Personalizar avatar na coluna "Última mensagem"
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Personalizar avatar na coluna "Última mensagem"
Personalizar avatar na coluna "Última mensagem"
Detalhes da questão
Endereço do fórum: http://pre-vestibulando.forumeiros.com
Versão do fórum: phpBB3
Descrição
Gostaria de tirar o título do tópico e deixar só o nome, data e imagem do usuário na coluna "última mensagem"(nos fóruns e sub-fóruns). Além de diminui um pouco a resolução desses itens. Isso é tudo, até mais pessoal!


Cordialmente, James Watts.

Última edição por James Watts em 07.02.18 18:35, editado 1 vez(es) (Motivo da edição : Reformulação)
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Isso deixa o titulo e retira o nick do admin, user, mod..

Esse modelo é o segundo

Não cheguei a diminuir a resolução de nada apenas tirei o que você pediu.

- Código:
dd.lastpost span a:nth-last-child(1) {
display: none;
}
Esse modelo é o segundo
- Código:
dd.lastpost span a:nth-last-of-type(2) {
display: none;
}

Não cheguei a diminuir a resolução de nada apenas tirei o que você pediu.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Olá, amigo.
Eu queria diminuir a resolução porque senão a altura dos fóruns e sub-fóruns ficam exagerada. Além disso, acho que vc esqueceu de inclui a imagem do usuário nessa coluna.
Eu queria diminuir a resolução porque senão a altura dos fóruns e sub-fóruns ficam exagerada. Além disso, acho que vc esqueceu de inclui a imagem do usuário nessa coluna.
Última edição por James Watts em 07.02.18 18:42, editado 1 vez(es) (Motivo da edição : Complemento)
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Tem como ativar o avatar através de uma função que tem no fórum.
https://ajuda.forumeiros.com/t93908-faq-exibir-avatar-na-coluna-ultima-mensagem-no-forum
Já em relação ao que você pediu em resolução talvez* seja isso que você queira.
https://ajuda.forumeiros.com/t93908-faq-exibir-avatar-na-coluna-ultima-mensagem-no-forum
Já em relação ao que você pediu em resolução talvez* seja isso que você queira.
- Código:
#main #main-content .forabg {
margin: auto auto;
width: 90%;
}

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
virus escreveu:Tem como ativar o avatar através de uma função que tem no fórum.
https://ajuda.forumeiros.com/t93908-faq-exibir-avatar-na-coluna-ultima-mensagem-no-forum
Já em relação ao que você pediu em resolução talvez* seja isso que você queira.
- Código:
#main #main-content .forabg {
margin: auto auto;
width: 90%;
}
Caro amigo, acho que vc não entendeu a minha pergunta. Eu queria diminuir a resolução da data, da imagem e o nome do usuário para que assim possa caber sem nenhum problema na coluna "última mensagem", e não reduzir a resolução dos fóruns.
Logo, se tiver uma outra dúvida é só comentar.

Última edição por James Watts em 08.02.18 13:58, editado 3 vez(es) (Motivo da edição : Reformulação - 02)
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
- Código:
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
font-size: 10px;
}
Se a primeira não servir tente esse.
- Código:
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0 -6px 0 2px;
padding: 0px;
}
Tem deste modo também

- Código:
img[src="https://2img.net/i/fa/extremedarkred/icon_latest_reply.gif"] {
position: relative;
left: 22px;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px -19px 0px 2px;
padding: 0px;
}
 veja se eu acertei agora ^^
veja se eu acertei agora ^^
virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
A resolução diminuiu, mas continua aparecendo o título do tópico na coluna "última mensagem". A qual eu já disse que queria removê-lo. 

 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
- Código:
li.header dd.lastpost {
display: none;
}

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Boa tarde! 
Adicione em sua folha de estilos:
Atenciosamente,
Fraise.

Adicione em sua folha de estilos:
- Código:
.row dd.lastpost a[href*="/t"] {
display: none;
}
Atenciosamente,
Fraise.
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"

Remova os demais códigos e adicione esse que já contém todos os códigos que já enviei e inclui essa imagem vermelha que deixei passar será corrigida.
- Código:
img[src="https://2img.net/i/fa/extremedarkred/icon_latest_reply.gif"], img[src="https://2img.net/i/fa/extremedarkred/icon_newest_reply.gif"] {
position: relative;
left: 2em;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px -19px 0px 2px;
padding: 0px;
}
li.header dd.lastpost {
display: none;
}
Até!

