário estaria postado em meu fórum para que o usuario o preencha respondendo.... porém, as respostas dele só poderiam ser visualizadas por ele mesmo e por mim! ( 1a questao - não sei como eu faria pra controlar isto. Hoje, tenho grupos no forum que tem acesso com base neles...)
exemplo...
aluno nivel 1 = acesso somente ao modulo 1
aluno nivel 2 = acesso somente ao modulo 1 e 2
todo o material no nivel 1 esta liberado pra todos que pertencem a um grupo que tem permissao
dai, numa postagem na finalização do nivel 1 eu teria este suposto formulário, que quando o usuario responder nao poderá aparecer no forum, porque se não, todos os outros usuarios vao ver as respostas.
pensei entao que talvez este formulário pudesse enviar os dados via mensagem privada, ou até diretamente pro meu email... mas tudo isto já esta muito longe dos meus conhecimento atuais!
voltando um pouco na linha de raciocínio.... como disse que as respostas de cada campo estariam em variaveis hidden no proprio formulário, o formulário ja me enviaria os dados com a "prova" já corrigida... exemplo...
resposta1 = "yes" ( variavel hidden no formulario )
resposta1_do_usuario = "no" ( o formulário já me enviaria um alerta ( resposta não ( errado ))
de forma que no final do formulário eu já saiba quanto o usuario tirou de nota na prova.
pensei que se assim for, já posso tambem retornar ao proprio aluno a sua pontuaçao
ou seja, o aluno fez a prova num formulario que vai enviar somente pra mim e pra ele ( de forma privada ) os dados da prova já corrigidas
tenho ciencia de que um aluno com conhecimento podeira ler os resultados no codigo do formulário, mas isto nao me tras problemas uma vez que o usuario que "trapacear" na prova estará prejudicando somente o seu próprio conhecimento.
perdoem-me pelo testamento....
agradeço qq ajuda.....
valeu pessoas

