Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Pagina inicial HTML
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Pagina inicial HTML
Pagina inicial HTML
Detalhes da questão
Endereço do fórum: http://trgcla-nwd.forumeiros.com
Versão do fórum: phpBB3
Descrição
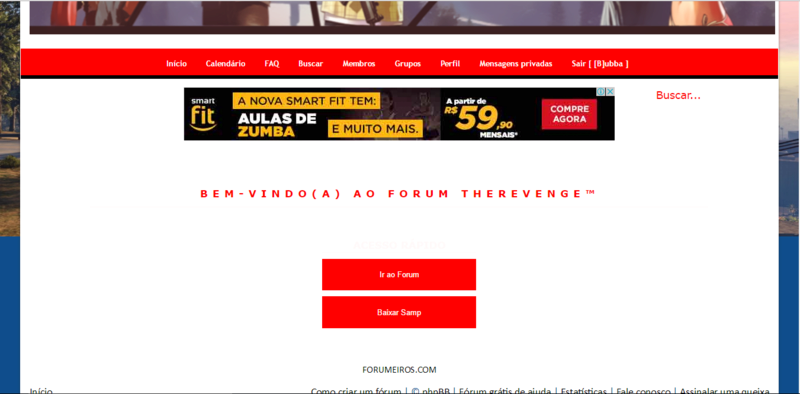
Ola eu queria uma pagina inicial pro meu forum tipo essa aki o

so que nas partes azuis vermelho e as imagens de fundo outras
se puderem me ajudar se forem fazer pra min eu agradeço e as imagens do fundo pode colocar qualquer uma
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
porque eu tento ativar a minha nao consigo eu na gestao de paginas html eu boto como pagina inicial certo ai eu vo acessar meu forum vai direto pro forum aki esta o codigo
- Código:
<br />
<html lang="en" class="no-js"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Advanced Life RPG - OFICIAL™</title>
<meta name="description" content="TheRevenGe™">
<meta name="keywords" content="SA:MP - DM">
<meta name="author" content="Codrops">
<link rel="shortcut icon" href="http://i.imgur.com/b03KyMn.png">
<link rel="stylesheet" href="http://asusgames.esy.es/MyCSS.css" type="text/css" media="screen">
<script src="http://asusgames.esy.es/CSS/modernizr.custom.js"></script>
<style>
/* General styles for all menus */
.cbp-spmenu {
background: #104e8b;
position: fixed;
}
.cbp-spmenu h3 {
color: #afdefa;
font-size: 1.9em;
padding: 20px;
margin: 0;
font-weight: 300;
background: #0d77b6;
}
.cbp-spmenu a {
display: block;
color: #fff;
font-size: 1.1em;
font-weight: 300;
}
.cbp-spmenu a:hover {
background: #104e8b;
}
.cbp-spmenu a:active {
background: #afdefa;
color: #104e8b;
}
/* Orientation-dependent styles for the content of the menu */
.cbp-spmenu-vertical {
width: 240px;
height: 100%;
top: 0;
z-index: 1000;
}
.cbp-spmenu-vertical a {
border-bottom: 1px solid #1c5f85;
padding: 1em;
-webkit-transition:background 0.5s ease-out;
-moz-transition:background 0.5s ease-out;
-o-transition:background 0.5s ease-out;
-ms-transition:background 0.5s ease-out;
}
.cbp-spmenu-horizontal {
width: 100%;
height: 85px;
left: 0;
z-index: 1000;
overflow: hidden;
}
.cbp-spmenu-horizontal h3 {
height: 100%;
width: 20%;
float: left;
}
.cbp-spmenu-horizontal a {
float: left;
width: 20%;
padding: 1.8em;
border-left: 1px solid #1c5f85;
-webkit-transition:background 0.5s ease-out;
-moz-transition:background 0.5s ease-out;
-o-transition:background 0.5s ease-out;
-ms-transition:background 0.5s ease-out;
}
/* Vertical menu that slides from the left or right */
.cbp-spmenu-left {
left: -240px;
}
.cbp-spmenu-right {
right: -240px;
}
.cbp-spmenu-left.cbp-spmenu-open {
left: 0px;
}
.cbp-spmenu-right.cbp-spmenu-open {
right: 0px;
}
/* Horizontal menu that slides from the top or bottom */
.cbp-spmenu-top {
top: -150px;
}
.cbp-spmenu-bottom {
bottom: -150px;
}
.cbp-spmenu-top.cbp-spmenu-open {
top: 0px;
}
.cbp-spmenu-bottom.cbp-spmenu-open {
bottom: 0px;
}
/* Push classes applied to the body */
