Problemas ao usar o chatbox com abas na barra de ferramentas
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Problemas ao usar o chatbox com abas na barra de ferramentas
Problemas ao usar o chatbox com abas na barra de ferramentas
Detalhes da questão
Endereço do fórum: http://www.novaerarpg.com
Versão do fórum: Invision
Descrição
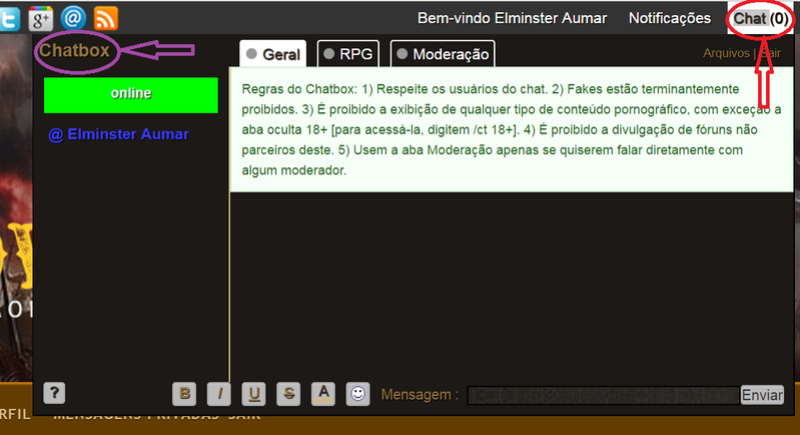
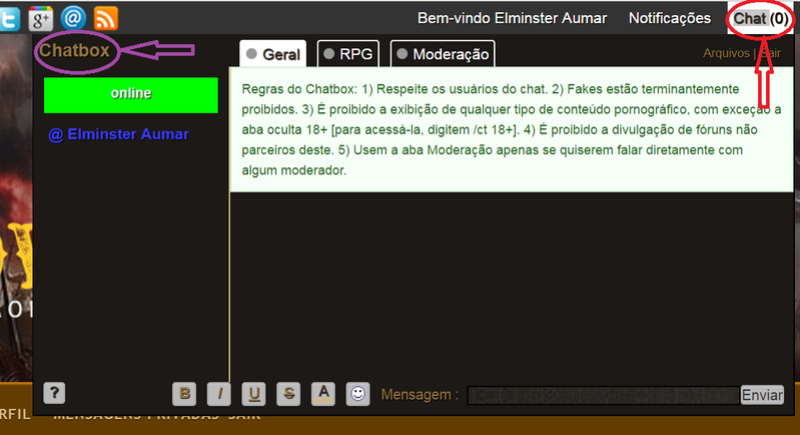
Eu instalei o Chat com Abas na minha Barra de Ferramentas, mas estou enfrentando dois problemas que explicarei com a ajuda da imagem abaixo:

1) O primeiro problema está circulado em vermelho. O Chatbox dentro da barra de ferramentas fica marcando que não tem nenhum usuário conectado, mesmo com gente online no chat. Queria arrumar isso para contabilizar, entre parenteses, o número de usuários conectados.
2) O segundo problema está circulado em roxo. Quando eu clico nesse botão, ele abre uma nova página inteira pro chat, mas ao invés de abrir a página html do chatbox com abas, ele abre o chatbox padrão. Então quero saber como faço para, ao clicar em Chatbox, ele abrir o Chat com Abas do mesmo modo em que está na imagem.
A seguir, vou passar os códigos que tenho utilizados no fórum.
