Construção de rodapé
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Construção de rodapé
Construção de rodapé
Detalhes da questão
Endereço do fórum: http://ismaels.forumeiros.com/
Versão do fórum: PunBB
Descrição
Olá!
Gostaria de deixar o footer desta forma:

- http://www.graphicballoon.com/
Podem deixar as cores e texto que depois eu mesmo modifico.
overall_footer_begin
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
<div id="pun-foot">
<div id="pun-about" class="clearfix">
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}" id="qjump">
<fieldset>
<p><label>{L_JUMP_TO}: </label></p>
{S_JUMPBOX_SELECT} <input type="submit" value="{L_GO}" />
</fieldset>
</form>
<ul>
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
overall_footer_end
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul>
<li>
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<br />
<p class="center">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
</div>
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
 Re: Construção de rodapé
Re: Construção de rodapé
Os links do Forumeiros ficariam antes ou depois do rodapé?
 Re: Construção de rodapé
Re: Construção de rodapé
Kyo Panda escreveu:Os links do Forumeiros ficariam antes ou depois do rodapé?
Bom dia!
Como na print também depois do footer.
 Re: Construção de rodapé
Re: Construção de rodapé
overall_footer_begin:
overall_footer_end:
Aplique-o para que possa fazer o CSS.
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
<div id="pun-foot">
<div id="pun-about" class="clearfix">
<div class="fa-footer">
<div class="fa-footer-inner">
<div class="fa-footer-column">
<div class="fa-footer-title">
Lorem
</div>
<div class="fa-footer-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla sit amet consequat purus. Pellentesque hendrerit tellus vitae maximus imperdiet.
</div>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
Lorem
</div>
<ul class="fa-footer-content">
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
Lorem
</div>
<ul class="fa-footer-content">
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
Lorem
</div>
</div>
</div>
</div>
<div class="fa-copyright">
<div class="fa-copyright-inner">
<div class="fa-copyright-forum">
© {SITENAME},
</div>
<ul class="fa-copyright-links">
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END html_validation -->
overall_footer_end:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul>
<li>
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
<script>
(function($) {
'use strict';
$('.fa-copyright-forum').append((new Date()).getFullYear());
})(jQuery);
</script>
</div>
<br />
<p class="center">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
Aplique-o para que possa fazer o CSS.
 Re: Construção de rodapé
Re: Construção de rodapé
Bom dia,
Já foi adicionado.
Já foi adicionado.
 Re: Construção de rodapé
Re: Construção de rodapé
CSS:
E no overall_footer_begin, troque SITENAME por L_INDEX.
- Código:
#pun-about {
padding: 0;
border: none;
}
.fa-footer {
background-color: #71ccc7;
margin-top: 40px;
}
.fa-footer-inner {
overflow: hidden;
}
.fa-footer-column {
float: left;
width: 25%;
text-align: left;
padding: 30px;
box-sizing: border-box;
line-height: 1.2rem;
}
.fa-footer-title {
font-size: 1.2rem;
margin-bottom: 1rem;
color: #fff;
border-bottom: 1px #fff solid;
}
#pun-about .fa-footer-content > li {
display: block;
}
#pun-about .fa-copyright::before {
display: none;
}
#pun-about .fa-copyright br {
display: none;
}
#pun-about .fa-copyright {
background-color: #696969;
padding: 15px 0;
text-align: center;
}
.fa-copyright-links {
margin-top: 10px;
}
E no overall_footer_begin, troque SITENAME por L_INDEX.
 Re: Construção de rodapé
Re: Construção de rodapé
Esta quase só queria umas pequenas modificações nos links esta a azul e sublinhado e também o tipo de letra deixa desta forma: http://www.graphicballoon.com/
Outra coisa na última aba da direita queria poderia colocar links também?
Outra coisa na última aba da direita queria poderia colocar links também?

 Re: Construção de rodapé
Re: Construção de rodapé
Boa noite!
Adicione em sua folha de estilos:
Abraço,
Fraise.
Adicione em sua folha de estilos:
- Código:
@font-face {
font-family: 'Oswald';
font-style: normal;
font-weight: 400;
src: local('Oswald Regular'), local('Oswald-Regular'), url(http://themes.googleusercontent.com/static/fonts/oswald/v8/-g5pDUSRgvxvOl5u-a_WHw.woff) format('woff');
}
.fa-footer {
font-family: 'Oswald', sans-serif;
font-size: 12px;
}
ul.fa-footer-content a {
text-decoration: none;
color: #000;
}
Abraço,
Fraise.
 Re: Construção de rodapé
Re: Construção de rodapé
Já agradou mas só queria fazer mais umas alterações:

Onde tem os quadrados em vermelho queria colocar ícones font-awsome podem colocar o mesmo para todos eu depois altero, outra coisa onde esta o quadrado em azul queria deixar as letras mais pequenas e com melhor aspeto como neste fórum: http://www.graphicballoon.com/
overall_footer_begin
Outra coisa é que o footer só esta esticado na página inicial dentro das páginas não: http://ismaels.forumeiros.com/f1-seu-primeiro-forum

Onde tem os quadrados em vermelho queria colocar ícones font-awsome podem colocar o mesmo para todos eu depois altero, outra coisa onde esta o quadrado em azul queria deixar as letras mais pequenas e com melhor aspeto como neste fórum: http://www.graphicballoon.com/
overall_footer_begin
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
<div id="pun-foot">
<div id="pun-about" class="clearfix">
<div class="fa-footer">
<div class="fa-footer-inner">
<div class="fa-footer-column">
<div class="fa-footer-title">
SOBRE NÓS
</div>
<div class="fa-footer-content">
Suporte Design é um fórum de suporte aos usuários que pretendem aprimorar seus conhecimentos na área de design gráfico, realizamos concursos para melhorar a criação de suas imagens. Somos pequenos, mas com grandes sonhos que, com sua ajuda, poderemos evoluir.
</div>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
NAVEGAÇÃO
</div>
<ul class="fa-footer-content">
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
REDES SOCIAIS
</div>
<ul class="fa-footer-content">
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
EQUIPA MODERAÇÃO
</div>
<ul class="fa-footer-content">
<li><a href="#">Administradores</a></li>
<li><a href="#">Moderadaores</a></li>
<li><a href="#">Designers</a></li>
</ul>
</div>
</div>
</div>
<div class="fa-copyright">
<div class="fa-copyright-inner">
<div class="fa-copyright-forum">
© Suporte Design | 2012-2017 {L_INDEX},
</div>
<ul class="fa-copyright-links">
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END html_validation -->
Outra coisa é que o footer só esta esticado na página inicial dentro das páginas não: http://ismaels.forumeiros.com/f1-seu-primeiro-forum

 Re: Construção de rodapé
Re: Construção de rodapé
Tudo bem. Adicione mais este código em sua folha de estilos:
E troque o seu overall_footer_begin por este:
 Salve e publique!
Salve e publique!
Abraço,
Fraise.
- Código:
#pun-about .fa-copyright a {
text-decoration: none;
color: #45494B;
}
#pun-about .fa-copyright {
font-size: 11px;
font-family: 'Oswald', sans-serif;
}
#fa-footer-title1:before {
content: '\f007 ';
font-family: FontAwesome;
}
#fa-footer-title2:before {
content: '\f14d ';
font-family: FontAwesome;
}
#fa-footer-title3:before {
content: '\f081 ';
font-family: FontAwesome;
}
#fa-footer-title4:before {
content: '\f183 ';
font-family: FontAwesome;
}
E troque o seu overall_footer_begin por este:
- Código:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
<div id="pun-foot">
<div id="pun-about" class="clearfix">
<div class="fa-footer">
<div class="fa-footer-inner">
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title1">SOBRE NÓS</div>
</div>
<div class="fa-footer-content">
Suporte Design é um fórum de suporte aos usuários que pretendem aprimorar seus conhecimentos na área de design gráfico, realizamos concursos para melhorar a criação de suas imagens. Somos pequenos, mas com grandes sonhos que, com sua ajuda, poderemos evoluir.
</div>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title2">NAVEGAÇÃO</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Lorem</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title3">REDES SOCIAIS</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
</ul>
</div>
<div class="fa-footer-column">
<div class="fa-footer-title">
<div id="fa-footer-title4">EQUIPA MODERAÇÃO</div>
</div>
<ul class="fa-footer-content">
<li><a href="#">Administradores</a></li>
<li><a href="#">Moderadaores</a></li>
<li><a href="#">Designers</a></li>
</ul>
</div>
</div>
</div>
<div class="fa-copyright">
<div class="fa-copyright-inner">
<div class="fa-copyright-forum">
 Suporte Design | 2012-2017 {L_INDEX},
Suporte Design | 2012-2017 {L_INDEX},
</div>
<ul class="fa-copyright-links">
<li>
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END html_validation -->
 Salve e publique!
Salve e publique!Abraço,
Fraise.
 Re: Construção de rodapé
Re: Construção de rodapé
Resultou só falta colocar os ícones trás dos links das Redes Sociais e Equipa Moderação como na print anterior mostrei, outra coisa é que dentro das categorias e tópicos continua encolhido o footer: http://ismaels.forumeiros.com/f3-teste | http://ismaels.forumeiros.com/t2-jjjjjjjjjjjjj
Outra coisa se encolher a resolução o fotoer não fica para todas as resoluções.
Outra coisa se encolher a resolução o fotoer não fica para todas as resoluções.
 Re: Construção de rodapé
Re: Construção de rodapé
Adicione ao CSS:
E quanto aos ícones, é só ir lá no link do template e colocar:
- Código:
.pun > #pun-foot {
margin-left: -1%;
margin-right: -1%;
}
@media (max-width: 960px) {
.fa-footer-column {
float: none;
width: auto;
}
}
E quanto aos ícones, é só ir lá no link do template e colocar:
- Código:
<a href="#"><i class="fa fa-facebook"></i> Facebook</a>
- Código:
<a href="#"><i class="fa fa-twitter"></i> Twitter</a>
 Re: Construção de rodapé
Re: Construção de rodapé
Adicione ao CSS:
Tem alguma coisa quebrada no seu index_body, precisaria que o senhor colocasse ele aqui.
- Código:
html,
body,
.minwidth_IE,
.layout_IE,
.container_IE,
.pun {
height: 100%;
}
.pun {
display: flex;
flex-direction: column;
}
.pun > #pun-foot {
margin-top: auto;
}
#pun-about::after {
display: none;
}
Tem alguma coisa quebrada no seu index_body, precisaria que o senhor colocasse ele aqui.
 Re: Construção de rodapé
Re: Construção de rodapé
Coloquei o .CSS e ficou estranho mas deixo aqui o index_body:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<script>
$(function() {
var membroNovoUrl = $('#tabelaMembro #membroNovo a').attr('href');
console.log(membroNovoUrl);
$('#tabelaMembro').append('<span style="display:none" id="avatarImg"></span><span style="display:none" id="registoData"></span>');
$('#avatarImg').load(membroNovoUrl + ' #profile-advanced-right .main-content.clearfix.center img:first-child', function() {
console.log('Avatar carregado com sucesso!');
var avatarSrc = $('#avatarImg img').attr('src');
$('#membroNovoImg').attr('src', avatarSrc);
});
$('#registoData').load(membroNovoUrl + ' #profile-advanced-details #field_id-4 .field_uneditable', function() {
console.log('Data de registro carregada com sucesso!');
var dataLoad = $('#registoData').text();
$('#tabelaRegistro span').text('Registado em ' + dataLoad + '');
});
});
</script>
<script>
$(function() {
$('#pun-info').before('<div style="display:none" id="topicCountDiv"></div>');
$('.table .col_c_stats li:contains("Tópicos") strong').each(function() {
var findStrong = $(this).html();
$(this).after('<div id="strongContador" style="display:inline;font-weight:700;">' + findStrong + '</div>');
var countDiv = $('#topicCountDiv');
$(this).appendTo(countDiv);
});
var countDiv2 = $('#topicCountDiv');
var countDiv3 = $('#topicCountDiv').find('strong');
var sumar = 0;
$(countDiv3).each(function() {
sumar += parseFloat($(this).text());
});
countDiv2.html(sumar);
console.log(sumar);
$('#contarTopicos').html(sumar);
});
</script>
<script>
$(function() {
var totalPosts = $('#tabelaStats #totalPosts strong').html();
$('#tabelaStats #totalPosts').html(totalPosts);
var totalUsers = $('#tabelaStats #totalUsers strong').html();
$('#tabelaStats #totalUsers').html(totalUsers);
var recordUsers = $('#tabelaStats #recordUsers strong').html();
$('#tabelaStats #recordUsers').html(recordUsers);
var membroNovo = $('#tabelaStats #membroNovo a');
$('#tabelaStats #membroNovo').html(membroNovo);
});
</script>
<div class="ipsWidget ipsWidget_horizontal ipsBox" id="statsHancki">
<table id="tabelaStats">
<tr>
<h3 class="ipsType_reset ipsWidget_title"></h3>
<div class="ipsWidget_inner">
<td>
<div class="ipsGrid ipsGrid_collapsePhone ipsWidget_stats">
<div class="ipsGrid_span2 ipsType_center">
<span class="ipsType_large ipsWidget_statsCount" id="contarTopicos">0</span>
<br>
<span class="ipsType_light ipsType_medium">Tópicos</span>
</div>
</td>
<td>
<div class="ipsGrid_span2 ipsType_center">
<span class="ipsType_large ipsWidget_statsCount"><span id="totalPosts">{TOTAL_POSTS}</span></span>
<br>
<span class="ipsType_light ipsType_medium">Mensagens</span>
</div>
</td>
<td>
<div class="ipsGrid_span2 ipsType_center">
<span class="ipsType_large ipsWidget_statsCount"><span id="totalUsers">{TOTAL_USERS}</span></span>
<br>
<span class="ipsType_light ipsType_medium">Membros</span>
</div>
</td>
<td>
<div class="ipsGrid_span2 ipsType_center">
<span class="ipsType_large ipsWidget_statsCount"><span id="recordUsers">{RECORD_USERS}</span></span>
<br>
<span class="ipsType_light ipsType_medium">Recorde Usuários Online</span>
</div>
</td>
<td>
<div class="ipsGrid_span3 ipsType_left ipsPhotoPanel ipsPhotoPanel_mini cNewestMember">
<table id="tabelaMembro">
<tr>
<td rowspan="3" id="tabelaAvatar"> <img id="membroNovoImg" src="http://www.loskatchorros.com.br/ipb/uploads/set_resources_2/84c1e40ea0e759e3f1505eb1788ddf3c_default_photo.png" alt="">
</td>
<td id="tabelaMembroMaisNovo"> <span class="ipsType_minorHeading">último Usuário registado</span>
</td>
</tr>
<tr>
<td id="tabelaNomeMembro"> <span class="ipsType_normal" id="membroNovo">{NEWEST_USER}</span>
</td>
</tr>
<tr>
<td id="tabelaRegistro"> <span class="ipsType_small ipsType_light">Registado em ...</span>
</td>
</tr>
</table>
</div>
</td>
</div>
</div>
</tr>
</table>
</div>
<style>
.ipsType_minorHeading {
color: #868686;
text-transform: uppercase;
font-size: 11px;
margin: 0;
}
#tabelaMembro #tabelaMembroMaisNovo,
#tabelaMembro #tabelaNomeMembro,
#tabelaMembro #tabelaRegistro {
width: 250px;
}
#tabelaMembro {
width: auto;
}
.ipsType_light {
color: #9c9c9c;
font-size: 13px;
}
.ipsType_center {
text-align: center;
}
#tabelaStats td {
width: 10%;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#tabelaStats td:nth-child(5) {
width: 20% !important;
}
.ipsBox:not(.ipsBox_transparent) {
background-color: #fff;
}
.ipsWidget.ipsWidget_horizontal .ipsWidget_title {
font-size: 16px;
font-weight: 500;
margin-bottom: 10px;
border-radius: 3px 3px 0 0;
}
.ipsWidget_horizontal .ipsWidget_statsCount {
font-size: 22px;
line-height: 32px !important;
font-weight: 300;
}
.ipsType_medium:not(.ipsType_richText) {
line-height: 20px;
}
.ipsWidget_horizontal .cNewestMember {
border-left: 1px solid rgba(0, 0, 0, 0.1);
padding-left: 15px;
}
#tabelaStats #membroNovo a {
font-size: 14px !important;
text-decoration: none;
}
.ipsBox {
padding-bottom: 20px;
border-width: 1px;
border-style: solid;
border-color: #f2f2f2;
border-radius: 3px;
}
#membroNovoImg {
box-shadow: 0px 0px 0px 1px #e2e2e2;
width: 44px;
background: #fff;
vertical-align: middle;
display: inline-block;
line-height: 1px;
position: relative;
margin: 2px;
border-radius: 150px;
float: left;
border: 1px solid white;
}
</style>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
 Re: Construção de rodapé
Re: Construção de rodapé
Troque por esse:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<script>
$(function() {
var membroNovoUrl = $('#tabelaMembro #membroNovo a').attr('href');
console.log(membroNovoUrl);
$('#tabelaMembro').append('<span style="display:none" id="avatarImg"></span><span style="display:none" id="registoData"></span>');
$('#avatarImg').load(membroNovoUrl + ' #profile-advanced-right .main-content.clearfix.center img:first-child', function() {
console.log('Avatar carregado com sucesso!');
var avatarSrc = $('#avatarImg img').attr('src');
$('#membroNovoImg').attr('src', avatarSrc);
});
$('#registoData').load(membroNovoUrl + ' #profile-advanced-details #field_id-4 .field_uneditable', function() {
console.log('Data de registro carregada com sucesso!');
var dataLoad = $('#registoData').text();
$('#tabelaRegistro span').text('Registado em ' + dataLoad + '');
});
$('#pun-info').before('<div style="display:none" id="topicCountDiv"></div>');
$('.table .col_c_stats li:contains("Tópicos") strong').each(function() {
var findStrong = $(this).html();
$(this).after('<div id="strongContador" style="display:inline;font-weight:700;">' + findStrong + '</div>');
var countDiv = $('#topicCountDiv');
$(this).appendTo(countDiv);
});
var countDiv2 = $('#topicCountDiv');
var countDiv3 = $('#topicCountDiv').find('strong');
var sumar = 0;
$(countDiv3).each(function() {
sumar += parseFloat($(this).text());
});
countDiv2.html(sumar);
console.log(sumar);
$('#contarTopicos').html(sumar);
var totalPosts = $('#tabelaStats #totalPosts strong').html();
$('#tabelaStats #totalPosts').html(totalPosts);
var totalUsers = $('#tabelaStats #totalUsers strong').html();
$('#tabelaStats #totalUsers').html(totalUsers);
var recordUsers = $('#tabelaStats #recordUsers strong').html();
$('#tabelaStats #recordUsers').html(recordUsers);
var membroNovo = $('#tabelaStats #membroNovo a');
$('#tabelaStats #membroNovo').html(membroNovo);
});
</script>
<div class="ipsWidget ipsWidget_horizontal ipsBox" id="statsHancki">
<table id="tabelaStats">
<tr>
<td>
<div class="ipsGrid ipsGrid_collapsePhone ipsWidget_stats">
<div class="ipsGrid_span2 ipsType_center">
<span class="ipsType_large ipsWidget_statsCount" id="contarTopicos">0</span>
<br />
<span class="ipsType_light ipsType_medium">Tópicos</span>
</div>
</div>
</td>
<td>
<div class="ipsGrid_span2 ipsType_center">
<span class="ipsType_large ipsWidget_statsCount"><span id="totalPosts">{TOTAL_POSTS}</span></span>
<br />
<span class="ipsType_light ipsType_medium">Mensagens</span>
</div>
</td>
<td>
<div class="ipsGrid_span2 ipsType_center">
<span class="ipsType_large ipsWidget_statsCount"><span id="totalUsers">{TOTAL_USERS}</span></span>
<br />
<span class="ipsType_light ipsType_medium">Membros</span>
</div>
</td>
<td>
<div class="ipsGrid_span2 ipsType_center">
<span class="ipsType_large ipsWidget_statsCount"><span id="recordUsers">{RECORD_USERS}</span></span>
<br />
<span class="ipsType_light ipsType_medium">Recorde Usuários Online</span>
</div>
</td>
<td>
<div class="ipsGrid_span3 ipsType_left ipsPhotoPanel ipsPhotoPanel_mini cNewestMember">
<table id="tabelaMembro">
<tr>
<td rowspan="3" id="tabelaAvatar">
<img id="membroNovoImg" src="http://www.loskatchorros.com.br/ipb/uploads/set_resources_2/84c1e40ea0e759e3f1505eb1788ddf3c_default_photo.png" alt="" />
</td>
<td id="tabelaMembroMaisNovo">
<span class="ipsType_minorHeading">Último Usuário registrado</span>
</td>
</tr>
<tr>
<td id="tabelaNomeMembro">
<span class="ipsType_normal" id="membroNovo">{NEWEST_USER}</span>
</td>
</tr>
<tr>
<td id="tabelaRegistro">
<span class="ipsType_small ipsType_light">Registado em ...</span>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div>
<style>
.ipsType_minorHeading {
color: #868686;
text-transform: uppercase;
font-size: 11px;
margin: 0;
}
#tabelaMembro #tabelaMembroMaisNovo,
#tabelaMembro #tabelaNomeMembro,
#tabelaMembro #tabelaRegistro {
width: 250px;
}
#tabelaMembro {
width: auto;
}
.ipsType_light {
color: #9c9c9c;
font-size: 13px;
}
.ipsType_center {
text-align: center;
}
#tabelaStats td {
width: 10%;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#tabelaStats td:nth-child(5) {
width: 20% !important;
}
.ipsBox:not(.ipsBox_transparent) {
background-color: #fff;
}
.ipsWidget.ipsWidget_horizontal .ipsWidget_title {
font-size: 16px;
font-weight: 500;
margin-bottom: 10px;
border-radius: 3px 3px 0 0;
}
.ipsWidget_horizontal .ipsWidget_statsCount {
font-size: 22px;
line-height: 32px !important;
font-weight: 300;
}
.ipsType_medium:not(.ipsType_richText) {
line-height: 20px;
}
.ipsWidget_horizontal .cNewestMember {
border-left: 1px solid rgba(0, 0, 0, 0.1);
padding-left: 15px;
}
#tabelaStats #membroNovo a {
font-size: 14px !important;
text-decoration: none;
}
.ipsBox {
padding-bottom: 20px;
border-width: 1px;
border-style: solid;
border-color: #f2f2f2;
border-radius: 3px;
}
#membroNovoImg {
box-shadow: 0px 0px 0px 1px #e2e2e2;
width: 44px;
background: #fff;
vertical-align: middle;
display: inline-block;
line-height: 1px;
position: relative;
margin: 2px;
border-radius: 150px;
float: left;
border: 1px solid white;
}
</style>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
 Re: Construção de rodapé
Re: Construção de rodapé
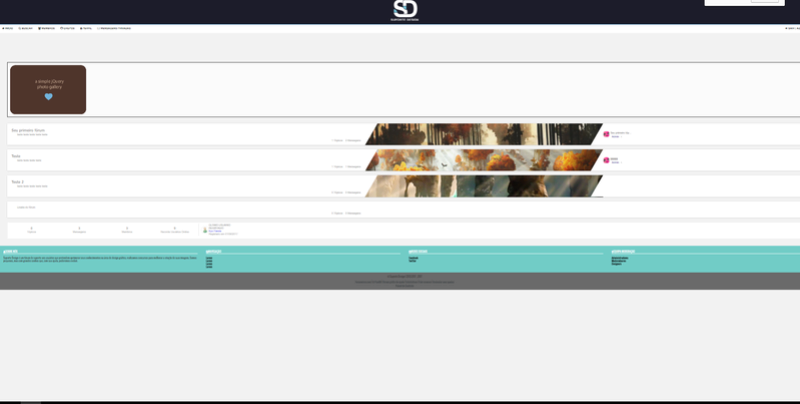
O header ficou encolhido mas nos sub-fóruns esta direito:
- http://ismaels.forumeiros.com/
- http://ismaels.forumeiros.com/f1-seu-primeiro-forum
- http://ismaels.forumeiros.com/
- http://ismaels.forumeiros.com/f1-seu-primeiro-forum
 Re: Construção de rodapé
Re: Construção de rodapé
Adicione ao CSS:
- Código:
#pun-intro {
min-height: 200px;
}
 Re: Construção de rodapé
Re: Construção de rodapé
Adicione ao CSS:
E troque:
Por:
- Código:
.container_IE, .layout_IE, .minwidth_IE, .pun, body, html {
box-sizing: border-box;
}
E troque:
- Código:
.pun > #pun-foot {
margin-left: -1%;
margin-right: -1%;
margin-top: auto;
}
Por:
- Código:
.pun > #pun-foot {
margin-left: calc(-1% - 5px);
margin-right: calc(-1% - 5px);
margin-top: auto;
}
 Re: Construção de rodapé
Re: Construção de rodapé
Agora ficou encolhido e o header também :/
 Re: Construção de rodapé
Re: Construção de rodapé
Existe uma opção lá na página do CSS que diz Melhorar seu CSS. Marque-a como Não.
 Re: Construção de rodapé
Re: Construção de rodapé
Coloquei e continua igual.
 Re: Construção de rodapé
Re: Construção de rodapé
Nesses dois códigos:
Mude o margin-left e margin-right de 1% para calc(-1% - 5px), assim como fizemos no anterior.
- Código:
#pun-intro {
background-color: #1d1d29;
background-size: cover;
height: 200px;
position: relative;
box-sizing: border-box;
margin-top: -0.5%;
margin-left: -1%;
margin-right: -1%;
}
- Código:
#pun-head #pun-navlinks {
padding: 0;
line-height: 40px;
background-color: #fff;
margin-left: -1%;
margin-right: -1%;
margin-bottom: 1.5%;
}
Mude o margin-left e margin-right de 1% para calc(-1% - 5px), assim como fizemos no anterior.
 Re: Construção de rodapé
Re: Construção de rodapé
Resultou mas o lado direito não fica esticado nem o header nem o footer.
 Re: Construção de rodapé
Re: Construção de rodapé
Não entendi o que quis dizer. Acessei o fórum e parece perfeitamente alinhado.
 Re: Construção de rodapé
Re: Construção de rodapé
Essa é a borda da barra de scroll do navegador:


- Código:
::-webkit-scrollbar {
width: 17px;
height: 17px;
}
::-webkit-scrollbar-button {
width: 0px;
height: 0px;
}
::-webkit-scrollbar-thumb {
background: red;
border: 0px none #ffffff;
border-radius: 0px;
}
::-webkit-scrollbar-thumb:hover {
background: #ffffff;
}
::-webkit-scrollbar-thumb:active {
background: #000000;
}
::-webkit-scrollbar-track {
background: blue;
border: 0px none #ffffff;
border-radius: 0px;
}
::-webkit-scrollbar-track:hover {
background: #666666;
}
::-webkit-scrollbar-track:active {
background: #333333;
}
::-webkit-scrollbar-corner {
background: transparent;
}
 Re: Construção de rodapé
Re: Construção de rodapé
Eish pois é  foi erro meu amigo desculpe pelo incomodo então, ficou resolvido então obrigado!!
foi erro meu amigo desculpe pelo incomodo então, ficou resolvido então obrigado!!
 foi erro meu amigo desculpe pelo incomodo então, ficou resolvido então obrigado!!
foi erro meu amigo desculpe pelo incomodo então, ficou resolvido então obrigado!!  Re: Construção de rodapé
Re: Construção de rodapé
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 28.08.17 16:08
por IsmaelS. 28.08.17 16:08






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
