Post-tite não aparece mais
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Post-tite não aparece mais
Post-tite não aparece mais
Detalhes da questão
Endereço do fórum: http://narutosurvivalgold.forumeiros.com
Versão do fórum: phpBB3
Descrição
Bom dia, migrei o tema de meu fórum antigo para o meu novo, agora o "post-tite" e o campo do avatar por algum motivo não aparecem mais, sendo que toda a folha CSS e os templates são os mesmos!
Imagens de dor e sofrimento:
Antes

Depois


Depois

Alguém pode me ajudar?
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Olá,
Isso acontece porque cada versão tem o seu template/Folha de Estilo CSS, podendo ocasionar nisso. Vamos tentar o seguinte.
Aceda à:
E procure pelos templates com o símbolo de apagar (X). Visto isso, salve os templates que tem a opção de apagar (clicando na opção da impressora) e em seguida apague um por um.
Sempre que apagar um, verifique se resulta em alguma coisa. Caso não resulte, peço que retorne, nos consulte e volte os seus antigos templates.
o/
Isso acontece porque cada versão tem o seu template/Folha de Estilo CSS, podendo ocasionar nisso. Vamos tentar o seguinte.
Aceda à:
Painel de ControleVisualização
Templates
Geral
E procure pelos templates com o símbolo de apagar (X). Visto isso, salve os templates que tem a opção de apagar (clicando na opção da impressora) e em seguida apague um por um.
Sempre que apagar um, verifique se resulta em alguma coisa. Caso não resulte, peço que retorne, nos consulte e volte os seus antigos templates.
o/
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Olá,
Fiz como você me falou, apaguei um por um da aba geral dos templates e as mudanças na aparência resultaram. Diversos itens saíram da tela. E agora?
Fiz como você me falou, apaguei um por um da aba geral dos templates e as mudanças na aparência resultaram. Diversos itens saíram da tela. E agora?
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Olá @BichodoMato
Poderia enumerar o que desapareceu com a mudança dos templates, por favor? Assim poderemos ajudar a recuperar o que perdeu.
Obrigado.
Poderia enumerar o que desapareceu com a mudança dos templates, por favor? Assim poderemos ajudar a recuperar o que perdeu.
Obrigado.
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Olá, por a caso houve mudança na estrutura por meio de scripts?
Recomendo que abra o fórum no qual está com problema para que os demais membros possam visualizar o problema de forma geral e encontrar uma solução.
Até mais.
Recomendo que abra o fórum no qual está com problema para que os demais membros possam visualizar o problema de forma geral e encontrar uma solução.
Até mais.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
@virus abri o fórum, agora ficará possível ver.
O escopo das folhas do CSS são os mesmos. Nada muda de um pro outro. Eu já procurei nos javascripts e tudo está na mesma também. Tudo que for referente aos templates, CSS e javascript seguem o mesmo padrão do fórum anterior, mas por algum motivo não querem fazer o post-tite e mais alguns códigos funcionarem. Por exemplo, a questão da tag "[ADM]" sendo repetida no nick do meu usuário fundador "Survival". Eu tinha resolvido esse problema no fórum anterior adicionando um codigo no css e agora copiando o mesmo codigo não funciona mais.
A versão dos fóruns também é a mesma, visto que eu apenas importei o tema de um pro outro e fui adicionando manualmente os java script e os template que faltavam.
@Alex, todos os templates criavam modificações na aparência, assim que eu comecei a tirar eles, um por um, itens foram sumindo ou sendo desconfigurados na tela. Por exemplo, a estrutura dos tópicos nos sub-fóruns perderam sua aparência. Os links para os sub-fóruns também sumiram dos fóruns principais. O topo da página onde mostra os últimos assuntos e os links para outros fóruns também sumiram... Enfim, diversas coisas. Mas nenhuma mexeu na estrutura do post-tite que era o que eu queria. O que posso fazer?
O escopo das folhas do CSS são os mesmos. Nada muda de um pro outro. Eu já procurei nos javascripts e tudo está na mesma também. Tudo que for referente aos templates, CSS e javascript seguem o mesmo padrão do fórum anterior, mas por algum motivo não querem fazer o post-tite e mais alguns códigos funcionarem. Por exemplo, a questão da tag "[ADM]" sendo repetida no nick do meu usuário fundador "Survival". Eu tinha resolvido esse problema no fórum anterior adicionando um codigo no css e agora copiando o mesmo codigo não funciona mais.
A versão dos fóruns também é a mesma, visto que eu apenas importei o tema de um pro outro e fui adicionando manualmente os java script e os template que faltavam.
@Alex, todos os templates criavam modificações na aparência, assim que eu comecei a tirar eles, um por um, itens foram sumindo ou sendo desconfigurados na tela. Por exemplo, a estrutura dos tópicos nos sub-fóruns perderam sua aparência. Os links para os sub-fóruns também sumiram dos fóruns principais. O topo da página onde mostra os últimos assuntos e os links para outros fóruns também sumiram... Enfim, diversas coisas. Mas nenhuma mexeu na estrutura do post-tite que era o que eu queria. O que posso fazer?
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Provável que as classes estão erradas por exemplo:
Não encontrei aonde se aplica isto #post-tite
Veja este seletor no qual controla titulo e autor.
http://prntscr.com/iz3fjq
A diferença pode está no template em:
Painel de Controle Visualização
Visualização  Templates
Templates  Geral
Geral
no viewtopic_body
Até mais.
- Código:
#post-tite{background:url(https://i.imgur.com/bjqxo96.png);
Não encontrei aonde se aplica isto #post-tite
Veja este seletor no qual controla titulo e autor.
- Código:
.postbody .topic-title, .author
http://prntscr.com/iz3fjq
A diferença pode está no template em:
Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral
Geralno viewtopic_body
Até mais.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Sobre o post-tite que me referi ele está na minha pagina css assim:
E o meu viewtopic_body está assim:
Eu não entendo muito sobre códigos então não sei exatamente o que fazer para resultar...
- Código:
/*titulo de los temas*/
#post-tite {
position: relative;
background: url(https://i.imgur.com/bjqxo96.png);
border: 3px double white;
text-align: right;
padding-top: 25px;
padding-bottom: 20px;
padding-right: 50px;
color: white;
font-family: cousine;
font-size: 10px;
text-transform: uppercase;
}
#post-tite a {
font-family: 'Roboto Condensed';
font-size: 20px;
font-weight: 400;
text-transform: uppercase;
color: #fff;
font-weight: 400;
}
E o meu viewtopic_body está assim:
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on =
'{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}
addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}",
email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites:
"{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}',
hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html
(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html
(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply"
alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-
via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)
[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id))
{js=d.createElement(s);js.id=id;js.src=p
+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document,
'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-
layout="button_count" data-action="like" data-show-faces="false" data-
share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t=
{TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}
</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post
{postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--
{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR}
style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-
top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;"
id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a
href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img
src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}"
title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY}
{postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar"
title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus"
style="height:
{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}
px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus"
style="height:
{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}
px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div
title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----
</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>
{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<dl class="file
clearfix">
<dt>
<img
src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink"
href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_AT
TACHMENT}">
{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT
}</a>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT
_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHM
ENT}
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHM
ENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACH
MENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO
_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE})
{postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig
{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile
{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
{postrow.displayed.POSTER_AVATAR}
<br /><strong style="font-
size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}
{postrow.displayed.RANK_IMAGE}</dd>
<dd><br /></dd>
<dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a
href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-
height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer
('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align=""
border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-
height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer
('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align=""
border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank"
title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply"
alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a
class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value
== -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion"
type="text/javascript"></script>
Eu não entendo muito sobre códigos então não sei exatamente o que fazer para resultar...
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Troque o viewtopic_body por:
Painel de Controle Visualização
Visualização  Templates
Templates  Geral
Geral
E adicione no final de sua folha de estilo CSS
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores
 Veja se está como era antes .-. lembrando que eu refiz já que não estou com nome de todas as classes.
Veja se está como era antes .-. lembrando que eu refiz já que não estou com nome de todas as classes.
Tópico test -> http://narutosurvivalgold.forumeiros.com/t31-test123#32
Responde nele para ver se está funcionando direito.
Até.
Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral
Geral- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on =
'{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}
addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}",
email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites:
"{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}',
hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html
(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html
(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply"
alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-
via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)
[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id))
{js=d.createElement(s);js.id=id;js.src=p
+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document,
'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-
layout="button_count" data-action="like" data-show-faces="false" data-
share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t=
{TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}
</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post
{postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--
{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR}
style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner">
<div id="content-title-topic">
<h2 class="topic-title">{postrow.displayed.ICON} <a
href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img
src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}"
title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY}
{postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
</div>
<div style="position: relative; top: -30px; width: 1px;"
id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar"
title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus"
style="height:
{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}
px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus"
style="height:
{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}
px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div
title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----
</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>
{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<dl class="file
clearfix">
<dt>
<img
src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink"
href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_AT
TACHMENT}">
{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT
}</a>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT
_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHM
ENT}
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHM
ENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACH
MENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO
_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE})
{postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig
{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile
{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
{postrow.displayed.POSTER_AVATAR}
<br /><strong style="font-
size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}
{postrow.displayed.RANK_IMAGE}</dd>
<dd><br /></dd>
<dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a
href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-
height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer
('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align=""
border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-
height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer
('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align=""
border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank"
title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply"
alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a
class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value
== -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion"
type="text/javascript"></script>
E adicione no final de sua folha de estilo CSS
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores- Código:
.postprofile {
width: auto;
background: url(https://i.imgur.com/bjqxo96.png);
margin: 0;
border-right: 3px double white;
}
div#content-title-topic {
background: url(https://i.imgur.com/bjqxo96.png);
padding: 34px;
color: white;
text-align: right;
border-bottom: 3px double white;
}
.topic-title a {
display: inline;
font-size: 16px;
text-align: left;
font-weight: 900;
color: white;
text-transform: uppercase;
font-family: "Trebuchet MS", sans-serif;
}
p.author {
border-top: 1px solid #fff;
color: #fff;
display: block;
font-family: roboto;
font-size: 14px;
letter-spacing: 0;
margin-left: 50px;
margin-top: 5px;
padding-top: 5px;
text-align: left;
width: 890px;
}
 Veja se está como era antes .-. lembrando que eu refiz já que não estou com nome de todas as classes.
Veja se está como era antes .-. lembrando que eu refiz já que não estou com nome de todas as classes.Tópico test -> http://narutosurvivalgold.forumeiros.com/t31-test123#32
Responde nele para ver se está funcionando direito.
Até.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Resultou parcialmente, mas ainda falta ajustes das fontes do título e dos espaçamentos...
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Altere o CSS anterior por este:
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores
Algumas coisas eu puxei de sua folha de estilo CSS como eu não sabia qual fonte era aproveitei para importar diretamente do google. Já o resto poderia destacar em uma imagem?
Até.
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores- Código:
@import url('https://fonts.googleapis.com/css?family=Roboto|Roboto+Condensed');
div#content-title-topic {
background: url(https://i.imgur.com/bjqxo96.png);
padding: 34px;
color: white;
text-align: right;
border: 3px double white;
}
.topic-title a {
display: block;
text-align: right;
font-weight: 900;
color: white;
text-transform: uppercase;
font-family: 'Roboto Condensed', sans-serif;
font-size: 20px;
color: white;
margin: 5px 5px;
padding: 8px 7px;
}
p.author {
border-top: 1px solid #fff;
color: #fff;
display: block;
font-family: 'Roboto', sans-serif;
font-size: 14px;
letter-spacing: 0;
margin-left: 50px;
margin-top: 5px;
padding-top: 5px;
text-align: left;
width: 890px;
}
/* CORPO DO PERFIL*/
.postprofile {
color: #fff5f5;
background: url(https://i.imgur.com/bjqxo96.png);
float: left;
position:absolute;
border-width: 0 3px 3px 3px;
border-style: double;
border-color: white;
display: inline;
margin: -4px 0;
padding: 15px;
overflow: hidden;
min-height: 80px;
width: 155px;
word-wrap: break-word;
}
.postprofile a img[alt="avatar"] {
border: 2px solid white;
}
.postprofile a img[alt="avatar"]:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
transition: all .7s ease-in-out;
}
Algumas coisas eu puxei de sua folha de estilo CSS como eu não sabia qual fonte era aproveitei para importar diretamente do google. Já o resto poderia destacar em uma imagem?
Até.
Última edição por virus em 01.04.18 23:22, editado 1 vez(es) (Motivo da edição : edit)