.cbp-spmenu-push {
overflow-x: hidden;
position: relative;
left: 0;
}
.cbp-spmenu-push-toright {
left: 240px;
}
.cbp-spmenu-push-toleft {
left: -240px;
}
.cbp-spmenu-push-down {
top: 100px;
}
/* Transitions */
.cbp-spmenu,
.cbp-spmenu-push {
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
}
/* Example media queries */
@media screen and (max-width: 55.1875em){
.cbp-spmenu-horizontal {
font-size: 75%;
height: 110px;
}
.cbp-spmenu-top {
top: -110px;
}
.cbp-spmenu-bottom {
bottom: -110px;
}
}
@media screen and (max-height: 26.375em){
.cbp-spmenu-vertical {
font-size: 90%;
width: 190px;
}
.cbp-spmenu-left,
.cbp-spmenu-push-toleft {
left: -190px;
}
.cbp-spmenu-right {
right: -190px;
}
.cbp-spmenu-push-toright {
left: 190px;
}
}
/* General Demo Style */
@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);
@font-face {
font-family: 'fontawesome';
src:url('../fonts/fontawesome.eot');
src:url('../fonts/fontawesome.eot?#iefix') format('embedded-opentype'),
url('http://asusgames.esy.es/CSS/fontawesome.svg#fontawesome') format('svg'),
url('http://asusgames.esy.es/CSS/fontawesome.woff') format('woff'),
url('http://asusgames.esy.es/CSS/fontawesome.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
body, html { font-size: 100%; padding: 0; margin: 0;}
/* Reset */
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/* Clearfix hack by Nicolas Gallagher: http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
#lixo {
display:none;
}
body {
font-family: 'Lato', Calibri, Arial, sans-serif;
color: #104e8b;
background: #104e8b url("http://i.imgur.com/GHN9BtZ.jpg") no-repeat;
background-size: 100% 100%;
}
a {
color: #f0f0f0;
text-decoration: none;
}
.main,
.container > header {
width: 90%;
max-width: 69em;
margin: 0 auto;
padding: 0 1.875em 3.125em 1.875em;
}
.container > header {
padding: 2.875em 1.875em 1.875em;
}
.container > header h1 {
font-size: 2.125em;
line-height: 1.3;
margin: 0;
float: left;
font-weight: 400;
}
.container > header span {
display: block;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 0.5em;
padding: 0 0 0.6em 0.1em;
}
.container > header nav {
float: right;
}
.container > header nav a {
display: block;
float: left;
position: relative;
width: 2.5em;
height: 2.5em;
background: #fff;
border-radius: 50%;
color: transparent;
margin: 0 0.1em;
border: 4px solid #104e8b;
text-indent: -8000px;
}
.container > header nav a:after {
content: attr(data-info);
color: #104e8b;
position: absolute;
width: 600%;
top: 120%;
text-align: right;
right: 0;
opacity: 0;
pointer-events: none;
}
.container > header nav a:hover:after {
opacity: 1;
}
.container > header nav a:hover {
background: #104e8b;
}
.main > section {
max-width: 260px;
width: 90%;
margin: 0 auto;
}
.main > section h2 {
font-weight: 300;
color: #ccc;
}
.main > section button {
border: none;
background: ##FF0000;
color: #fff;
padding: 1.5em;
display: block;
width: 100%;
cursor: pointer;
margin: 10px 0;
font-size: 0.8em;
-webkit-transition:background 0.5s ease-out;
-moz-transition:background 0.5s ease-out;
-o-transition:background 0.5s ease-out;
-ms-transition:background 0.5s ease-out;
}
.main > section button:hover {
background: #1c5f85;
-webkit-transition:background 0.5s ease-out;
-moz-transition:background 0.5s ease-out;
-o-transition:background 0.5s ease-out;
-ms-transition:background 0.5s ease-out;
}
.main > section button.active {
background: #FF0000;
}
.main > section button.disabled {
background: #aaa;
pointer-events: none;
}
.icon-drop:before,
.icon-arrow-left:before {
font-family: 'fontawesome';
position: absolute;
top: 0;
width: 100%;
height: 100%;
speak: none;
font-style: normal;
font-weight: normal;
line-height: 2;
text-align: center;
color: #104e8b;
-webkit-font-smoothing: antialiased;
text-indent: 8000px;
padding-left: 8px;
}
.container > header nav a:hover:before {
color: #fff;
}
.icon-drop:before {
content: "\e000";
}
.icon-arrow-left:before {
content: "\f060";
}
span.eddyeowna{
background: #FF0000;
position:fixed;
right:0px;
bottom:30px;
font-size:12px;
-webkit-animation-name: bounceInDown;
animation-name: bounceInDown;
}
span.eddyeowna a{
color:#fff;
text-transform:uppercase;
text-decoration:none;
margin-right:30px;
}
span.eddyeowna a:hover{
color:#000;
}
</style></head>
<body class="cbp-spmenu-push"><embed src="https://www.youtube.com/v?v=_DzAI9QrkWU&autoplay=1" style="width: 1px; height: 1px;">
<nav class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left" id="cbp-spmenu-s1">
<h3>Fórum</h3>
<a href="/forum">Acessar</a>
<a href="/login">Logar</a>
<a href="/register">Registra-se</a>
</nav>
<nav class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-right" id="cbp-spmenu-s2">
<h3>Servidores</h3>
<a href="http://files.sa-mp.com/sa-mp-0.3.7-install.exe">SA-MP 0.3.7 Client</a>
</nav>
<nav class="cbp-spmenu cbp-spmenu-horizontal cbp-spmenu-top" id="cbp-spmenu-s3
<nav class="cbp-spmenu cbp-spmenu-horizontal cbp-spmenu-bottom" id="cbp-spmenu-s4">
<h3>Informações GTA</h3>
<a href="http://files.sa-mp.com/sa-mp-0.3.7-install.exe">SA-MP 0.3.7 Client</a>
<a href="http://www.gtasa.com.br/2008/11/gta-san-andreas-pc-portugues-rip.html">Download GTA SA</a>
</nav>
<div class="container">
<header class="clearfix">
<center><h3><span class="animated BounceInUp"><font color="#FF0000">BEM-VINDO(a) ao Forum</font> <font color="#FF0000">TheRevenGe™</font></span></h3></center>
</header>
<div class="main">
<section class="buttonset">
<center><h3><span class="animated BounceInUp">ACESSO RÁPIDO</span></h3></center>
<!-- Class "cbp-spmenu-open" gets applied to menu and "cbp-spmenu-push-toleft" or "cbp-spmenu-push-toright" to the body -->
<button id="showLeftPush" class="animated bounceInDown">Ir ao Forum</button>
<button id="showRightPush" class="animated bounceInDown">Baixar Samp</button>
</section>
</div>
</div>
<span class="eddyeowna">
<!-- Classie - class helper functions by @desandro https://github.com/desandro/classie -->
<script>/*!
* classie - class helper functions
* from bonzo https://github.com/ded/bonzo
*
* classie.has( elem, 'my-class' ) -> true/false
* classie.add( elem, 'my-new-class' )
* classie.remove( elem, 'my-unwanted-class' )
* classie.toggle( elem, 'my-class' )
*/
/*jshint browser: true, strict: true, undef: true */
( function( window ) {
'use strict';
// class helper functions from bonzo https://github.com/ded/bonzo
function classReg( className ) {
return new RegExp("(^|\\s+)" + className + "(\\s+|$)");
}
// classList support for class management
// altho to be fair, the api sucks because it won't accept multiple classes at once
var hasClass, addClass, removeClass;
if ( 'classList' in document.documentElement ) {
hasClass = function( elem, c ) {
return elem.classList.contains( c );
};
addClass = function( elem, c ) {
elem.classList.add( c );
};
removeClass = function( elem, c ) {
elem.classList.remove( c );
};
}
else {
hasClass = function( elem, c ) {
return classReg( c ).test( elem.className );
};
addClass = function( elem, c ) {
if ( !hasClass( elem, c ) ) {
elem.className = elem.className + ' ' + c;
}
};
removeClass = function( elem, c ) {
elem.className = elem.className.replace( classReg( c ), ' ' );
};
}
function toggleClass( elem, c ) {
var fn = hasClass( elem, c ) ? removeClass : addClass;
fn( elem, c );
}
window.classie = {
// full names
hasClass: hasClass,
addClass: addClass,
removeClass: removeClass,
toggleClass: toggleClass,
// short names
has: hasClass,
add: addClass,
remove: removeClass,
toggle: toggleClass
};
})( window );</script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script>
var menuLeft = document.getElementById( 'cbp-spmenu-s1' ),
menuRight = document.getElementById( 'cbp-spmenu-s2' ),
menuTop = document.getElementById( 'cbp-spmenu-s3' ),
menuBottom = document.getElementById( 'cbp-spmenu-s4' ),
showLeft = document.getElementById( 'showLeft' ),
showRight = document.getElementById( 'showRight' ),
showTop = document.getElementById( 'showTop' ),
showBottom = document.getElementById( 'showBottom' ),
showLeftPush = document.getElementById( 'showLeftPush' ),
showRightPush = document.getElementById( 'showRightPush' ),
body = document.body;
showLeftPush.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( body, 'cbp-spmenu-push-toright' );
classie.toggle( menuLeft, 'cbp-spmenu-open' );
disableOther( 'showLeftPush' );
};
showRightPush.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( body, 'cbp-spmenu-push-toleft' );
classie.toggle( menuRight, 'cbp-spmenu-open' );
disableOther( 'showRightPush' );
};
showTop.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( body, 'cbp-spmenu-push-down' );
classie.toggle( menuTop, 'cbp-spmenu-open' );
disableOther( 'showBottom' );
};
showBottom.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( menuBottom, 'cbp-spmenu-open' );
disableOther( 'showTop' );
};
function disableOther( button ) {
if( button !== 'showLeft' ) {
classie.toggle( showLeft, 'disabled' );
}
if( button !== 'showRight' ) {
classie.toggle( showRight, 'disabled' );
}
if( button !== 'showTop' ) {
classie.toggle( showTop, 'disabled' );
}
if( button !== 'showBottom' ) {
classie.toggle( showBottom, 'disabled' );
}
if( button !== 'showLeftPush' ) {
classie.toggle( showLeftPush, 'disabled' );
}
if( button !== 'showRightPush' ) {
classie.toggle( showRightPush, 'disabled' );
}
}
$('#stopMusic').click(function() { $(this).fadeOut(); $('embed').remove(); });
</script>
<div id="lixo">
<a href="http://www.forumeiros.com" target="_blank">forumeiros.com</a>
</div>
</span>
<style type="text/css">
button {
background-color: #FF0000;
}
button:hover {
background-color: #FF0000!important;
}
</style>
</body></html>
o/
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
A página que passou não possui o link para o Forumeiros:
Sem ele, não é possível criar uma página principal.
- Código:
<html lang="en" class="no-js"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Advanced Life RPG - OFICIAL™</title>
<meta name="description" content="TheRevenGe™">
<meta name="keywords" content="SA:MP - DM">
<meta name="author" content="Codrops">
<link rel="shortcut icon" href="http://i.imgur.com/b03KyMn.png">
<link rel="stylesheet" href="http://asusgames.esy.es/MyCSS.css" type="text/css" media="screen">
<script src="http://asusgames.esy.es/CSS/modernizr.custom.js"></script>
<style>
/* General styles for all menus */
.cbp-spmenu {
background: #104e8b;
position: fixed;
}
.cbp-spmenu h3 {
color: #afdefa;
font-size: 1.9em;
padding: 20px;
margin: 0;
font-weight: 300;
background: #0d77b6;
}
.cbp-spmenu a {
display: block;
color: #fff;
font-size: 1.1em;
font-weight: 300;
}
.cbp-spmenu a:hover {
background: #104e8b;
}
.cbp-spmenu a:active {
background: #afdefa;
color: #104e8b;
}
/* Orientation-dependent styles for the content of the menu */
.cbp-spmenu-vertical {
width: 240px;
height: 100%;
top: 0;
z-index: 1000;
}
.cbp-spmenu-vertical a {
border-bottom: 1px solid #1c5f85;
padding: 1em;
-webkit-transition:background 0.5s ease-out;
-moz-transition:background 0.5s ease-out;
-o-transition:background 0.5s ease-out;
-ms-transition:background 0.5s ease-out;
}
.cbp-spmenu-horizontal {
width: 100%;
height: 85px;
left: 0;
z-index: 1000;
overflow: hidden;
}
.cbp-spmenu-horizontal h3 {
height: 100%;
width: 20%;
float: left;
}
.cbp-spmenu-horizontal a {
float: left;
width: 20%;
padding: 1.8em;
border-left: 1px solid #1c5f85;
-webkit-transition:background 0.5s ease-out;
-moz-transition:background 0.5s ease-out;
-o-transition:background 0.5s ease-out;
-ms-transition:background 0.5s ease-out;
}
/* Vertical menu that slides from the left or right */
.cbp-spmenu-left {
left: -240px;
}
.cbp-spmenu-right {
right: -240px;
}
.cbp-spmenu-left.cbp-spmenu-open {
left: 0px;
}
.cbp-spmenu-right.cbp-spmenu-open {
right: 0px;
}
/* Horizontal menu that slides from the top or bottom */
.cbp-spmenu-top {
top: -150px;
}
.cbp-spmenu-bottom {
bottom: -150px;
}
.cbp-spmenu-top.cbp-spmenu-open {
top: 0px;
}
.cbp-spmenu-bottom.cbp-spmenu-open {
bottom: 0px;
}
/* Push classes applied to the body */
.cbp-spmenu-push {
overflow-x: hidden;
position: relative;
left: 0;
}
.cbp-spmenu-push-toright {
left: 240px;
}
.cbp-spmenu-push-toleft {
left: -240px;
}
.cbp-spmenu-push-down {
top: 100px;
}
/* Transitions */
.cbp-spmenu,
.cbp-spmenu-push {
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
}
/* Example media queries */
@media screen and (max-width: 55.1875em){
.cbp-spmenu-horizontal {
font-size: 75%;
height: 110px;
}
.cbp-spmenu-top {
top: -110px;
}
.cbp-spmenu-bottom {
bottom: -110px;
}
}
@media screen and (max-height: 26.375em){
.cbp-spmenu-vertical {
font-size: 90%;
width: 190px;
}
.cbp-spmenu-left,
.cbp-spmenu-push-toleft {
left: -190px;
}
.cbp-spmenu-right {
right: -190px;
}
.cbp-spmenu-push-toright {
left: 190px;
}
}
/* General Demo Style */
@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);
@font-face {
font-family: 'fontawesome';
src:url('../fonts/fontawesome.eot');
src:url('../fonts/fontawesome.eot?#iefix') format('embedded-opentype'),
url('http://asusgames.esy.es/CSS/fontawesome.svg#fontawesome') format('svg'),
url('http://asusgames.esy.es/CSS/fontawesome.woff') format('woff'),
url('http://asusgames.esy.es/CSS/fontawesome.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
body, html { font-size: 100%; padding: 0; margin: 0;}
/* Reset */
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/* Clearfix hack by Nicolas Gallagher: http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
#lixo {
display:none;
}
body {
font-family: 'Lato', Calibri, Arial, sans-serif;
color: #104e8b;
background: #104e8b url("http://i.imgur.com/GHN9BtZ.jpg") no-repeat;
background-size: 100% 100%;
}
a {
color: #f0f0f0;
text-decoration: none;
}
.main,
.container > header {
width: 90%;
max-width: 69em;
margin: 0 auto;
padding: 0 1.875em 3.125em 1.875em;
}
.container > header {
padding: 2.875em 1.875em 1.875em;
}
.container > header h1 {
font-size: 2.125em;
line-height: 1.3;
margin: 0;
float: left;
font-weight: 400;
}
.container > header span {
display: block;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 0.5em;
padding: 0 0 0.6em 0.1em;
}
.container > header nav {
float: right;
}
.container > header nav a {
display: block;
float: left;
position: relative;
width: 2.5em;
height: 2.5em;
background: #fff;
border-radius: 50%;
color: transparent;
margin: 0 0.1em;
border: 4px solid #104e8b;
text-indent: -8000px;
}
.container > header nav a:after {
content: attr(data-info);
color: #104e8b;
position: absolute;
width: 600%;
top: 120%;
text-align: right;
right: 0;
opacity: 0;
pointer-events: none;
}
.container > header nav a:hover:after {
opacity: 1;
}
.container > header nav a:hover {
background: #104e8b;
}
.main > section {
max-width: 260px;
width: 90%;
margin: 0 auto;
}
.main > section h2 {
font-weight: 300;
color: #ccc;
}
.main > section button {
border: none;
background: ##FF0000;
color: #fff;
padding: 1.5em;
display: block;
width: 100%;
cursor: pointer;
margin: 10px 0;
font-size: 0.8em;
-webkit-transition:background 0.5s ease-out;
-moz-transition:background 0.5s ease-out;
-o-transition:background 0.5s ease-out;
-ms-transition:background 0.5s ease-out;
}
.main > section button:hover {
background: #1c5f85;
-webkit-transition:background 0.5s ease-out;
-moz-transition:background 0.5s ease-out;
-o-transition:background 0.5s ease-out;
-ms-transition:background 0.5s ease-out;
}
.main > section button.active {
background: #FF0000;
}
.main > section button.disabled {
background: #aaa;
pointer-events: none;
}
.icon-drop:before,
.icon-arrow-left:before {
font-family: 'fontawesome';
position: absolute;
top: 0;
width: 100%;
height: 100%;
speak: none;
font-style: normal;
font-weight: normal;
line-height: 2;
text-align: center;
color: #104e8b;
-webkit-font-smoothing: antialiased;
text-indent: 8000px;
padding-left: 8px;
}
.container > header nav a:hover:before {
color: #fff;
}
.icon-drop:before {
content: "\e000";
}
.icon-arrow-left:before {
content: "\f060";
}
span.eddyeowna{
background: #FF0000;
position:fixed;
right:0px;
bottom:30px;
font-size:12px;
-webkit-animation-name: bounceInDown;
animation-name: bounceInDown;
}
span.eddyeowna a{
color:#fff;
text-transform:uppercase;
text-decoration:none;
margin-right:30px;
}
span.eddyeowna a:hover{
color:#000;
}
</style></head>
<body class="cbp-spmenu-push"><embed src="https://www.youtube.com/v?v=_DzAI9QrkWU&autoplay=1" style="width: 1px; height: 1px;">
<nav class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left" id="cbp-spmenu-s1">
<h3>Fórum</h3>
<a href="/forum">Acessar</a>
<a href="/login">Logar</a>
<a href="/register">Registra-se</a>
</nav>
<nav class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-right" id="cbp-spmenu-s2">
<h3>Servidores</h3>
<a href="http://files.sa-mp.com/sa-mp-0.3.7-install.exe">SA-MP 0.3.7 Client</a>
</nav>
<nav class="cbp-spmenu cbp-spmenu-horizontal cbp-spmenu-top" id="cbp-spmenu-s3
<nav class="cbp-spmenu cbp-spmenu-horizontal cbp-spmenu-bottom" id="cbp-spmenu-s4">
<h3>Informações GTA</h3>
<a href="http://files.sa-mp.com/sa-mp-0.3.7-install.exe">SA-MP 0.3.7 Client</a>
<a href="http://www.gtasa.com.br/2008/11/gta-san-andreas-pc-portugues-rip.html">Download GTA SA</a>
</nav>
<div class="container">
<header class="clearfix">
<center><h3><span class="animated BounceInUp"><font color="#FF0000">BEM-VINDO(a) ao Forum</font> <font color="#FF0000">TheRevenGe™</font></span></h3></center>
</header>
<div class="main">
<section class="buttonset">
<center><h3><span class="animated BounceInUp">ACESSO RÁPIDO</span></h3></center>
<!-- Class "cbp-spmenu-open" gets applied to menu and "cbp-spmenu-push-toleft" or "cbp-spmenu-push-toright" to the body -->
<button id="showLeftPush" class="animated bounceInDown">Ir ao Forum</button>
<button id="showRightPush" class="animated bounceInDown">Baixar Samp</button>
</section>
</div>
</div>
<span class="eddyeowna">
<!-- Classie - class helper functions by @desandro https://github.com/desandro/classie -->
<script>/*!
* classie - class helper functions
* from bonzo https://github.com/ded/bonzo
*
* classie.has( elem, 'my-class' ) -> true/false
* classie.add( elem, 'my-new-class' )
* classie.remove( elem, 'my-unwanted-class' )
* classie.toggle( elem, 'my-class' )
*/
/*jshint browser: true, strict: true, undef: true */
( function( window ) {
'use strict';
// class helper functions from bonzo https://github.com/ded/bonzo
function classReg( className ) {
return new RegExp("(^|\\s+)" + className + "(\\s+|$)");
}
// classList support for class management
// altho to be fair, the api sucks because it won't accept multiple classes at once
var hasClass, addClass, removeClass;
if ( 'classList' in document.documentElement ) {
hasClass = function( elem, c ) {
return elem.classList.contains( c );
};
addClass = function( elem, c ) {
elem.classList.add( c );
};
removeClass = function( elem, c ) {
elem.classList.remove( c );
};
}
else {
hasClass = function( elem, c ) {
return classReg( c ).test( elem.className );
};
addClass = function( elem, c ) {
if ( !hasClass( elem, c ) ) {
elem.className = elem.className + ' ' + c;
}
};
removeClass = function( elem, c ) {
elem.className = elem.className.replace( classReg( c ), ' ' );
};
}
function toggleClass( elem, c ) {
var fn = hasClass( elem, c ) ? removeClass : addClass;
fn( elem, c );
}
window.classie = {
// full names
hasClass: hasClass,
addClass: addClass,
removeClass: removeClass,
toggleClass: toggleClass,
// short names
has: hasClass,
add: addClass,
remove: removeClass,
toggle: toggleClass
};
})( window );</script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script>
var menuLeft = document.getElementById( 'cbp-spmenu-s1' ),
menuRight = document.getElementById( 'cbp-spmenu-s2' ),
menuTop = document.getElementById( 'cbp-spmenu-s3' ),
menuBottom = document.getElementById( 'cbp-spmenu-s4' ),
showLeft = document.getElementById( 'showLeft' ),
showRight = document.getElementById( 'showRight' ),
showTop = document.getElementById( 'showTop' ),
showBottom = document.getElementById( 'showBottom' ),
showLeftPush = document.getElementById( 'showLeftPush' ),
showRightPush = document.getElementById( 'showRightPush' ),
body = document.body;
showLeftPush.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( body, 'cbp-spmenu-push-toright' );
classie.toggle( menuLeft, 'cbp-spmenu-open' );
disableOther( 'showLeftPush' );
};
showRightPush.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( body, 'cbp-spmenu-push-toleft' );
classie.toggle( menuRight, 'cbp-spmenu-open' );
disableOther( 'showRightPush' );
};
showTop.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( body, 'cbp-spmenu-push-down' );
classie.toggle( menuTop, 'cbp-spmenu-open' );
disableOther( 'showBottom' );
};
showBottom.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( menuBottom, 'cbp-spmenu-open' );
disableOther( 'showTop' );
};
function disableOther( button ) {
if( button !== 'showLeft' ) {
classie.toggle( showLeft, 'disabled' );
}
if( button !== 'showRight' ) {
classie.toggle( showRight, 'disabled' );
}
if( button !== 'showTop' ) {
classie.toggle( showTop, 'disabled' );
}
if( button !== 'showBottom' ) {
classie.toggle( showBottom, 'disabled' );
}
if( button !== 'showLeftPush' ) {
classie.toggle( showLeftPush, 'disabled' );
}
if( button !== 'showRightPush' ) {
classie.toggle( showRightPush, 'disabled' );
}
}
$('#stopMusic').click(function() { $(this).fadeOut(); $('embed').remove(); });
</script>
<div id="lixo">
<a href="http://www.forumeiros.com" target="_blank">forumeiros.com</a>
</div>
</span>
<style type="text/css">
button {
background-color: #FF0000;
}
button:hover {
background-color: #FF0000!important;
}
</style>
<center><a href="http://forumeiros.com">FORUMEIROS.COM</a></center>
</body></html>
Sem ele, não é possível criar uma página principal.
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
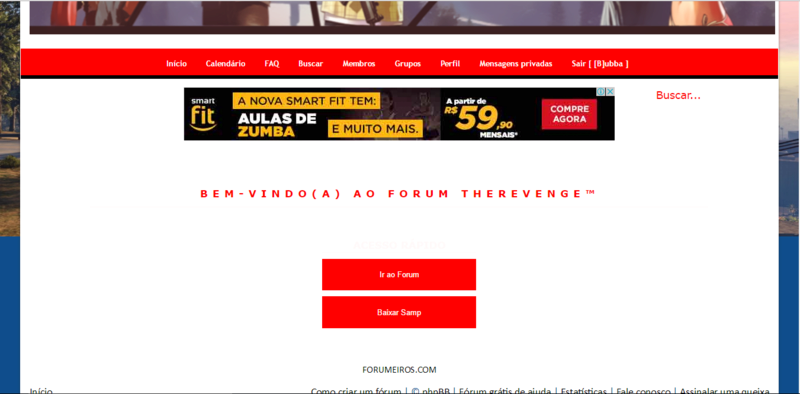
ficou assim mas eu queria ele numa pagina com uma imagen no fundo e so esses 2 botoes sem o banner e a barra de menus


 Re: Pagina inicial HTML
Re: Pagina inicial HTML
Tente marcar a opção "Você deseja utilizar o início e o final da página do seu fórum?" como "Não" na página de edição.
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
e outra quando eu clicko no Ir ao forum ai eu vo em acessar ele redireciona pra pagina dnv eu quero que ele redireciona pro forum
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
Eu cliquei em "Ir ao fórum" e em "Acessar" e ele entrou no seu fórum. Tente pressionar CTRL+F5 na página para esvaziar o cache do seu navegador.
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
no de Login tambem sempre esta redirecionando na pagina so o de registrar que ta funcionando
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
mito o de logar esta funcionando eu desloguei da minha conta do forum ai apertei em logar ai foi so que o de acessar nao ta funcionando
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
É... Tente criar muitas mensagens uma atrás da outra. Nesse caso, utilize o botão de editar  .
.
---
Tudo resolvido?
 .
.---
Tudo resolvido?
 Re: Pagina inicial HTML
Re: Pagina inicial HTML
 | Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Pagina html do fórum [pagina inicial]
» Pagina html como página inicial do fórum
» Página inicial em html
» Pagina inicial em HTML
» Página inicial HTML
» Pagina html como página inicial do fórum
» Página inicial em html
» Pagina inicial em HTML
» Página inicial HTML
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
![[B]ubba](https://i.servimg.com/u/f28/11/40/02/06/lmm9jg10.png)