Modo hover na descrição de um fórum
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Modo hover na descrição de um fórum
Modo hover na descrição de um fórum
Detalhes da questão
Endereço do fórum: http://brasilgameeliterpg.forumeiros.com/
Versão do fórum: PunBB
Descrição
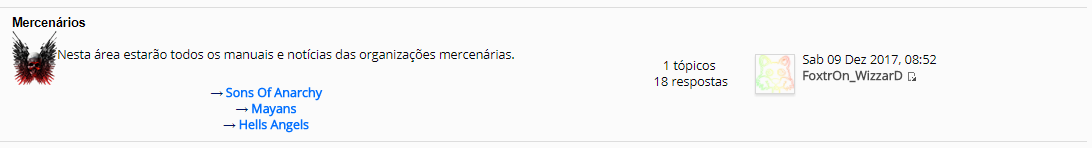
Eu vi esse sistema em um forum, eu queria colocar no meu, quando vc passa o mouse ele abre mais conteudo que tem
link que te manda para outro tópico como ta na imagem abaixo.
- olha aqui:

- Spoiler:

Eu agradeço se alguem me ajuda!!!

 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Poderia passar o link do forum onde viu isso? Pff

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Isso é simples.
Vá no painel de controle > geral > categorias e fóruns.
Escolha um fórum e adicione isso na descrição: http://prntscr.com/hp70o3
Após isso adicione no CSS:
Vá no painel de controle > geral > categorias e fóruns.
Escolha um fórum e adicione isso na descrição: http://prntscr.com/hp70o3
- Código:
<div class="modo"> Texto </div>
Após isso adicione no CSS:
- Código:
.modo {
display: none;
}
.modo:hover {
display: block;
}[code][/code]
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Poderia me informar em qual fórum o senhor adicionou o código acima?
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Eu quis dizer qual sub-forum kkkkk
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Manuais das Organizações >Oficiais da Justiça. aki kkkkk
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
alguem me ajuda pfv??

 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Poderia ativar os links, nos sub fóruns?
Assim como apresentado do primeiro print apresentado.
Assim como apresentado do primeiro print apresentado.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
como assim, meda uma dica 


 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Entre no painel admin vá em Visualização > Página inicial > Estrutura e hierarquia e marque sim na opção Link para os níveis inferiores e séria mais fácil fazer o css se não amostra-se os moderadores dos grupos.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
fico estranho não fico igual do Brasil Play Games
- Spoiler:


 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Sim, sim eu sei.
Agora preciso que você me passe o seu topics_list_box, template
Agora preciso que você me passe o seu topics_list_box, template

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7816
Pontos : 9062
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
ta ae
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2">{topics_list_box.row.L_REPLIES}</th>
<th class="tc3">{topics_list_box.row.L_VIEWS}</th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2">{topics_list_box.row.topic.table_sticky.L_REPLIES}</th>
<th class="tc3">{topics_list_box.row.topic.table_sticky.L_VIEWS}</th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.ICON}
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2>
{topics_list_box.row.GOTO_OPEN} {topics_list_box.row.GOTO_PAGE_NEW} {topics_list_box.row.GOTO_CLOSE}
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.REPLIES}</td>
<td class="tc3 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.VIEWS}</td>
<td class="tcr <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
{topics_list_box.row.LAST_POST_TIME} {topics_list_box.row.L_BY} {topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}
</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
É só isso que precisa?
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Alguém me ajuda se tópico pfv???
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Isso é mais fácil do que se imagina...
Acesse:
Clique para configurar um fórum de uma determinada categoria, após isso em descrição você adiciona isso:
Então salve e pronto. Tá finalizado o passo 1...
O passo 2 vai ser adicionar um código na folha de estilo css... acesse:
E adicione esse código:
E salve. Pronto...
Cordialmente,
While.
Acesse:
Painel de Controle -> Geral -> Categorias e Foruns
Clique para configurar um fórum de uma determinada categoria, após isso em descrição você adiciona isso:
- Código:
<div class="deschover"> -> Grupo </div>
Então salve e pronto. Tá finalizado o passo 1...
O passo 2 vai ser adicionar um código na folha de estilo css... acesse:
Painel de Controle -> Visualização -> Imagens e Cores -> Cores -> "Aba" Folha de estilo css
E adicione esse código:
- Código:
.deschover {
display: none;
}
.deschover:hover {
display: block;
}
E salve. Pronto...
Cordialmente,
While.
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
não funcionou
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
Veja como funciona no fórum que deu como exemplo:
É como te falei... o mesmo esquema, coloque na descrição do fórum/categoria desejada o tal efeito assim:
E na folha de estilo css poe isso e salve:
É como te falei... o mesmo esquema, coloque na descrição do fórum/categoria desejada o tal efeito assim:
- Código:
<div id="modo" style="float: center; width: 100%;">
<a href="http://forum.brasilplaygames.com.br/f32-governo" class="postlink"><span style="color: rgb(0, 20,99);"><strong>→ </strong></span><span style="color: rgb(0, 111, 255);"><strong>Governo</strong></span></a><br /> <a href="http://forum.brasilplaygames.com.br/f36-samu" class="postlink"><span style="color: rgb(0, 20,99);"><strong>→ </strong></span><span style="color: rgb(0, 111, 255);"><strong>Médicos</strong></span></a><br /> <a href="http://forum.brasilplaygames.com.br/f17-policia-militar" class="postlink"><span style="color: rgb(0, 20,99);"><strong>→ </strong></span><span style="color: rgb(0, 111, 255);"><strong>Polícia Militar</strong></span></a><br /> <a href="http://forum.brasilplaygames.com.br/f19-policia-civil" class="postlink"><span style="color: rgb(0, 20,99);"><strong>→ </strong></span><span style="color: rgb(0, 111, 255);"><strong>Polícia Civil</strong></span></a>
E na folha de estilo css poe isso e salve:
- Código:
#modo {
display: none;
}
#modo:hover {
display: block!important;
}
 Re: Modo hover na descrição de um fórum
Re: Modo hover na descrição de um fórum
| Questão abandonada pelo autor, mas considerada resolvida por ter solução para o problema. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» como mudar cor sub-forum modo hover?
» Descrição dos Grupos - Modo Hover
» Função esconder descrição e re-aparecer em modo hover
» Sub-forum em modo hover
» Sub-fórum em modo hover
» Descrição dos Grupos - Modo Hover
» Função esconder descrição e re-aparecer em modo hover
» Sub-forum em modo hover
» Sub-fórum em modo hover
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por jhojhows 17.12.17 13:33
por jhojhows 17.12.17 13:33





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