Última edição por jhugor em 17.04.17 22:19, editado 1 vez(es)
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Olá,
Leia esta mensagem:
-> https://ajuda.forumeiros.com/t107563-formulario-direcionado-para-email#753010
Na parte:
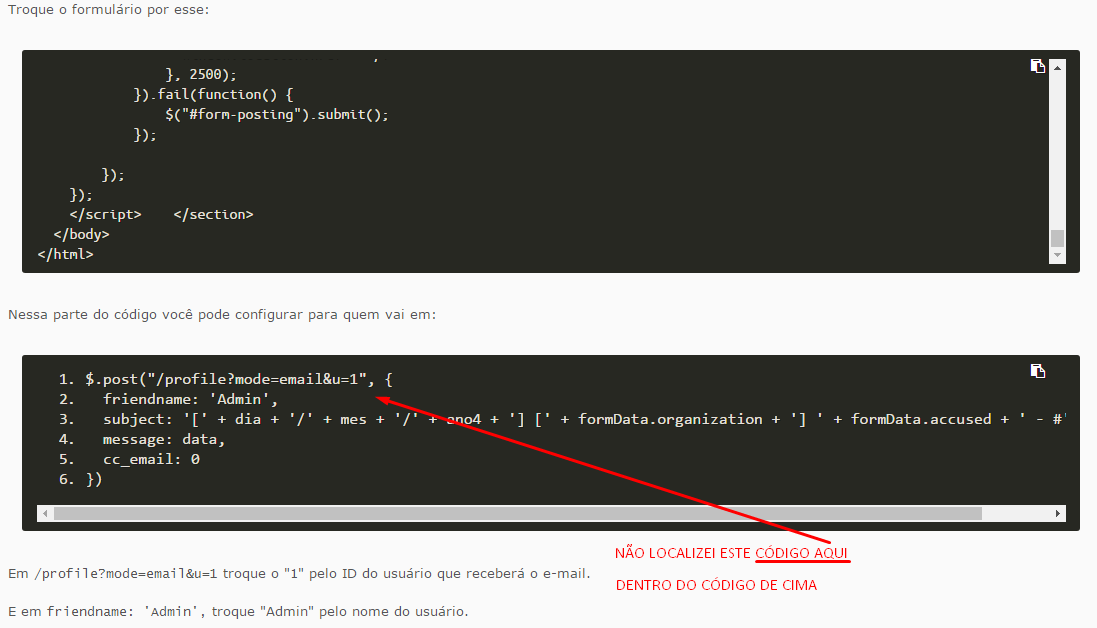
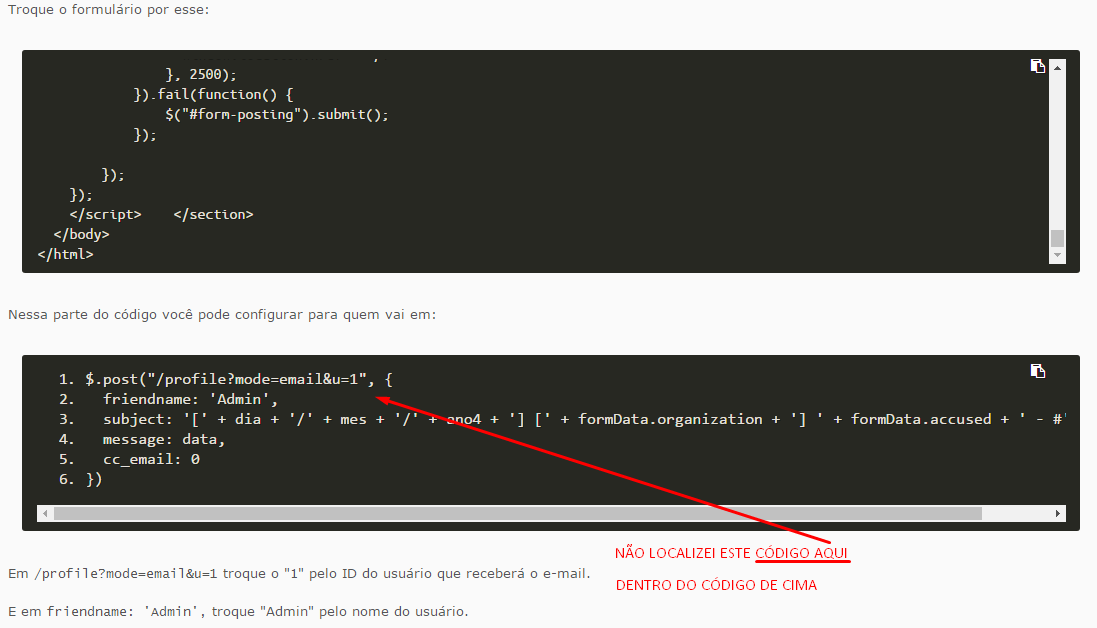
Troque o
Por:
Eu não tenho muito conhecimento nesse tipo de coisa ainda... Mas podemos tentar.
Resulta?
Até mais.
Leia esta mensagem:
-> https://ajuda.forumeiros.com/t107563-formulario-direcionado-para-email#753010
Na parte:
- Código:
$.post("/profile?mode=email&u=1", {
friendname: 'Admin',
subject: '[' + dia + '/' + mes + '/' + ano4 + '] [' + formData.organization + '] ' + formData.accused + ' - #' + zump,
message: data,
cc_email: 0
})
Troque o
- Código:
$.post("/profile?mode=email&u=1", {
Por:
- Código:
$.post("/privmsg?mode=post&u=1", {
Eu não tenho muito conhecimento nesse tipo de coisa ainda... Mas podemos tentar.

Resulta?
Até mais.

 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
resposta recebida, vou tentar aqui e dou-le os detalhes!
Deus te abençoe amigo!
Deus te abençoe amigo!
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Boa noite !
Você pode tentar gerar um formulário com nosso gerador: https://ajuda.forumeiros.com/h15-
Leia este tutorial: https://ajuda.forumeiros.com/t78600-tutorial-criar-formularios-de-postagem
Assista vídeos tutoriais para ativá-lo: https://www.youtube.com/watch?v=EnqmuP_OvZY
Até mais.
Você pode tentar gerar um formulário com nosso gerador: https://ajuda.forumeiros.com/h15-
Leia este tutorial: https://ajuda.forumeiros.com/t78600-tutorial-criar-formularios-de-postagem
Assista vídeos tutoriais para ativá-lo: https://www.youtube.com/watch?v=EnqmuP_OvZY
Até mais.
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
cheguei agora em casa, vou testar, aviso logo logo
obrigado pela atencao shek e luiz!
parabéns pelo trabalho de atencao, carinho e excelência
obrigado pela atencao shek e luiz!
parabéns pelo trabalho de atencao, carinho e excelência
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Shek Crowley escreveu:Boa noite !
Você pode tentar gerar um formulário com nosso gerador: https://ajuda.forumeiros.com/h15-
Leia este tutorial: https://ajuda.forumeiros.com/t78600-tutorial-criar-formularios-de-postagem
Assista vídeos tutoriais para ativá-lo: https://www.youtube.com/watch?v=EnqmuP_OvZY
Até mais.
assisti e li
continuo lendo e tentando entender
obrigado pela paciencia!
Última edição por jhugor em 10.04.17 17:40, editado 1 vez(es)
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
continuo lendo e insistindo.....
neste tópico aqui:
https://ajuda.forumeiros.com/t107563-formulario-direcionado-para-email#753010
....nao encontrei o codigo citado em baixo dentro do codigo citado em cima.
eu deveria entao inserir o codigo de baixo no de cima? onde nele exatamente?

depois de ter este codigo eu deveria criar um tópico e inserir ele como se fosse uma postagem?
ou tenho que ir lá no gerador de relatórios e inserir este código na 3a aba e clicar em enviar? (ignorando as abas 1 e 2 ) ??
obrigado novamente pela paciencia!
neste tópico aqui:
https://ajuda.forumeiros.com/t107563-formulario-direcionado-para-email#753010
....nao encontrei o codigo citado em baixo dentro do codigo citado em cima.
eu deveria entao inserir o codigo de baixo no de cima? onde nele exatamente?