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Última edição por James Watts em 08.02.18 21:05, editado 1 vez(es) (Motivo da edição : Complemento)
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Adicione esse código ao final do seu css;
Tenta ae ^^
- Código:
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px 5px 0px 2px;
padding: 0;
line-height: 12px;
}
.lastpost-user-avatar {
float: left;
margin-top: 10px;
}
.lastpost .lastpost-avatar img {
margin-left: 6px;
}
dd.lastpost {
height: 10px;
margin: 0;
padding: 0;
line-height: normal;
margin-top: -5px;
}
Tenta ae ^^

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
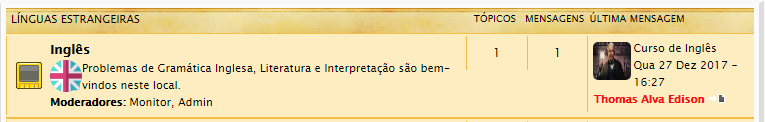
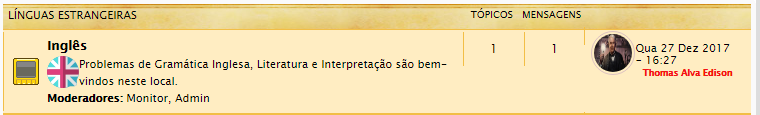
Olá, veja como ficou:

Sugestão: se quiser posso transcrever a minha folha de estila e colocá-la aqui. Quem sabe assim fica mais fácil de resolver tal empecilho, mas fica a seu critério.
Obs: Adicionei o código do Fraise para tirar o nome dos tópicos nessa coluna e obtive êxito, mas não sei se o código passado por ele pode interferir nos seus. Afinal de contas, eu sou leigo em programação. rsrs...

Sugestão: se quiser posso transcrever a minha folha de estila e colocá-la aqui. Quem sabe assim fica mais fácil de resolver tal empecilho, mas fica a seu critério.
Obs: Adicionei o código do Fraise para tirar o nome dos tópicos nessa coluna e obtive êxito, mas não sei se o código passado por ele pode interferir nos seus. Afinal de contas, eu sou leigo em programação. rsrs...
Última edição por James Watts em 11.02.18 2:45, editado 3 vez(es) (Motivo da edição : Reformulação)
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Sim, mas eu não consigo visualizar esse avatar que está na imagem, logo não posso obter um resultado mais preciso. Por favor se puder habilitar será de grande ajuda para a edição. 


virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
virus escreveu:Sim, mas eu não consigo visualizar esse avatar que está na imagem, logo não posso obter um resultado mais preciso. Por favor se puder habilitar será de grande ajuda para a edição.
Habilitado.

Sugestão: se quiser pode atribuir um outro formato para a imagem do avatar, como redondo, por exemplo. Acho que dessa forma sobra mais espaço. Enfim, fica a seu critério novamente. rsrs...
Até logo!

 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
- Código:
.forabg .topiclist dd.lastpost span {
margin: 0px!important;
padding: 0px!important;
line-height: 12px;
}
.lastpost .lastpost-avatar img {
margin-left: 10px;
padding: 2px;
border-radius: 25px;
}
dd.lastpost strong {
font-size: 0.9em;
text-indent: 7px;
}
Só salvar ^~
Estava fazendo outras coisas e acabei me confundindo veja se é isso que você quer.

O avatar do admin está redondo também mas é por causa da cor dele que não da para notar.
Se quiser a borda visível terá que trocar o código acima para este

- Código:
.forabg .topiclist dd.lastpost span {
margin: 0px!important;
padding: 0px!important;
line-height: 12px;
}
.lastpost .lastpost-avatar img {
margin-left: 10px;
padding: 2px;
border-radius: 25px;
border: 1px solid #dcc1c1;
}
dd.lastpost strong {
font-size: 0.9em;
text-indent: 7px;
}
Quanto ao sub-fórum para poupar tempo fiz esse script que pode utilizar investindo no sub-fóruns para uma correção nele.
Painel de controle -> Modulos -> HTML & JAVASCRIPT - > CRIAR UM NOVO JAVASCRIPT
TITULO: * QUALQUER
INVESTIMENTO: NOS SUB-FÓRUNS
CÓDIGO JAVASCRIPT:
- Código:
$(function (){
"use strict";
$('#main-content .lastpost .lastpost-avatar img').css({
"margin-left": "4px",
"padding": "1px",
"border-radius": "25px",
"border": "1px solid #eadddd",
"position": "absolute",
"box-sizing": "border-box",
"left": "921px"
});
$('#main-content .forumbg .topiclist dd.lastpost span').css({
"margin": "0px!important",
"padding": "0px!important",
"line-height": "12px"
});
});
Última edição por virus em 12.02.18 0:28, editado 1 vez(es) (Motivo da edição : add code js)

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Olá, amigo. 
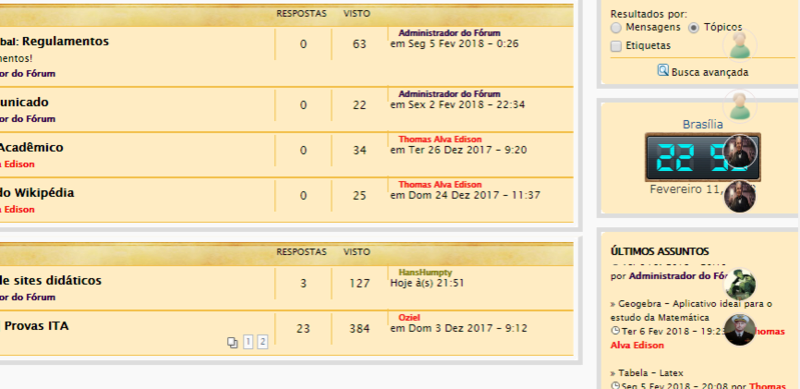
O código funcionou. No entanto, o título de "última mensagem" foi suprimido. Observe:


O código funcionou. No entanto, o título de "última mensagem" foi suprimido. Observe:

 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Sim, nesse caso procure no código css do seu painel
li.header dd.lastpost
Vai está assim
display: none;
com base nisso e só trocar para
display: initial;
caso queira passar por cima sem editar e só jogar esse code no último.
Coloque o JS que te enviei acima. Ele vai arrumar o seu sub-fórum que está bugado.
li.header dd.lastpost
Vai está assim
display: none;
com base nisso e só trocar para
display: initial;
caso queira passar por cima sem editar e só jogar esse code no último.
- Código:
li.header dd.lastpost {
display: initial;
text-indent: 7px;
}
Coloque o JS que te enviei acima. Ele vai arrumar o seu sub-fórum que está bugado.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Última edição por James Watts em 12.02.18 1:16, editado 3 vez(es) (Motivo da edição : Reformulação e complemento)
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
 Ops me perdi um pouco com algumas coisas.
Ops me perdi um pouco com algumas coisas. O código do título "última mensagem" surtiu efeito. Porém, na página inicial ficou muito perto do outro título.
Seria isso?

Troque o código js por este
- Código:
$(function (){
"use strict";
$('#main-content .lastpost .lastpost-avatar img').css({
"margin-left": "4px",
"padding": "1px",
"border-radius": "25px",
"border": "1px solid #eadddd",
"position": "absolute",
"box-sizing": "border-box",
"left": "64vw"
});
$('#main-content .forumbg .topiclist dd.lastpost span').css({
"margin": "0px!important",
"padding": "0px!important",
"line-height": "12px"
});
});
Vi que tinha erro no seu css. Poderia fornecer o seu css?

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
virus escreveu:Ops me perdi um pouco com algumas coisas.
O código do título "última mensagem" surtiu efeito. Porém, na página inicial ficou muito perto do outro título.
Seria isso?
Sim, isso mesmo.
Além do mais, já troquei o código JS que vc me passou.

Folha de Estilo:
- Código:
.forabg .topiclist dd.lastpost span {
margin: 0px!important;
padding: 0px!important;
line-height: 12px;
}
.lastpost .lastpost-avatar img {
margin-left: 10px;
padding: 2px;
border-radius: 25px;
border: 1px solid #dcc1c1;
}
dd.lastpost strong {
font-size: 0.9em;
text-indent: 7px;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px 5px 0px 2px;
padding: 0;
line-height: 12px;
}
.lastpost-user-avatar {
float: left;
margin-top: 10px;
}
.lastpost .lastpost-avatar img {
margin-left: 6px;
}
dd.lastpost {
height: 10px;
margin: 0;
padding: 0;
line-height: normal;
margin-top: -5px;
}
.row dd.lastpost a[href*="/t"] {
display: none;
}
img[src="https://2img.net/i/fa/extremedarkred/icon_latest_reply.gif"], img[src="https://2img.net/i/fa/extremedarkred/icon_newest_reply.gif"] {
position: relative;
left: 2em;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px -19px 0px 2px;
padding: 0px;
}
li.header dd.lastpost {
display: display: initial;
}
.module { border: 5px solid #ddd; }
.forabg, .forumbg {
border-bottom: 5px solid #ddd;
border-left: 5px solid #ddd;
border-right: 5px solid #ddd;
}
.postbody .content {
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
}
div.topic-title-container {
display: inline;
font-size: 12px;
text-align: center;
}
#page-header #search-box {
display: none;
}
em{
font-style: normal;
}
.module .postbody .postbody-head {
background-color: #e5e6e7;
}
.post-footer {
background-color: #CCCCCC;
}
.post .post-header {
background-color: #CCCCCC;
}
.headerbar {margin-bottom:0;}
blockquote {
background-color:#B2E1FF;
}
a {
outline: none;
}
.post { margin-bottom: 15px !important; }
.postprofile { border-left: none !important; }
.postbody .content { box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12); }
.post {
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
}
.sceditor-container {
border: solid 1px #000 !important;
}
.sceditor-container > textarea,
.sceditor-container iframe {
background-image: url(https://i62.servimg.com/u/f62/19/80/65/20/imagem16.png) !important;
background-position: center center !important;
background-repeat: no-repeat !important;
background-color: #fff !important !important;
}
.sceditor-container .sceditor-toolbar {
border-bottom-color: #000 !important;
background-color: #FCE4AB !important;
}
.sceditor-container .sceditor-toolbar .sceditor-group {
border: solid 1px #000;
border-radius: 0px;
}
.signature_div {
height: auto;
width: auto;
padding: 1.4em;
text-align: center;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
background-color: #fafafa;
}
.signature_div::before {
content: 'Pré-Vestibulando';
background-color: #FFCB52;
color: #fafafa;
padding: 1em;
float: right;
border-radius: 3px;
}
.fa-post-content-wrapper {
position: relative;
width: 95%;
}
.fa-post-content-wrapper::before {
content: "";
display: block;
position: absolute;
top: 1px;
left: calc(100% - 1px);
border: solid 20px transparent;
border-left-color: #ffedd1;
border-top-color: #ffedd1;
z-index: 999;
filter: drop-shadow(2px -1px 0px rgba(0, 0, 5, .09));
}
.fa-post-content-wrapper .content {
margin: 0 !important;
}
.fa-post-content-wrapper div.content.clearfix {
background-color: #ffedd1;
}
.postbody .fa-post-content-wrapper a:link {
color: #124FE0;
}
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Sim no caso. Verifique agora no script que pedi para adicionar se você deixou marcado no índice e deixa apenas para o sub-fórum.
Seu código css agora e só aplicar ele.
Seu código css agora e só aplicar ele.
- Código:
.forabg .topiclist dd.lastpost span {
margin: 0px!important;
padding: 0px!important;
line-height: 12px;
}
.lastpost .lastpost-avatar img {
margin-left: 10px;
padding: 2px;
border-radius: 25px;
border: 1px solid #dcc1c1;
}
dd.lastpost strong {
font-size: 0.9em;
text-indent: 7px;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px 5px 0px 2px;
padding: 0;
line-height: 12px;
}
.lastpost-user-avatar {
float: left;
margin-top: 10px;
}
.lastpost .lastpost-avatar img {
margin-left: 6px;
}
dd.lastpost {
height: 10px;
margin: 0;
padding: 0;
line-height: normal;
margin-top: -5px;
}
.row dd.lastpost a[href*="/t"] {
display: none;
text-indent: 7px;
}
img[src="https://2img.net/i/fa/extremedarkred/icon_latest_reply.gif"], img[src="https://2img.net/i/fa/extremedarkred/icon_newest_reply.gif"] {
position: relative;
left: 2em;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px -19px 0px 2px;
padding: 0px;
}
li.header dd.lastpost {
display: initial;
}
.module {
border: 5px solid #ddd;
}
.forabg, .forumbg {
border-bottom: 5px solid #ddd;
border-left: 5px solid #ddd;
border-right: 5px solid #ddd;
}
.postbody .content {
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
}
div.topic-title-container {
display: inline;
font-size: 12px;
text-align: center;
}
#page-header #search-box {
display: none;
}
em{
font-style: normal;
}
.module .postbody .postbody-head {
background-color: #e5e6e7;
}
.post-footer {
background-color: #CCCCCC;
}
.post .post-header {
background-color: #CCCCCC;
}
.headerbar {
margin-bottom:0;
}
blockquote {
background-color:#B2E1FF;
}
a {
outline: none;
}
.post {
margin-bottom: 15px !important;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
}
.postprofile {
border-left: none !important;
}
.postbody .content {
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
}
.sceditor-container {
border: solid 1px #000 !important;
}
.sceditor-container > textarea,
.sceditor-container iframe {
background-image: url(https://i62.servimg.com/u/f62/19/80/65/20/imagem16.png) !important;
background-position: center center !important;
background-repeat: no-repeat !important;
background-color: #fff !important !important;
}
.sceditor-container .sceditor-toolbar {
border-bottom-color: #000 !important;
background-color: #FCE4AB !important;
}
.sceditor-container .sceditor-toolbar .sceditor-group {
border: solid 1px #000;
border-radius: 0px;
}
.signature_div {
height: auto;
width: auto;
padding: 1.4em;
text-align: center;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
background-color: #fafafa;
}
.signature_div::before {
content: 'Pré-Vestibulando';
background-color: #FFCB52;
color: #fafafa;
padding: 1em;
float: right;
border-radius: 3px;
}
.fa-post-content-wrapper {
position: relative;
width: 95%;
}
.fa-post-content-wrapper::before {
content: "";
display: block;
position: absolute;
top: 1px;
left: calc(100% - 1px);
border: solid 20px transparent;
border-left-color: #ffedd1;
border-top-color: #ffedd1;
z-index: 999;
filter: drop-shadow(2px -1px 0px rgba(0, 0, 5, .09));
}
.fa-post-content-wrapper .content {
margin: 0 !important;
}
.fa-post-content-wrapper div.content.clearfix {
background-color: #ffedd1;
}
.postbody .fa-post-content-wrapper a:link {
color: #124FE0;
}

