Postar em ajax com avisos
+3
tikky
virus
ranzatti
7 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 2 • Compartilhe
Página 1 de 2 • 1, 2 
 Postar em ajax com avisos
Postar em ajax com avisos
Detalhes da questão
Endereço do fórum: http://policiafederal-dpf.forumeiros.com/
Versão do fórum: phpBB3
Descrição
então eu gostaria de ajuda neste tutorial > https://ajuda.forumeiros.com/t107420-tutorial-postar-em-ajax-com-avisos o codigo fornecido no mesmo não funciona poderia me ajudar ? obg!
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Olá, o seu fórum está ocorrendo diversos erros no console, talvez seja este o problema.
http://prntscr.com/iqexo6
http://policiafederal-dpf.forumeiros.com/99484.js
Até.
http://prntscr.com/iqexo6
http://policiafederal-dpf.forumeiros.com/99484.js
Até.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:Olá, o seu fórum está ocorrendo diversos erros no console, talvez seja este o problema.
http://prntscr.com/iqexo6
http://policiafederal-dpf.forumeiros.com/99484.js
Até.
Muito estranho esse código JS nem existe no meu painel de controle como mostra a print abaixo
http://prntscr.com/iqf01z
me ajuda ai virus por favor


 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Desativa um de cada deixando sem nenhuma opção de investimento marcada e salva.
E testa o script individualmente com os demais desativados
https://ajuda.forumeiros.com/t107420-tutorial-postar-em-ajax-com-avisos
Lembrando que é funcional em fórum PHPBB3.
E testa o script individualmente com os demais desativados
https://ajuda.forumeiros.com/t107420-tutorial-postar-em-ajax-com-avisos
Lembrando que é funcional em fórum PHPBB3.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:Desativa um de cada deixando sem nenhuma opção de investimento marcada e salva.
E testa o script individualmente com os demais desativados
https://ajuda.forumeiros.com/t107420-tutorial-postar-em-ajax-com-avisos
Lembrando que é funcional em fórum PHPBB3.
Virus eu fiz um teste em um fórum do meu amigo e deletamos todos os JS dele e coloquei o código certinho porem não funciona e o forum dele é a mesma versão que a minha!
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
E consegue utilizar este código do Gscode?
Desative o anterior e use este com investimento nos tópicos e teste.
Desative o anterior e use este com investimento nos tópicos e teste.
- Código:
jQuery(document).on('ready', function() {
// POSTAR RÁPIDO
var hrefReply = jQuery('a[href^="/post?t="]').attr('href');
jQuery('#quick_reply input[name="post"]').click(function(d) {
d.preventDefault();
var valor = jQuery('#text_editor_textarea').sceditor('instance').val().replace(/\s/g,'').length;
if(valor == 0) {
alert("Seu post está vazio");
} else if(20 > valor) {
alert("Você precisa digitar pelo menos mais " + (20 - valor) + " caracteres, por favor, não faça flood");
} else if(15000 < valor) {
alert("Seu post passou de 15000 caracteres, diminua-o");
} else if(20 <= valor && valor <= 15000) {
jQuery(this).before(
'<span id="qr_posting_msg">' +
' <img src="http://i.imgur.com/hujM7Fc.gif" alt="Enviando Resposta Rápida - Aguarde" title="Enviando Resposta Rápida - Aguarde">' +
' <strong>Enviando Resposta Rápida - Aguarde</strong>' +
'</span>'
);
jQuery.post(hrefReply, {
'message': jQuery('#text_editor_textarea').sceditor('instance').val(),
'post': '1',
'attach_sig': '1'
}, function(d) {
var href = jQuery('a[href^="/viewtopic"]', d).attr('href');
jQuery.get(href, function(e) {
jQuery('.post:last', e).hide().insertAfter('.post:last').slideDown('fast', function() {
jQuery('html, body').animate({
scrollTop: jQuery('.post:last').offset().top
}, 500);
});
});
jQuery('#text_editor_textarea').sceditor('instance').val('');
jQuery('#qr_posting_msg').remove();
});
}
});
});

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:E consegue utilizar este código do Gscode?
Desative o anterior e use este com investimento nos tópicos e teste.
- Código:
jQuery(document).on('ready', function() {
// POSTAR RÁPIDO
var hrefReply = jQuery('a[href^="/post?t="]').attr('href');
jQuery('#quick_reply input[name="post"]').click(function(d) {
d.preventDefault();
var valor = jQuery('#text_editor_textarea').sceditor('instance').val().replace(/\s/g,'').length;
if(valor == 0) {
alert("Seu post está vazio");
} else if(20 > valor) {
alert("Você precisa digitar pelo menos mais " + (20 - valor) + " caracteres, por favor, não faça flood");
} else if(15000 < valor) {
alert("Seu post passou de 15000 caracteres, diminua-o");
} else if(20 <= valor && valor <= 15000) {
jQuery(this).before(
'<span id="qr_posting_msg">' +
' <img src="http://i.imgur.com/hujM7Fc.gif" alt="Enviando Resposta Rápida - Aguarde" title="Enviando Resposta Rápida - Aguarde">' +
' <strong>Enviando Resposta Rápida - Aguarde</strong>' +
'</span>'
);
jQuery.post(hrefReply, {
'message': jQuery('#text_editor_textarea').sceditor('instance').val(),
'post': '1',
'attach_sig': '1'
}, function(d) {
var href = jQuery('a[href^="/viewtopic"]', d).attr('href');
jQuery.get(href, function(e) {
jQuery('.post:last', e).hide().insertAfter('.post:last').slideDown('fast', function() {
jQuery('html, body').animate({
scrollTop: jQuery('.post:last').offset().top
}, 500);
});
});
jQuery('#text_editor_textarea').sceditor('instance').val('');
jQuery('#qr_posting_msg').remove();
});
}
});
});
Então postar rápido ele posta porem sem as mensagens etc ai fica igual ao meu antigo oque podemos fazer pra funcionar ?
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Preview
http://prntscr.com/iqfhik
Código: (INVESTIMENTO TÓPICOS)
Até, se resolvi deixa o coraçaum <3
http://prntscr.com/iqfhik
Código: (INVESTIMENTO TÓPICOS)
- Código:
jQuery(document).on('ready', function() {
// POSTAR RÁPIDO
var hrefReply = jQuery('a[href^="/post?t="]').attr('href');
jQuery('#quick_reply input[name="post"]').click(function(d) {
d.preventDefault();
var valor = jQuery('#text_editor_textarea').sceditor('instance').val().replace(/\s/g,'').length;
if(valor == 0) {
alert("Seu post está vazio");
} else if(20 > valor) {
alert("Você precisa digitar pelo menos mais " + (20 - valor) + " caracteres, por favor, não faça flood");
} else if(15000 < valor) {
alert("Seu post passou de 15000 caracteres, diminua-o");
} else if(20 <= valor && valor <= 15000) {
jQuery('#quick_reply').append(this).before(
'<span id="qr_posting_msg" style="background-color: #d5f39b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
' <span>Postada com sucesso!</span>' +
'</span>'
);
jQuery.post(hrefReply, {
'message': jQuery('#text_editor_textarea').sceditor('instance').val(),
'post': '1',
'attach_sig': '1'
}, function(d) {
var href = jQuery('a[href^="/viewtopic"]', d).attr('href');
jQuery.get(href, function(e) {
jQuery('.post:last', e).hide().insertAfter('.post:last').slideDown('fast', function() {
jQuery('html, body').animate({
scrollTop: jQuery('.post:last').offset().top
}, 500);
});
});
jQuery('#text_editor_textarea').sceditor('instance').val('');
});
}
});
});
Até, se resolvi deixa o coraçaum <3

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
então postar rápido ele posta mais o problema que quando ele posta não mostra a postagem feita so mostra se vc der F5 na página
eu vi esse código para ModerNBB poderia transforma-lo para PHPBB3 ?
eu vi esse código para ModerNBB poderia transforma-lo para PHPBB3 ?
- Código:
(function ($) {
'use strict';
var ajaxPostingConfig = {
'minForPost': 15,
'maxForPost': 15000
};
var ajaxPostingStyles = [
'.ajax-alert {',
' width: 70%;',
' text-align: center;',
' margin: 20px auto;',
' color: #555;',
' background-color: transparent;',
' border: solid 1px #ddd;',
' border-bottom-width: 2px;',
' border-radius: 3px;',
' padding: 12px;',
' font-weight: 600;',
'}',
'',
'.ajax-alert.ajax-alert-sucess {',
' border-color: #71be47!important;',
' color: #71be47!important;',
' box-shadow: inset 0 0 80px rgba(113, 190, 71, 0.3);',
'}',
'',
'.ajax-alert.ajax-alert-danger {',
' color: #e6594c!important;',
' border-color: #e6594c!important;',
' box-shadow: inset 0 0 0 80px rgba(226, 99, 88, 0.15);',
'}',
].join('\n');
$(function () {
var $postingResult = $([
'<div class="posting-results">',
'</div>',
].join('\n'))
.insertBefore('div#textarea_content')
;
$('<style>', {
type: 'text/css',
text: ajaxPostingStyles
}).appendTo('head');
$('form#quick_reply')
.on('submit', function (event) {
if ($('textarea').sceditor('instance').val().length < ajaxPostingConfig.minForPost) {
$postingResult
.html([
'<div class="ajax-alert ajax-alert-danger">',
' <div class="fa fa-exclamation-circle"></div>',
' <span>Para postar, sua mensagem deve ter no mínimo ' + ajaxPostingConfig.minForPost + ' caracteres.</span>',
'</div>',
].join('\n'))
;
return false;
}
if ($('textarea').sceditor('instance').val().length > ajaxPostingConfig.maxForPost) {
$postingResult
.html([
'<div class="ajax-alert ajax-alert-danger">',
' <div class="fa fa-exclamation-circle"></div>',
' <span>Sua mensagem possui mais que o limite de caracteres (' + ajaxPostingConfig.maxForPost + ') para a postagem.</span>',
'</div>',
].join('\n'))
;
return false;
}
$.ajax({
type: 'POST',
url: '/post',
data: {
t: location.pathname.replace(/^\/t(\d+)-.*/gi, '$1'),
mode: 'reply',
tid: $('[name="tid"]').val(),
post: 1,
message: $('textarea').sceditor('instance').val(),
},
beforeSendo: function(context) {
$postingResult
.html([
'<div class="ajax-alert ajax-alert-loading">',
' <div class="fa fa-circle-o-notch fa-spin"></div>',
' <span>Carregando...</span>',
'</div>',
].join('\n'))
;
},
success: function(context) {
var $link = $('a[href*="/viewtopic"]');
$.get($link.attr('href'), function(context) {
var $post = $('.post:last', context);
$post
.hide()
.insertAfter('.post:last')
.slideDown('fast', function() {
$('html, body').animate({
scrollTop: $('.post:last').offset().top
}, 500);
});
});
// Adicionar alerta:
$postingResult
.html([
'<div class="ajax-alert ajax-alert-sucess">',
' <div class="fa fa-check"></div>',
' <span>Mensagem postada com sucesso!</span>',
'</div>',
].join('\n'))
;
// Remover conteúdo do SCEditor:
$('textarea').sceditor('instance').val('');
console.info('[Postar em Ajax] {SUCESSO} ID do tópico onde fora postado o novo tópico: ' + location.pathname.replace(/^\/t(\d+)-.*/gi, '$1'));
},
fail: function(context) {
$postingResult
.html([
'<div class="ajax-alert ajax-alert-danger">',
' <div class="fa fa-exclamation-circle"></div>',
' <span>Ocorreu um erro ao tentar postar sua mensagem. Tente esperar 10 segundos.</span>',
' <br />',
' <span>Caso o problema persista, acesse o Fórum dos Fóruns, e solicite ajuda.</span>',
'</div>',
].join('\n'))
;
},
});
event.preventDefault();
})
;
});
}(jQuery));

 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
ranzatti escreveu:então postar rápido ele posta mais o problema que quando ele posta não mostra a postagem feita so mostra se vc der F5 na página
eu vi esse código para ModerNBB poderia transforma-lo para PHPBB3 ?
- Código:
(function ($) {
'use strict';
var ajaxPostingConfig = {
'minForPost': 15,
'maxForPost': 15000
};
var ajaxPostingStyles = [
'.ajax-alert {',
' width: 70%;',
' text-align: center;',
' margin: 20px auto;',
' color: #555;',
' background-color: transparent;',
' border: solid 1px #ddd;',
' border-bottom-width: 2px;',
' border-radius: 3px;',
' padding: 12px;',
' font-weight: 600;',
'}',
'',
'.ajax-alert.ajax-alert-sucess {',
' border-color: #71be47!important;',
' color: #71be47!important;',
' box-shadow: inset 0 0 80px rgba(113, 190, 71, 0.3);',
'}',
'',
'.ajax-alert.ajax-alert-danger {',
' color: #e6594c!important;',
' border-color: #e6594c!important;',
' box-shadow: inset 0 0 0 80px rgba(226, 99, 88, 0.15);',
'}',
].join('\n');
$(function () {
var $postingResult = $([
'<div class="posting-results">',
'</div>',
].join('\n'))
.insertBefore('div#textarea_content')
;
$('<style>', {
type: 'text/css',
text: ajaxPostingStyles
}).appendTo('head');
$('form#quick_reply')
.on('submit', function (event) {
if ($('textarea').sceditor('instance').val().length < ajaxPostingConfig.minForPost) {
$postingResult
.html([
'<div class="ajax-alert ajax-alert-danger">',
' <div class="fa fa-exclamation-circle"></div>',
' <span>Para postar, sua mensagem deve ter no mínimo ' + ajaxPostingConfig.minForPost + ' caracteres.</span>',
'</div>',
].join('\n'))
;
return false;
}
if ($('textarea').sceditor('instance').val().length > ajaxPostingConfig.maxForPost) {
$postingResult
.html([
'<div class="ajax-alert ajax-alert-danger">',
' <div class="fa fa-exclamation-circle"></div>',
' <span>Sua mensagem possui mais que o limite de caracteres (' + ajaxPostingConfig.maxForPost + ') para a postagem.</span>',
'</div>',
].join('\n'))
;
return false;
}
$.ajax({
type: 'POST',
url: '/post',
data: {
t: location.pathname.replace(/^\/t(\d+)-.*/gi, '$1'),
mode: 'reply',
tid: $('[name="tid"]').val(),
post: 1,
message: $('textarea').sceditor('instance').val(),
},
beforeSendo: function(context) {
$postingResult
.html([
'<div class="ajax-alert ajax-alert-loading">',
' <div class="fa fa-circle-o-notch fa-spin"></div>',
' <span>Carregando...</span>',
'</div>',
].join('\n'))
;
},
success: function(context) {
var $link = $('a[href*="/viewtopic"]');
$.get($link.attr('href'), function(context) {
var $post = $('.post:last', context);
$post
.hide()
.insertAfter('.post:last')
.slideDown('fast', function() {
$('html, body').animate({
scrollTop: $('.post:last').offset().top
}, 500);
});
});
// Adicionar alerta:
$postingResult
.html([
'<div class="ajax-alert ajax-alert-sucess">',
' <div class="fa fa-check"></div>',
' <span>Mensagem postada com sucesso!</span>',
'</div>',
].join('\n'))
;
// Remover conteúdo do SCEditor:
$('textarea').sceditor('instance').val('');
console.info('[Postar em Ajax] {SUCESSO} ID do tópico onde fora postado o novo tópico: ' + location.pathname.replace(/^\/t(\d+)-.*/gi, '$1'));
},
fail: function(context) {
$postingResult
.html([
'<div class="ajax-alert ajax-alert-danger">',
' <div class="fa fa-exclamation-circle"></div>',
' <span>Ocorreu um erro ao tentar postar sua mensagem. Tente esperar 10 segundos.</span>',
' <br />',
' <span>Caso o problema persista, acesse o Fórum dos Fóruns, e solicite ajuda.</span>',
'</div>',
].join('\n'))
;
},
});
event.preventDefault();
})
;
});
}(jQuery));
Olá,
Para falar a verdade não têm como transformar ele código para ficar compatível com PunBB3 pelo facto do editor ser comum em todas as versões, logo não muda as class nem outros.
obrigado

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Pedxz escreveu:Olá,
Para falar a verdade não têm como transformar ele código para ficar compatível com PunBB3 pelo facto do editor ser comum em todas as versões, logo não muda as class nem outros.
obrigado
Entendi então obrigado esperando alguma solução pra minha duvida!
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Teste sem esses scripts ativados em seu fórum;
Regras nas postagens e obrigado por postar.
http://prntscr.com/iqpbjr
Regras nas postagens e obrigado por postar.
http://prntscr.com/iqpbjr

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:Teste sem esses scripts ativados em seu fórum;
Regras nas postagens e obrigado por postar.
http://prntscr.com/iqpbjr
Regras nas postagens não é um código JS e já desativei tmb o obg
OBS: so uma pergunta se eu passar um fórum da mesma versão que ja tem o script de postagem poderia conseguir o codigo ?
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
ranzatti escreveu:virus escreveu:Teste sem esses scripts ativados em seu fórum;
Regras nas postagens e obrigado por postar.
http://prntscr.com/iqpbjr
Regras nas postagens não é um código JS e já desativei tmb o obg
OBS: so uma pergunta se eu passar um fórum da mesma versão que ja tem o script de postagem poderia conseguir o codigo ?
Não entendi. E poderia disponibilizar o código no qual referi acima na imagem? digo nas regras das postagens.
Ficarei no aguardo.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Regras das postagens não é um código JS e sim colocado no fórum como na imagem abaixo
http://prntscr.com/iqt9me
so uma pergunta se eu passar um fórum da mesma versão que ja tem o script de postagem poderia conseguir o codigo ?
http://prntscr.com/iqt9me
so uma pergunta se eu passar um fórum da mesma versão que ja tem o script de postagem poderia conseguir o codigo ?
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
UP para movimentação de tópico e esperando alguma solução para minha duvida
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Eu quero saber do código que está nas postagens
http://prntscr.com/is6qh0
O código e funcional e foi testado. Provável que seja o que mostrei na imagem acima que está corrompendo o código. E mudando a versão do fórum provável que não resolva o problema. Até por que, o que causa isso são as aplicações que você já possui em seu fórum.
Até.
http://prntscr.com/is6qh0
O código e funcional e foi testado. Provável que seja o que mostrei na imagem acima que está corrompendo o código. E mudando a versão do fórum provável que não resolva o problema. Até por que, o que causa isso são as aplicações que você já possui em seu fórum.
Até.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
é estranho pois um outro fórum usa esse mesmo código de regras e também utiliza a mesma versão do meu fórum e utiliza o post em ajax mais segue abaixo o código!
- Código:
[center][img]http://icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Status-dialog-warning-icon.png[/img][/center] [table style="border: 1px solid #4080FF; padding: 10px 10px 10px 10px; width: 90%; margin-left: 5%; margin-right: 5%; border-radius: 10px 10px 10px 10px; -moz-border-radius: 10px 10px 10px 10px; -webkit-border-radius: 10px 10px 10px 10px; border-radius: 10px 10px 5px #A0A0A0; -moz-border-radius: 10px 10px 5px #A0A0A0; -webkit-border-radius: 10px 10px 5px #A0A0A0;"][tr][td]1. Leia as regras deste fórum para evitar tomar punições.
2. Tome cuidado com warn, se você é novato, atente para as regras, não saia postando sem envolvimento.
3. Não desrespeite o próximo.[/td][/tr][/table]