depois de ter este codigo eu deveria criar um tópico e inserir ele como se fosse uma postagem?
ou tenho que ir lá no gerador de relatórios e inserir este código na 3a aba e clicar em enviar? (ignorando as abas 1 e 2 ) ??
obrigado novamente pela paciencia!
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
apaguei o monte de lixo que eu escrevi aqui....
revi todo o material e entendi mais coisas, favor considerar minha atual situação como abaixo!
obrigado, e perdoem-me
noob por enquanto!
 )
)
revi todo o material e entendi mais coisas, favor considerar minha atual situação como abaixo!
obrigado, e perdoem-me
noob por enquanto!
 )
)Última edição por jhugor em 10.04.17 17:42, editado 1 vez(es)
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
eu de novo....
gostaria de saber se eu posso postar uma nova mensagem toda vez que meu entendimento sobre o assunto mudar ou se eu edito o ultimo!
obrigado
xxxxxxx
bom, devido minhas dificuldades estou tentando gerar um formulario de teste basico
entao... do zero....
fui la em GESTAO DE CODIGOS EM JAVA SCRIPT
habilitei o gerenciamento de códigos
coloquei o titulo de TESTE, ativei o subforuns e tópicos
no codigo coloquei isto
o meu forum é o :
http://englishroad.forumeiros.com/f2-arquivamento
e o tópico é:
http://englishroad.forumeiros.com/t41-teste-de-formulario
bom... dai fui no gerador de formulario e fiz a aba 1, 2 e na 3 apareceu um codigo, dai clico em enviar
o botao fica tipo como se pressionado e como se estivesse processando... e dá a impressao que nao libera....
vou la no topico e clico no responder tópico, mas nao vejo nada acontecer
o codigo gerado foi
alguem pode dar uma luz? onde to vacilando?
obrigado
gostaria de saber se eu posso postar uma nova mensagem toda vez que meu entendimento sobre o assunto mudar ou se eu edito o ultimo!
obrigado
xxxxxxx
bom, devido minhas dificuldades estou tentando gerar um formulario de teste basico
entao... do zero....
fui la em GESTAO DE CODIGOS EM JAVA SCRIPT
habilitei o gerenciamento de códigos
coloquei o titulo de TESTE, ativei o subforuns e tópicos
no codigo coloquei isto
- Código:
jQuery(document).ready(function() {
jQuery('at;/post?[color=red]f=2&mode=newtopic"]').attr('href', '/h41-');
});
o meu forum é o :
http://englishroad.forumeiros.com/f2-arquivamento
e o tópico é:
http://englishroad.forumeiros.com/t41-teste-de-formulario
bom... dai fui no gerador de formulario e fiz a aba 1, 2 e na 3 apareceu um codigo, dai clico em enviar
o botao fica tipo como se pressionado e como se estivesse processando... e dá a impressao que nao libera....
vou la no topico e clico no responder tópico, mas nao vejo nada acontecer
o codigo gerado foi
- Código:
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="http://ajuda.forumeiros.com/29110.js"></script>
<script src="http://ajuda.forumeiros.com/28074.js"></script>
<style>
#generated_form .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#generated_form .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
#generated_form .image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
#generated_form .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
#generated_form .image { width: 300px; }
#generated_form h1 {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
#generated_form dl {
margin-bottom: 10px;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
}
#generated_form dt {
width: 30%;
padding-top: 5px;
border: none;
float: left;
}
#generated_form dd {
padding: 5px;
padding-right: 5px;
margin-left: 30%;
vertical-align: middle;
}
#generated_form dl:hover dt {
color: #666;
}
#generated_form input {
font-family: "Lucida Sans Unicode", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333333;
padding: 2px;
vertical-align: middle;
padding-left: 4px;
}
#generated_form input[disabled] {
background-color:#ddd;
cursor:pointer;
}
#generated_form select {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
cursor: default;
vertical-align: middle;
width:auto;
max-width:100%;/* Bug IE */
padding: 1px;
}
#generated_form textarea {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
width: 300px;
height: 100px;
padding: 2px;
padding-left: 4px;
cursor: text;
}
#generated_form input[type=text], #generated_form input[type=fields_list] {
width: 300px;
cursor: text;
}
</style>
<form onsubmit="submit_form();" action="/post" id="generated_form" method="post" enctype="multipart/form-data">
<input type="hidden" name="form_mode" value="1">
<dl><dt>Texto</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field0"></dd>
</dl>
<dl><dt>Cor</dt>
<dd><input type="color_picker" class="color" data-type="field" value="#FFFFFF" id="field1"></dd>
</dl>
<dl><dt>Data</dt>
<dd><input type="date" data-type="field" id="field2"></dd>
</dl>
<textarea id="message-template-bbcode-1" style="display:none">teste</textarea>
<input type="hidden" name="attach_sig" value="">
<input type="hidden" name="mode" value="reply">
<input type="hidden" name="t" value="41">
<input type="hidden" name="lt" value="146">
<input type="hidden" name="notify" value="1">
<input type="submit" name="post" class="button2" value="Enviar">
<textarea name="message" style="display:none"></textarea>
</form>
alguem pode dar uma luz? onde to vacilando?
obrigado
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Olá,
Por favor, peço que não de UP's (ou mensagens consecutivas antes de 24 horas antes da última resposta).
Isso é uma infração grave no FDF. Se for o caso, edite a mensagem de cima.
---
Quanto à sua questão, o código JS está errado, troque por este:

Por favor, peço que não de UP's (ou mensagens consecutivas antes de 24 horas antes da última resposta).
Isso é uma infração grave no FDF. Se for o caso, edite a mensagem de cima.
 | Atenção! Você não pode fazer UPs antes de se completar 24 horas desde a última mensagem deste tópico! Por este motivo, nós pedimos que você leia as regras do subfórum e principalmente os termos de uso do FdF: https://ajuda.forumeiros.com/t82-topic para não cometer novos erros! |
---
Quanto à sua questão, o código JS está errado, troque por este:
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href^="/post?f=2&mode=newtopic"]').attr('href', '/h41-');)
});
}(jQuery));

