Novas categorias
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Novas categorias
Novas categorias
Detalhes da questão
Endereço do fórum: http://ismaels.forumeiros.com/
Versão do fórum: MordenBB
Descrição
Queria novas categorias baseadas nessa: http://superup.wikiforum.net/ só que com essas modificações: https://imgur.com/a/HHCbY
Onde tem a cor vermelho podem por uma imagem qualquer.
Última edição por APOllO em 28.08.17 14:14, editado 1 vez(es)
 Re: Novas categorias
Re: Novas categorias
Difícil, hein?
Poderia passar o seu index_box? E o efeito de hover, mantém ou deixa estático como na imagem de exemplo?
Poderia passar o seu index_box? E o efeito de hover, mantém ou deixa estático como na imagem de exemplo?
 Re: Novas categorias
Re: Novas categorias
Eu estou com o Apollo na edição e espero que não haja problema em comentar, o index_box é este:
E é para deixar estático se possível.
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}"><span>{L_INDEX}</span></a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
<td class="tcr">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
E é para deixar estático se possível.
 Re: Novas categorias
Re: Novas categorias
Adicione ao CSS:
E troque o index_box:
- Código:
.fa-forumrow {
overflow: hidden;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.2);
margin-bottom: 30px;
display: flex;
}
.fa-forumrow > div {
box-sizing: border-box;
}
.fa-forumrow-main {
width: 45%;
padding: 30px 30px 20px;
}
.fa-forumrow-image {
width: 30%;
}
.fa-forumrow-recent {
width: 25%;
}
.fa-forumrow-title {
font-size: 24px !important;
display: block;
line-height: 1.5em;
}
.fa-forumrow-title a {
text-decoration: none;
font-weight: normal;
color: #666 !important;
}
.fa-forumrow-description {
font-size: 18px;
line-height: 1.5em;
color: #a1a1a1;
font-weight: normal;
padding-left: 40px;
margin-bottom: 20px;
}
.fa-forumrow-description img[style]:first-child {
display: none;
}
.fa-forumrow-meta {
font-size: 14px;
display: flex;
color: #a1a1a1;
}
.fa-forumrow-meta > div:first-child {
margin-left: auto;
}
.fa-forumrow-meta > div:not(:first-child) {
margin-left: 20px;
}
.fa-forumrow-recent {
padding: 30px 30px 20px 50px;
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
}
.fa-forumrow-image {
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
.fa-forumrow-avatar {
position: absolute;
left: 0;
top: 50%;
width: 40px;
height: 40px;
transform: translate(0, -50%);
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.5);
border-radius: 50%;
overflow: hidden;
}
.fa-forumrow-avatar img {
width: 100%;
height: 100%;
}
.fa-forumrow-recent-topic a {
text-decoration: none;
font-size: 16px;
color: #666 !important;
line-height: 1.5em;
}
.fa-forumrow-recent-meta {
font-size: 0;
}
.fa-forumrow-recent-meta br {
display: none;
}
.fa-forumrow-recent-meta strong {
font-size: 16px;
font-weight: normal;
}
.fa-forumrow-recent-meta strong a {
text-decoration: none;
margin: 0 10px;
line-height: 1.5em;
}
E troque o index_box:
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}"><span>{L_INDEX}</span></a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="fa-catrow">
<div class="fa-catrow-title">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="fa-forumrow">
<div class="fa-forumrow-main">
<h{catrow.forumrow.LEVEL} class="hierarchy fa-forumrow-title">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">
{catrow.forumrow.FORUM_NAME}
</a>
</h{catrow.forumrow.LEVEL}>
<div class="fa-forumrow-description">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="fa-forumrow-meta">
<div class="fa-forumrow-topics">{catrow.forumrow.TOPICS} Tópicos</div>
<div class="fa-forumrow-posts">{catrow.forumrow.POSTS} Mensagens</div>
</div>
</div>
<div class="fa-forumrow-image">
</div>
<div class="fa-forumrow-recent">
<!-- BEGIN avatar -->
<span class="lastpost-avatar fa-forumrow-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<!-- BEGIN switch_topic_title -->
<div class="fa-forumrow-recent-topic">
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
</div>
<!-- END switch_topic_title -->
<div class="fa-forumrow-recent-meta">
{catrow.forumrow.USER_LAST_POST}
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<script>
(function($) {
'use strict';
$('.fa-forumrow').each(function() {
var $this = $(this);
var $image = $this.find('.fa-forumrow-description > img[style]:first-child');
if (!$image.length) {
return;
}
$this.find('.fa-forumrow-image').css('background-image', 'url(' + $image.attr('src') + ')');
$image.remove();
});
})(jQuery);
</script>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
 Re: Novas categorias
Re: Novas categorias
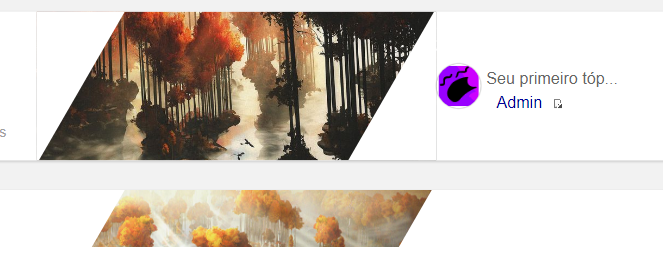
Muito bom! Teria como recortar a borda das imagens como na imagem demonstrativa? E adicionar um efeito ao passar o mouse na categoria a imagem da um "zoom" como no fórum mostrado.
Queria que essa modificação das categorias fosse pra todas as do fórum. http://ismaels.forumeiros.com/f1-
Queria que essa modificação das categorias fosse pra todas as do fórum. http://ismaels.forumeiros.com/f1-
 Re: Novas categorias
Re: Novas categorias
CSS:
- Código:
.fa-forumrow-image {
position: relative;
overflow: hidden
}
.fa-forumrow-image::before,
.fa-forumrow-image::after {
content: ' ';
position: absolute;
top: 0;
bottom: 0;
width: 100px;
background-color: #fff;
transform: skew(-30deg);
}
.fa-forumrow-image::before {
left: -55px;
}
.fa-forumrow-image::after {
right: -55px;
}
.fa-forumrow {
transition: 250ms transform;
}
.fa-forumrow:hover {
transform: scale(1.0075);
}
 Re: Novas categorias
Re: Novas categorias
Olá
Faltou as modificações das outras categorias. http://ismaels.forumeiros.com/f1-
mas isso veremos depois com o tempo.
Muito obrigado Kyo <3
Faltou as modificações das outras categorias. http://ismaels.forumeiros.com/f1-
mas isso veremos depois com o tempo.

Muito obrigado Kyo <3
 Re: Novas categorias
Re: Novas categorias
Essas não são categorias, né? São lista de tópicos. O template é diferente nesse. Seria melhor iniciarmos outro tópico. o//
 Re: Novas categorias
Re: Novas categorias
Eu tentei, mas não consegui. Pelo que li é um bug conhecido no Webkit (Chrome). O melhor seria criar essas imagens já com essa borda vertical e remover o CSS que passei anteriormente, mantendo apenas:
Malz. :/
- Código:
.fa-forumrow {
transition: 250ms transform;
}
.fa-forumrow:hover {
transform: scale(1.0075);
}
Malz. :/
 Re: Novas categorias
Re: Novas categorias
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Como faço para que categorias tenham ícones de mensagens diferentes de outras categorias
» [Resolvido] Como fazer novas categorias é sub-categorias??
» [Resolvido] Como criar categorias e sub-categorias
» Sub-categorias visíveis na pagina inicial das categorias
» Cor das categorias
» [Resolvido] Como fazer novas categorias é sub-categorias??
» [Resolvido] Como criar categorias e sub-categorias
» Sub-categorias visíveis na pagina inicial das categorias
» Cor das categorias
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por APOllO 20.08.17 17:44
por APOllO 20.08.17 17:44