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Olá, veja os empecilhos que continuam no Fórum. 
Problemas que persistem:
- O título "última mensagem" continua unido com o outro título.
- A posição dos dados nos sub-fóruns ainda está inadequado.
De resto, está tudo funcionando normalmente.

Problemas que persistem:
- O título "última mensagem" continua unido com o outro título.
- A posição dos dados nos sub-fóruns ainda está inadequado.
De resto, está tudo funcionando normalmente.

 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
- Código:
#wrap {
max-width: 70%;
width: 70%;
}
.forabg .topiclist dd.lastpost span {
margin: 0px!important;
padding: 0px!important;
line-height: 12px;
}
.lastpost .lastpost-avatar img {
margin-left: 10px;
padding: 2px;
border-radius: 25px;
border: 1px solid #dcc1c1;
}
dd.lastpost strong {
font-size: 0.9em;
text-indent: 7px;
}
li.header dd.lastpost {
text-indent:7px;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px 5px 0px 2px;
padding: 0;
line-height: 12px;
}
.lastpost-user-avatar {
float: left;
margin-top: 10px;
}
.lastpost .lastpost-avatar img {
margin-left: 6px;
}
dd.lastpost {
height: 10px;
margin: 0;
padding: 0;
line-height: normal;
margin-top: -5px;
}
.row dd.lastpost a[href*="/t"] {
display: none;
text-indent: 7px;
}
img[src="https://2img.net/i/fa/extremedarkred/icon_latest_reply.gif"], img[src="https://2img.net/i/fa/extremedarkred/icon_newest_reply.gif"] {
position: relative;
left: 2em;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px -19px 0px 2px;
padding: 0px;
}
li.header dd.lastpost {
display: initial;
}
.module {
border: 5px solid #ddd;
}
.forabg, .forumbg {
border-bottom: 5px solid #ddd;
border-left: 5px solid #ddd;
border-right: 5px solid #ddd;
}
.postbody .content {
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
}
div.topic-title-container {
display: inline;
font-size: 12px;
text-align: center;
}
#page-header #search-box {
display: none;
}
em{
font-style: normal;
}
.module .postbody .postbody-head {
background-color: #e5e6e7;
}
.post-footer {
background-color: #CCCCCC;
}
.post .post-header {
background-color: #CCCCCC;
}
.headerbar {
margin-bottom:0;
}
blockquote {
background-color:#B2E1FF;
}
a {
outline: none;
}
.post {
margin-bottom: 15px !important;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
}
.postprofile {
border-left: none !important;
}
.postbody .content {
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
}
.sceditor-container {
border: solid 1px #000 !important;
}
.sceditor-container > textarea,
.sceditor-container iframe {
background-image: url(https://i62.servimg.com/u/f62/19/80/65/20/imagem16.png) !important;
background-position: center center !important;
background-repeat: no-repeat !important;
background-color: #fff !important !important;
}
.sceditor-container .sceditor-toolbar {
border-bottom-color: #000 !important;
background-color: #FCE4AB !important;
}
.sceditor-container .sceditor-toolbar .sceditor-group {
border: solid 1px #000;
border-radius: 0px;
}
.signature_div {
height: auto;
width: auto;
padding: 1.4em;
text-align: center;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
background-color: #fafafa;
}
.signature_div::before {
content: 'Pré-Vestibulando';
background-color: #FFCB52;
color: #fafafa;
padding: 1em;
float: right;
border-radius: 3px;
}
.fa-post-content-wrapper {
position: relative;
width: 95%;
}
.fa-post-content-wrapper::before {
content: "";
display: block;
position: absolute;
top: 1px;
left: calc(100% - 1px);
border: solid 20px transparent;
border-left-color: #ffedd1;
border-top-color: #ffedd1;
z-index: 999;
filter: drop-shadow(2px -1px 0px rgba(0, 0, 5, .09));
}
.fa-post-content-wrapper .content {
margin: 0 !important;
}
.fa-post-content-wrapper div.content.clearfix {
background-color: #ffedd1;
}
.postbody .fa-post-content-wrapper a:link {
color: #124FE0;
}
Esse css vai arrumar o problema da última mensagem do índice. No caso e só trocar o seu atual por este.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Acrescente em sua folha de estilos:
Atenciosamente,
Fraise.
- Código:
span.lastpost-avatar { margin-top: 25px !important; }
Atenciosamente,
Fraise.
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
- Código:
#wrap {
max-width: 70%;
width: 70%;
}
.forabg .topiclist dd.lastpost span {
margin: 0px!important;
padding: 0px!important;
line-height: 12px;
}
.lastpost .lastpost-avatar img {
margin-left: 10px;
padding: 2px;
border-radius: 25px;
border: 1px solid #dcc1c1;
}
@media screen and (min-width: 1700px){
.topiclist .topics .bg_none .lastpost .lastpost-avatar img, .forumbg .topiclist .topics .lastpost .lastpost-avatar img {
left: 70vw!important;
}
}
dd.lastpost strong {
font-size: 0.9em;
text-indent: 7px;
}
li.header dd.lastpost {
text-indent:7px;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px 5px 0px 2px;
padding: 0;
line-height: 12px;
}
.lastpost-user-avatar {
float: left;
margin-top: 10px;
}
.lastpost .lastpost-avatar img {
margin-left: 6px;
}
dd.lastpost {
height: 10px;
margin: 0;
padding: 0;
line-height: normal;
margin-top: -5px;
}
.row dd.lastpost a[href*="/t"] {
display: none;
text-indent: 7px;
}
img[src="https://2img.net/i/fa/extremedarkred/icon_latest_reply.gif"], img[src="https://2img.net/i/fa/extremedarkred/icon_newest_reply.gif"] {
position: relative;
left: 2em;
}
.forabg .topiclist dd.lastpost span, .forumbg .topiclist dd.lastpost span {
margin: 0px -19px 0px 2px;
padding: 0px;
}
li.header dd.lastpost {
display: initial;
}
.module {
border: 5px solid #ddd;
}
.forabg, .forumbg {
border-bottom: 5px solid #ddd;
border-left: 5px solid #ddd;
border-right: 5px solid #ddd;
}
.postbody .content {
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
}
div.topic-title-container {
display: inline;
font-size: 12px;
text-align: center;
}
#page-header #search-box {
display: none;
}
em{
font-style: normal;
}
.module .postbody .postbody-head {
background-color: #e5e6e7;
}
.post-footer {
background-color: #CCCCCC;
}
.post .post-header {
background-color: #CCCCCC;
}
.headerbar {
margin-bottom:0;
}
blockquote {
background-color:#B2E1FF;
}
a {
outline: none;
}
.post {
margin-bottom: 15px !important;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
}
.postprofile {
border-left: none !important;
}
.postbody .content {
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
}
.sceditor-container {
border: solid 1px #000 !important;
}
.sceditor-container > textarea,
.sceditor-container iframe {
background-image: url(https://i62.servimg.com/u/f62/19/80/65/20/imagem16.png) !important;
background-position: center center !important;
background-repeat: no-repeat !important;
background-color: #fff !important !important;
}
.sceditor-container .sceditor-toolbar {
border-bottom-color: #000 !important;
background-color: #FCE4AB !important;
}
.sceditor-container .sceditor-toolbar .sceditor-group {
border: solid 1px #000;
border-radius: 0px;
}
.signature_div {
height: auto;
width: auto;
padding: 1.4em;
text-align: center;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
background-color: #fafafa;
}
.signature_div::before {
content: 'Pré-Vestibulando';
background-color: #FFCB52;
color: #fafafa;
padding: 1em;
float: right;
border-radius: 3px;
}
.fa-post-content-wrapper {
position: relative;
width: 95%;
}
.fa-post-content-wrapper::before {
content: "";
display: block;
position: absolute;
top: 1px;
left: calc(100% - 1px);
border: solid 20px transparent;
border-left-color: #ffedd1;
border-top-color: #ffedd1;
z-index: 999;
filter: drop-shadow(2px -1px 0px rgba(0, 0, 5, .09));
}
.fa-post-content-wrapper .content {
margin: 0 !important;
}
.fa-post-content-wrapper div.content.clearfix {
background-color: #ffedd1;
}
.postbody .fa-post-content-wrapper a:link {
color: #124FE0;
}