 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Olá, perdoe-me pelas postagens consecutivas, vou proceder como informado!
xxxxx
quero aproveitar e informar que meu forum agora é no seguinte endereço: meucursodeingles.forumeiros.com
já atualizei no meu perfil
xxxxx
sobre o código que me enviou....
é pra usar ele na gestao de codigos java script ne? eu adicionei na gestao...
depois disto fui la no gerador de relatorio, preenchi a aba 1, 2 e a terceira gerou um codigo pra mim
cliquei no enviar, o botão nao me responde nada, tipo... após clicar no botão enviar não me dá uma barra de andamento (processo) ou um concluido com exito...
fico sem saber se foi mesmo ou nao enviado, isto porque depois de clicar a cor do botão muda como um ( processando ) e não volta a cor normal.... da uma sensação de que o código nao foi.
bom... dai vou partir do pre-suposto que teria sido enviado.....
então fui la no meu topico e cliquei no RESPONDER TOPICO... mas nao surge nenhum formulario
estou fazendo certo?
obrigado mais uma vez
se puderem me ensinar onde estou falhando agradeço
xxxxx
quero aproveitar e informar que meu forum agora é no seguinte endereço: meucursodeingles.forumeiros.com
já atualizei no meu perfil
xxxxx
sobre o código que me enviou....
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href^="/post?f=2&mode=newtopic"]').attr('href', '/h41-');)
});
}(jQuery));
é pra usar ele na gestao de codigos java script ne? eu adicionei na gestao...
depois disto fui la no gerador de relatorio, preenchi a aba 1, 2 e a terceira gerou um codigo pra mim
- Código:
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="http://ajuda.forumeiros.com/29110.js"></script>
<script src="http://ajuda.forumeiros.com/28074.js"></script>
<style>
#generated_form .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#generated_form .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
#generated_form .image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
#generated_form .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
#generated_form .image { width: 300px; }
#generated_form h1 {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
#generated_form dl {
margin-bottom: 10px;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
}
#generated_form dt {
width: 30%;
padding-top: 5px;
border: none;
float: left;
}
#generated_form dd {
padding: 5px;
padding-right: 5px;
margin-left: 30%;
vertical-align: middle;
}
#generated_form dl:hover dt {
color: #666;
}
#generated_form input {
font-family: "Lucida Sans Unicode", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333333;
padding: 2px;
vertical-align: middle;
padding-left: 4px;
}
#generated_form input[disabled] {
background-color:#ddd;
cursor:pointer;
}
#generated_form select {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
cursor: default;
vertical-align: middle;
width:auto;
max-width:100%;/* Bug IE */
padding: 1px;
}
#generated_form textarea {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
width: 300px;
height: 100px;
padding: 2px;
padding-left: 4px;
cursor: text;
}
#generated_form input[type=text], #generated_form input[type=fields_list] {
width: 300px;
cursor: text;
}
</style>
<form onsubmit="submit_form();" action="/post" id="generated_form" method="post" enctype="multipart/form-data">
<input type="hidden" name="form_mode" value="1">
<dl><dt>Texto</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field0"></dd>
</dl>
<dl><dt>Cor</dt>
<dd><input type="color_picker" class="color" data-type="field" value="#FFFFFF" id="field1"></dd>
</dl>
<dl><dt>Data</dt>
<dd><input type="date" data-type="field" id="field2"></dd>
</dl>
<textarea id="message-template-bbcode-1" style="display:none">teste</textarea>
<input type="hidden" name="attach_sig" value="">
<input type="hidden" name="mode" value="reply">
<input type="hidden" name="t" value="41">
<input type="hidden" name="lt" value="146">
<input type="hidden" name="notify" value="1">
<input type="submit" name="post" class="button2" value="Enviar">
<textarea name="message" style="display:none"></textarea>
</form>
cliquei no enviar, o botão nao me responde nada, tipo... após clicar no botão enviar não me dá uma barra de andamento (processo) ou um concluido com exito...
fico sem saber se foi mesmo ou nao enviado, isto porque depois de clicar a cor do botão muda como um ( processando ) e não volta a cor normal.... da uma sensação de que o código nao foi.
bom... dai vou partir do pre-suposto que teria sido enviado.....
então fui la no meu topico e cliquei no RESPONDER TOPICO... mas nao surge nenhum formulario
estou fazendo certo?
obrigado mais uma vez
se puderem me ensinar onde estou falhando agradeço
Última edição por jhugor em 13.04.17 2:50, editado 2 vez(es)
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
alguém poderia me ajudar?
a ultima mensagem já tem um resumo completo da minha atual situação!
obrigado amigos!
a ultima mensagem já tem um resumo completo da minha atual situação!
obrigado amigos!
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Pelo que vi pelo código do formulário, o senhor está tentando enviar a mensagem para o tópico de ID 41:
E esse tópico não existe no seu fórum. o/
- Código:
<input type="hidden" name="mode" value="reply">
<input type="hidden" name="t" value="41">
E esse tópico não existe no seu fórum. o/
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
olá nobre amigo! muito obrigado por sua atenção e feedback!
da forma que está acima, minha intenção é que o formulário estivesse sendo executado quando eu clicasse numa resposta do link abaixo
http://meucursodeingles.forumeiros.com/t41-teste-de-formulario
ele estava em uma área restrita, agora o movi para uma área livre.
se entendi bem devo mudar este código aqui agora, certo?
antes era
agora tem que ficar
já o código que o Senhor postou pra mim acima, não sei onde ele se encaixa! poderia me orientar?
o codigo que usei por ultimo foi este aqui
entao, em meu entender o topico existia. se puder dar outra orientação, novamente agradeço!
muito obrigado
da forma que está acima, minha intenção é que o formulário estivesse sendo executado quando eu clicasse numa resposta do link abaixo
http://meucursodeingles.forumeiros.com/t41-teste-de-formulario
ele estava em uma área restrita, agora o movi para uma área livre.
se entendi bem devo mudar este código aqui agora, certo?
antes era
- Código:
"/post?f=2&mode
agora tem que ficar
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href^="/post?f=3&mode=newtopic"]').attr('href', '/h41-');)
});
}(jQuery));
já o código que o Senhor postou pra mim acima, não sei onde ele se encaixa! poderia me orientar?
- Código:
<input type="hidden" name="mode" value="reply">
<input type="hidden" name="t" value="41">
o codigo que usei por ultimo foi este aqui
- Código:
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="http://ajuda.forumeiros.com/29110.js"></script>
<script src="http://ajuda.forumeiros.com/28074.js"></script>
<style>
#generated_form .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#generated_form .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
#generated_form .image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
#generated_form .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
#generated_form .image { width: 300px; }
#generated_form h1 {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
#generated_form dl {
margin-bottom: 10px;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
}
#generated_form dt {
width: 30%;
padding-top: 5px;
border: none;
float: left;
}
#generated_form dd {
padding: 5px;
padding-right: 5px;
margin-left: 30%;
vertical-align: middle;
}
#generated_form dl:hover dt {
color: #666;
}
#generated_form input {
font-family: "Lucida Sans Unicode", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333333;
padding: 2px;
vertical-align: middle;
padding-left: 4px;
}
#generated_form input[disabled] {
background-color:#ddd;
cursor:pointer;
}
#generated_form select {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
cursor: default;
vertical-align: middle;
width:auto;
max-width:100%;/* Bug IE */
padding: 1px;
}
#generated_form textarea {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
width: 300px;
height: 100px;
padding: 2px;
padding-left: 4px;
cursor: text;
}
#generated_form input[type=text], #generated_form input[type=fields_list] {
width: 300px;
cursor: text;
}
</style>
<form onsubmit="submit_form();" action="/post" id="generated_form" method="post" enctype="multipart/form-data">
<input type="hidden" name="form_mode" value="1">
<dl><dt>Texto</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field0"></dd>
</dl>
<dl><dt>Cor</dt>
<dd><input type="color_picker" class="color" data-type="field" value="#FFFFFF" id="field1"></dd>
</dl>
<dl><dt>Data</dt>
<dd><input type="date" data-type="field" id="field2"></dd>
</dl>
<textarea id="message-template-bbcode-1" style="display:none">teste</textarea>
<input type="hidden" name="attach_sig" value="">
<input type="hidden" name="mode" value="reply">
<input type="hidden" name="t" value="41">
<input type="hidden" name="lt" value="146">
<input type="hidden" name="notify" value="1">
<input type="submit" name="post" class="button2" value="Enviar">
<textarea name="message" style="display:none"></textarea>
</form>
entao, em meu entender o topico existia. se puder dar outra orientação, novamente agradeço!
muito obrigado
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Olá,
Desculpe-me a demora para responder.
Como foi sua páscoa?
---
Quanto à sua questão, há duas observações que devem ser feitas:

Desculpe-me a demora para responder.
Como foi sua páscoa?

---
Quanto à sua questão, há duas observações que devem ser feitas:
- O gerador de formulários cria formulários que direcionam à tópicos, ou seja, não enviam uma MP.
- O senhor poderá "fundir" ou "misturar" o código dado pelo gerador de formulários do FDF com as instruções desta mensagem, entende?
- Outra opção é me dar uma base de formulário com todas as questões, perguntas e respostas do formulário para que eu possa tentar fazer um para o senhor. Mas preciso de tudo direitinho, arrumadinho, e é claro, um pouco de tempo.


 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Luiz~ escreveu:Olá,
Desculpe-me a demora para responder.
Como foi sua páscoa?
Olá, que isto, eu é quem agradeço pela atenção! Já que perguntou sobre a Páscoa....
 Muito melhor do que mereço!
Muito melhor do que mereço! 
Espero que a de sua família também seja sempre memorável!

---
Quanto à sua questão, há duas observações que devem ser feitas:
- O gerador de formulários cria formulários que direcionam à tópicos, ou seja, não enviam uma MP.
ok, sem problemas. tento entender o formulário um passo de cada vez ( hoje )

quando o senhor diz que o codigo é direcionado a tópicos, quer dizer exatamente o que? que quando eu for no meu tópico e clicar em "responder" ele vai me permitir responder meu tópico formatado no formulário que construi? isto mesmo?
O senhor poderá "fundir" ou "misturar" o código dado pelo gerador de formulários do FDF com as instruções desta mensagem, entende?
vou ler o link que o amigo enviou e retorno comentando se consegui entender!
Outra opção é me dar uma base de formulário com todas as questões, perguntas e respostas do formulário para que eu possa tentar fazer um para o senhor. Mas preciso de tudo direitinho, arrumadinho, e é claro, um pouco de tempo.
entendi, fico agradecido pela oferta e não vou descartar nao! a questão é que inúmeros tópicos que fiz e farei terão formulários e acho que ficaria inviavel o amigo fazer todos pra mim ne? kkkk alguns e nem os tenho em papel ainda para criar!
vou estudar tudo o que o senhor informou aqui e retorno assim que analisar tudo!
mais uma vez obrigado!
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Okay, é verdade.
Sendo assim, acho que o mais viável que o senhor poderia fazer é criar um formulário que cria tópicos em um subfórum restrito somente para administradores (ou um outro grupo à sua escolha), ou seja:
Assim que o usuário completar o formulário, será criado um novo tópico com as respostas escritas por ele. Todavia, ele não poderia mais visualizar, assim como ninguém mais, com a exceção dos administradores, é claro.
Creio que essa é a melhor alternativa...

Sendo assim, acho que o mais viável que o senhor poderia fazer é criar um formulário que cria tópicos em um subfórum restrito somente para administradores (ou um outro grupo à sua escolha), ou seja:
Assim que o usuário completar o formulário, será criado um novo tópico com as respostas escritas por ele. Todavia, ele não poderia mais visualizar, assim como ninguém mais, com a exceção dos administradores, é claro.
Creio que essa é a melhor alternativa...


 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Luiz~ escreveu:Okay, é verdade.
Sendo assim, acho que o mais viável que o senhor poderia fazer é criar um formulário que cria tópicos em um subfórum restrito somente para administradores (ou um outro grupo à sua escolha), ou seja:
Assim que o usuário completar o formulário, será criado um novo tópico com as respostas escritas por ele. Todavia, ele não poderia mais visualizar, assim como ninguém mais, com a exceção dos administradores, é claro.
Creio que essa é a melhor alternativa...
excelente!
thanks!

 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Kyo Panda escreveu:O que está faltando resolver ainda?
coloquei todos os codigos que demonstrei acima e ainda nao vejo o formulário em lugar algum, estou estudando todos as ultimas informações e conferindo passo a passo, linha por linha para dar um ok se funcionou
talvez eu deixei passar algo. solicito que aguardem mais um pouco ate eu dar um ok ( se funcionar ) ou se ainda não deu!
obrigado por atender a solicitação!
dou retorno em 24h.
muitissimo obrigado
 Re: Formulário de postagem personalizado
Re: Formulário de postagem personalizado
Como não fora dado nenhum retorno por parte do autor do tópico:
| Questão abandonada pelo autor, mas considerada resolvida por ter solução para o problema. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Formulário de postagem
» Formulário de postagem
» Formulário de postagem
» Formulário de Postagem
» Formulario de postagem
» Formulário de postagem
» Formulário de postagem
» Formulário de Postagem
» Formulario de postagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos
