Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Por que meu formulário criado pelo Gerador 2.0 não funciona?
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Por que meu formulário criado pelo Gerador 2.0 não funciona?
Por que meu formulário criado pelo Gerador 2.0 não funciona?
Detalhes da questão
Endereço do fórum: http://pokemonol.forumeiros.com
Versão do fórum: phpBB3
Descrição
Olá boa noite, segui o tutorial ao pé da risca sobre o formulário, porém ele abre normal, mais na hora de enviar não vai!!! não sei o que fiz errado...
Segue o codigo do meu formulário abaixo
- Código:
<!-- ->
/*
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz (http://ajuda.forumeiros.com/u60563)
*/
<- --> <meta charset="UTF-8" /> <meta content="width=device-width, initial-scale=1.0" name="viewport" /> <meta content="ie=edge" http-equiv="X-UA-Compatible" /> <title>Formulário de Apresentações</title> <style type="text/css">
*,
*::before,
*::after {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 14px;
line-height: 1.5;
color: #24292e;
background-color: #fff;
}
#fa-generated-form {
width: 60%;
margin: 0 auto;
background-color: #fff;
border: solid 1px #ddd;
border-radius: 0 0 3px 3px;
}
.fa-form-wrapper {
width: 100%;
}
.fa-form-group {
display: block;
width: 100%;
padding: 0px 20px;
}
.fa-form-group *:last-child {
margin-bottom: 7px;
}
.fa-form-group h4 {
font-size: 23px;
color: #3072ab;
}
.fa-form-group p {
font-size: 16.4px;
border-left: solid 3px #ddd;
margin-left: -20px;
padding-left: 17px;
padding-top: 2px;
padding-bottom: 2px;
}
#fa-generated-form h1 {
font-size: 35px;
display: block;
text-align: center;
margin: 15px 0px;
color: #ffffff;
text-transform: uppercase;
background-color: #3072ab;
margin-top: 0px;
font-weight: normal;
}
.fa-form-group label {
display: block;
font-size: 16px;
margin-bottom: 5px;
}
.fa-form-group input,
.fa-form-group textarea,
.fa-form-group select {
display: block;
width: 100%;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.25;
color: #464a4c;
background-color: #fff;
background-image: none;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: .25rem;
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
}
.fa-form-group input:focus,
.fa-form-group textarea:focus,
.fa-form-group select:focus {
color: #464a4c;
background-color: #fff;
border-color: #5cb3fd;
outline: 0;
}
.fa-form-group select[multiple] {
padding-right: 0px;
}
.fa-submit {
display: block;
width: 100%;
padding: 20px;
}
.fa-submit button {
padding: 10px 20px;
background-color: #3072ab;
color: #fff;
font-size: 14px;
border: none;
border-radius: 3px;
}
.fa-submit button:hover {
background-color: #2a6192;
}
[class*="conteneur"] form#fa-generated-form {
border-top: solid 1px #ddd;
margin-top: 20px;
border-radius: 3px!important;
}
@media (max-width: 700px) {
#fa-generated-form {
width: 100%;
border: none;
}
}
</style>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>
<span style="color: rgb(255, 255, 0);"> REVISÃO DE BAN</span>
</h1>
<div class="fa-form-group clearfix">
<p class="form-paragraph data-text">
<span style="color: rgb(0, 51, 255);"><em> Dados sobre o Ban Preencha o Formulário a Seguir com os dados sobre o seu Ban. </em></span>
</p>
</div>
<div class="fa-form-group clearfix">
<label for="campo2"><strong><span style="color: rgb(0, 51, 255);">Seu Nick in Game</span></strong></label> <input required="" placeholder="" id="campo2" data-type="text" type="text" />
</div>
<div class="fa-form-group clearfix">
<label for="campo3"><strong><span style="color: rgb(0, 51, 255);">Nick do Administrador que te Baniu</span></strong></label> <input required="" placeholder="" id="campo3" data-type="text" type="text" />
</div>
<div class="fa-form-group clearfix">
<label for="campo4"><strong><span style="color: rgb(0, 51, 255);">Descrição do Ban</span></strong></label> <textarea required="" placeholder="" id="campo4" data-type="textarea"></textarea>
</div>
<div class="fa-form-group clearfix">
<label for="campo5"><strong><span style="color: rgb(0, 51, 255);">Data do Ban</span></strong></label> <input required="" id="campo5" data-type="date" type="date" />
</div>
<div class="fa-form-group clearfix">
<label for="campo6"><strong><span style="color: rgb(0, 51, 255);">ScreenShot do Ban</span></strong></label> <textarea required="" placeholder="" id="campo6" data-type="textarea"></textarea>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button type="submit" class="post-button">
Enviar Formulário
</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. --> <textarea id="fa-generated-message" style="display: none;">{{campo}}</textarea> <input value="{{campo}}" id="fa-generated-title" type="hidden" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js"></script> <script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 29,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f29-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Olá,
Em:
Painel de Controle -> Geral -> Segurança, você marcou a opção "Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas" como "Não"?
o/
Em:
Painel de Controle -> Geral -> Segurança, você marcou a opção "Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas" como "Não"?
o/
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
positivo, está a opção Não, acabei de conferir
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Poderia descrever melhor o problema?
