Direções do fórum
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Direções do fórum
Direções do fórum
Detalhes da questão
Endereço do fórum: http://ismaels.forumeiros.com
Versão do fórum: phpBB2
Descrição
Olá!
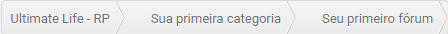
Queria colocar a navegação do fórum o "nav" algo como isto:

Última edição por IsmaelS. em 15.10.17 13:14, editado 1 vez(es)
 Re: Direções do fórum
Re: Direções do fórum
Reclamou que eu estava pegando algo do seu fórum que aí pede algo do meu kkk, é assim mesmo
Vamos ao que interessa.
Toma ai amigo:
Vamos ao que interessa.
Toma ai amigo:
- Código:
p.crumbs a:hover:before {
background: url(http://i57.servimg.com/u/f57/14/89/34/10/second10.png);
}
p.crumbs a:after, p.crumbs a:before {
content: " ";
display: block;
height: 100%;
left: -10px;
position: absolute;
top: 0;
width: 16px;
}
p.crumbs a {
background: url(http://i57.servimg.com/u/f57/14/89/34/10/second10.png) no-repeat scroll 100% center transparent;
position: relative;
transition: none;
color: #6f6f6f!important;
line-height: 28px;
padding: 10px 20px 10px 12px;
margin-left: -12px;
}
.pun-crumbs {
background: none repeat scroll 0 0 #eff1f3;
background-image: url(http://i57.servimg.com/u/f57/18/81/53/06/untitl10.png);
border: 1px solid #d9dbdd;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 0 3px rgba(109,119,237,0.2);
clear: both!important;
font-size: 14px;
overflow: hidden;
padding: .2em 1em;
margin-top: 20px;
margin-bottom: 20px;}
.pun-crumbs a {
isplay: inline-block;
color: #000;
font-size: 12px;
white-space: nowrap;}
p.crumbs a:hover {
background-position: 100% -1px;
}
 Re: Direções do fórum
Re: Direções do fórum
Ah o que você pede não é o Crumbs, é nos tópicos também.
Cá está:
Cá está:
- Código:
.sub-header-path a + a:before {
content: " ";
display: block;
height: 100%;
left: -10px;
position: absolute;
top: 0;
width: 16px;}
.sub-header-path a + a {
margin-left: 1px;
}
.sub-header-path {
background: none repeat scroll 0 0 #eff1f3;
background-image: url(http://i57.servimg.com/u/f57/18/81/53/06/untitl10.png)!important;
border: 1px solid #d9dbdd!important;
border-radius: 5px 5px 5px 5px!important;
box-shadow: 0 0 3px rgba(109,119,237,0.2)!important;
clear: both!important;
overflow: hidden!important;
padding: 0.2em 1em!important;
margin-top: 20px;
margin-bottom: 20px;
}
.sub-header-path a:hover{
background-position: 100% -1px;
}
.sub-header-path a:hover:before {
background: url(http://i57.servimg.com/u/f57/14/89/34/10/second10.png);
}
.sub-header-path a {
background: url(http://i57.servimg.com/u/f57/14/89/34/10/second10.png) no-repeat scroll 100% center transparent;
position: relative;
text-shadow: 0 1px 0 #fff;
transition: none;
color: #6f6f6f!important;
line-height: 28px;
padding: 4px 15px 2px 25px;
margin-left: -17px;
}
 Re: Direções do fórum
Re: Direções do fórum
Adicione ao CSS:
- Código:
.nav[href="/"], .nav[href^="/c"] {
display: none;
}
.sub-header {
position: relative;
}
.sub-header-info {
padding-bottom: 40px;
}
.sub-header-path {
position: absolute;
margin: 0;
left: 0;
right: 0;
bottom: 0;
}
 Re: Direções do fórum
Re: Direções do fórum
@IsmaelS.
Vi no seu fórum que o efeito já está aplicado, o senhor deseja prosseguir com algo ou os moderadeiros podem fechar ?
Vi no seu fórum que o efeito já está aplicado, o senhor deseja prosseguir com algo ou os moderadeiros podem fechar ?
 Re: Direções do fórum
Re: Direções do fórum
Não se esqueça de deixar o obrigado e clicar no botão resolvido pra facilitar para a equipe.IsmaelS. escreveu:Sim esta resolvido obrigado!

 Re: Direções do fórum
Re: Direções do fórum
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Um cara woneo o forum mesmo o forum tendo o code anti-woner
» Antes de acessar o Fórum ser direcionado a um site e depois a pessoa escolher ir pro Fórum
» Tem como colocar o quote no meu forum,igual o desse forum ,vejam o link abaixo
» Como centralizar o fórum? após eu diminuir a largura do fórum, ele ficou no canto da tela
» Como posso tirar o nome fórum grátis do titulo do fórum ?
» Antes de acessar o Fórum ser direcionado a um site e depois a pessoa escolher ir pro Fórum
» Tem como colocar o quote no meu forum,igual o desse forum ,vejam o link abaixo
» Como centralizar o fórum? após eu diminuir a largura do fórum, ele ficou no canto da tela
» Como posso tirar o nome fórum grátis do titulo do fórum ?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos

