Remover espaçamento a mais :\
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Remover espaçamento a mais :
Remover espaçamento a mais :
Detalhes da questão
Endereço do fórum: http://www.online-winxclub.com/
Versão do fórum: phpBB3
Descrição
Muito boa noite a todos!
O meu problema é digamos que simples, já que o código em sí já está feito. Todavia, existe um pequeno problema que eu estou tendo dificuldades em resolver.
O código trata-se de um sistema de videos que eu fiz recentemente:
- Código:
<table style="width:657px; height:270px; background: url(https://i.hizliresim.com/nJpzjl.png)" cellspacing="1" cellpadding="1" border="0">
<tbody>
<tr>
<td style="width: 484px; height: 270px; text-align: center;" rowspan="3">
<iframe id="videoIndex" src="https://www.youtube.com/embed/rXOakXR_Q5k" frameborder="0" allowfullscreen="" style="width: 479px; height: 268px;"> </iframe>
</td>
<td style="width: 173px; text-align: center;">
<h2>
<span style="color: rgb(255, 255, 255);"><span id="videoTitle" style="font-size: 20px;">TITLE</span></span>
</h2>
</td>
</tr>
<tr>
<td style="width: 173px; height:70%; text-align: left; vertical align: top;">
<p>
<span style="color: rgb(255, 255, 255);"><span id="videoContentTxt" style="font-size: 14px; line-height: 17px;">Content </span></span>
</p>
</td>
</tr>
<tr>
<td style="width: 173px; height: 32px;">
</td>
</tr>
</tbody>
</table><script>
var urlVideo = "";
if(lang_=="en")
{
urlVideo = 'https://www.youtube.com/embed/XiovAMbvLDg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'A Winx Xmas';
videoContentTxt = 'The Winx are ready to spend this wonderful Christmas year in Alfea! What about you?';
}
if(lang_=="fr")
{
urlVideo = 'https://www.youtube.com/embed/O0rsC7unwPM?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Un Noël Winx';
videoContentTxt = 'Les Winx sont prêts à passer cette merveilleuse année de Noël à Alfea! Et vous?';
}
if(lang_=="es")
{
urlVideo = 'https://www.youtube.com/embed/rnWlumMfbqw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Navidad';
videoContentTxt = '¡Las Winx están listas para pasar este maravilloso año navideño en Alfea! ¿Y tu?';
}
if(lang_=="pt")
{
urlVideo = 'https://www.youtube.com/embed/39XYz6ZqNng?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Um Natal Winx';
videoContentTxt = 'As Winx estão prontas para passar este maravilhoso ano natal em Alfea! E tu?';
}
if(lang_=="ru")
{
urlVideo = 'https://www.youtube.com/embed/fth2A8iMsRw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx готовы провести этот чудесный рождественский год в Альфее! А как насчет вас?';
}
if(lang_=="de")
{
urlVideo = 'https://www.youtube.com/embed/AK1Ri9NAMn4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Ein Winx Weihnachten';
videoContentTxt = 'Die Winx sind bereit, dieses wundervolle Weihnachtsjahr in Alfea zu verbringen! Was ist mit dir?';
}
if(lang_=="br")
{
urlVideo = 'https://www.youtube.com/embed/X1OK_Xg3xMg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = '-';
videoContentTxt = '-';
}
if(lang_=="tr")
{
urlVideo = 'https://www.youtube.com/embed/0Sa4MV3lgO4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx, bu muhteşem Noel yılını Alfea\'da geçirmeye hazırdır! Ya sen?';
}
if(lang_=="it")
{
urlVideo = 'https://www.youtube.com/embed/NQJgVJxtHoI?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Un Natale Winx';
videoContentTxt = 'Le Winx sono pronte a trascorrere questo meraviglioso anno di Natale ad Alfea! E tu?';
}
document.getElementById("videoIndex").src = urlVideo;
document.getElementById("videoTitle").innerText = videoTitle;
document.getElementById("videoContentTxt").innerText = videoContentTxt;
</script>
Por algum motivo, este não fica com o resultado que eu quero.

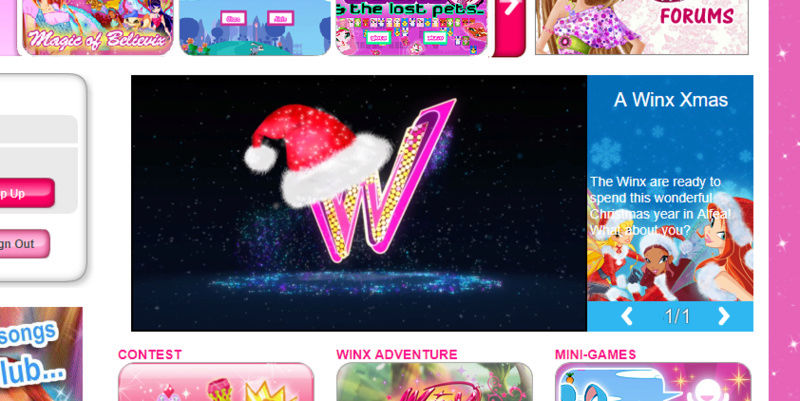
Como atualmente está:

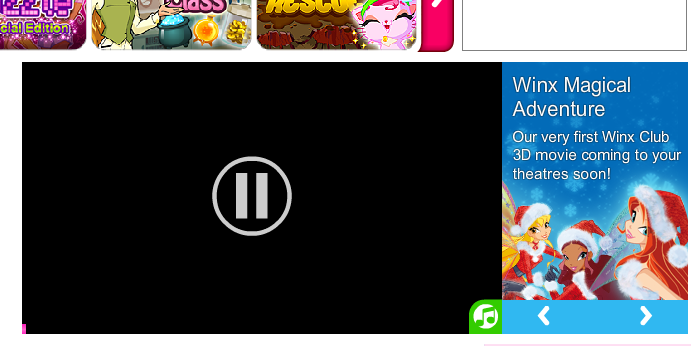
Como era suposto estar:

Como podem ver existe, na versão que está, um espaçamento gigantesco que apareceu lá no meio do meu código e eu simplesmente perdi a fonte do problema.

Se conseguirem arranjar rapidamente eu agradecia imenso!
 Re: Remover espaçamento a mais :\
Re: Remover espaçamento a mais :\
Não entendi muito bem, mas tente adicionar isso no seu CSS:
Veja se era isto.
- Código:
div#UpBar {
margin-bottom: -10px;
}
Veja se era isto.
 Re: Remover espaçamento a mais :\
Re: Remover espaçamento a mais :\
Olá querido!
Substitua o código por este:
Att!
Substitua o código por este:
- Código:
<table style="width:657px; height:270px; background: url(https://i.hizliresim.com/nJpzjl.png)" cellspacing="1" cellpadding="1" border="0">
<tbody>
<tr>
<td style="width: 484px; height: 270px; text-align: center;" rowspan="3">
<iframe id="videoIndex" src="https://www.youtube.com/embed/rXOakXR_Q5k" frameborder="0" allowfullscreen="" style="width: 479px; height: 268px;"> </iframe>
</td>
<td style="width: 173px; text-align: center;">
<h2>
<span style="color: rgb(255, 255, 255);"><span id="videoTitle" style="font-size: 20px;">TITLE</span></span>
</h2>
</td>
</tr>
<tr>
<td style="width: 173px; height:70%; text-align: left; vertical align: top;">
<p>
<span style="color: rgb(255, 255, 255);"><span id="videoContentTxt" style="font-size: 14px; line-height: 17px; margin-bottom: 100px; */">Content </span></span>
</p>
</td>
</tr>
<tr>
<td style="width: 173px; height: 32px;">
</td>
</tr>
</tbody>
</table><script>
var urlVideo = "";
if(lang_=="en")
{
urlVideo = 'https://www.youtube.com/embed/XiovAMbvLDg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'A Winx Xmas';
videoContentTxt = 'The Winx are ready to spend this wonderful Christmas year in Alfea! What about you?';
}
if(lang_=="fr")
{
urlVideo = 'https://www.youtube.com/embed/O0rsC7unwPM?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Un Noël Winx';
videoContentTxt = 'Les Winx sont prêts à passer cette merveilleuse année de Noël à Alfea! Et vous?';
}
if(lang_=="es")
{
urlVideo = 'https://www.youtube.com/embed/rnWlumMfbqw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Navidad';
videoContentTxt = '¡Las Winx están listas para pasar este maravilloso año navideño en Alfea! ¿Y tu?';
}
if(lang_=="pt")
{
urlVideo = 'https://www.youtube.com/embed/39XYz6ZqNng?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Um Natal Winx';
videoContentTxt = 'As Winx estão prontas para passar este maravilhoso ano natal em Alfea! E tu?';
}
if(lang_=="ru")
{
urlVideo = 'https://www.youtube.com/embed/fth2A8iMsRw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx готовы провести этот чудесный рождественский год в Альфее! А как насчет вас?';
}
if(lang_=="de")
{
urlVideo = 'https://www.youtube.com/embed/AK1Ri9NAMn4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Ein Winx Weihnachten';
videoContentTxt = 'Die Winx sind bereit, dieses wundervolle Weihnachtsjahr in Alfea zu verbringen! Was ist mit dir?';
}
if(lang_=="br")
{
urlVideo = 'https://www.youtube.com/embed/X1OK_Xg3xMg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = '-';
videoContentTxt = '-';
}
if(lang_=="tr")
{
urlVideo = 'https://www.youtube.com/embed/0Sa4MV3lgO4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx, bu muhteşem Noel yılını Alfea\'da geçirmeye hazırdır! Ya sen?';
}
if(lang_=="it")
{
urlVideo = 'https://www.youtube.com/embed/NQJgVJxtHoI?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Un Natale Winx';
videoContentTxt = 'Le Winx sono pronte a trascorrere questo meraviglioso anno di Natale ad Alfea! E tu?';
}
document.getElementById("videoIndex").src = urlVideo;
document.getElementById("videoTitle").innerText = videoTitle;
document.getElementById("videoContentTxt").innerText = videoContentTxt;
</script>
Att!

 Re: Remover espaçamento a mais :\
Re: Remover espaçamento a mais :\
iScroll escreveu:Não entendi muito bem, mas tente adicionar isso no seu CSS:
- Código:
div#UpBar {
margin-bottom: -10px;
}
Veja se era isto.
Não, referia-me ao sistema com o video! Onde tem o titulo e a descrição SUPER AFASTADA do titulo. Eu queria junto! Mas obrigado por esse código, até que ajudou.

@Gaaratsu: Não funcionou infelizmente!

 Re: Remover espaçamento a mais :\
Re: Remover espaçamento a mais :\
Troque novamente por este:
Att!
- Código:
<table style="width:657px; height:270px; background: url(https://i.hizliresim.com/nJpzjl.png)" cellspacing="1" cellpadding="1" border="0">
<tbody>
<tr>
<td style="width: 484px; height: 270px; text-align: center;" rowspan="3">
<iframe id="videoIndex" src="https://www.youtube.com/embed/rXOakXR_Q5k" frameborder="0" allowfullscreen="" style="width: 479px; height: 268px;"> </iframe>
</td>
<td style="width: 173px; text-align: center;">
<h2>
<span style="color: rgb(255, 255, 255);"><span id="videoTitle" style="font-size: 20px;">TITLE</span></span>
</h2>
</td>
</tr>
<tr>
<td style="width: 173px; height:70%; text-align: left; vertical align: top;">
<p>
<span style="color: rgb(255, 255, 255);"><span id="videoContentTxt" style="font-size: 14px; line-height: 17px; margin-top: -85px !important; position: absolute !important; */">Content </span></span>
</p>
</td>
</tr>
<tr>
<td style="width: 173px; height: 32px;">
</td>
</tr>
</tbody>
</table><script>
var urlVideo = "";
if(lang_=="en")
{
urlVideo = 'https://www.youtube.com/embed/XiovAMbvLDg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'A Winx Xmas';
videoContentTxt = 'The Winx are ready to spend this wonderful Christmas year in Alfea! What about you?';
}
if(lang_=="fr")
{
urlVideo = 'https://www.youtube.com/embed/O0rsC7unwPM?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Un Noël Winx';
videoContentTxt = 'Les Winx sont prêts à passer cette merveilleuse année de Noël à Alfea! Et vous?';
}
if(lang_=="es")
{
urlVideo = 'https://www.youtube.com/embed/rnWlumMfbqw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Navidad';
videoContentTxt = '¡Las Winx están listas para pasar este maravilloso año navideño en Alfea! ¿Y tu?';
}
if(lang_=="pt")
{
urlVideo = 'https://www.youtube.com/embed/39XYz6ZqNng?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Um Natal Winx';
videoContentTxt = 'As Winx estão prontas para passar este maravilhoso ano natal em Alfea! E tu?';
}
if(lang_=="ru")
{
urlVideo = 'https://www.youtube.com/embed/fth2A8iMsRw?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx готовы провести этот чудесный рождественский год в Альфее! А как насчет вас?';
}
if(lang_=="de")
{
urlVideo = 'https://www.youtube.com/embed/AK1Ri9NAMn4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Ein Winx Weihnachten';
videoContentTxt = 'Die Winx sind bereit, dieses wundervolle Weihnachtsjahr in Alfea zu verbringen! Was ist mit dir?';
}
if(lang_=="br")
{
urlVideo = 'https://www.youtube.com/embed/X1OK_Xg3xMg?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = '-';
videoContentTxt = '-';
}
if(lang_=="tr")
{
urlVideo = 'https://www.youtube.com/embed/0Sa4MV3lgO4?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Winx Xmas';
videoContentTxt = 'Winx, bu muhteşem Noel yılını Alfea\'da geçirmeye hazırdır! Ya sen?';
}
if(lang_=="it")
{
urlVideo = 'https://www.youtube.com/embed/NQJgVJxtHoI?rel=0&controls=0&showinfo=0&autoplay=1';
videoTitle = 'Un Natale Winx';
videoContentTxt = 'Le Winx sono pronte a trascorrere questo meraviglioso anno di Natale ad Alfea! E tu?';
}
document.getElementById("videoIndex").src = urlVideo;
document.getElementById("videoTitle").innerText = videoTitle;
document.getElementById("videoContentTxt").innerText = videoContentTxt;
</script>
Att!

 Re: Remover espaçamento a mais :\
Re: Remover espaçamento a mais :\
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Remover o espaçamento a mais
» Remover "mais" e "compartilhe" (phpBB 2)
» Como remover espaçamento do Menu
» Remover espaçamento botões navegação
» Espaçamento a mais em "Regras"
» Remover "mais" e "compartilhe" (phpBB 2)
» Como remover espaçamento do Menu
» Remover espaçamento botões navegação
» Espaçamento a mais em "Regras"
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
