Caixa de estatística
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Caixa de estatística
Caixa de estatística
Detalhes da questão
Endereço do fórum: http://www.bpfsamp.com
Versão do fórum: PunBB
Descrição
Olá gostaria colocar os "Membros conectados nas últimas 24 horas" e e colocar essa caixa de Estatísticas do Fórum "Registrados" "Posts" "Membro mais novo" etc..
OBS: JÁ TENTEI ATIVAR PELO PAINEL OS ULTIMOS 24HRS LOGADOS
PRINT:

Meu overall_footer_begin
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
<div id="pun-foot">
<div id="pun-about" class="clearfix">
<ul>
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
meu index_body
- Código:
<style>
.tc1, .tcr, .pun table.table td {
background: none !important;
border: none !important;
}
.tc2, .tc3 {
/* background: none !important; */
border: none !important;
color: #737C8D;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: 700;
overflow: hidden;
position: relative;
text-align: center;
}
#onlinelist .legend p {font-size:0;}
#onlinelist .legend p a {font-size: 11px!important;padding:2px;}
#onlinelist .legend p a {margin:-138px;margin-left:140px;}
#onlinelist .legend p {margin-top:-7px;}
.tc2:after {
display: block;
content: "Tópicos";
color: #737C8D;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: normal !important;
text-align: center;
text-transform: uppercase;
}
.tc3:after {
display: block;
content: "Mensagens";
color: #737C8D;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: normal !important;
text-align: center;
text-transform: uppercase;
}
.pun .statused tr {
background: #FFFFFF;
border: 1px solid #ddd;
}
.main .main-content {
background: #FFF;
border: 1px solid #ddd;
box-shadow: 0 0 4px rgba(0,0,0,0.1);
margin: 0;
padding: 6px;
}
a.forumtitle {color: #666;font-weight: bold;text-decoration: none !important}
</style>
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<div class="module main fa-user-list">
<div class="main-head">
<div class="h3">
<em class="fa fa-user"></em>
<b>{TOTAL_USERS_ONLINE}</b>
</div>
</div>
<div class="main-content clearfix">
{LOGGED_IN_USER_LIST}
</div>
</div>
<div class="module main fa-group-list">
<div class="main-head">
<div class="h3">
<em class="fa fa-users"></em>
<b>Grupos do fórum</b>
</div>
</div>
<div class="main-content clearfix">
{GROUP_LEGEND}
</div>
</div>
<div class="module main fa-birthday-list">
<div class="main-head">
<div class="h3">
<em class="fa fa-calendar"></em>
<b>Aniversariantes</b>
</div>
</div>
<div class="main-content clearfix">
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
</div>
<!-- ESTATÍSTICAS IPB -->
<style>
.ipsWidget.ipsBox:not(.ipsBox_transparent) {
list-style-type: none;
background-color: #ffffff;
border-radius: 3px;
border: 1px solid #dadada;
}
.ipsWidget_title {
color: #fff !important;
background: #2ea3f2 url(http://i.imgur.com/CcLIuMn.png);
border-bottom: 3px solid #2a94dc;
padding: 11px 15px;
font-size: 12px;
box-shadow: inset 0 0 1px 1px rgba(0,0,0,.1);
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
}
.ipsPad {
padding: 15px;
}
.demo td:last-child {
width: 40% !important;
}
.ipsType_large, ipsType_minorHeading {
color: #666666 !important;
font-size: 20px;
}
ipsType_minorHeading {
font-size: 10px !important;
}
.ipsType_light.ipsType_medium, #dataReg {
color: #a4a4a4 !important;
}
.ipsType_center {
padding-bottom: 10px;
text-align: center !important;
padding-top: 30px;
height: 50px;
margin-top: 0px;
}
.cNewestMember {
margin-top: 20px;
border-left: 1px solid silver;
}
.cNewestMember img {
margin-top: -10px;
border-radius: 50px;
height: 44px;
width: 44px;
float: left;
padding: 10px;
}
.demo {
width: 100%;
height: 55px;
border: 0px solid;
border-collapse: separate;
border-spacing: 1px;
}
.demo th {
border: 0px solid;
}
.demo td {
border: 0px solid;
}
span.legend {
width: 70%;
border: 2px solid #DDD;
border-radius: 6px;
text-align: justify;
padding: 15px 18px 15px 15px!important;
display: block;
margin: 0 auto;
font-size: 0px;
color: transparent;
}
.legend_group {
-webkit-transition-duration: .3s;
text-shadow: 0px 1px 1px #454545;
font-size: 15px;
margin-left:110px!important;
margin-top:-25px!important;
margin: 0 5px;
font-style: normal;
position:absolute;
font-weight: normal;
}
.legend_group {
text-align: center !important;
width: 61% !important;
}
</style>
<!-- FIM ESTATÍSTICAS IPB -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
forum onde eu vi: site.brasilplayshox.com.br/forum
 Re: Caixa de estatística
Re: Caixa de estatística
Troque o index_body por esse:
Quanto a caixa, siga o tutorial (no seu caso, coloque o código abaixo do {BOARD_INDEX}):
- Código:
<style>
.tc1, .tcr, .pun table.table td {
background: none !important;
border: none !important;
}
.tc2, .tc3 {
/* background: none !important; */
border: none !important;
color: #737C8D;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: 700;
overflow: hidden;
position: relative;
text-align: center;
}
#onlinelist .legend p {font-size:0;}
#onlinelist .legend p a {font-size: 11px!important;padding:2px;}
#onlinelist .legend p a {margin:-138px;margin-left:140px;}
#onlinelist .legend p {margin-top:-7px;}
.tc2:after {
display: block;
content: "Tópicos";
color: #737C8D;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: normal !important;
text-align: center;
text-transform: uppercase;
}
.tc3:after {
display: block;
content: "Mensagens";
color: #737C8D;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: normal !important;
text-align: center;
text-transform: uppercase;
}
.pun .statused tr {
background: #FFFFFF;
border: 1px solid #ddd;
}
.main .main-content {
background: #FFF;
border: 1px solid #ddd;
box-shadow: 0 0 4px rgba(0,0,0,0.1);
margin: 0;
padding: 6px;
}
a.forumtitle {color: #666;font-weight: bold;text-decoration: none !important}
</style>
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<div class="module main fa-user-list">
<div class="main-head">
<div class="h3">
<em class="fa fa-user"></em>
<b>{TOTAL_USERS_ONLINE}</b>
</div>
</div>
<div class="main-content clearfix">
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}
</div>
</div>
<div class="module main fa-group-list">
<div class="main-head">
<div class="h3">
<em class="fa fa-users"></em>
<b>Grupos do fórum</b>
</div>
</div>
<div class="main-content clearfix">
{GROUP_LEGEND}
</div>
</div>
<div class="module main fa-birthday-list">
<div class="main-head">
<div class="h3">
<em class="fa fa-calendar"></em>
<b>Aniversariantes</b>
</div>
</div>
<div class="main-content clearfix">
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
</div>
<!-- ESTATÍSTICAS IPB -->
<style>
.ipsWidget.ipsBox:not(.ipsBox_transparent) {
list-style-type: none;
background-color: #ffffff;
border-radius: 3px;
border: 1px solid #dadada;
}
.ipsWidget_title {
color: #fff !important;
background: #2ea3f2 url(http://i.imgur.com/CcLIuMn.png);
border-bottom: 3px solid #2a94dc;
padding: 11px 15px;
font-size: 12px;
box-shadow: inset 0 0 1px 1px rgba(0,0,0,.1);
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
}
.ipsPad {
padding: 15px;
}
.demo td:last-child {
width: 40% !important;
}
.ipsType_large, ipsType_minorHeading {
color: #666666 !important;
font-size: 20px;
}
ipsType_minorHeading {
font-size: 10px !important;
}
.ipsType_light.ipsType_medium, #dataReg {
color: #a4a4a4 !important;
}
.ipsType_center {
padding-bottom: 10px;
text-align: center !important;
padding-top: 30px;
height: 50px;
margin-top: 0px;
}
.cNewestMember {
margin-top: 20px;
border-left: 1px solid silver;
}
.cNewestMember img {
margin-top: -10px;
border-radius: 50px;
height: 44px;
width: 44px;
float: left;
padding: 10px;
}
.demo {
width: 100%;
height: 55px;
border: 0px solid;
border-collapse: separate;
border-spacing: 1px;
}
.demo th {
border: 0px solid;
}
.demo td {
border: 0px solid;
}
span.legend {
width: 70%;
border: 2px solid #DDD;
border-radius: 6px;
text-align: justify;
padding: 15px 18px 15px 15px!important;
display: block;
margin: 0 auto;
font-size: 0px;
color: transparent;
}
.legend_group {
-webkit-transition-duration: .3s;
text-shadow: 0px 1px 1px #454545;
font-size: 15px;
margin-left:110px!important;
margin-top:-25px!important;
margin: 0 5px;
font-style: normal;
position:absolute;
font-weight: normal;
}
.legend_group {
text-align: center !important;
width: 61% !important;
}
</style>
<!-- FIM ESTATÍSTICAS IPB -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Quanto a caixa, siga o tutorial (no seu caso, coloque o código abaixo do {BOARD_INDEX}):
|
Agora podemos personalizar as estatísticas com um modelo diferente. Deixando a quantidade de números de cada informação em um quadro pequeno.