 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Você já tentou desativar todos os seus JS e simplesmente adicionar o JS de postar:
e ativar os JS de cada vez até descobrir qual deles está a interferir com o código acima?
- Código:
/ *
* Código: Postar mensagem sem refresh
* Versão: 1.0
* Autor: Daemon
* Data: 17/09/2016
*/
$(document).on("ready", function() {
$("body").append(
'<style>' +
'.alert-success, .alert-error {' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' background: url(http://imgur.com/J3aqwYE.png) repeat-x 0 0;' +
' box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' display: block;' +
' font-size: 12px;' +
' line-height: 1.6;' +
' padding: 10px;' +
' text-shadow: 0 1px 0 rgba(255,255,255,0.5);' +
'}' +
'.alert-success {' +
' background-color: #cde3a4;' +
' border: 1px solid #a8c471;' +
' color: #436500;' +
'}' +
'.alert-error {' +
' background-color: #ffbdbd;' +
' border: 1px solid #d8aba7;' +
' color: #92463f;' +
'}' +
'</style>'
);
var hrefResposta = $("a[href^='/post?t=']").attr("href");
var form = $("#quick_reply");
$("<div id='resultados_ajax'></div>").prependTo(form);
$("#quick_reply").submit(function(form) {
var resAjax = $("#resultados_ajax"); // Elemento resultados_ajax
var textEditorVal = $("textarea").sceditor("instance").val(); // Valor do editor
var min = 10; // Mínimo de caracteres para o post
var max = 15000; // Máximo de caracteres para o post (Não ultrapasse o valor limite estipulado pela forumeiros)
if(textEditorVal.length < min) {
resAjax.html("Digite pelo menos " + min + " caracteres para enviar o post").attr("class","alert-error");
return false;
}
if(textEditorVal.length > max) {
resAjax.html("Seu post ultrapassou o limite de " + max + " caracteres").attr("class","alert-error");
return false;
}
$("input[type='submit']").attr("disabled", true);
var parametros = $(form).serialize();
$.ajax({
type: "POST",
url: hrefResposta,
data: parametros + "&message=" + textEditorVal + "&post=1",
beforeSend: function(objeto){
resAjax.html("Carregando...").attr("class", false);
},
success: function(dados){
var href = $("a[href^='/viewtopic']", dados).attr("href");
$.get(href, function(e) {
$(".post:last", e).hide().insertAfter(".post:last").slideDown("fast", function() {
$("html, body").animate({
scrollTop: $(".post:last").offset().top
}, 500);
});
});
resAjax.html("Postado com sucesso!").attr("class","alert-success");
$("input[type='submit']").attr("disabled", false);
$("textarea").sceditor("instance").val("");
}
});
return false;
});
});
e ativar os JS de cada vez até descobrir qual deles está a interferir com o código acima?

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Sim Pedxz ja fiz um teste em fórum do meu amigo aonde eu exclui todos JS e não funcionou!

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:Faz um teste sem o resposta rápida marcada e os demais https://prnt.sc/iqt9me
e veja se funciona.
Então até funcionou mais tipo tem como colocar os efeitos de postagem como aqui mostrar que esta postando e depois postado como os efeitos de postagem da daqui da FDF?
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
O problema está realmente nisto que o virus está apontando... essa caixa das regras buga o post. Estarei disponibilizando o código do meu fórum que fizemos algumas modificações para que não acontecesse isto (acredito que era este fórum que estava comentando que tinha, não é!? rs)
Se esse não funcionar, pode abandonar ahuahau.
Abraço o/
Obs: Sugiro aos Ajudeiros/Moderadeiros a atualizar o tutorial com este novo código, tem novas funções e é mais funcional.
- Código:
/*
* Código: Postar mensagem sem refresh
* Versão: 1.0
* Autor: Daemon
* Data: 17/09/2016
*/
$(document).on("ready", function () {
$("body").append(
'<style>' +
'.alert-success, .alert-error {' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' background: url(http://imgur.com/J3aqwYE.png) repeat-x 0 0;' +
' box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' display: block;' +
' font-size: 12px;' +
' line-height: 1.6;' +
' padding: 10px;' +
' text-shadow: 0 1px 0 rgba(255,255,255,0.5);' +
'}' +
'.alert-success {' +
' background-color: #cde3a4;' +
' border: 1px solid #a8c471;' +
' color: #436500;' +
'}' +
'.alert-error {' +
' background-color: #ffbdbd;' +
' border: 1px solid #d8aba7;' +
' color: #92463f;' +
'}' +
'</style>'
);
var hrefResposta = $("a[href^='/post?t=']").attr("href");
var form = $("#quick_reply");
$("<div id='resultados_ajax'></div>").prependTo(form);
$('#quick_reply input[name="post"]').on('click', function (event) {
event.preventDefault();
var resAjax = $("#resultados_ajax"); // Elemento resultados_ajax
var textEditorVal = $("textarea").sceditor("instance").val(); // Valor do editor
var min = 10; // Mínimo de caracteres para o post
var max = 15000; // Máximo de caracteres para o post (Não ultrapasse o valor limite estipulado pela forumeiros)
if (textEditorVal.length < min) {
resAjax.html("Digite pelo menos " + min + " caracteres para enviar o post").attr("class","alert-error");
return false;
}
if (textEditorVal.length > max) {
resAjax.html("Seu post ultrapassou o limite de " + max + " caracteres").attr("class","alert-error");
return false;
}
$("input[type='submit']").attr("disabled", true);
var parametros = $("#quick_reply").serialize();
$.ajax({
type: "POST",
url: hrefResposta,
data: parametros + "&message=" + textEditorVal + "&post=1",
beforeSend: function (objeto) {
resAjax.html("Carregando...").attr("class", false);
},
success: function (dados) {
$("input[type='submit']").attr("disabled", false);
if ($('div.h3:contains("Revisão do tópico")', dados).length) {
resAjax.html("Uma nova mensagem foi adicionada no momento em que você escrevia a sua mensagem. Aperte em Pré-visualizar para ver as alterações.").attr("class", "alert-error");
return;
}
var href = $("a[href^='/viewtopic']", dados).attr("href");
$.get(href, function (e) {
$(".post[id^='p']:last", e).hide().insertAfter(".post[id^='p']:last").slideDown("fast", function () {
$("html, body").animate({
scrollTop: $(".post[id^='p']:last").offset().top
}, 500);
});
resAjax.html("Postado com sucesso!").attr("class", "alert-success");
$("textarea").sceditor("instance").val("");
});
}
});
return false;
});
});
Se esse não funcionar, pode abandonar ahuahau.
Abraço o/
Obs: Sugiro aos Ajudeiros/Moderadeiros a atualizar o tutorial com este novo código, tem novas funções e é mais funcional.
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Pelo que entendi você pode utilizar este código-> https://ajuda.forumeiros.com/t107420-tutorial-postar-em-ajax-com-avisos
Ou o do membro acima, desde que não esteja com as regras na resposta rápida. E o visual da FdF eu não posso copiar. Já se e o efeito de subir o scroll eu posso tentar fazer para você e é isso que está falando?
Até.
Ou o do membro acima, desde que não esteja com as regras na resposta rápida. E o visual da FdF eu não posso copiar. Já se e o efeito de subir o scroll eu posso tentar fazer para você e é isso que está falando?
Até.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Eduardo Lima escreveu:O problema está realmente nisto que o virus está apontando... essa caixa das regras buga o post. Estarei disponibilizando o código do meu fórum que fizemos algumas modificações para que não acontecesse isto (acredito que era este fórum que estava comentando que tinha, não é!? rs)É funcional no phpBB3, testei no ModernBB e não resultou... o nome das classes deve ser diferente e não tive tempo para ler o código novamente.
- Código:
/*
* Código: Postar mensagem sem refresh
* Versão: 1.0
* Autor: Daemon
* Data: 17/09/2016
*/
$(document).on("ready", function () {
$("body").append(
'<style>' +
'.alert-success, .alert-error {' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' background: url(http://imgur.com/J3aqwYE.png) repeat-x 0 0;' +
' box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' display: block;' +
' font-size: 12px;' +
' line-height: 1.6;' +
' padding: 10px;' +
' text-shadow: 0 1px 0 rgba(255,255,255,0.5);' +
'}' +
'.alert-success {' +
' background-color: #cde3a4;' +
' border: 1px solid #a8c471;' +
' color: #436500;' +
'}' +
'.alert-error {' +
' background-color: #ffbdbd;' +
' border: 1px solid #d8aba7;' +
' color: #92463f;' +
'}' +
'</style>'
);
var hrefResposta = $("a[href^='/post?t=']").attr("href");
var form = $("#quick_reply");
$("<div id='resultados_ajax'></div>").prependTo(form);
$('#quick_reply input[name="post"]').on('click', function (event) {
event.preventDefault();
var resAjax = $("#resultados_ajax"); // Elemento resultados_ajax
var textEditorVal = $("textarea").sceditor("instance").val(); // Valor do editor
var min = 10; // Mínimo de caracteres para o post
var max = 15000; // Máximo de caracteres para o post (Não ultrapasse o valor limite estipulado pela forumeiros)
if (textEditorVal.length < min) {
resAjax.html("Digite pelo menos " + min + " caracteres para enviar o post").attr("class","alert-error");
return false;
}
if (textEditorVal.length > max) {
resAjax.html("Seu post ultrapassou o limite de " + max + " caracteres").attr("class","alert-error");
return false;
}
$("input[type='submit']").attr("disabled", true);
var parametros = $("#quick_reply").serialize();
$.ajax({
type: "POST",
url: hrefResposta,
data: parametros + "&message=" + textEditorVal + "&post=1",
beforeSend: function (objeto) {
resAjax.html("Carregando...").attr("class", false);
},
success: function (dados) {
$("input[type='submit']").attr("disabled", false);
if ($('div.h3:contains("Revisão do tópico")', dados).length) {
resAjax.html("Uma nova mensagem foi adicionada no momento em que você escrevia a sua mensagem. Aperte em Pré-visualizar para ver as alterações.").attr("class", "alert-error");
return;
}
var href = $("a[href^='/viewtopic']", dados).attr("href");
$.get(href, function (e) {
$(".post[id^='p']:last", e).hide().insertAfter(".post[id^='p']:last").slideDown("fast", function () {
$("html, body").animate({
scrollTop: $(".post[id^='p']:last").offset().top
}, 500);
});
resAjax.html("Postado com sucesso!").attr("class", "alert-success");
$("textarea").sceditor("instance").val("");
});
}
});
return false;
});
});
Se esse não funcionar, pode abandonar ahuahau.
Abraço o/
Obs: Sugiro aos Ajudeiros/Moderadeiros a atualizar o tutorial com este novo código, tem novas funções e é mais funcional.
Então eduardo obrigado por esta disponibilizando pois infelizmente o seu codigo não ta nem postando kkkkk
virus escreveu:Pelo que entendi você pode utilizar este código-> https://ajuda.forumeiros.com/t107420-tutorial-postar-em-ajax-com-avisos
Ou o do membro acima, desde que não esteja com as regras na resposta rápida. E o visual da FdF eu não posso copiar. Já se e o efeito de subir o scroll eu posso tentar fazer para você e é isso que está falando?
Até.
Então virus eu não quero deixa exatamente igual da FDF apenas as mensagens entendeu ?
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Olá!
 No caso, você está falando do efeito que altera a mensagem seja a cor ou palavras de enviando para enviado. Certo?
No caso, você está falando do efeito que altera a mensagem seja a cor ou palavras de enviando para enviado. Certo?
Até. E desculpe por muitas perguntas.
 No caso, você está falando do efeito que altera a mensagem seja a cor ou palavras de enviando para enviado. Certo?
No caso, você está falando do efeito que altera a mensagem seja a cor ou palavras de enviando para enviado. Certo?Até. E desculpe por muitas perguntas.


virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:Olá!No caso, você está falando do efeito que altera a mensagem seja a cor ou palavras de enviando para enviado. Certo?
Até. E desculpe por muitas perguntas.
Isso do efeito que aparece vc postando e depois postado como aqui na FDF entendeu ?
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
UP para movimentação de tópico e esperando alguma solução para minha duvida
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Olá, ranzatti.
Vou tentar te auxiliar neste longo processo.
Peço que me responda apenas mais uma pergunta, pois ainda estou desinformado da questão.
No caso você deseja que o efeito AJAX ou realizar um post no tópico seja igual este do FdF?
(Imagem demonstrativa).
Até breve!
o/
Vou tentar te auxiliar neste longo processo.
Peço que me responda apenas mais uma pergunta, pois ainda estou desinformado da questão.
No caso você deseja que o efeito AJAX ou realizar um post no tópico seja igual este do FdF?
(Imagem demonstrativa).
Até breve!
o/
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Olá, troque o código por este:
Painel de Controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript
Painel de Controle
 Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript- Código:
jQuery(document)
.on('ready', function ()
{
// POSTAR RÁPIDO
var hrefReply = jQuery(
'a[href^="/post?t="]')
.attr('href');
jQuery(
'#quick_reply input[name="post"]'
)
.click(function (d)
{
d.preventDefault();
var valor = jQuery(
'#text_editor_textarea'
)
.sceditor('instance')
.val()
.replace(/\s/g, '')
.length;
if (valor == 0)
{
alert(
"Seu post está vazio"
);
}
else if (20 > valor)
{
alert(
"Você precisa digitar pelo menos mais " +
(20 - valor) +
" caracteres, por favor, não faça flood"
);
}
else if (15000 < valor)
{
alert(
"Seu post passou de 15000 caracteres, diminua-o"
);
}
else if (20 <= valor &&
valor <= 15000)
{
jQuery('#quick_reply')
.append(this)
.before(
'<span id="qr_posting_msg" style="background-color: #d5f39b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
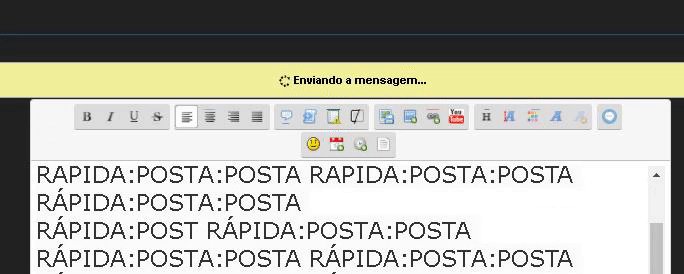
' <span class="posting-v" style="display:inline-block">Enviando a mensagem...</span>' +
' <span class="posting-vs">Postada com sucesso!</span>' +
'</span>'
);
jQuery('.posting-vs')
.hide();
jQuery.post(hrefReply,
{
'message': jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val(),
'post': '1',
'attach_sig': '1'
}, function (d)
{
var href = jQuery(
'a[href^="/viewtopic"]',
d)
.attr('href');
jQuery.get(href,
function (e)
{
jQuery(
'.post:last',
e)
.hide()
.insertAfter(
'.post:last'
)
.slideDown(
'fast',
function ()
{
jQuery(
'html, body'
)
.animate(
{
scrollTop: jQuery(
'.post:last'
)
.offset()
.top
},
500
);
});
});
jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val('');
jQuery('.posting-v')
.remove();
jQuery(
'.posting-vs')
.show(400,
function ()
{
$(
'#qr_posting_msg'
)
.remove();
});
});
}
});
});
Última edição por virus em 20.03.18 16:15, editado 2 vez(es) (Motivo da edição : Edit code ¬¬)

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Chanp escreveu:Olá, ranzatti.
Vou tentar te auxiliar neste longo processo.
Peço que me responda apenas mais uma pergunta, pois ainda estou desinformado da questão.
No caso você deseja que o efeito AJAX ou realizar um post no tópico seja igual este do FdF?
(Imagem demonstrativa).
Até breve!
o/
Exatamente isso Chanp a cor até pode mudar mais eu queria os efeito igual aqui pois varios outros foruns utiliza isso

 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Qual o JS que você está a usar? Para poder editar

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Pedxz escreveu:Qual o JS que você está a usar? Para poder editar
oque o virus postou logo acima
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
@ranzatti você testou o js que enviei? houve alterações.

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:@ranzatti você testou o js que enviei? houve alterações.
então os efeitos estão totalmente diferente!
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
ranzatti escreveu:virus escreveu:@ranzatti você testou o js que enviei? houve alterações.
então os efeitos estão totalmente diferente!
Olá, e esse?
- Código:
jQuery(document)
.on('ready', function ()
{
// POSTAR RÁPIDO
var hrefReply = jQuery(
'a[href^="/post?t="]')
.attr('href');
jQuery(
'#quick_reply input[name="post"]'
)
.click(function (d)
{
d.preventDefault();
var valor = jQuery(
'#text_editor_textarea'
)
.sceditor('instance')
.val()
.replace(/\s/g, '')
.length;
if (valor == 0)
{
alert(
"Seu post está vazio"
);
}
else if (20 > valor)
{
alert(
"Você precisa digitar pelo menos mais " +
(20 - valor) +
" caracteres, por favor, não faça flood"
);
}
else if (15000 < valor)
{
alert(
"Seu post passou de 15000 caracteres, diminua-o"
);
}
else if (20 <= valor &&
valor <= 15000)
{
jQuery('#quick_reply')
.append(this)
.before(
'<div id="qr_posting_msg" style="width:100%;display:block;background-color: #d5f39b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
' <span class="posting-vs">Postada com sucesso!</div>' +
'</span>'
);
$('#quick_reply')
.append(this)
.before(
'<div id="posting-vs" style="background-color: #f3f09b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
'<span class="posting-v" style="display:inline-block">Enviando a mensagem...</span>' +
'</div>'
);
jQuery('#qr_posting_msg')
.hide();
jQuery.post(hrefReply,
{
'message': jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val(),
'post': '1',
'attach_sig': '1'
}, function (d)
{
var href = jQuery(
'a[href^="/viewtopic"]',
d)
.attr('href');
jQuery.get(href,
function (e)
{
jQuery(
'.post:last',
e)
.hide()
.insertAfter(
'.post:last'
)
.slideDown(
'fast',
function ()
{
jQuery(
'html, body'
)
.animate(
{
scrollTop: jQuery(
'.post:last'
)
.offset()
.top
},
500
);
});
});
jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val('');
jQuery('#posting-vs')
.remove();
jQuery(
'#qr_posting_msg')
.show(4,
function ()
{
$(
'#qr_posting_msg'
)
.fadeOut(
'2000', function() {
$(this).remove();
}
);
});
});
}
});
});
Até..

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Positivo @virus
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Boa noite. Veja se é este o resultado que procura.

Painel de Controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript
Titulo*: Qualquer
Investimento: (Nos tópicos)
Código JavaScript * :
Até mais!!

Painel de Controle
 Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos códigos JavaScript
Gestão dos códigos JavaScriptTitulo*: Qualquer
Investimento: (Nos tópicos)
Código JavaScript * :
- Código:
jQuery(document)
.on('ready', function ()
{
$('head').append('<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" integrity="sha384-3AB7yXWz4OeoZcPbieVW64vVXEwADiYyAEhwilzWsLw+9FgqpyjjStpPnpBO8o8S" crossorigin="anonymous">');
// POSTAR RÁPIDO
var hrefReply = jQuery(
'a[href^="/post?t="]')
.attr('href');
jQuery(
'#quick_reply input[name="post"]'
)
.click(function (d)
{
d.preventDefault();
var valor = jQuery(
'#text_editor_textarea'
)
.sceditor('instance')
.val()
.replace(/\s/g, '')
.length;
if (valor == 0)
{
alert(
"Seu post está vazio"
);
}
else if (20 > valor)
{
alert(
"Você precisa digitar pelo menos mais " +
(20 - valor) +
" caracteres, por favor, não faça flood"
);
}
else if (15000 < valor)
{
alert(
"Seu post passou de 15000 caracteres, diminua-o"
);
}
else if (20 <= valor &&
valor <= 15000)
{
jQuery('#quick_reply')
.append(this)
.before(
'<div id="qr_posting_msg" style="margin: auto auto; width: 60%;display:block;background-color: #d5f39b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
' <span class="posting-vs" style="text-indent: 3px;"><i class="far fa-check-circle"></i> Postada com sucesso!</div>' +
'</span>'
);
$('#quick_reply')
.append(this)
.before(
'<div id="posting-vs" style="margin: auto auto;background-color: #f3f09b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;width: 60%;">' +
'<span class="posting-v" style="text-indent: 3px;display:inline-block"><i class="fas fa-spin fa-spinner"></i> Enviando a mensagem...</span>' +
'</div>'
);
jQuery('#qr_posting_msg')
.hide();
jQuery.post(hrefReply,
{
'message': jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val(),
'post': '1',
'attach_sig': '1'
}, function (d)
{
var href = jQuery(
'a[href^="/viewtopic"]',
d)
.attr('href');
jQuery.get(href,
function (e)
{
jQuery(
'.post:last',
e)
.hide()
.insertAfter(
'.post:last'
)
.slideDown(
'fast',
function ()
{
jQuery(
'html, body'
)
.animate(
{
scrollTop: jQuery(
'.post:last'
)
.offset()
.top
},
500
);
});
});
jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val('');
jQuery('#posting-vs')
.remove();
jQuery(
'#qr_posting_msg')
.show(50,
function ()
{
$(
'#qr_posting_msg'
)
.fadeOut(
'slow', function() {
$(this).remove();
}
);
});
});
}
});
});
Até mais!!