Essa é a página HTML:
- Código:
<meta charset="utf-8" /> <title>Chatbox</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="https://illiweb.com/rs3/86/frm/lang/pt.js"></script> <script src="http://novaerarpgtestes.forumeiros.com/22617.js"></script> <style>
html, body, #chatbox_top {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
}
</style>
<div id="chatbox_top">
</div>
<script type="text/javascript">insertChatBoxNew('chatbox_top', '/chatbox/index.forum');</script>
Esse é código JavaScript do Chatbox com Abas na Barra de Ferramentas:
- Código:
$(function(){$(function(){
var config = {
width : '700px',
height : '350px',
mod_icon : 'default',
msgnotif : true,
timestamp : true,
connection_logs : true
},
fa_chat = cre('IFRAME'), fa_button = cre('A'), fa_members = cre('SPAN'), fa_style = cre('STYLE'), fa_right = getId('fa_right'), frame,
css = '#fa_chat_button{line-height:30px;padding:0 5px;color:#FFF;cursor:pointer;} .fa_actif{background:#FFF !important;color:#000 !important;} .fa_new{background:#FF8 !important;color:#000 !important;} #fa_chat{background:#FFF;width:'+config.width+';height:'+config.height+';border:1px solid #000;border-top:none;position:absolute;top:30px;right:39px;}';
if (!fa_right || !_userdata.session_logged_in) return;
// set stylesheet
fa_style.type = 'text/css';
if (fa_style.styleSheet) fa_style.styleSheet.cssText = css;
else fa_style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(fa_style);
// members attributes
fa_members.id = 'fa_members';
fa_members.innerHTML = '(0)';
// fa_button attributes
fa_button.innerHTML = 'Chat ';
fa_button.id = 'fa_chat_button';
fa_button.className = 'rightHeaderLink';
fa_button.appendChild(fa_members);
fa_right.insertBefore(fa_button,fa_right.lastChild);
// fa_chat attributes
fa_chat.id = 'fa_chat';
fa_chat.src = '/h2-chat-com-abas';
fa_chat.style.display = 'none';
fa_right.insertBefore(fa_chat,fa_right.lastChild);
fa_chat.onload = function() {
if (fa_chat.contentDocument) frame = fa_chat.contentDocument;
else if (fa_chat.contentWindow) frame = fa_chat.contentWindow.document;
var memb_thn = getLength('chatbox_members','LI'), memb_now = memb_thn,
msg_thn = getLength('chatbox','P'), msg_now = msg_thn;
// set some data..
fa_members.innerHTML = '('+memb_thn+')';
// kill the interval if archives are enabled
var a = frame.getElementsByTagName('A');
for (i=0; i<a.length; i++) if (/archives/.test(a[i].href)) a[i].onclick = function() { window.clearInterval(fa_chat_refresh) };
// execute code in an interval
fa_chat_refresh = window.setInterval(function() {
// START chat members
memb_now = getLength('chatbox_members','LI'), msg_now = getLength('chatbox','P');
if (memb_now > memb_thn || memb_now < memb_thn) {
memb_thn = memb_now;
fa_members.innerHTML = '('+memb_now+')'
}
// END chat members
// START chat notification
if (config.msgnotif) {
if (msg_now > msg_thn || msg_now < msg_thn) {
if (!/fa_new/.test(fa_button.className) && chatState(/none/) && !/none/.test(frame.getElementById('chatbox_option_autorefresh').style.display)) fa_button.className += ' fa_new';
msg_thn = msg_now;
}
}
// END chat notification
// START timestamp
if (!config.timestamp) {
var date = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<date.length; i++) if (/date-and-time/.test(date[i].className) && date[i].style.display != 'none') date[i].style.display = 'none';
}
// END timestamp
// START connection logs
if (!config.connection_logs) {
var logs = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<logs.length; i++) if (/red/i.test(logs[i].style.color) || /green/i.test(logs[i].style.color)) if (!/none/.test(logs[i].parentNode.parentNode.style.display)) logs[i].parentNode.parentNode.style.display = 'none';
}
// END connection logs
// START mod icon
if (config.mod_icon.toLowerCase() != 'default') {
var s = frame.getElementsByTagName('STRONG'),i;
for (i=0; i<s.length; i++) if (/@/.test(s[i].innerHTML) && s[i].innerHTML.length === 1 && !/msg/.test(s[i].parentNode.parentNode.className)) s[i].innerHTML = config.mod_icon;
}
// END mod icon
},1);
};
// toggle chat display
fa_button.onclick = function() {
if (/welcome/.test(fa_right.className)) removeClass(fa_right, /welcome/);
if (/notification/.test(fa_right.className)) removeClass(fa_right, /notification/);
if (chatState(/none/)) {
fa_chat.style.display = 'block';
fa_button.className += ' fa_actif';
if (/fa_new/.test(fa_button.className)) removeClass(fa_button, /fa_new/);
frame.getElementById('chatbox').scrollTop = 99999;
} else hideChat();
};
// hide chat when toolbar options clicked
getId('fa_welcome').onclick = function() { hideChat() };
getId('fa_notifications').onclick = function() { hideChat() };
getId('fa_hide').onclick = function() { hideChat() };
// chatbox functions
function hideChat() { if (chatState(/block/)) fa_chat.style.display = 'none'; removeClass(fa_button, /fa_actif/) };
function chatState(reg) { return reg.test(fa_chat.style.display) };
function getLength(id, tag) { return frame.getElementById(id).getElementsByTagName(tag).length };
// basic functions
function getId(id) { return document.getElementById(id) };
function cre(el) { return document.createElement(el) };
function removeClass(el, reg) { el.className = el.className.replace(reg,''); };
})});
Serei imensamente grato em quem puder me ajudar.
 Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Não é certeza que funcionará, mas tente trocar o código da barra de ferramentas por esse:
Como o script não utiliza a função padrão de criação de chatbox do Forumeiros, ele não pega as alterações das abas.
- Código:
$(function(){$(function(){
var config = {
width : '700px',
height : '350px',
mod_icon : 'default',
msgnotif : true,
timestamp : true,
connection_logs : true
},
fa_chat = cre('IFRAME'), fa_button = cre('A'), fa_members = cre('SPAN'), fa_style = cre('STYLE'), fa_right = getId('fa_right'), frame,
css = '#fa_chat_button{line-height:30px;padding:0 5px;color:#FFF;cursor:pointer;} .fa_actif{background:#FFF !important;color:#000 !important;} .fa_new{background:#FF8 !important;color:#000 !important;} #fa_chat{background:#FFF;width:'+config.width+';height:'+config.height+';border:1px solid #000;border-top:none;position:absolute;top:30px;right:39px;}';
if (!fa_right || !_userdata.session_logged_in) return;
// set stylesheet
fa_style.type = 'text/css';
if (fa_style.styleSheet) fa_style.styleSheet.cssText = css;
else fa_style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(fa_style);
// members attributes
fa_members.id = 'fa_members';
fa_members.innerHTML = '(0)';
// fa_button attributes
fa_button.innerHTML = 'Chat ';
fa_button.id = 'fa_chat_button';
fa_button.className = 'rightHeaderLink';
fa_button.appendChild(fa_members);
fa_right.insertBefore(fa_button,fa_right.lastChild);
// fa_chat attributes
fa_chat.id = 'fa_chat';
fa_chat.src = '/h2-chat-com-abas';
fa_chat.style.display = 'none';
fa_right.insertBefore(fa_chat,fa_right.lastChild);
fa_chat.onload = function() {
frame = fa_chat.contentWindow.FA.Chatbox.Tabs.context.document;
var memb_thn = getLength('chatbox_members','LI'), memb_now = memb_thn,
msg_thn = getLength('chatbox','P'), msg_now = msg_thn;
// set some data..
fa_members.innerHTML = '('+memb_thn+')';
// kill the interval if archives are enabled
var a = frame.getElementsByTagName('A');
for (i=0; i<a.length; i++) if (/archives/.test(a[i].href)) a[i].onclick = function() { window.clearInterval(fa_chat_refresh) };
// execute code in an interval
fa_chat_refresh = window.setInterval(function() {
// START chat members
memb_now = getLength('chatbox_members','LI'), msg_now = getLength('chatbox','P');
if (memb_now > memb_thn || memb_now < memb_thn) {
memb_thn = memb_now;
fa_members.innerHTML = '('+memb_now+')'
}
// END chat members
// START chat notification
if (config.msgnotif) {
if (msg_now > msg_thn || msg_now < msg_thn) {
if (!/fa_new/.test(fa_button.className) && chatState(/none/) && !/none/.test(frame.getElementById('chatbox_option_autorefresh').style.display)) fa_button.className += ' fa_new';
msg_thn = msg_now;
}
}
// END chat notification
// START timestamp
if (!config.timestamp) {
var date = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<date.length; i++) if (/date-and-time/.test(date[i].className) && date[i].style.display != 'none') date[i].style.display = 'none';
}
// END timestamp
// START connection logs
if (!config.connection_logs) {
var logs = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<logs.length; i++) if (/red/i.test(logs[i].style.color) || /green/i.test(logs[i].style.color)) if (!/none/.test(logs[i].parentNode.parentNode.style.display)) logs[i].parentNode.parentNode.style.display = 'none';
}
// END connection logs
// START mod icon
if (config.mod_icon.toLowerCase() != 'default') {
var s = frame.getElementsByTagName('STRONG'),i;
for (i=0; i<s.length; i++) if (/@/.test(s[i].innerHTML) && s[i].innerHTML.length === 1 && !/msg/.test(s[i].parentNode.parentNode.className)) s[i].innerHTML = config.mod_icon;
}
// END mod icon
},1);
};
// toggle chat display
fa_button.onclick = function() {
if (/welcome/.test(fa_right.className)) removeClass(fa_right, /welcome/);
if (/notification/.test(fa_right.className)) removeClass(fa_right, /notification/);
if (chatState(/none/)) {
fa_chat.style.display = 'block';
fa_button.className += ' fa_actif';
if (/fa_new/.test(fa_button.className)) removeClass(fa_button, /fa_new/);
frame.getElementById('chatbox').scrollTop = 99999;
} else hideChat();
};
// hide chat when toolbar options clicked
getId('fa_welcome').onclick = function() { hideChat() };
getId('fa_notifications').onclick = function() { hideChat() };
getId('fa_hide').onclick = function() { hideChat() };
// chatbox functions
function hideChat() { if (chatState(/block/)) fa_chat.style.display = 'none'; removeClass(fa_button, /fa_actif/) };
function chatState(reg) { return reg.test(fa_chat.style.display) };
function getLength(id, tag) { return frame.getElementById(id).getElementsByTagName(tag).length };
// basic functions
function getId(id) { return document.getElementById(id) };
function cre(el) { return document.createElement(el) };
function removeClass(el, reg) { el.className = el.className.replace(reg,''); };
})});
Como o script não utiliza a função padrão de criação de chatbox do Forumeiros, ele não pega as alterações das abas.
 Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Kyo Panda escreveu:Não é certeza que funcionará, mas tente trocar o código da barra de ferramentas por esse:
- Código:
$(function(){$(function(){
var config = {
width : '700px',
height : '350px',
mod_icon : 'default',
msgnotif : true,
timestamp : true,
connection_logs : true
},
fa_chat = cre('IFRAME'), fa_button = cre('A'), fa_members = cre('SPAN'), fa_style = cre('STYLE'), fa_right = getId('fa_right'), frame,
css = '#fa_chat_button{line-height:30px;padding:0 5px;color:#FFF;cursor:pointer;} .fa_actif{background:#FFF !important;color:#000 !important;} .fa_new{background:#FF8 !important;color:#000 !important;} #fa_chat{background:#FFF;width:'+config.width+';height:'+config.height+';border:1px solid #000;border-top:none;position:absolute;top:30px;right:39px;}';
if (!fa_right || !_userdata.session_logged_in) return;
// set stylesheet
fa_style.type = 'text/css';
if (fa_style.styleSheet) fa_style.styleSheet.cssText = css;
else fa_style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(fa_style);
// members attributes
fa_members.id = 'fa_members';
fa_members.innerHTML = '(0)';
// fa_button attributes
fa_button.innerHTML = 'Chat ';
fa_button.id = 'fa_chat_button';
fa_button.className = 'rightHeaderLink';
fa_button.appendChild(fa_members);
fa_right.insertBefore(fa_button,fa_right.lastChild);
// fa_chat attributes
fa_chat.id = 'fa_chat';
fa_chat.src = '/h2-chat-com-abas';
fa_chat.style.display = 'none';
fa_right.insertBefore(fa_chat,fa_right.lastChild);
fa_chat.onload = function() {
frame = fa_chat.contentWindow.FA.Chatbox.Tabs.context.document;
var memb_thn = getLength('chatbox_members','LI'), memb_now = memb_thn,
msg_thn = getLength('chatbox','P'), msg_now = msg_thn;
// set some data..
fa_members.innerHTML = '('+memb_thn+')';
// kill the interval if archives are enabled
var a = frame.getElementsByTagName('A');
for (i=0; i<a.length; i++) if (/archives/.test(a[i].href)) a[i].onclick = function() { window.clearInterval(fa_chat_refresh) };
// execute code in an interval
fa_chat_refresh = window.setInterval(function() {
// START chat members
memb_now = getLength('chatbox_members','LI'), msg_now = getLength('chatbox','P');
if (memb_now > memb_thn || memb_now < memb_thn) {
memb_thn = memb_now;
fa_members.innerHTML = '('+memb_now+')'
}
// END chat members
// START chat notification
if (config.msgnotif) {
if (msg_now > msg_thn || msg_now < msg_thn) {
if (!/fa_new/.test(fa_button.className) && chatState(/none/) && !/none/.test(frame.getElementById('chatbox_option_autorefresh').style.display)) fa_button.className += ' fa_new';
msg_thn = msg_now;
}
}
// END chat notification
// START timestamp
if (!config.timestamp) {
var date = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<date.length; i++) if (/date-and-time/.test(date[i].className) && date[i].style.display != 'none') date[i].style.display = 'none';
}
// END timestamp
// START connection logs
if (!config.connection_logs) {
var logs = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<logs.length; i++) if (/red/i.test(logs[i].style.color) || /green/i.test(logs[i].style.color)) if (!/none/.test(logs[i].parentNode.parentNode.style.display)) logs[i].parentNode.parentNode.style.display = 'none';
}
// END connection logs
// START mod icon
if (config.mod_icon.toLowerCase() != 'default') {
var s = frame.getElementsByTagName('STRONG'),i;
for (i=0; i<s.length; i++) if (/@/.test(s[i].innerHTML) && s[i].innerHTML.length === 1 && !/msg/.test(s[i].parentNode.parentNode.className)) s[i].innerHTML = config.mod_icon;
}
// END mod icon
},1);
};
// toggle chat display
fa_button.onclick = function() {
if (/welcome/.test(fa_right.className)) removeClass(fa_right, /welcome/);
if (/notification/.test(fa_right.className)) removeClass(fa_right, /notification/);
if (chatState(/none/)) {
fa_chat.style.display = 'block';
fa_button.className += ' fa_actif';
if (/fa_new/.test(fa_button.className)) removeClass(fa_button, /fa_new/);
frame.getElementById('chatbox').scrollTop = 99999;
} else hideChat();
};
// hide chat when toolbar options clicked
getId('fa_welcome').onclick = function() { hideChat() };
getId('fa_notifications').onclick = function() { hideChat() };
getId('fa_hide').onclick = function() { hideChat() };
// chatbox functions
function hideChat() { if (chatState(/block/)) fa_chat.style.display = 'none'; removeClass(fa_button, /fa_actif/) };
function chatState(reg) { return reg.test(fa_chat.style.display) };
function getLength(id, tag) { return frame.getElementById(id).getElementsByTagName(tag).length };
// basic functions
function getId(id) { return document.getElementById(id) };
function cre(el) { return document.createElement(el) };
function removeClass(el, reg) { el.className = el.className.replace(reg,''); };
})});
Como o script não utiliza a função padrão de criação de chatbox do Forumeiros, ele não pega as alterações das abas.
Kyo, a primeira parte do meu problema foi resolvido! Agora está aparecendo o número de usuários online na barra de ferramentas. A segunda parte do problema, porém, permanece. Ao clicar em Chatbox (ver círculo roxo na imagem), eu queria que ele abrisse a página "/h2-chat-com-abas" ao invés de abrir "/chatbox/index.forum".

Você pode me ajudar nisso?
 Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Basta você usar este JS:
Basta mudar o "LINK_AQUI" pela URL do link que é levado ao clicar em "Chatbox".
o/
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href="LINK_AQUI"]').attr('href', '/h2-chatbox-com-abas');
});
}(jQuery));
Basta mudar o "LINK_AQUI" pela URL do link que é levado ao clicar em "Chatbox".

o/
 Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Luiz~ escreveu:Basta você usar este JS:
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href="LINK_AQUI"]').attr('href', '/h2-chatbox-com-abas');
});
}(jQuery));
Basta mudar o "LINK_AQUI" pela URL do link que é levado ao clicar em "Chatbox".
o/
Olá Luiz,
Eu criei um novo JS com investimento em todas as páginas e não deu certo esse código.
 Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Mais uma tentativa:
- Código:
$(function(){$(function(){
var config = {
width : '700px',
height : '350px',
mod_icon : 'default',
msgnotif : true,
timestamp : true,
connection_logs : true
},
fa_chat = cre('IFRAME'), fa_button = cre('A'), fa_members = cre('SPAN'), fa_style = cre('STYLE'), fa_right = getId('fa_right'), frame,
css = '#fa_chat_button{line-height:30px;padding:0 5px;color:#FFF;cursor:pointer;} .fa_actif{background:#FFF !important;color:#000 !important;} .fa_new{background:#FF8 !important;color:#000 !important;} #fa_chat{background:#FFF;width:'+config.width+';height:'+config.height+';border:1px solid #000;border-top:none;position:absolute;top:30px;right:39px;}';
if (!fa_right || !_userdata.session_logged_in) return;
// set stylesheet
fa_style.type = 'text/css';
if (fa_style.styleSheet) fa_style.styleSheet.cssText = css;
else fa_style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(fa_style);
// members attributes
fa_members.id = 'fa_members';
fa_members.innerHTML = '(0)';
// fa_button attributes
fa_button.innerHTML = 'Chat ';
fa_button.id = 'fa_chat_button';
fa_button.className = 'rightHeaderLink';
fa_button.appendChild(fa_members);
fa_right.insertBefore(fa_button,fa_right.lastChild);
// fa_chat attributes
fa_chat.id = 'fa_chat';
fa_chat.src = '/h2-chat-com-abas';
fa_chat.style.display = 'none';
fa_right.insertBefore(fa_chat,fa_right.lastChild);
fa_chat.onload = function() {
frame = fa_chat.contentWindow.FA.Chatbox.Tabs.context.document;
$('a[href^="/chatbox"', fa_chat.contentWindow.FA.Chatbox.Tabs.context.document)
.attr('href', '/h2-chat-com-abas')
;
var memb_thn = getLength('chatbox_members','LI'), memb_now = memb_thn,
msg_thn = getLength('chatbox','P'), msg_now = msg_thn;
// set some data..
fa_members.innerHTML = '('+memb_thn+')';
// kill the interval if archives are enabled
var a = frame.getElementsByTagName('A');
for (i=0; i<a.length; i++) if (/archives/.test(a[i].href)) a[i].onclick = function() { window.clearInterval(fa_chat_refresh) };
// execute code in an interval
fa_chat_refresh = window.setInterval(function() {
// START chat members
memb_now = getLength('chatbox_members','LI'), msg_now = getLength('chatbox','P');
if (memb_now > memb_thn || memb_now < memb_thn) {
memb_thn = memb_now;
fa_members.innerHTML = '('+memb_now+')'
}
// END chat members
// START chat notification
if (config.msgnotif) {
if (msg_now > msg_thn || msg_now < msg_thn) {
if (!/fa_new/.test(fa_button.className) && chatState(/none/) && !/none/.test(frame.getElementById('chatbox_option_autorefresh').style.display)) fa_button.className += ' fa_new';
msg_thn = msg_now;
}
}
// END chat notification
// START timestamp
if (!config.timestamp) {
var date = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<date.length; i++) if (/date-and-time/.test(date[i].className) && date[i].style.display != 'none') date[i].style.display = 'none';
}
// END timestamp
// START connection logs
if (!config.connection_logs) {
var logs = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<logs.length; i++) if (/red/i.test(logs[i].style.color) || /green/i.test(logs[i].style.color)) if (!/none/.test(logs[i].parentNode.parentNode.style.display)) logs[i].parentNode.parentNode.style.display = 'none';
}
// END connection logs
// START mod icon
if (config.mod_icon.toLowerCase() != 'default') {
var s = frame.getElementsByTagName('STRONG'),i;
for (i=0; i<s.length; i++) if (/@/.test(s[i].innerHTML) && s[i].innerHTML.length === 1 && !/msg/.test(s[i].parentNode.parentNode.className)) s[i].innerHTML = config.mod_icon;
}
// END mod icon
},1);
};
// toggle chat display
fa_button.onclick = function() {
if (/welcome/.test(fa_right.className)) removeClass(fa_right, /welcome/);
if (/notification/.test(fa_right.className)) removeClass(fa_right, /notification/);
if (chatState(/none/)) {
fa_chat.style.display = 'block';
fa_button.className += ' fa_actif';
if (/fa_new/.test(fa_button.className)) removeClass(fa_button, /fa_new/);
frame.getElementById('chatbox').scrollTop = 99999;
} else hideChat();
};
// hide chat when toolbar options clicked
getId('fa_welcome').onclick = function() { hideChat() };
getId('fa_notifications').onclick = function() { hideChat() };
getId('fa_hide').onclick = function() { hideChat() };
// chatbox functions
function hideChat() { if (chatState(/block/)) fa_chat.style.display = 'none'; removeClass(fa_button, /fa_actif/) };
function chatState(reg) { return reg.test(fa_chat.style.display) };
function getLength(id, tag) { return frame.getElementById(id).getElementsByTagName(tag).length };
// basic functions
function getId(id) { return document.getElementById(id) };
function cre(el) { return document.createElement(el) };
function removeClass(el, reg) { el.className = el.className.replace(reg,''); };
})});
 Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Kyo Panda escreveu:Mais uma tentativa:
- Código:
$(function(){$(function(){
var config = {
width : '700px',
height : '350px',
mod_icon : 'default',
msgnotif : true,
timestamp : true,
connection_logs : true
},
fa_chat = cre('IFRAME'), fa_button = cre('A'), fa_members = cre('SPAN'), fa_style = cre('STYLE'), fa_right = getId('fa_right'), frame,
css = '#fa_chat_button{line-height:30px;padding:0 5px;color:#FFF;cursor:pointer;} .fa_actif{background:#FFF !important;color:#000 !important;} .fa_new{background:#FF8 !important;color:#000 !important;} #fa_chat{background:#FFF;width:'+config.width+';height:'+config.height+';border:1px solid #000;border-top:none;position:absolute;top:30px;right:39px;}';
if (!fa_right || !_userdata.session_logged_in) return;
// set stylesheet
fa_style.type = 'text/css';
if (fa_style.styleSheet) fa_style.styleSheet.cssText = css;
else fa_style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(fa_style);
// members attributes
fa_members.id = 'fa_members';
fa_members.innerHTML = '(0)';
// fa_button attributes
fa_button.innerHTML = 'Chat ';
fa_button.id = 'fa_chat_button';
fa_button.className = 'rightHeaderLink';
fa_button.appendChild(fa_members);
fa_right.insertBefore(fa_button,fa_right.lastChild);
// fa_chat attributes
fa_chat.id = 'fa_chat';
fa_chat.src = '/h2-chat-com-abas';
fa_chat.style.display = 'none';
fa_right.insertBefore(fa_chat,fa_right.lastChild);
fa_chat.onload = function() {
frame = fa_chat.contentWindow.FA.Chatbox.Tabs.context.document;
$('a[href^="/chatbox"', fa_chat.contentWindow.FA.Chatbox.Tabs.context.document)
.attr('href', '/h2-chat-com-abas')
;
var memb_thn = getLength('chatbox_members','LI'), memb_now = memb_thn,
msg_thn = getLength('chatbox','P'), msg_now = msg_thn;
// set some data..
fa_members.innerHTML = '('+memb_thn+')';
// kill the interval if archives are enabled
var a = frame.getElementsByTagName('A');
for (i=0; i<a.length; i++) if (/archives/.test(a[i].href)) a[i].onclick = function() { window.clearInterval(fa_chat_refresh) };
// execute code in an interval
fa_chat_refresh = window.setInterval(function() {
// START chat members
memb_now = getLength('chatbox_members','LI'), msg_now = getLength('chatbox','P');
if (memb_now > memb_thn || memb_now < memb_thn) {
memb_thn = memb_now;
fa_members.innerHTML = '('+memb_now+')'
}
// END chat members
// START chat notification
if (config.msgnotif) {
if (msg_now > msg_thn || msg_now < msg_thn) {
if (!/fa_new/.test(fa_button.className) && chatState(/none/) && !/none/.test(frame.getElementById('chatbox_option_autorefresh').style.display)) fa_button.className += ' fa_new';
msg_thn = msg_now;
}
}
// END chat notification
// START timestamp
if (!config.timestamp) {
var date = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<date.length; i++) if (/date-and-time/.test(date[i].className) && date[i].style.display != 'none') date[i].style.display = 'none';
}
// END timestamp
// START connection logs
if (!config.connection_logs) {
var logs = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<logs.length; i++) if (/red/i.test(logs[i].style.color) || /green/i.test(logs[i].style.color)) if (!/none/.test(logs[i].parentNode.parentNode.style.display)) logs[i].parentNode.parentNode.style.display = 'none';
}
// END connection logs
// START mod icon
if (config.mod_icon.toLowerCase() != 'default') {
var s = frame.getElementsByTagName('STRONG'),i;
for (i=0; i<s.length; i++) if (/@/.test(s[i].innerHTML) && s[i].innerHTML.length === 1 && !/msg/.test(s[i].parentNode.parentNode.className)) s[i].innerHTML = config.mod_icon;
}
// END mod icon
},1);
};
// toggle chat display
fa_button.onclick = function() {
if (/welcome/.test(fa_right.className)) removeClass(fa_right, /welcome/);
if (/notification/.test(fa_right.className)) removeClass(fa_right, /notification/);
if (chatState(/none/)) {
fa_chat.style.display = 'block';
fa_button.className += ' fa_actif';
if (/fa_new/.test(fa_button.className)) removeClass(fa_button, /fa_new/);
frame.getElementById('chatbox').scrollTop = 99999;
} else hideChat();
};
// hide chat when toolbar options clicked
getId('fa_welcome').onclick = function() { hideChat() };
getId('fa_notifications').onclick = function() { hideChat() };
getId('fa_hide').onclick = function() { hideChat() };
// chatbox functions
function hideChat() { if (chatState(/block/)) fa_chat.style.display = 'none'; removeClass(fa_button, /fa_actif/) };
function chatState(reg) { return reg.test(fa_chat.style.display) };
function getLength(id, tag) { return frame.getElementById(id).getElementsByTagName(tag).length };
// basic functions
function getId(id) { return document.getElementById(id) };
function cre(el) { return document.createElement(el) };
function removeClass(el, reg) { el.className = el.className.replace(reg,''); };
})});
Aeeee, deu certo. Você é um gênio. Valeu!
 Re: Problemas ao usar o chatbox com abas na barra de ferramentas
Re: Problemas ao usar o chatbox com abas na barra de ferramentas
o/
---
---
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Chatbox na barra de ferramentas
» [TUTORIAL] Chatbox na barra de ferramentas
» Chatbox n Barra de Ferramentas com Problema!
» Chatbox retrátil na barra de ferramentas
» Chatbox na Barra de Ferramentas (Mudança para botão em menu)
» [TUTORIAL] Chatbox na barra de ferramentas
» Chatbox n Barra de Ferramentas com Problema!
» Chatbox retrátil na barra de ferramentas
» Chatbox na Barra de Ferramentas (Mudança para botão em menu)
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
