Como remover esses itens?
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Como remover esses itens?
Como remover esses itens?
Detalhes da questão
Endereço do fórum: http://cucubeol.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Boa tarde.
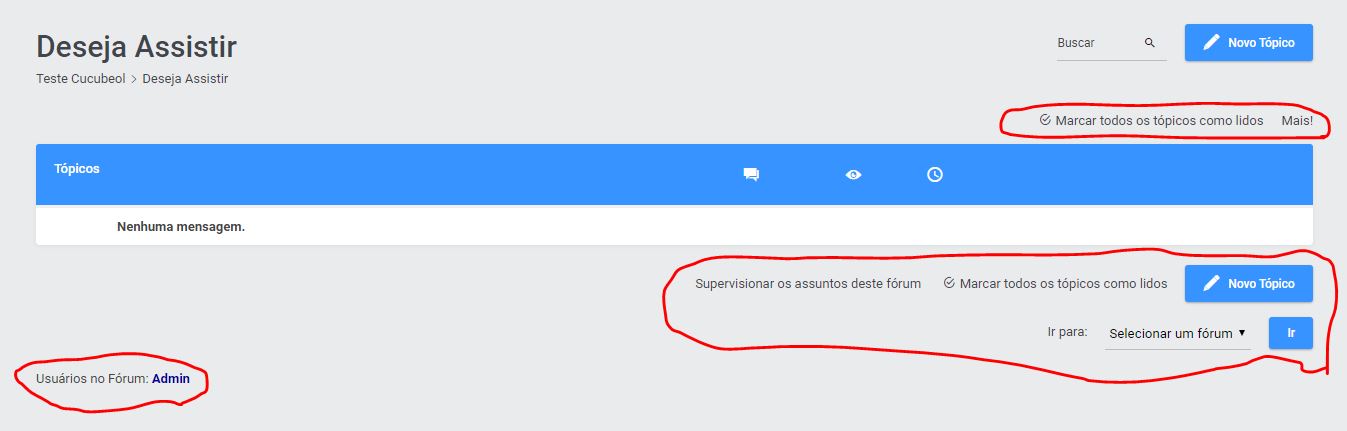
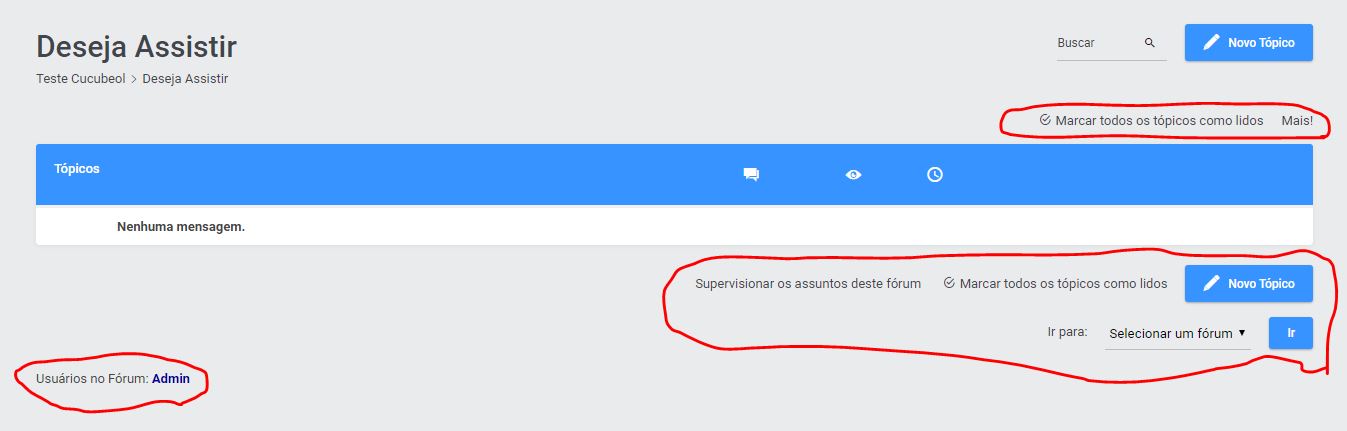
Eu gostaria só de deixar o conteúdo do fórum (que não está selecionado) e remover todos os outros que estão aparecendo circulados. Poderiam me ajudar?

 Re: Como remover esses itens?
Re: Como remover esses itens?
|
Olá,
Vá ao seu CSS e adicione
- Código:
.linklist{
display:none!important;
}
.block {
display:none!important;
}
#picture_legend {
display:none!important;
}
obrigado,

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Como remover esses itens?
Re: Como remover esses itens?
Esses aí funcionaram, obrigada!
Aproveitando a deixa, poderia me ajudar a remover mais alguns itens, por favor?

Aproveitando a deixa, poderia me ajudar a remover mais alguns itens, por favor?

 Re: Como remover esses itens?
Re: Como remover esses itens?
Olá,
Para alcançar um melhor resultado precisarei fazer isso via templates.
Desse modo, acesse, em seu painel de controle:
Visualização -> Templates -> Geral.
E poste aqui, usando as tag's de código, o conteúdo do template viewforum_body.
Ficarei no aguardo de uma resposta.
o/
Para alcançar um melhor resultado precisarei fazer isso via templates.
Desse modo, acesse, em seu painel de controle:
Visualização -> Templates -> Geral.
E poste aqui, usando as tag's de código, o conteúdo do template viewforum_body.
Ficarei no aguardo de uma resposta.
o/
 Re: Como remover esses itens?
Re: Como remover esses itens?
- Código:
{BOARD_INDEX}
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{U_VIEW_FORUM}">{FORUM_NAME}</a>
</h1>
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<div class="search-box">
<form method="get" id="forum-search" action="{S_SEARCHBOX_ACTION}">
<input class="inputbox search tiny" type="text" name="search_keywords" id="search_keywords" size="20" value="{L_SEARCH}" onclick="if (this.value == '{L_SEARCH}') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}';" />
<button type="submit"><i class="ion-android-search"></i></button>
<input type="hidden" value="{SEARCH_WHERE}" name="search_where" />
</form>
</div>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
</div>
</div>
<div class="topic-actions">
<div class="pagination">
{PAGINATION}
</div>
<div class="topic-actions-buttons">
<!-- BEGIN show_plus_menu -->
<a href="{U_MARK_READ}"><i class="ion-android-checkmark-circle"></i>{L_MARK_TOPICS_READ}</a>
<script type="text/javascript">//<![CDATA[
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&f={FORUM_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END show_plus_menu -->
</div>
</div>
{TOPICS_LIST_BOX}
<div class="topic-actions bottom">
<div class="pagination">
{PAGINATION}
</div>
<div class="topic-actions-buttons">
{S_WATCH_FORUM}
<a href="{U_MARK_READ}"><i class="ion-android-checkmark-circle"></i>{L_MARK_TOPICS_READ}</a>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
</div>
</div>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="vf_jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
{LOGGED_IN_USER_LIST}
<br>
<div id="info_open" style="display: block; clear: both;">
<div class="block">
<div class="h3"><i class="ion-university"></i>{L_MODERATOR}</div>
<p>{MODERATORS}</p>
</div>
<div class="block">
<div class="h3"><i class="ion-lock-combination"></i>{L_TABS_PERMISSIONS}</div>
<p>{S_AUTH_LIST}</p>
</div>
</div>
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" />{L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" />{L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" />{L_FOLDER_LOCKED_NEW_IMG}</li>
<li class="spacer"></li>
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" />{L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" />{L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" />{L_FOLDER_LOCKED_IMG}</li>
<li class="spacer"></li>
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" />{L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" />{L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" />{L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
<!-- END switch_legend -->
 Re: Como remover esses itens?
Re: Como remover esses itens?
Troque por este:
Não se esqueça de salvar e publicar o template!
- Código:
{BOARD_INDEX}
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{U_VIEW_FORUM}">{FORUM_NAME}</a>
</h1>
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<div class="search-box">
<form method="get" id="forum-search" action="{S_SEARCHBOX_ACTION}">
<input class="inputbox search tiny" type="text" name="search_keywords" id="search_keywords" size="20" value="{L_SEARCH}" onclick="if (this.value == '{L_SEARCH}') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}';" />
<button type="submit"><i class="ion-android-search"></i></button>
<input type="hidden" value="{SEARCH_WHERE}" name="search_where" />
</form>
</div>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
</div>
</div>
<div class="topic-actions">
<div class="pagination">
{PAGINATION}
</div>
<div class="topic-actions-buttons" style="display: none;">
<!-- BEGIN show_plus_menu -->
<a href="{U_MARK_READ}"><i class="ion-android-checkmark-circle"></i>{L_MARK_TOPICS_READ}</a>
<script type="text/javascript">//<![CDATA[
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&f={FORUM_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END show_plus_menu -->
</div>
</div>
{TOPICS_LIST_BOX}
<div class="topic-actions bottom" style="display: none;">
<div class="pagination">
{PAGINATION}
</div>
<div class="topic-actions-buttons">
{S_WATCH_FORUM}
<a href="{U_MARK_READ}"><i class="ion-android-checkmark-circle"></i>{L_MARK_TOPICS_READ}</a>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
</div>
</div>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}" style="display: none;">
<fieldset class="vf_jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="logged-in-userlist" style="display: none;">
{LOGGED_IN_USER_LIST}
</div>
<br>
<div id="info_open" style="display: block; clear: both;">
<div class="block">
<div class="h3"><i class="ion-university"></i>{L_MODERATOR}</div>
<p>{MODERATORS}</p>
</div>
<div class="block">
<div class="h3"><i class="ion-lock-combination"></i>{L_TABS_PERMISSIONS}</div>
<p>{S_AUTH_LIST}</p>
</div>
</div>
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" />{L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" />{L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" />{L_FOLDER_LOCKED_NEW_IMG}</li>
<li class="spacer"></li>
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" />{L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" />{L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" />{L_FOLDER_LOCKED_IMG}</li>
<li class="spacer"></li>
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" />{L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" />{L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" />{L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
<!-- END switch_legend -->
Não se esqueça de salvar e publicar o template!
 Re: Como remover esses itens?
Re: Como remover esses itens?
| Questão abandonada pelo autor, mas considerada resolvida por ter solução para o problema. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Remover itens do menu de navegação
» Como remover esses links do menu
» Alguem sabe se tem como Remover ou Ocultar esses Campos de Registro?
» Remover ítens da categoria
» Remover ítens da categoria
» Como remover esses links do menu
» Alguem sabe se tem como Remover ou Ocultar esses Campos de Registro?
» Remover ítens da categoria
» Remover ítens da categoria
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Kkulbeol Dramas 21.01.18 16:23
por Kkulbeol Dramas 21.01.18 16:23