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Olá,
Não sei se fica no seu agrado mas no meu fórum eu utilizo um código AJAX que tem esta mesma finalidade. Inclusive, eu tenho para todas as opções de postagem. Mas enfim...
Te disponibilizo aqui o código. Fica no seu agrado?
Não sei se fica no seu agrado mas no meu fórum eu utilizo um código AJAX que tem esta mesma finalidade. Inclusive, eu tenho para todas as opções de postagem. Mas enfim...
Te disponibilizo aqui o código. Fica no seu agrado?
- Código:
$(document).on("ready", function () {
$("body").append(
'<style>' +
'.alert-success, .alert-error {' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' background: url(http://imgur.com/J3aqwYE.png) repeat-x 0 0;' +
' box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' display: block;' +
' font-size: 12px;' +
' line-height: 1.6;' +
' padding: 10px;' +
' text-shadow: 0 1px 0 rgba(255,255,255,0.5);' +
'}' +
'.alert-success {' +
' background-color: #cde3a4;' +
' border: 1px solid #a8c471;' +
' color: #436500;' +
'}' +
'.alert-error {' +
' background-color: #ffbdbd;' +
' border: 1px solid #d8aba7;' +
' color: #92463f;' +
'}' +
'</style>'
);
var hrefResposta = $("a[href^='/post?t=']").attr("href");
var form = $("#quick_reply");
$("<div id='resultados_ajax'></div>").prependTo(form);
$('#quick_reply input[name="post"]').on('click', function (event) {
event.preventDefault();
var resAjax = $("#resultados_ajax"); // Elemento resultados_ajax
var textEditorVal = $("textarea").sceditor("instance").val(); // Valor do editor
var min = 10; // Mínimo de caracteres para o post
var max = 15000; // Máximo de caracteres para o post (Não ultrapasse o valor limite estipulado pela forumeiros)
if (textEditorVal.length < min) {
resAjax.html("Digite pelo menos " + min + " caracteres para enviar o post").attr("class", "alert-error");
return false;
}
if (textEditorVal.length > max) {
resAjax.html("Seu post ultrapassou o limite de " + max + " caracteres").attr("class", "alert-error");
return false;
}
$("input[type='submit']").attr("disabled", true);
var parametros = $("#quick_reply").serialize();
$.ajax({
type: "POST",
url: hrefResposta,
data: parametros + "&message=" + textEditorVal + "&post=1",
beforeSend: function (objeto) {
resAjax.html("Carregando...").attr("class", false);
},
success: function (dados) {
$("input[type='submit']").attr("disabled", false);
if ($('div.h3:contains("Revisão do tópico")', dados).length) {
resAjax.html("Uma nova mensagem foi adicionada no momento em que você escrevia a sua mensagem. Atualize a página para ver as alterações.").attr("class", "alert-error");
return;
}
var href = $("a[href^='/viewtopic']", dados).attr("href");
$.get(href, function (e) {
$(".post[id^='p']:last", e).hide().insertAfter(".post[id^='p']:last").slideDown("fast", function () {
$("html, body").animate({
scrollTop: $(".post[id^='p']:last").offset().top
}, 500);
});
resAjax.html("Postado com sucesso!").attr("class", "alert-success");
$("textarea").sceditor("instance").val("");
});
}
});
return false;
});
});
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:Boa noite. Veja se é este o resultado que procura.
Painel de ControleMódulos
HTML & JAVASCRIPT
Gestão dos códigos JavaScript
Titulo*: Qualquer
Investimento: (Nos tópicos)
Código JavaScript * :
- Código:
jQuery(document)
.on('ready', function ()
{
$('head').append('<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" integrity="sha384-3AB7yXWz4OeoZcPbieVW64vVXEwADiYyAEhwilzWsLw+9FgqpyjjStpPnpBO8o8S" crossorigin="anonymous">');
// POSTAR RÁPIDO
var hrefReply = jQuery(
'a[href^="/post?t="]')
.attr('href');
jQuery(
'#quick_reply input[name="post"]'
)
.click(function (d)
{
d.preventDefault();
var valor = jQuery(
'#text_editor_textarea'
)
.sceditor('instance')
.val()
.replace(/\s/g, '')
.length;
if (valor == 0)
{
alert(
"Seu post está vazio"
);
}
else if (20 > valor)
{
alert(
"Você precisa digitar pelo menos mais " +
(20 - valor) +
" caracteres, por favor, não faça flood"
);
}
else if (15000 < valor)
{
alert(
"Seu post passou de 15000 caracteres, diminua-o"
);
}
else if (20 <= valor &&
valor <= 15000)
{
jQuery('#quick_reply')
.append(this)
.before(
'<div id="qr_posting_msg" style="margin: auto auto; width: 60%;display:block;background-color: #d5f39b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
' <span class="posting-vs" style="text-indent: 3px;"><i class="far fa-check-circle"></i> Postada com sucesso!</div>' +
'</span>'
);
$('#quick_reply')
.append(this)
.before(
'<div id="posting-vs" style="margin: auto auto;background-color: #f3f09b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;width: 60%;">' +
'<span class="posting-v" style="text-indent: 3px;display:inline-block"><i class="fas fa-spin fa-spinner"></i> Enviando a mensagem...</span>' +
'</div>'
);
jQuery('#qr_posting_msg')
.hide();
jQuery.post(hrefReply,
{
'message': jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val(),
'post': '1',
'attach_sig': '1'
}, function (d)
{
var href = jQuery(
'a[href^="/viewtopic"]',
d)
.attr('href');
jQuery.get(href,
function (e)
{
jQuery(
'.post:last',
e)
.hide()
.insertAfter(
'.post:last'
)
.slideDown(
'fast',
function ()
{
jQuery(
'html, body'
)
.animate(
{
scrollTop: jQuery(
'.post:last'
)
.offset()
.top
},
500
);
});
});
jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val('');
jQuery('#posting-vs')
.remove();
jQuery(
'#qr_posting_msg')
.show(50,
function ()
{
$(
'#qr_posting_msg'
)
.fadeOut(
'slow', function() {
$(this).remove();
}
);
});
});
}
});
});
Até mais!!
Então é possível aumentar o tempo de visualização das mensagens postando e postado ? e outra coisa esse código tem algum tipo de conflito com o meu codigo de regras e possivel arrumar ou tenho que desativar os codigo de regras?
desde já obrigado!
Chanp escreveu:Olá,
Não sei se fica no seu agrado mas no meu fórum eu utilizo um código AJAX que tem esta mesma finalidade. Inclusive, eu tenho para todas as opções de postagem. Mas enfim...
Te disponibilizo aqui o código. Fica no seu agrado?
- Código:
$(document).on("ready", function () {
$("body").append(
'<style>' +
'.alert-success, .alert-error {' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' background: url(http://imgur.com/J3aqwYE.png) repeat-x 0 0;' +
' box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' display: block;' +
' font-size: 12px;' +
' line-height: 1.6;' +
' padding: 10px;' +
' text-shadow: 0 1px 0 rgba(255,255,255,0.5);' +
'}' +
'.alert-success {' +
' background-color: #cde3a4;' +
' border: 1px solid #a8c471;' +
' color: #436500;' +
'}' +
'.alert-error {' +
' background-color: #ffbdbd;' +
' border: 1px solid #d8aba7;' +
' color: #92463f;' +
'}' +
'</style>'
);
var hrefResposta = $("a[href^='/post?t=']").attr("href");
var form = $("#quick_reply");
$("<div id='resultados_ajax'></div>").prependTo(form);
$('#quick_reply input[name="post"]').on('click', function (event) {
event.preventDefault();
var resAjax = $("#resultados_ajax"); // Elemento resultados_ajax
var textEditorVal = $("textarea").sceditor("instance").val(); // Valor do editor
var min = 10; // Mínimo de caracteres para o post
var max = 15000; // Máximo de caracteres para o post (Não ultrapasse o valor limite estipulado pela forumeiros)
if (textEditorVal.length < min) {
resAjax.html("Digite pelo menos " + min + " caracteres para enviar o post").attr("class", "alert-error");
return false;
}
if (textEditorVal.length > max) {
resAjax.html("Seu post ultrapassou o limite de " + max + " caracteres").attr("class", "alert-error");
return false;
}
$("input[type='submit']").attr("disabled", true);
var parametros = $("#quick_reply").serialize();
$.ajax({
type: "POST",
url: hrefResposta,
data: parametros + "&message=" + textEditorVal + "&post=1",
beforeSend: function (objeto) {
resAjax.html("Carregando...").attr("class", false);
},
success: function (dados) {
$("input[type='submit']").attr("disabled", false);
if ($('div.h3:contains("Revisão do tópico")', dados).length) {
resAjax.html("Uma nova mensagem foi adicionada no momento em que você escrevia a sua mensagem. Atualize a página para ver as alterações.").attr("class", "alert-error");
return;
}
var href = $("a[href^='/viewtopic']", dados).attr("href");
$.get(href, function (e) {
$(".post[id^='p']:last", e).hide().insertAfter(".post[id^='p']:last").slideDown("fast", function () {
$("html, body").animate({
scrollTop: $(".post[id^='p']:last").offset().top
}, 500);
});
resAjax.html("Postado com sucesso!").attr("class", "alert-success");
$("textarea").sceditor("instance").val("");
});
}
});
return false;
});
});
Então o seu código nem funcionou pois quando eu digito e aperto o botão de enviar não acontece nada
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Ranzatti,
Peço que coloque o investimento nos tópicos e que confira se em
A opção "Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas :" está marcada como não. Após isso, teste novamente o código.
Peço que coloque o investimento nos tópicos e que confira se em
Painel de ControleGeral
Segurança
A opção "Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas :" está marcada como não. Após isso, teste novamente o código.
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Chanp escreveu:Ranzatti,
Peço que coloque o investimento nos tópicos e que confira se emPainel de ControleGeral
Segurança
A opção "Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas :" está marcada como não. Após isso, teste novamente o código.
tá como não e pra marcar sim?
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
ranzatti escreveu:virus escreveu:Boa noite. Veja se é este o resultado que procura.
Painel de ControleMódulos
HTML & JAVASCRIPT
Gestão dos códigos JavaScript
Titulo*: Qualquer
Investimento: (Nos tópicos)
Código JavaScript * :
- Código:
jQuery(document)
.on('ready', function ()
{
$('head').append('<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" integrity="sha384-3AB7yXWz4OeoZcPbieVW64vVXEwADiYyAEhwilzWsLw+9FgqpyjjStpPnpBO8o8S" crossorigin="anonymous">');
// POSTAR RÁPIDO
var hrefReply = jQuery(
'a[href^="/post?t="]')
.attr('href');
jQuery(
'#quick_reply input[name="post"]'
)
.click(function (d)
{
d.preventDefault();
var valor = jQuery(
'#text_editor_textarea'
)
.sceditor('instance')
.val()
.replace(/\s/g, '')
.length;
if (valor == 0)
{
alert(
"Seu post está vazio"
);
}
else if (20 > valor)
{
alert(
"Você precisa digitar pelo menos mais " +
(20 - valor) +
" caracteres, por favor, não faça flood"
);
}
else if (15000 < valor)
{
alert(
"Seu post passou de 15000 caracteres, diminua-o"
);
}
else if (20 <= valor &&
valor <= 15000)
{
jQuery('#quick_reply')
.append(this)
.before(
'<div id="qr_posting_msg" style="margin: auto auto; width: 60%;display:block;background-color: #d5f39b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
' <span class="posting-vs" style="text-indent: 3px;"><i class="far fa-check-circle"></i> Postada com sucesso!</div>' +
'</span>'
);
$('#quick_reply')
.append(this)
.before(
'<div id="posting-vs" style="margin: auto auto;background-color: #f3f09b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;width: 60%;">' +
'<span class="posting-v" style="text-indent: 3px;display:inline-block"><i class="fas fa-spin fa-spinner"></i> Enviando a mensagem...</span>' +
'</div>'
);
jQuery('#qr_posting_msg')
.hide();
jQuery.post(hrefReply,
{
'message': jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val(),
'post': '1',
'attach_sig': '1'
}, function (d)
{
var href = jQuery(
'a[href^="/viewtopic"]',
d)
.attr('href');
jQuery.get(href,
function (e)
{
jQuery(
'.post:last',
e)
.hide()
.insertAfter(
'.post:last'
)
.slideDown(
'fast',
function ()
{
jQuery(
'html, body'
)
.animate(
{
scrollTop: jQuery(
'.post:last'
)
.offset()
.top
},
500
);
});
});
jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val('');
jQuery('#posting-vs')
.remove();
jQuery(
'#qr_posting_msg')
.show(50,
function ()
{
$(
'#qr_posting_msg'
)
.fadeOut(
'slow', function() {
$(this).remove();
}
);
});
});
}
});
});
Até mais!!
Então é possível aumentar o tempo de visualização das mensagens postando e postado ? e outra coisa esse código tem algum tipo de conflito com o meu codigo de regras e possivel arrumar ou tenho que desativar os codigo de regras?
desde já obrigado!Chanp escreveu:Olá,
Não sei se fica no seu agrado mas no meu fórum eu utilizo um código AJAX que tem esta mesma finalidade. Inclusive, eu tenho para todas as opções de postagem. Mas enfim...
Te disponibilizo aqui o código. Fica no seu agrado?
- Código:
$(document).on("ready", function () {
$("body").append(
'<style>' +
'.alert-success, .alert-error {' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' background: url(http://imgur.com/J3aqwYE.png) repeat-x 0 0;' +
' box-shadow: rgba(0,0,0,0.1) 0 1px 3px;' +
' display: block;' +
' font-size: 12px;' +
' line-height: 1.6;' +
' padding: 10px;' +
' text-shadow: 0 1px 0 rgba(255,255,255,0.5);' +
'}' +
'.alert-success {' +
' background-color: #cde3a4;' +
' border: 1px solid #a8c471;' +
' color: #436500;' +
'}' +
'.alert-error {' +
' background-color: #ffbdbd;' +
' border: 1px solid #d8aba7;' +
' color: #92463f;' +
'}' +
'</style>'
);
var hrefResposta = $("a[href^='/post?t=']").attr("href");
var form = $("#quick_reply");
$("<div id='resultados_ajax'></div>").prependTo(form);
$('#quick_reply input[name="post"]').on('click', function (event) {
event.preventDefault();
var resAjax = $("#resultados_ajax"); // Elemento resultados_ajax
var textEditorVal = $("textarea").sceditor("instance").val(); // Valor do editor
var min = 10; // Mínimo de caracteres para o post
var max = 15000; // Máximo de caracteres para o post (Não ultrapasse o valor limite estipulado pela forumeiros)
if (textEditorVal.length < min) {
resAjax.html("Digite pelo menos " + min + " caracteres para enviar o post").attr("class", "alert-error");
return false;
}
if (textEditorVal.length > max) {
resAjax.html("Seu post ultrapassou o limite de " + max + " caracteres").attr("class", "alert-error");
return false;
}
$("input[type='submit']").attr("disabled", true);
var parametros = $("#quick_reply").serialize();
$.ajax({
type: "POST",
url: hrefResposta,
data: parametros + "&message=" + textEditorVal + "&post=1",
beforeSend: function (objeto) {
resAjax.html("Carregando...").attr("class", false);
},
success: function (dados) {
$("input[type='submit']").attr("disabled", false);
if ($('div.h3:contains("Revisão do tópico")', dados).length) {
resAjax.html("Uma nova mensagem foi adicionada no momento em que você escrevia a sua mensagem. Atualize a página para ver as alterações.").attr("class", "alert-error");
return;
}
var href = $("a[href^='/viewtopic']", dados).attr("href");
$.get(href, function (e) {
$(".post[id^='p']:last", e).hide().insertAfter(".post[id^='p']:last").slideDown("fast", function () {
$("html, body").animate({
scrollTop: $(".post[id^='p']:last").offset().top
}, 500);
});
resAjax.html("Postado com sucesso!").attr("class", "alert-success");
$("textarea").sceditor("instance").val("");
});
}
});
return false;
});
});
Então o seu código nem funcionou pois quando eu digito e aperto o botão de enviar não acontece nada
Olá, senhores

Então.... bem grande esse tópico. Podemos trabalhar mediante a citação acima? Eu posso conciliar o seu código de regras com o código fornecido pelo Virus. Tanto que me forneça-o. - Se já forneceu, cita novamente, porque eu li tudo e não encontrei, talvez tenha passado despercebido
 -
- Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Olá, ranzatti.
Eu fiz todos os testes e este código está 100% funcional no meu fórum. Investimento: Nos tópicos.
Serve?
o/
Eu fiz todos os testes e este código está 100% funcional no meu fórum. Investimento: Nos tópicos.
- Código:
$(document).on("ready",function(){$("body").append('<style>'+'.alert-success, .alert-error {'+' -moz-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;'+' -webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;'+' background: url(http://imgur.com/J3aqwYE.png) repeat-x 0 0;'+' box-shadow: rgba(0,0,0,0.1) 0 1px 3px;'+' display: block;'+' font-size: 12px;'+' line-height: 1.6;'+' padding: 10px;'+' text-shadow: 0 1px 0 rgba(255,255,255,0.5);'+'}'+'.alert-success {'+' background-color: #cde3a4;'+' border: 1px solid #a8c471;'+' color: #436500;'+'}'+'.alert-error {'+' background-color: #ffbdbd;'+' border: 1px solid #d8aba7;'+' color: #92463f;'+'}'+'</style>');var hrefResposta=$("a[href^='/post?t=']").attr("href");var form=$("#quick_reply");$("<div id='resultados_ajax'></div>").prependTo(form);$('#quick_reply input[name="post"]').on('click',function(event){event.preventDefault();var resAjax=$("#resultados_ajax");var textEditorVal=$("textarea").sceditor("instance").val();var min=10;var max=15000;if(textEditorVal.length<min){resAjax.html("Digite pelo menos "+min+" caracteres para enviar o post").attr("class","alert-error");return false}if(textEditorVal.length>max){resAjax.html("Seu post ultrapassou o limite de "+max+" caracteres").attr("class","alert-error");return false}$("input[type='submit']").attr("disabled",true);var parametros=$("#quick_reply").serialize();$.ajax({type:"POST",url:hrefResposta,data:parametros+"&message="+textEditorVal+"&post=1",beforeSend:function(objeto){resAjax.html("Carregando...").attr("class",false)},success:function(dados){$("input[type='submit']").attr("disabled",false);if($('div.h3:contains("Revisão do tópico")',dados).length){resAjax.html("Uma nova mensagem foi adicionada no momento em que você escrevia a sua mensagem. Atualize a página para ver as alterações.").attr("class","alert-error");return}var href=$("a[href^='/viewtopic']",dados).attr("href");$.get(href,function(e){$(".post[id^='p']:last",e).hide().insertAfter(".post[id^='p']:last").slideDown("fast",function(){$("html, body").animate({scrollTop:$(".post[id^='p']:last").offset().top},500)});resAjax.html("Postado com sucesso!").attr("class","alert-success");$("textarea").sceditor("instance").val("")})}});return false})});
Serve?
o/
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Chanp escreveu:Olá, ranzatti.
Eu fiz todos os testes e este código está 100% funcional no meu fórum. Investimento: Nos tópicos.
- Código:
$(document).on("ready",function(){$("body").append('<style>'+'.alert-success, .alert-error {'+' -moz-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;'+' -webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 3px;'+' background: url(http://imgur.com/J3aqwYE.png) repeat-x 0 0;'+' box-shadow: rgba(0,0,0,0.1) 0 1px 3px;'+' display: block;'+' font-size: 12px;'+' line-height: 1.6;'+' padding: 10px;'+' text-shadow: 0 1px 0 rgba(255,255,255,0.5);'+'}'+'.alert-success {'+' background-color: #cde3a4;'+' border: 1px solid #a8c471;'+' color: #436500;'+'}'+'.alert-error {'+' background-color: #ffbdbd;'+' border: 1px solid #d8aba7;'+' color: #92463f;'+'}'+'</style>');var hrefResposta=$("a[href^='/post?t=']").attr("href");var form=$("#quick_reply");$("<div id='resultados_ajax'></div>").prependTo(form);$('#quick_reply input[name="post"]').on('click',function(event){event.preventDefault();var resAjax=$("#resultados_ajax");var textEditorVal=$("textarea").sceditor("instance").val();var min=10;var max=15000;if(textEditorVal.length<min){resAjax.html("Digite pelo menos "+min+" caracteres para enviar o post").attr("class","alert-error");return false}if(textEditorVal.length>max){resAjax.html("Seu post ultrapassou o limite de "+max+" caracteres").attr("class","alert-error");return false}$("input[type='submit']").attr("disabled",true);var parametros=$("#quick_reply").serialize();$.ajax({type:"POST",url:hrefResposta,data:parametros+"&message="+textEditorVal+"&post=1",beforeSend:function(objeto){resAjax.html("Carregando...").attr("class",false)},success:function(dados){$("input[type='submit']").attr("disabled",false);if($('div.h3:contains("Revisão do tópico")',dados).length){resAjax.html("Uma nova mensagem foi adicionada no momento em que você escrevia a sua mensagem. Atualize a página para ver as alterações.").attr("class","alert-error");return}var href=$("a[href^='/viewtopic']",dados).attr("href");$.get(href,function(e){$(".post[id^='p']:last",e).hide().insertAfter(".post[id^='p']:last").slideDown("fast",function(){$("html, body").animate({scrollTop:$(".post[id^='p']:last").offset().top},500)});resAjax.html("Postado com sucesso!").attr("class","alert-success");$("textarea").sceditor("instance").val("")})}});return false})});
Serve?
o/
Nem funcionou aperto enviar e não posta nada
MateusAnjosV escreveu:Olá, senhores
Então.... bem grande esse tópico. Podemos trabalhar mediante a citação acima? Eu posso conciliar o seu código de regras com o código fornecido pelo Virus. Tanto que me forneça-o. - Se já forneceu, cita novamente, porque eu li tudo e não encontrei, talvez tenha passado despercebido -
blz segue o código abaixo
- Código:
[center][img]http://icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Status-dialog-warning-icon.png[/img][/center] [table style="border: 1px solid #4080FF; padding: 10px 10px 10px 10px; width: 90%; margin-left: 5%; margin-right: 5%; border-radius: 10px 10px 10px 10px; -moz-border-radius: 10px 10px 10px 10px; -webkit-border-radius: 10px 10px 10px 10px; border-radius: 10px 10px 5px #A0A0A0; -moz-border-radius: 10px 10px 5px #A0A0A0; -webkit-border-radius: 10px 10px 5px #A0A0A0;"][tr][td]1. Leia as regras deste fórum para evitar tomar punições.
2. Tome cuidado com warn, se você é novato, atente para as regras, não saia postando sem envolvimento.
3. Não desrespeite o próximo.[/td][/tr][/table]
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Se quiser ver como ficou, cria uma conta e posta algo:
Utilize:
- Código:
http://mateusanjosv.forumeiros.com/t24-teste-eeeeeeeeeeeeeeeste#85
Utilize:
- Código:
jQuery(document)
.on('ready', function ()
{
// MSG alert
$('.sceditor-toolbar').before('<center><img src="http://icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Status-dialog-warning-icon.png"></img></center> <table style="border: 1px solid #4080FF; padding: 10px 10px 10px 10px; width: 90%; margin-left: 5%; margin-right: 5%; border-radius: 10px 10px 10px 10px; -moz-border-radius: 10px 10px 10px 10px; -webkit-border-radius: 10px 10px 10px 10px; border-radius: 10px 10px 5px #A0A0A0; -moz-border-radius: 10px 10px 5px #A0A0A0; -webkit-border-radius: 10px 10px 5px #A0A0A0;"><tr><td>1. Leia as regras deste fórum para evitar tomar punições.2. Tome cuidado com warn, se você é novato, atente para as regras, não saia postando sem envolvimento.3. Não desrespeite o próximo.</td></tr></table>');
$('head').append('<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" integrity="sha384-3AB7yXWz4OeoZcPbieVW64vVXEwADiYyAEhwilzWsLw+9FgqpyjjStpPnpBO8o8S" crossorigin="anonymous">');
// POSTAR RÁPIDO
var hrefReply = jQuery(
'a[href^="/post?t="]')
.attr('href');
jQuery(
'#quick_reply input[name="post"]'
)
.click(function (d)
{
d.preventDefault();
var valor = jQuery(
'#text_editor_textarea'
)
.sceditor('instance')
.val()
.replace(/\s/g, '')
.length;
if (valor == 0)
{
alert(
"Seu post está vazio"
);
}
else if (20 > valor)
{
alert(
"Você precisa digitar pelo menos mais " +
(20 - valor) +
" caracteres, por favor, não faça flood"
);
}
else if (15000 < valor)
{
alert(
"Seu post passou de 15000 caracteres, diminua-o"
);
}
else if (20 <= valor &&
valor <= 15000)
{
jQuery('#quick_reply')
.append(this)
.before(
'<div id="qr_posting_msg" style="margin: auto auto; width: 60%;display:block;background-color: #d5f39b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
' <span class="posting-vs" style="text-indent: 3px;"><i class="far fa-check-circle"></i> Postada com sucesso!</div>' +
'</span>'
);
$('#quick_reply')
.append(this)
.before(
'<div id="posting-vs" style="margin: auto auto;background-color: #f3f09b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;width: 60%;">' +
'<span class="posting-v" style="text-indent: 3px;display:inline-block"><i class="fas fa-spin fa-spinner"></i> Enviando a mensagem...</span>' +
'</div>'
);
jQuery('#qr_posting_msg')
.hide();
jQuery.post(hrefReply,
{
'message': jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val(),
'post': '1',
'attach_sig': '1'
}, function (d)
{
var href = jQuery(
'a[href^="/viewtopic"]',
d)
.attr('href');
jQuery.get(href,
function (e)
{
jQuery(
'.post:last',
e)
.hide()
.insertAfter(
'.post:last'
)
.slideDown(
'fast',
function ()
{
jQuery(
'html, body'
)
.animate(
{
scrollTop: jQuery(
'.post:last'
)
.offset()
.top
},
500
);
});
});
jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val('');
jQuery('#posting-vs')
.remove();
jQuery(
'#qr_posting_msg')
.show(50,
function ()
{
$(
'#qr_posting_msg'
)
.fadeOut(
'slow', function() {
$(this).remove();
}
);
});
});
}
});
});
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
MateusAnjosV escreveu:Se quiser ver como ficou, cria uma conta e posta algo:
- Código:
http://mateusanjosv.forumeiros.com/t24-teste-eeeeeeeeeeeeeeeste#85
Utilize:
- Código:
jQuery(document)
.on('ready', function ()
{
// MSG alert
$('.sceditor-toolbar').before('<center><img src="http://icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Status-dialog-warning-icon.png"></img></center> <table style="border: 1px solid #4080FF; padding: 10px 10px 10px 10px; width: 90%; margin-left: 5%; margin-right: 5%; border-radius: 10px 10px 10px 10px; -moz-border-radius: 10px 10px 10px 10px; -webkit-border-radius: 10px 10px 10px 10px; border-radius: 10px 10px 5px #A0A0A0; -moz-border-radius: 10px 10px 5px #A0A0A0; -webkit-border-radius: 10px 10px 5px #A0A0A0;"><tr><td>1. Leia as regras deste fórum para evitar tomar punições.2. Tome cuidado com warn, se você é novato, atente para as regras, não saia postando sem envolvimento.3. Não desrespeite o próximo.</td></tr></table>');
$('head').append('<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" integrity="sha384-3AB7yXWz4OeoZcPbieVW64vVXEwADiYyAEhwilzWsLw+9FgqpyjjStpPnpBO8o8S" crossorigin="anonymous">');
// POSTAR RÁPIDO
var hrefReply = jQuery(
'a[href^="/post?t="]')
.attr('href');
jQuery(
'#quick_reply input[name="post"]'
)
.click(function (d)
{
d.preventDefault();
var valor = jQuery(
'#text_editor_textarea'
)
.sceditor('instance')
.val()
.replace(/\s/g, '')
.length;
if (valor == 0)
{
alert(
"Seu post está vazio"
);
}
else if (20 > valor)
{
alert(
"Você precisa digitar pelo menos mais " +
(20 - valor) +
" caracteres, por favor, não faça flood"
);
}
else if (15000 < valor)
{
alert(
"Seu post passou de 15000 caracteres, diminua-o"
);
}
else if (20 <= valor &&
valor <= 15000)
{
jQuery('#quick_reply')
.append(this)
.before(
'<div id="qr_posting_msg" style="margin: auto auto; width: 60%;display:block;background-color: #d5f39b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;">' +
' <span class="posting-vs" style="text-indent: 3px;"><i class="far fa-check-circle"></i> Postada com sucesso!</div>' +
'</span>'
);
$('#quick_reply')
.append(this)
.before(
'<div id="posting-vs" style="margin: auto auto;background-color: #f3f09b;text-align: center;color: black;font-weight: bold;font-size: 12px;font-family: Arial, sans-serif;padding: 10px;display: block;border: 1px solid darkgrey;width: 60%;">' +
'<span class="posting-v" style="text-indent: 3px;display:inline-block"><i class="fas fa-spin fa-spinner"></i> Enviando a mensagem...</span>' +
'</div>'
);
jQuery('#qr_posting_msg')
.hide();
jQuery.post(hrefReply,
{
'message': jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val(),
'post': '1',
'attach_sig': '1'
}, function (d)
{
var href = jQuery(
'a[href^="/viewtopic"]',
d)
.attr('href');
jQuery.get(href,
function (e)
{
jQuery(
'.post:last',
e)
.hide()
.insertAfter(
'.post:last'
)
.slideDown(
'fast',
function ()
{
jQuery(
'html, body'
)
.animate(
{
scrollTop: jQuery(
'.post:last'
)
.offset()
.top
},
500
);
});
});
jQuery(
'#text_editor_textarea'
)
.sceditor(
'instance')
.val('');
jQuery('#posting-vs')
.remove();
jQuery(
'#qr_posting_msg')
.show(50,
function ()
{
$(
'#qr_posting_msg'
)
.fadeOut(
'slow', function() {
$(this).remove();
}
);
});
});
}
});
});
esse seu codigo acima buga tmb
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
UP para movimentação de tópico e esperando alguma solução para minha duvida
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
Olá, novamente.
Poderia por favor fornecer o seu viewtopic_body ?
Painel de Controle Visualização
Visualização  Templates
Templates  Geral
Geral
Procure por viewtopic_body e adicione na tag code para que seja feita as modificações.
Até!
Poderia por favor fornecer o seu viewtopic_body ?
Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral
GeralProcure por viewtopic_body e adicione na tag code para que seja feita as modificações.
Até!

virus- Membro
- Membro desde : 03/03/2013
Mensagens : 695
Pontos : 910
 Re: Postar em ajax com avisos
Re: Postar em ajax com avisos
virus escreveu:Olá, novamente.
Poderia por favor fornecer o seu viewtopic_body ?
Painel de ControleVisualização
Templates
Geral
Procure por viewtopic_body e adicione na tag code para que seja feita as modificações.
Até!
Não entendi virus
Página 1 de 2 • 1, 2 
 Tópicos semelhantes
Tópicos semelhantes» Postar em ajax com avisos
» Postar em AJAX com avisos
» Postar em ajax com avisos
» Postar em ajax com avisos
» Postar mensagem com ajax
» Postar em AJAX com avisos
» Postar em ajax com avisos
» Postar em ajax com avisos
» Postar mensagem com ajax
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 2
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início

 por ranzatti 12.03.18 20:15
por ranzatti 12.03.18 20:15






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
