Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Construção do cabeçalho
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Construção do cabeçalho
Construção do cabeçalho
Detalhes da questão
Endereço do fórum: http://ismaels.forumeiros.com/
Versão do fórum: PunBB
Descrição
Olá!
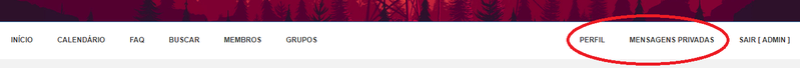
Gostava de criar um header como foi montado nesta print:

A imagem do header e logo podem utilizar a que quiserem que depois eu mesmo altero, o efeito do menu está neste fórum:
- http://proxstudio.forumeiros.com/
Queria o header e menu adaptado para todas as resoluções ou seja esticado de um lado ao outro.
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Adicione ao seu CSS:
- Código:
#pun-intro {
background: url(http://i.imgur.com/Ppzf07Z.jpg) no-repeat center;
background-size: cover;
height: 200px;
position: relative;
box-sizing: border-box;
}
#pun-title,
#pun-desc {
display: none;
}
#pun-logo {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#pun-head #pun-navlinks {
padding: 0;
line-height: 40px;
background-color: #fff;
}
#pun-navlinks ul {
display: flex;
}
#pun-navlinks li:nth-child(6) {
margin-right: auto;
}
#pun-navlinks li {
font-size: 0;
}
#pun-navlinks li a {
margin-right: 0;
display: block;
font-size: 12px;
text-transform: uppercase;
padding: 0 20px;
color: #333;
border-top: 2px transparent solid;
transition-duration: 250ms;
transition-property: border-top-color, background-color, color;
}
#pun-navlinks li a:hover,
#pun-navlinks li a:focus,
#pun-navlinks li a:active,
#pun-navlinks li a.active {
background-color: #f6f6f6;
text-decoration: none;
border-top-color: #59a5e6;
color: #59a5e6;
}
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Olá
Estou com o IsmaelS. no desenvolvimento. Queria que o banner e o menu encoste nas bordas do navegador.

Estou com o IsmaelS. no desenvolvimento. Queria que o banner e o menu encoste nas bordas do navegador.

 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Olá. Adicione estas linhas ao seu #pun-intro passado pelo Kyo:
E estas ao seu #pun-head #pun-navlinks:
Espero ter ajudado!
---------------------
Edit:
Para ser mais rápido, troque o código que o Kyo passou por este:
- Código:
margin-top: -0.5%;
margin-left: -1%;
margin-right: -1%;
E estas ao seu #pun-head #pun-navlinks:
- Código:
margin-left: -1%;
margin-right: -1%;
Espero ter ajudado!
---------------------
Edit:
Para ser mais rápido, troque o código que o Kyo passou por este:
- Código:
#pun-intro {
background: url(http://i.imgur.com/Ppzf07Z.jpg) no-repeat center;
background-size: cover;
height: 200px;
position: relative;
box-sizing: border-box;
margin-top: -0.5%;
margin-left: -1%;
margin-right: -1%;
}
#pun-title,
#pun-desc {
display: none;
}
#pun-logo {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#pun-head #pun-navlinks {
padding: 0;
line-height: 40px;
background-color: #fff;
margin-left: -1%;
margin-right: -1%;
}
#pun-navlinks ul {
display: flex;
}
#pun-navlinks li:nth-child(6) {
margin-right: auto;
}
#pun-navlinks li {
font-size: 0;
}
#pun-navlinks li a {
margin-right: 0;
display: block;
font-size: 12px;
text-transform: uppercase;
padding: 0 20px;
color: #333;
border-top: 2px transparent solid;
transition-duration: 250ms;
transition-property: border-top-color, background-color, color;
}
#pun-navlinks li a:hover,
#pun-navlinks li a:focus,
#pun-navlinks li a:active,
#pun-navlinks li a.active {
background-color: #f6f6f6;
text-decoration: none;
border-top-color: #59a5e6;
color: #59a5e6;
}
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Resultou agora se repararem o menu esta muito extenso a barra:

Se possível deixar ajustado como aqui: http://proxstudio.forumeiros.com/

Se possível deixar ajustado como aqui: http://proxstudio.forumeiros.com/
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Olá.
Troque o código novamente por este:
Até!
Troque o código novamente por este:
- Código:
#pun-intro {
background: url(http://i.imgur.com/Ppzf07Z.jpg) no-repeat center;
background-size: cover;
height: 200px;
position: relative;
box-sizing: border-box;
margin-top: -0.5%;
margin-left: -1%;
margin-right: -1%;
}
#pun-title,
#pun-desc {
display: none;
}
#pun-logo {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#pun-head #pun-navlinks {
padding: 0;
line-height: 40px;
background-color: #fff;
margin-left: -1%;
margin-right: -1%;
margin-bottom: 1.5%;
}
#pun-navlinks ul {
display: flex;
}
#pun-navlinks li:nth-child(6) {
margin-right: auto;
}
#pun-navlinks li {
font-size: 0;
margin-bottom: -40px;
}
#pun-navlinks li a {
margin-right: 0;
display: block;
font-size: 14px;
text-transform: uppercase;
padding: 10px 20px;
color: #333;
border-top: 2px transparent solid;
transition-duration: 250ms;
transition-property: border-top-color, background-color, color;
}
#pun-navlinks li a:hover,
#pun-navlinks li a:focus,
#pun-navlinks li a:active,
#pun-navlinks li a.active {
background-color: #f6f6f6;
text-decoration: none;
border-top-color: #59a5e6;
color: #59a5e6;
}
Até!
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
É isso mesmo só uma pequena alteração depois de estar a ver, o efeito de barra azul ao passar o mouse do menu em vez aparecer em cima ser por baixo é possível?
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Olá.
Troque novamente o código passado por este:
Até o/
Troque novamente o código passado por este:
- Código:
#pun-intro {
background: url(http://i.imgur.com/Ppzf07Z.jpg) no-repeat center;
background-size: cover;
height: 200px;
position: relative;
box-sizing: border-box;
margin-top: -0.5%;
margin-left: -1%;
margin-right: -1%;
}
#pun-title,
#pun-desc {
display: none;
}
#pun-logo {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#pun-head #pun-navlinks {
padding: 0;
line-height: 40px;
background-color: #fff;
margin-left: -1%;
margin-right: -1%;
margin-bottom: 1.5%;
}
#pun-navlinks ul {
display: flex;
}
#pun-navlinks li:nth-child(6) {
margin-right: auto;
}
#pun-navlinks li {
font-size: 0;
margin-bottom: -40px;
}
#pun-navlinks li a {
margin-right: 0;
display: block;
font-size: 14px;
text-transform: uppercase;
padding: 10px 20px;
color: #333;
border-bottom: 2px transparent solid;
transition-duration: 250ms;
transition-property: border-bottom-color, background-color, color;
}
#pun-navlinks li a:hover,
#pun-navlinks li a:focus,
#pun-navlinks li a:active,
#pun-navlinks li a.active {
background-color: #f6f6f6;
text-decoration: none;
border-bottom-color: #59a5e6;
color: #59a5e6;
}
Até o/
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Adicione a um novo JavaScript com Investimento em Todas as páginas:
- Código:
(function($) {
'use strict';
$(function() {
if (_userdata.session_logged_in) {
$('#pun-navlinks li:nth-child(6)').css('margin-right', 0);
$('#pun-navlinks li:nth-last-child(2)').css('margin-right', 'auto');
}
});
})(jQuery);
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Resultou só para terminar eu sei que tem um código que dá para retirar alguns links do menu, eu queria retirar por exemplo o "FAQ, Calendário" e também ao clicar em "Buscar" em vez de abrir o aba fosse logo direto para o buscar avançado.
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Olá!
Para tirar os botões do menu que pediu, adicione o seguinte código à sua Folha de Estilo CSS:
Até mais! o/
Para tirar os botões do menu que pediu, adicione o seguinte código à sua Folha de Estilo CSS:
- Código:
#pun-navlinks li a[href="/faq"], #pun-navlinks li a[href="/calendar"] {
display: none!important;
}
Até mais! o/
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Resultou, agora queria que ao clicar no "Buscar" fosse logo direto para:
- http://ismaels.forumeiros.com/search
- http://ismaels.forumeiros.com/search
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Adicione a um novo JavaScript:
- Código:
(function($) {
'use strict';
$(function() {
$('.mainmenu[href="/search"]').prop('onclick', false);
});
})(jQuery);
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
Eu cliquei no Buscar aqui e foi direto para a busca avançada. Não é o que queria?
 Re: Construção do cabeçalho
Re: Construção do cabeçalho
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Construção do cabeçalho
» Em construçao
» Fórum em construção
» Fórum em construção
» Fórum em construção
» Em construçao
» Fórum em construção
» Fórum em construção
» Fórum em construção
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos