Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Criação de "área" dentro do banner
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Criação de "área" dentro do banner
Criação de "área" dentro do banner
Detalhes da questão
Endereço do fórum: http://planetaspfc.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Boa tarde, amigos! Fiquei com dúvida de onde criar este tópico, mas acabei criando nessa parte, peço desculpas caso esteja errado.
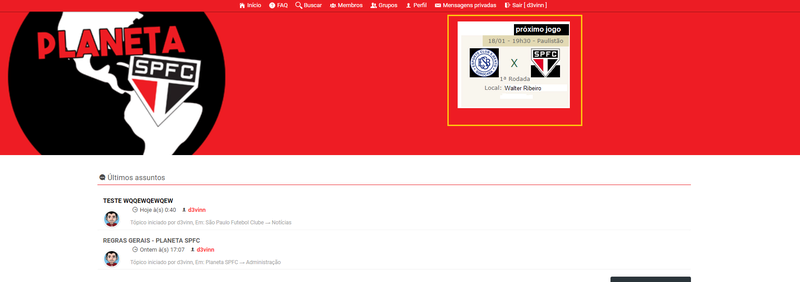
Meu fórum é sobre um time de futebol, então gostaria de criar uma "seção" nova "dentro" do banner, onde eu colocaria a informação sobre a próxima partida do time, conforme print:

Creio que o melhor seria a criação de widget, certo?
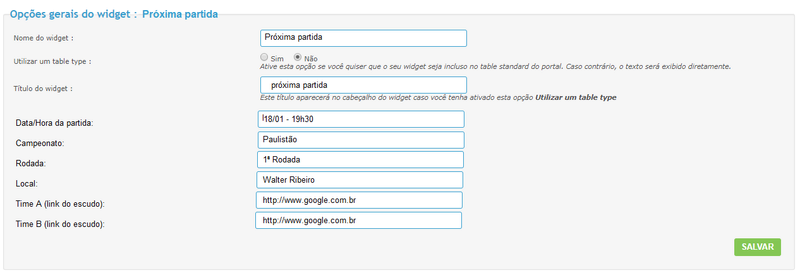
O ideal, seria ter uma área onde eu pudesse alterar essas informações de modo mais simples possível, mais ou menos assim:

Acredito que não seja tão fácil assim fazer isso e também não sei se é possível/permitido, mas de qualquer forma, fica aqui minha ideia e, caso seja possível/permitido, agradeceria MUITO quem conseguisse fazer!
Agradeço desde já!
 Re: Criação de "área" dentro do banner
Re: Criação de "área" dentro do banner
Olá!
Eu criei algo semelhante... Mas, podemos aplicá-lo no template! Acesse Visualização >> Templates >> Geral >> overall_header e depois na caixa de busca localize por:
Acesse Visualização >> Templates >> Geral >> overall_header e depois na caixa de busca localize por:
Assim que salvar, vá em Imagens e Cores ainda na aba Visualização e depois, em Imagens e Cores >> Cores Folha de estilos CSS e cole este código:
Eu criei algo semelhante... Mas, podemos aplicá-lo no template!
 Acesse Visualização >> Templates >> Geral >> overall_header e depois na caixa de busca localize por:
Acesse Visualização >> Templates >> Geral >> overall_header e depois na caixa de busca localize por:- Código:
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
- Código:
<div id="events" class="lastEvent">
<div class="e_body">
<p class="eventNext">Próximo Evento</p>
<p class="eventNext_hours">12:00 às 12:00</p>
<table class="time" border="0">
<tr>
<td class="time1"><img src="https://futebolcampeaostore.com.br/wp-content/uploads/2017/08/lembrancasicone.png" /></td>
<td class="vs">X</td>
<td class="time2"><img src="https://futebolcampeaostore.com.br/wp-content/uploads/2017/08/lembrancasicone.png" /></td>
</tr>
</table>
<p style="margin-bottom: 0px;text-align: center;">Primeira rodada: X</p>
<p style="text-align: center;">Local: X</p>
</div>
</div>
Assim que salvar, vá em Imagens e Cores ainda na aba Visualização e depois, em Imagens e Cores >> Cores Folha de estilos CSS e cole este código:
- Código:
div#events.lastEvent {
position: absolute;
right: 25%;
top: 25%;
}
div.e_body {
padding: 5px;
background: #fff;
border-radius: 2px;
}
table.time td.vs {
font-size: 30px;
font-weight: bold;
}
p.eventNext {
background: black;
color: #fff;
padding: 0px 0px 0px 5px;
margin-bottom: 0px;
width: 150px;
}
- Código:
div#events{display: none;}
 Re: Criação de "área" dentro do banner
Re: Criação de "área" dentro do banner
Funcionou certinho!!
Muito obrigado, Shek!! Pode encerrar o tópico.
Muito obrigado, Shek!! Pode encerrar o tópico.
 Re: Criação de "área" dentro do banner
Re: Criação de "área" dentro do banner
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Como ''esconder'' uma area dentro de outra
» Criação de área para emblemas
» [Banner] Kandando Angola Fórum
» Criação de Banner.
» Sub-banner diferente em cada área do fórum?
» Criação de área para emblemas
» [Banner] Kandando Angola Fórum
» Criação de Banner.
» Sub-banner diferente em cada área do fórum?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