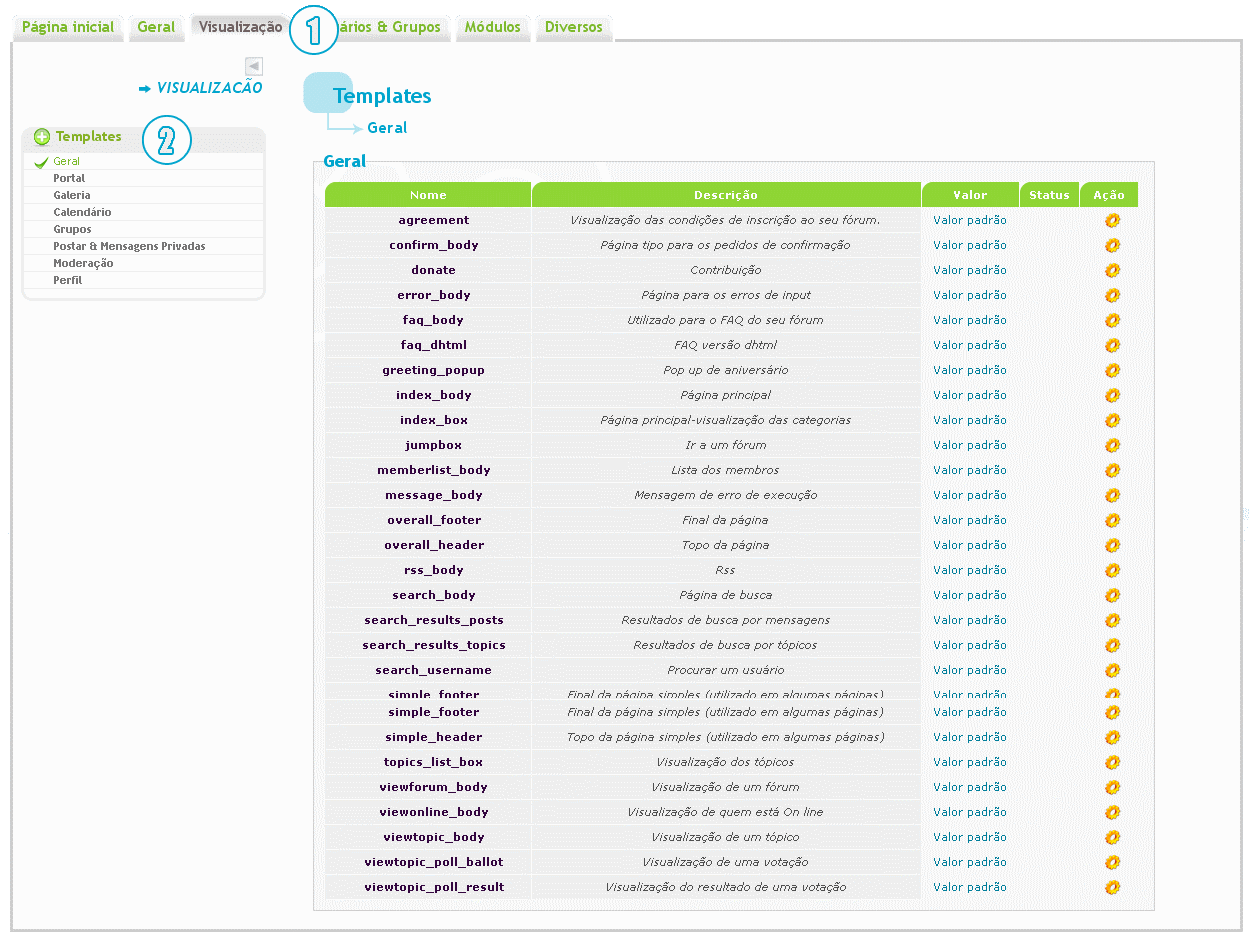
Editando o template:(carregue na imagem para aumentar) 
Procurar por:
Alterar por:
Procurar por
Procurar
Alterar por esse
Alterar toda essa parte
Por esse
Nessa versão, teremos de alterar dois templates, procure por
Alterar por esse:
Após publicar e salvar, ir no template overall_footer_begin e remover esse código
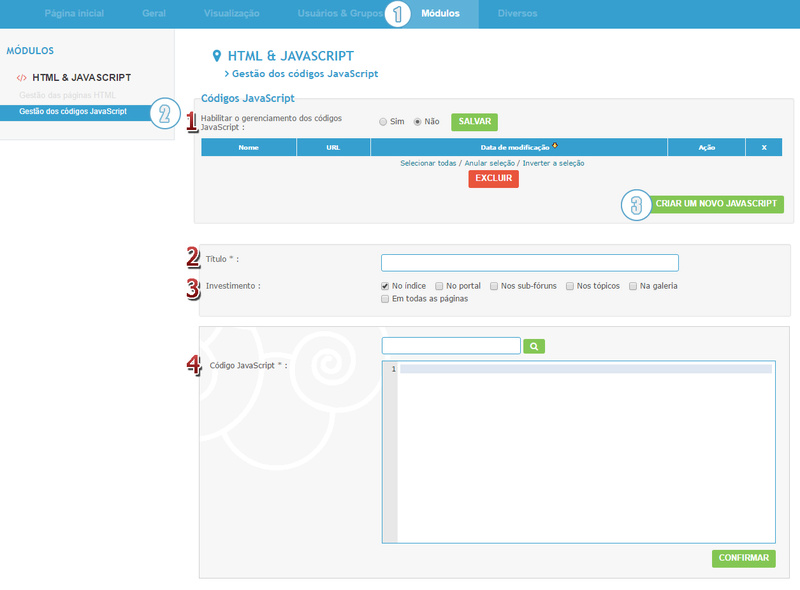
Adicionando Códigos:Instalação do código JavaScriptAs páginas javascript ativas em seu fórum possibilita inserir scripts e jQuery para personalizar seu fórum, contudo é importante saber que qualquer script encontrado na internet acabam por não surgir efeito nos fóruns.

JavaScript a ser utilizado
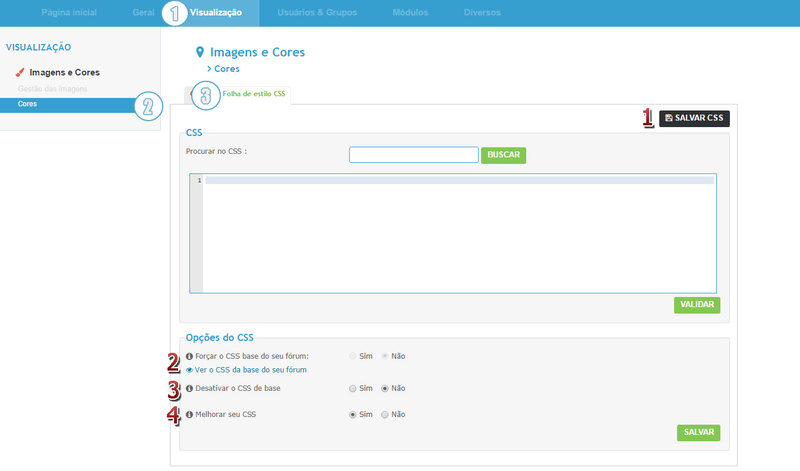
Aplicando o CSS:
|
| Se você tiver dúvida a respeito deste tutorial, queira criar um novo tópico com o título: Estatísticas personalizada |
 Re: Caixa de estatística
Re: Caixa de estatística
Coloquei certinho e agora como eu faço para deixar personalizado ?
 Re: Caixa de estatística
Re: Caixa de estatística
Olá!
Seguindo o pedido que fez, adicione à sua Folha de Estilo CSS:
Seguindo o pedido que fez, adicione à sua Folha de Estilo CSS:
- Código:
ul.statsPers {
text-align: center;
list-style: none;
text-align: center;
color: #fff;
text-shadow: rgba(0,0,0,0.3) 0px 1px 3px;
background-color: #2ea3f2;
padding: 10px 0;
border-radius: 5px;
border-bottom: 3px solid #0e8bdf;
}
 Re: Caixa de estatística
Re: Caixa de estatística
Muito obrigado deu certinho ! 

 Re: Caixa de estatística
Re: Caixa de estatística
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Estatística
» Cor da estatistica personalizada
» Estatistica IPB
» Modificar estatística
» Estatistica bugada
» Cor da estatistica personalizada
» Estatistica IPB
» Modificar estatística
» Estatistica bugada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por William_iHarDz 28.08.17 16:01
por William_iHarDz 28.08.17 16:01





 Módulos
Módulos 
 Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum.
Habilitar o gerenciamento dos códigos Javascript - Permite ativar os scripts personalizados criados pelo administrador no fórum. Este recurso não tem qualquer impacto nos scripts nativos do fórum.




 Fórum dos Fóruns,
Fórum dos Fóruns, 
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
