


 por Luiz 02.05.17 17:37
por Luiz 02.05.17 17:37
| | Melhoria da tag "code" no SCEditor |
| |
O tutorial a seguir irá melhorar o botão "code" do SCEditor, criando um pequeno dropdown ao clicar no botão, para que o código possa ser inserido corretamente no editor.
Melhoria da tag "code" no SCEditor
TUTORIAIS, DICAS E ASTÚCIAS |
Instalação do código JavascriptAs páginas javascript ativas em seu fórum possibilita inserir scripts e jQuery para personalizar seu fórum, contudo é importante saber que qualquer script encontrado na internet acabam por não surgir efeito nos fóruns.
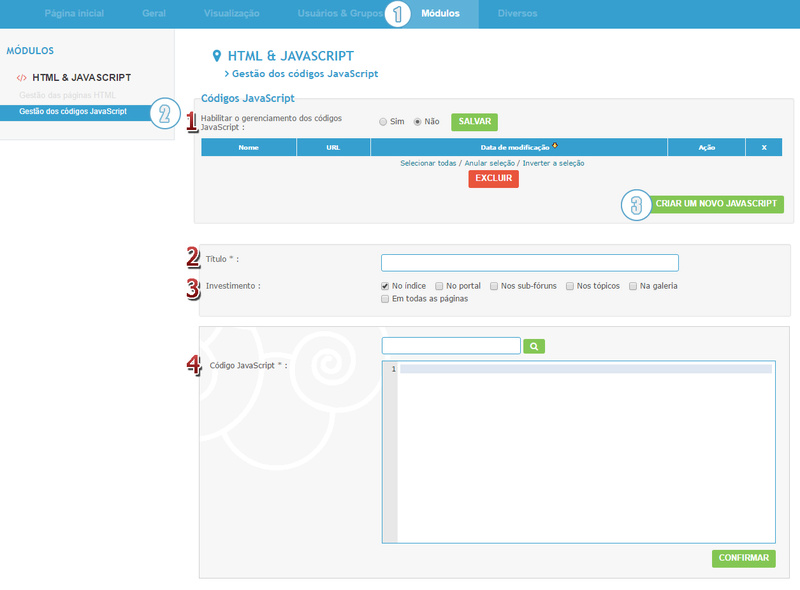
Painel administrativo  Módulos Módulos  HTML e Javascript HTML e Javascript  Gestão dos códigos Javascript Gestão dos códigos Javascript  Criar um novo javascript Criar um novo javascript |
 |  Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum. Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum. |
 |  Tìtulo - Cria um título para identificar o script a ser modificado mais tarde na lista de scripts do fórum. Tìtulo - Cria um título para identificar o script a ser modificado mais tarde na lista de scripts do fórum. |
 |  Investimento - São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos Em todas as páginas. Investimento - São destinados os devidos locais para onde você aplicará os efeitos do JavaScript nos fóruns. No nosso caso, aplicaremos Em todas as páginas. |
 |  Código Javascript - Espaço destinado a receber o script que será ativado pelo administrador. Antes de aplicar o script ao fórum, é importante revisá-lo para ter certeza de seu funcionamento. Código Javascript - Espaço destinado a receber o script que será ativado pelo administrador. Antes de aplicar o script ao fórum, é importante revisá-lo para ter certeza de seu funcionamento. |
Feito isso, adicione o código Javascript:- Código:
/**
* Melhorar o botão CODE no SCEditor.
*
* @author: Luiz~
* @see: <a href="http://ajuda.forumeiros.com/">Fórum dos Fóruns</a>
* @licence: MIT
*/
(function ($) {
'use strict';
$(window).on('load', function () {
$('.sceditor-button-code').css('display', 'none');
var $faCode = $([
'<a class="sceditor-button sceditor-button-c0de" data-sceditor-command="fa-code" ' +
' unselectable="on" title="Code">',
' <div unselectable="on" style="background-position: 0 -544px; filter: none!important; ' +
' opacity: 1!important;">Code</div>',
'</a>',
].join('\n'))
.on('click', function () {
$('.sceditor-fa-code-drop')
.css({
left: $faCode.offset().left + 'px',
top: $faCode.offset().top + 'px'
})
.toggle();
})
.insertAfter('.sceditor-button-code')
;
$([
'<div class="sceditor-dropdown sceditor-fa-code-drop">',
' <div>',
' <label for="txt" unselectable="on">Cole o código:</label>',
' <textarea id="fa-code-content" value="" cols="20" rows="7" ' +
' style="min-width: 160px; width: 160px;"></textarea>',
' </div>',
' <div>',
' <input type="button" class="button" id="fa-code-btn" value="Inserir código">',
' </div>',
'</div>',
].join('\n'))
.css({
marginTop: '28px',
display: 'none'
})
.appendTo('body')
;
var $sceditor = $("#text_editor_textarea");
$('#fa-code-btn').on('click', function () {
$sceditor
.sceditor('instance')
.insertText('[code]' + $('#fa-code-content').val() + '[/code]')
;
$('.sceditor-fa-code-drop').toggle();
$('#fa-code-content').val('');
});
});
}(jQuery));
|
Luiz- Membro Entusiasta
- Membro desde : 23/04/2016
Mensagens : 6645
Pontos : 7451
-






 Tópicos semelhantes
Tópicos semelhantes Tópicos semelhantes
Tópicos semelhantes
Permissões neste sub-fórum
Não podes responder a tópicos
 Melhoria da tag "code" no SCEditor
Melhoria da tag "code" no SCEditor Tópicos semelhantes
Tópicos semelhantes
 Início
Início


 por Luiz 02.05.17 17:37
por Luiz 02.05.17 17:37 Módulos
Módulos 

 Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum.
Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum.






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