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Eu preencho o formulario normal, mais quando envio não aparece o topico, como se fosse pra outro local entendeu, não sei se errei algo no fórmulario
http://pokemonol.forumeiros.com/f29-revisao-de-ban
acima tem o topico, vc vai ver que preenche normal, mais não aparece o que foi enviado
http://pokemonol.forumeiros.com/f29-revisao-de-ban
acima tem o topico, vc vai ver que preenche normal, mais não aparece o que foi enviado
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Boa noite.
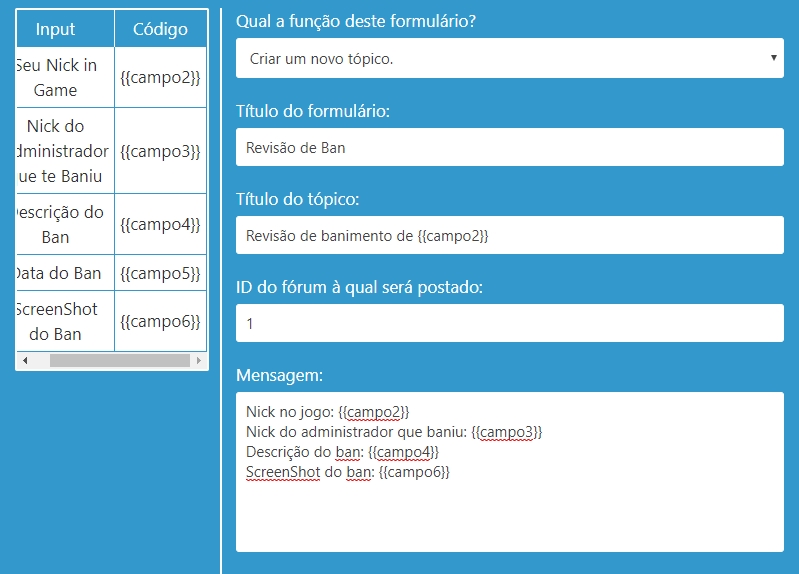
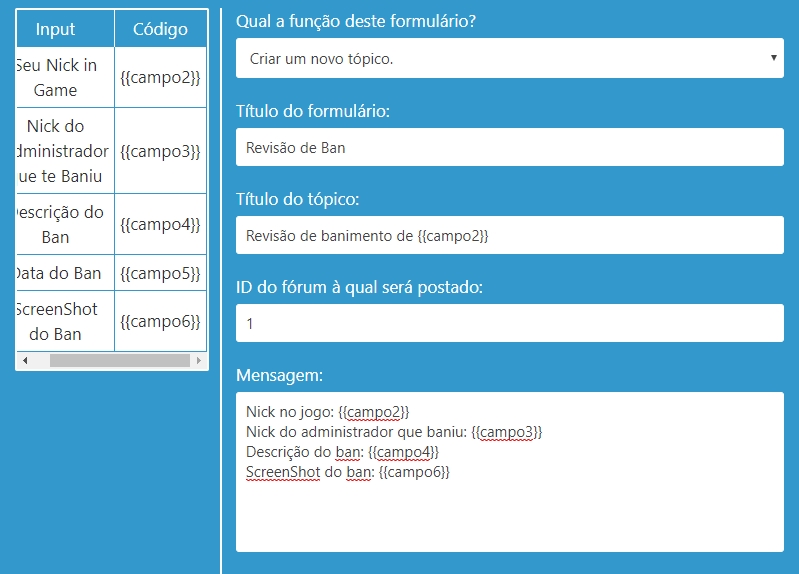
Esse erro é comum. Você não definiu os campos na configuração do formulário, e por esta razão que ele não envia o tópico.

Troca seu código por este:
Esse erro é comum. Você não definiu os campos na configuração do formulário, e por esta razão que ele não envia o tópico.

Troca seu código por este:
- Código:
<!DOCTYPE html>
<html>
<!-- ->
/*
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz (http://ajuda.forumeiros.com/u60563)
*/
<- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Revisão de Ban</title>
<style type="text/css">
*,
*::before,
*::after {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 14px;
line-height: 1.5;
color: #24292e;
background-color: #fff;
}
#fa-generated-form {
width: 60%;
margin: 0 auto;
background-color: #fff;
border: solid 1px #ddd;
border-radius: 0 0 3px 3px;
}
.fa-form-wrapper {
width: 100%;
}
.fa-form-group {
display: block;
width: 100%;
padding: 0px 20px;
}
.fa-form-group *:last-child {
margin-bottom: 7px;
}
.fa-form-group h4 {
font-size: 23px;
color: #3072ab;
}
.fa-form-group p {
font-size: 16.4px;
border-left: solid 3px #ddd;
margin-left: -20px;
padding-left: 17px;
padding-top: 2px;
padding-bottom: 2px;
}
#fa-generated-form h1 {
font-size: 35px;
display: block;
text-align: center;
margin: 15px 0px;
color: #ffffff;
text-transform: uppercase;
background-color: #3072ab;
margin-top: 0px;
font-weight: normal;
}
.fa-form-group label {
display: block;
font-size: 16px;
margin-bottom: 5px;
}
.fa-form-group input,
.fa-form-group textarea,
.fa-form-group select {
display: block;
width: 100%;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.25;
color: #464a4c;
background-color: #fff;
background-image: none;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: .25rem;
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
}
.fa-form-group input:focus,
.fa-form-group textarea:focus,
.fa-form-group select:focus {
color: #464a4c;
background-color: #fff;
border-color: #5cb3fd;
outline: 0;
}
.fa-form-group select[multiple] {
padding-right: 0px;
}
.fa-submit {
display: block;
width: 100%;
padding: 20px;
}
.fa-submit button {
padding: 10px 20px;
background-color: #3072ab;
color: #fff;
font-size: 14px;
border: none;
border-radius: 3px;
}
.fa-submit button:hover {
background-color: #2a6192;
}
[class*="conteneur"] form#fa-generated-form {
border-top: solid 1px #ddd;
margin-top: 20px;
border-radius: 3px!important;
}
@media (max-width: 700px) {
#fa-generated-form {
width: 100%;
border: none;
}
}
</style>
</head>
<body>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Revisão de Ban</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">TEXT_TITLE</h4>
</div>
<div class="fa-form-group clearfix">
<label for="campo2">Seu Nick in Game</label>
<input type="text" data-type="text" id="campo2" placeholder="" required="required">
</div>
<div class="fa-form-group clearfix">
<label for="campo3">Nick do Administrador que te Baniu</label>
<input type="text" data-type="text" id="campo3" placeholder="">
</div>
<div class="fa-form-group clearfix">
<label for="campo4">Descrição do Ban</label>
<textarea data-type="textarea" id="campo4" placeholder="" required=""></textarea>
</div>
<div class="fa-form-group clearfix">
<label for="campo5">Data do Ban</label>
<input type="date" data-type="date" id="campo5" required="">
</div>
<div class="fa-form-group clearfix">
<label for="campo6">ScreenShot do Ban</label>
<input type="text" data-type="text" id="campo6" placeholder="" required="">
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<button class="post-button" type="submit">Enviar Formulário</button>
</div>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">Nick no jogo: {{campo2}}
Nick do administrador que baniu: {{campo3}}
Descrição do ban: {{campo4}}
ScreenShot do ban: {{campo6}}</textarea>
<input type="hidden" id="fa-generated-title" value="Revisão de banimento de {{campo2}}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeiros.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
$(this).find('button[type="submit"]').text('Postando...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: 1,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o subfórum com o novo tópico...');
location.pathname = '/f1-';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
estranho kkk ele funcionou agora, mais foi direto pra lixeira ao inves de criar novo tópico
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Olá, bom dia.
O seu formulário está indo para a Lixeira porque no código que o Shek passou, está redirecionando diretamente para o /f1- (que deve ser a sua Lixeira). Nesta linha de código:
E faça o mesmo para esta linha:
Espero ter ajudado!
O seu formulário está indo para a Lixeira porque no código que o Shek passou, está redirecionando diretamente para o /f1- (que deve ser a sua Lixeira). Nesta linha de código:
- Código:
location.pathname = '/f1-';
E faça o mesmo para esta linha:
- Código:
f: 1,
Espero ter ajudado!
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Muito Obrigado agradeço mesmo pode fechar
 Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
Re: Por que meu formulário criado pelo Gerador 2.0 não funciona?
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Gerador de formulario
» Dúvida sobre formulário criado nos novos tópicos
» Slide criado no gerador de Slide não centraliza
» Gerador de formulário
» Como colocar gerador de formulario
» Dúvida sobre formulário criado nos novos tópicos
» Slide criado no gerador de Slide não centraliza
» Gerador de formulário
» Como colocar gerador de formulario
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos