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Bom, vamos lá...
Alterei o código como disse mas ainda persistiram alguns problemas:
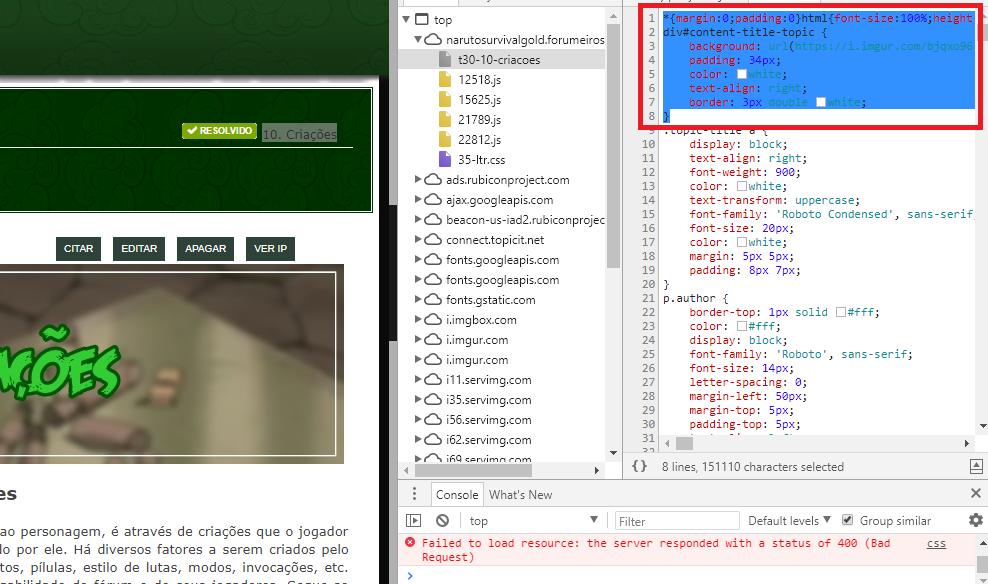
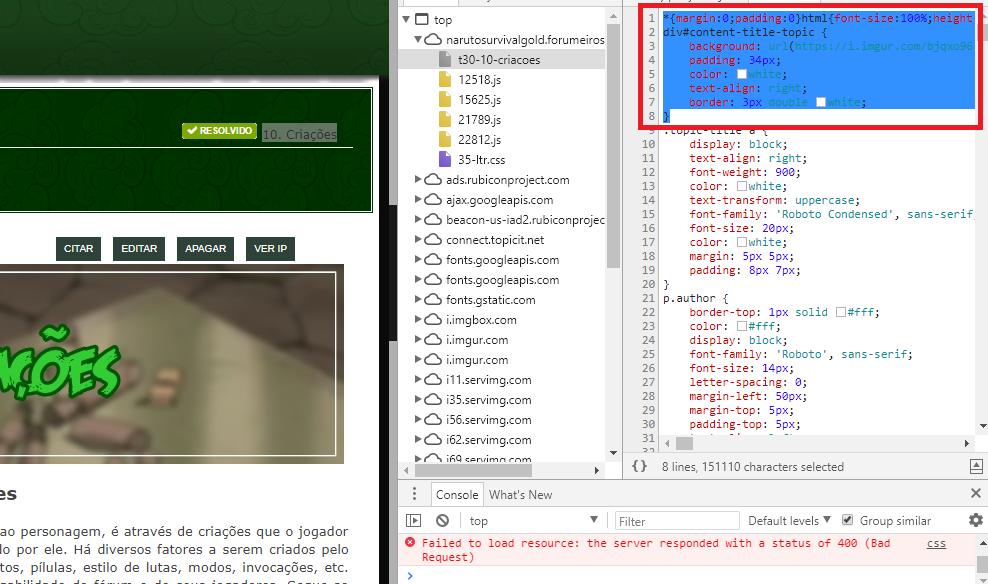
Algumas medidas estão fora de escala e o retângulo que mostra o nick do usuário ainda não está aparecendo... É estranho. E se isso te ajuda de alguma forma, eu procurei no inspecionar elemento e encontrei uma diferença entre os códigos do CSS, mesmo sendo na teoria os mesmos:
Eu não sei se é certo estar assim, mas quando mexo no ".topic-title" da versão atual eu consigo ajustar e deixar igual na versão correta, mas eu não consigo fazer isso no css, simplesmente não aparece o código.
Aí eu cliquei no "35-lt.css:1" e percebi outra coisa curiosa... Quando você clica nele a pagina redireciona para minha folha css mas o que mostra é totalmente diferente do que aparece na versão correta:
Percebe? Eu não sei se isso influencia em alguma coisa, talvez só esteja falando um monte de bobagens, mas nas minhas doidas tentativas de tentar resolver sozinho encontrei isso e talvez possa te ajudar.. kk
E o mais curioso, é que só agora percebi mas os títulos dos tópicos nos sub-fóruns também ficaram maiores...

Bom, isso é tudo que eu consigo descrever até agora. Tem mais alguma ideia @virus?
Alterei o código como disse mas ainda persistiram alguns problemas:
Como está agora:

Como é pra ficar:


Como é pra ficar:

Algumas medidas estão fora de escala e o retângulo que mostra o nick do usuário ainda não está aparecendo... É estranho. E se isso te ajuda de alguma forma, eu procurei no inspecionar elemento e encontrei uma diferença entre os códigos do CSS, mesmo sendo na teoria os mesmos:
Versão atual:

Versão correta:


Versão correta:

Eu não sei se é certo estar assim, mas quando mexo no ".topic-title" da versão atual eu consigo ajustar e deixar igual na versão correta, mas eu não consigo fazer isso no css, simplesmente não aparece o código.
Aí eu cliquei no "35-lt.css:1" e percebi outra coisa curiosa... Quando você clica nele a pagina redireciona para minha folha css mas o que mostra é totalmente diferente do que aparece na versão correta:
Versão atual:

Versão correta:


Versão correta:

Percebe? Eu não sei se isso influencia em alguma coisa, talvez só esteja falando um monte de bobagens, mas nas minhas doidas tentativas de tentar resolver sozinho encontrei isso e talvez possa te ajudar.. kk
E o mais curioso, é que só agora percebi mas os títulos dos tópicos nos sub-fóruns também ficaram maiores...

Bom, isso é tudo que eu consigo descrever até agora. Tem mais alguma ideia @virus?
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
 Isso aconteceu por que o código que está no tópico foi trocado
Isso aconteceu por que o código que está no tópico foi trocadohttp://prntscr.com/izim7v
Não tem como deixar assim o que torna o código inválido.
- Código:
<ahref=" t29-9-combates#30"="">9. Combates</ahref=">
Vale notar que você jamais verá este código no template por causa das variáveis usada pela forumeiros em templates do fórum que gera automaticamente um nome, classes e etc..
O resultado final desse código deve ser assim
- Código:
<a href="t29-9-combates#30">9. Combates</a>
O simples fato que isso deve ter acontecido de aplicar em sub-fóruns foi pelo fato de está configurado para isto ;o
Poderia fornecer sua folha de estilo CSS?
 Eu até posso acessa-lo, mas vem com muitas coisas que não são uteis no momento como css base e etc.
Eu até posso acessa-lo, mas vem com muitas coisas que não são uteis no momento como css base e etc.Ah... posso remover também as classes que não estão sendo utilizadas em seu fórum se quiser.
Até


virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Humnn... Entendo.
Bom, se puder fazer esse favor agradeço. Aqui está a folha de CSS:
Bom, se puder fazer esse favor agradeço. Aqui está a folha de CSS:
- Código:
@import url('https://fonts.googleapis.com/css?family=Roboto|Roboto+Condensed');
div#content-title-topic {
background: url(https://i.imgur.com/bjqxo96.png);
padding: 34px;
color: white;
text-align: right;
border: 3px double white;
}
.topic-title a {
display: block;
text-align: right;
font-weight: 900;
color: white;
text-transform: uppercase;
font-family: 'Roboto Condensed', sans-serif;
font-size: 20px;
color: white;
margin: 5px 5px;
padding: 8px 7px;
}
p.author {
border-top: 1px solid #fff;
color: #fff;
display: block;
font-family: 'Roboto', sans-serif;
font-size: 14px;
letter-spacing: 0;
margin-left: 50px;
margin-top: 5px;
padding-top: 5px;
text-align: left;
width: 890px;
}
/* CORPO DO PERFIL*/
.postprofile {
color: #fff5f5;
background: url(https://i.imgur.com/bjqxo96.png);
float: left;
position:absolute;
border-width: 0 3px 3px 3px;
border-style: double;
border-color: white;
display: inline;
margin: -4px 0;
padding: 15px;
overflow: hidden;
min-height: 80px;
width: 155px;
word-wrap: break-word;
}
.postprofile a img[alt="avatar"] {
border: 2px solid white;
}
.postprofile a img[alt="avatar"]:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
transition: all .7s ease-in-out;
}
.haut {
display: none;}
.bas {
display: none;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right; }
dd.views {
position: absolute;
color: ;
text-align: right;
z-index: 999;
width: 100px;
margin-top: 14px;
margin-left: 585px;
font-family: roboto condensed;
font-size: 13px;
font-style: italic;
}
dd.posts {
position: absolute;
color: ;
text-align: right;
z-index: 8;
width: 100px;
margin-top: -1px;
margin-left: 575px;
font-family: roboto condensed;
font-size: 13px;
font-style: italic;
}
topiclist.topics .row dl dd.dterm {
ox-sizing: border-box;
padding-right: 100px;
width: 56%;
}
dl.icon {
background-position: 10px 50%;
background-repeat: no-repeat;
height: auto;
min-height: 50px;
}
strong.pagination {
float: right;
margin-top: 14px;
text-align: right;
width: auto;
margin-left: 260px;
position: absolute;
}
dd.listtopic {
}
.iconemensagens {
background-repeat: no-repeat;
margin-left: 480px;
margin-top: 12px;
position: absolute;
width: 110px;
height: 40px;
}
li.rowtpc {
width: 986px;
margin: 7px 0px;
display: block;
background-color: #FCFCFC;
box-shadow: 0px 0px 2px #888;
padding-top: 0px;
padding-bottom: 0px;
}
li.rowtpc:hover {
width: 986px;
margin: 7px 0px;
display: block;
background: linear-gradient(to right, #9EA89F, #FCFCFC, #FCFCFC);
box-shadow: 0px 0px 2px #888;
padding-top: 0px;
padding-bottom: 0px;
transition: 0.8s;
}
.span-tab {
position: absolute;
color: black;
float: left;
margin-top: 7px;
width: 250px;
margin-left: 56px;
font-weight: 400;
padding: 3px 5px;
}
.ultimosass {
width: 250px;
text-align: right;
height: 20px;
padding-left: 40px;
padding-top: 15px;
padding-bottom: 15px;
padding-right: 30px;
margin-left: 666px;
margin-top: 0px;
background: #E0E0E0;
line-height: 20px;
font-family: Roboto Condensed;
font-size: 13px;
letter-spacing: 0px;
color: #333;
position: absolute;
}
.ultimosass:before {
background-color: #FCFCFC;
bottom: 0;
left: -28px;
content: ' ';
position: absolute;
top: 0;
transform: skew(30deg);
width: 54px;
}
.titulotpc, div.topic-title-container {
display: block;
float: none!important;
color: #fff;
font-family: 'Roboto Condensed';
font-size: 20px;
font-weight: 400;
text-decoration: none;
text-transform: uppercase;
text-align: left;
display: inline-block;
transition: .5;
margin-left: 31px;
margin-top: 3px;
position: absolute;
width: 500px;
}
.alertaprevis {
width: 700px;
background: #d13636;
border 1px double #bd3535;
color: white;
padding: 10px;
border-radius: 5px;
text-align: justify;
}
.alertaprevis {
width: 700px;
background: #d13636;
border 1px double #bd3535;
color: white;
padding: 10px;
border-radius: 5px;
text-align: justify;
}
#textarea_content {
width: 80% !important;
}
ul {
list-style-image: url('https://i11.servimg.com/u/f11/16/70/15/88/oie_cj10.png');
}
/*------------ FONTE DO CHATBOX -----------------*/
#chatbox {
font-size: 11px;
}
#chatbox_members {
font-size: 11px;
}
/*------------ FUNDO DAS MENSAGENS -----------------*/
.forabg2 {
padding: 0px;
}
/*------------ TAGS NOS NICKNAMES -----------------*/
strong[style="font-size:1.2em"] a[href="/u1"]:before, a[href="/u1"] span:before {
color: #A0F!important;
content: '[ADM] ';
text-shadow: 0 0 5px #A0F;
}
strong[style="font-size:1.2em"] a[href="/u251"]:before, a[href="/u251"] span:before {
color: #0F2EFA!important;
content: '[MOD] ';
text-shadow: 0 0 5px #0F2EFA;
}
strong[style="font-size:1.2em"] a[href="/u1031"]:before, a[href="/u1031"] span:before {
color: #0F2EFA!important;
content: '[MOD] ';
text-shadow: 0 0 5px #0F2EFA;
}
strong[style="font-size:1.2em"] a[href="/u479"]:before, a[href="/u479"] span:before {
color: #A0F!important;
content: '[ADM] ';
text-shadow: 0 0 5px #A0F;
}
/*------------ NEONS NOS NICKNAMES --------------*/
a[href="/uID"]{text-shadow: 0 0 3px #499476}
a[href="/u479"]{text-shadow:0 0 3px #0F2EFA}
a[href="/u528"]{text-shadow:0 0 3px #000000}
a[href="/u681"]{text-shadow:0 0 3px #000000}
a[href="/u788"]{text-shadow:0 0 3px #ff0000}
a[href="/u251"]{text-shadow:0 0 3px #0F2EFA}
a[href="/u972"]{text-shadow:0 0 3px #FF0000}
a[href="/u1238"]{text-shadow:0 0 3px #D4C73B}
a[href="/u429"]{text-shadow:0 0 3px #0099ff}
a[href="/u101"]{text-shadow:0 0 3px #999999}
a[href="/u1186"]{text-shadow:0 0 3px #FF0000}
a[href="/u1031"]{text-shadow:0 0 3px #0F2EFA}
a[href="/u787"]{text-shadow:0 0 3px #FF0000}
/*------------ BRILHO NOS NICKNAMES --------------*/
a[href="/u1"] {
background-image: url(https://i.imgur.com/OuPpHSn.gif);
text-shadow : 0px 0px 5px #AA00FF;
}
a[href="/u479"] {
text-shadow : 0px 0px 5px #AA00FF;
background-image: url(https://i.imgur.com/OuPpHSn.gif);
}
/*------------ ESPAÇAMENTO DOS PREFIXOS -----------------*/
.forums dl.icon dd.dterm,
.topics dl.icon dd.dterm {
padding-left: 70px;
margin-left: 0;
width: 55%;
box-sizing: border-box;
}
.forums dl.icon dd.dterm > div[style],
.topics dl.icon dd.dterm > div[style] {
margin-left: 0 !important;
}
.forums dl.icon dd.dterm[style],
.topics dl.icon dd.dterm[style] {
background-position: 65px 50%;
padding-left: 150px;
box-sizing: border-box;
}
/*-----------------------*/
#post_mq {
width: 70px;
line-height: 20px;
display: inline-block;
background: #586159;
outline: 1px solid #f3f3f3;
margin-left: 3px;
margin-right: 3px;
border: 2px solid #fff;
font-size: 7px;
letter-spacing: 1px;
font-family: 'verdana';
color: #fff;
text-align: center;
text-transform: uppercase;
}
dl.icon dd.dterm, dl.icon dt {
display: inline-block;
}
/*------------ EFEITO OPACIDADE NO MENU -----------------*/
#page-footer {
font-size: 11px;
font-family: roboto;
}
ul.linklist li {
display: inline;
font-size: 11px;
font-family: roboto;
line-height: 2.2em;
list-style-type: none;
width: auto;
}
/*------------ BOTÕES DE AVALIAÇÃO -----------------*/
.alert, .success, .information, .warn {
padding: 15px;
width: 85%;
border: 1px solid;
margin: 3px 0;
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
box-shadow: 1px 1px 2px rgba(0,0,0,.4);
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
font: 13px "Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
}
.alert > p, .success > p, .information > p, .warn > p {
font-weight: bold;
font-size: 14px;
}
.alert {
background: #fae34d;
border-color: #bfa70d;
color: #946410;
}
.warn {
background-color: #f2423f;
border-color: #b30421;
color: #ffffff;
}
.success {
background-color: #7FD15E;
border-color: #508f1d;
color: #164517;
}
.information {
background-color: #2CB0F2;
border-color: #1a8aa1;
color: #ffffff;
}
/*------------ WIDGET PARCEIROS -----------------*/
.forabg .row {
width: 988px;
height: 137px;
margin: 0px 0px;
padding-bottom: 0px;
background-color: #3D5442;
overflow: hidden;
}
.subforums {
display: ;
position: absolute;
width: 480px;
font-family: roboto;
padding-right: 5px;
margin-left: 0px;
margin-top: -15px;
color: white;
font-size: 13px;
letter-spacing: 0px;
line-height: 15px;
overflow: auto;
text-align: left;
height: 45px;
}
.subforums a:hover {
color: red;
transition: 0.6s;
}
.subforums a {
display: inline-block;
color: white;
text-transform: ;
margin: 1px 0px;
font-family: Roboto Condensed;
font-size: 12px;
font-weight: 300;
}
a.forumtitle {
font-family: roboto condensed;
line-height: .75;
font-size: 30px;
text-align: left;
font-weight: 100;
font-style: italic;
color: white;
text-transform: uppercase;
padding-bottom: 5px;
text-decoration: none!important;
left: 30px;
margin-top: -5px;
margin-left: -10px;
padding: 15px 10px;
width: 420px;
display: block;
}
a.forumtitle:hover {
color: #ff3838;
transition: 0.6s;
}
a:hover {
color: #ff3838;
transition: 0.6s;
}
/*cantidad de temas*/
.forabg dd.topics {
width: 127px;
background: ;
font-style: italic;
font-family: roboto;
font-size: 11px;
text-transform: uppercase;
color: white;
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
font-weight: 400;
letter-spacing: 1px;
margin-left: 32px;
margin-top: 32px;
position: absolute;
}
.forabg li.row dd.topics:after {content: "tópicos ///";
font-weight: 100;}
/*cantidad de post*/
.forabg dd.posts {
width: 137px;
background: ;
font-style: italic;
font-family: roboto;
font-size: 11px;
text-transform: uppercase;
color: white;
text-align: left;
padding-top: 5px;
padding-bottom: 5px;
font-weight: 300;
letter-spacing: 1px;
margin-left: 159px;
margin-top: 32px;
position: absolute;
}
.forabg li.row dd.posts:after {content: "mensagens";
font-weight: 100;}
.forabg li.row dd.posts:before {content: "/// ";
font-weight: 100;}
/*ultimo mensaje*/
.forabg dd.lastpost {
background: #E0E0E0;
width: 530px;
overflow: hidden;
padding: 8px 10px;
margin-left: 0px;
margin-top: 110px;
font-family: roboto;
font-size: 12px;
line-height: 10px;
color: #333;
position: absolute;
}
.forabg dd.lastpost:after {
background-color: #3D5442;
bottom: 0;
left: 545px;
content: ' ';
position: absolute;
top: 0;
transform: skew(-20deg);
width: 54px;
}
li dd.lastpost span a {margin-left: 10px; color: white; font-weight: 700;}
.forabg dd.lastpost a {color: black; text-align: left;font-weight: 700; margin-right: 5px;}
.forabg dd.lastpost a:hover {color: #ff3838; transition: 0.4s;}
.lastpost br {display:none;}
.last-post-icon{ display: inline-block; margin-left: -10px}
.descforum {
background: url(http://placehold.it/480x139);
color: #666;
margin-left: 432px;
margin-top: -66px;
font-family: karla;
font-size: 11px;
font-weight: 400;
letter-spacing: 0;
position: absolute;
text-align: justify;
text-transform: none;
width: 480px;
height: 138px;
overflow: hidden;
display: block;
Background-repeat: repeat;
}
.descforum img {
margin-top: 0px;
width: 480px;
height: 139px;
-webkit-filter: grayscale(50%);
filter: grayscale(20%);
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
transition: all .7s ease-in-out;
}
.descforum:after {
background-color: #3D5442;
bottom: 0;
left: -25px;
content: ' ';
position: absolute;
top: 0;
transform: skew(-20deg);
width: 90px;
}
/* T A B L O N D E A N U N C I O S */
#tab-background {
padding: 10px;
z-index: 8;
margin: 20px 40px;
padding: 25px;
display: block;
overflow: hidden;
background-image: url(https://i.imgur.com/bjqxo96.png);
}
#tab-background2 {
background: white;
padding: 5px;
border: 1px solid #D0D0D0;
}
#tab-table1 {
width: 205px;
padding: 10px;
margin-left: -4px;
border-left: 5px solid white;
border-bottom: 5px solid white;
background: #284731;
color: #f6f6f6;
font-family: roboto;
font-size: 10px;
font-variant: normal;
font-weight: normal;
text-shadow: 1px 1px 1px #000;
text-transform: uppercase;
line-height: 15px;
text-align: center;
}
#tab-lastpost {
width: 272px;
margin-top: 1px;
padding: 10px;
background: #284731;
color: #f6f6f6;
font-family: roboto condensed;
font-size: 15px;
font-variant: normal;
font-weight: 700;
text-transform: uppercase;
line-height: 15px;
text-align: left;
}
#tab-cont {
background: white;
width: 260px;
border: 1px solid #D0D0D0;
margin-top: 2px;
overflow:auto;
height: 173px;
text-transform: uppercase;
font-family: roboto;
font-size: 10px;
text-align: left;
line-height: 12px;
border: 1px solid gainsboro;
padding: 15px;
}
#tab-nom-amb {
width: 280px;
margin-left: 2px;
padding: 10px;
background: #284731;
color: #f6f6f6;
font-family: roboto condensed;
font-size: 12px;
font-variant: normal;
font-weight: 900;
text-transform: uppercase;
line-height: 15px;
text-align: center;
}
#tab-amb {
width: 270px;
padding: 15px;
background: ;
border: 1px solid #D0D0D0;
margin-top: 2px;
height: 174px;
overflow: auto;
font-family: verdana;
font-size: 9px;
line-height: 12px;
text-align: justify;
background: white;
}
#tab-nom {
width: 201px;
margin-left: 6px;
padding: 10px;
background: #284731;
color: #f6f6f6;
font-family: arial;
font-size: 10px;
font-variant: normal;
font-weight: normal;
text-shadow: 1px 1px 1px #000;
text-transform: uppercase;
line-height: 15px;
text-align: center;
}
#tab-links {
width: 210px;
padding: 5px;
margin: 1px 5px;
border: 1px solid #D0D0D0;
height: 193px;
overflow: auto;
font-size: 11px;
line-height: 12px;
text-align: justify;
ackground: white;
}
#tab-links a {
width: 189px;
margin: 5px;
padding: 7px;
background: #284731;
color: #f6f6f6;
font-family: arial;
font-size: 10px;
text-transform: uppercase;
text-align: center;
display: block;
}
#cp-main .panel {
background: ;
border: px double #C0CCC0;
padding: px;
margin-left: -15px;
}
#cp-main h1 {
font-family: roboto condensed;
text-transform: uppercase;
font-size: 20px;
line-height: 40px;
margin-left: -10px;
letter-spacing: 0;
}
/****Estatísticas****/
#esta-b1 {
outline: 1px solid #e0e0e0;
background: #fff;
padding: 5px;
width: 550px;
height: 100px;
overflow: auto;
margin-top: 5px;
text-align: justify;
margin-left: 406px;
}
#esta-b2 {
outline: 1px solid #e0e0e0;
background: #fff;
margin: 1px;
width: 550px;
padding: 5px;
height: 50px;
text-align: justify;
Overflow: auto;
margin-left: 406px;
margin-top: 20px;
}
#esta-b3 {
position: absolute;
margin-top: -205px;
margin-left: -2px;
}
#esta-tit {
background: url(https://i.imgur.com/bjqxo96.png);
color: #fff;
display: ;
padding: 1px;
font-family: roboto condensed;
font-weight: 100;
font-size: 9px;
letter-spacing: 0.5px;
text-align: center;
text-transform: uppercase;
margin-left: -5px;
margin-top: -4px;
width: 557px;
margin-left: 408px;
position: absolute;
}
#esta-rot {
color: #333;
display: block;
padding: 5px;
font-family: verdana;
font-size: 7px;
letter-spacing: 1px;
text-align: center;
text-transform: uppercase;
}
#esta-in {
overflow: auto;
padding-top: 5px;
display: block;
text-align: justify;
font-size: 11px;
font-family: arial;
line-height: 11px;
letter-spacing: 0px;
margin-top: -18px;
}
#esta-in2 {
padding-top: 15px;
padding-left: 5px;
padding-bottom: 5px;
padding-right: 5px;
display: block;
text-align: justify;
font-size: 11px;
font-family: arial;
line-height: 12px;
letter-spacing: 0px;
overflow: auto;
margin-top: -10px;
}
.block, .module {
background-color: #FCFCFC;
box-shadow: 0px 0px 3px #AAA;
color: #444;
font-size: 11px;
line-height: 18px;
font-family: verdana;
margin-top: -5px;
margin-left: 6px;
margin-right: 6px;
margin-bottom: 5px;
overflow: hidden;
padding: 10px 10px;
text-align: justify;
}
.block-footer {
background-color: #f6F6F6;
border-color: rgba(0,0,0,0.05);
border-radius: 0 0 3px 3px;
border-style: solid;
border-width: 1px 0 0;
margin: 18px -18px -18px;
padding: 15px 18px;
}
#chatbox_popup {
float: right;
}
.admins {
color: #AA00FF;
font-weight: 700;
}
.mods {
color: #0F2EFA;
font-weight: 700;
}
.konoha {
color: #E62222;
font-weight: 700;
}
.suna {
color: #1AA36C;
font-weight: 700;
}
.iwa {
color: #A85858;
font-weight: 700;
display: inline-block;
}
.kumo {
color: #D4C73B;
font-weight: 700;
}
.kiri {
color: #34D1C9;
font-weight: 700;
}
.samurais {
color: #A3A3A3;
font-weight: 700;
}
.civis {
color: #FF8CE8;
font-weight: 700;
}
.outrasvilas {
color: black;
font-weight: 700;
}
.party {
font-size: 10px;
width: 390px;
text-align: left;
border: 1px solid #e0e0e0;
padding-top: 0px;
padding-left: 5px;
padding-bottom: 7px;
padding-right: 5px;
margin-top: 5px;
}
.page-bottom {
position: relative;
background: url(https://i.imgur.com/bjqxo96.png);
border-bottom: 5px solid white;
color: white;
display: block;
font-size: 10px;
text-transform: uppercase;
letter-spacing: px;
font-family: roboto;
text-align: left;
width: 380px;
padding: 10px;
margin: 5px;
}
/****Headers****/
h1.page-title, .h3, .h4 {
background: url(https://i.imgur.com/bjqxo96.png);
text-align: center;
margin: 5px 5px;
display: block;
font-family: Roboto Condensed;
text-transform: none;
font-size: 19px;
font-weight: 700;
color: #fff!important;
padding: 8px 7px;
}
h1.page-title a, h1.page-title strong, .h3 a {
color: white;
font-weight: 700;
}
/*****topicos*****/
/* P E R F I L E S */
#perfil-cuerpo {
float: left;
position: absolute;
background: url(https://i.imgur.com/bjqxo96.png);
border-left: 3px double white;
border-bottom: 3px double white;
border-right: 3px double white;
padding: 15px;
width: 155px;
overflow: hidden;
margin-left: 0px;
margin-top: -8px;
}
#perfil-avatar {
margin: 0px;
margin-left: -1px;
width: 155px;
overflow: hidden;
text-align: center;
margin-top: px;
margin-bottom: 5px;
}
#perfil-img img {
width: 150px;
height: 300px;
border: 2px solid white;
position: static;
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
transition: all .7s ease-in-out;
transition-delay: 2s;
}
#perfil-cuerpo:hover #perfil-img img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
transition: all .7s ease-in-out;
}
#info-sep {
display: inline;
}
#info-cont {
width: 200px;
}
#perfil-img img {
filter: none !important;
}
#perfil-avatar {
padding-bottom: px;
}
#perfil-avatar > .fa-show-hidden-profile {
margin-top: 10px;
background: white;
border: 3px double #a0877d;
padding: 2px;
margin-top: 5px;
margin-bottom: 5px;
margin-left: -1px;
width: 150px;
text-align: center;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
-moz-box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
-ms-box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
-o-box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
}
.fa-hidden-profile,
.fa-hidden-profile * {
box-sizing: border-box;
text-align: center;
}
.fa-hidden-profile {
background-color: #fff;
border-radius: 6px;
border: solid 10px #bbb;
position: absolute;
left: 110%;
padding: 10px;
font-size: 11px;
line-height: 13px;
text-align: center;
}
.fa-hidden-profile .fa-hidden-profile-rank {
display: block;
text-align: center;
font-size: 11px;
line-height: 13px;
}
.fa-hidden-profile .fa-hidden-profile-rank > img {
max-height: 65px;
width: auto;
}
.fa-hidden-profile-fields {
text-align: center;
font-size: 11px;
line-height: 13px;
}
.fa-hidden-profile-fields #info-cont {
display: inline;
}
#perfil-fijo {
background: white;
border: 3px double darkgreen;
padding: 2px;
margin-top: 5px;
margin-bottom: 5px;
margin-left: -1px;
width: 145px;
text-align: center;
}
#perfil-nombre, #perfil-nombre a, #perfil-nombre strong {
font-family: roboto condensed;
font-size: 15px;
letter-spacing: px;
line-height: 22px;
font-weight: 700;
text-align: center;
display: inline-block;
text-transform: uppercase;
}
.postbody {
display: block;
min-height: 450px;
top: 5px;
font-size: 10px;
margin-left: -30px;
padding: 10px;
width: 730px;
border-left: px solid #D0D0D0;
}
.postbody .content {
margin-left: -35px;
width: 750px;
}
.post1 {
background: ;
position: relative;
margin-top: 5px;
margin-bottom: 5px;
padding-top: 0px;
padding-bottom: 0px;
padding-right: 6px;
padding-left: 2px;
}
#preview {
font-size: 13px;
line-height: 18px;
padding: 40px;
text-align: left;
}
.previousmessage {
text-align: left;
font-size: 13px;
}
/*titulo de los temas*/
#post-tite {
position: relative;
background: url(https://i.imgur.com/bjqxo96.png);
border: 3px double white;
text-align: right;
padding-top: 25px;
padding-bottom: 20px;
padding-right: 50px;
color: white;
font-family: cousine;
font-size: 10px;
text-transform: uppercase;
}
#post-tite a {
font-family: 'Roboto Condensed';
font-size: 20px;
font-weight: 400;
text-transform: uppercase;
color: #fff;
font-weight: 400;
}
/*autor de los mensajes*/
p.author {
margin-left: 50px;
margin-top: px;
padding-top: 5px;
display: block;
font-size: 11px;
letter-spacing: 0px;
font-family: roboto;
color: white;
width: 890px;
text-align: left;
border-top: 1px solid white;
}
p.author strong, p.author a {
font-size: 11px;
font-family: roboto
text-transform: uppercase;
}
/*Code, Spoiler y Quote*/
dl.codebox {
background-color: #fcfcfc;
outline: 1px solid #f3f3f3;
margin: 1px;
border-top: none;
border-left: none;
border-right: none;
font-size: 11px;
}
dl.codebox dt {
display:block;
text-shadows: 0px 0px 1px #000;
text-align: center;
font: 8px 'verdana';
text-align: uppercase;
background: #586159;
color:#ffffff;
padding: 5px;
margin-bottom: 3px;
}
dl.codebox dt a {color: #eee; }
dl.codebox code, .spoiler_content.hidden {
color:#333333;
font-size:11px;
background-color: #fff;
margin: 1px;
padding: 5px;
line-height: 13px;
text-align: justify;
}
blockquote blockquote {
border-radius: 8px;
background: #f5f5f5;
margin-top: 10px;
margin-bottom: 10px;
}
blockquote {
border-radius: 3px;
margin: 1px;
color: #333333;
background: white;
}
.content blockquote, .content blockquote div {
color: #333;
display: block;
background: #f5f5f5;
margin: 1px;
padding: 5px;
}
fieldset.submit-buttons input {
padding-bottom: 5px;
padding-top: 5px;
vertical-align: middle;
}
/***Botões***/
.boton {
background: #2E423A;
color: #fff;
display: inline-block;
font-family: arimo;
font-size: 10px;
margin: 3px;
font-weight: 100;
padding: 5px 8px;
text-transform: uppercase;
border: none;
letter-spacing: 0px;
}
.boton:hover {
background: #284731;
color: #fff;
display: inline-block;
font-family: arimo;
font-size: 10px;
margin: 3px;
font-weight: 100;
padding: 5px 8px;
text-transform: uppercase;
border: none;
letter-spacing: 0px;
}
/*Efecto en la numeracion de paginas*/
.pagination span a, .pagination span a:active, .pagination span a:link, .pagination span a:visited {
background-color:#2E423A;
color: white;
font-size: 9px;
font-weight: 100;
font-family: arimo;
font-weight: 400;
line-height: 1.5em;
margin: 0 2px;
padding: 0 2px;
text-decoration: none;
}
.pagination span strong {
background-color: #284731;
border:none;
color: #fff;
font-size: 9px;
font-weight: 100;
margin: 0 2px;
padding: 0 2px;
}
.pagination span a:hover {
background-color: white;
color:black;
font-size: 10px;
font-weight: 100;
font-weight: 400;
line-height: 1.5em;
margin: 0 2px;
padding: 0 2px;
text-decoration: none;
}
a.button1, a.button2, button.button2, input.button1, input.button2 {
background: #2E423A;
color: #fff;
display: inline-block;
font-family: arimo;
font-size: 10px;
font-weight: 100;
padding: 9px 7px;
text-transform: uppercase;
border: none;
letter-spacing: 1px;
}
a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover {
background: #284731;
color: #fff;
display: inline-block;
border: none;
font-family: arimo;
font-size: 10px;
font-weight: 100;
padding: 9px 7px;
text-transform: uppercase;
letter-spacing: 1px;
}
div.sceditor-toolbar {
background: #BBB;
}
#tabs a span {
background: #2E423A;
color: #fff;
display: inline-block;
font-family: arial;
font-size: 9px;
font-weight: 400;
padding: 7px 7px;
text-transform: uppercase;
border: none;
letter-spacing: 1px;
}
table.table1 tbody td {
border-top: 1px solid transparent;
padding: 5px;
text-align: ;
font-size: 12px;
}
.content h2.h3, .panel h2.h3 {
font-weight: 700;
line-height: 20px;
}
.inputbox {
border: 2px solid #284731;
padding: 3px;
font-size: 11px;
}
fieldset dt {
display: block;
float: left;
text-align: left;
width: 40%;
color: #284731;
font-weight: 700;
}
.pathname-box a, p.path a {
font-size: 11ox;
font-weight: 500;
letter-spacing: 0;
}
table.table1 thead th {
color: black;
font-size: 1em;
font-weight: 400;
line-height: 1.3em;
padding: 0 0 4px 3px;
text-transform: uppercase;
text-align: ;
}
#chatbox_header {
background-image: url(https://i.imgbox.com/BO02rLF0.png);
font-family: verdana;
letter-spacing: px;
font-size: px;
}
#chatbox_footer {
font-size:;
font-family: verdana;
background-image: url(https://i.imgbox.com/BO02rLF0.png);
height: 100px;
}
.chatbox-title {
color: ;
padding-top: 3px;
padding-bottom: 7px;
font-size: 21px;
font-family: arial;
letter-spacing: -1px;
text-transform:uppercase;
font-weight: 700;
}
/**/
/****Nada de muito importante****/
::-webkit-scrollbar {
width: 8px;
height: 5px;
}
::-webkit-scrollbar-button:start:decrement,
::-webkit-scrollbar-button:end:increment {
height: 5px;
display: block;
background: #b0b0b0;
}
::-webkit-scrollbar-track-piece {
background: #b0b0b0;
}
/*barrita vertical*/
::-webkit-scrollbar-thumb:vertical {
height: 50px;
background: #181818;
border: 1px solid #;
}
/**/
.topoforum {
display: block;
width: 1031px;
height: 130px;
background: url(https://i.imgbox.com/BO02rLF0.png);
position: fixed;
text-align: center;
top: 0;
margin-left: -16px;
z-index: 9;
}
li.header {
background: url(https://i.imgur.com/bjqxo96.png);
font-size: 10px;
text-align: center;
padding: 10px;
color/; white;
text-transform: none;
}
.table-title, .table-title h2 {
font-family: roboto condensed;
font-size: 25px;
line-height: 25px;
text-transform: none;
color: #fff;
font-weight: 700;
}
/*centra el titulo de la categoria*/
.forabg li.header dd.dterm {
text-align: right;
width: 95%;
}
/****Base Principal****/
#logo img {
width: 1060px;
height: 537px;
margin-left: -40px;
margin-top: -15px;
position: relative;
}
#wrap {
background: white;
border-left: solid 10px #0a0a0a;
border-right: solid 10px #0a0a0a;
border-top: solid 10px #0a0a0a;
margin-top: 123px;
position: relative;
font-size: 10px;
padding: 0px 5px;
padding-bottom: 0px;
min-width: 998px;
max-width: 998px;
overflow-x: hidden;
display: block;
position: relative;
}
body {
background-image: url(https://i.imgbox.com/QupBQLed.png);
background-position: center top;
background-attachment: fixed;
color: #000;
padding: 0px;
height: auto;
z-index: -999;
margin-left: -2px;
}
/*barra del menu*/
ul.navlinks {
width: 1010px;
margin-top: -20px;
margin-left: -15px;
text-align: center;
position: absolute;
background: #2E423A;
padding-top: 6px;
padding-bottom: 3px;
transition:top 200ms linear, width 600ms ease-in-out;
}
ul.linklist li a img {
filter: invert(100%);
margin-right: 3px;
margin-left: 3px;
margin-top: -4px;
vertical-align: -5px;
width: 16px;
}
ul.navlinks a:hover img {
filter: invert(0%);
margin-right: 3px;
margin-top: -4px;
vertical-align: -4px;
width: 16px;
}
ul.navlinks a {
color: #eee;
background: #2E423A;
display: inline-block;
z-index: 999;
font-family: sans-serif;
font-size: 13px;
font-weight: 400;
line-height: 1.3846;
outline: medium none;
padding: 5px;
transition-duration: 100ms;
}
ul.navlinks a:hover {
color: black;
display: inline-block;
font-family: sans-serif;
font-size: 13px;
font-weight: 400;
line-height: 1.3846;
outline: medium none;
padding: 5px;
transition-duration: 100ms;
background: white!important;
border-radius: 3px;
}
/****outros****/
/*desaparece la cabera*/
.forabg li.header dd.lastpost {
display:none;
}
.forabg li.header dd.posts {
display:none;}
.forabg li.header dd.topics {
display:none;
}
#tab-partners {
padding: 10px;
z-index: 8;
margin: 10px 20px;
padding: 30px;
display: block;
overflow: hidden;
background-image: url(https://i.imgur.com/Bv6hVi2.jpg);
}
#tab-partners2 {
background: white;
padding: 15px;
}
.credits {
font-size: 13px;
font-weight: 400;
font-family: roboto Condensed;
text-align: center;
padding-top: 5px;
padding-left: 5px;
}
.parceiros:hover {
border: 4px solid white;
box-shadow: 0px 0px 1px black;
transition: 0.8s;
webkit-filter: grayscale(0%);
filter: grayscale(0%);
}
.parceiros {
background: url(http://placehold.it/88x31);
height: 31px;
width: 88px;
margin: 4px 4px;
webkit-filter: grayscale(90%);
filter: grayscale(90%);
border: 4px solid white;
box-shadow: 0px 0px 1px black;
}
.tituloparceiros {
text-transform: uppercase;
font-family: Roboto Condensed;
font-size: 40px;
color: black;
text-align: right;
width: 745px;
border-bottom: 10px solid black;;
}
.circulo1 {
position: relative;
z-index: 999;
top: 215px;
left: 175px;
background: url(http://i.imgur.com/x7a1hJ0.png);
height: 70px;
width: 70px;
border-radius: 100px;
border: 2px solid black;
}
.circulo1:hover {
position: relative;
z-index: 999;
top: 215px;
left: 175px;
background: url(http://i.imgur.com/NNWYkHT.png);
height: 70px;
width: 70px;
border-radius: 100px;
border: 2px solid black;
transition: 0.8s;
}
.circulo2 {
position: relative;
z-index: 999;
top: 245px;
left: 175px;
background: url(http://i.imgur.com/KbIR0h0.png);
height: 70px;
width: 70px;
border-radius: 100px;
border: 2px solid black;
}
.circulo2:hover {
position: relative;
z-index: 999;
top: 245px;
left: 175px;
background: url(http://i.imgur.com/c5HKOHN.png);
height: 70px;
width: 70px;
border-radius: 100px;
border: 2px solid black;
transition: 0.8s;
}
.circulo3 {
position: relative;
z-index: 999;
top: 275px;
left: 175px;
background: url(http://i.imgur.com/0gt5r9i.png);
height: 70px;
width: 70px;
border-radius: 100px;
border: 2px solid black;
}
.circulo3:hover {
position: relative;
z-index: 999;
top: 275px;
left: 175px;
background: url(http://i.imgur.com/ms8O7mW.png);
height: 70px;
width: 70px;
border-radius: 100px;
border: 2px solid black;
transition: 0.8s;
}
.tabela1 {
display: block;
position: relative;
height: 280px;
width: 220px;
background: #3b3b3b;
margin-left: 10px;
border: px solid #3b3b3b;
}
.tabela1img {
height: 265px;
width: 205px;
padding: 5px;
}
.tabela2 {
display: block;
position: relative;
top: -280px;
left: 205px;
height: 270px;
max-height: 280px;
overflow: auto;
width: 745px;
background: ;
border: none;
margin-left: 10px;
padding-top: 10px;
padding-bottom: -10px;
padding-left: 36px;}
.copyrights {
position: relative;
top: -270px;
text-transform: uppercase;
text-align: justify;
width: auto;
background: white;
display: none;
color: black;
font-size: 11px;
font-family: roboto condensed;
padding: 15px;
}
.fundoparceiros {
display: block;
width: 1010px;
background: url(https://i.imgbox.com/kQAcWM3p.png);
height: 520px;
margin-left: -5px;
}
/* T A B L O N D E A N U N C I O S */
.module {
background: ;
border: 6px double #DADEDA;
overflow: hidden;
padding: 0px 10px;
}
/*Elimina la parte de los widgets*/
#content-container div#left {
background: trasnparent;
float: left;
height: 100%;
left: 0;
line-height: 100%;
margin-right: 0;
overflow-x: hidden;
overflow-y: auto;
position: fixed;
top: 0;
width: 0px;
}
#left {
position: fixed;
top: 0px;
left:0px;
height: 100%;
}
#content-container div#content { margin-right: 0px !important;}
comments_scroll_div > .marquee {
overflow-y: auto !important;
margin: -10px;
padding: 10px;
height: 220px !important;
}
#comments_scroll_div > .marquee > .js-marquee-wrapper {
animation: none !important;
margin-top: 0 !important;
overflow: hidden;
}
#micontenedor {
overflow: auto;
}
#fa_toolbar #fa_right.notification #notif_list {
display: block;
right: 0;
font-family: roboto;
text-align: center;
}
#fa_icon, #fa_search #fa_magnifier, #fa_share_text, #fa_left, #fa_toolbar .fa_hide, #fa_share, #fa_search #fa_textarea, #fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome {
display: none !important;
}
#fa_toolbar {
background: transparent;
}
#fa_right #fa_notifications, #fa_welcome, #fa_right {
width: 23%;
font-family: sans-serif;
font-size: 13px;
font-weight: 400;
text-align: center;
display: block;
background: #2E423A;
color: white;
right: 0;
z-index:10;
overflow:hidden;
}
#fa_toolbar #fa_fb, #fa_toolbar #fa_gp, #fa_toolbar #fa_hide, #fa_toolbar #fa_magnifier, #fa_toolbar #fa_mail, #fa_toolbar #fa_rss, #fa_toolbar #fa_twitter, #fa_toolbar_hidden #fa_show {
height: 0px;
width: 0px;
display: none !important;
}
#search_menu, .overview {
background: white;
top: 300px;
position: absolute;
color: #555;
border-radius: 5px;
border: 0px solid white;
box-shadow: 0px 0px 3px black;
font-family: verdana;
font-size: 10px;
letter-spacing: 0px;
}
.center-overview {
padding: 5px 20px 0;
text-align: center;
color: black;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right; }
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Troque o css por este:
(é um link para o código por causa do limite da mensagem de caracteres não posso enviar aqui)
https://pastebin.com/raw/8Gy0BUFJ
O código retirado foi este (NÃO coloque ele em seu fórum):
E houve correções para remover propriedades inúteis, correções na fontes, fechamentos errados, escrita do código errado por ex: white e estava whit.
Ah, sim é provável que seja essa parte do template que foi alterada referente ao link, por isso está ocasionando o erro que foi mencionado acima no link que estava com fonte errada. Sendo que ela foi configurada via CSS para links. Então recomendo que volte para a alteração do template que dei lá em cima em outra mensagem.
Até.
(é um link para o código por causa do limite da mensagem de caracteres não posso enviar aqui)
https://pastebin.com/raw/8Gy0BUFJ
O código retirado foi este (NÃO coloque ele em seu fórum):
- Código:
/****Headers****/
h1.page-title, .h3, .h4 {
background: url(https://i.imgur.com/bjqxo96.png);
text-align: center;
margin: 5px 5px;
display: block;
font-family: "Roboto Condensed", sans-serif;
text-transform: none;
font-size: 19px;
font-weight: 700;
color: #fff!important;
padding: 8px 7px;
}
h1.page-title a, h1.page-title strong, .h3 a {
color: white;
font-weight: 700;
}
/*****topicos*****/
/* P E R F I L E S */
#perfil-cuerpo {
float: left;
position: absolute;
background: url(https://i.imgur.com/bjqxo96.png);
border-left: 3px double white;
border-bottom: 3px double white;
border-right: 3px double white;
padding: 15px;
width: 155px;
overflow: hidden;
margin-left: 0px;
margin-top: -8px;
}
#perfil-avatar {
margin: 0px;
margin-left: -1px;
width: 155px;
overflow: hidden;
text-align: center;
margin-bottom: 5px;
}
#perfil-img img {
width: 150px;
height: 300px;
border: 2px solid white;
position: static;
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
transition: all .7s ease-in-out;
transition-delay: 2s;
}
#perfil-cuerpo:hover #perfil-img img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
transition: all .7s ease-in-out;
}
#info-sep {
display: inline;
}
#info-cont {
width: 200px;
}
#perfil-img img {
filter: none !important;
}
#perfil-avatar > .fa-show-hidden-profile {
margin-top: 10px;
background: white;
border: 3px double #a0877d;
padding: 2px;
margin-top: 5px;
margin-bottom: 5px;
margin-left: -1px;
width: 150px;
text-align: center;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
-moz-box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
-ms-box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
-o-box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.39);
}
#perfil-fijo {
background: white;
border: 3px double darkgreen;
padding: 2px;
margin-top: 5px;
margin-bottom: 5px;
margin-left: -1px;
width: 145px;
text-align: center;
}
#perfil-nombre, #perfil-nombre a, #perfil-nombre strong {
font-family: "Roboto Condensed", sans-serif;
font-size: 15px;
line-height: 22px;
font-weight: 700;
text-align: center;
display: inline-block;
text-transform: uppercase;
}
/*titulo de los temas*/
#post-tite {
position: relative;
background: url(https://i.imgur.com/bjqxo96.png);
border: 3px double white;
text-align: right;
padding-top: 25px;
padding-bottom: 20px;
padding-right: 50px;
color: white;
font-family: "Cousine", monospace;
font-size: 10px;
text-transform: uppercase;
}
#post-tite a {
font-family: 'Roboto Condensed';
font-size: 20px;
font-weight: 400;
text-transform: uppercase;
color: #fff;
font-weight: 400;
}
/*autor de los mensajes*/
p.author {
margin-left: 50px;
padding-top: 5px;
display: block;
font-size: 11px;
letter-spacing: 0px;
font-family: "Roboto", sans-serif;
color: white;
width: 890px;
text-align: left;
border-top: 1px solid white;
}
p.author strong, p.author a {
font-size: 11px;
font-family: "Roboto", sans-serif;
text-transform: uppercase;
}
E houve correções para remover propriedades inúteis, correções na fontes, fechamentos errados, escrita do código errado por ex: white e estava whit.
Ah, sim é provável que seja essa parte do template que foi alterada referente ao link, por isso está ocasionando o erro que foi mencionado acima no link que estava com fonte errada. Sendo que ela foi configurada via CSS para links. Então recomendo que volte para a alteração do template que dei lá em cima em outra mensagem.
- Código:
<a
href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a>
Até.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Troque o CSS por este novo:
https://pastebin.com/raw/wnpeWpDK
Troque o viewtopic_body por:
Painel de Controle :Seta: Visualização :Seta: Templates :Seta: Geral
Antes disto já havia arrumado o sub-fórum
Eu apenas estou focando no nick e na atual fonte que está ruim. O botão de ocultar perfil recomendo que procure outra forma de fazer sem este tópico, sendo que há aplicação individual tutoriais para isto.
Exemplo: https://ajuda.forumeiros.com/t64149-tutorial-esconder-perfil-personalizado-em-phpbb-3
Até.
https://pastebin.com/raw/wnpeWpDK
Troque o viewtopic_body por:
Painel de Controle :Seta: Visualização :Seta: Templates :Seta: Geral
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on =
'{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}
addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}",
email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites:
"{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}',
hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html
(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html
(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply"
alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-
via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)
[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id))
{js=d.createElement(s);js.id=id;js.src=p
+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document,
'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-
layout="button_count" data-action="like" data-show-faces="false" data-
share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t=
{TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}
</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post
{postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--
{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR}
style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner">
<div id="content-title-topic">
<h2 class="topic-title">
{postrow.displayed.ICON}<a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a>
</h2>
<p class="author">
<img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" />
{L_TOPIC_BY}
{postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
</div>
<div style="position: relative; top: -30px; width: 1px;"
id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar"
title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus"
style="height:
{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}
px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus"
style="height:
{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}
px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div
title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----
</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>
{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<dl class="file
clearfix">
<dt>
<img
src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink"
href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_AT
TACHMENT}">
{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT
}</a>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT
_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHM
ENT}
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHM
ENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACH
MENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO
_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE})
{postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig
{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile
{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<strong class="named_ply" style="font-
size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
<dt>
{postrow.displayed.POSTER_AVATAR}
<br />
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}
{postrow.displayed.RANK_IMAGE}</dd>
<dd><br /></dd>
<dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a
href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-
height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer
('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align=""
border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-
height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer
('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align=""
border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank"
title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply"
alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a
class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value
== -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion"
type="text/javascript"></script>
Antes disto já havia arrumado o sub-fórum

Eu apenas estou focando no nick e na atual fonte que está ruim. O botão de ocultar perfil recomendo que procure outra forma de fazer sem este tópico, sendo que há aplicação individual tutoriais para isto.
Exemplo: https://ajuda.forumeiros.com/t64149-tutorial-esconder-perfil-personalizado-em-phpbb-3
Até.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
Troque a sua folha de estilo CSS para esta:
https://pastebin.com/raw/dgCtf831
Veja também se está igual ^^ ou se faltou alguma coisa.
Até.
https://pastebin.com/raw/dgCtf831
Veja também se está igual ^^ ou se faltou alguma coisa.
Até.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Post-tite não aparece mais
Re: Post-tite não aparece mais
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Tópicos semelhantes
Tópicos semelhantes» CSS não aparece no post
» Mais itens igual ultimo post
» Template para post não aparece
» Imagem que só aparece quando o post é popular
» Retirar mensagem que aparece depois de um post
» Mais itens igual ultimo post
» Template para post não aparece
» Imagem que só aparece quando o post é popular
» Retirar mensagem que aparece depois de um post
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos



