Folha CSS N pega
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Folha CSS N pega
Folha CSS N pega
Detalhes da questão
Endereço do fórum: http://playreality.forumeiros.com/
Versão do fórum: ModernBB
Descrição
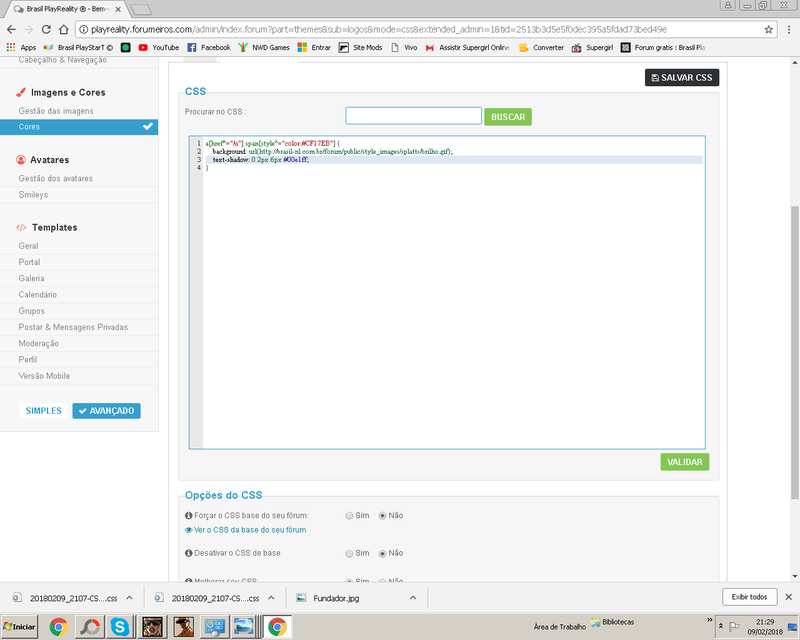
Bom. eu queria saber uma coisa, Sobre a Folha CSS, porque quando eu coloco algum codigo, que acho no "Tutoriais e Dicas" eu coloco na Folha, pelo Ctrl + V e n sai o resultado, oque tem que fazer, tem que ativar alguma coisa?
 Re: Folha CSS N pega
Re: Folha CSS N pega
Olá,
Para ativar os códigos, basta você copiar o código corretamente e dirigir-se à sua Folha de Estilo. Em seguida, clique no FINAL da lista, aperte Enter e dê CTRL V.
o/
Para ativar os códigos, basta você copiar o código corretamente e dirigir-se à sua Folha de Estilo. Em seguida, clique no FINAL da lista, aperte Enter e dê CTRL V.
o/
Última edição por Chanp em 10.02.18 3:58, editado 1 vez(es)
 Re: Folha CSS N pega
Re: Folha CSS N pega
Tem que saber diferenciar um código CSS de um JavaScript... só seguir o tutorial calmamente do tópico que irá funcionar.
Caso o erro persista, crie um tópico com o código que não resulta efeito em seu fórum junto ao link do tópico do tutorial.
Verifique se "Forçar o CSS base do seu fórum:" está marcado como SIM, caso esteja, desmarca-a.
Caso o erro persista, crie um tópico com o código que não resulta efeito em seu fórum junto ao link do tópico do tutorial.
Verifique se "Forçar o CSS base do seu fórum:" está marcado como SIM, caso esteja, desmarca-a.
 Re: Folha CSS N pega
Re: Folha CSS N pega
Na verdade o código está funcionando, ele só não funciona em você porque seu nick está na cor do grupo Fundador, mas ele irá funcionar aos membros que você colocar no grupo Designer.
O código funciona aos usuários que tem o nick na cor que colocou no código, então se o usuário estiver no grupo Designers e no grupo Moderador(a), ele não terá o brilho do designer porque está em um grupo que tem prioridade na cor.
Enfim... o código está funcionando sim.
---
Agora, se você queria colocar o brilho no nome do grupo, aí terá que usar este código:
O código funciona aos usuários que tem o nick na cor que colocou no código, então se o usuário estiver no grupo Designers e no grupo Moderador(a), ele não terá o brilho do designer porque está em um grupo que tem prioridade na cor.
Enfim... o código está funcionando sim.
---
Agora, se você queria colocar o brilho no nome do grupo, aí terá que usar este código:
- Código:
a[href="/g4-designer"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #00e1ff
}

 Re: Folha CSS N pega
Re: Folha CSS N pega
@Chanp, gostaria que por gentileza deixasse esse trabalho para a equipa de suporte.Chanp escreveu:
Este tópico foi postado na área de Suporte incorreta mas depois editam.
Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'.
 Re: Folha CSS N pega
Re: Folha CSS N pega
Boa menino !! Gostei, so que queria colocar nas outras, alguem poderia passar os restante dos codigos
Eu usei esse
a[href="/g4-designer"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #00e1ff
}
Funcionou vlw
Eu usei esse
a[href="/g4-designer"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #00e1ff
}
Funcionou vlw
 Re: Folha CSS N pega
Re: Folha CSS N pega

É o mesmo brilho e também o mesmo código passado acima, porém e para cada grupo em especifico..
Fundador:
- Código:
a[href="/g2-fundador"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #ff0000;
}
- Código:
a[href="/g3-moderadora"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #577782;
}
- Código:
a[href="/g11-administrador"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #8f215c;
}
- Código:
a[href="/g10-gerente"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #eaf140c7;
}
- Código:
a[href="/g9-responsavel-forum"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #9aacb3;
}
Ajudante:
- Código:
a[href="/g8-ajudante"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #14c719;
}
Fiz uma correção de acordo com as cores do grupo.
Última edição por virus em 10.02.18 23:13, editado 3 vez(es) (Motivo da edição : Código arrumado)

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Folha CSS N pega
Re: Folha CSS N pega
Nossa em, muito obrigado, ficou show, agora so tirar um duvida, oque muda e so esse /g8 /g9 e o id's do grupo? so muda isso? ai dar pra colcoar em todos? nossa obrigado em !! te amo
 Re: Folha CSS N pega
Re: Folha CSS N pega
Sim só muda isso.
é de acordo com os links referente aos grupos
http://playreality.forumeiros.com/g9-responsavel-forum
= /g9-responsavel-forum
Se você quer fazer algo como aplicar em um usuário especifico e só mudar o código por exemplo o seu de fundador para o seu link de usuário : u1
http://playreality.forumeiros.com/u1
Se quer aplicar um determinado efeito a todos os usuários seria algo como
Vale notar que é um efeito que só se aplica a links'
é de acordo com os links referente aos grupos
- Código:
a[href="/g9-responsavel-forum"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #9aacb3;
}
http://playreality.forumeiros.com/g9-responsavel-forum
= /g9-responsavel-forum
Se você quer fazer algo como aplicar em um usuário especifico e só mudar o código por exemplo o seu de fundador para o seu link de usuário : u1
http://playreality.forumeiros.com/u1
- Código:
a[href="/u1"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #ff0000;
}
Se quer aplicar um determinado efeito a todos os usuários seria algo como
- Código:
a[href*="/u"] {
background: url(http://brasil-nl.com.br/forum/public/style_images/splatts/brilho.gif);
text-shadow: 0 2px 6px #ff0000;
}
Vale notar que é um efeito que só se aplica a links'

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Folha CSS N pega
Re: Folha CSS N pega
Legal. conseguir fazer em todos grupo graças a voce, bom, queria saber uma coisa meu amigo, como faço pra fazer um formulario?? passo a passo 


 Re: Folha CSS N pega
Re: Folha CSS N pega
Olá autor. Agradeciamos que criasse um novo tópico para essa sua nova questão, tendo em vista que o regulamento do setor de suporte só permite uma dúvida por tópico.
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» O css nao pega
» Formulário não pega
» Assinatura não pega
» Background não pega
» Como colocar página inicial como a entrada personalizada html ?
» Formulário não pega
» Assinatura não pega
» Background não pega
» Como colocar página inicial como a entrada personalizada html ?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por PaneTone 09.02.18 22:43
por PaneTone 09.02.18 22:43






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