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Acabei de testar o css passado por você e o código do fraise, mas ainda não funcionou.
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Experimente este, adicionando no ÍNICIO de sua folha de estilos:
Atenciosamente,
Fraise.
- Código:
span.lastpost-avatar img { margin: 10px 0px 0px 30px !important; }
Atenciosamente,
Fraise.
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Opa, troque o javascript antigo por este novamente. Dessa vez tirei as configurações que já antes... mas se quiser prosseguir de acordo com o outro só falar, mas recomendaria tentar dessa forma.

Se aplicação ocorrer isto é por que esta ficando certo ai só vai precisar modificar um outro código para que funcione 100%

- Código:
$(function (){
"use strict";
$('#main-content .lastpost .lastpost-avatar img').css({
"padding": "1px",
"border-radius": "25px",
"border": "1px solid #eadddd",
"box-sizing": "border-box",
"margin": "0"
});
$('#main-content .forumbg .topiclist dd.lastpost span').css({
"margin": "0px!important",
"padding": "0px!important",
"line-height": "12px"
});
$('#main-content .lastpost div ').css({
"float": "left",
"position": "relative",
"top": "-40px",
"left": "39px"
});
});

Se aplicação ocorrer isto é por que esta ficando certo ai só vai precisar modificar um outro código para que funcione 100%


virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Sim. Remova o código dado pelo fraise.
Eu falo desse último código que ele passou que está atrapalhando atualmente
Obs; Se tiver confuso e só passar o seu código css que eu removo
O código dele era para o script antigo por conta disso está atrapalhando o atual. Esse código do fraise cria uma margem na imagem de 10 pixel acima e 30 a esquerda fazendo com que fique o resultado que foi mostrado em sua imagem.
Após isso veja se está funcionando perfeitamente
Eu falo desse último código que ele passou que está atrapalhando atualmente
- Código:
span.lastpost-avatar img { margin: 10px 0px 0px 30px !important; }
Obs; Se tiver confuso e só passar o seu código css que eu removo
O código dele era para o script antigo por conta disso está atrapalhando o atual. Esse código do fraise cria uma margem na imagem de 10 pixel acima e 30 a esquerda fazendo com que fique o resultado que foi mostrado em sua imagem.

Após isso veja se está funcionando perfeitamente

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Troque o javascript passado anteriormente por este que vai ajudar a outras resoluções.
Obs: Lembre-se que é uma aplicação apenas para o (sub-fórum). Não marque o índice e as demais opções para evitar problemas inesperados.
Obs: Lembre-se que é uma aplicação apenas para o (sub-fórum). Não marque o índice e as demais opções para evitar problemas inesperados.
- Código:
$(function (){
"use strict";
$('#main-content .lastpost .lastpost-avatar img').css({
"padding": "1px",
"border-radius": "25px",
"border": "1px solid #eadddd",
"box-sizing": "border-box",
"margin": "0!important"
});
$('#main-content .forumbg .topiclist dd.lastpost span').css({
"margin": "0px!important",
"padding": "0px!important",
"line-height": "12px"
});
$('.lastpost div ').css({
"float": "left",
"position": "relative",
"top": "-40px",
"left": "39px"
});
$('.lastpost-avatar').css({
"float": "initial"
});
});

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Só colocar isto no final do seu css e veja se arrumou.
- Código:
#wrapper #container #content #main #main-content .forabg .inner .forums li.row dl.icon .lastpost .lastpost-avatar img {
float: left;
}

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Última edição por James Watts em 15.02.18 4:54, editado 1 vez(es) (Motivo da edição : Correção de texto)
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Troque o código javascript por este:
E veja se arrumou.
E veja se arrumou.
- Código:
$(function (){
"use strict";
$('#main-content .lastpost .lastpost-avatar img').css({
"padding": "1px",
"border-radius": "25px",
"border": "1px solid #eadddd",
"box-sizing": "border-box",
"margin": "0!important"
});
$('#main-content .forumbg .topiclist dd.lastpost span').css({
"margin": "0px!important",
"padding": "0px!important",
"line-height": "12px"
});
$('.lastpost div ').css({
"float": "left",
"position": "relative",
"top": "-40px",
"left": "45px",
"width": "90%"
});
$('.lastpost-avatar').css({
"float": "initial"
});
});

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
Funcionou. No entanto, nos sub-fóruns "Aviso & Ler" e "Tópicos" os dados (data, nome de usuário etc) estão muito próximos das barras.
Veja:
http://pre-vestibulando.forumeiros.com/f26-olimpiadas
Veja:
http://pre-vestibulando.forumeiros.com/f26-olimpiadas
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"

Troque o javascript por este novamente e veja se está funcionando perfeitamente.
- Código:
$(function (){
"use strict";
$('#main-content .lastpost .lastpost-avatar img').css({
"padding": "1px",
"border-radius": "25px",
"border": "1px solid #eadddd",
"box-sizing": "border-box",
"margin": "0!important"
});
$('#main-content .forumbg .topiclist dd.lastpost span').css({
"margin": "0px!important",
"padding": "0px!important",
"line-height": "12px"
});
$('.lastpost div ').css({
"float": "left",
"position": "relative",
"top": "-40px",
"left": "45px",
"width": "90%"
});
$('.lastpost-avatar').css({
"float": "initial",
"margin-top": "5px"
});
});

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
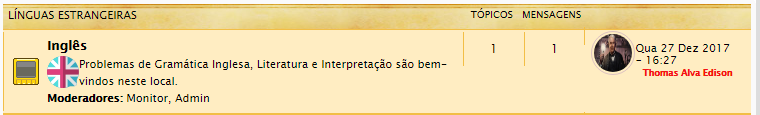
Funcionou.
Obrigado a todos!
Pode fechar o tópico.
Obrigado a todos!

Pode fechar o tópico.

 Re: Personalizar avatar na coluna "Última mensagem"
Re: Personalizar avatar na coluna "Última mensagem"
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
 Tópicos semelhantes
Tópicos semelhantes» Avatar na coluna "Última mensagem"
» Avatar na Coluna - " Ultima Mensagem "
» Mostrar avatar na coluna "Última mensagem"
» Exibir avatar na coluna ultima mensagem
» Exibir avatar na coluna "Última mensagem"
» Avatar na Coluna - " Ultima Mensagem "
» Mostrar avatar na coluna "Última mensagem"
» Exibir avatar na coluna ultima mensagem
» Exibir avatar na coluna "Última mensagem"
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por James Watts 07.02.18 5:28
por James Watts 07.02.18 5:28